Inspiring Examples of Educational Website Templates
November 24, 2025
Awesome Navigation: Website Menu Design Examples
December 5, 2025You upload an image to WordPress. It shows a broken icon instead. Frustrating, right?
The WordPress images not displaying error hits thousands of site owners daily. Sometimes the media library loads fine but pictures vanish from posts. Other times, featured images disappear completely.
The causes range from simple file permission issues to database URL mismatches after migration.
This guide walks you through every fix, from checking your wp-content uploads folder permissions to repairing broken image paths in your MySQL database.
You’ll learn how to use Chrome DevTools to diagnose problems, run search-replace operations with phpMyAdmin, and troubleshoot plugin conflicts with caching tools like W3 Total Cache or Cloudflare.
What is the WordPress Images Not Displaying Error
The WordPress images not displaying error is a common website issue where uploaded photos fail to appear on pages, posts, or the media library.
This problem shows broken image icons instead of actual pictures.
It happens because of file permission conflicts, incorrect file paths, broken URLs, plugin conflicts, server misconfigurations, or corrupted image files within your WordPress installation.
The wp-content uploads folder stores all your media. When something breaks the connection between WordPress and this folder, images disappear.
Sometimes you see a gray placeholder. Other times, nothing at all.
Why Do WordPress Images Stop Showing
Images break for specific reasons:
- Wrong file permissions on the uploads directory (should be 755 for folders, 644 for files)
- Database URL mismatch after domain changes or site migration
- Plugin conflict from caching tools like W3 Total Cache or LiteSpeed Cache
- PHP memory limit too low to process large images
- Hotlink protection blocking your own domain
- Mixed content errors when SSL certificates aren’t configured properly
- CDN cache serving outdated or broken image URLs
The most frequent culprit? Moving WordPress to a new domain without updating image paths in the database.
How Does WordPress Handle Image Files
WordPress stores images in /wp-content/uploads/ organized by year and month folders.
When you upload a photo, WordPress creates multiple sizes: thumbnail, medium, large, and full.
Each image gets a database record in the wpposts table with type “attachment.” The actual file path lives in wppostmeta.
The GD Library or Imagick PHP extension handles image processing. Without these, WordPress can’t generate thumbnails or resize uploads.
Your theme pulls images using the src attribute. If that URL path breaks, you get the broken image icon.
How to Identify the Cause of Missing WordPress Images
Finding the root cause saves hours of random troubleshooting. Start with browser tools before touching server files.
What to Check in Browser Developer Tools
Open Chrome DevTools (F12), click the Network tab, reload the page.
Look for red entries with 404 status codes. These are your broken images.
Check the Console tab for mixed content warnings. They appear when HTTPS pages try loading HTTP images.
How to Test if the Image URL Works
Right-click any broken image, select “Copy image address.”
Paste that URL directly into your browser. If you get a 404 error, the file doesn’t exist at that location.
If the image loads directly but not on your page, you have a theme or plugin conflict.
When to Look at WordPress Error Logs
Enable WordPress debugging by adding this to wp-config.php:
define('WPDEBUG', true); define('WPDEBUGLOG', true);
Check /wp-content/debug.log for PHP errors related to image functions, GD Library failures, or memory exhaustion messages.
How to Fix WordPress File Permissions for Images
Wrong permissions block WordPress from reading or writing image files. This is the first thing to check.
What Are the Correct File Permissions for WordPress Uploads
Folders need 755 permissions (owner can read/write/execute, others can read/execute).
Files need 644 permissions (owner can read/write, others can only read).
Never use 777. It creates massive security vulnerabilities.
How to Change Folder Permissions via FTP
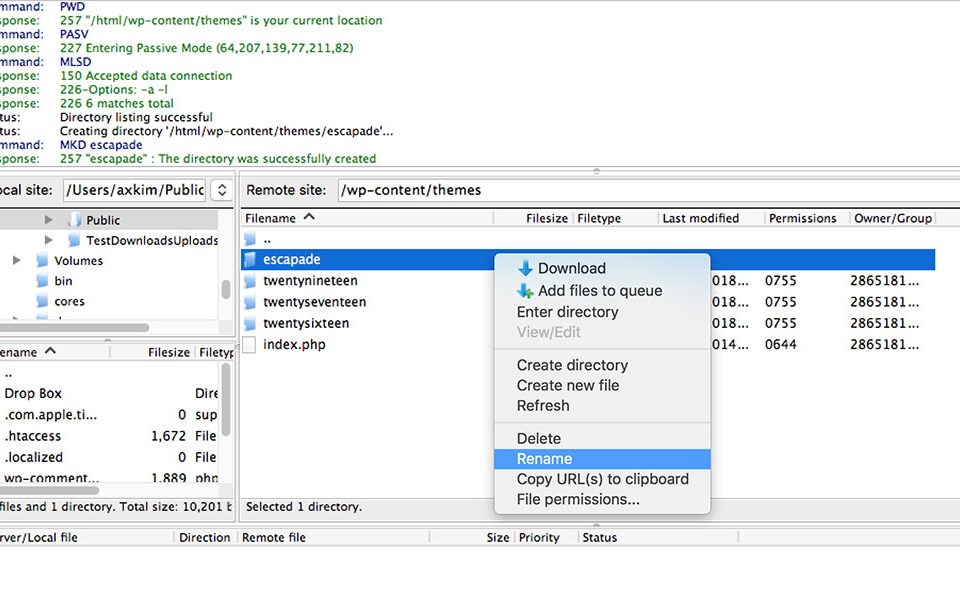
Connect to your server using FileZilla or another FTP client.
Navigate to /wp-content/uploads/. Right-click the folder, select “File Permissions.”
Enter 755, check “Recurse into subdirectories,” select “Apply to directories only.” Click OK.
Repeat with 644, but select “Apply to files only.”
How to Change Permissions Through cPanel File Manager
Log into cPanel, open File Manager.
Navigate to publichtml/wp-content/uploads. Right-click, select “Change Permissions.”
Set folders to 755, files to 644. Most hosts like Bluehost, SiteGround, and GoDaddy use this same process.
How to Fix Incorrect WordPress Media URL Paths
Broken image URLs happen after migrations, domain changes, or switching from HTTP to HTTPS. The database still references old paths.
How to Update WordPress Site URL Settings
Go to Settings → General in your WordPress admin.
Check both “WordPress Address (URL)” and “Site Address (URL)” fields. They should match your current domain with correct protocol (http or https).
Save changes. This fixes some image issues immediately.
How to Find and Replace Broken Image URLs in Database
Install Better Search Replace plugin for safe database modifications.
In the Search field, enter your old URL: http://oldsite.com
In Replace field, enter new URL: https://newsite.com
Select these tables: wpposts, wppostmeta, wpoptions. Run a dry run first to preview changes.
For advanced users, WP-CLI handles this faster:
wp search-replace 'oldurl.com' 'newurl.com' --all-tables
What Happens When You Change WordPress Domain
Every image path in your database contains the full URL. Domain changes break all of them instantly.
Featured images stop showing. Gallery images go blank. Product photos in WooCommerce disappear.
The database URL repair process is mandatory after any migration. Tools like phpMyAdmin let you run SQL queries directly, but plugins are safer for beginners.
How to Fix Image Display Issues from Plugin Conflicts
Plugins fight each other constantly. Caching plugins, image optimizers, and lazy load features cause the most image problems.
How to Identify a Conflicting Plugin
Deactivate all plugins. Check if images appear.
Reactivate one by one, testing after each. The plugin that breaks images is your culprit.
This process takes time but pinpoints the exact conflict.
Which Plugins Commonly Cause Image Problems
These plugin categories cause frequent issues:
- Caching plugins: WP Rocket, W3 Total Cache, LiteSpeed Cache
- Image optimization: Smush, ShortPixel, Imagify
- Lazy loading: various plugins that defer image loading
- Security plugins with hotlink protection enabled
- CDN integrations: Cloudflare, Jetpack CDN
Page builders like Elementor and Gutenberg blocks can also conflict with theme image settings.
How to Test WordPress in Safe Mode
Rename your plugins folder via FTP from “plugins” to “plugins-disabled.”
WordPress automatically deactivates everything. Test your images.
Switch to a default theme like Twenty Twenty-Four for complete testing. If images work, your theme or a plugin caused the problem.
How to Fix Theme-Related Image Display Problems
Your theme controls how images render. Broken theme files, outdated code, or incorrect settings cause display failures.
How to Test with a Default WordPress Theme
Switch to Twenty Twenty-Four temporarily via Appearance → Themes.
If images appear, your theme has the problem. Contact the developer or check for updates.
What Theme Settings Affect Image Display
Look for these in your theme options:
- Lazy loading toggles
- Image size configurations
- Custom CSS affecting img elements
- Srcset responsive image settings
Child themes can override parent image functions. Check both.
How to Clear Theme Cache for Images
Most themes with built-in caching have a “Clear Cache” button in theme settings.
Delete any transients related to images using a plugin like Developer Tools, or run wp transient delete --all via WP-CLI.
How to Solve Server Configuration Issues for Images
Server settings determine whether WordPress can process and serve images. Apache and Nginx handle these differently.
How to Check PHP Memory Limit for Images
Add this to wp-config.php:
define('WPMEMORYLIMIT', '256M');
Large images need more memory. If your host limits PHP memory below 128M, contact support or upgrade your hosting plan.
What .htaccess Rules Affect Image Loading
Check your .htaccess file for rules blocking image types. Look for RewriteRules targeting .jpg, .png, or .webp extensions.
Reset .htaccess by going to Settings → Permalinks and clicking Save. WordPress regenerates the file.
How to Configure GD Library and Imagick
GD Library and Imagick are PHP extensions for image processing.
Check which is active: go to Tools → Site Health → Info → Server. Look for “Imagick” or “GD” entries.
If neither works, contact your host. SiteGround, Bluehost, and most managed hosts enable these by default.
How to Fix Hotlink Protection Blocking Images
Hotlink protection stops other sites from using your images. Misconfigured rules block your own site too.
What is Hotlink Protection
A server rule that checks the referrer header before serving images.
If the request doesn’t come from an approved domain, it returns a 403 error or placeholder image.
How to Whitelist Your Own Domain
In cPanel, go to Security → Hotlink Protection. Add your domain to the allowed list.
For Cloudflare users, check Scrape Shield → Hotlink Protection settings. Disable temporarily to test if this causes your issue.
How to Repair Corrupted WordPress Image Files
Corrupted files happen during failed uploads, server crashes, or incomplete migrations.
How to Regenerate WordPress Thumbnails
Install Regenerate Thumbnails plugin from the repository.
Go to Tools → Regenerate Thumbnails. Click the button and wait. Large media libraries take several minutes.
This recreates all thumbnail sizes based on current theme settings.
What Causes Image File Corruption
Common causes:
- FTP transfers in wrong mode (use Binary, not ASCII)
- Server timeout during upload
- Disk space running out mid-write
- Failed image optimization processes
Re-upload corrupted files through Media → Add New.
How to Fix Lazy Loading Breaking Image Display
Lazy loading defers image loading until users scroll. Broken implementations show blank spaces or infinite loading.
How Does Lazy Loading Affect Images
WordPress 5.5+ includes native lazy loading via the loading="lazy" attribute.
Third-party plugins add JavaScript-based lazy loading that can conflict with themes, page builders like Elementor, or other optimization plugins.
How to Disable Lazy Loading for Testing
Add this to functions.php:
addfilter('wplazyloadingenabled', 'returnfalse');
If images appear after disabling, your lazy load implementation is broken. Check plugin settings or switch to native WordPress lazy loading.
How to Fix CDN Configuration Issues for Images
CDNs cache and serve images from edge servers. Wrong settings serve outdated files or break paths entirely.
How to Purge CDN Cache for Images
Each CDN has different purge methods:
- Cloudflare: Caching → Configuration → Purge Everything
- Jetpack CDN: Deactivate and reactivate the feature
- KeyCDN, BunnyCDN: Use dashboard purge buttons
Purge after any URL changes or image replacements.
How to Verify CDN Image Delivery
Inspect image URLs in browser DevTools. CDN-served images show the CDN domain, not your site domain.
If images load from your server but fail from CDN, the CDN configuration needs adjustment.
How to Fix Mixed Content Errors Blocking Images
Mixed content happens when HTTPS pages load HTTP images. Browsers block these requests for security.
What Causes Mixed Content Warnings
Switching from HTTP to HTTPS without updating database URLs.
Hard-coded HTTP image links in theme files, widgets, or page content. Check your hero section and header areas first since these load on every page.
How to Force HTTPS for All Images
Run the database search-replace from earlier: replace http://yourdomain.com with https://yourdomain.com.
Add this to .htaccess for automatic redirects:
RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTPHOST}%{REQUESTURI} [L,R=301]
How to Fix Database Image Attachment Issues
WordPress stores image metadata in MySQL database tables. Corrupted records break the connection between files and the media library.
How to Repair WordPress Database for Images
Add this to wp-config.php temporarily:
define('WPALLOWREPAIR', true);
Visit yoursite.com/wp-admin/maint/repair.php and click “Repair Database.”
Remove the code after repair. Leaving it creates a security risk.
What Happens When Image Records Break
The media library shows items but thumbnails appear blank. Featured images detach from posts.
Use Media Library Assistant plugin to audit attachment records. It identifies orphaned files and broken database entries.
For manual fixes, phpMyAdmin lets you query wpposts where posttype = ‘attachment’ to inspect records directly.
FAQ on WordPress Images Not Displaying
Why are my WordPress images showing as broken icons?
Broken image icons appear when the browser can’t locate the file at the specified URL. Common causes include wrong file permissions on the uploads folder, incorrect database paths after migration, or the actual image file being deleted from your server.
What file permissions should WordPress uploads have?
Folders in wp-content/uploads need 755 permissions. Individual image files need 644 permissions. Never use 777 as it creates security vulnerabilities. Use FileZilla or cPanel File Manager to change these settings recursively.
How do I fix images after changing my WordPress domain?
Run a search-replace operation on your MySQL database. Use the Better Search Replace plugin or WP-CLI command to update all old URLs to your new domain. Target wpposts, wppostmeta, and wpoptions tables.
Why did my featured images disappear after updating WordPress?
Theme or plugin conflicts cause this after updates. Test by switching to Twenty Twenty-Four theme temporarily. If images return, your theme needs updating. Check for Elementor or Gutenberg block compatibility issues as well.
How do I increase PHP memory limit for image processing?
Add define('WPMEMORYLIMIT', '256M'); to your wp-config.php file. Large images require more memory for processing. Contact your hosting provider if they enforce lower limits on shared hosting plans.
Why are images not showing after SSL installation?
Mixed content errors block HTTP images on HTTPS pages. Update all image URLs in your database from http:// to https://. Add redirect rules in .htaccess to force HTTPS site-wide and prevent future issues.
How do I regenerate WordPress thumbnails?
Install the Regenerate Thumbnails plugin from the WordPress repository. Go to Tools → Regenerate Thumbnails and click the button. This recreates all image sizes based on your current theme’s registered dimensions.
Why are WooCommerce product images not displaying?
WooCommerce uses its own image size settings under WooCommerce → Settings → Products. Regenerate thumbnails after changing these. Check that your theme supports WooCommerce image functions and the Imagick or GD Library extension works properly.
How do I fix images broken by caching plugins?
Purge all caches in your caching plugin settings. W3 Total Cache, WP Rocket, and LiteSpeed Cache all have purge buttons. Clear your CDN cache separately if using Cloudflare or Jetpack CDN alongside local caching.
Why do images load on desktop but not mobile?
Lazy loading scripts or srcset responsive image configurations often cause this. Disable lazy loading temporarily to test. Check your theme’s mobile image settings and verify CDN configurations serve images correctly across all device types.
Conclusion
Fixing the WordPress images not displaying error comes down to systematic troubleshooting. Start with the simple fixes first.
Check your uploads directory permissions. Run a database search-replace after any domain or SSL changes. Test for plugin conflicts by deactivating Smush, Imagify, or your caching tools one by one.
Server-side issues like PHP memory limits and missing GD Library support require host involvement. Don’t skip the .htaccess reset if nothing else works.
Most broken image problems trace back to migration mistakes or misconfigured hotlink protection settings.
Bookmark this guide. The next time thumbnails go blank or your WooCommerce product photos vanish, you’ll know exactly where to look and what commands to run.