Top Entertainment Website Design Examples
September 3, 2024
Top Soccer Website Design Examples To Inspire You
September 10, 2024Creating a functional and eye-catching website navigation menu is an art that goes beyond mere placement and links. Users expect intuitive navigation, responsive menus, and a design that’s both stylish and efficient. The importance of a well-designed menu cannot be overstated—it impacts user experience and your site’s SEO entities such as bounce rate and click-through rate (CTR).
This article on website menu design examples will present various styles, including dropdown menus, hamburger menus, and mega menus, among others. You’ll find illustrations of user-friendly navigation, insights into UI/UX design principles, and suggestions for maintaining optimal site speed.
By the end, you'll have a collection of menu design examples and actionable tips to enhance your own website’s user interface (UI). Expect to dive into CSS styling, JavaScript menus, and see how successful websites implement these menu layouts to improve user engagement and conversion rates. Ready to transform your web navigation? Let’s get started.
Website Menu Design Examples
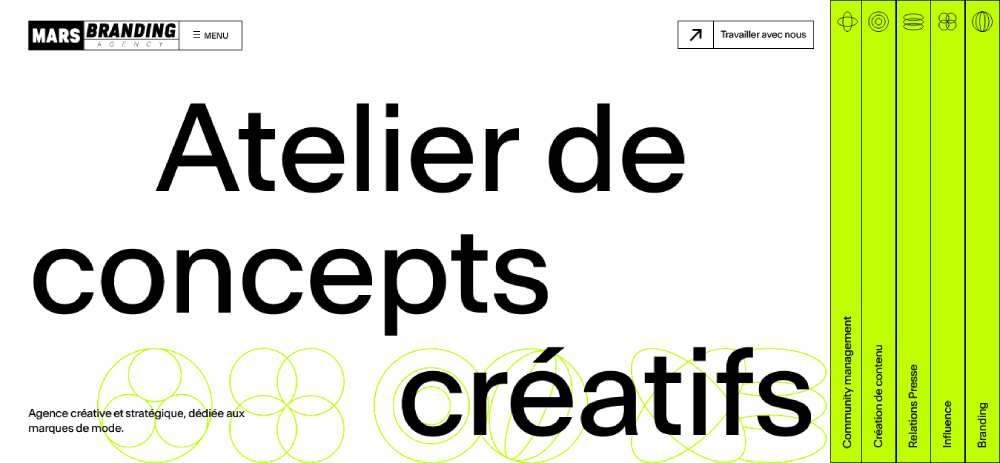
Mars Branding
Mars Branding is all about that sleek, modern vibe. Their website's a real eye-catcher with a menu that’s a total showstopper. Picture this: each page chilling on the side, popping out when you give it a click. It's the epitome of minimalist menu design.
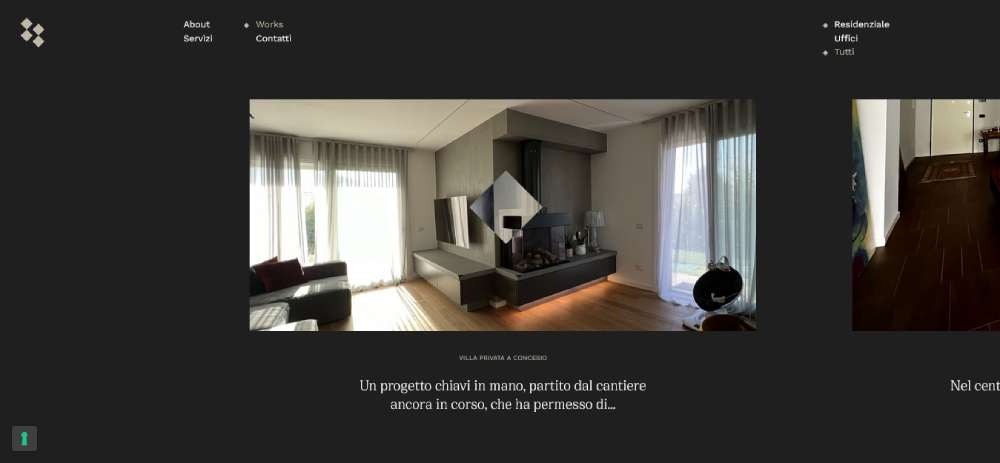
Silvia Bianchi
Silvia Bianchi’s space is a treasure trove of interior design wonders. Since 2005, they've been blending meticulous detail with user-friendly navigation. Their menu? A journey through design elegance.
Julia Johnson
Julia Johnson mixes old-school charm with new-school interactivity. Her site screams retro aesthetics. The menu? Bold as can be, with a dash of Helvetica and a sprinkle of responsive design.
Bepolitics3
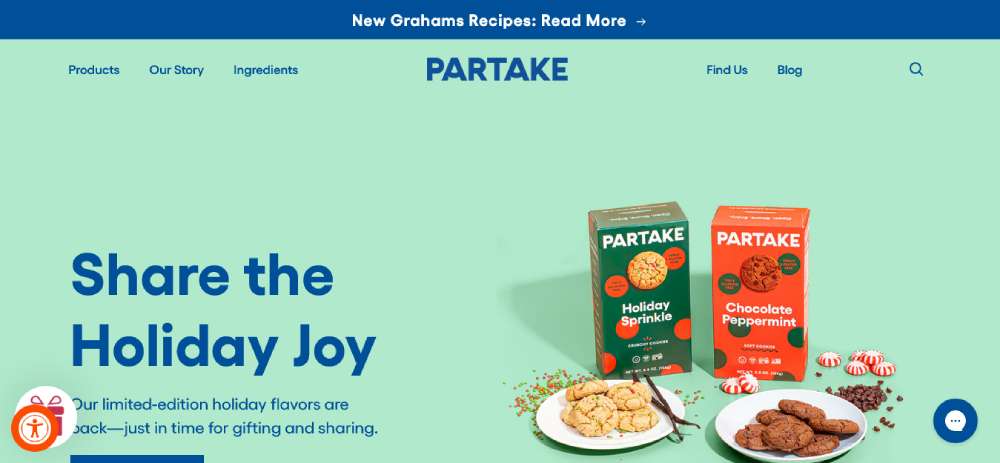
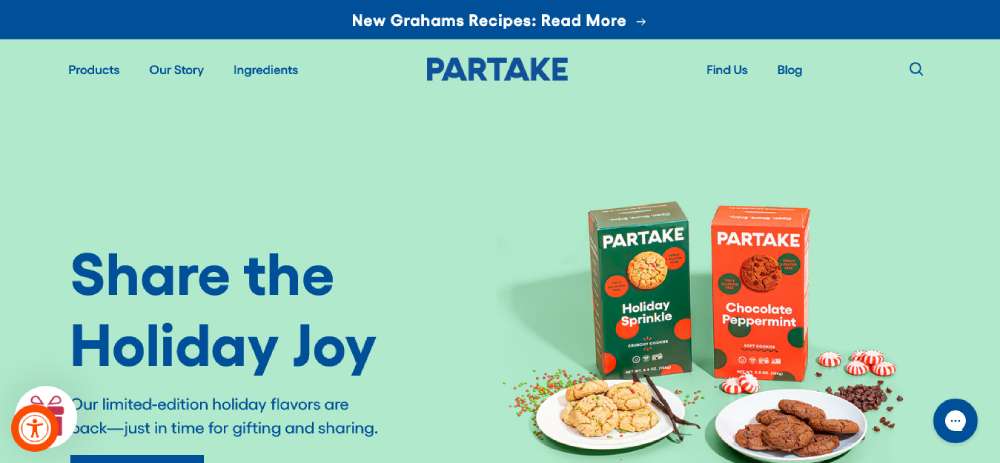
Partake
Partake’s not just about tasty treats. Their menu’s a visual feast, too. Each product gets its own picture, making it super easy for customers to see what’s cooking. It's accessibility in menus at its finest.
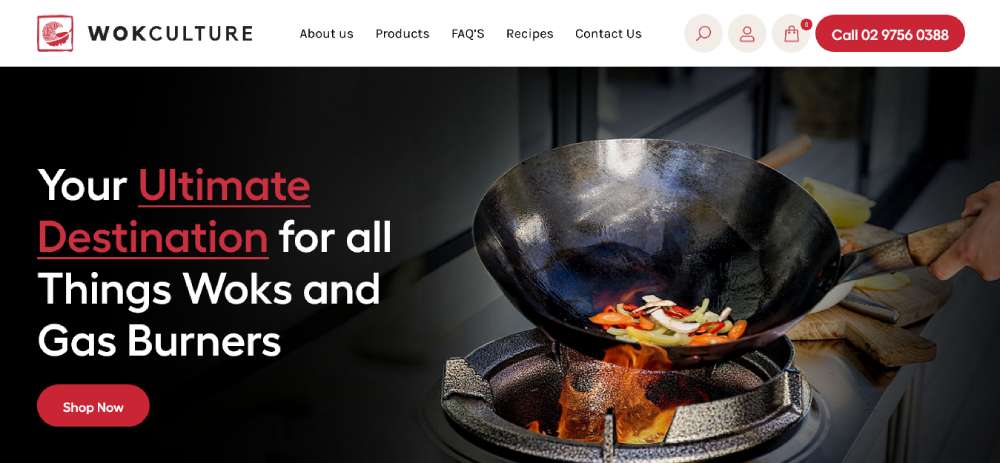
Wok Culture
Get ready to groove with Colorful Night. It's all about nailing those dance moves and lighting up the night. Seriously, it's a blast!
The Legend of Zelda
Wok Culture’s journey from small beginnings to a big-time online presence is epic. They’ve got a feature-rich site that’s a dream for online shoppers. Their eCommerce store navigation? Top-notch.
NKI
NKI’s all about that full-screen action. Visitors scroll and the screen changes - like magic! It's a unique twist that matches their creative vibe, pulling you into their world of animation and CGI.
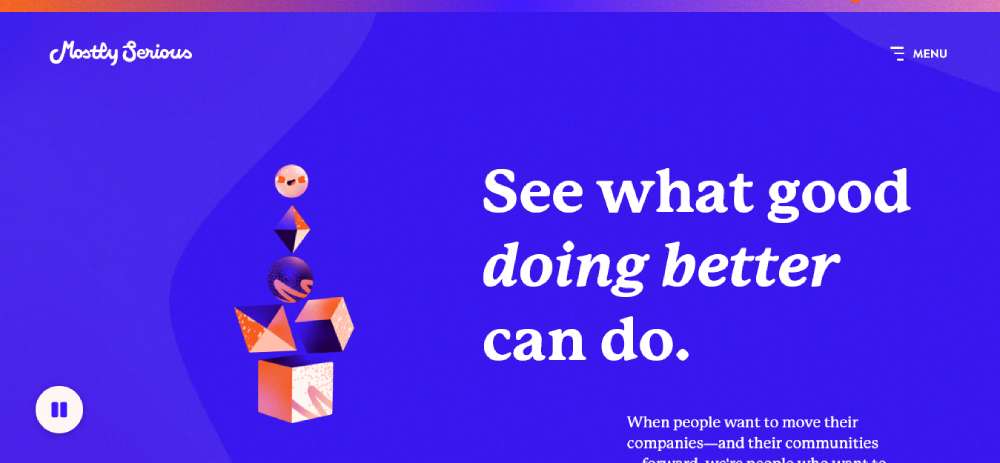
Mostly Serious
Mostly Serious keeps it cool with a sidebar menu. Hit the hamburger icon and boom – a simple, elegant menu appears, letting them share their story without clutter. It’s website structure and organization done right.
Bebarbeque
REAL ESTATE 3D INTERACTIVE MAP
Picture this: a 3D map experience where you're exploring Brazilian lands like you're actually there. It's not just a map; it's a journey through different regions. And the menu? It's your trusty guide, showing you the way, highlighting site navigation patterns that make sense. It's all about the user experience, making sure you find that perfect spot without getting lost in the virtual world.
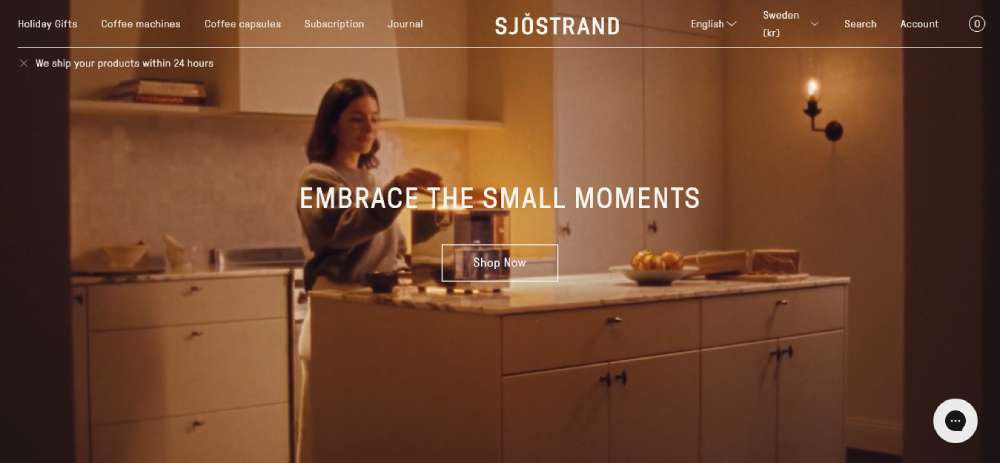
Sjöstrand Coffee
Sjöstrand Coffee is more than just beans and machines. They've got a top menu main navigation that's pure art. Dropdowns? Check. Beautiful fonts? Absolutely. It's not just a menu; it's a showcase of responsive design, making your coffee browsing as smooth as your morning espresso.
Solaria
This one's for the creatives. The Bézier Game teaches you the ins and outs of the pen tool, turning a tricky task into an engaging game. It's like taking a design class, but way more fun.
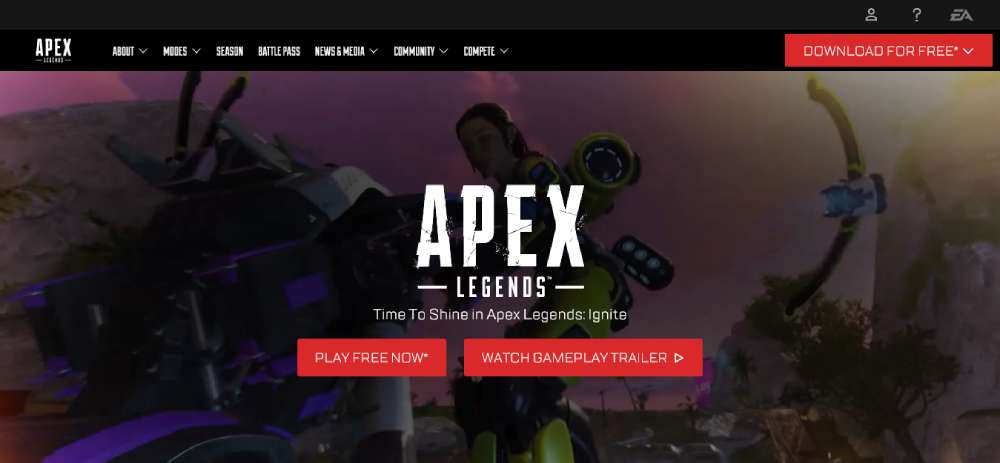
Apex Legends
Solaria takes you on a space ride! Their website is a cosmic trip, showing off our solar system in style. The menu here is like a user-friendly navigation system through the stars. You're not just browsing; you're exploring the universe with a minimalist menu design that's out of this world.
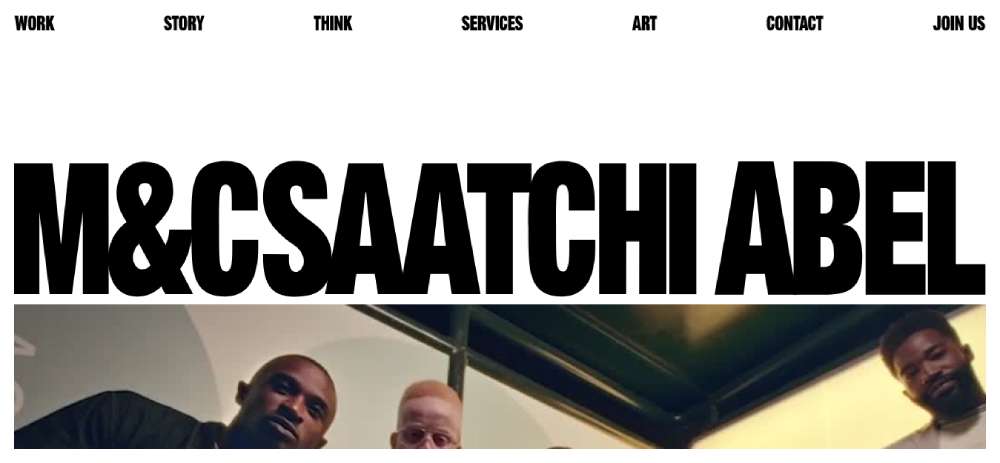
M&Csaatchi Abel
M&Csaatchi Abel is all about sophistication. They've got a top horizontal main navigation that's sleek and professional. Hover over it, and you'll see a touch of elegance. It's a perfect blend of modern interactive web design elements and hover effects in menus, making the whole experience feel upscale.
Bebistro5
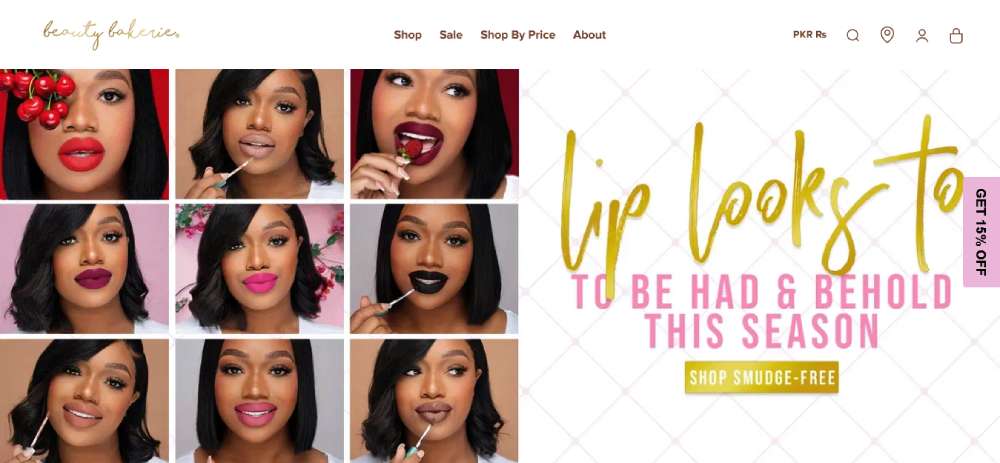
Beauty Bakerie
Beauty Bakerie knows how to make you look. Their navigation highlights products in such a way that you can't help but find what you need. It's all about visual website navigation examples, where each click is a step closer to beauty.
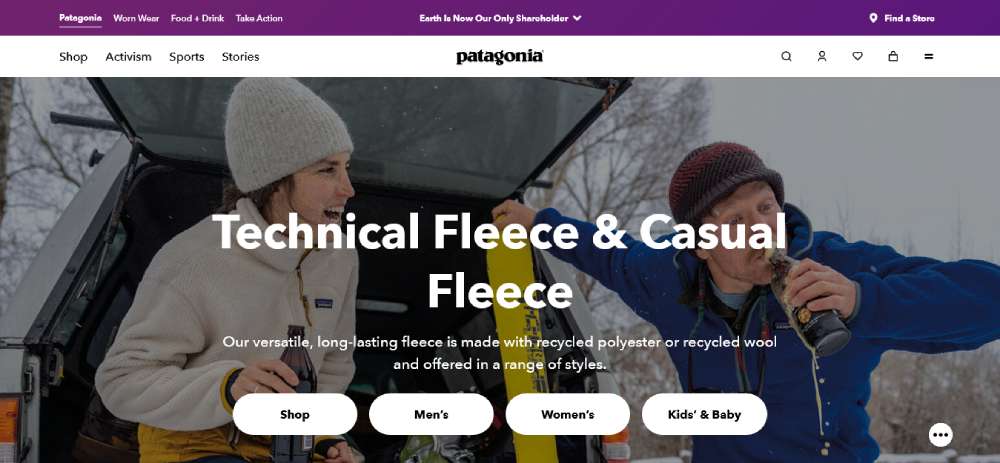
Patagonia
Patagonia’s menu is like a treasure chest. With a mega menu approach, you've got a world of options at your fingertips. Just hover over the Shop, and bam! You’re diving into a sea of choices, all neatly organized and easy to navigate.
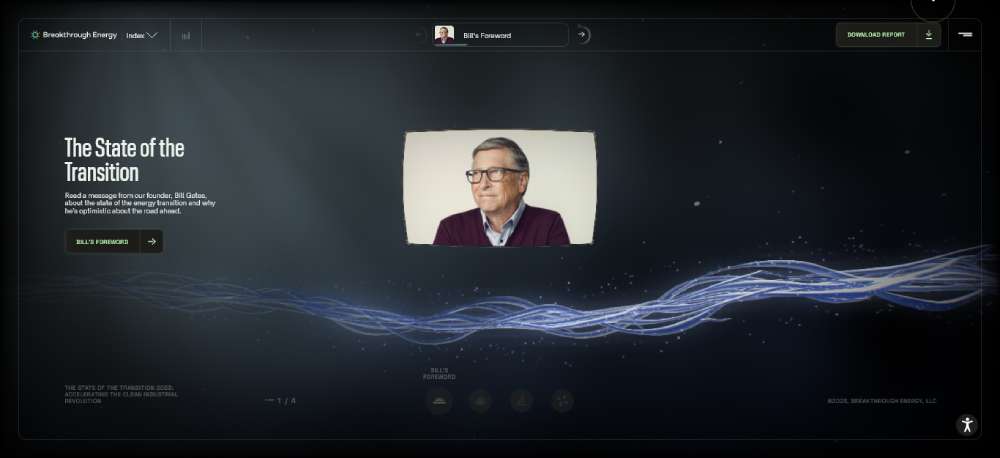
THE STATE OF THE TRANSITION 2023
Breakthrough Energy’s 2023 report is a deep dive into clean energy. And the menu? It’s your compass, guiding you through complex data and insights, making sure you’re always on track in this journey towards net-zero emissions.
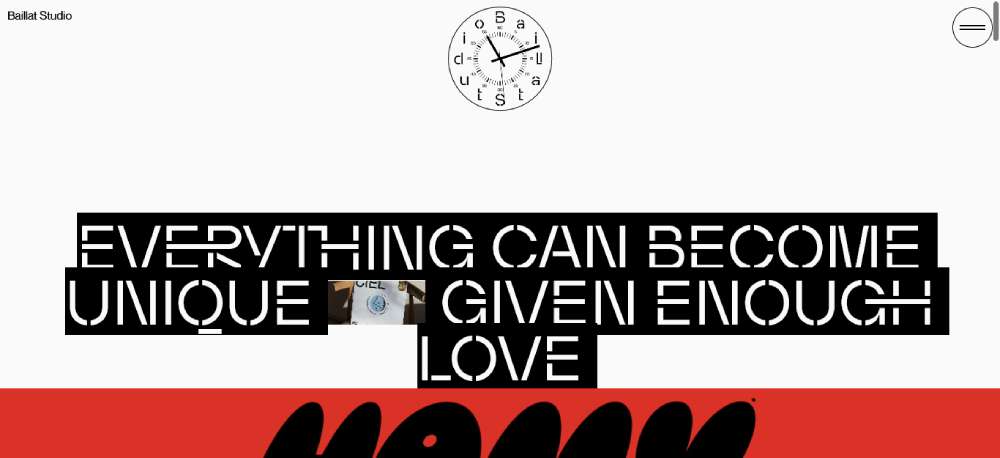
Baillat Studio
Baillat Studio’s menu is like a secret waiting to be discovered. Tucked away behind an icon, it opens up to a fullscreen menu that’s spacious and clean. It’s a prime example of interactive text in menus, where every click reveals something new and exciting.
BeBiker4
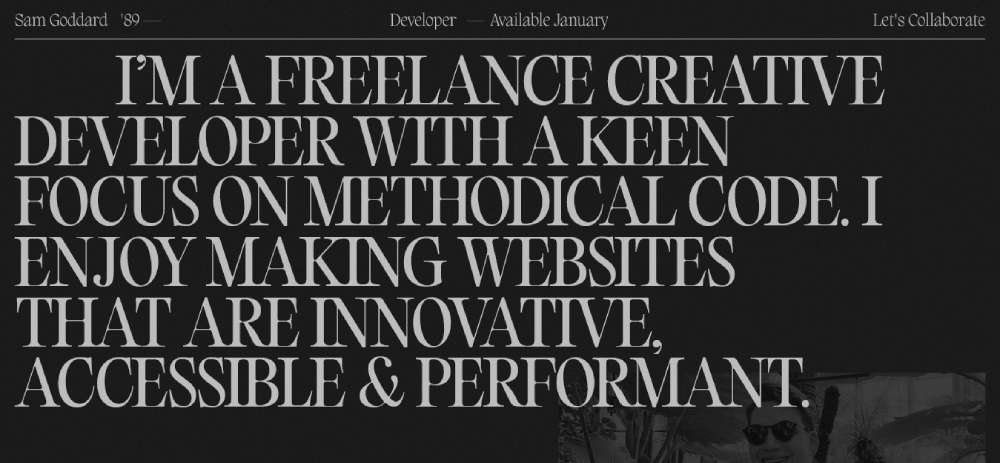
Sam Goddard
Sam Goddard’s site turns the whole idea of a menu on its head. The whole page is a menu, but it's not overwhelming. It's streamlined, with just a few options like "Works," "About," and "Let's Collaborate." It's website structure and organization at its most creative, where navigation becomes an integral part of the experience.
LUNI
Luni's site isn’t just about showcasing projects. It’s a portal, inviting talents to dive into their universe. Imagine a user-friendly navigation system that's not just a menu but a journey through Luni's world. It’s about making a killer first impression and saying, “Hey, join us in this cool adventure.”
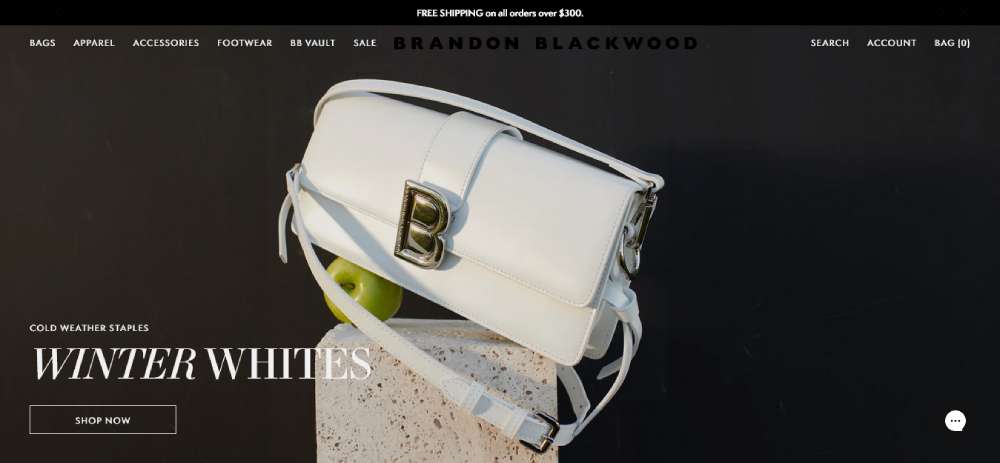
Brandon Blackwood
Redesigning Brandon Blackwood's Shopify Plus store was like crafting a fashion runway. The website menu here? It’s the spotlight. Big dropdown menus that are not just functional but fashionable. They ensure that every visitor, like a shopper, finds exactly what they need without getting lost in the glam.
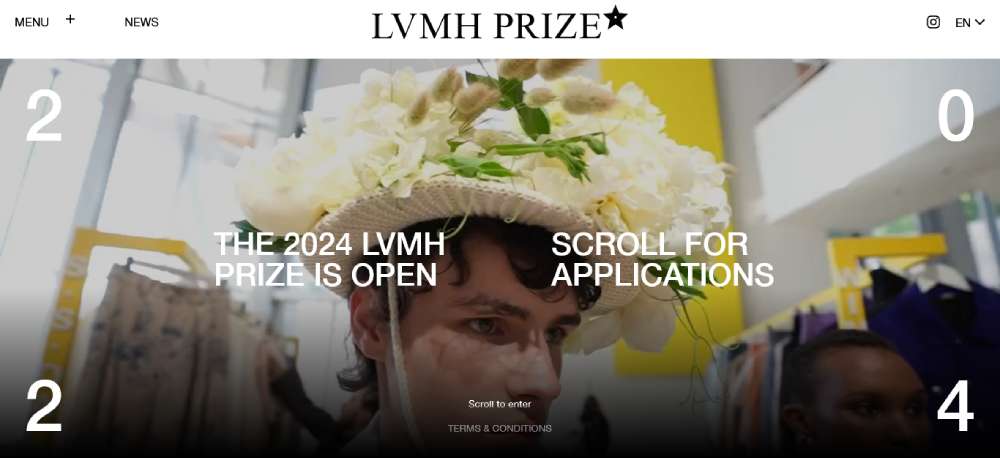
LVMH Prize
The LVMH Prize website is a walk down a high-fashion runway. The full-screen menu with dropdown options is like a designer’s sketchbook, revealing each year's winner in style. It’s a mix of elegance and interactive web design elements, all while keeping the navigation as chic as their brand.
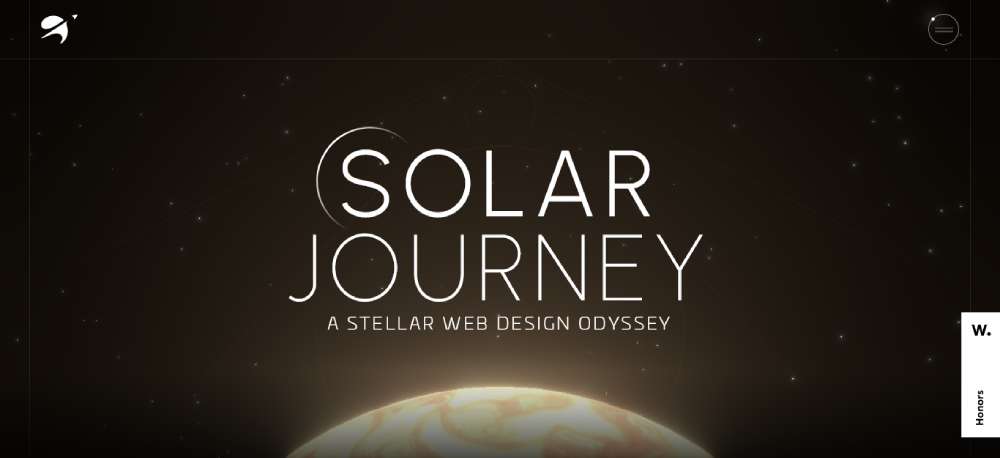
SOLAR JOURNEY
Embark on a laid-back tour of the solar system with SOLAR JOURNEY. The site isn’t just informative; it’s a visual treat. The menu acts as your space guide, leading you through the stars and galaxies in an interactive and fun way. It’s like holding a map of the universe in your hands.
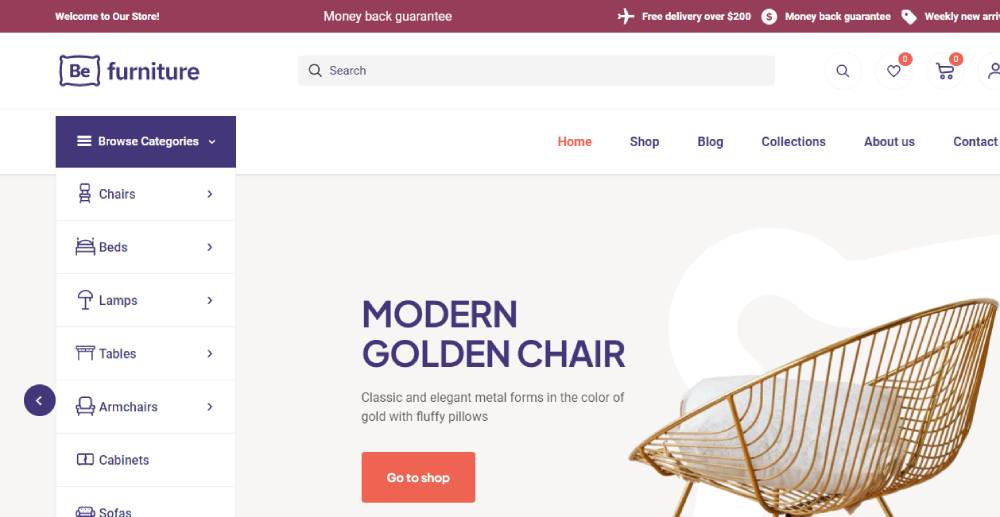
Befurniturestore2
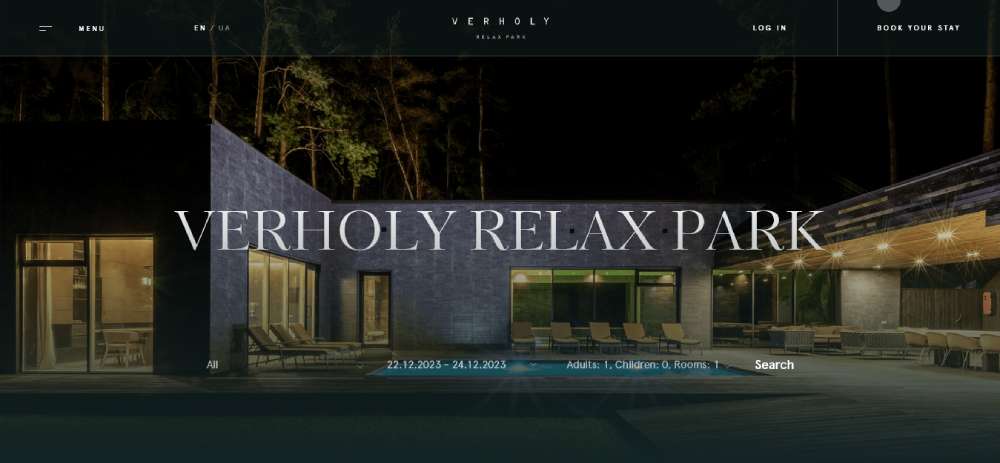
Verholy Relax Park
Verholy Relax Park’s website is a blend of sophistication and minimalism. The menu, tucked in the upper left-hand corner, unfolds like a storybook, offering a fullscreen layout that’s a perfect mix of elegance and function. It's about creating an inviting digital lobby for their guests.
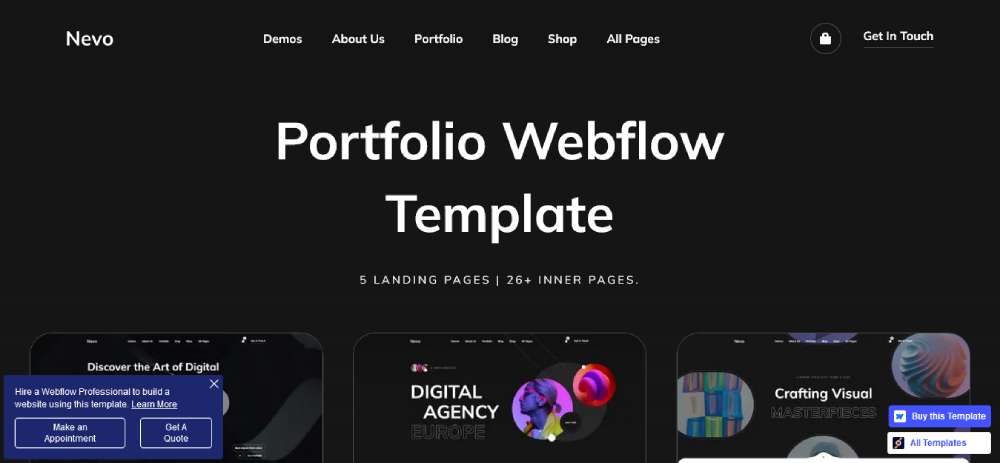
Nevo
Nevo's website is a canvas for creative minds. It’s not just about showcasing work; it’s about creating an experience. The menu is a gateway to their world of creativity, designed to be as visually stunning as it is functional, making every click a discovery of their talents.
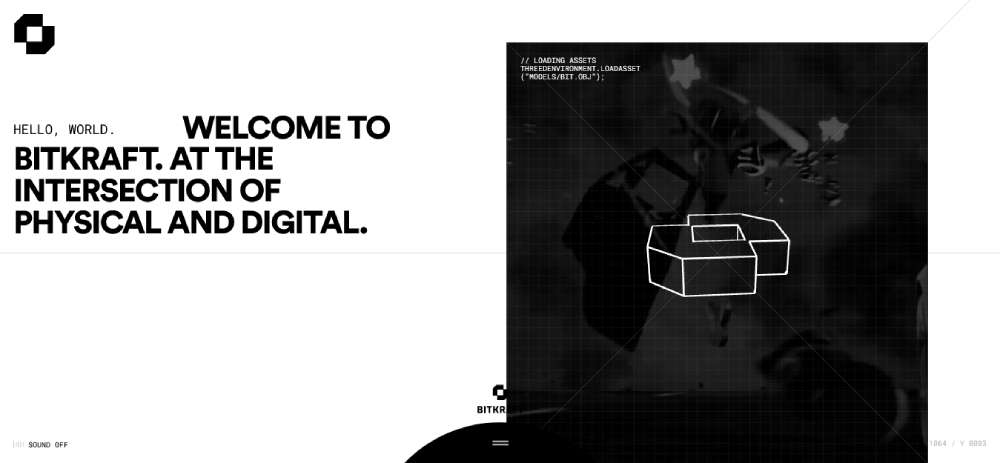
BITKRAFT
Italy’s first consumer protection association, Consumatori, revamped their site to be more than just informative. The sidebar navigation with custom icons is like a visual guide, each link a chapter in their story of consumer advocacy. It’s all about making complex information accessible and engaging.
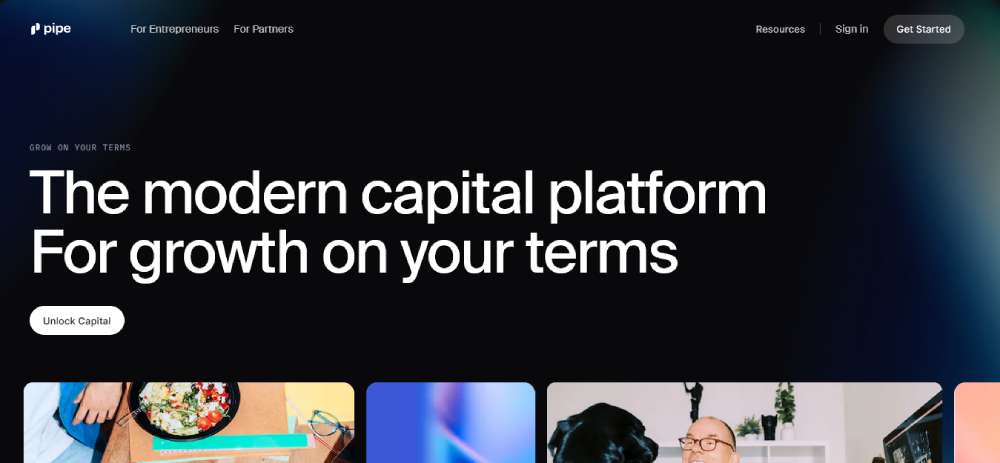
Pipe
Pipe’s menu design is a lesson in simplicity. Their straightforward navigation is clean, direct, and without frills. It’s like a breath of fresh air in a world cluttered with complex designs, proving that sometimes, less is truly more.
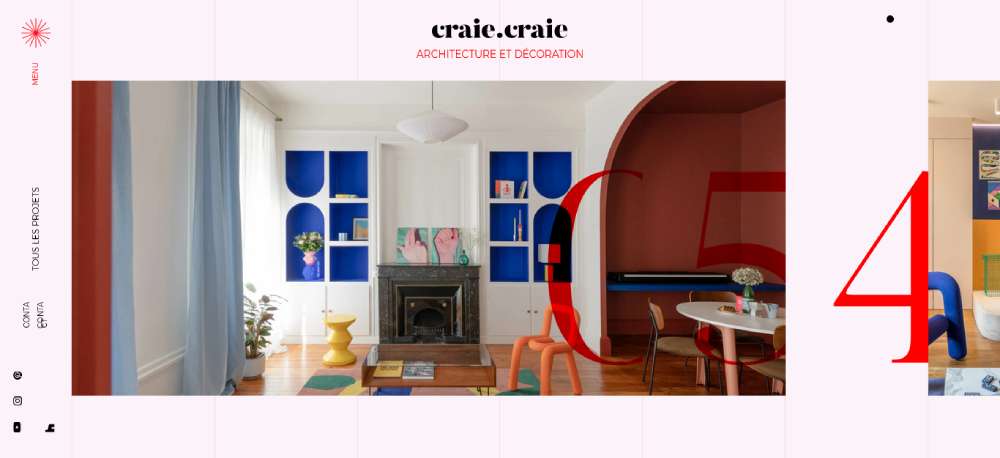
Craie Craie
Craie Craie’s website is a statement in design. The full-screen menu that sweeps up from the bottom in a vibrant red is not just a menu; it’s a bold expression of their architectural elegance. It’s a reminder that menus can be as much a part of the design narrative as any other element.
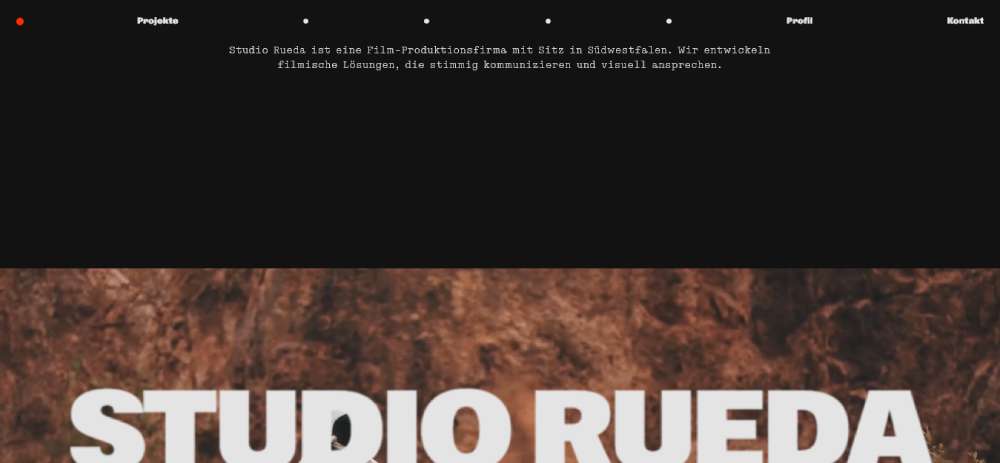
STUDIO RUEDA
Studio Rueda’s website is a ticket to a cinematic experience. The single-page portfolio with bold, dynamically adapting type treatments is like a film reel unfolding. It’s a blend of analog film themes and modern design, where the menu itself is part of the storytelling.
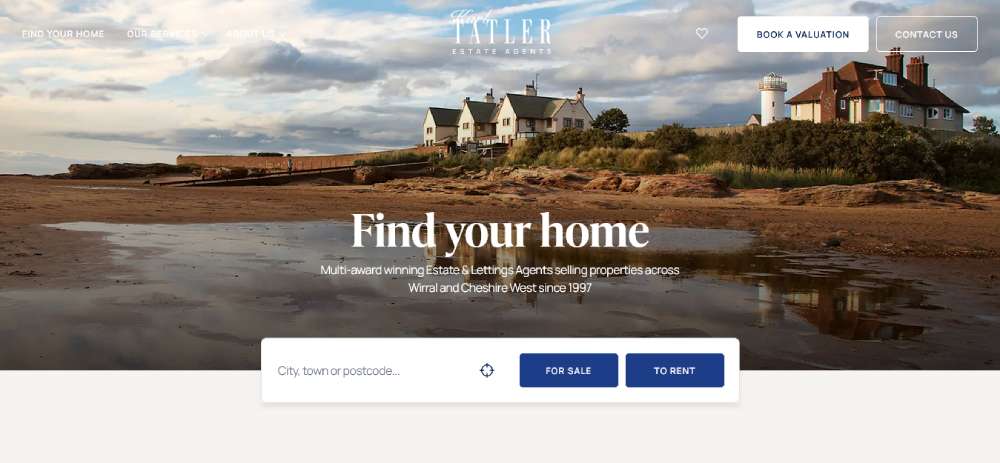
Karl Tatler
Over at Karl Tatler, they're not just selling houses; they're crafting a digital journey. Their headless website approach brings a whole new level of sleekness. The top navigation, with its dropdown menu, is a perfect blend of classic corporate style and modern functionality. It's all about giving users easy access to every nook and cranny of their site, from property searches to custom features.
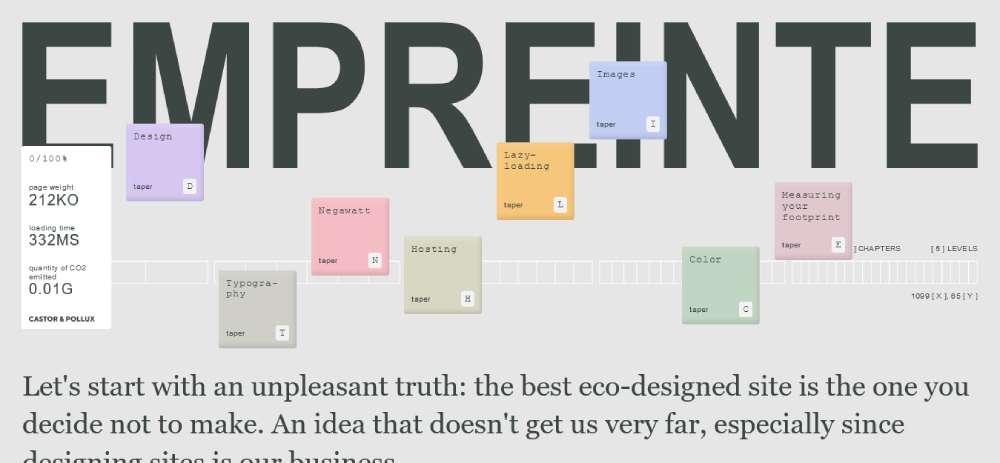
Empreinte
Empreinte's site? It's like a deck of cards, but for navigation. Click a card, and bam – you're whisked away to another part of their digital world. Each card's an anchor link, transforming as you scroll. It’s a playful twist on user-friendly navigation, breaking the mold of traditional menus.
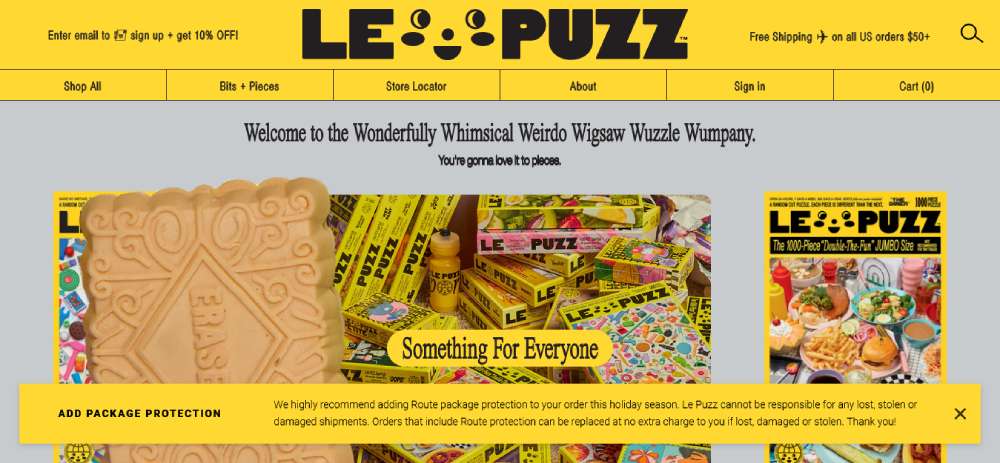
Le Puzz
Le Puzz brings the 70s and 80s back but with a slick modern twist. Their header menu is a grid of coolness – tidy sections that make finding your perfect puzzle a breeze. It’s a nod to the past with a foot firmly in the present, offering simplicity and ease in website structure and organization.
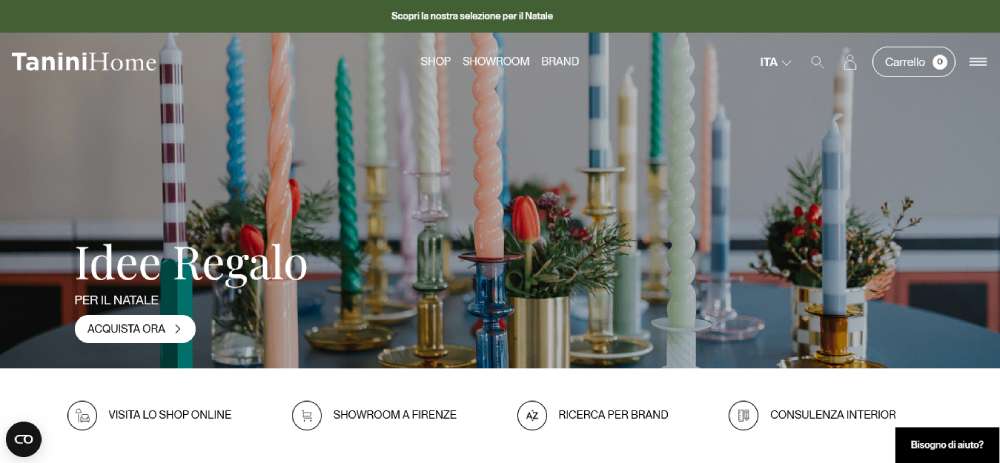
TANINI HOME
At Tanini Home, they're all about blurring the lines between the physical and digital realms. They’ve cooked up a fresh e-commerce platform that’s as much about the journey as it is about the destination. It’s a seamless dance between their brick-and-mortar store and online presence, enriching the overall value of their products.
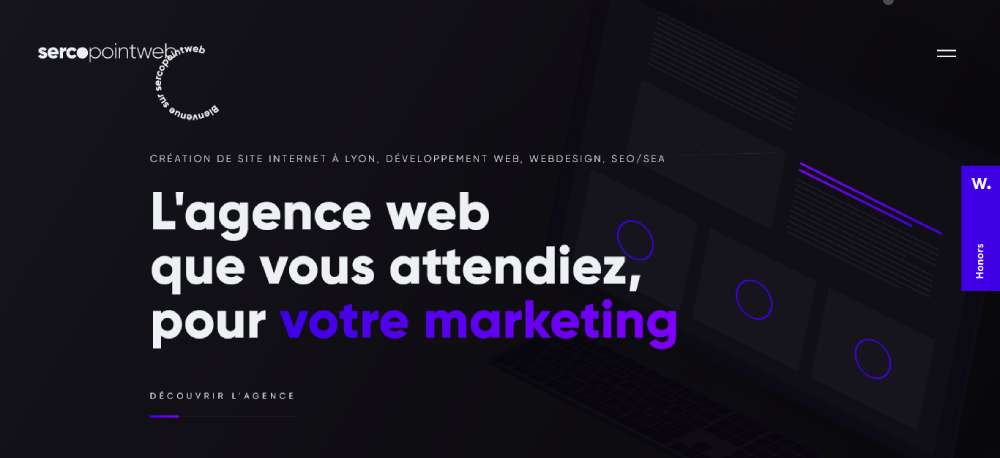
SercoPointWeb
First glance at SercoPointWeb, and you might think, "Where's the menu?" But hit that modern hamburger icon, and whoa – a full-page, two-column menu unfolds like a map. It’s a hidden treasure, a sleek and contemporary twist on the classic menu design.
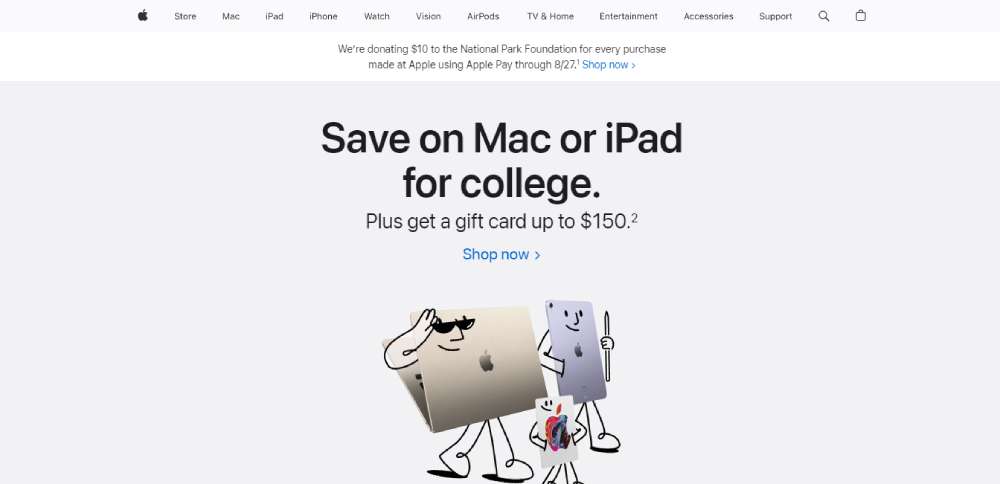
Apple
Apple's website is a lesson in breadcrumb navigation. Dive into their site, and you'll find a sub-navigation menu that lays out all related products in a category, clear as day. It's not just about selling products; it's about guiding you through their world, making sure you find exactly what you need without getting lost.
C2 Montréal
C2 Montréal’s website is like a digital canvas, showcasing Canada’s creative-business scene. With Single-Page Application (SPA) functionality, it offers a seamless browsing experience. The creative sidebar on the right? It’s your quick link to all the cool stuff they've got to offer.
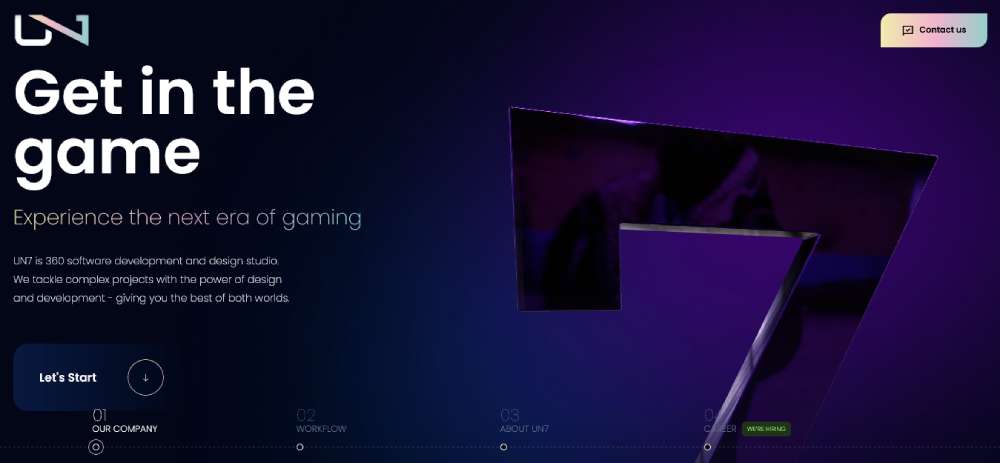
UN7
Hop onto UN7.com, and you're stepping into the future. This 360 software development & design studio’s website is a testament to their tech brilliance. It’s about engaging, forward-thinking digital solutions that capture the imagination.
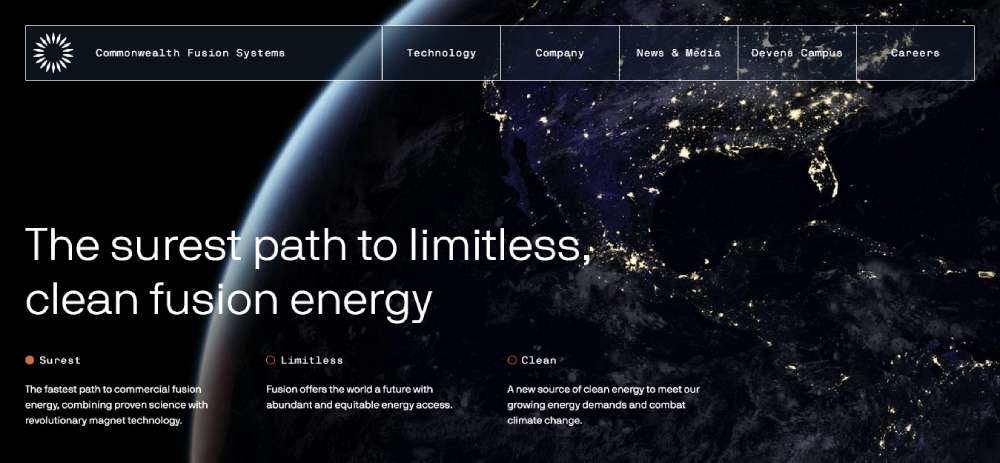
Commonwealth Fusion Systems
Commonwealth Fusion Systems is on a mission, and their menu design mirrors their innovative spirit. Placed in a grid with geometric sections and the crisp NB International Mono typography, it speaks of knowledge and the future of energy. It's a blend of simplicity and cutting-edge design, just like their approach to fusion energy.
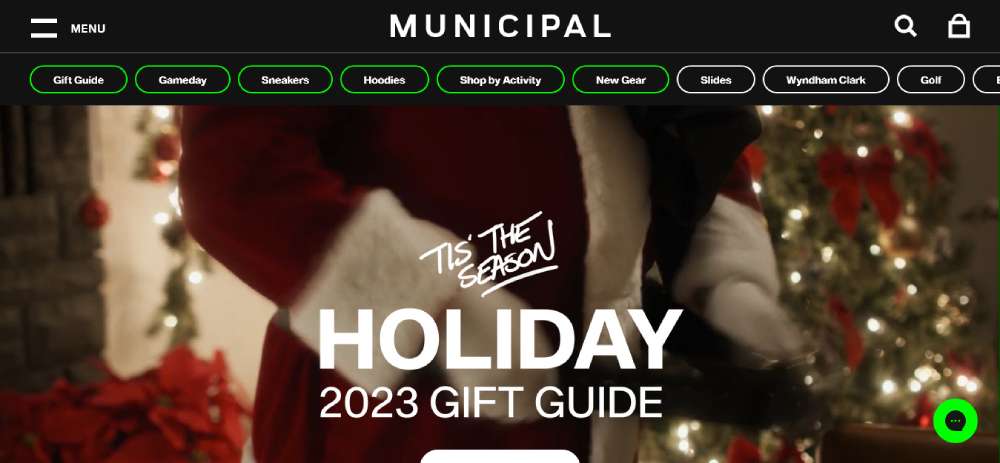
Municipal
For Municipal's eCommerce redesign, it's all about rocking that mobile-first vibe. We're talking a slick hamburger menu for all the deep dive stuff, paired with a top horizontal navigation for quick grabs. This combo? It's the secret sauce for a smooth, no-fuss experience on phones and tablets.
LUTZ
Lutz is crafting more than houses; they're building dreams out of top-notch wood. With 65 years under their belt, they're not just about tradition; they're about creating a healthy, organic living space. Their website? A digital reflection of this ethos, welcoming and warm.
William LaChance
William LaChance is flipping the script on navigation. His site? It's like a canvas where the menu is the star. Think sidebar menu meets homepage, with visuals that pop as you scroll. It's not just about clicking links; it's an interactive art show.
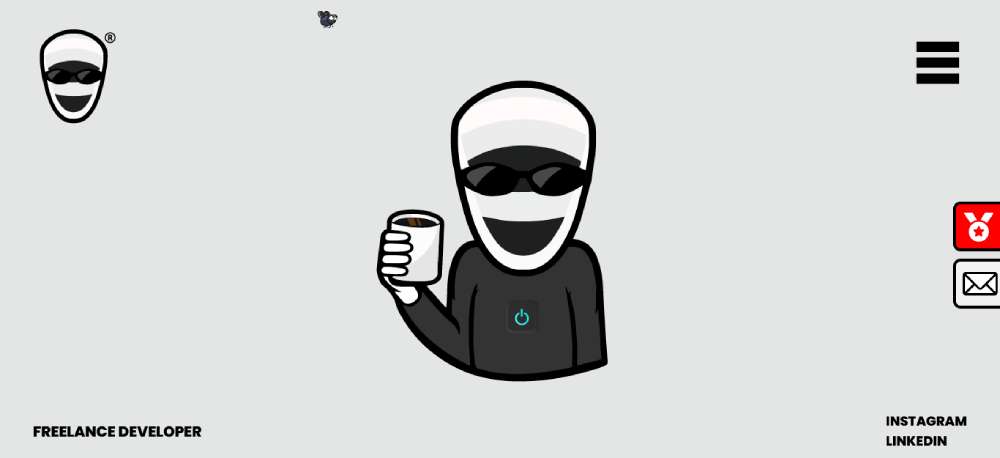
Alannn - Creative Developer
Alannn's not just coding; he's painting digital landscapes. Specializing in UI-UX Design and web animations, he's the maestro behind both the visuals and the nuts and bolts of the site. It's like watching a tech artist at work.
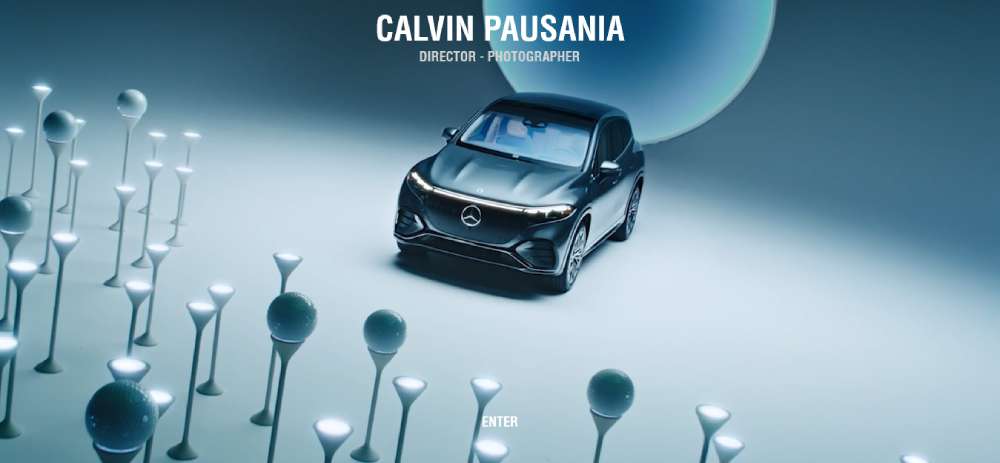
Calvin Pausania
Calvin Pausania's taking his photography game to the next level with a menu that does double duty. Imagine a full-page menu that not only guides you but also showcases a rotating gallery of his work. It's navigation meets exhibition.
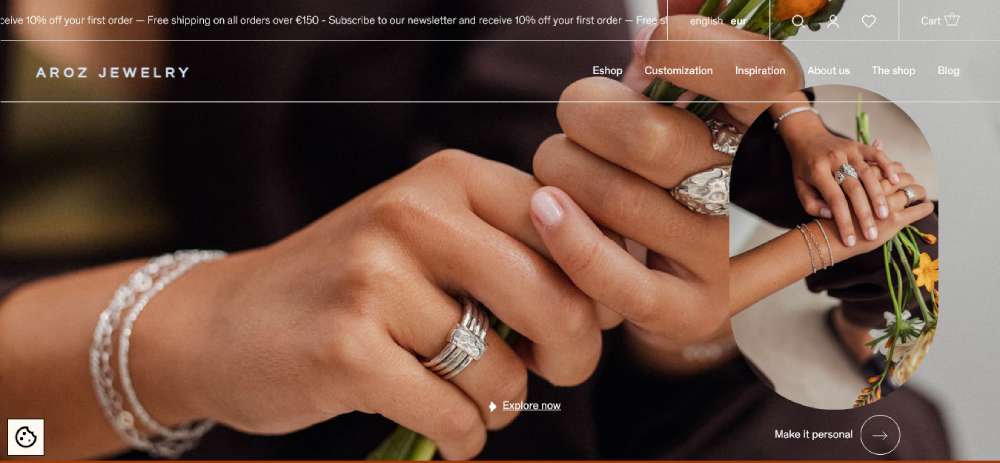
Aroz Jewelry
Over at Aroz Jewelry, it's all about the clean lines and precision. They're using grid lines in web design to keep things neat and tidy. Hover over a menu item, and boom - a mega menu pops up, all crisp and clear against a solid white backdrop. It's about making sure every click is a journey in clarity.
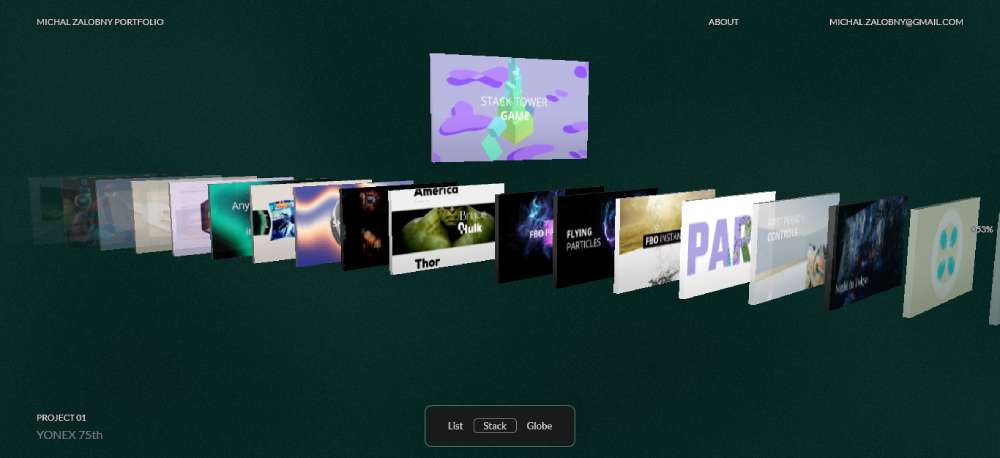
Michal Zalobny - Portfolio
Michal Zalobny is mixing it up with animations, performance, and killer design. His portfolio? It's a personal touch in a digital form, a showcase of his knack for blending form and function in the most eye-catching ways.
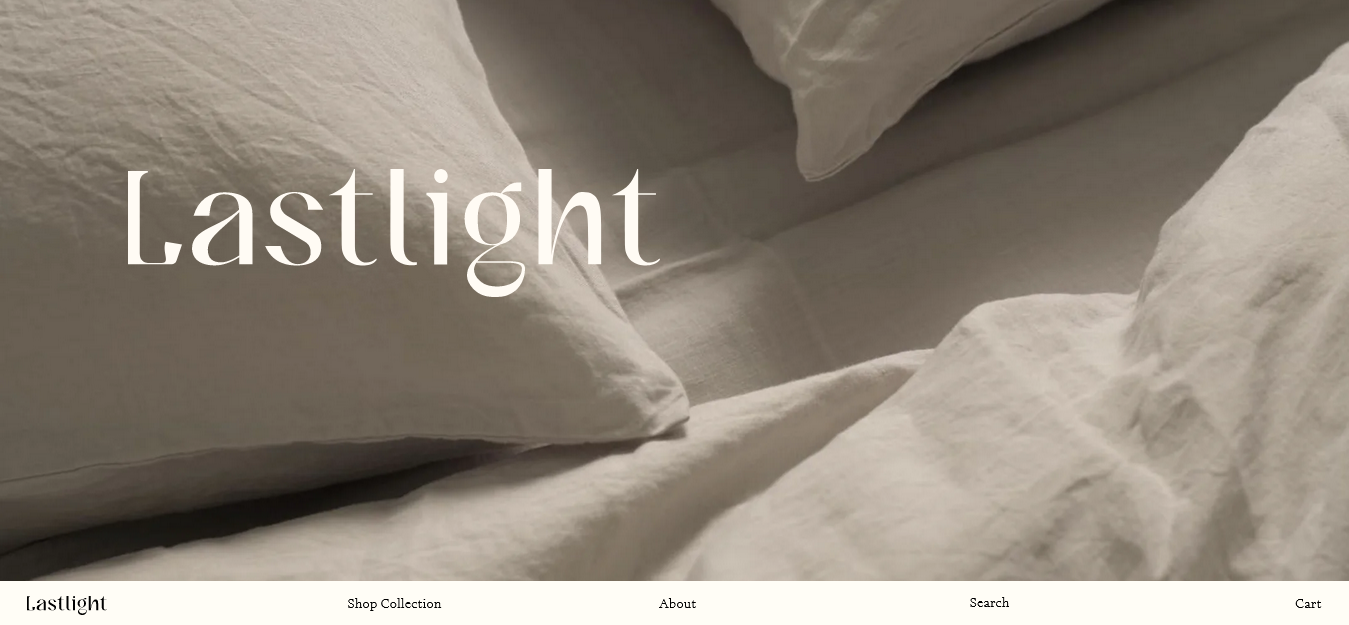
Last Light
Last Light isn't just selling home goods; they're creating heirlooms. Their site? A tapestry of editorial storytelling, wrapped around customized functionality. It's about crafting a narrative of memory and return, one click at a time.
Lupo
Lupo Pizza is serving up more than just slices. Their website is a street art gallery, with hand-drawn illustrations that pull you into their world. The top menu, nestled in the corner, is your guide through this graffiti-inspired digital feast.
Glenn Catteeuw
Glenn Catteeuw’s portfolio is a monochromatic masterpiece. We're talking static noise, grids, and a whole lot of style. The menu? It's geometric, precise, and understated, yet it packs a punch. It's like a minimalist's dream, where less is definitely more.
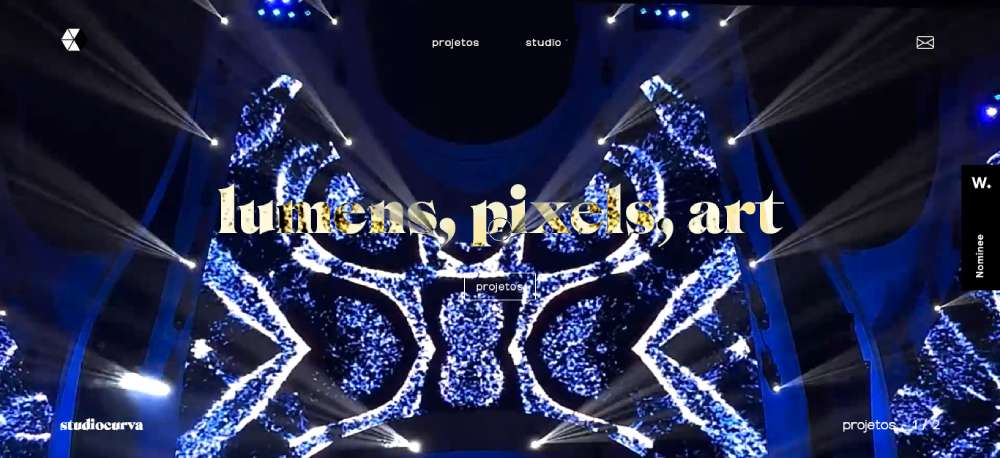
Studio Curva
Studio Curva, hailing from Brazil, isn’t just any creative agency. Their website? It’s like a digital art gallery. It puts their fantastic work front and center, making sure every visitor gets a front-row seat to their creative genius. It’s all about spotlighting their talents through intuitive and stylish website menu design.
Curious & Company
Curious & Company says it loud: they’re all about unlocking the power of the mind and the mysteries of the stars. Their website is a universe of creativity. With a sub-navigation menu that's super handy, getting to their 'About' page is like a journey through creative cosmos.
Ashland University
Ashland University’s website is like a digital campus. They’ve packed their mega menu with all sorts of categories and subcategories. It’s a one-stop-shop for everything you need to know about the university, making the user experience as enriching as their campus life.
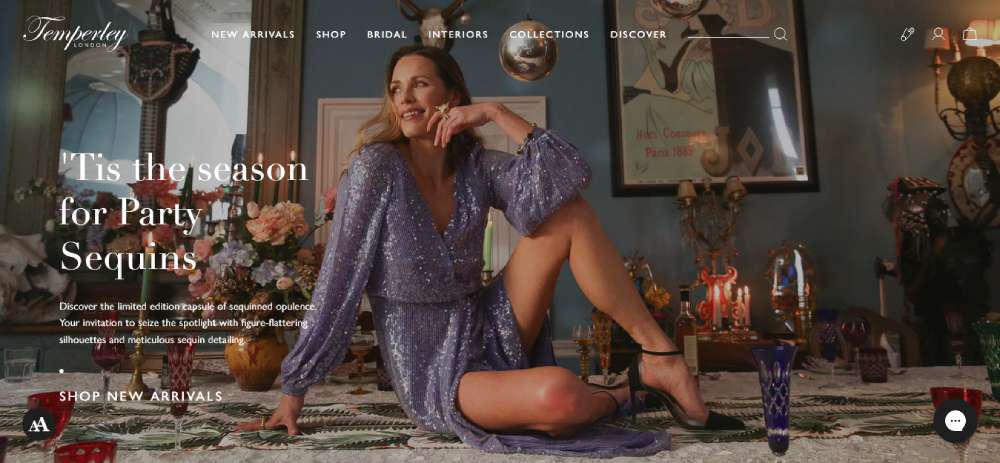
Temperley London
Temperley London blends British eccentricity with a bohemian spirit. Their website reflects this unique blend. It’s not just an online store; it’s a digital expression of their iconic style and ethos, inviting visitors into their world of fashion muses and heritage.
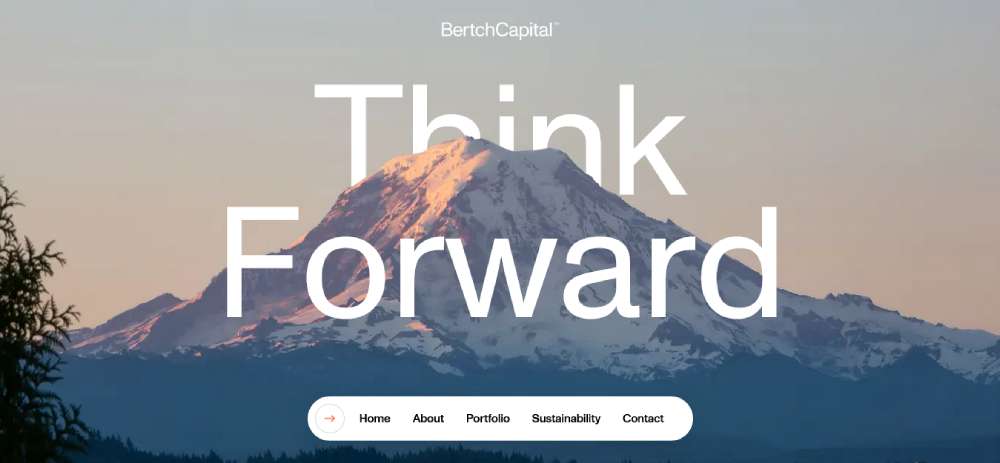
Bertch Capital
Bertch Capital’s website isn’t just about showcasing ventures. It’s about immersing visitors in their world of real estate, timberland, and ranchland. It’s a digital journey into the long-term, with a focus on creating an engaging user experience that mirrors their business philosophy.
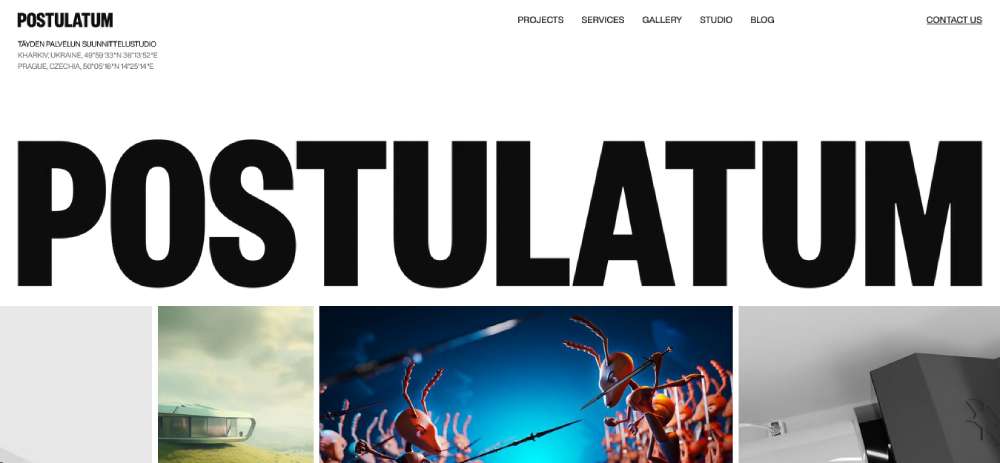
Postulatum Studio
Postulatum Studio is all about delivering high-quality visual solutions. Their website is a canvas, showcasing their ability to tailor unique digital narratives for each project. It’s a portfolio and a testament to their commitment to excellence in design.
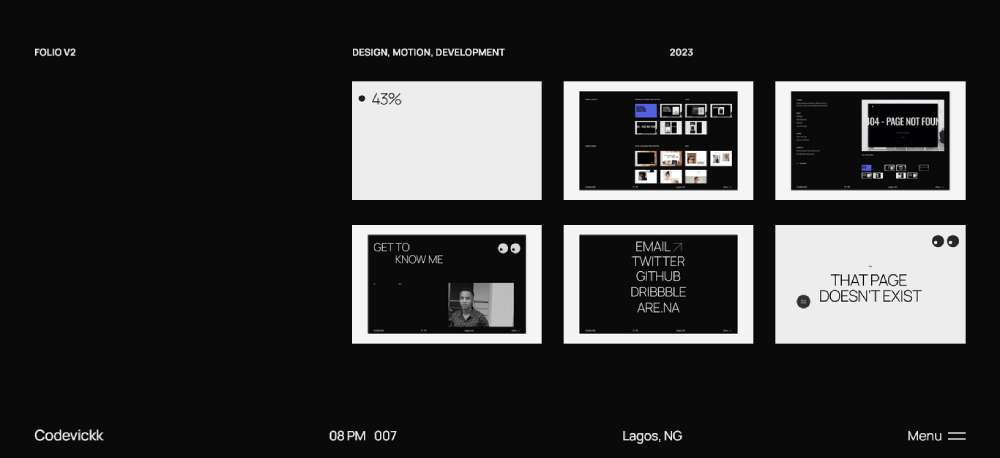
Victor Adeniji
Victor Adeniji’s portfolio is a playground of digital design. Specializing in interactive websites, his hamburger menu is a standout feature. Positioned on the bottom bar, it expands upwards, unfolding his portfolio like a story, each link an invitation to explore his world of front-end development.
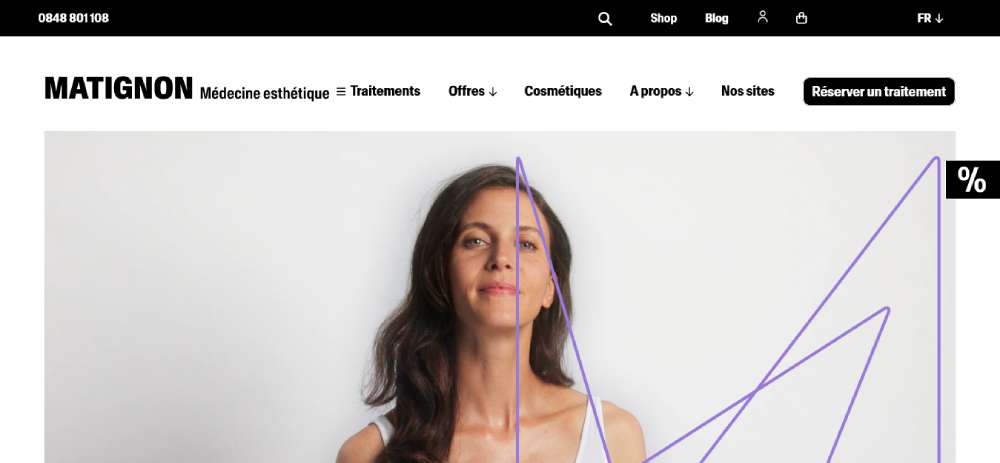
Matignon
Matignon’s redesigned website is a leap forward in digital healthcare. It’s not just about a fresh look; it’s about providing an enhanced user experience. The integration of a fully-fledged e-commerce platform and online booking system makes accessing healthcare services as seamless as browsing your favorite online store.
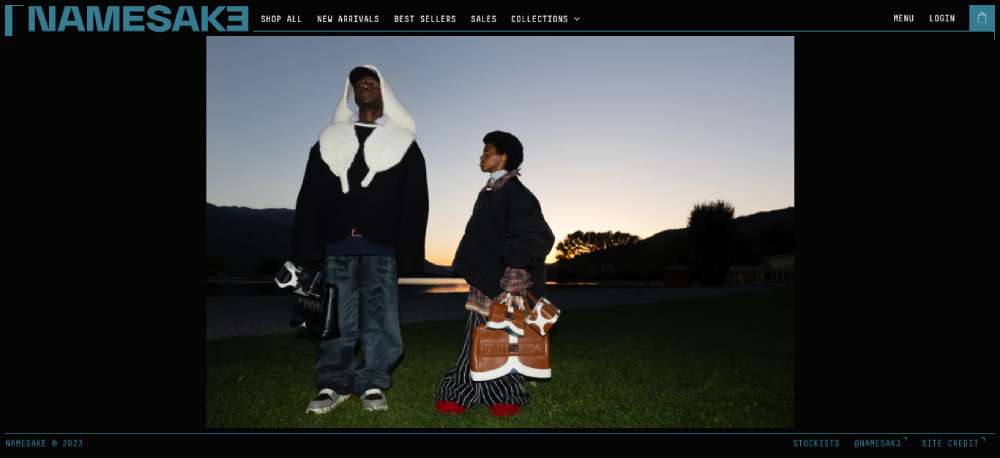
Namesak3
Namesak3’s platform is a window into Taiwanese fashion. Their website boasts a futuristic design with a focus on full-screen interactive navigation. It’s more than just a shopping site; it’s an immersive experience that showcases impressive design skills and invites users into a world of style and innovation.
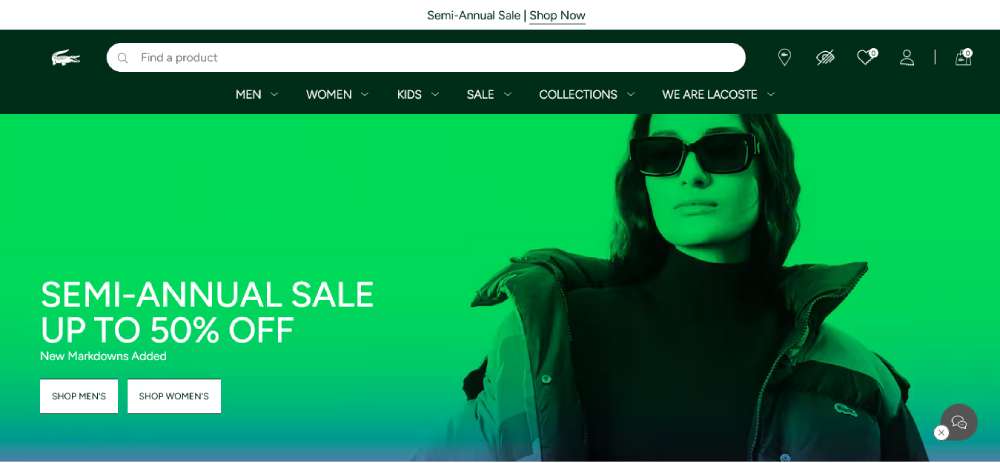
Lacoste
At Lacoste, they're not just selling clothes; they're crafting an experience. Their eCommerce store uses breadcrumbs navigation, making shopping a breeze. Imagine walking through a digital mall, each breadcrumb a signpost, guiding you from polos to sneakers. It's like a map that shows you exactly where you are and how to get back to where you started.
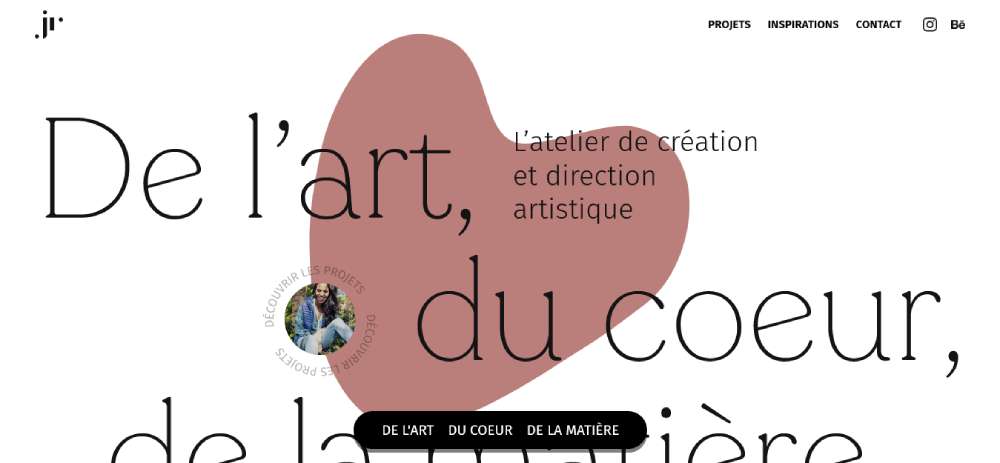
JR Atelier
JR Atelier, straight out of Lyon, France, is more than just a creative studio. They're visual storytellers. Their website? A digital canvas showcasing their artistry and direction. It's a window into their world of creativity, a peek into the heart of French artistic flair.
Uhaina
Uhaina is stirring things up in the brewery game. Their website is a visual explosion - think vibrant colors and full-screen menus that pop. It's not just about beer; it's about creating a sensory experience, where each click in the menu adds to the story of their craft brews.
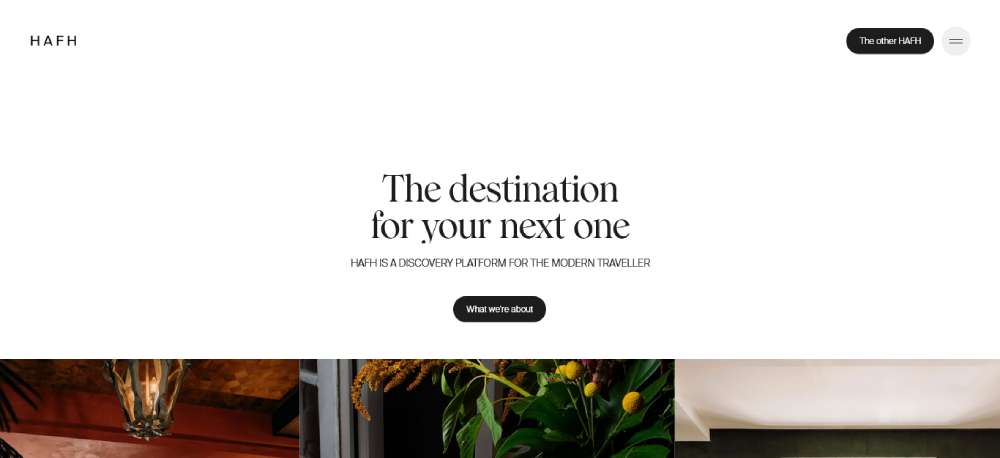
HAFH
HAFH is redefining travel discovery. Their site? It's like your digital travel buddy. With a classic hamburger menu in the top right corner, it's all about giving you the keys to explore. Easy, accessible, and ready for adventure - that's HAFH's digital promise.
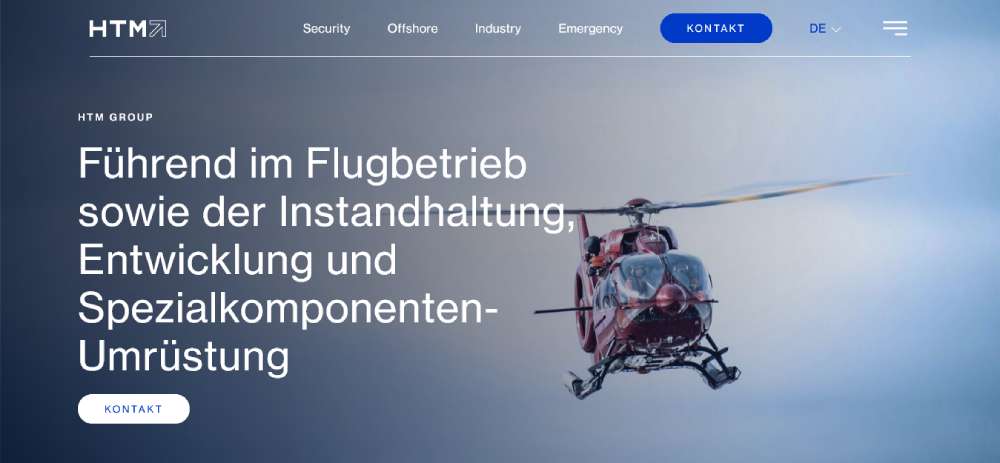
HTM
HTM is all business when it comes to flight operations. Their website mirrors this with a focus on functionality. Think full-screen global navigation that’s as efficient as their flights. It’s all about getting you where you need to be, no fuss, no muss.
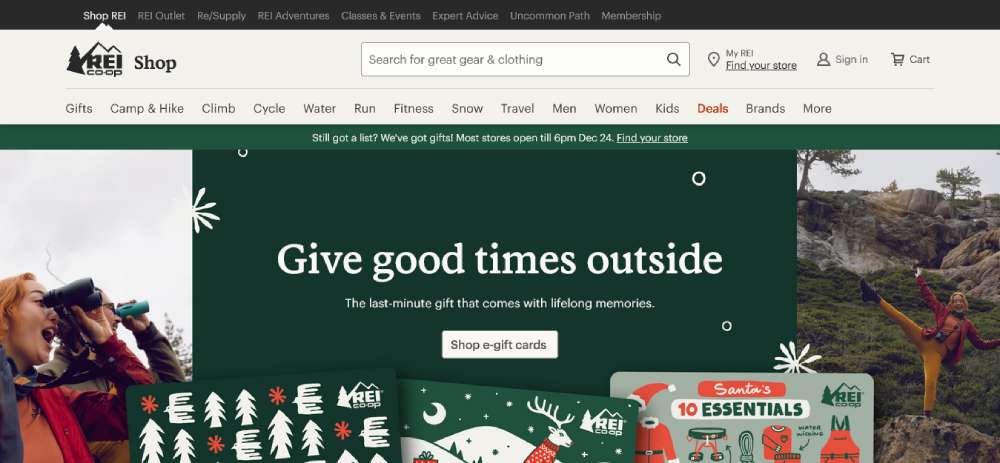
REI
REI isn't just an outdoor gear shop; it's a launchpad for adventures. Their website's mega menu is like a trail guide. Whether you're looking for a tent or a trail runner, the mega menu’s got you covered. It's quick, it’s detailed, and it’s all about getting you prepped for the great outdoors.
FAQ On Website Menu Design
What makes a good website menu design?
A good website menu design is intuitive, responsive, and visually appealing. It utilizes UI/UX principles to ensure ease of navigation. Effective use of keywords, meta tags, and structured data enhances both user experience and SEO. Menu animation and icons add interactive elements for an engaging interface.
How do you create a user-friendly navigation menu?
Creating a user-friendly navigation menu starts with prioritizing simplicity. Clear labels, minimalistic design, and logical menu hierarchy guide users effectively. Use heatmaps and A/B testing for usability testing to optimize performance. Responsive design is key for mobile accessibility, ensuring a seamless experience across devices.
What are some examples of dropdown menu designs?
Dropdown menus remain popular due to their efficiency. Mega menu designs and multi-level menus fit large eCommerce sites, while simple, horizontal menus suit blogs and portfolios. Incorporate CSS styling and JavaScript for interactive elements. Evaluate top navigation bar designs for inspiration and functionality.
How can menu design impact SEO?
A well-constructed menu can positively influence SEO. Clear, descriptive anchor text and internal links help search engines crawl and index your site. Structured data markup such as Schema.org provides search engines with better context. Efficient menu designs reduce bounce rate and improve dwell time, enhancing overall site ranking.
What are the best practices for mobile menu design?
Best practices for mobile menu design include using a hamburger menu for space efficiency and responsive design to adapt to various screen sizes. Simplify navigation by limiting the number of options. Ensure clickable elements are thumb-friendly. Integrate JavaScript for smooth transitions and performance optimization for quick loading times.
How do you choose between a horizontal and vertical menu?
Choosing between a horizontal and vertical menu depends on your website's layout and content. Horizontal menus are ideal for traditional websites with limited categories, while vertical menus work well for sidebars and in-depth content structures. Consider the design flow and user journey mapping when making your decision.
What role does CSS play in menu design?
CSS is crucial for menu design, offering tools for visual hierarchy, color schemes, and animations. It defines the HTML structure, enhancing performance optimization by ensuring styles load efficiently. CSS allows for customizations like hover effects and drop-down animations, making menus more interactive and engaging.
Are animated menus effective for website navigation?
Yes, animated menus enhance user interaction by making navigation visually appealing. Properly executed menu animation techniques capture attention without hindering usability. Use animations sparingly to avoid distracting users. Evaluate user engagement metrics to ensure animations contribute positively to the overall user experience.
How important is the visual hierarchy in a menu design?
Visual hierarchy is vital as it guides users naturally through the menu. Prioritize key items using typography, color contrasts, and larger font sizes. Highlight important sections at the top of the menu. Effective visual hierarchy reduces cognitive load, making it easier for users to find what they need quickly.
What are common mistakes in website menu design?
Common mistakes include overly complex navigation, lack of responsive design, and unclear labeling. Neglecting SEO entities like internal links and meta tags can hurt visibility. Avoid cluttering menus with unnecessary items. Focus on clear, concise, and intuitive options that improve user experience and site performance.
Conclusion
Exploring website menu design examples, we discovered effective strategies for creating intuitive, visually appealing, and responsive menus. These menu designs integrate crucial SEO entities like clear internal links, structured data, and header tags, enhancing both user experience and search engine ranking.
Key Takeaways:
- Prioritize user-friendly navigation with simple and minimalistic designs.
- Leverage CSS and JavaScript for interactive and aesthetic elements.
- Ensure responsive design to accommodate various devices seamlessly.
- Utilize tools like heatmaps and A/B testing for usability testing and optimization.
- Maintain an efficient visual hierarchy for easy navigation.
Implementing these practices will significantly improve your site's UI/UX, reduce bounce rate, and potentially boost your conversion rates. By focusing on these aspects, you can create a website menu that not only looks great but also functions smoothly, offering a top-notch user experience.
If you enjoyed reading this article on Website Menu Design, you should check out this one about best startup websites.
We also wrote about a few related subjects like list of trippy websites best interactive websites, time wasting websites to avoid burnout, the best political campaign websites, best restaurant websites, best agency websites, the coolest black websites, the best relaxing websites and the best weird websites.