Creative Spotlight: Leading Design Agency Websites
September 26, 2024
Game Website Design Examples To Inspire You
September 27, 2024High-quality bank website design examples are a must for any financial institution aiming to offer seamless user experiences. These designs need to address user friendliness, security features, and highlight services efficiently. Here, you will find top financial institution web designs, learn the importance of secure transaction interfaces, and explore user-friendly elements.
Banks are now investing in robust financial service site layouts, focusing on personal finance management and investment tracking features. As we progress, we'll examine various digital banking solutions that incorporate cross-platform compatibility and ensure real-time banking updates for better user experience (UX).
By the end of this article, you'll gain insights into the modern trends in bank website design, learn best practices in UX/UI for financial services, and see examples from industry leaders.
Bank Website Design Examples
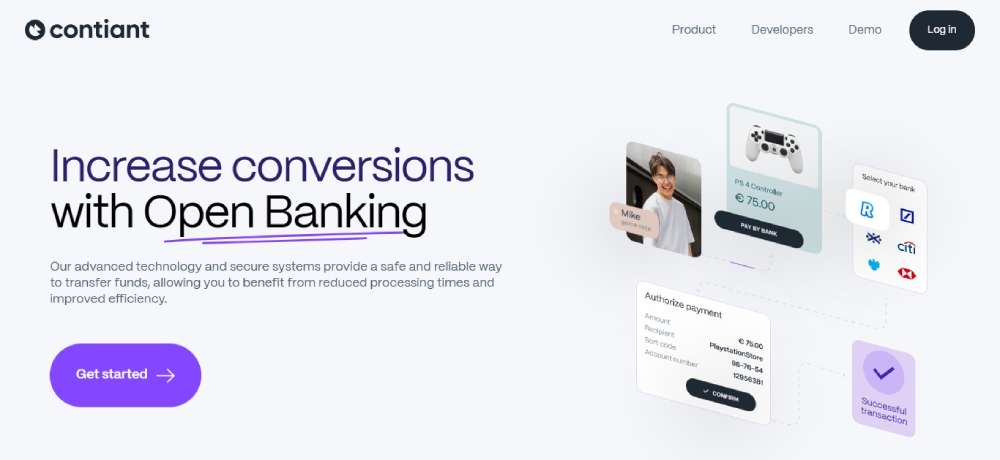
Contiant Open Banking Fintech
We teamed up with this well-funded B2B SaaS startup to craft a website that showcases their Open Banking technology. It's all about API integration and digital banking platforms.
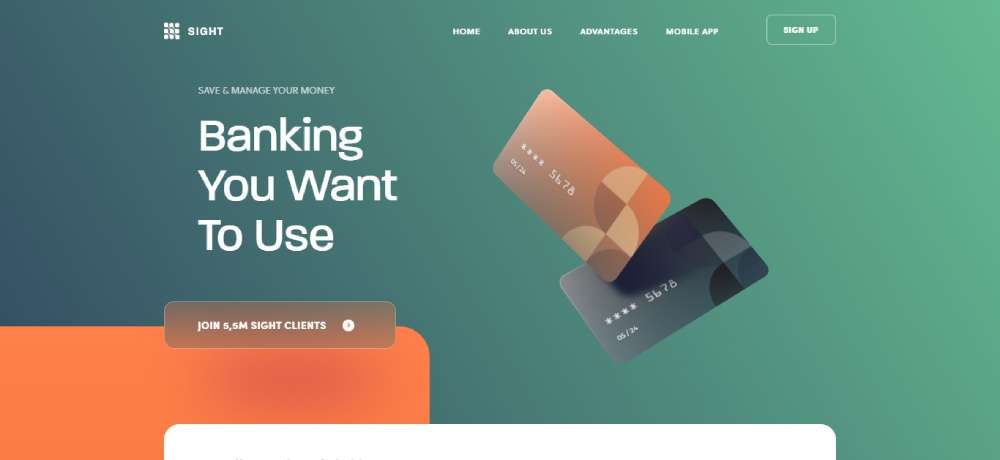
Sight Banking
Sight Banking is the new kid on the block, focusing on innovation, keeping things current, user-friendly, and top-notch communication.
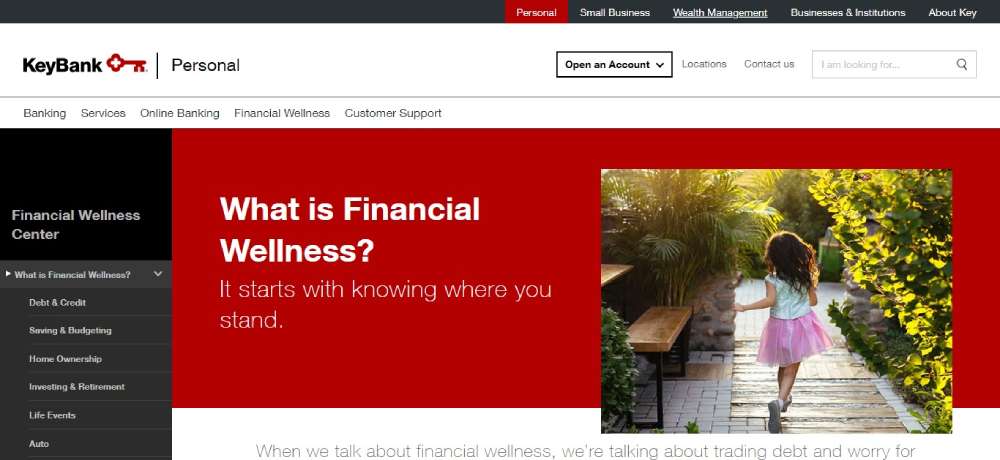
KEYBANK
Over at KeyBank, they've nailed their branding. Simple yet effective. They've got a key logo that pops on their homepage and every subpage. Plus, their color game with red, gray, and white is on point.
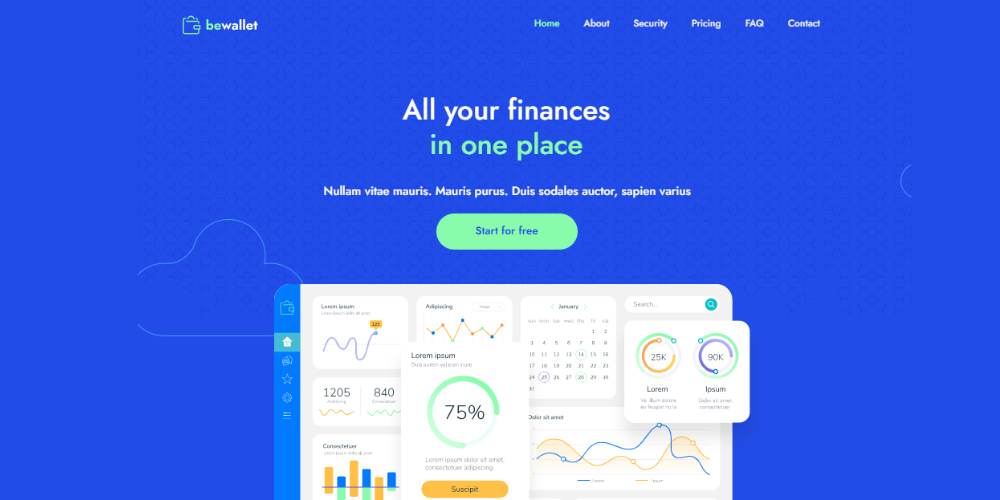
BeWallet2
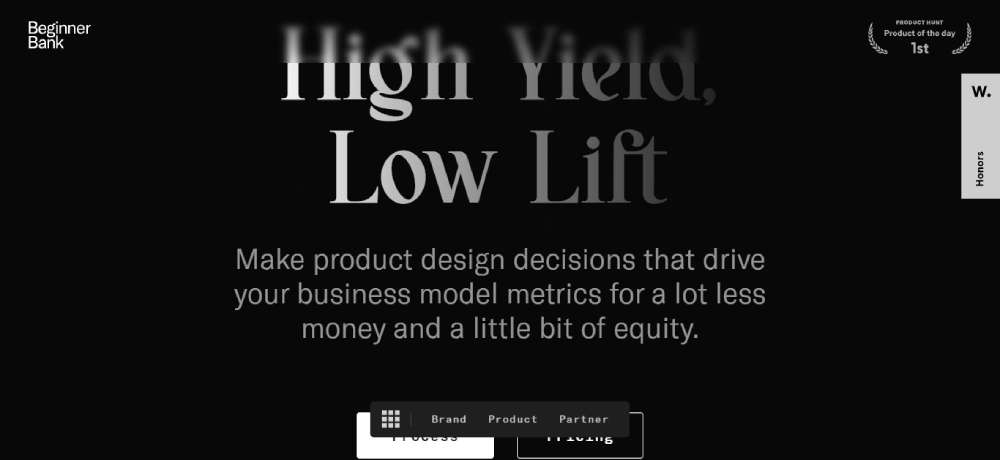
BeginnerBank
BeginnerBank.com is all about helping startups bloom. They lower the barrier for top-notch product design, perfect for those just starting out.
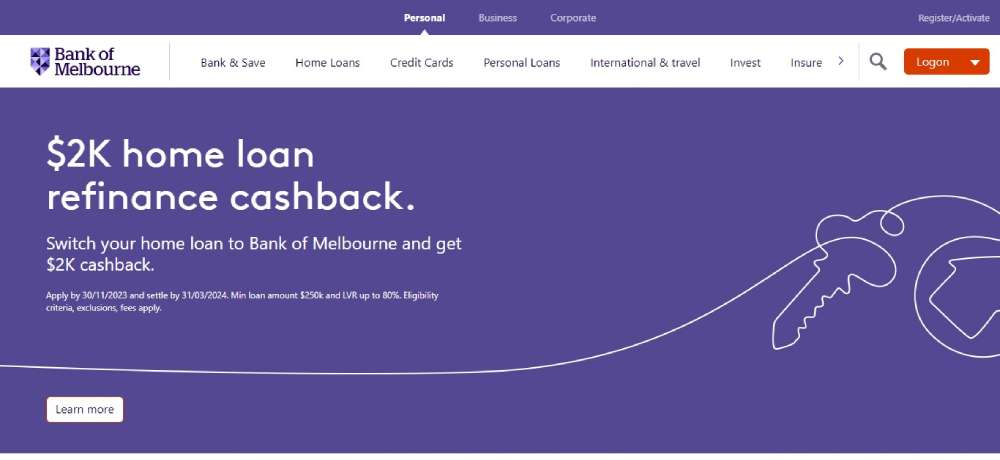
Bank of Melbourne
Down in Victoria, Australia, Bank of Melbourne's site is a gem. It's got a clean, smooth scrolling design that's a treat on any device. Props to their user experience team!
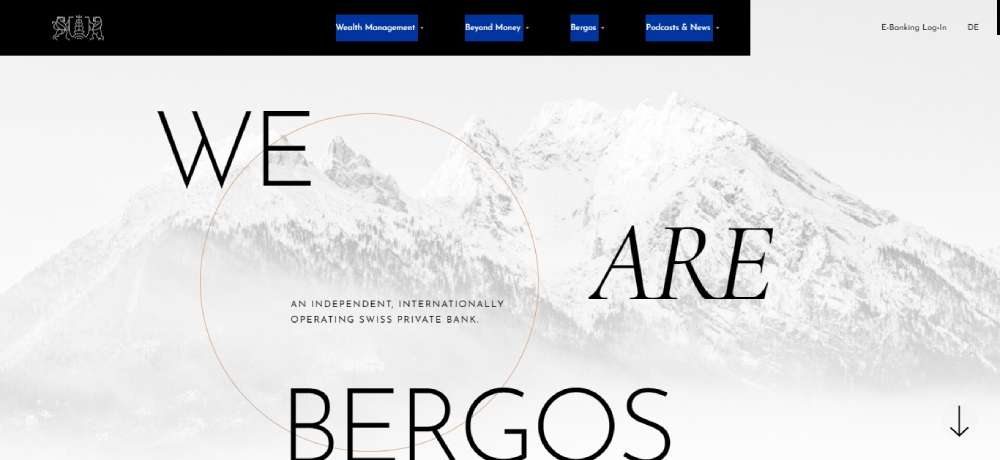
Bergos
Bergos has centuries of history behind it. With a fresh website, we celebrated its legacy while spinning a modern tale.
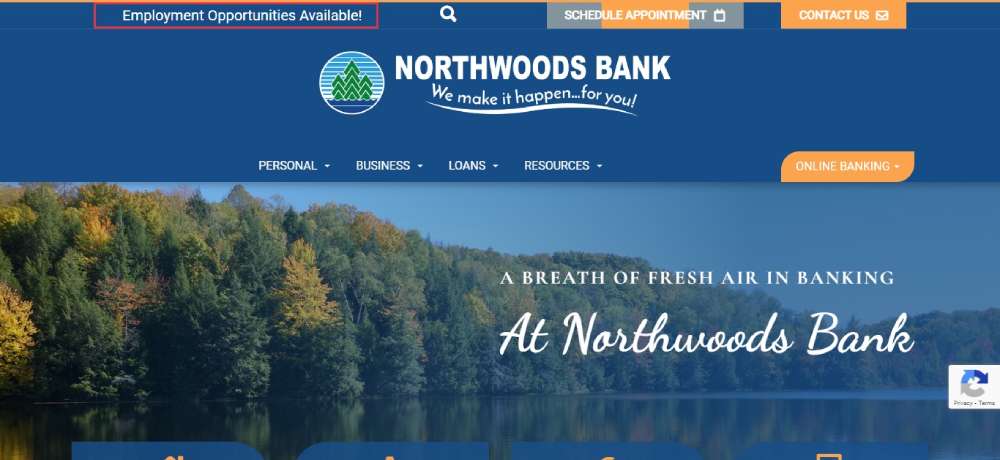
Northwoods Bank
Drop by Northwoods Bank of Minnesota's site, and you're right there in the region. Their homepage slider and unique fonts set the scene, and you get quick access to all the good stuff.
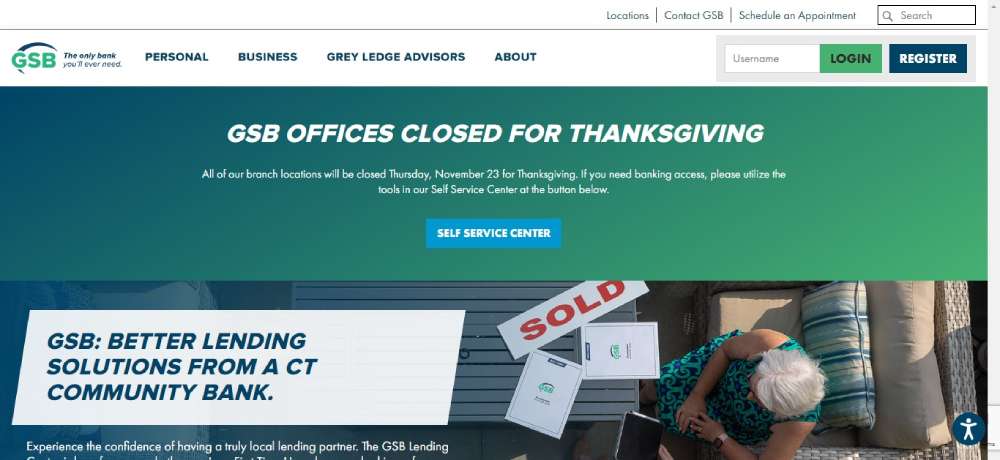
Guilford Savings Bank
Here's the deal with Guilford Savings Bank's site: They've got their brand colors on lock. It's not just in the design elements, but in their photos too. They've got this personal touch with imagery that's all about GSB. It's like a blend of user experience and brand consistency all in one.
BeFinance3
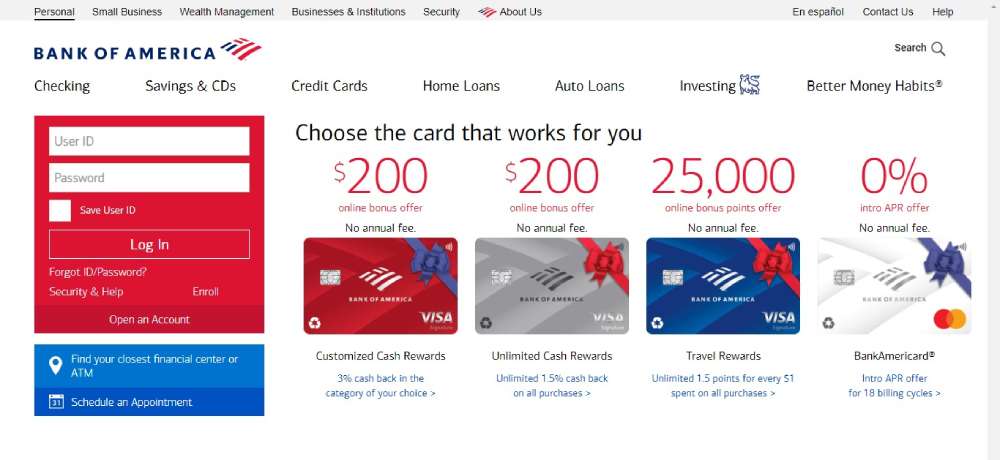
Bank of America
Bank of America, oh boy, they’re like the wizards of online banking. Their website’s super easy to cruise through, with everything you need right on the homepage. Sure, it’s a bit busy, but it's packed with goodies for personal finance and investing. They're nailing the responsive web design game.
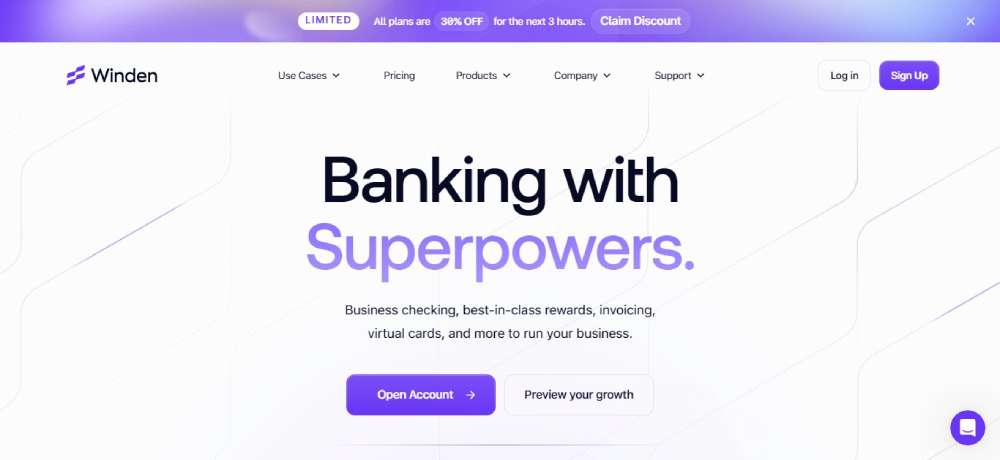
Winden
Winden is all about making that dough. We're talking unlimited cash-back, no fees, and more. Their bank website design? It's built to help you stack up that cash.
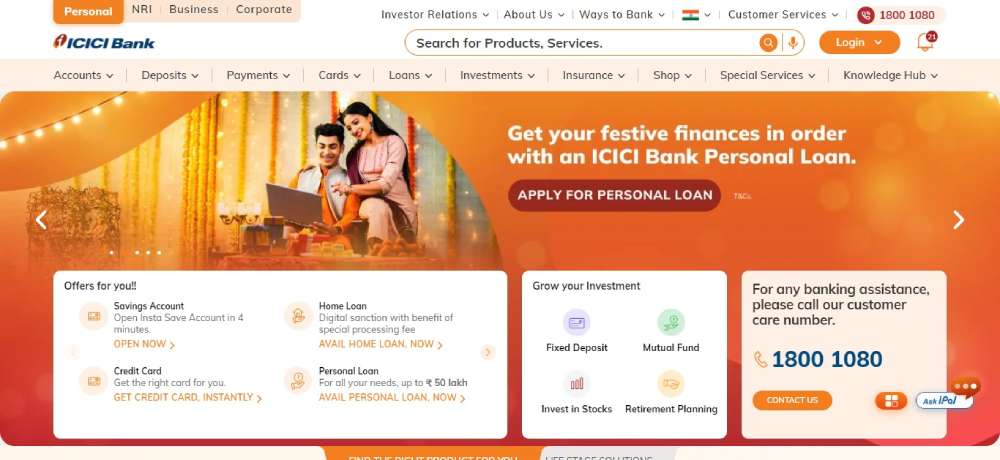
ICICI Bank
ICICI Bank's site is like walking into a financial candy store. Bright, fun, and refreshing. They’ve got these cool notification pop-ups for personalized offers. It’s all about that user engagement and personalized banking experience.
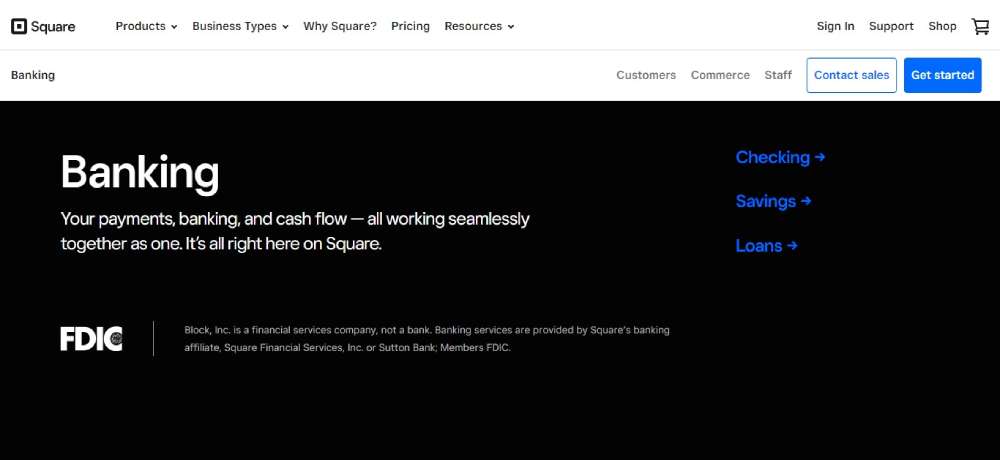
Square Banking
Square Banking? These folks have a suite of financial tools that are a dream for managing cash flow. They understand the essence of a digital banking platform.
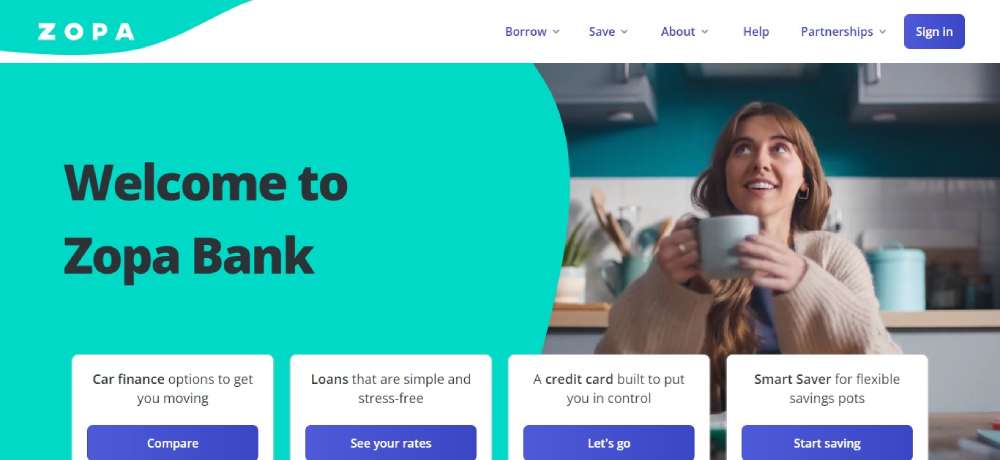
Zopa
Zopa’s online bank? It’s a looker with a smart, modern twist. The moment you hit their site, you’re hit with CTAs and a video reel. It's professional yet fresh, and it's all about that instant user engagement.
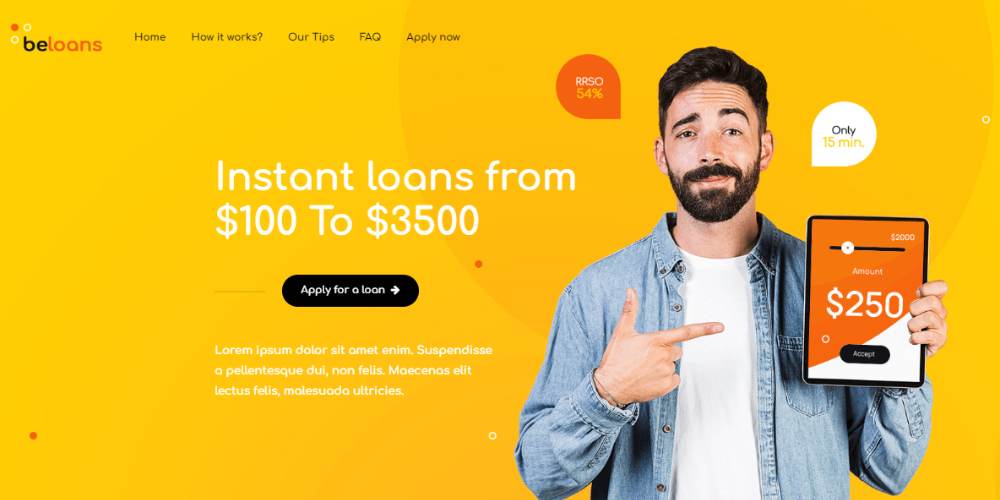
Beloans4
Alliant
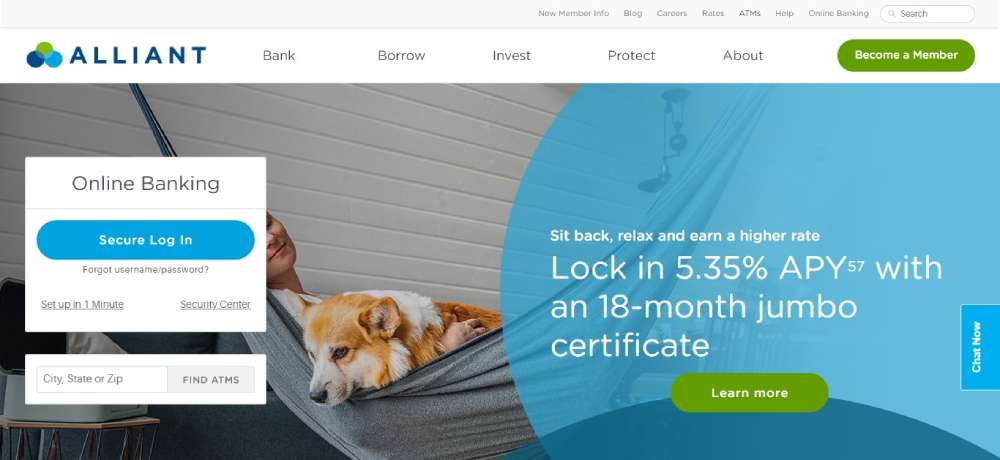
Alliant’s rocking their bank website design by playing with their logo’s circle theme. It's all about those rounded buttons and overlapping circles. They're weaving in their brand identity smoothly into the design.
P&N Bank
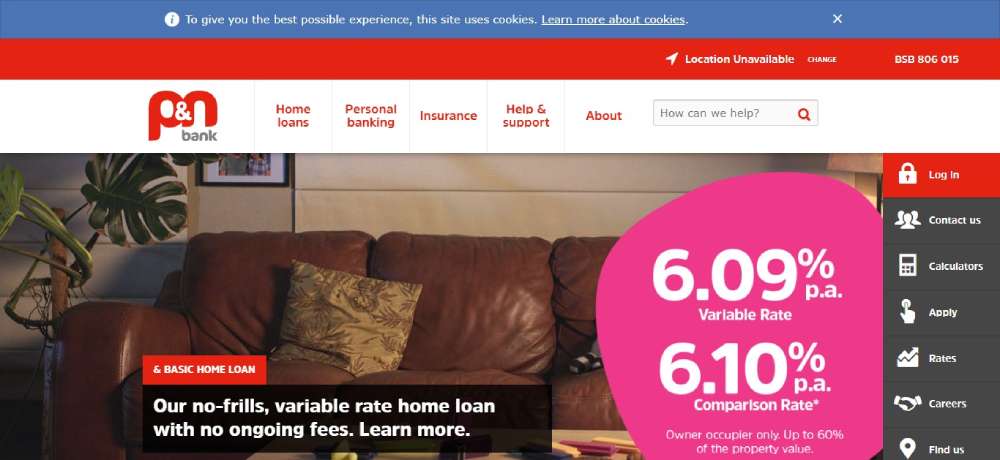
P&N Bank’s website is a masterclass in design. They mix their red and white colors with custom backgrounds, making their homepage pop. It’s like they're showing off their understanding of brand consistency and visual appeal.
JPMorgan Chase
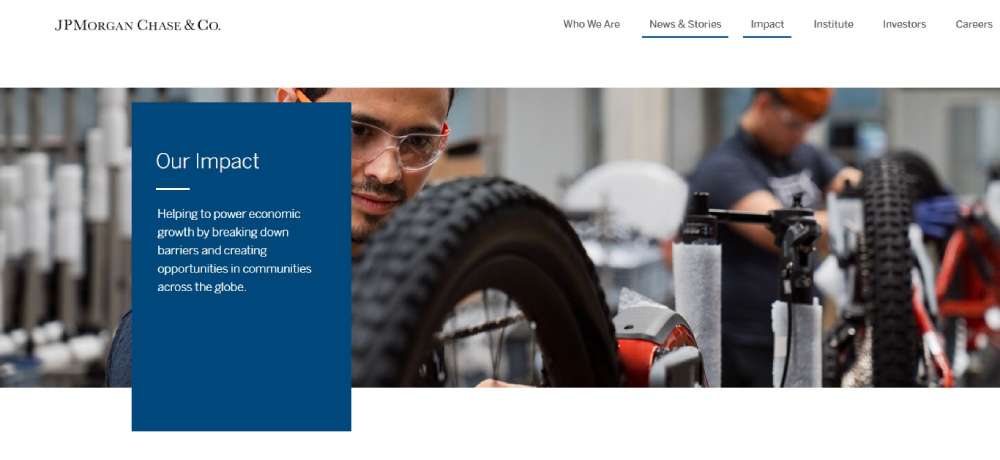
JPMorgan Chase’s site is all about the people. Images of families, office folks, everyone. It's a visual shoutout to their diverse and inclusive approach. You land there, and you see yourself banking with them.
DBS Bank
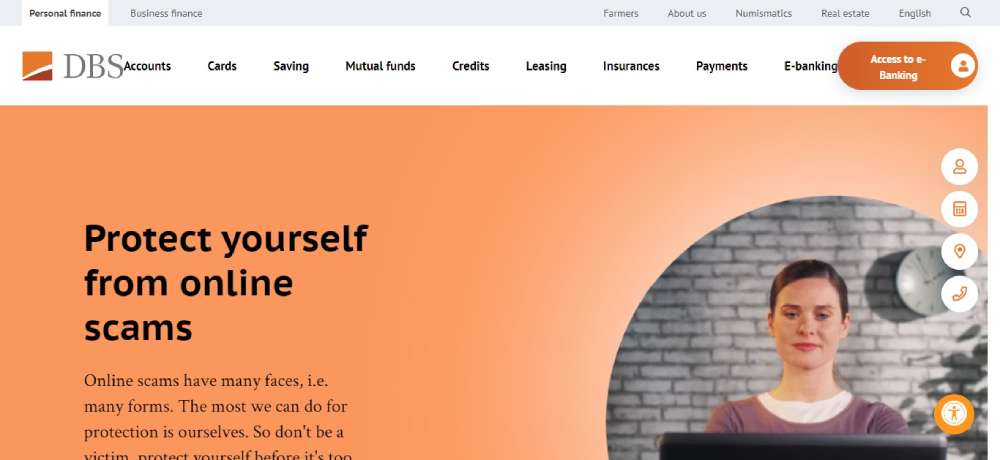
DBS Bank wanted to step up their game. Their revamped site now offers this wicked self-service tool. It’s all about giving customers the power to tailor their banking experience. Talk about user experience and digital customer journey!
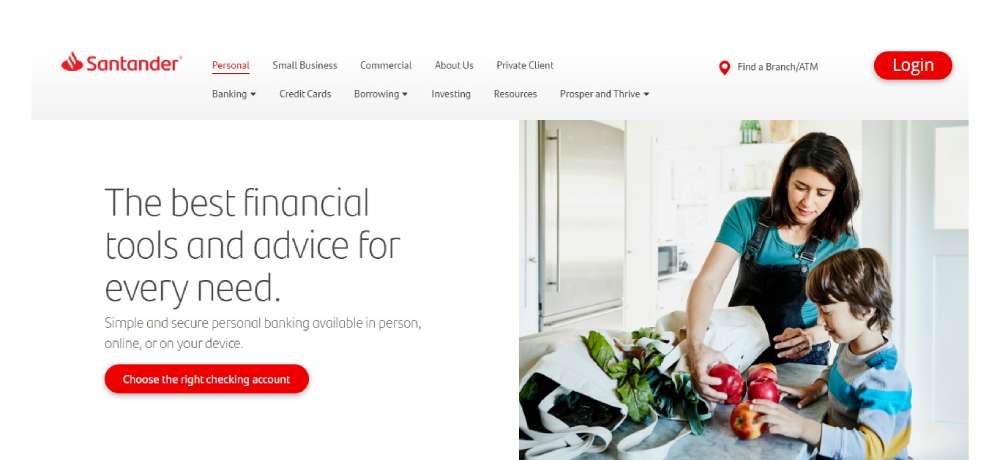
SANTANDER
Santander’s keeping it simple and straight to the point. The site’s mostly white, letting their red really shine through. It's all about letting that color do the talking and keeping the user's journey clean and straightforward.
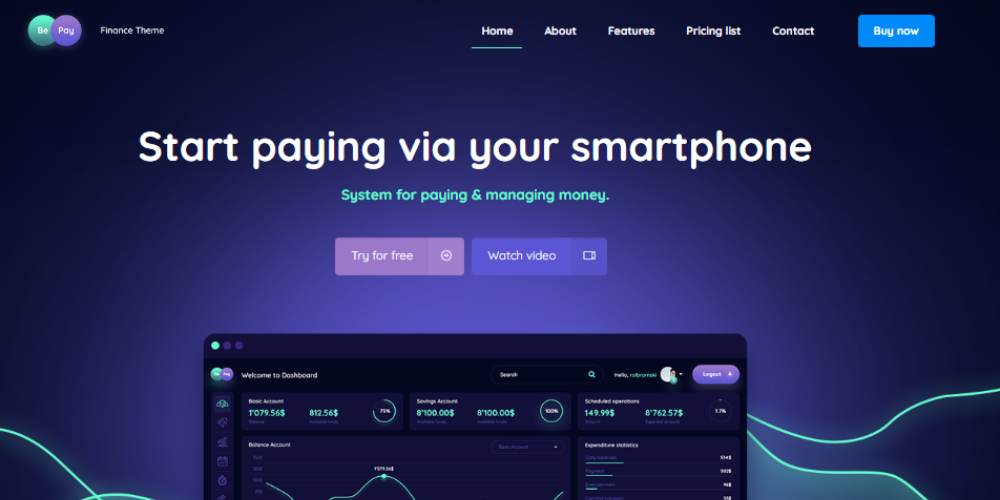
Bepay
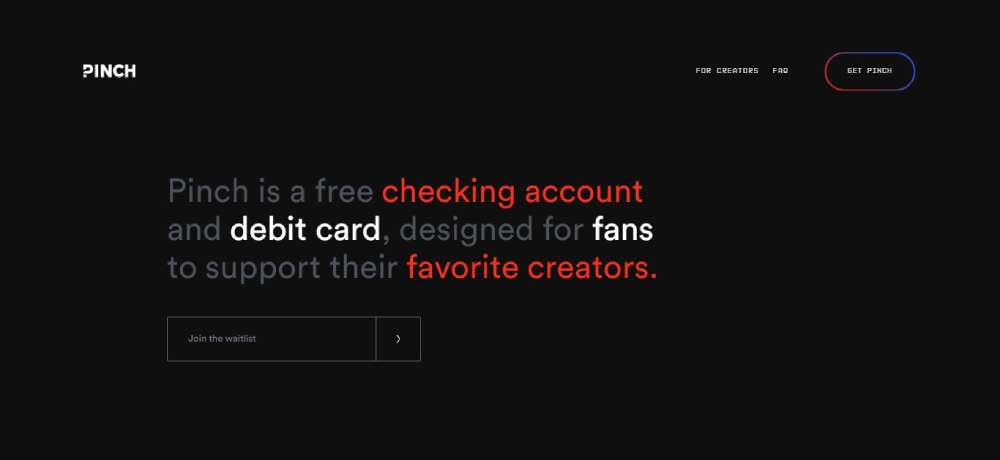
Pinch
So, Pinch is doing something cool. It's a free checking account and debit card but get this – it's designed for gamers. They can support their favorite creators while managing their finances. It's like merging digital banking platforms with the gaming world.
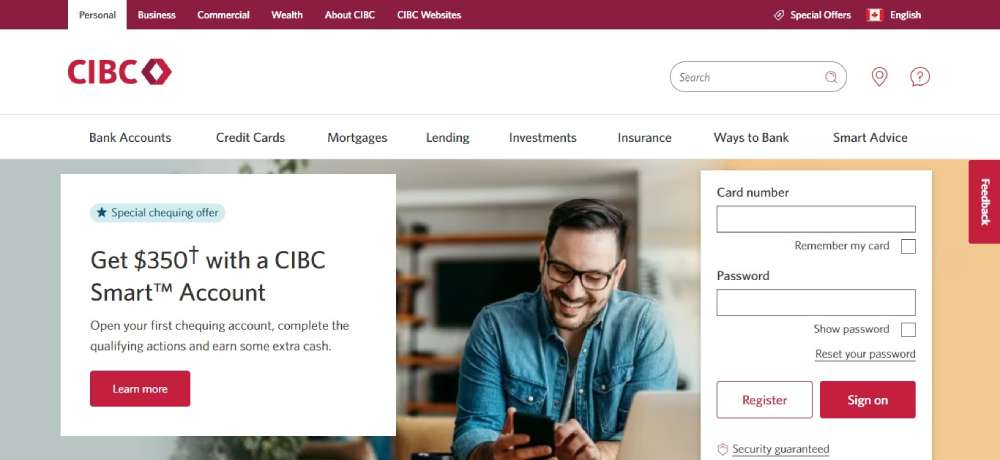
CIBC
Now, CIBC's website? It's modern and super user-friendly. Right from the get-go, you've got easy access to logins and offers. They're using their well-known branding smartly, keeping the user experience consistent and familiar.
STERLING NATIONAL BANK
Sterling National Bank is all about providing solutions for both personal and business banking needs. They're hitting the sweet spot between managing daily banking stuff and helping customers reach their long-term goals. It's about balancing online transaction processing with personal service.
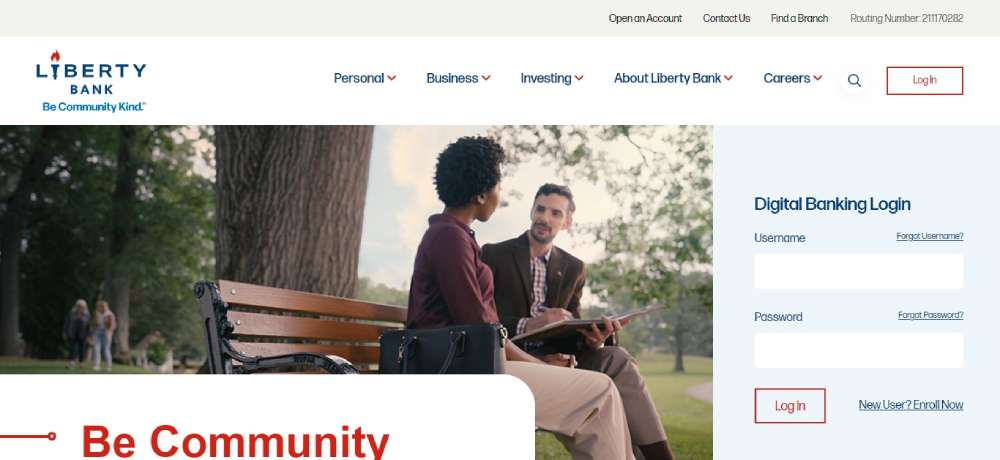
Liberty Bank
Liberty Bank's site takes a left turn – literally. They've got a left-aligned menu, which is a fresh take compared to the usual top navigation. This quirk adds a unique touch to their bank website design.
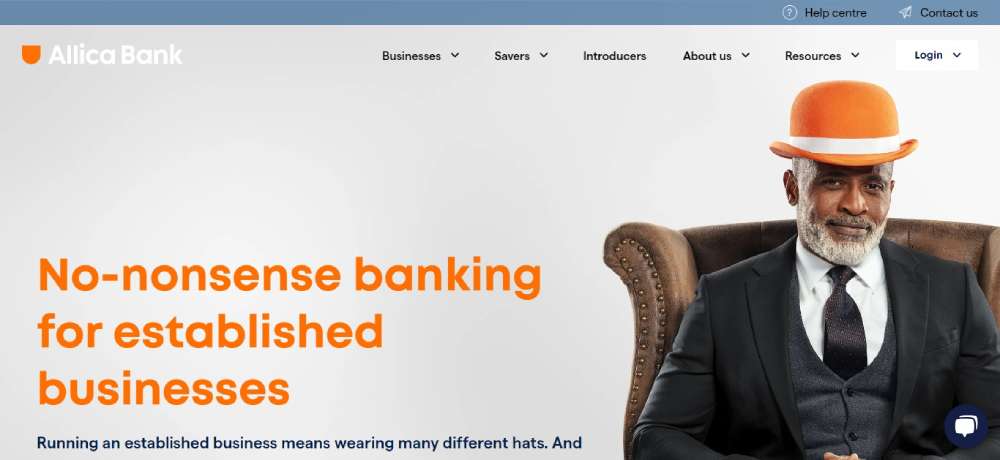
Allica Bank
Allica Bank in the U.K. is cutting through the noise for businesses. Their website keeps it simple yet engaging with hover-related animations. It's a smart way to make the site interactive and visually appealing.
Beloans
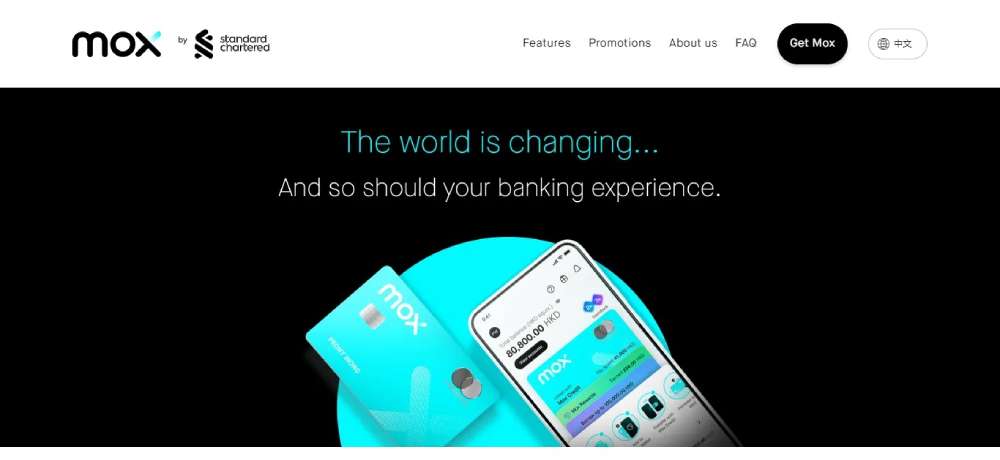
Mox
Mox's website is a standout, being bilingual in English and traditional Chinese. Built on a modern JS framework, it's designed to make browsing as smooth as butter – a prime example of responsive web design.
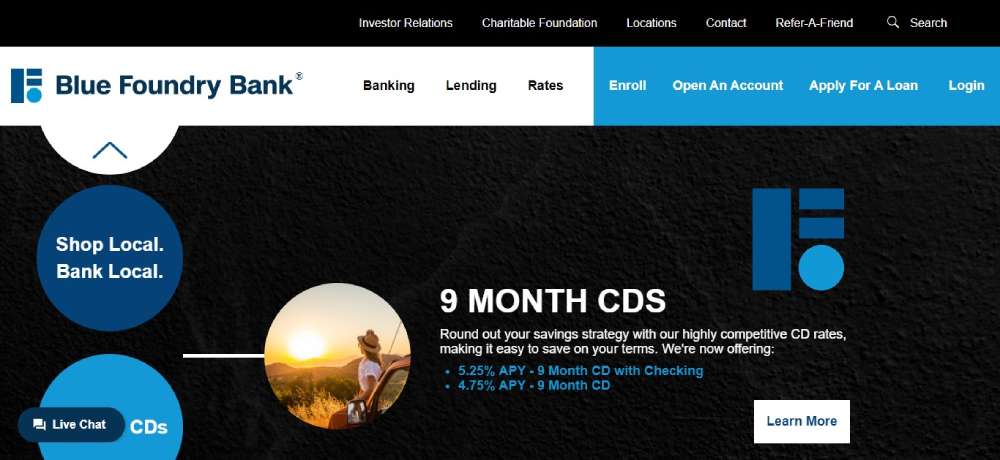
Bluefoundry Bank
Bluefoundry Bank is breaking the bank (pun intended) with an un-bank-like website. Their design is all about bold graphics and an innovative user experience. It's a refreshing twist on the typical bank website design.
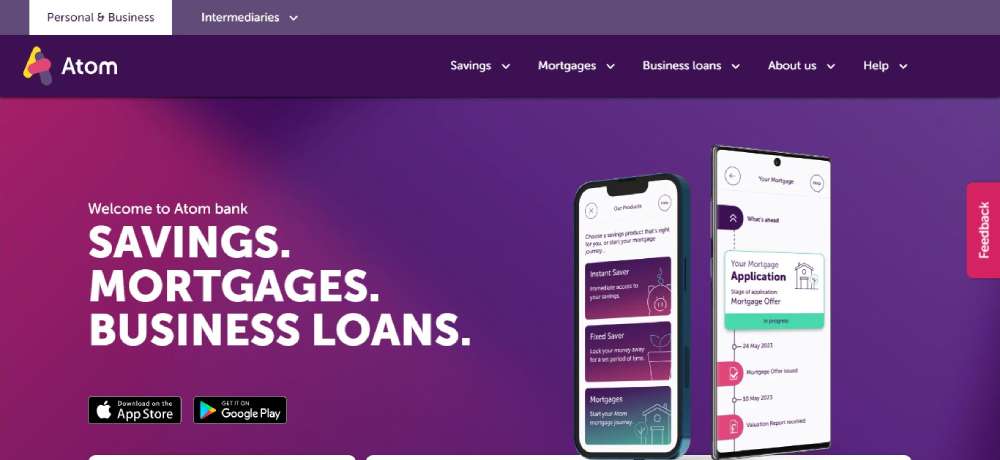
Atom Bank
Atom Bank's use of color is a game-changer. It's eye-catching and differentiates them from other financial sites. The purple theme, denoting wealth and royalty, adds an extra layer of fitting symbolism to their financial services.
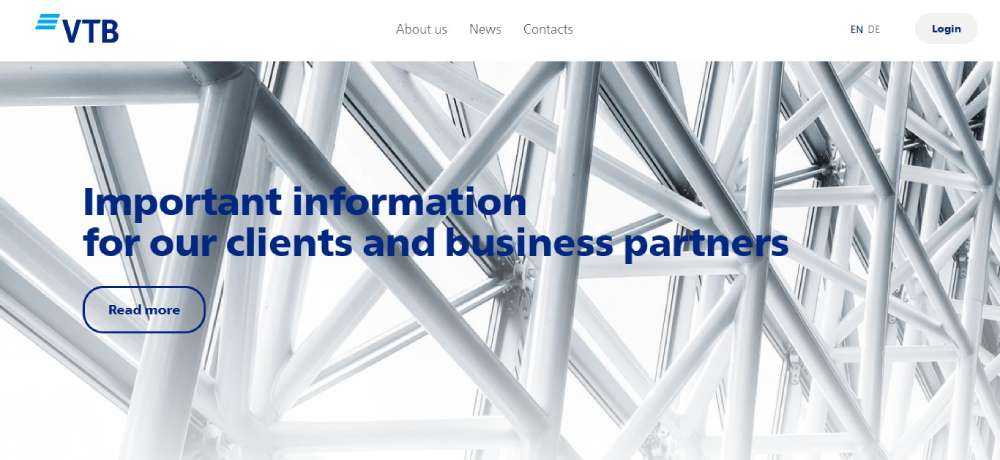
VTB Bank (Europe) SE
Part of the VTB Group, VTB Bank (Europe) SE is all about offering a wide range of services in the Global Corporate Investment Business (CIB) platform. It's about connecting global services with local expertise.
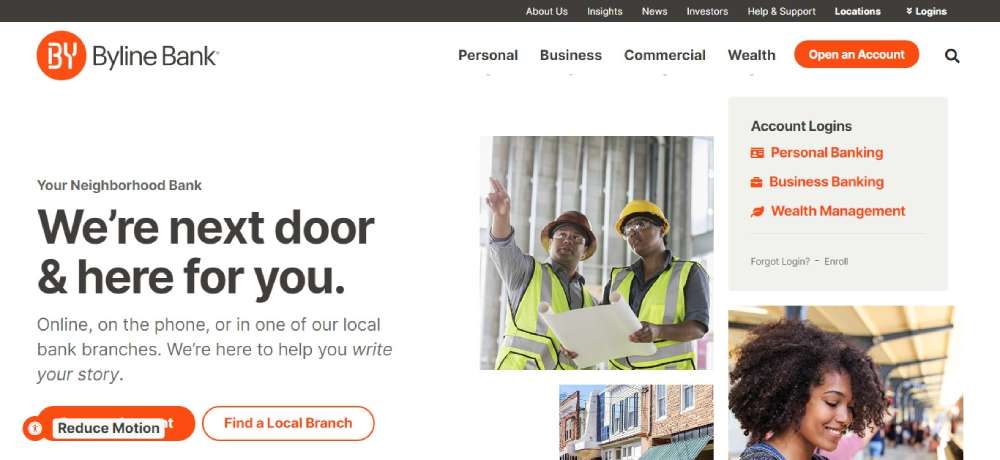
Byline
Alright, Byline's going against the grain here. Their site leans into darker elements, which is a total flip from the usual light and breezy bank sites. They mix black and white photography with splashes of orange. It's professional, serious, and makes that orange just pop! It's a cool blend of visual appeal and brand identity.
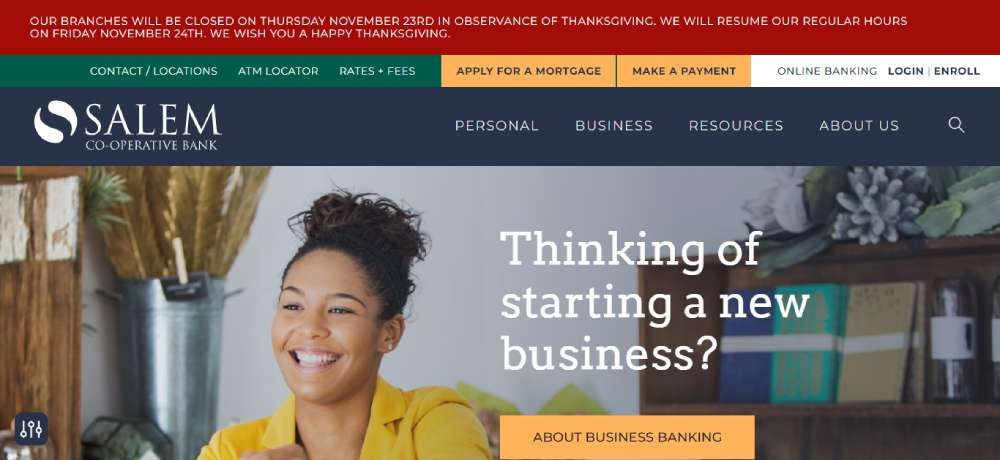
Salem Co-Op Bank
Salem Co-Op Bank's site? It's a custom job by 36creative. They've got this unique vibe that sets them apart. It's all about crafting a user experience that reflects their brand and connects with their community.
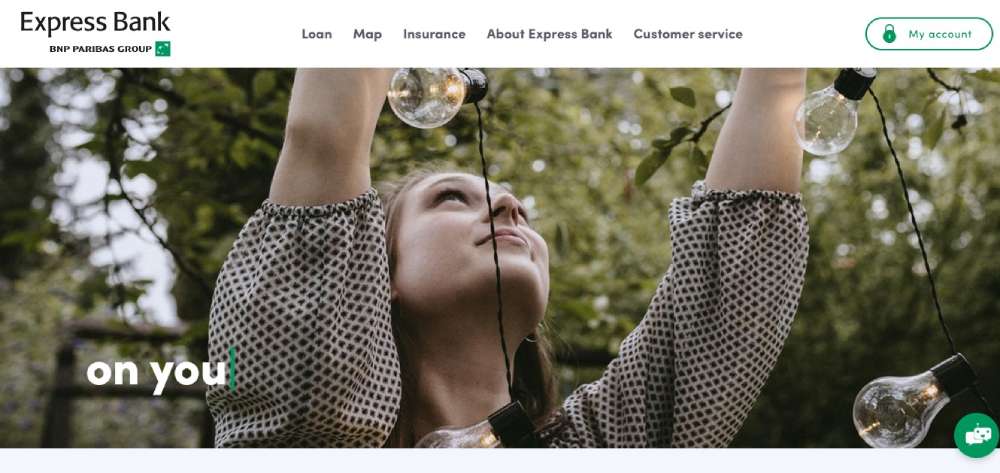
Express Bank
Express Bank is all about speed. They're an online bank specializing in quick loans. The website is a breeze to use, with smart, simple forms. It’s all about getting that quick online transaction processing down to an art.
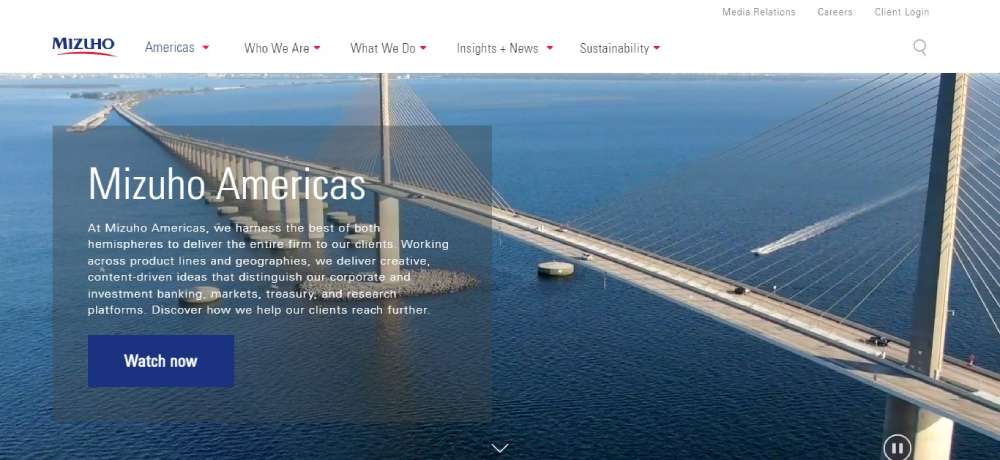
Mizuho
Mizuho's site grabs you from the get-go. Full-screen videos, full-width imagery, and sharp rectangular callouts. It's not just a bank website; it's a visual journey, telling their story with style.
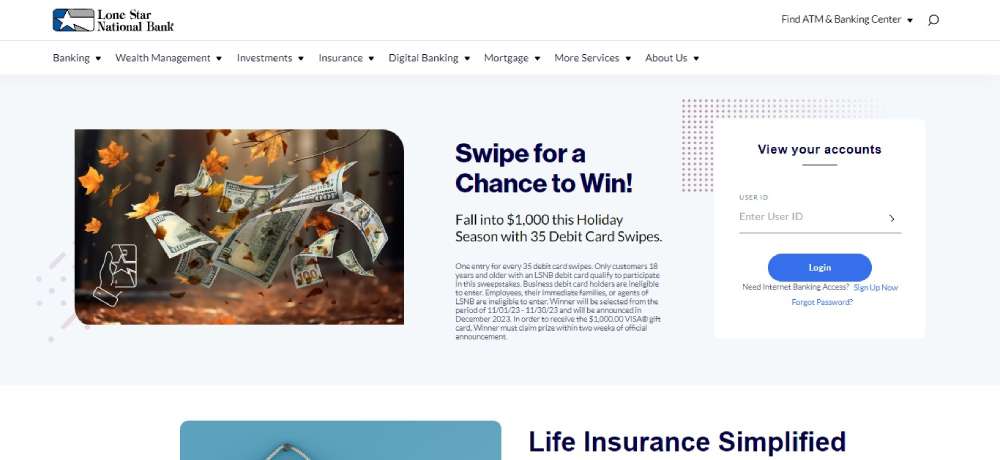
Lone Star National Bank
Lone Star National Bank, down in South Texas, is all about community. We crafted a WCAG compliant site for them, telling the tale of their services and dedication to the community. It's more than just a site; it's a community portal.
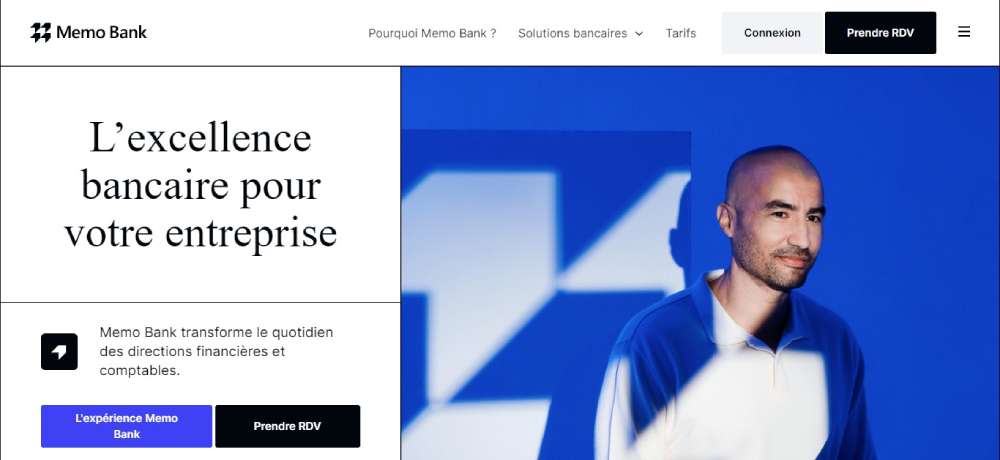
Work at Margo Bank
At Margo Bank, it's all about shaking things up. They're on the hunt for bold, talented folks to redefine traditional banking. It’s a call to action, inviting people to join their revolutionary journey.
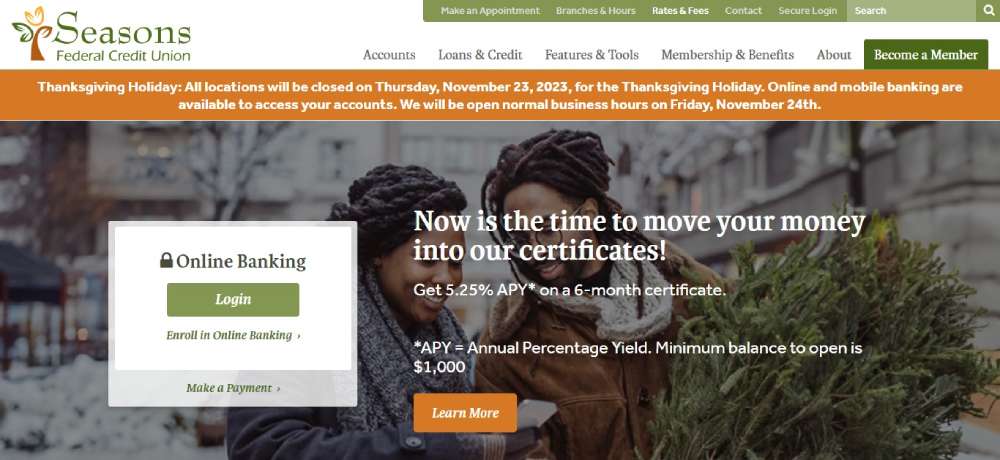
Seasons
Seasons' bank website design? It's like a breath of fresh air. Outdoor photography, a neutral color palette – it ties their whole brand together. It’s approachable, warm, and inviting. It’s banking, but with a human touch.
FAQ On Bank Website Design
What makes a bank website user-friendly?
A user-friendly bank website prioritizes seamless navigation, secure login methods, and intuitive user interface (UI) best practices. Essential elements include responsive design, clear content strategies, and easy access to online banking services. Accessibility features in banking are also crucial to ensure usability for all customers.
How important is secure transaction capability?
In banking, secure transaction capability is paramount. Robust financial data encryption, two-factor authentication, and secure coding practices help safeguard sensitive information. Regulatory compliance, such as adherence to GDPR and CCPA, ensures that customer data remains protected, reinforcing trust and security in online banking interfaces.
What are current trends in bank website design?
Current trends emphasize digital transformation in banking, integrating features like banking chatbot integration and real-time banking updates. The focus is on user-centric designs, with a keen interest in financial web design trends such as minimalist aesthetics and personalized user experiences, enhancing customer engagement and retention.
How do you ensure mobile-friendliness in bank website design?
To ensure mobile-friendliness, designs must be responsive and optimized for various devices. This involves using scalable financial web templates, optimizing load times, and ensuring cross-platform compatibility. Mobile banking UX/UI must offer the same level of security and accessibility as the desktop version.
What role do user personas play in bank website design?
User personas are critical for understanding and addressing the needs of different user segments. They help tailor bank website navigation designs, ensuring that features like secure transaction interfaces and personal finance management tools meet specific user needs. This helps improve overall user satisfaction and engagement.
How can you integrate regulatory compliance in bank website design?
Integrating regulatory compliance involves incorporating data privacy policies, ensuring robust financial data encryption, and adhering to security standards set by regulations like GDPR and CCPA. Secure login methods and secure transaction interfaces are crucial components to ensure compliance and protect user data.
What are the benefits of using structured data in bank website design?
Using structured data like schema markup helps search engines understand and index your content more effectively. It can improve visibility and ranking, especially for financial service site layouts and specific features like ATM and branch locators or investment tracking features, making your website more discoverable.
How do you optimize a bank website for search engines?
Optimizing a bank website for search engines involves using relevant keywords, creating high-quality content, and earning backlinks from reputable sources. Technical SEO elements like XML sitemaps, HTTPS implementation, and schema markup are essential. User-friendly banking sites with good site speed optimization also play a key role.
What are some best practices for enhancing user experience on a bank website?
Best practices include creating intuitive user journey maps, conducting A/B testing, and gathering user feedback. Prioritizing site speed optimization, ensuring accessibility features, and offering secure transaction interfaces enhance the user experience. Clear calls-to-action and engaging content make the site more effective and user-focused.
How do you measure the success of a bank website design?
Success can be measured using various analytics tools like Google Analytics, heatmaps, and user session recordings. Key performance indicators include conversion rates, user engagement metrics, and customer feedback. Regular usability testing and performance monitoring are essential for ongoing improvement and success.
Conclusion
Drawing from these bank website design examples, we've seen critical factors that make a digital banking experience successful
Key elements like secure login methods, responsive design, and user-centric features build trust and satisfaction. Highlighted financial service site layouts prove that clean, intuitive design can enhance usability.
Modern trends in financial web design emphasize real-time updates, mobile-friendly interfaces, and promoting accessibility.
Remember, these examples underscore the importance of user experience (UX) and regulatory compliance. Prioritizing secure transaction interfaces and ensuring cross-platform compatibility are non-negotiable.
Incorporating structured data effectively aids in search engine visibility. Applying best practices in UX/UI, continuously gathering user feedback, and maintaining rigorous security measures are your steps to building an exceptional banking website.
Armed with these insights, you’re better equipped to craft a site that’s both functional and user-friendly.
If you enjoyed reading this article about bank website design, you should read these as well: