
Weird Websites Created by Designers With Too Much Free Time
March 2, 2024
The Best Free Fonts to Use on Your Website
March 17, 2024Imagine your online store, not as a mere marketplace but as an art gallery where every click stirs the senses and guides customers through an elegant journey of color, convenience, and class. It's an alchemy of WooCommerce themes, eCommerce templates, and custom WooCommerce layouts, each element a brushstroke in this digital landscape.
Here, within the weave of webpages, I divulge the secrets of crafting user-friendly eCommerce designs—a synthesis of aesthetics and efficiency.
This article unfurls the tapestry of WooCommerce website design examples; a collection meticulously curated to illustrate the pinnacle of online store designs imbued with responsive WooCommerce sites principles.
Tread through, uncovering the cornerstones of a successful eCommerce website development; from WooCommerce product pages that beckon subtly to WooCommerce checkout designs that streamline the path to purchase.
Whether novice or connoisseur in the digital bazaar, by the final word, a blueprint of your own conversion-optimized web design will crystalize before your eyes.
Awesome WooCommerce website design examples
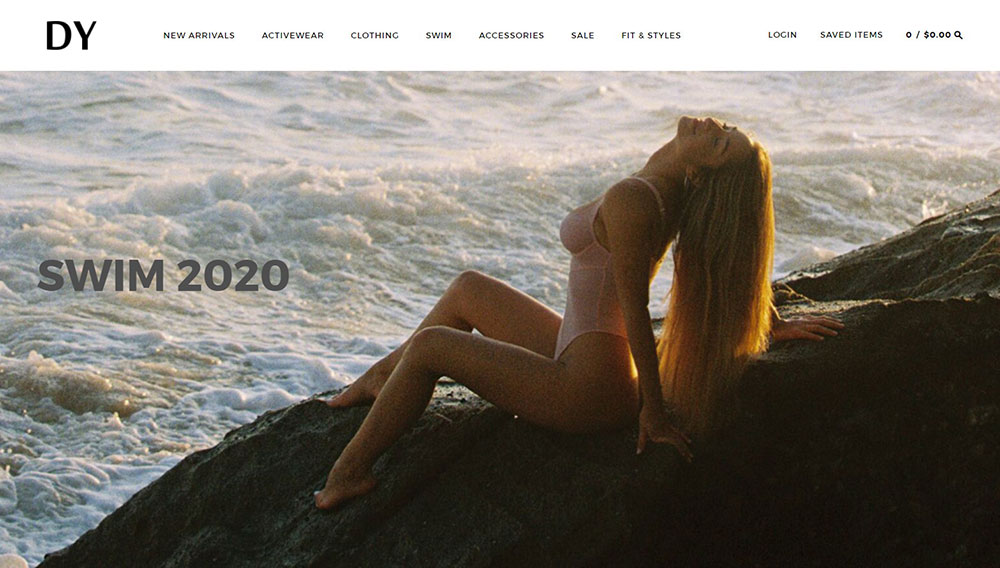
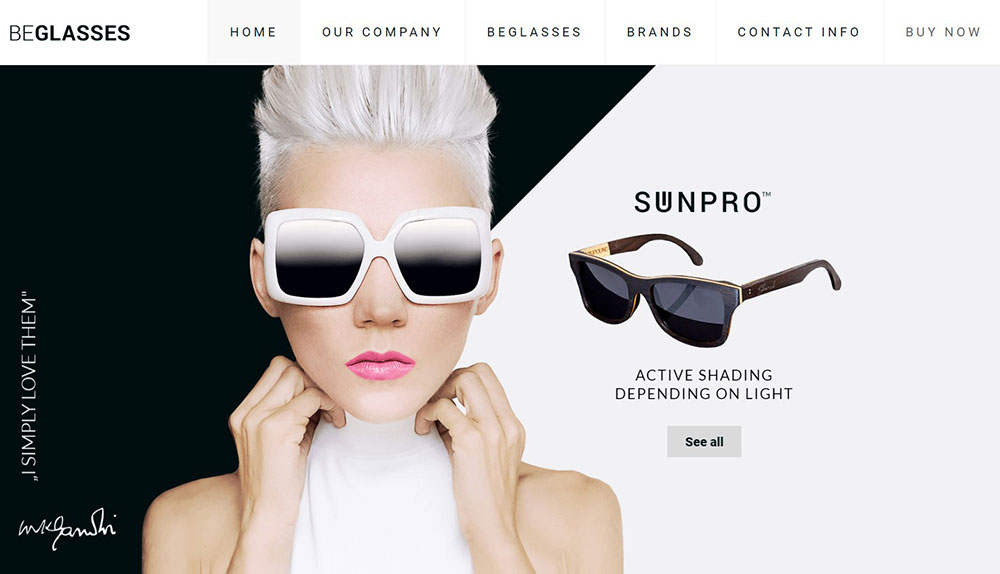
Disruptive Youth
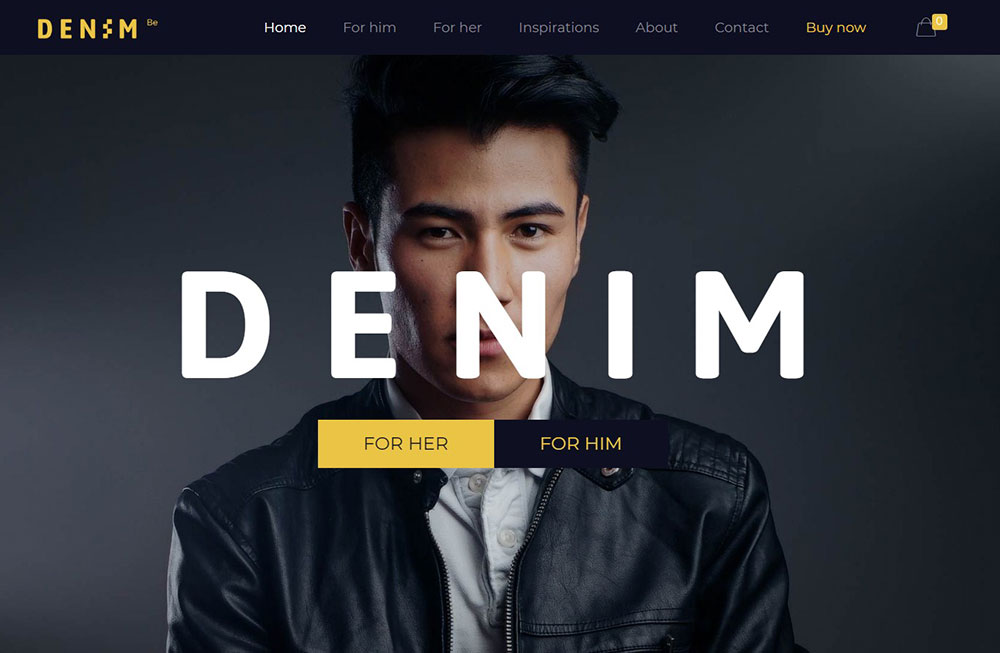
The design of this website immediately reveals its purpose, to sell clothing for women. It’s targeted towards women aged between 15 and 25. The products are interesting and unique for women in that age group and the design and the functionality of the website make it even more attractive.
The features of this website include large photographs of apparel, which makes it easy for visitors to make their selection and navigate to the sales point.
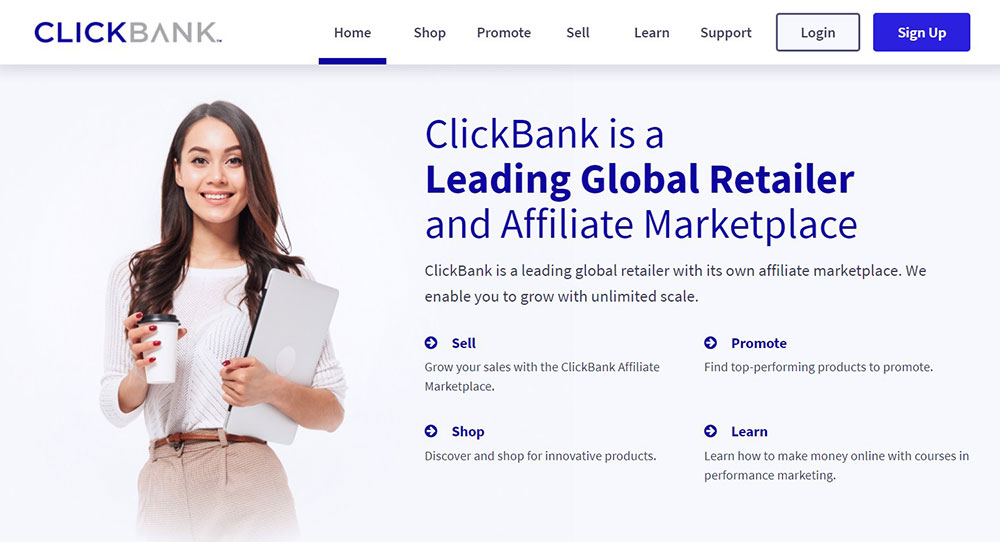
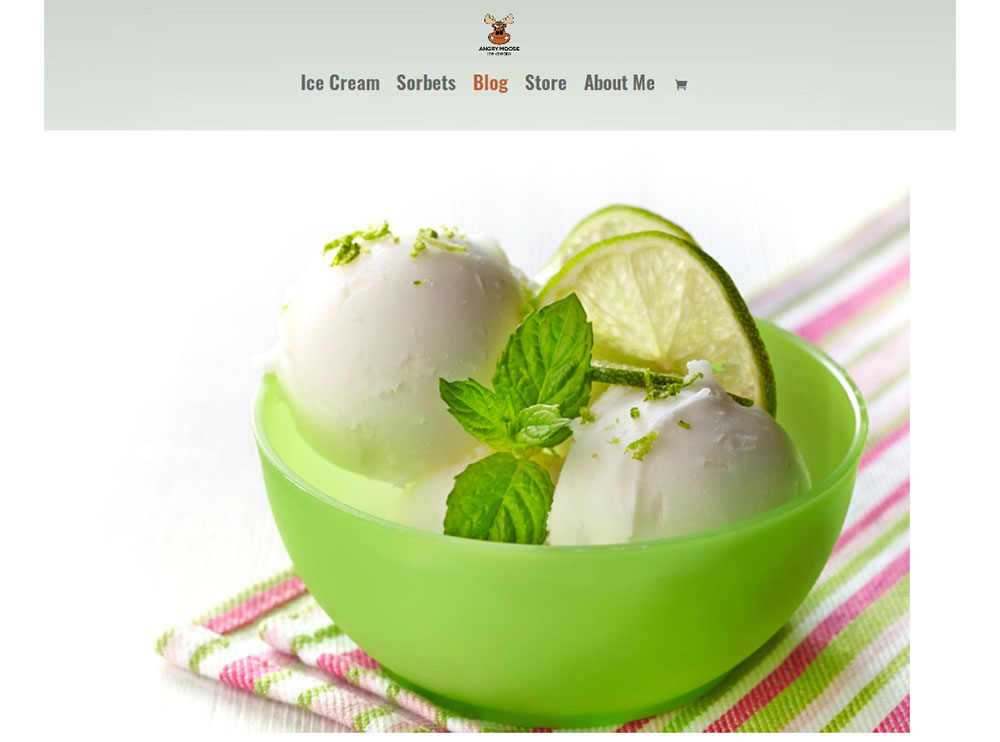
Clickbank
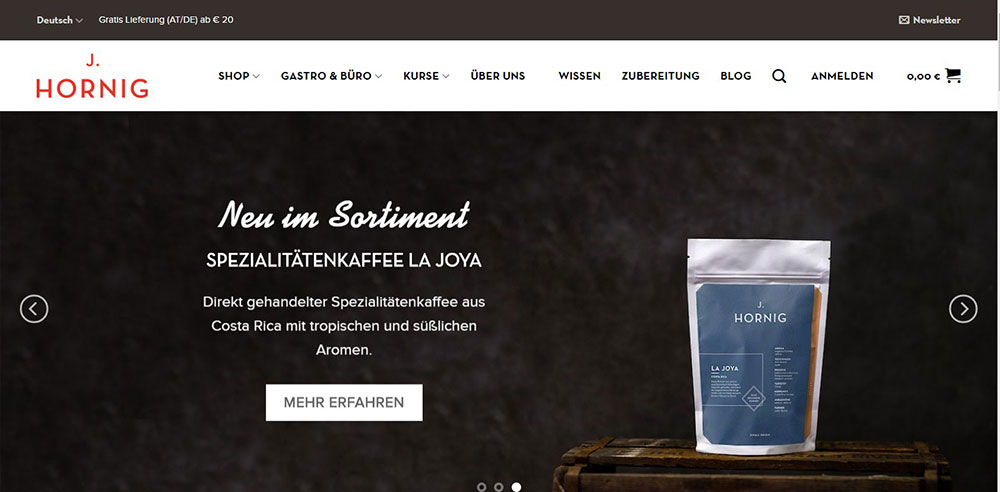
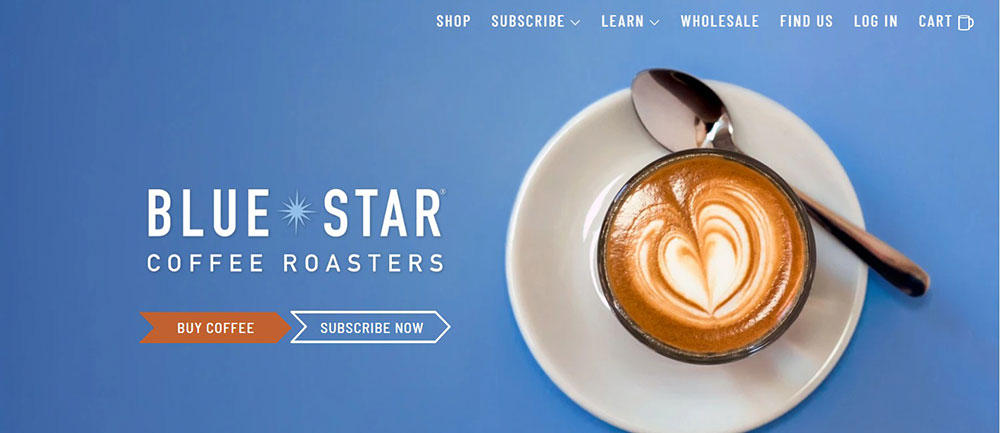
This Austrian premium coffee roaster website is a beautiful example of a website that cares about its products deeply.
J. Hornig are very familiar with their customers and know how to directly cater to their needs and wants. The website has inviting, unique CTA buttons in exactly the right positions throughout the website.
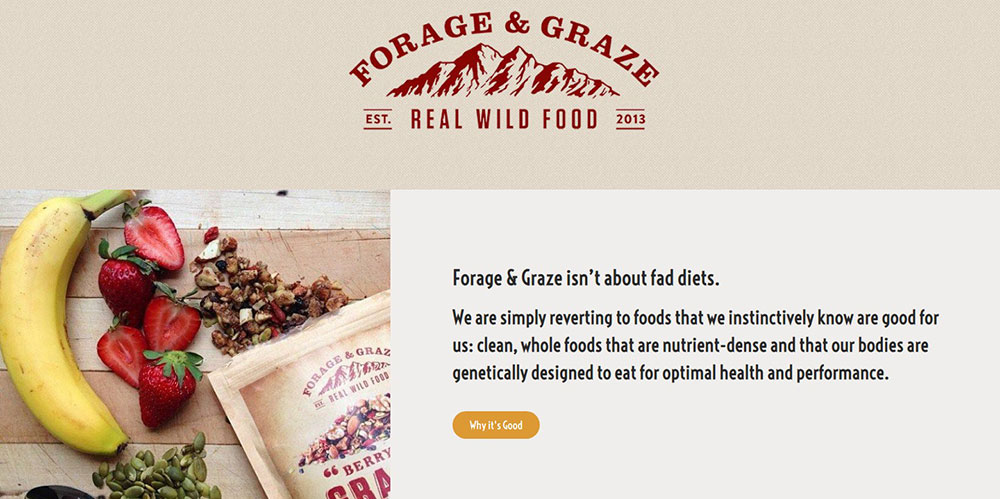
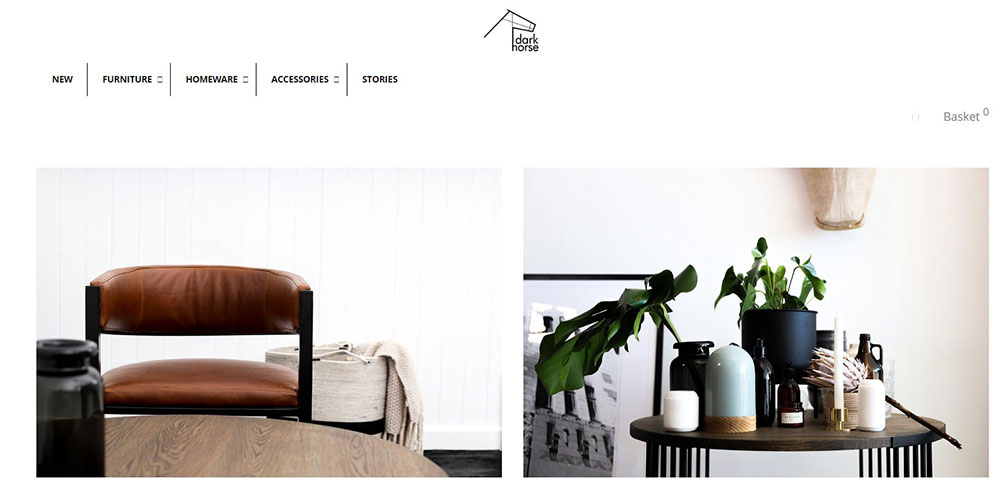
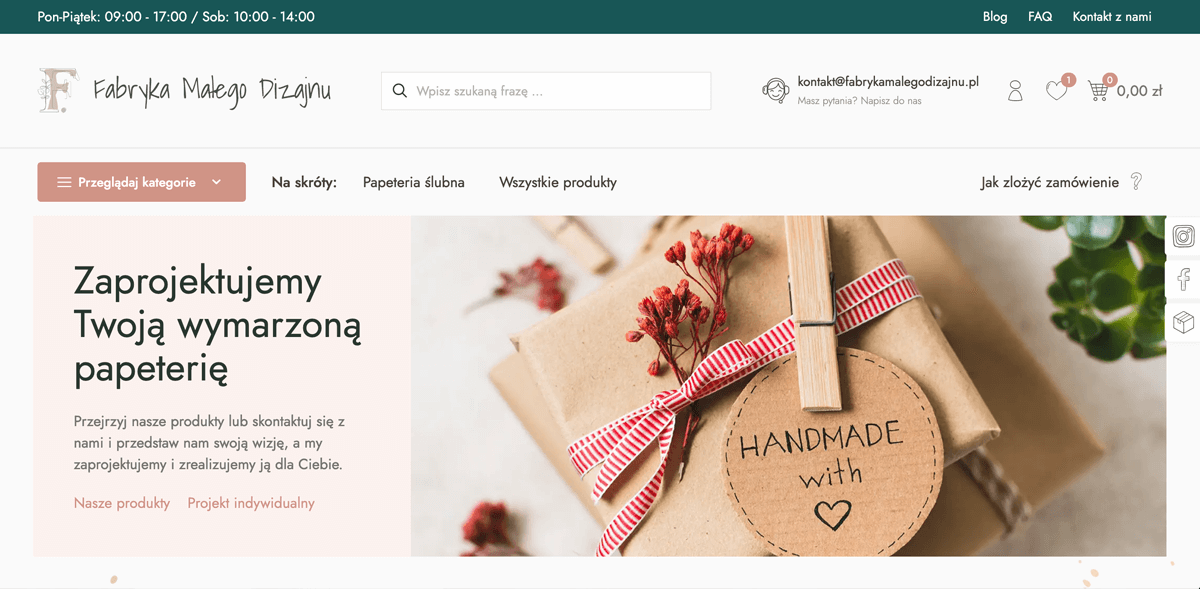
Dark Horse
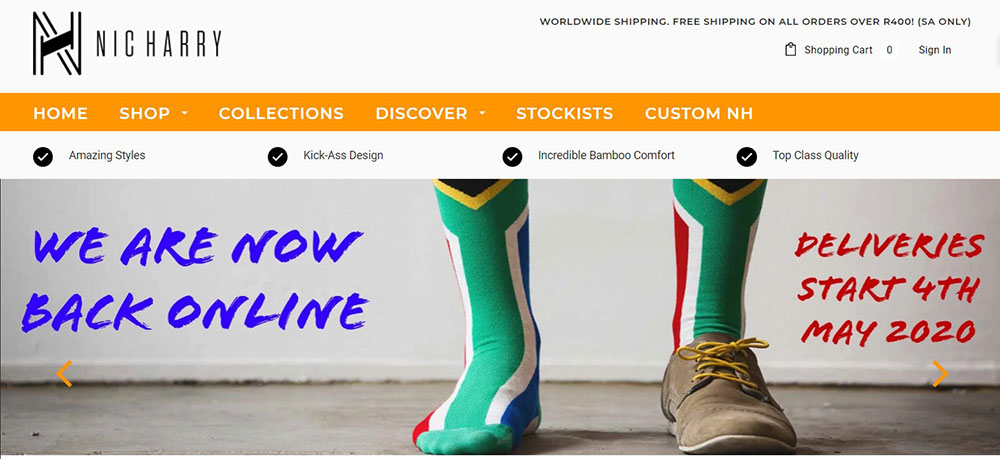
Nicharry is an online shop from South Africa that offers funky alternatives to socks, sweaters, and other clothing items. The products are interesting and unique, and they make great use of their website to attract customers to their business.
The top of the main page has a navigation bar to the various shopping categories. The website displays its rich character as well as being very functional.
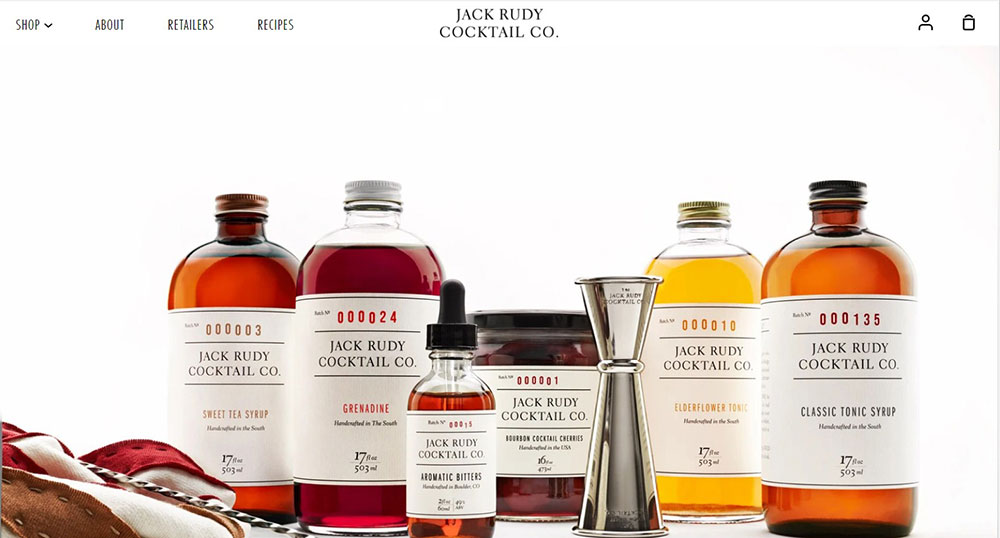
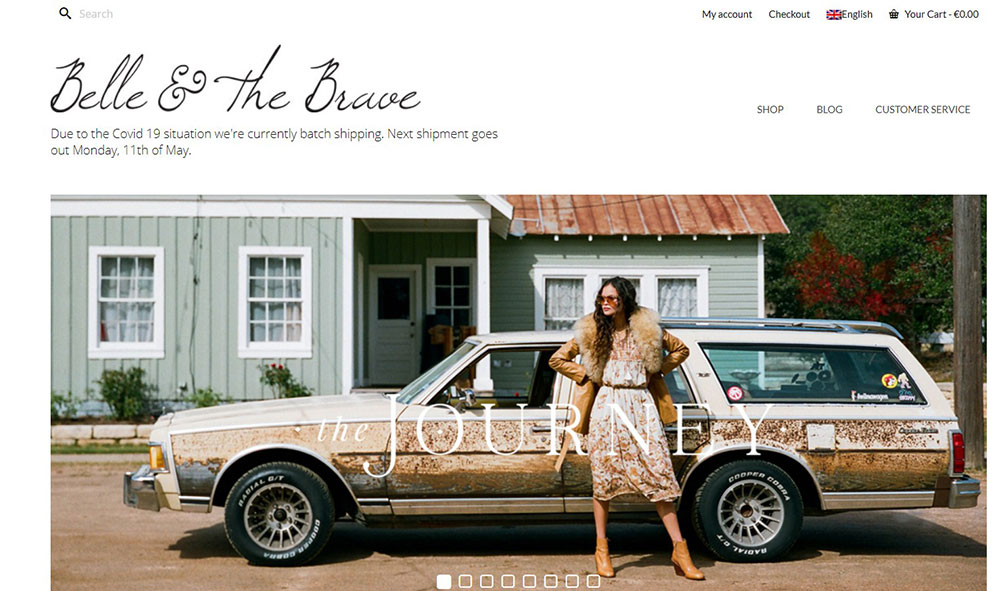
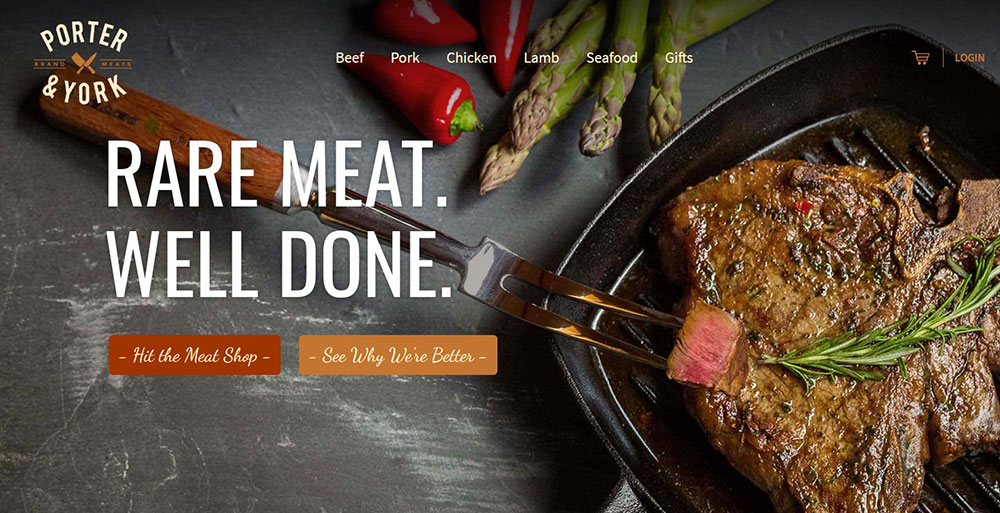
Jack Rudy Cocktail Co
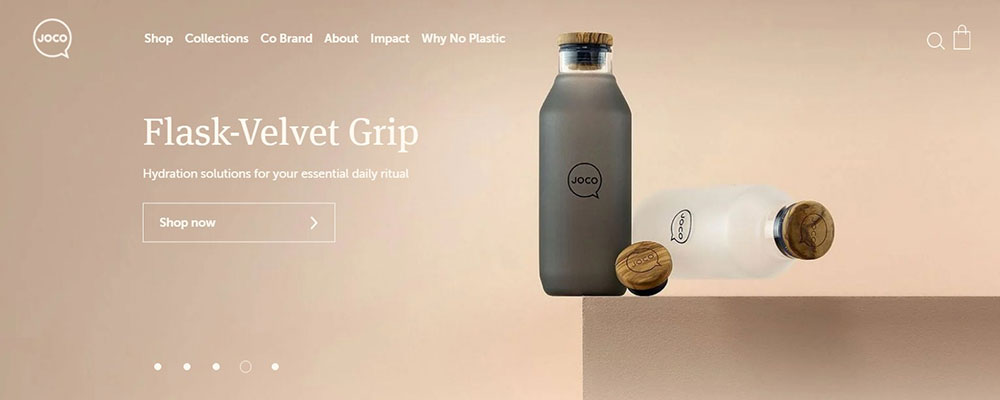
Belle and the Brave is a boho-chic shop that attractively displays its products on this WooCommerce website, with custom graphics, fonts, and some very clever animations.
Despite this huge variety of animations, nothing is out of place. Everything is combined well with the brand, whether you’re browsing for skirts, shirts, or other products from the website.
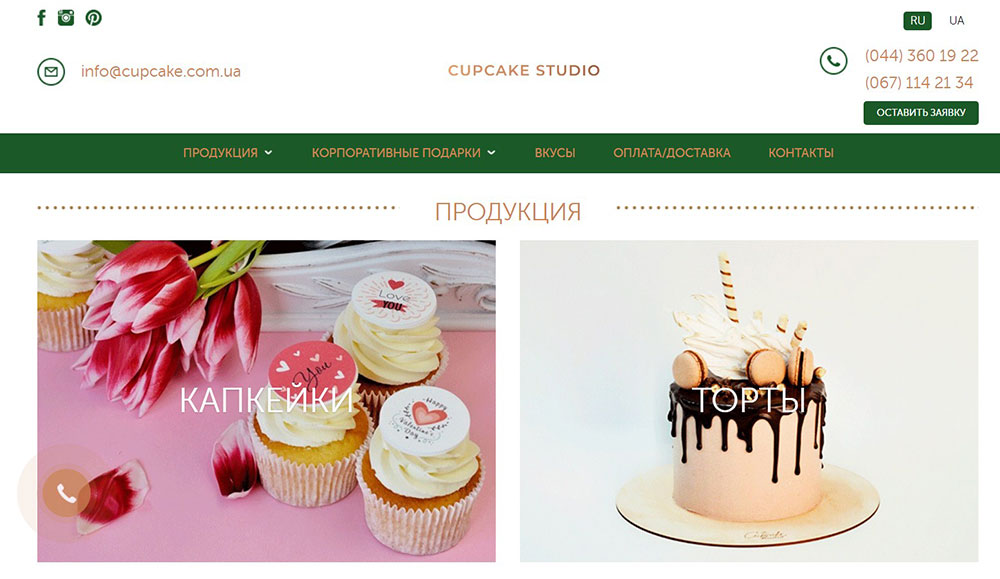
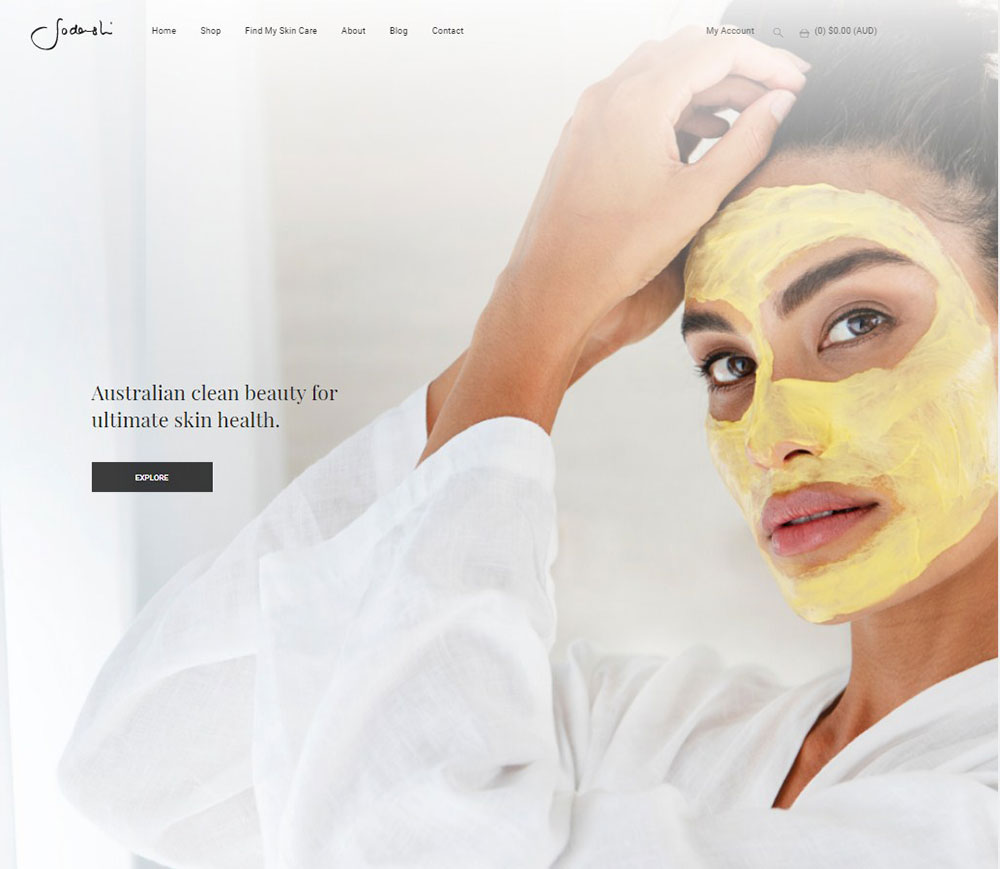
The Sodashi WooCommerce website tells a story and in doing so introduces customers to their products and brand.
FAQ on WooCommerce websites
What Inspires the Best WooCommerce Website Designs?
It's that brilliant fusion of art meets commerce. Designs that mirror a brand's soul and the seamless WooCommerce customization services that empower both the aesthetic and functional needs attract the limelight. Every top-tier site tells a brand’s unique story, underscored by effortless user experience (UX Design).
How Does WooCommerce Handle Mobile Responsiveness?
Like a chameleon adapts to its environment, Responsive WooCommerce sites shift shape flawlessly across devices. The platform naturally embraces mobile-centric eCommerce templates, ensuring your online store is accessible with the same elegance on smartphones as on desktops, crucial in this mobile commerce era.
What WooCommerce Plugins Enhance User Experience?
WooCommerce's versatility shines here. Plugins like 'WooCommerce Product Add-Ons' or 'WooCommerce Subscriptions' weave complexity into simplistic user journeys. They enrich WooCommerce product pages, optimize shopping cart integration, and tailor experiences that resonate with individual shopper preferences.
What Are Key Trends in WooCommerce Store Design?
Minimalism and bold imagery dominate while WooCommerce themes evolve rapidly. Sustainable design practices interlace with advanced UI/UX design principles, urging toward user-friendly eCommerce designs that focus on speed and user engagement, aligning with the fast-paced digital storefronts of today’s eCommerce platforms.
How do I Optimize WooCommerce Product Pages for Conversion?
Pinpoint clarity, compelling calls-to-action, and intuitive payment gateway styling forge the path to conversion. Engaging product descriptions enriched with LSI keywords tied to your offerings and high-quality images that seduce the eye make product catalog exploration irresistible.
Can WooCommerce Sites be Customized Without Coding?
Indeed, what a relief! Drag-and-drop builders propagate among WooCommerce plugins, gifting the power to spawn professional-grade online store designs sans a single line of code. They render the technical depths of web design conquerable even by the coding-averse.
Why Is SSL Important for WooCommerce Websites?
An SSL certificate stands as the unbreachable gatekeeper for WooCommerce fortresses. It envelops customer data in a cloak of encryption, a non-negotiable entity in the trust exchange between shopper and storefront, safeguarding transactions and fortifying your store against digital marauders.
What Sets WooCommerce Apart from Other eCommerce Platforms?
It’s the malleability to embody any vision; WooCommerce customization services allow tailoring every nuance of your digital presence. It merges gracefully with WordPress, offering a familiar backend, and with a vast repository of WooCommerce plugins, it unfolds limitless possibilities that other platforms may constrain.
How Important Are SEO Entities in WooCommerce Site Design?
Crucial, for they guide the search engine's gaze. SEO entities like product names, brands, and online shopping activities act as beacons, illuminating the thematic landscape of your site for search algorithms. They give context, enhancing discoverability amid the digital throngs.
How Do WooCommerce Checkout Designs Improve User Experience?
A sleek WooCommerce checkout design is like a well-rehearsed ballet; every step flows into the next. Stripping away friction, incorporating payment gateway styling, offering guest checkout, and ensuring transparency around costs—all allow for a crescendo of a shopping experience that leaves customers content.
Conclusion
Venturing through this digital odyssey, eyeing WooCommerce website design examples, a truth unfurls—the intersection of function and elegance is where successful online stores thrive. Thick with the scent of innovation, they stand as beacons of WooCommerce themes and custom WooCommerce layouts, casting long shadows on the plain.
The journey unveils more than mere aesthetics—responsive WooCommerce sites whisper of deeper truths about user-friendly eCommerce designs and a world beyond mere transactions.
Closing this chapter, reflective of the myriad of WooCommerce customization services and eCommerce website development nuances explored, the horizon now beckons with newfound wisdom and inspiration. Harness these insights, spinning the web of your own unique store—infused with online shop user experience, WooCommerce plugins, and conversion-optimized web design—and watch as your digital tapestry draws visitors into a story only you can tell.
One of the best themes that make for amazing web shops is Be Theme, a multi-purpose theme with many useful and amazing features, such as WPBakery Page Builder, Demo Websites, Header Layouts, Built-in Mega Menu, Slider Revolution, and LayerSlider. It’s easy to create a stunning website using Be Theme.
If you enjoyed reading this article on WooCommerce websites, you should check out this one about WooCommerce variable product.
We also wrote about a few related subjects like WooCommerce vs Magento and WooCommerce vs OpenCart.