
Where to Get A Cool Website Header Image and Tips for Choosing One
October 11, 2023
Website design ideas that work and generate conversions
October 11, 2023If you are planning to do a website redesign, it's likely because there are some elements that don’t work as they should or that don’t have the desired impact on your visitors. Or, maybe you just want to make it faster and more user-friendly – regardless of what you want to change, this guide will give you a solid foundation on the website redesign process. Make sure to read through the entire article before setting out on the task of redesigning your site.
The Purpose
First of all, you need to clearly set the purpose of your website redesign. When the change you want to make is small, you clearly don’t need a completely redesigned website. Redesigning is only required when you have a serious purpose in mind. This purpose should benefit your website in the long run and should address a real problem that you’ve previously encountered with your website. After thinking about it, decide whether the website redesign would be good for your future goals and for the user experience that visitors have when they access your site. Following is a good overview of how your goals should align with your purpose.
The Goals
Does your current website meet the goals you’ve initially set? If not, a website redesign would be the right option. Defining your goals properly can influence how everything develops and evolves over time.
The acronym SMART will help you set goals that are perfect for any website. SMART means:

The most common goals that people set when they start a website redesign are:
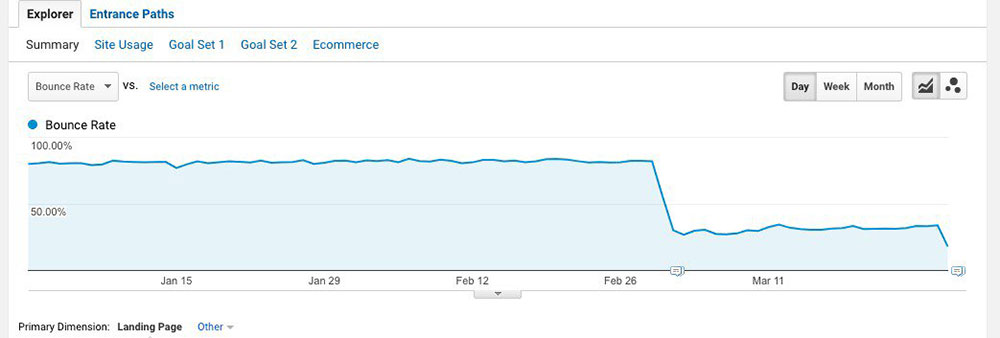
Decreasing the bounce rate

If you're not satisfied with how long your visitors are interacting with your site, you should, first and foremost, work on decreasing the bounce rate. The bounce rate refers to people who leave a site in a few seconds after accessing it, without interacting with any element present on it. When the bounce rate reaches over 50%, some changes must be made. If this is your website redesign purpose, you will have to fine-tune each of the pages on your site and ensure that your content is easy to navigate through. The better the website matches the needs of your audience, the lower the bounce rate. There are a lot of other metrics that play an essential role in how your website performs. Try to consider all of them. Tracking and comparing all those metrics can take a while. So, invest in a good business dashboard tool that will help you observe different metrics in one place.
Driving more traffic
When not enough people access the site in the first place, you have to direct your website redesign efforts towards making it better for existing users. The ultimate goal in this situation is to drive organic traffic to your site and keep this traffic coming back. Keep in mind that while you are working on the site, the website traffic will drop to zero. Don’t worry, though. This is a great opportunity for a fresh start, with a brand-new design scheme to delight your visitors. The transition process can be lengthy if you don’t know exactly what aspects you’d like to improve, so take your time to figure out the needs and motivations of your users before starting.
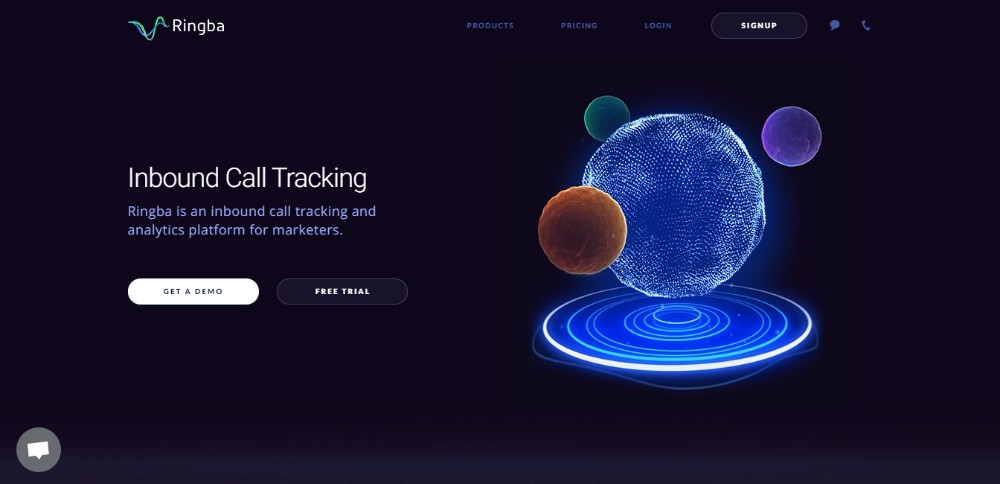
Increasing conversion rates
There’s another case where you get enough traffic, the bounce rate is under 50%, but the conversion rate (e.g. to a sign-up or a sale) is not satisfactory. In this case, you will have to revise specific aspects of the site during the website redesign process. In particular, it's possible that your Call-To-Action buttons may need careful testing and tweaking. These are supposed to convince people to engage in a certain activity while browsing on the site, so focus on making your CTA buttons big, bright, and bold.
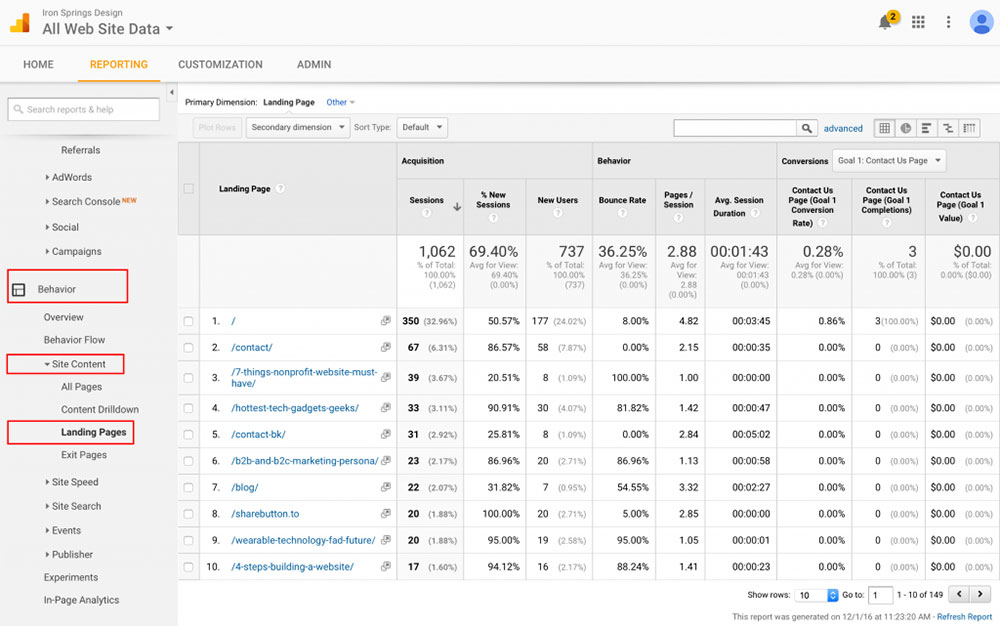
The second aspect is your landing pages. If the landing pages aren’t designed with a logical flow towards an end goal, it is very unlikely that they will generate any conversions. Make the necessary improvements in both of these situations and things should start looking up.
Also make sure all your landing pages are cross browser compatible as it will make sure your customers are having a seamless experience on your website no matter what device they access it on.
Decreasing security risks

If your website isn’t secure enough, people will never trust it. In a website redesign, it’s important to pay attention to aspects like how vulnerable users feel when they navigate on the site. In this case, the goal is to make people feel as secure as possible. Start the web redesigning process by adding visible security measures like HTTPS. All designers should know that every aspect of the site must be backed up by security. If ensuring security can’t be achieved with your current site, it might be best to start the website from scratch and redevelop it with the latest software and security features.
Better branding
Without a consistent brand image, people won’t recognize your website easily, and they certainly won't remember it later. In a website redesign, you should take into account branding elements such as specific slogans and tag lines, mission statements, and visual design aspects like logos and color schemes. All these make it easier for people to remember your website’s image as a whole and recognize it when they see it. Without the core elements of branding, your website might confuse users instead of convincing them to interact with it. The best approach would be to get a custom logo design company to handle the logo and the whole branding for you. In this way, you know you are getting things done right on the branding side.
Switching platforms

When you use a CMS and you are no longer happy with what it provides, website redesign might also include switching platforms. Some CMSs are better than others, and if your website has expanded a lot during the past years, obtaining the desired functionality by replacing the management system is recommended. Choose one that goes hand in hand with your own website redesign goals.
Talking About User Experience
All the website tips included in this article are meant to improve the user experience in one way or another. In order to provide people with good user experience, you will have to think like the user. What would you like to see on a website of your kind? How would you like to interact with it? What would you expect from it? Answering these questions should give you some direction for your website redesign.
The biggest user experience issues that require a redesign are:
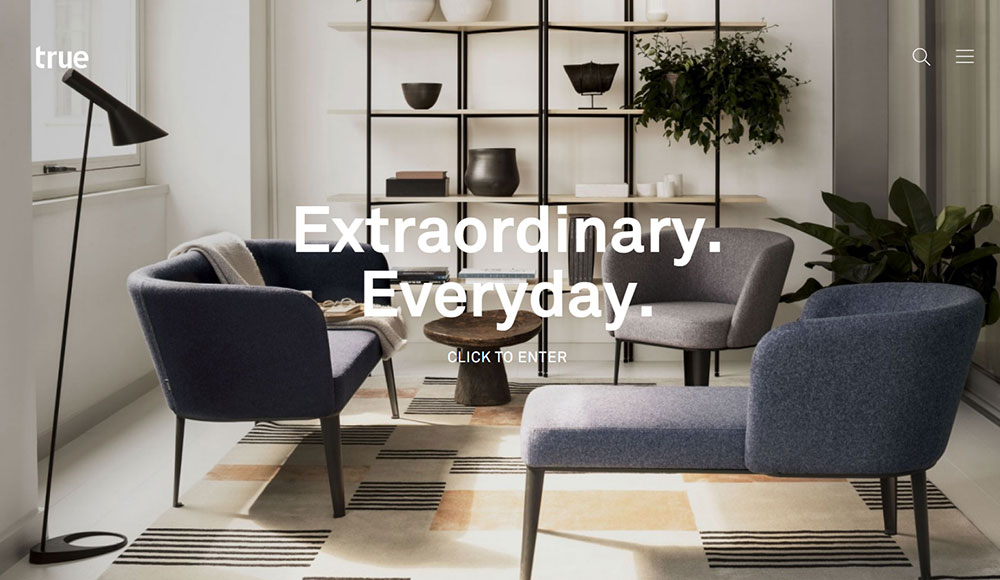
Outdated design

This is perhaps the most obvious reason for web redesign. If the site is old-looking and simply doesn’t meet the current standards, you may want to consider giving it a new look. Of course, this shouldn’t be the only motivation behind a website makeover. You should find a balance between revamping aesthetic aspects of the site and keeping it responsive. Even so, people tend to judge websites on their looks before anything else.
Websites that look like no effort has been involved in putting together the design are red flags for users, who will exit in seconds. Design trends change drastically after approximately four years, so if you haven't made any changes to your website in this period, it’s time to consider a visual redesign.
The site takes forever to load

Even though your website might look stunning, if it takes more than 3 seconds to load, it’s not effective. It might sound extreme at first, but based on a survey by Webbymonks, around 40% of users leave sites that don’t load in less than 3 seconds. You will have to find ways to improve your website’s load times. The most popular ones are reducing the number of HTTP requests, compressing images and other files, and limiting the number of plugins used. Regardless of what steps you take, make sure that the load time falls below the golden rule limit of 3 seconds.
It’s not scalable

Considering that people nowadays mostly use mobile devices, you will lose a large number of visitors if you don't pay attention to how your website is displayed on these. A website redesign can be directed to making the website scalable, which means displaying it properly on all the different device screen sizes. Obtaining responsiveness on every possible device is not easy and you’ll have to make a lot of changes to get it right. Currently, it’s best to start directly with a mobile version of the website and adapt it for desktop afterward. This is called Mobile-First design.
A lot of errors occur
Visual aspects are not the only ones that matter. When your website seems to encounter more errors than you can handle, there might be something wrong with it. Analyze the website carefully and see what doesn’t function the way it should. A broken link, a photo that won’t load, a page that doesn’t open, a broken CTA button – all these are small details that can be easily overlooked and affect your site in ways you didn’t know about. To avoid losing users, start a website redesign process and fix these problems. The effect will be visible immediately after having your website running again.
The content is old
If your content is no longer relevant, your website redesign plan should also include replacing it. The best approach would be adding a blog section to your site and updating it regularly. Hiring a copywriter to create quality content and publishing on a daily or weekly basis will solve this. Having updated content on your site will keep the users returning for more. According to several studies, fresh content will increase your number of visitors and the chance of turning them into loyal ones.
The methods
After you’ve figured out all the details about a website redesign, it’s time to do some task management planning and do it yourself. You will find some helpful redesign tips below. Read through them now and add them to your task management tool so you can work through them at your own pace.
Analyze your website

The first step on your website redesign checklist should be analyzing what your website really needs. Changing all aspects of it is not always necessary, and it will be a waste of money and time. Only focus on what truly needs a change and on those elements that could improve users’ perception on your site. The analysis stage should consist of assessing the present situation of your site and setting proper goals, following the advice listed above.
To determine which parts of your website are still good and which aren’t, focus on your site’s pages. The pages that drive a lot of traffic and help you convert regular visitors to clients should be kept intact. The pages that don’t seem to be accessed that often or that are left in a few seconds from accessing might require some changes. Either perform the audit yourself or hire a specialist to tell you what the problems are.
Check your competition
When owning a website in a niche that is very crowded, observing what the competition does is paramount. Before starting your website redesign, you should notice what elements other websites focus on at the moment. Pick the most popular websites from your niche and see what makes them so appreciated.
Adopt the elements that you find interesting and worthy of implementing and include them on your site after adding a personal touch to them. Remember that all websites should be unique, so you have no reason to create a website that’s almost identical with the one you’ve visited in the past. Learn what’s appreciated, but use these elements wisely, according to your website’s style and brand.
Set up a budget

A website redesign can get quite expensive if you don’t set limits from the very beginning. Doing the job yourself might cost you less, the costs adding up to no more than $3,000 for a complex site. When working with an agency, the prices for a web redesign can range based on the agency’s reputation and your site’s level of complexity. For a simple website redesign, agencies might charge anywhere between $15,000 and $20,000. For a more complicated one, the prices can reach $40,000.
If you’d like to change only the visual aspect of your site, you can opt for ready-to-go themes, premium or free. Premium themes start at $30 and could cost up to $300, depending on what functionalities it offers. Another option would be to hire a freelancer instead of an agency. Freelancers won’t ask for more than $5,000 for a simple site or $15,000 for one that would involve a lot of work.
Even though you might be tempted to do it yourself, you’ll obtain a better result when running a professional redesign with an agency or freelance designer. In the long run, the bigger investment will prove to be most effective. Agencies with a lot of experience already know what they should improve when they take a look at the site. You may also be able to obtain some agreements on the final price.
Pay attention to the content
Before anything else, make sure to create a clear content frame and respect it. If your website didn’t previously have a content frame, include this aspect on your website redesign checklist right away. Don’t forget to have the content already written by the time you would like an agency to perform a redesign on your website. Otherwise, the process might take longer, and you will have to pay extra for copywriting services.
Wait for feedback

Before anything else, make sure to create a clear content frame and respect it. If your website didn’t previously have a content frame, include this aspect on your website redesign checklist right away. Don’t forget to have the content already written by the time you would like an agency to perform a redesign on your website. Otherwise, the process might take longer, and you will have to pay extra for copywriting services.
Monitor the website
Once you’ve got your website redesigned, you’ll have to track the reactions of your users and the way everything changes. You should notice positive results by now – the website runs smoothly, the load time is now under 3 seconds and the site is responsive on all devices. If you notice that something is still wrong, talk to the people who handle the website redesign and have it fixed. Don’t skip this step because it’s the only one that can tell you whether the site works properly or not.
FAQ on doing a website redesign
Why the need to redesign a website in the first place?
It's kinda like giving your old living room a fresh coat of paint. Sometimes, your site looks outdated or isn't meeting your current goals. Technology evolves, user preferences change, and your business grows. Redesigning your website ensures you're in sync with the latest design trends, mobile-friendly practices, and provides an enhanced user experience. It's all about keeping it fresh and aligned with your brand's direction.
Is my site too outdated for a simple refresh?
We've all got that vintage piece of clothing that we love, but sometimes it just doesn’t fit with current trends. Your website might be in the same boat. If the foundation is shaky, like if it’s not mobile-responsive, or if it uses obsolete technologies, then a mere facelift won’t cut it. You’d probably need a more comprehensive redesign to make it sleek and contemporary.
How much will a redesign cost?
Ah, the million-dollar question – sometimes, quite literally! The cost varies depending on the complexity of the design, the platform you're using, and the features you want. Think of it as renovating your house; a simple repaint is cheaper than redoing the entire kitchen. It’s best to get quotes from a few web design agencies to get a ballpark figure. Just remember, you often get what you pay for.
How long does a website redesign take?
Well, how long is a piece of string? Just kidding. Generally, smaller sites can take a few weeks, while larger, more complex sites could take months. It's like planning a vacation. If you're just booking a weekend getaway, it's quicker than a month-long European tour. Make sure to have a timeline in mind and discuss it with your designer.
Will my SEO rankings be affected?
Yup, they can be. But, if you play your cards right, not in a bad way! Redesigning your website means changing the structure, URLs, and content. If done carelessly, you can lose your hard-earned search engine rankings. However, with the right strategies like proper 301 redirects, maintaining SEO-friendly content, and continuous monitoring, you can safeguard, and even improve, your rankings.
How can I ensure a smooth transition during the redesign?
It’s like moving houses. You want to ensure everything is packed and ready without losing anything in transit. Back up your old site, inform your users about the change, test the new design on a staging server, and keep an open channel of communication with your web designer. And for Pete's sake, double-check everything before going live.
What's the role of UX in a website redesign?
Oh, it's huge! Imagine going to a store where everything's just thrown about haphazardly. Not fun, right? UX, or User Experience, ensures that visitors on your website find what they’re looking for easily and enjoy the journey. A good UX leads to happier users, which translates to better engagement and conversion rates. It's like the friendly store assistant who knows exactly where everything is.
Can I redesign in phases?
Totally! It's like renovating your home room by room instead of turning the whole place upside down at once. Doing it in phases can be less disruptive and more budget-friendly. You might start with the most outdated or problematic sections first, then move on to other areas. Just make sure each phase aligns with your overall vision and brand image.
How often should I think about a redesign?
Well, the digital world moves pretty darn fast. While there’s no set rule, many experts believe giving your site a thorough look or a mini-refresh every 2-3 years is wise. It keeps things fresh, up-to-date, and in line with evolving user preferences. But remember, it’s not just about aesthetics. Functionality and user experience should be at the core of any redesign decision.
What should I absolutely avoid in my redesign?
Oh boy, where to start? Avoid making changes just for the sake of it. Stay clear of clutter and overwhelming elements. Don’t forget about mobile users – your site has to be mobile-friendly. And please, oh please, avoid autoplay videos or music. They're like unexpected guests that just pop by – nobody likes them. Always prioritize the user's needs and experience above flashy design elements.
Final word
A website redesign can be a lengthy process, but the results will be worth it in the end. In a world where websites are the most powerful instruments you can use to reach more people, the investment is more like a requirement rather than a choice. Your website redesign process should be goal-oriented and well-structured to make sure that the results are favorable and enduring.