Sleek Car Wash Website Design Examples to Inspire You
June 12, 2025
Top Examples of B2B Landing Pages That Drive Results
June 17, 2025Your website's visual identity determines whether potential customers stay or leave within seconds. Fashion website design examples showcase how leading brands create compelling digital experiences that convert browsers into buyers.
Modern fashion websites blend stunning visual merchandising with seamless user interface design. They showcase products through carefully curated image galleries and maintain consistent brand identity across every touchpoint.
This guide explores standout fashion sites that master responsive website design, optimize mobile optimization, and create intuitive shopping cart functionality. You'll discover how successful brands use effective color schemes, typography selections, and strategic white space to enhance user experience.
From luxury websites to emerging clothing websites, these examples demonstrate proven strategies for building sites that engage customers and drive sales. Learn how to implement effective website navigation structures, compelling product catalog layouts, and conversion-focused checkout process flows that transform your fashion business.
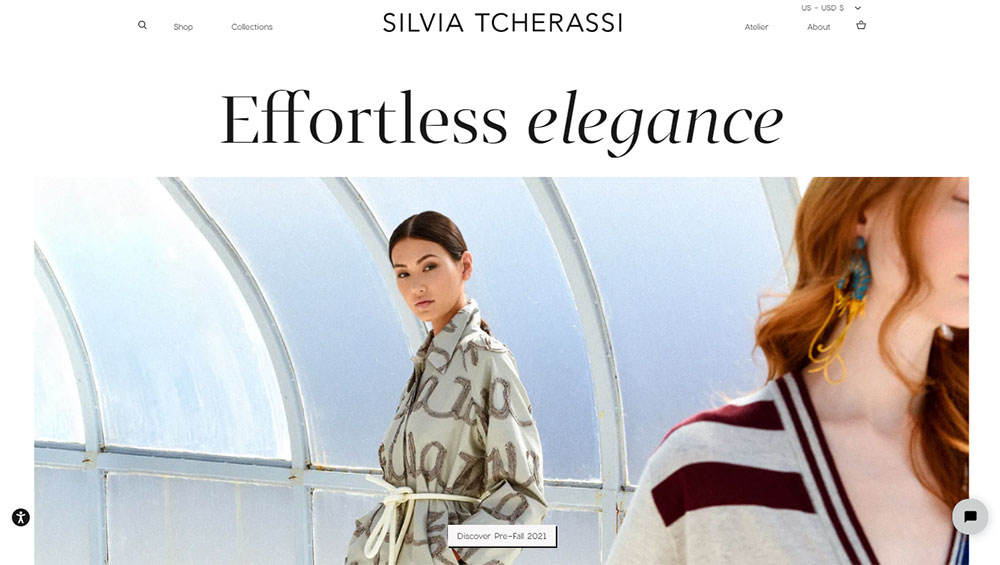
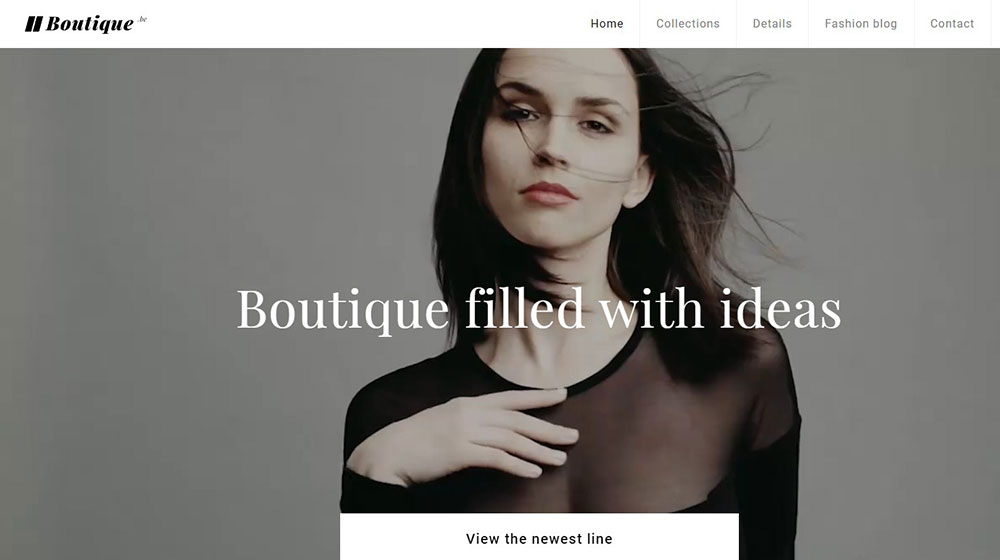
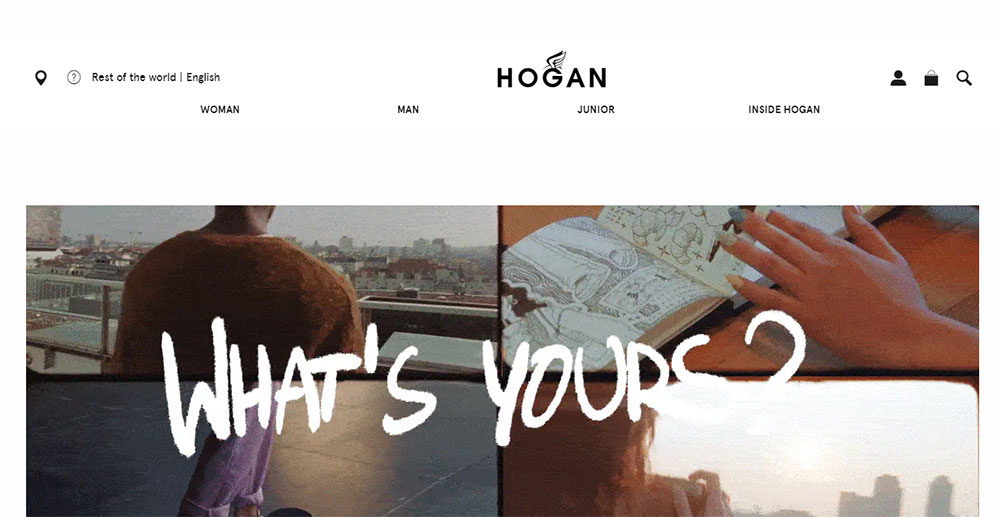
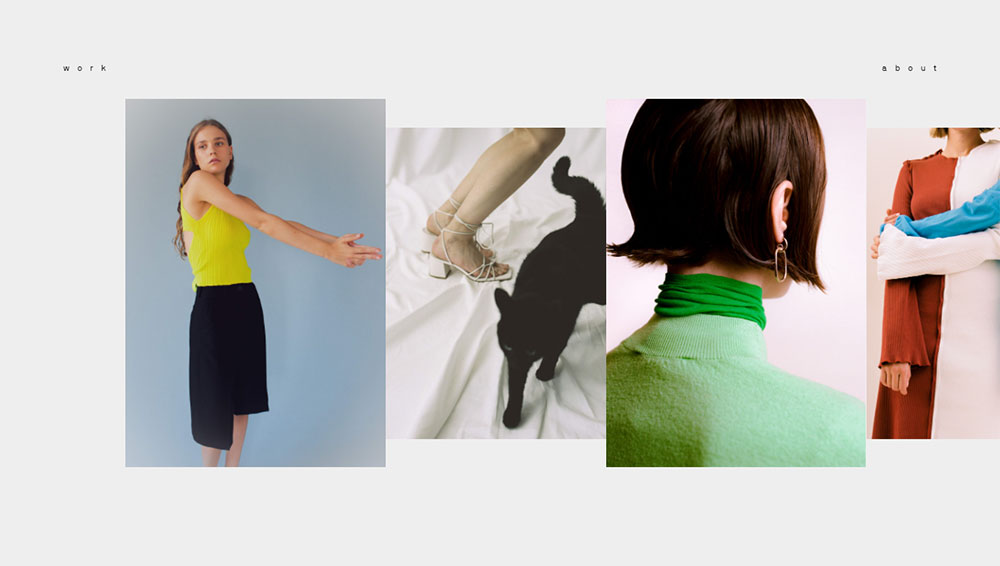
Silvia Tcherassi
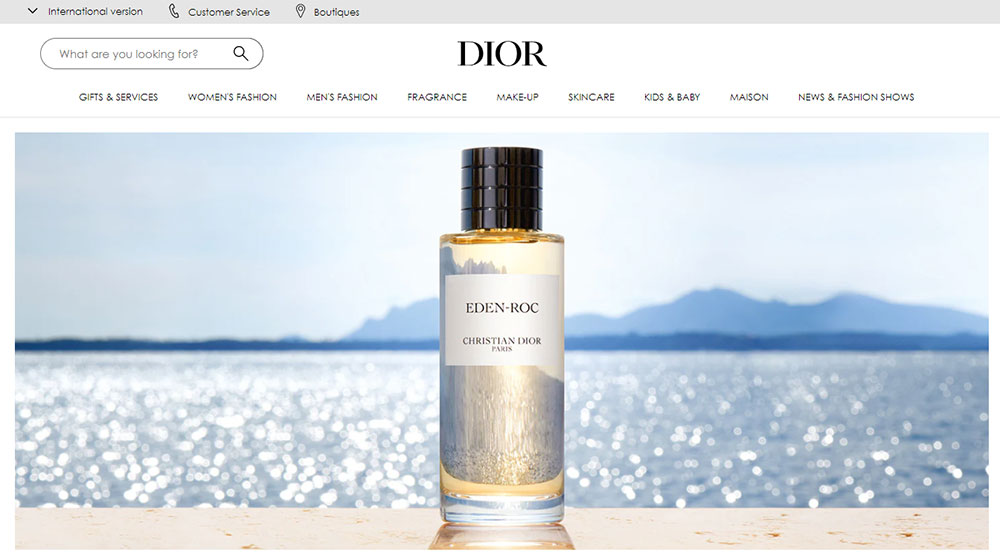
As one of the leading brands in the industry, Dior sets the trends not only in fashion but also in web design.
Fashion websites can imitate Dior's minimal navigation and clean layout. High-quality images stand out on the simple white background.
Clicking on the main menu opens a list of categories. Visitors can easily find the information or product they need.
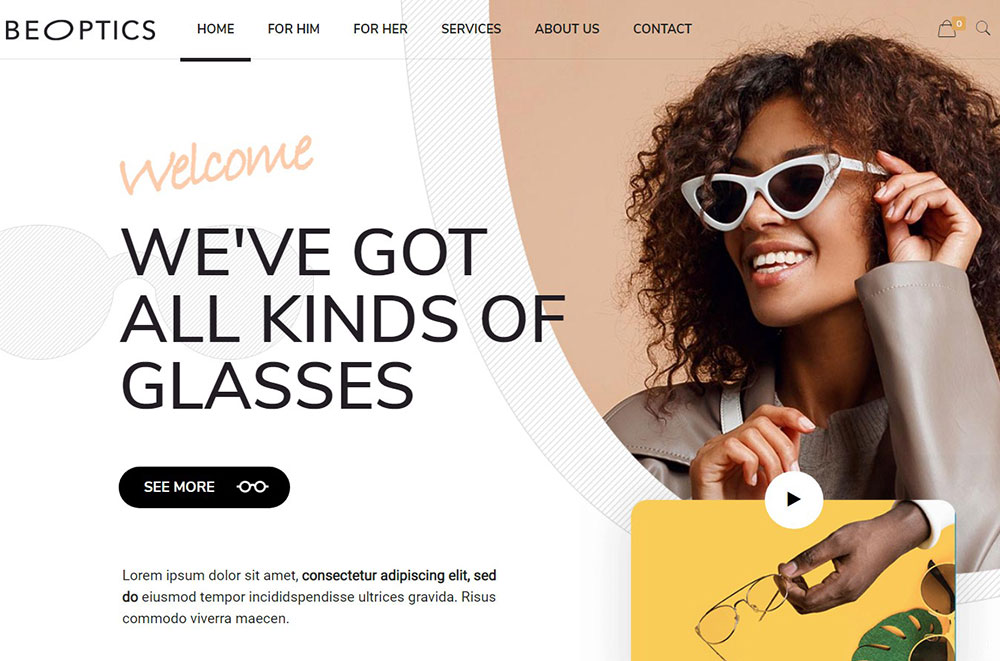
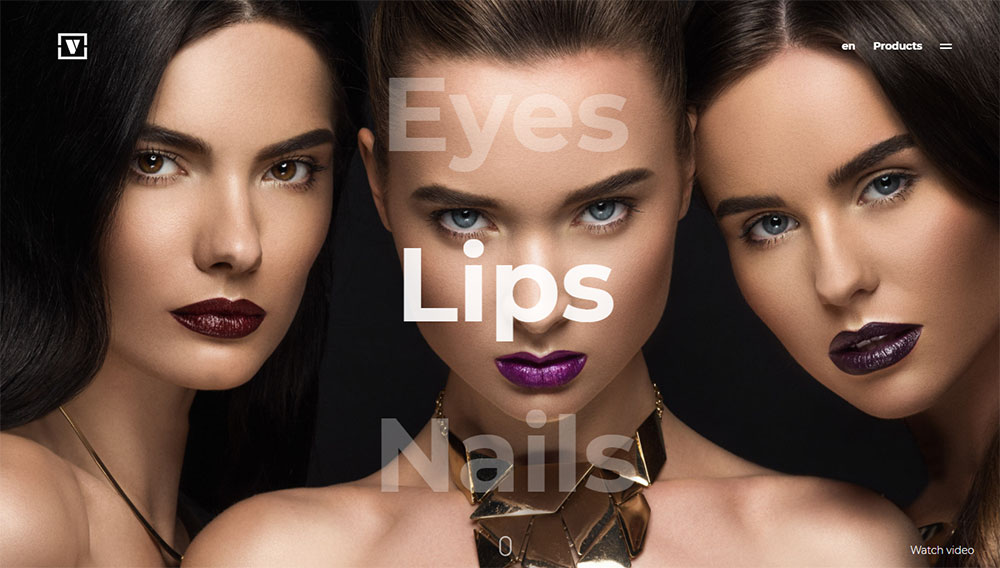
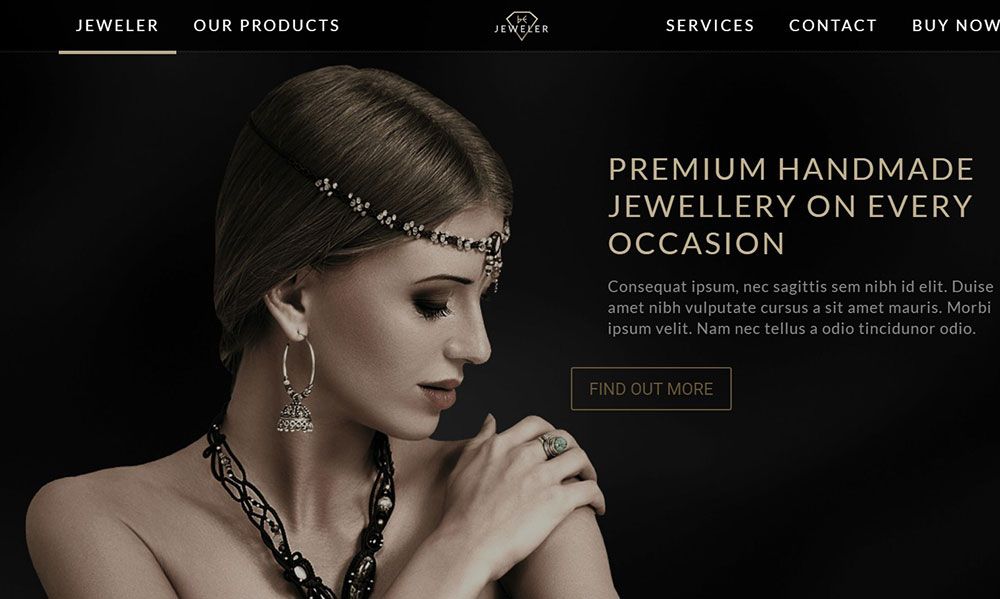
BeOptics
Studio Minas chose black, white, and grey as the main colors on their site. They underline the creative pieces of jewelry the brand sells.
The studio was first established in New York and later in Greece. Until today it respects the original craftsmanship of unique jewelry pieces.
The online shop section maintains a minimal look and is easy to browse.
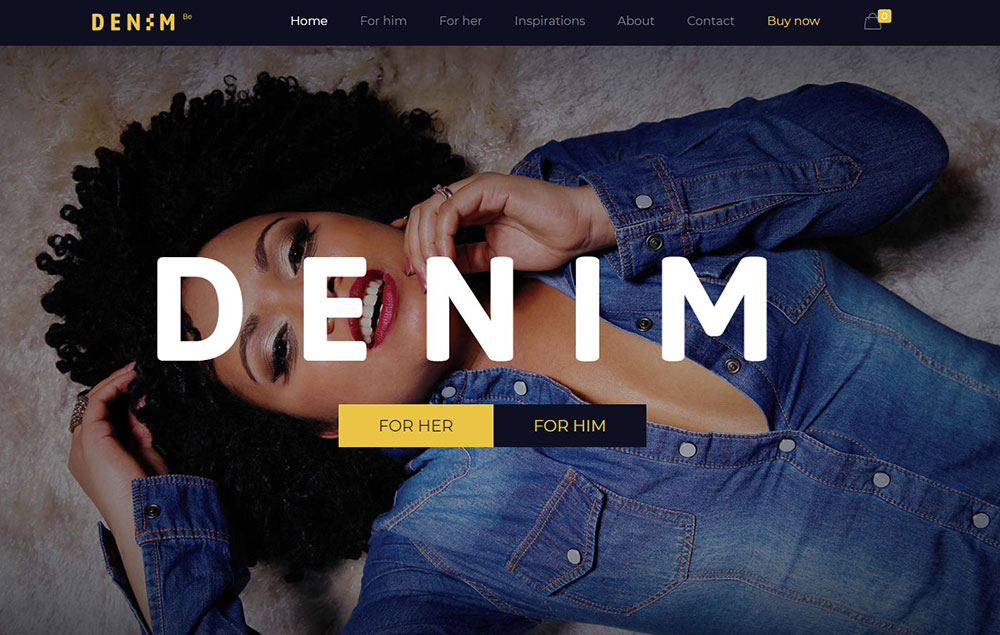
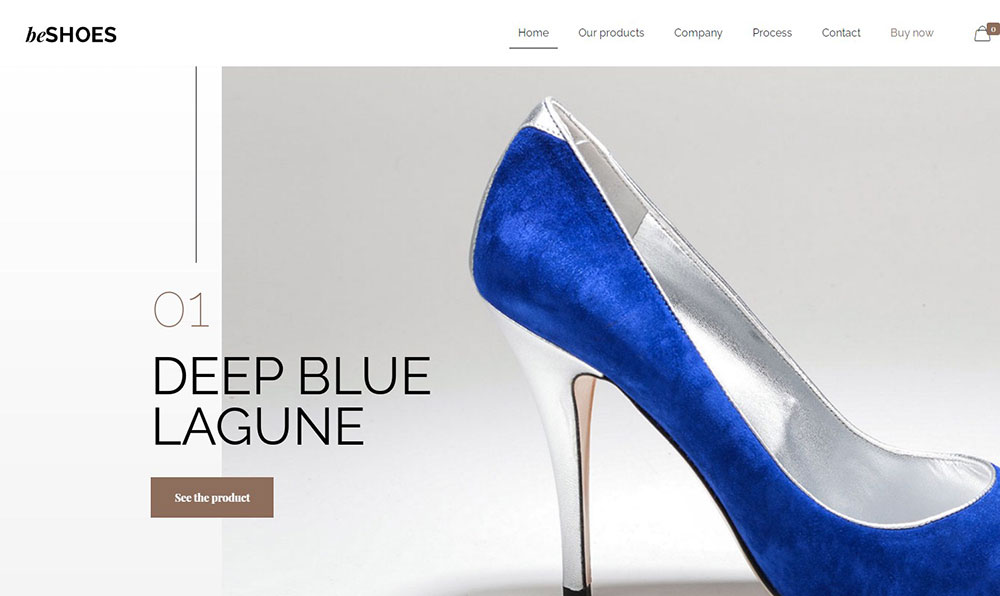
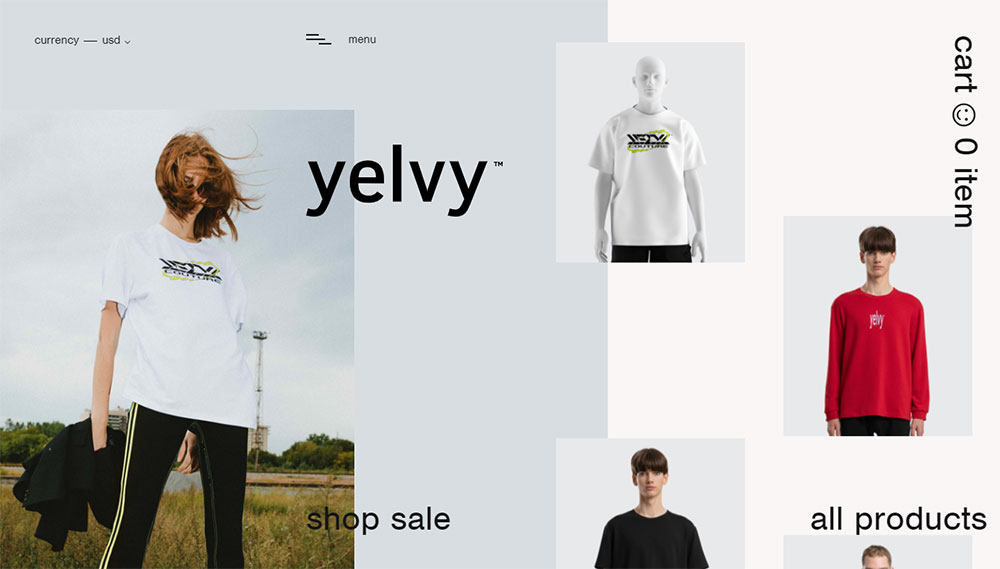
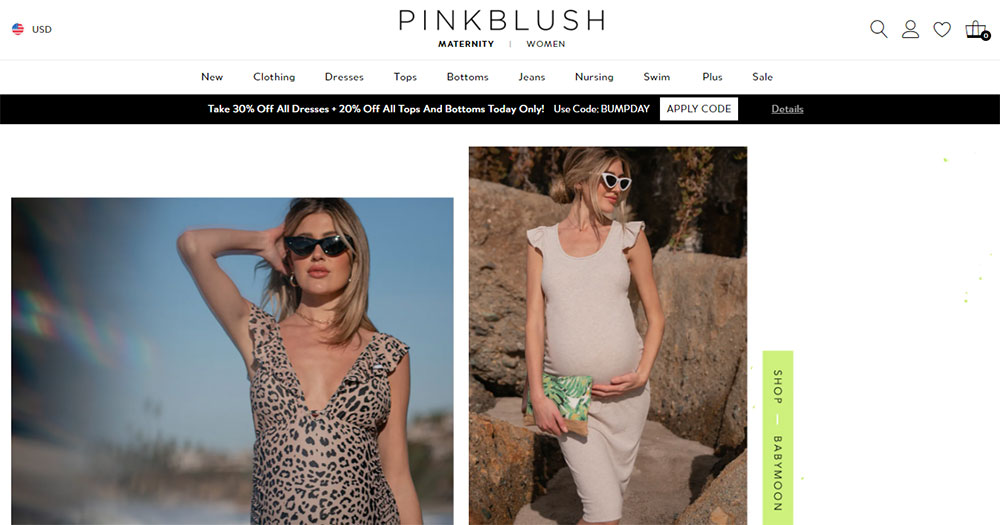
BeShoes
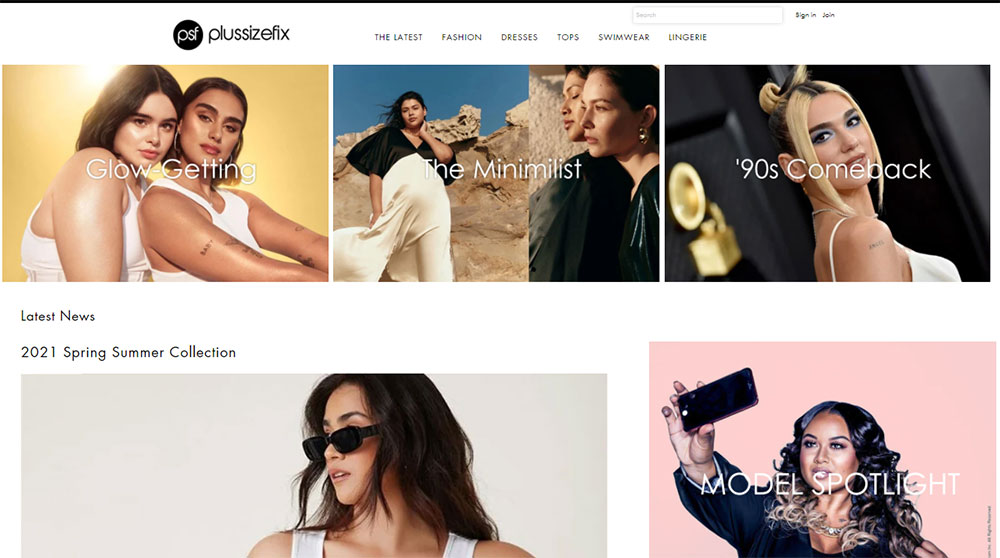
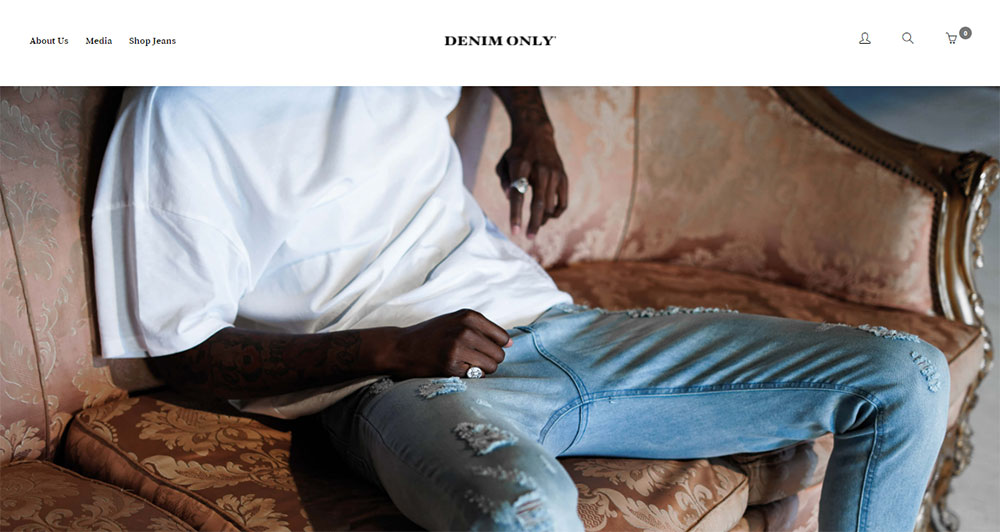
Plussizefix focuses on affordable, plus-size-inclusive fashion. On their page, they present a trend-forward line of clothing and accessories.
The site engages customers mainly through eye-catching photos.
Visitors can view the latest collection or navigate to specific sections of women's wardrobe. These include swimwear, tops, dresses, lingerie, and more.
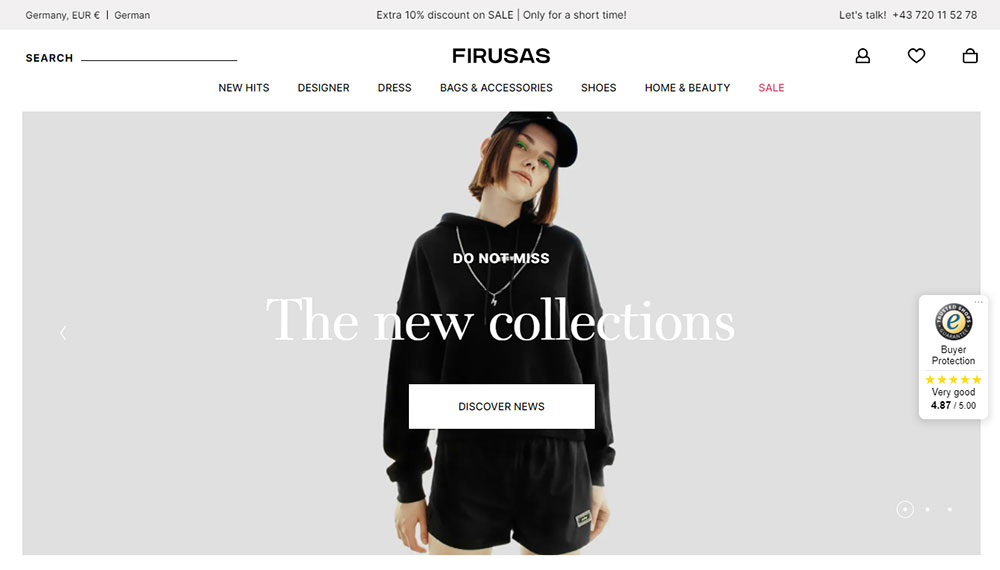
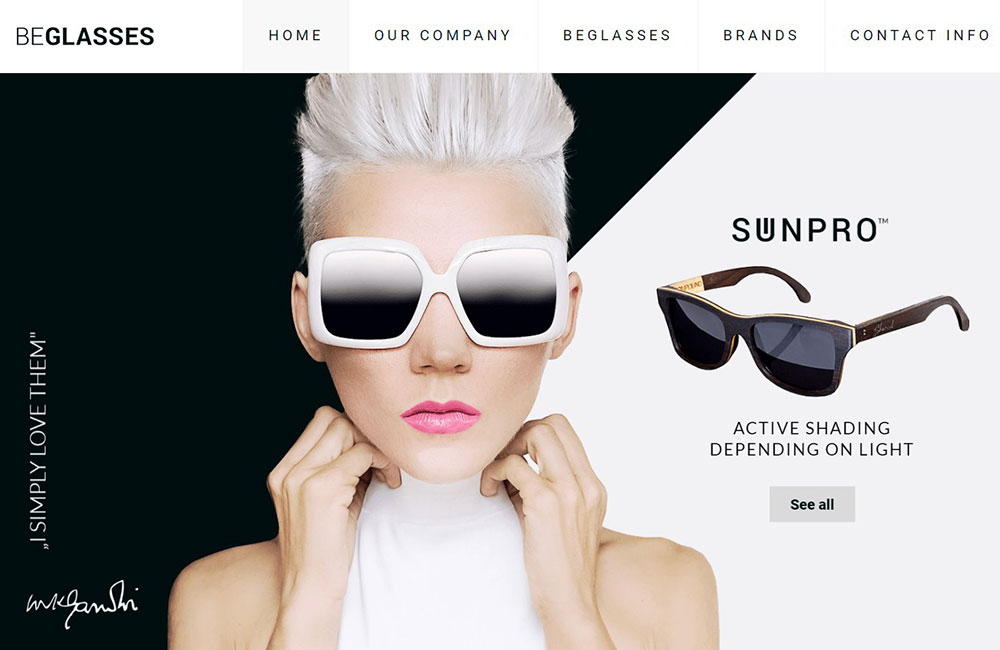
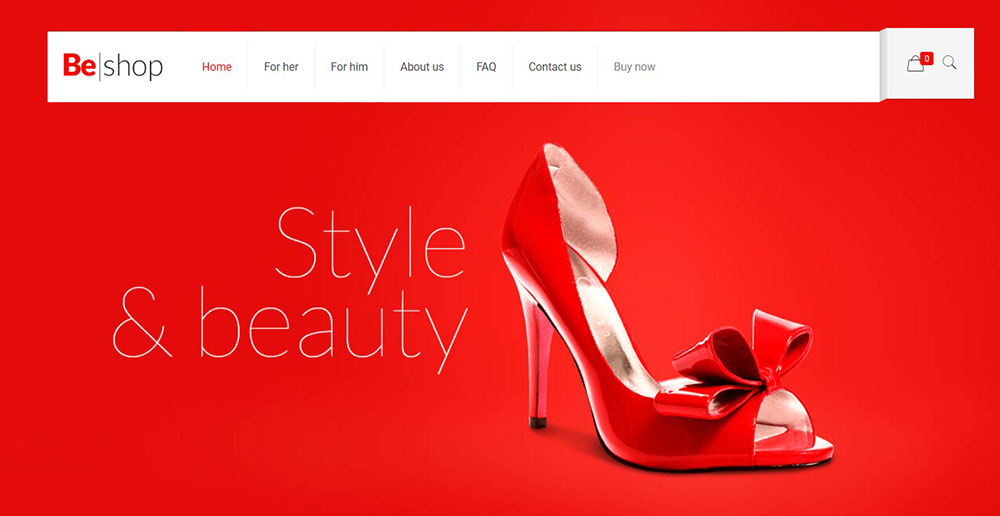
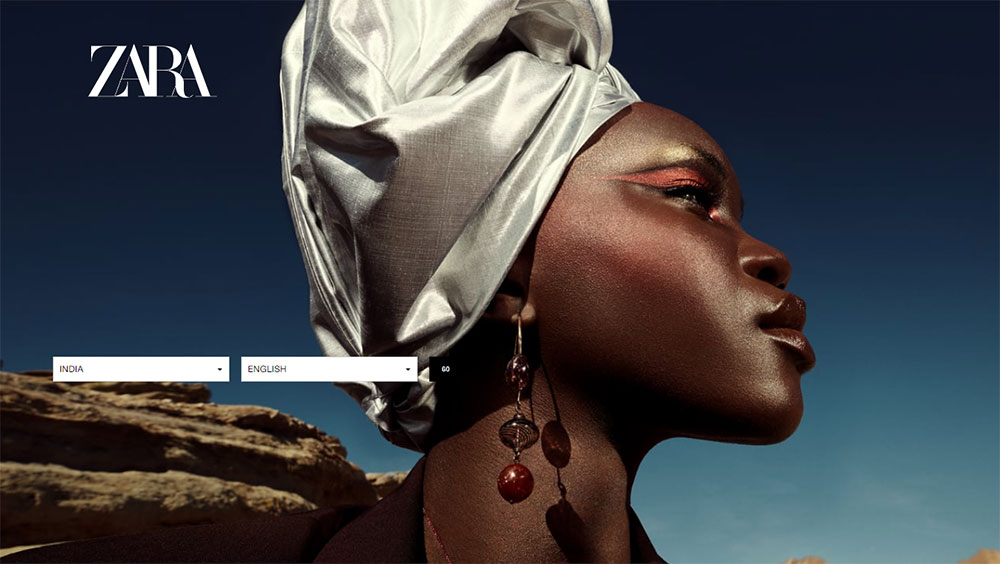
BeGlasses
Zara definitely deserves its place among the best fashion websites. The homepage features a large beautiful photo.
The image slider in the center of the next page allows visitors to navigate to men, women and children clothing.
The store categories are listed in a simple menu. Each collection features images, but maintains the minimal style.
Bronze Snake
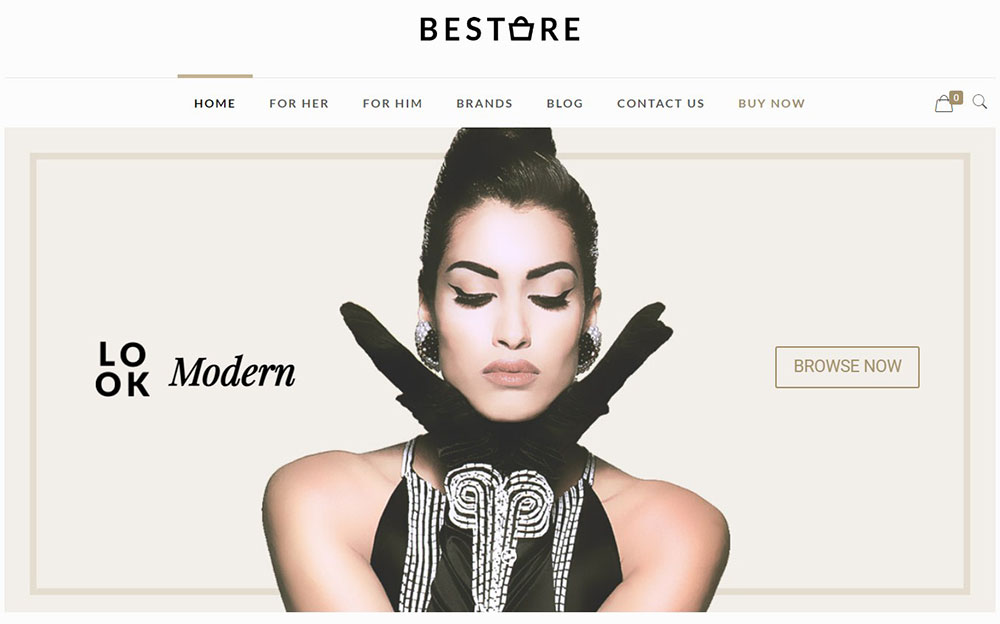
This attractive website belongs to a company which aims to make a luxurious lifestyle more accessible.
The web design doesn't let the brand down. It shares some common features with other fashion websites, such as white background and great images. Animation, hover effects over the photos and video integration take the site to the next level.
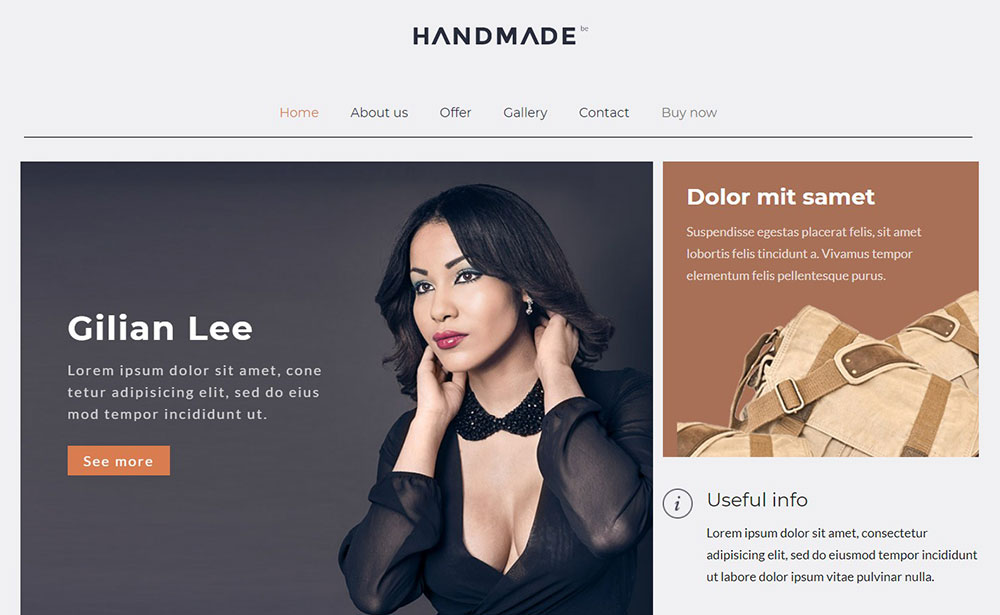
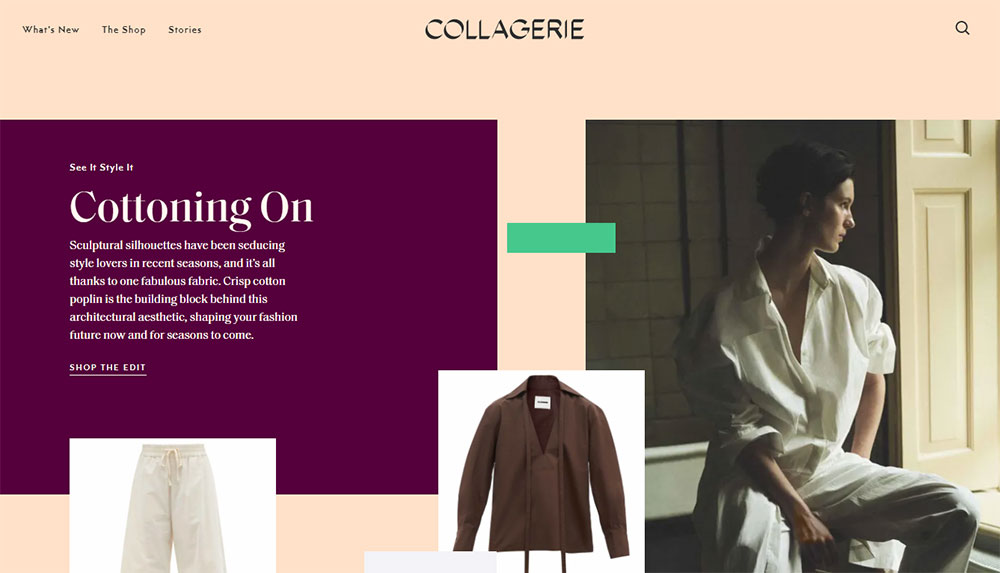
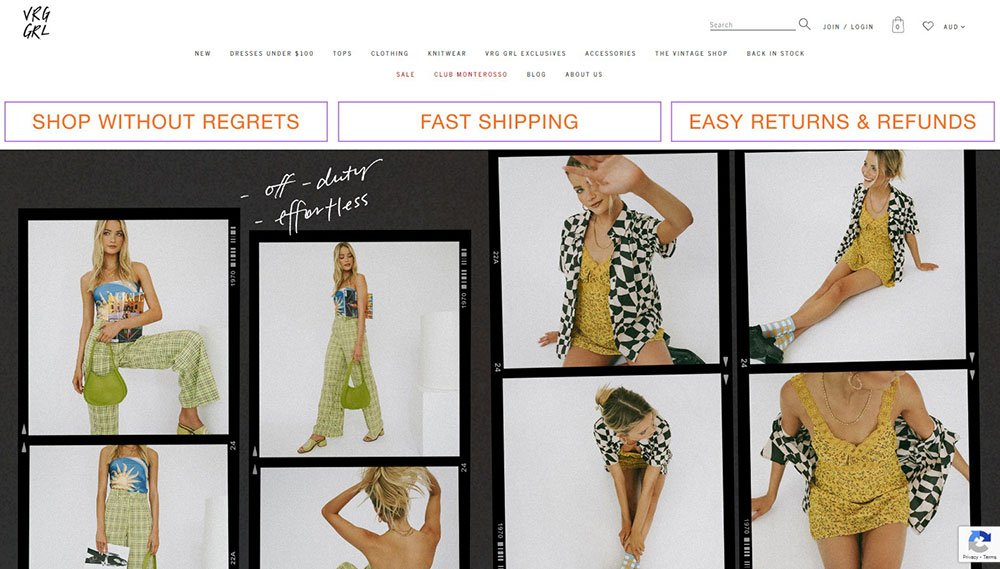
Collagerie
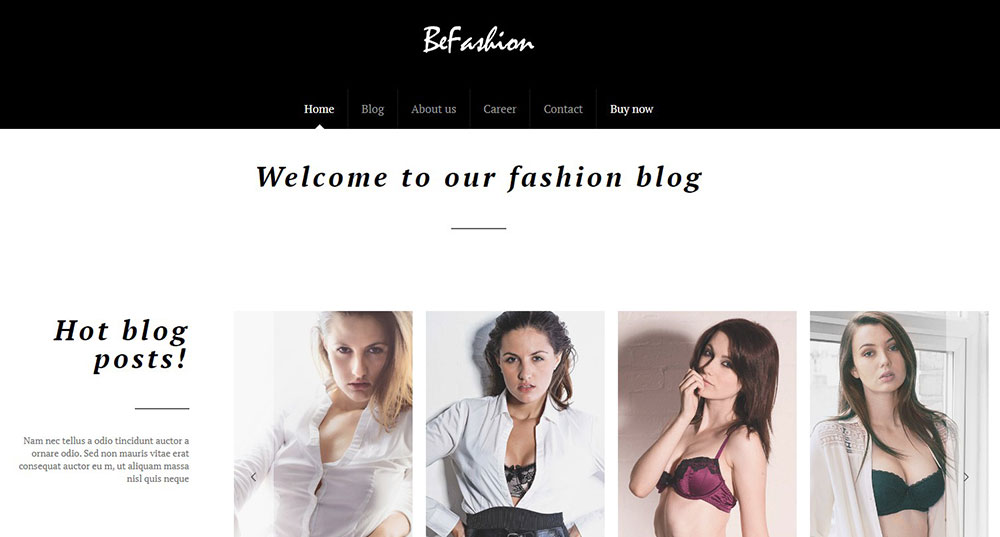
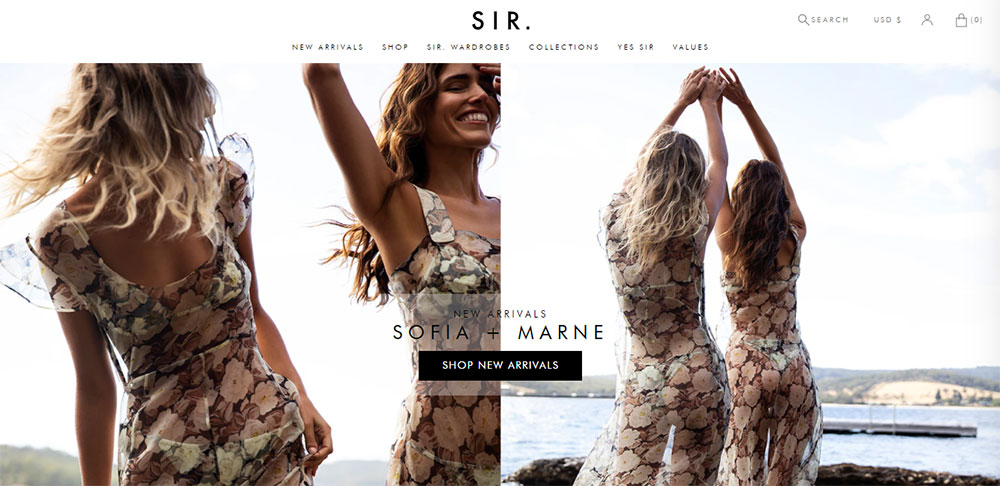
Daniella and Natalia are two fashion designers in Australia who promote an effortless chic style. Their web design is a good reflection of the unique brand.
The header includes all the categories that the online shop offers. The image gallery on the homepage displays products that customers have seen on their social media accounts.
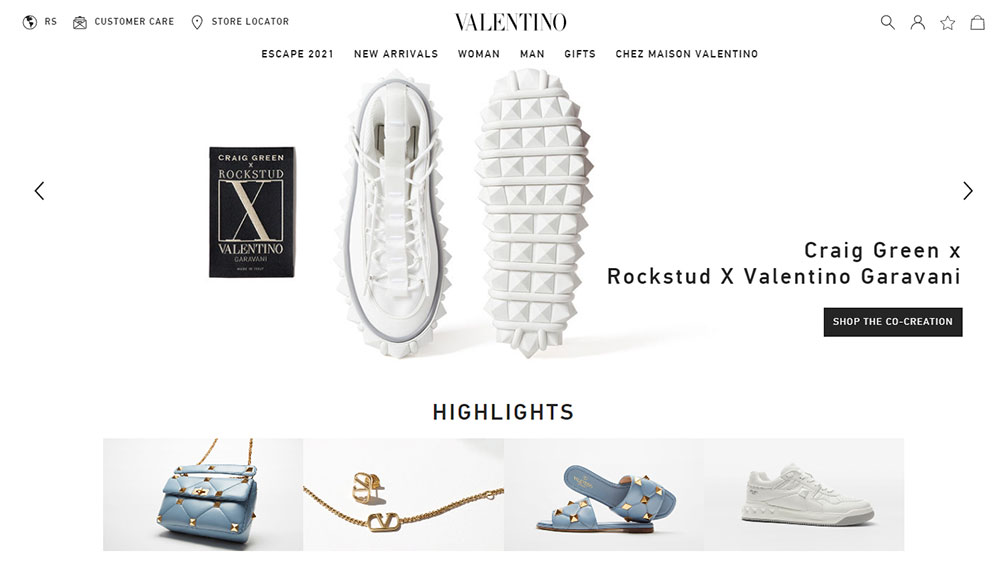
Cosmo 2
Valentino is a globally recognized name and it must appear on the list of the best fashion websites.
The header contains all important icons for easy navigation.
The homepage welcomes visitors with an image slider. Clicking on the photo takes them to specific parts of Valentino's collection. Clean white background with high-quality pictures of models wearing the designer clothing is a good choice.
The site has a lot of content, but it's user-friendly.
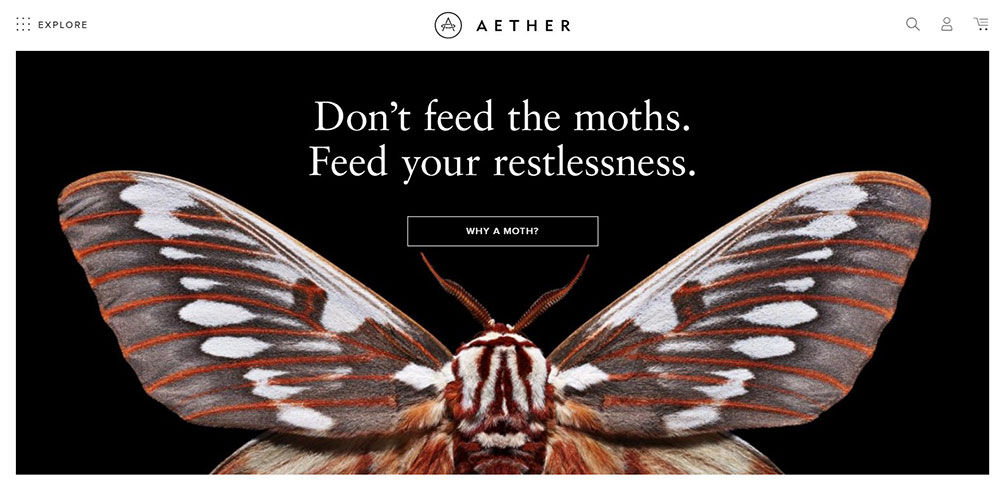
Aether
Aether Apparel has created a modern, trendy website that leaves no doubts about the identity of the brand. The clothing is made for design-focused, well-traveled men and women. Great pictures on the site feature the outdoors and perfectly match the unique collection.
The large images stand out thanks to the clean layout. Customers can navigate through the pages using the Explore menu in the header.
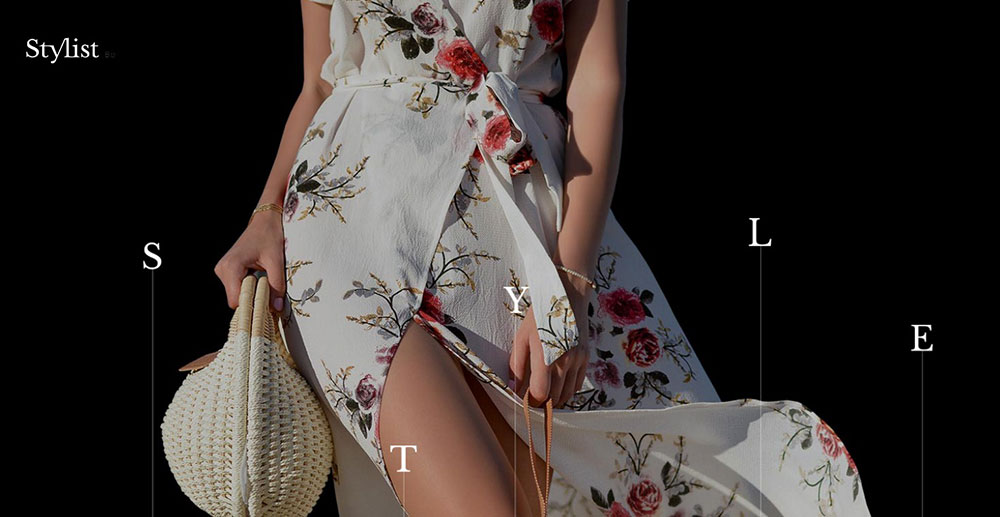
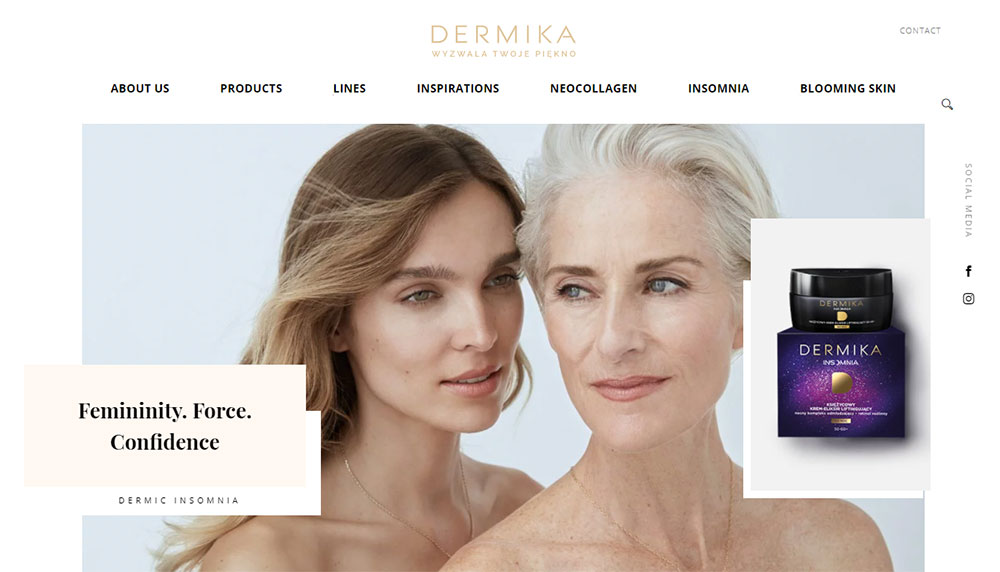
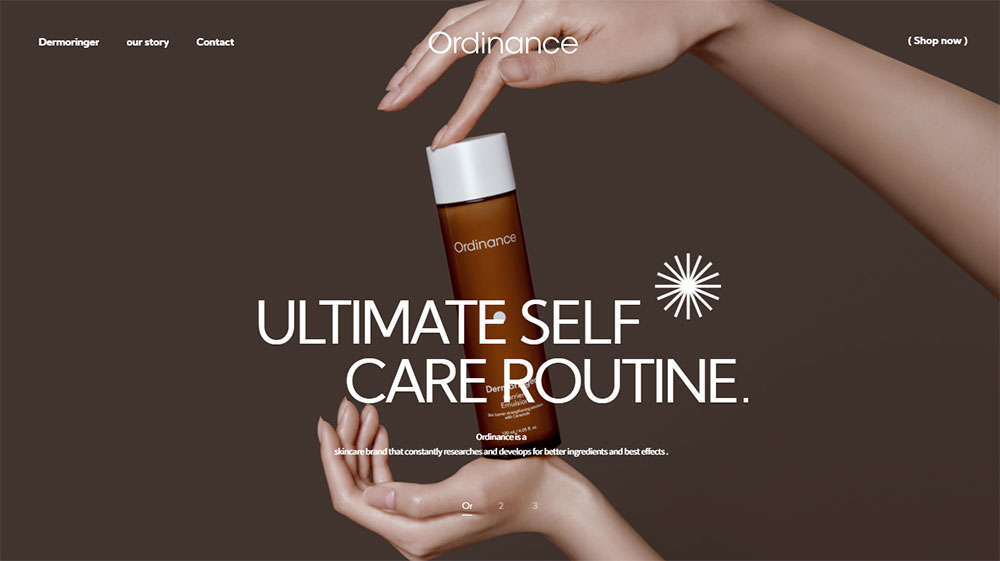
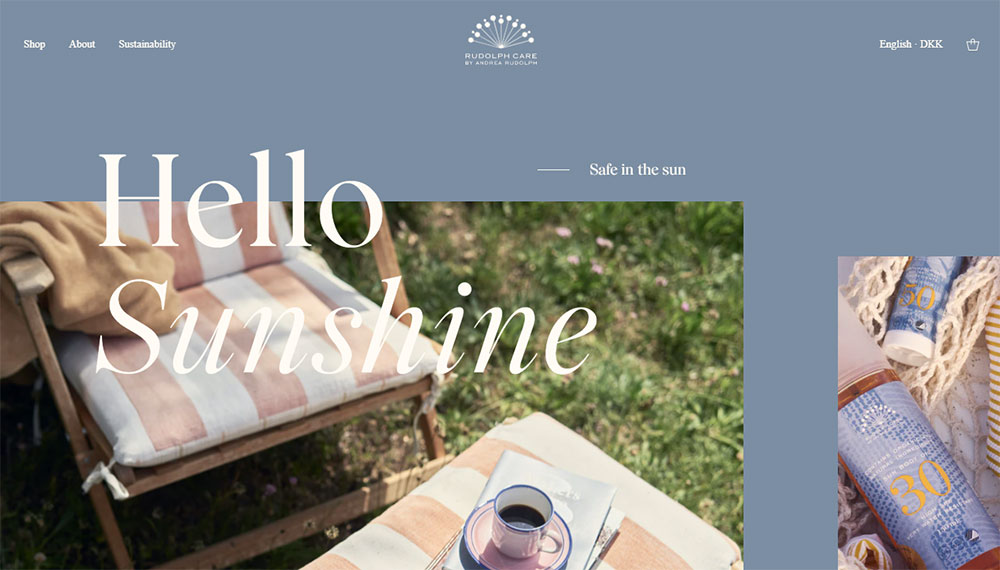
Dermika
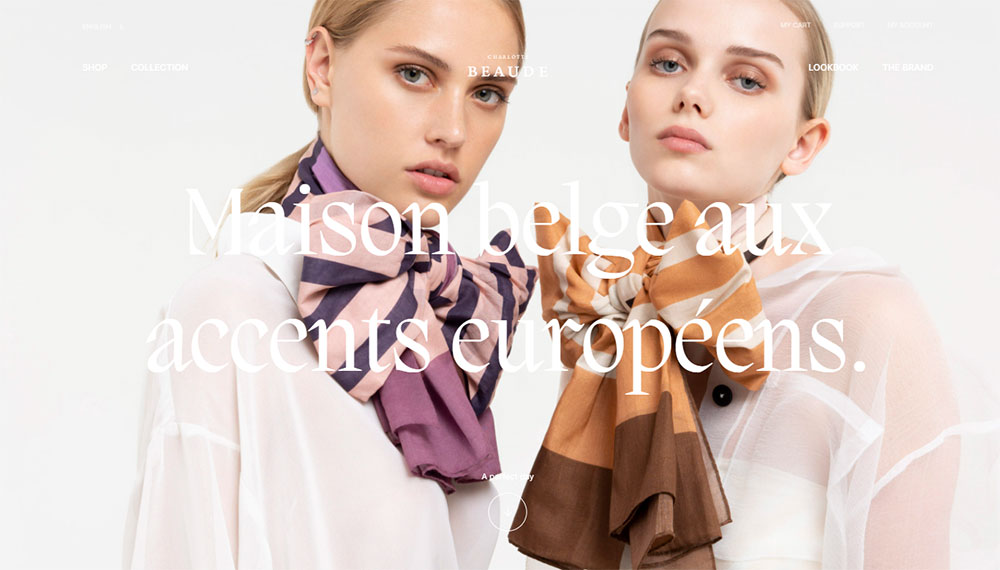
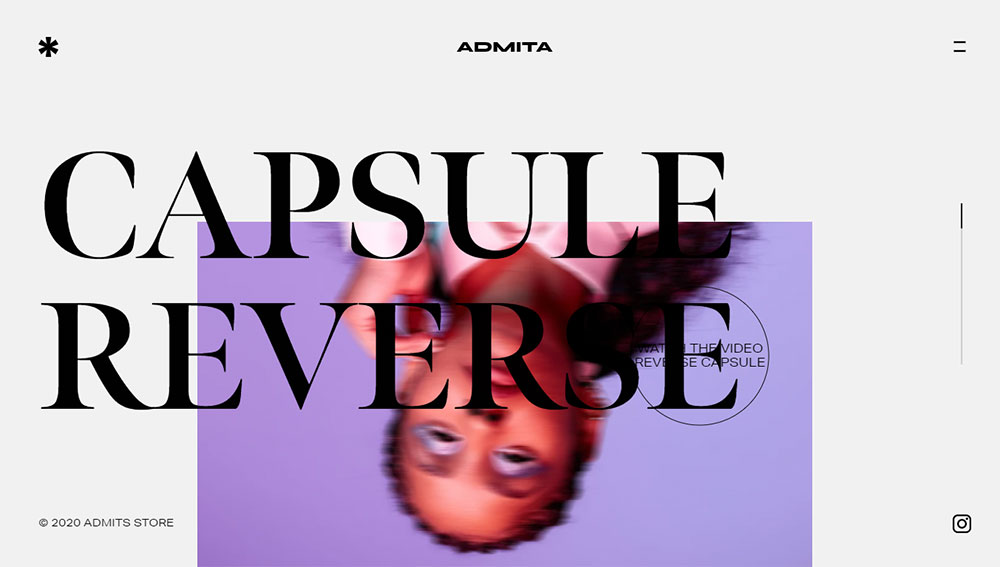
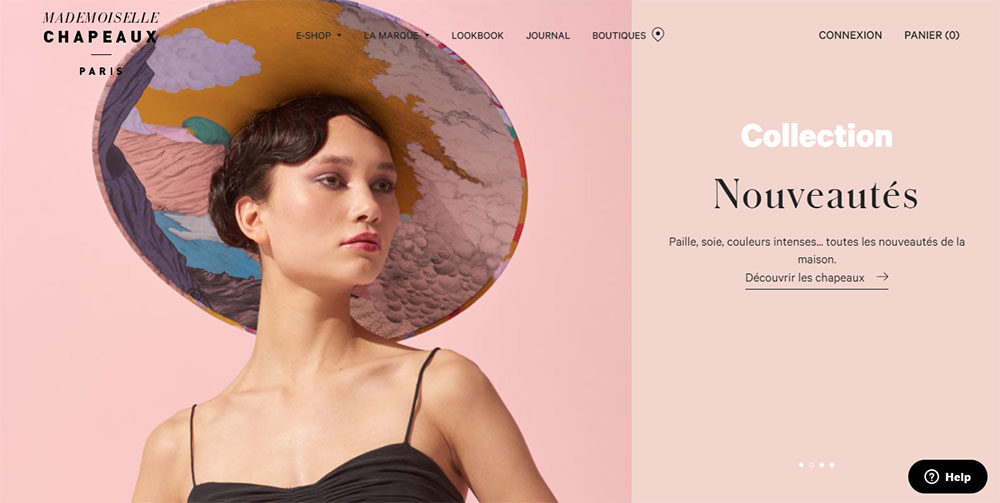
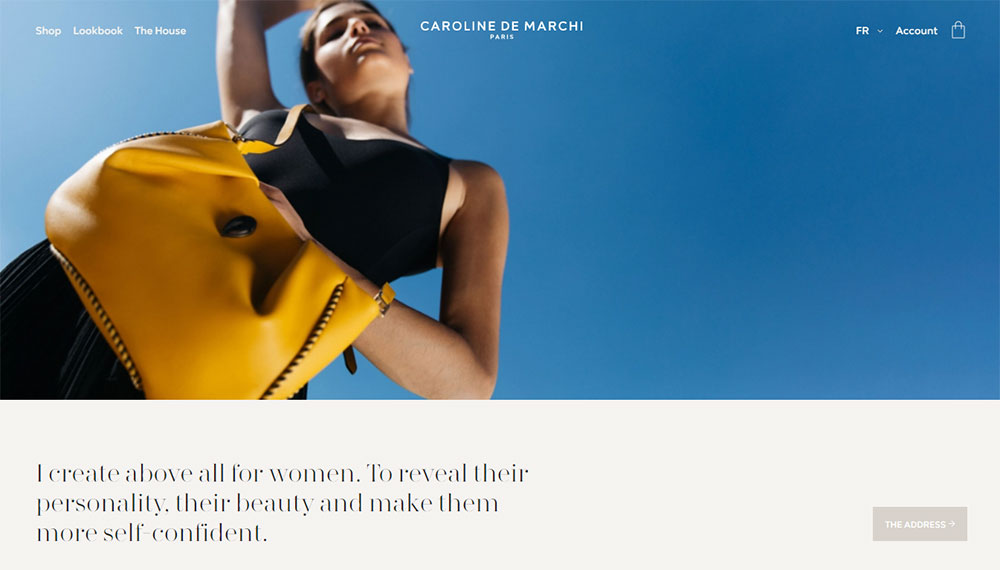
This is a more creative, beautiful website of a French stylist. She managed to combine minimal navigation with colorful backgrounds and professional pictures.
The web design elements include a horizontal scroll that introduces various styles and projects. It also uses GSAP animation.
All elements complement the unique personality of this brand.
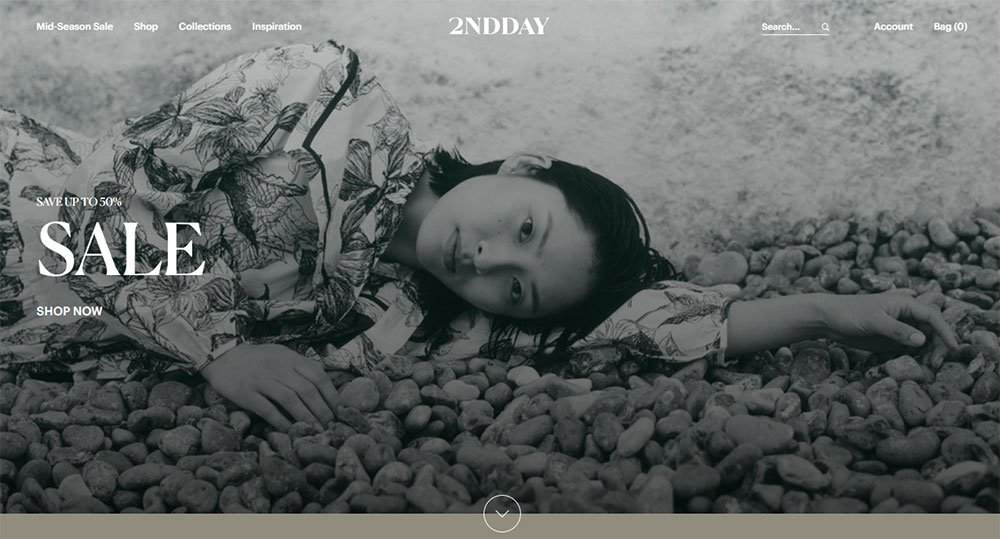
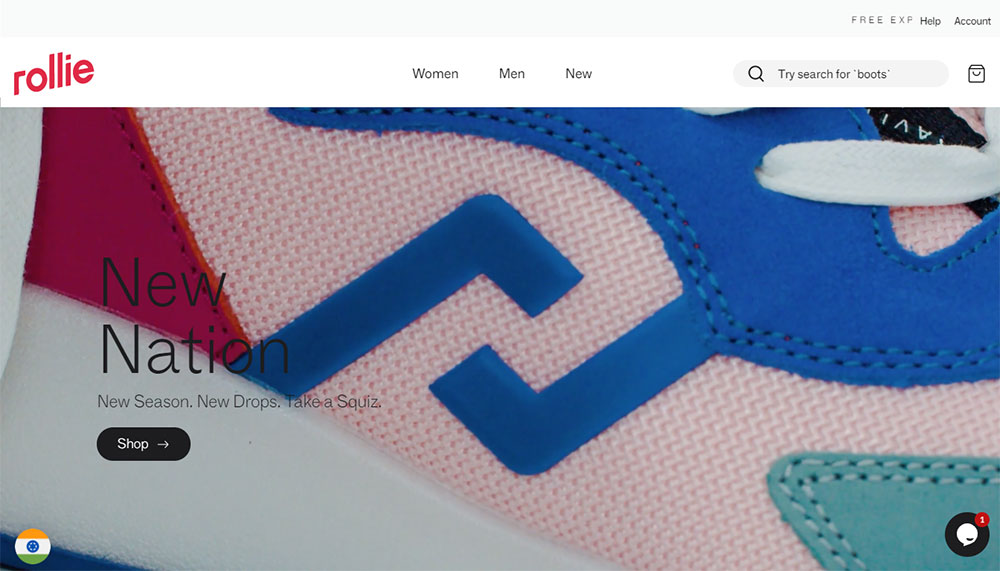
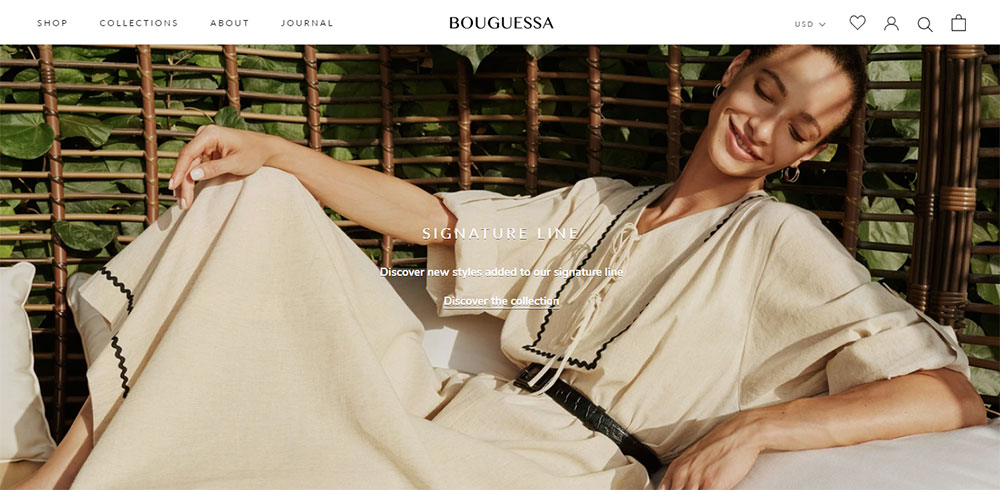
Mos Mosh
Rolli Nation is a shoe designer in Australia. Their unique products look like a dress shoe, but feel like a sports shoe.
The modern, minimal look of their website reflects that combination of casual and formal. Large fonts, loads of pictures and a clean white background look stylish but not too rigid.
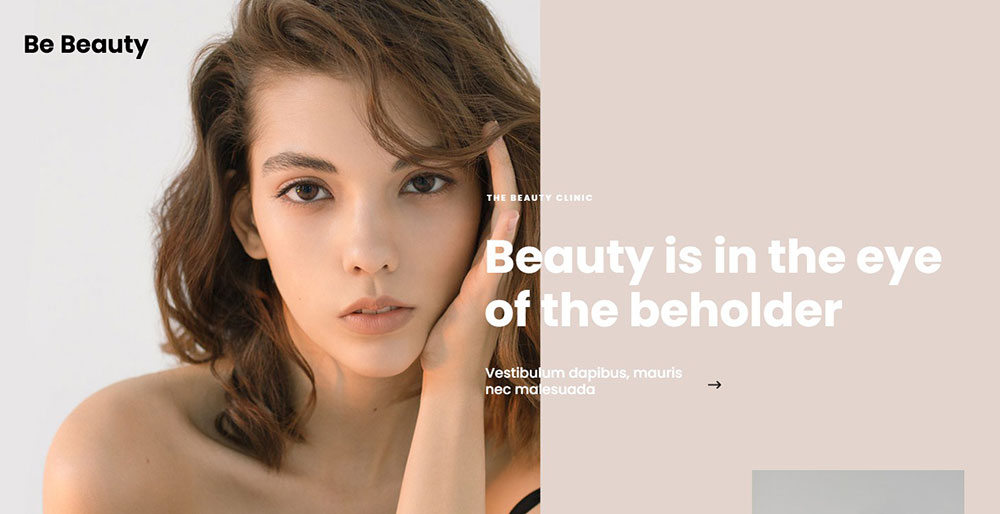
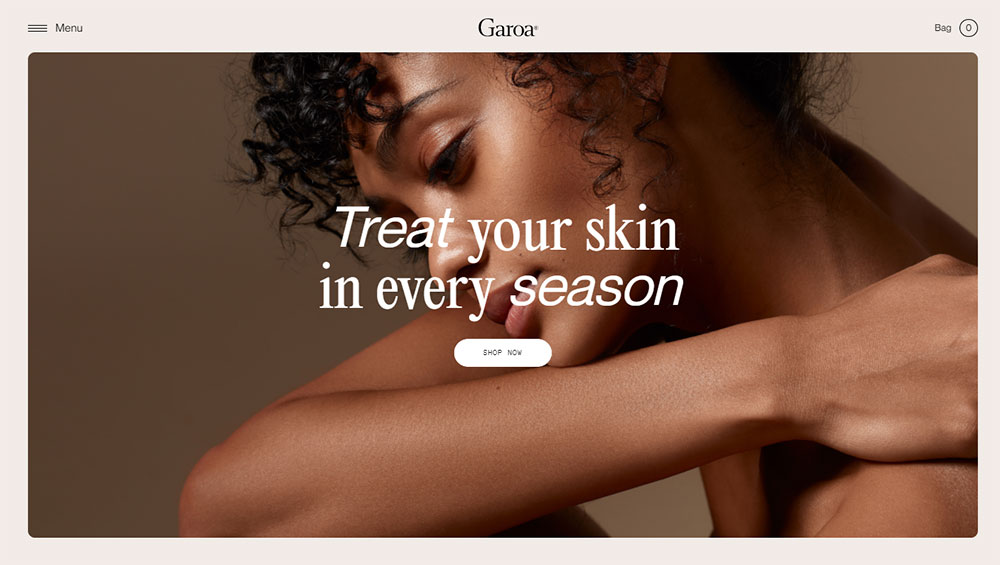
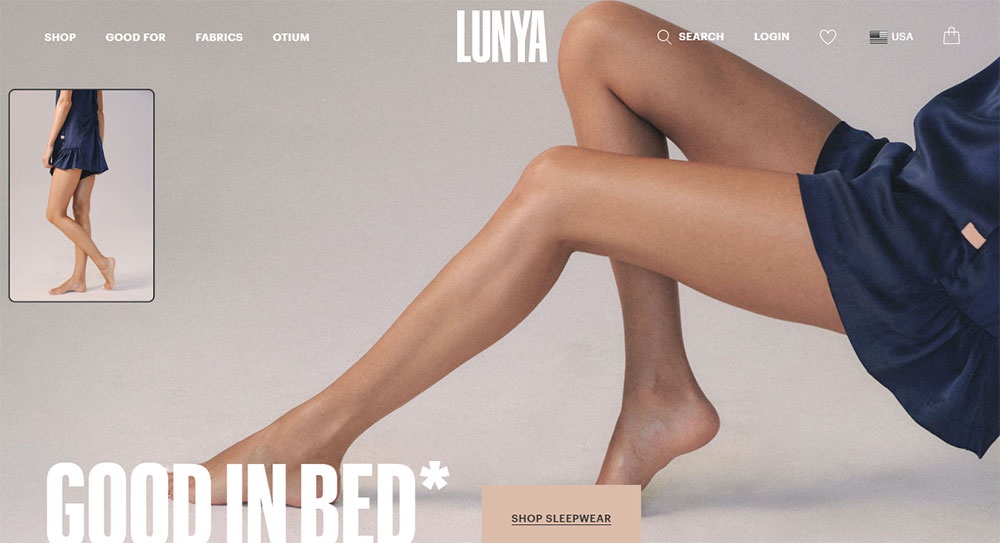
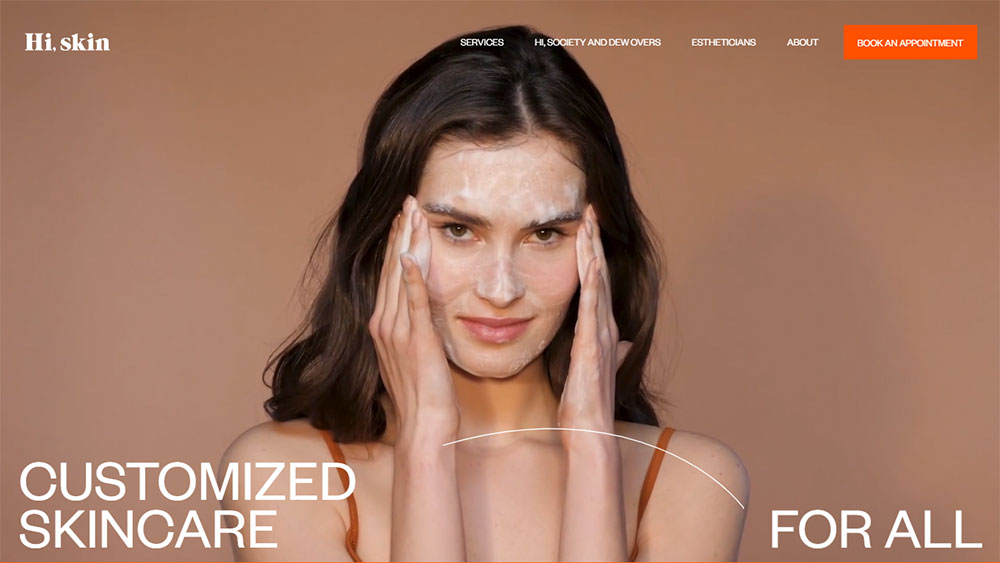
Hi, skin
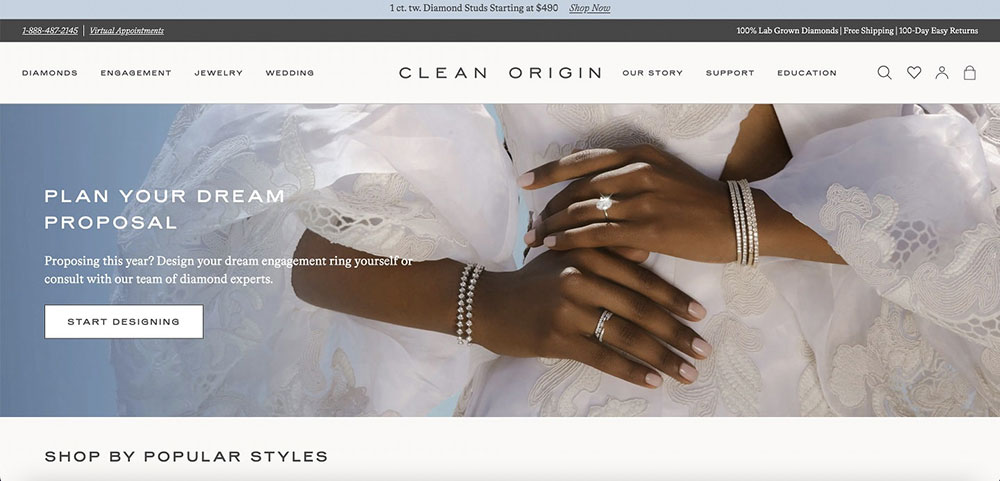
Clean Origin

FAQ on Fashion Website Design
What makes a fashion website design effective?
Effective fashion website design combines stunning visual merchandising with intuitive user interface elements. Key features include high-quality fashion photography, streamlined checkout process, and mobile-responsive layouts. Successful sites like Zara and ASOS prioritize fast loading speeds, clear product catalog organization, and seamless shopping cart functionality that converts visitors into customers.
How important is mobile optimization for fashion websites?
Mobile optimization is critical since 70% of fashion purchases happen on smartphones. Responsive websites automatically adapt to different screen sizes, ensuring product catalogs display properly on any device. Fashion brands must prioritize mobile-first design to capture customers who browse style inspiration and make impulse purchases on their phones.
What color schemes work best for fashion websites?
Fashion websites benefit from sophisticated color schemes that reflect brand personality. Luxury brand websites often use black, white, and gold palettes for elegance. Streetwear site designs might embrace bold, vibrant colors. The key is maintaining consistent brand identity while ensuring sufficient contrast for accessibility and readability across all devices.
How should fashion websites organize their navigation?
Effective website navigation for fashion sites includes clear category divisions (men, women, accessories), seasonal collections, and prominent search functionality. Filter options by size, color, and price help customers find products quickly. Successful clothing brand websites use mega menu designs that showcase product categories with visual previews and trending items.
What role does typography play in fashion website design?
Typography establishes brand personality and improves readability. Fashion designer portfolios often use elegant serif fonts for sophistication, while streetwear brands prefer bold sans-serif typefaces. Consistent typography choices across headlines, product descriptions, and navigation create cohesive user experiences that reinforce brand identity and enhance product presentation.
How can fashion websites improve their checkout process?
Streamlined checkout processes reduce cart abandonment rates significantly. Best practices include guest checkout options, multiple payment gateway choices, clear shipping information, and progress indicators. Fashion retail design should minimize form fields, offer size charts integration, and provide real-time inventory updates to prevent disappointment during purchase completion.
What image gallery features work best for fashion sites?
Fashion websites need robust image galleries with zoom functionality, 360-degree product views, and multiple angle shots. Visual merchandising strategies include lifestyle photography showing products in use, detailed close-ups of textures, and consistent lighting across all images. Lookbook design elements help customers visualize complete outfits and styling options.
How do successful fashion websites handle product filtering?
Advanced filter options by size, color, brand, price range, and style help customers navigate large product catalogs efficiently. Fashion marketplace design platforms like ASOS use smart filtering that shows available inventory counts and suggests alternative options when selections yield no results, improving overall user experience.
What makes a fashion website's homepage effective?
Effective fashion homepages feature compelling hero sections with seasonal campaigns, trending products, and clear call to action buttons. Brand identity should be immediately apparent through consistent color palette choices, fashion photography style, and strategic white space usage that doesn't overwhelm visitors with too many competing elements.
How important is site speed for fashion websites?
Site speed directly impacts conversion rates and user experience. Fashion websites with extensive image galleries and product catalogs must optimize loading times through image compression, efficient coding, and reliable hosting. Studies show that 40% of users abandon sites taking longer than three seconds to load, making speed optimization crucial for fashion retail design success.
Conclusion
These fashion website design examples demonstrate how successful brands create digital experiences that drive conversions and build lasting customer relationships. From Shopify stores to custom e-commerce platforms, the best sites combine compelling fashion photography with intuitive search functionality.
Modern consumers expect seamless user experiences across all devices. Fashion influencer sites and boutique website templates must prioritize mobile-first design to capture smartphone shoppers. Essential elements include optimized size charts, efficient wishlist features, and streamlined payment gateway integrations.
Whether you're launching a sustainable fashion website or redesigning an existing fashion marketplace, focus on user-friendly interfaces that showcase products effectively. Implement professional website design principles with strategic social media integration, compelling product photography, and clear filter options.
Success requires balancing aesthetic website appeal with functional web design elements. Study these examples, adapt proven strategies, and create fashion sites that convert browsers into loyal customers through exceptional digital experiences.
If you enjoyed reading this article on fashion websites, you should check out this one about church websites.
We also wrote about a few related subjects like hotel website design, the best-looking tourism websites, best corporate websites, great-looking spa websites, cool looking personal trainer websites, top-notch musician websites, the most impressive luxury websites and impressive animated websites.