
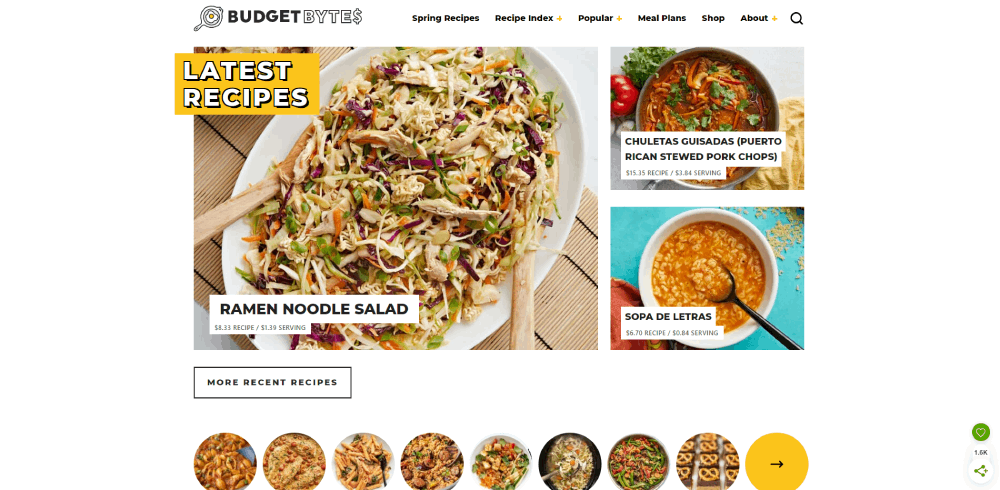
Jaw-Dropping Recipe Website Design Examples
May 24, 2024
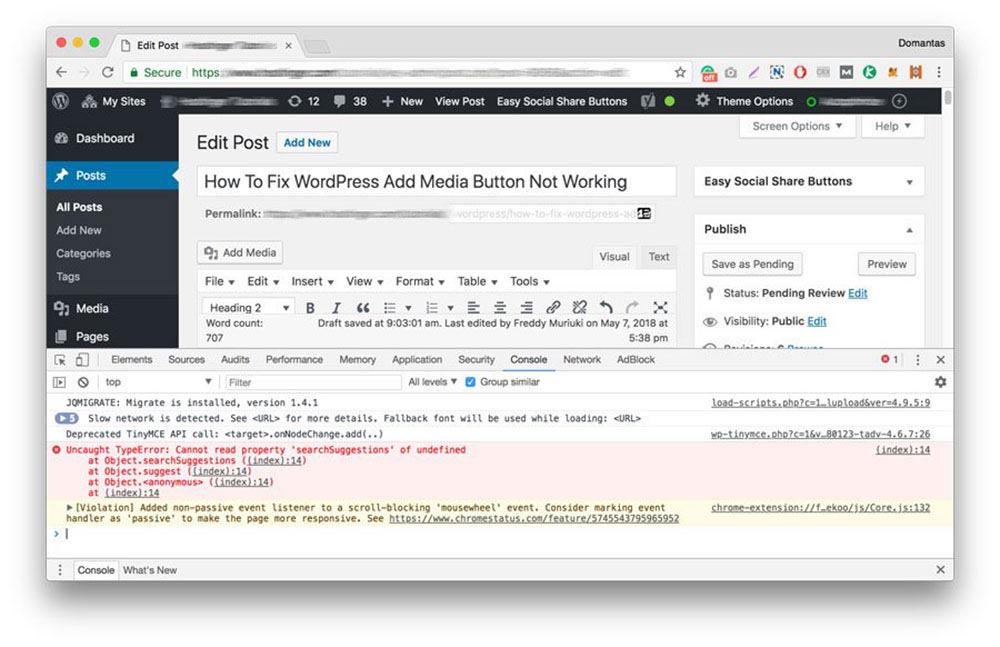
WordPress Add Media Button Not Working and How to Fix It
May 27, 2024Discovering the best in educational website design examples is crucial for creating impactful, user-friendly platforms.
Educational websites need to not only look appealing but also function seamlessly, catering to both students and educators. In this article, you’ll explore outstanding examples that masterfully blend visual design, user experience, and responsive education web design.
You’ll learn how top-performing sites integrate elements like online learning tools, mobile-friendly interfaces, and interactive learning modules to enhance engagement.
By the end of this guide, you will have a clear understanding of what makes a successful educational website. You'll see real-world inspirations from universities, K-12 schools, and eLearning platforms.
This includes specialized designs like student engagement websites and school district portals.
Prepare to delve into examples that use optimal structured data, seamless content delivery, and robust data privacy mechanisms. Whether you aim to develop a new platform or upgrade an existing one, these insights will set you on the right path.
Educational Website Design Examples
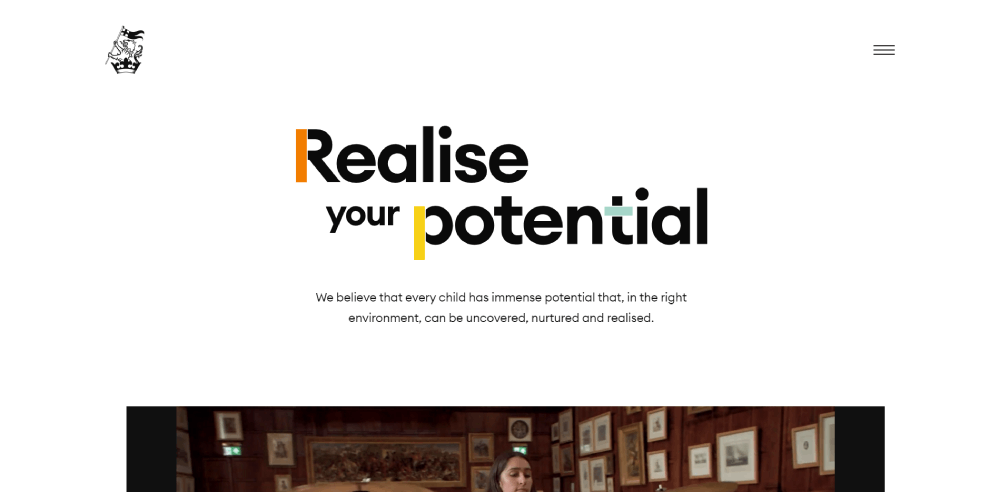
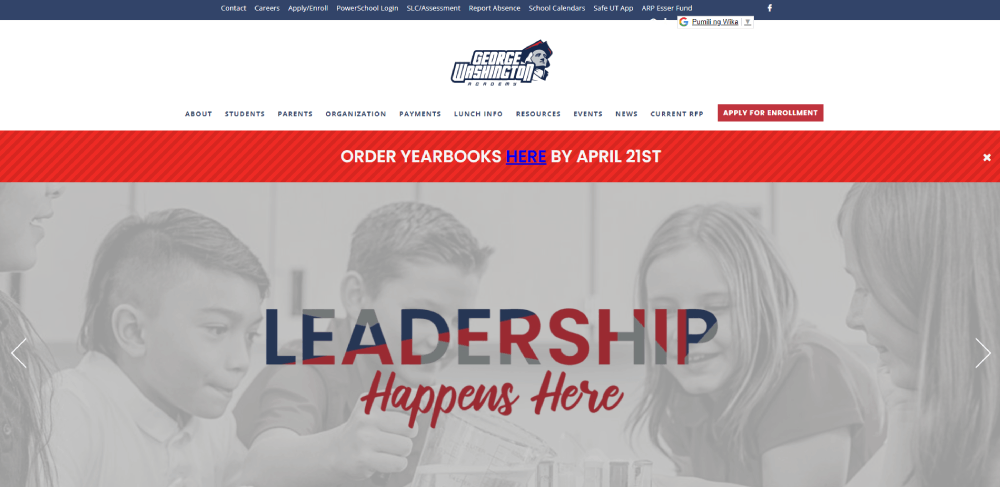
Wellington College
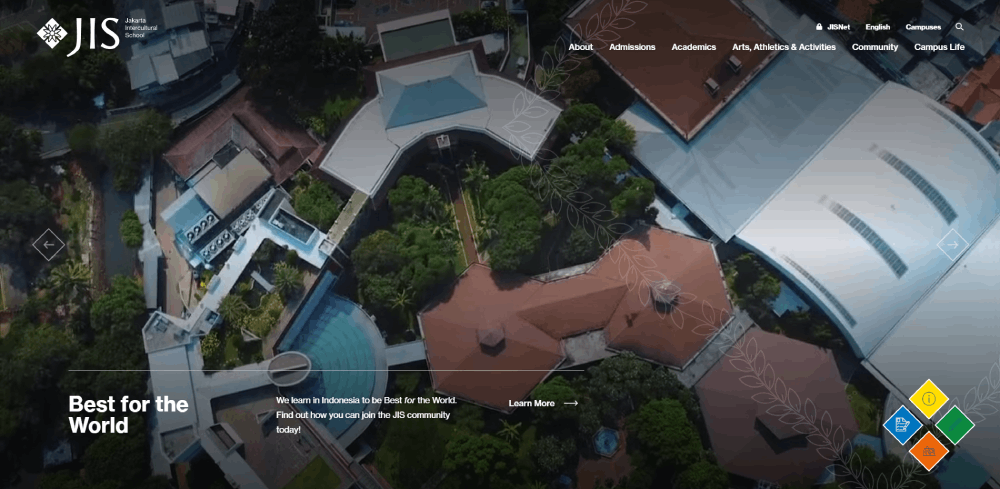
JIS is more than an international school in Jakarta; it’s a community with over 70 years of history and student excellence. JIS’ website is superior; it highlights its mission with a collage of images and text. The visuals found within its website enhances the overall appeal of an education website.
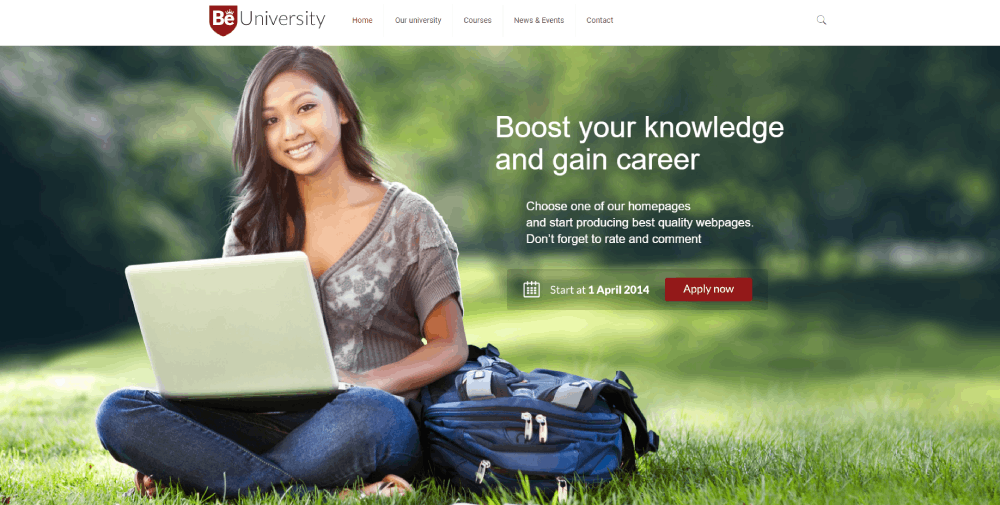
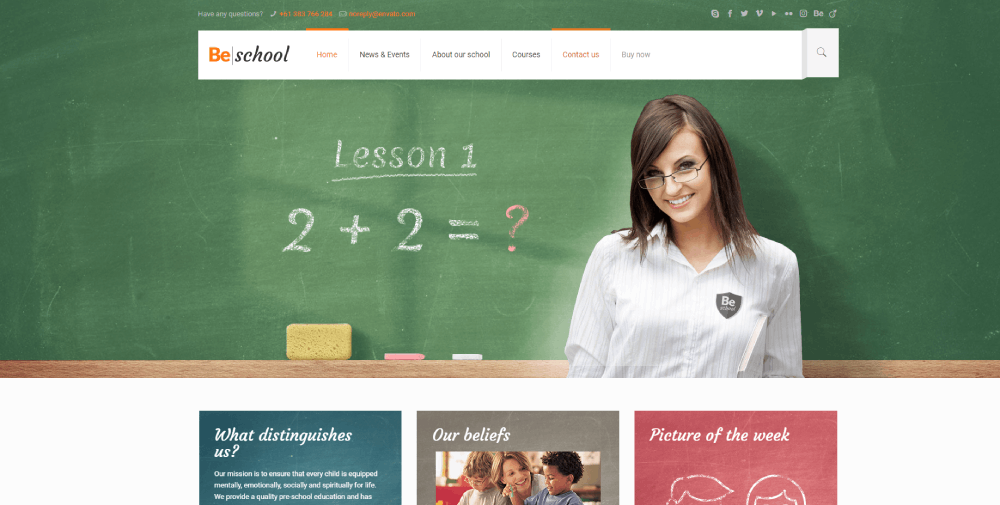
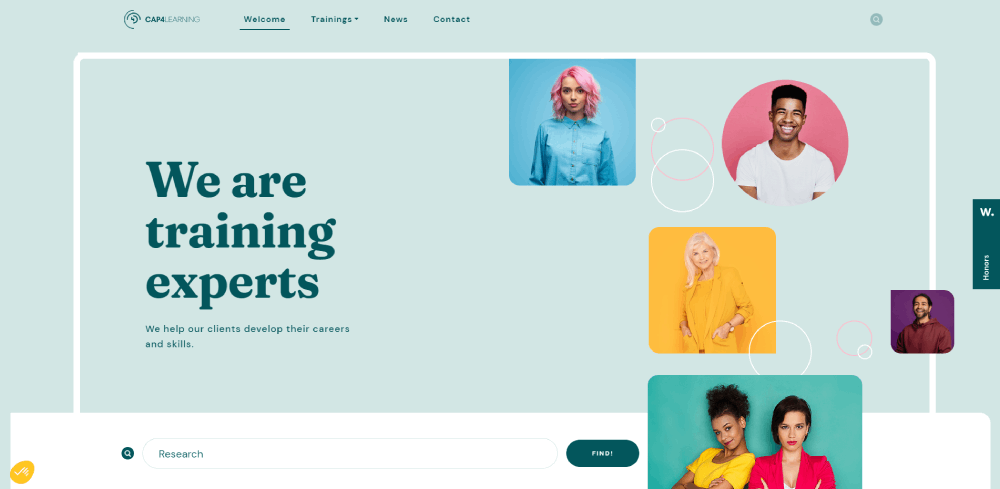
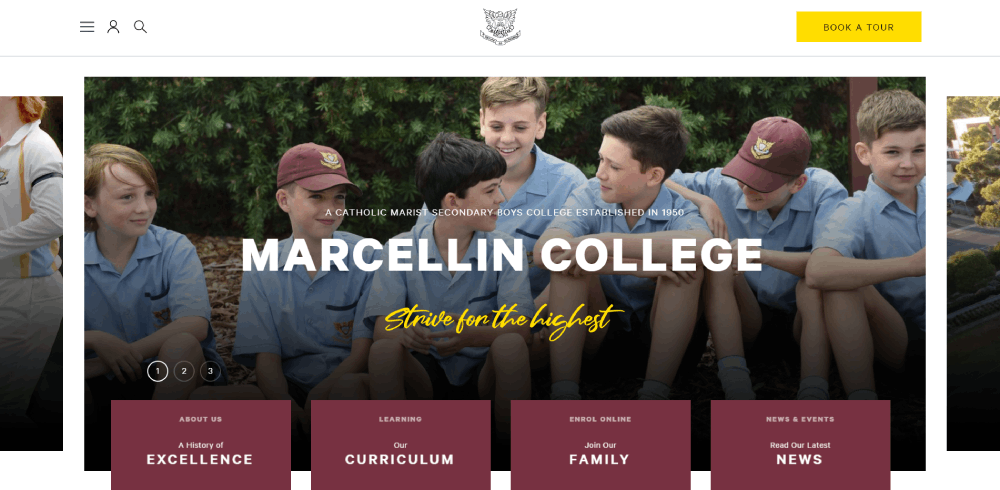
Be School
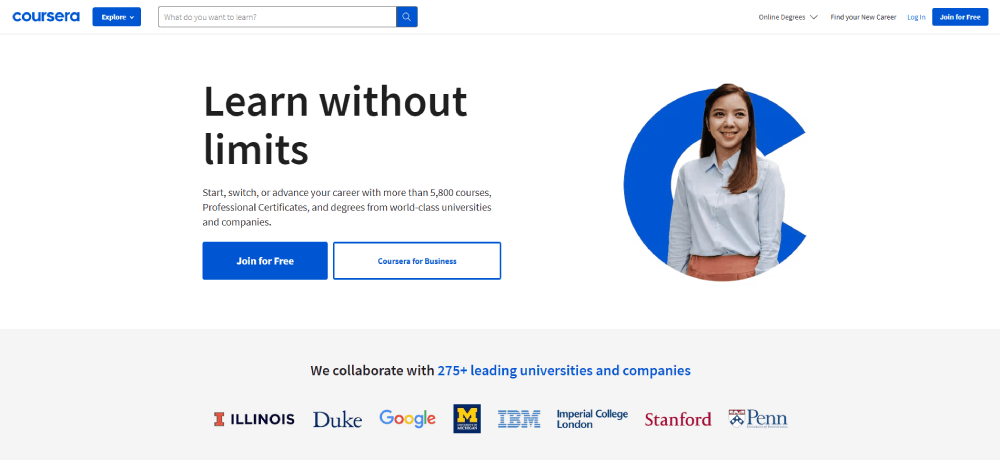
Coursera is an elegant and sophisticated online learning platform offering flexibility, affordability, quality, and credibility to help its students excel in the world. The user-friendly website makes it simple to browse and find courses that interest you, while the mobile app ensures you can learn on-the-go using your tablet or smartphone.
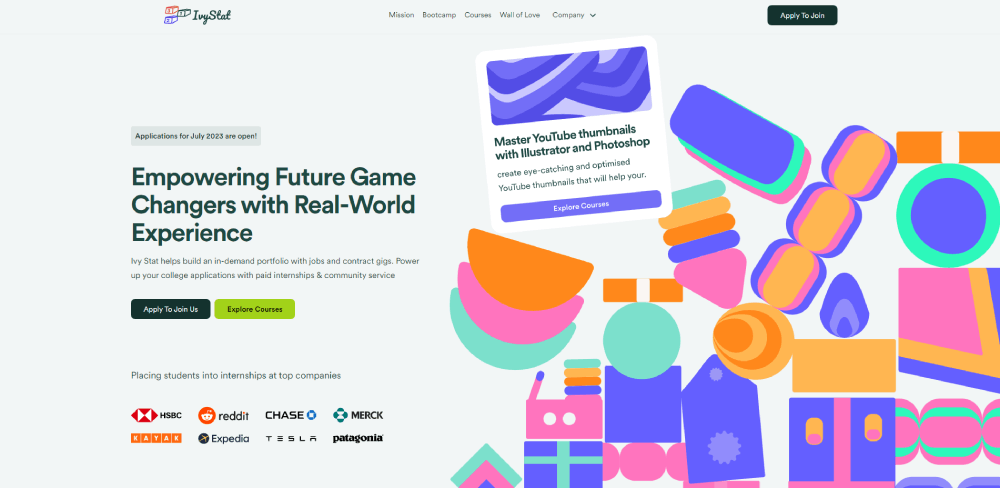
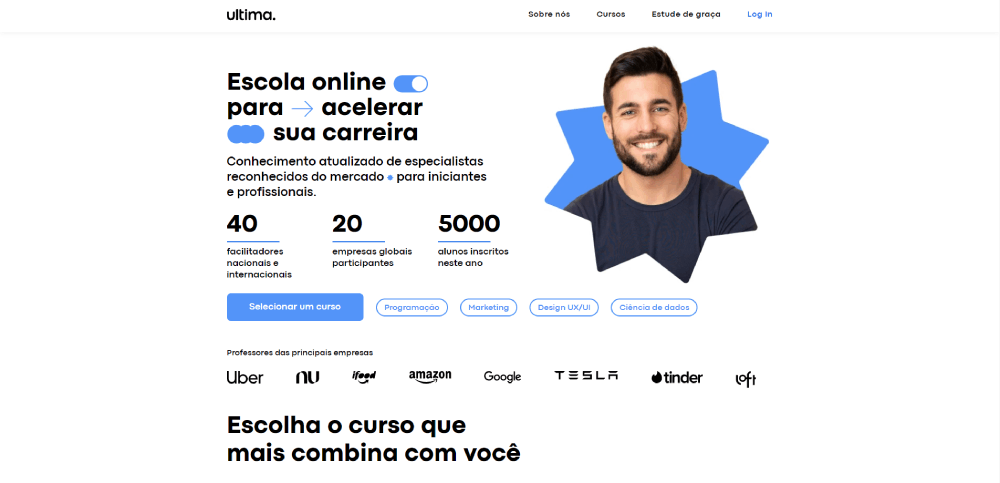
Typing Agent
This educational platform aims to teach children and teens necessary coding and typing skills through a user-friendly interface. The entire website is designed to facilitate seamless access to various lessons and exercises. The colorful and inviting visuals make the learning experience enjoyable for young users. By displaying contact information, Typing Agent encourages open communication with visitors.
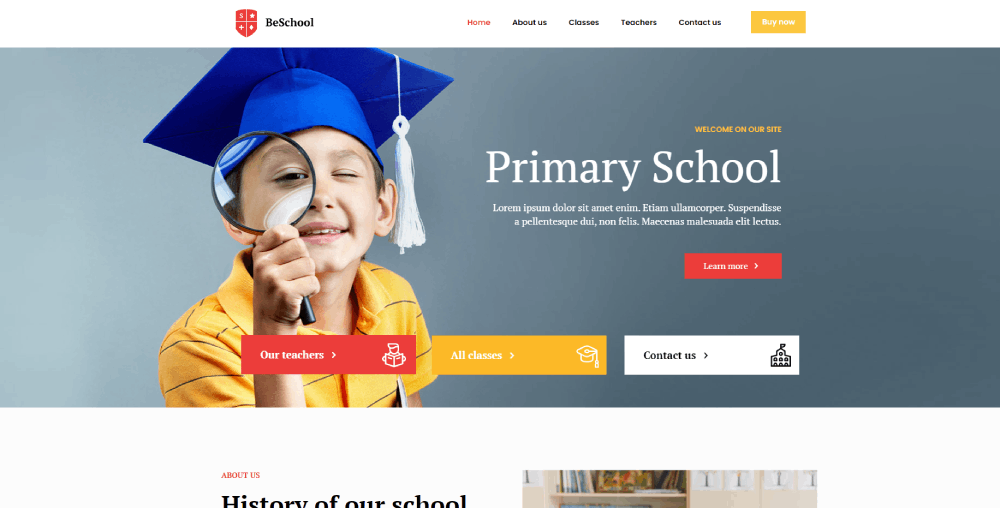
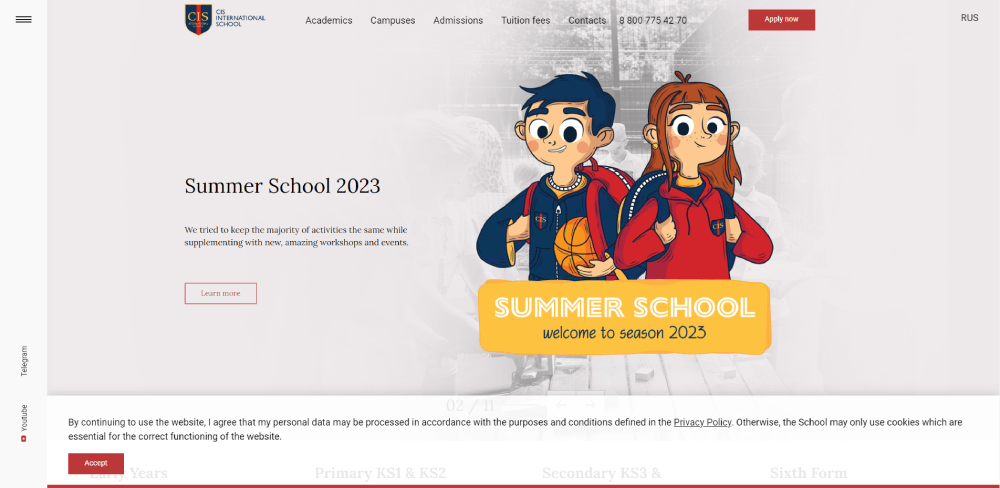
Be School 2
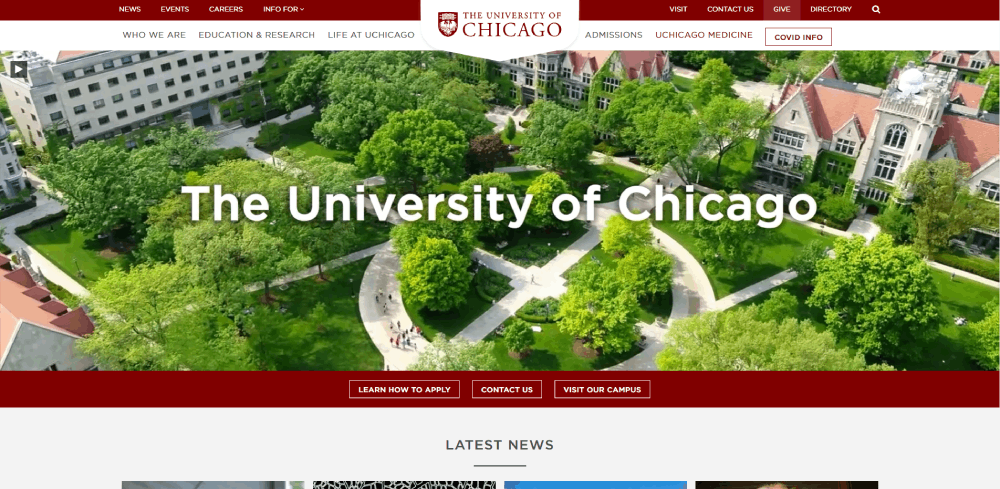
UChicago’s website highlights the institution’s academic achievements and presents a comprehensive overview of campus life, research opportunities, and faculty expertise. The site features a news and events section, allowing users to stay up-to-date with campus happenings. The intuitive navigation menu ensures a user-friendly experience for prospective and current students, faculty, and staff.
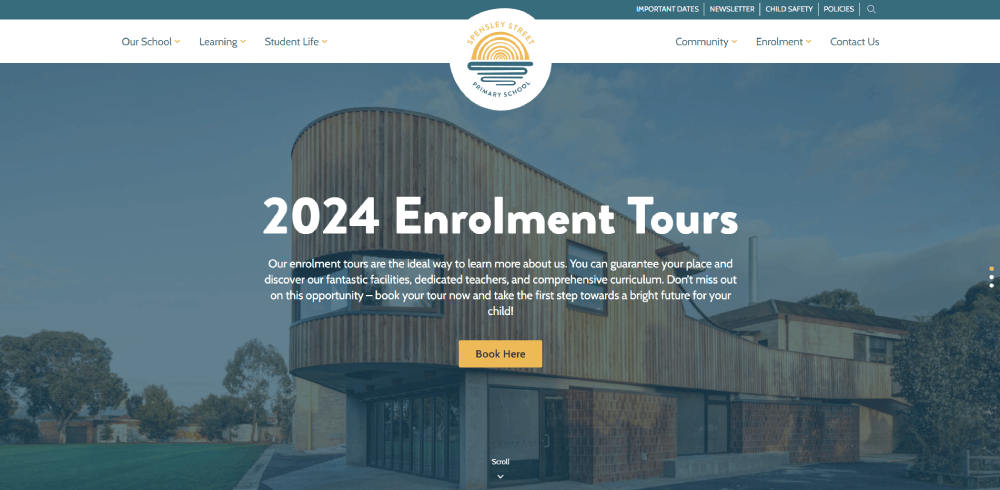
Spensley Street Primary School
This primary school website caters to parents, students, and staff by providing relevant information in an easy-to-understand manner. The site includes sections on the school’s curriculum, enrollment process, upcoming events, and resources for parents. High-quality images and an appealing color scheme make the website visually engaging.
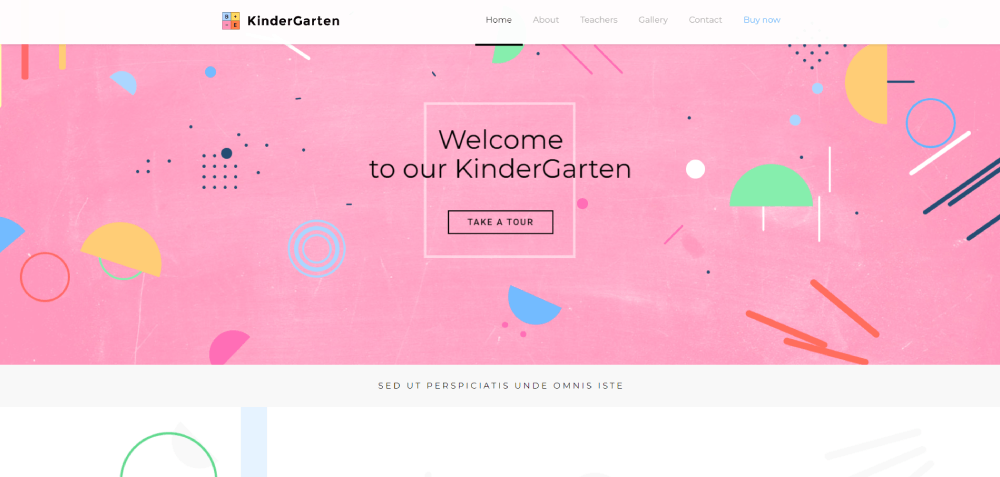
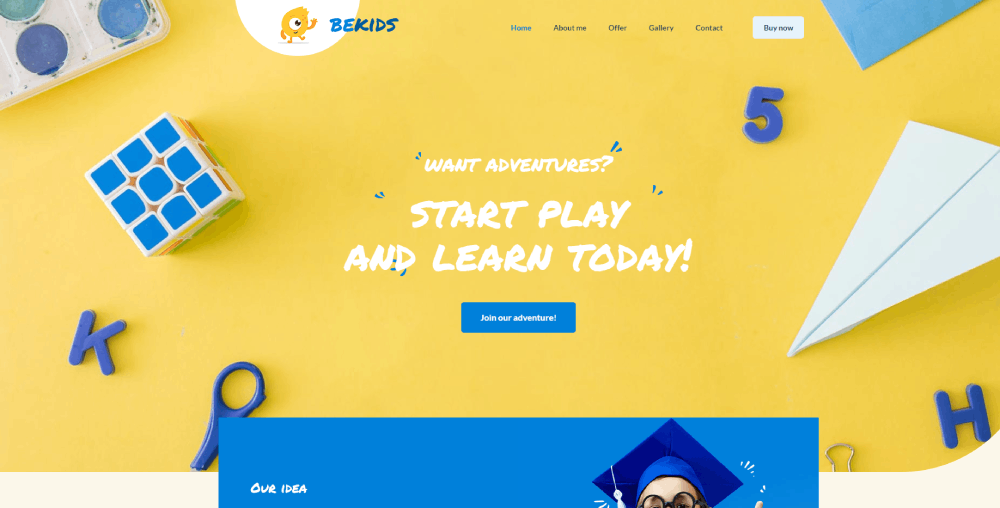
Be Kindergarten
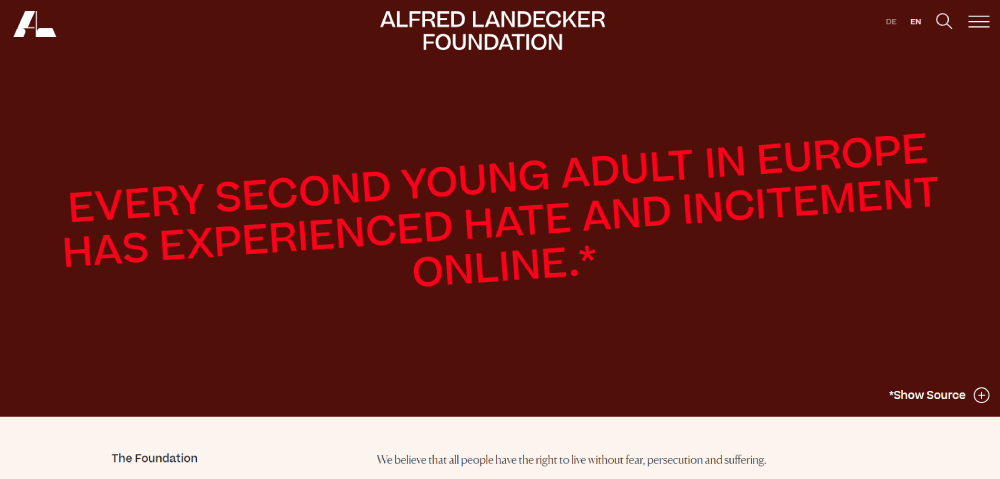
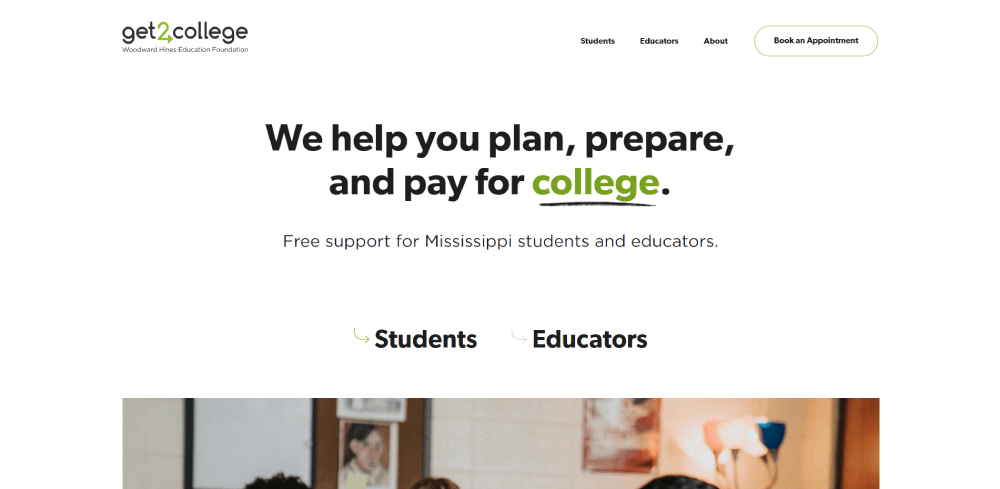
The foundation’s website focuses on its educational mission and objectives. The website uses concise written content complemented by custom visuals, emblems, and videos to deliver its message. The site also features sections dedicated to the foundation’s initiatives, research projects, and partnerships which showcases its impact and commitment to its mission.
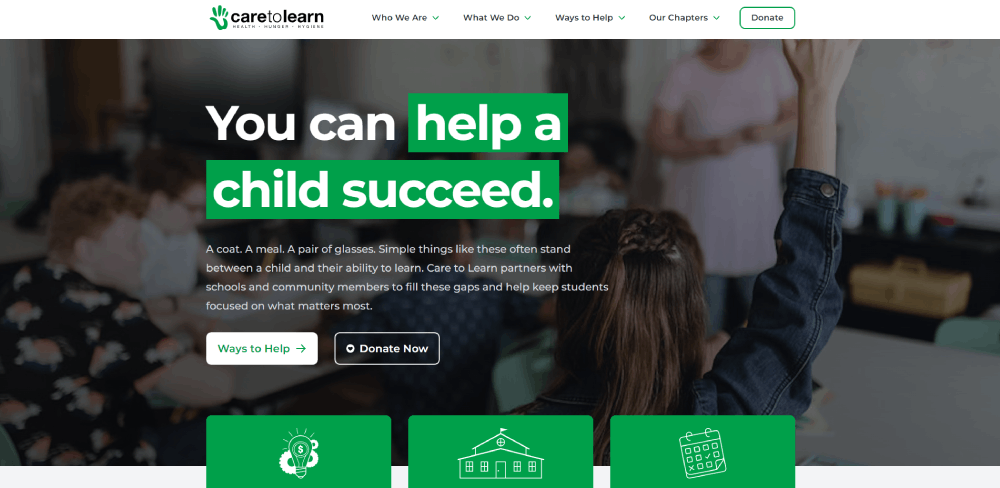
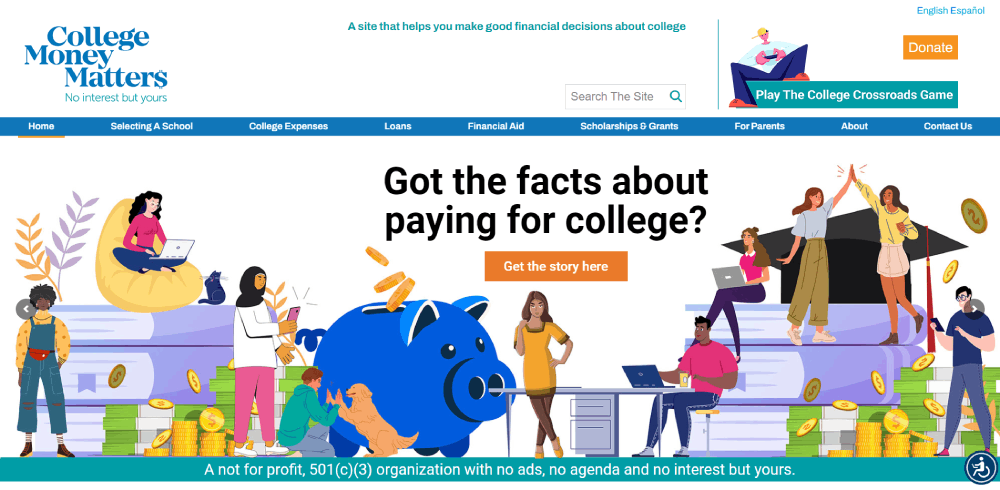
Care to Learn
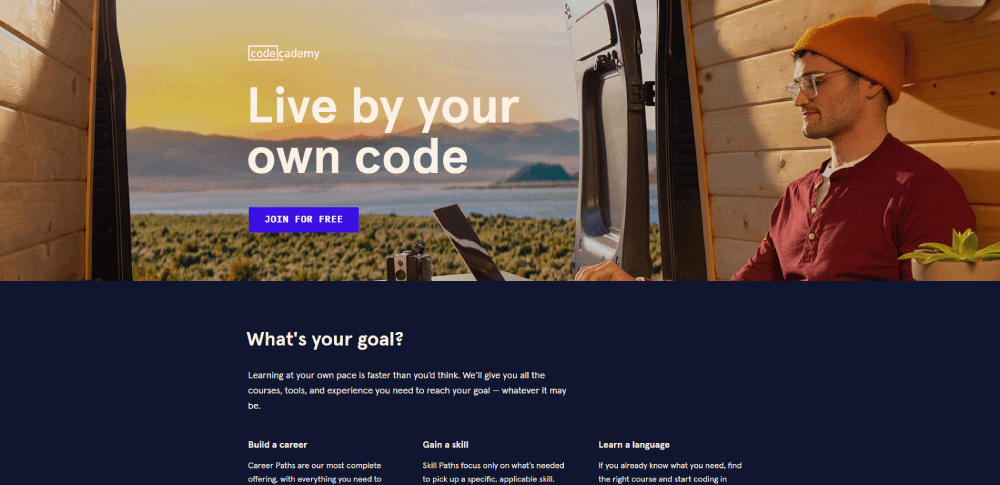
Codecademy is an awesome online learning platform where kids and adults alike can explore the exciting world of coding! The website is designed to keep users engaged with progress tracking, coding exercises, and real-world projects. Plus, the website offers personalized learning paths and quizzes to help you practice and build your skills.
Coding Dojo
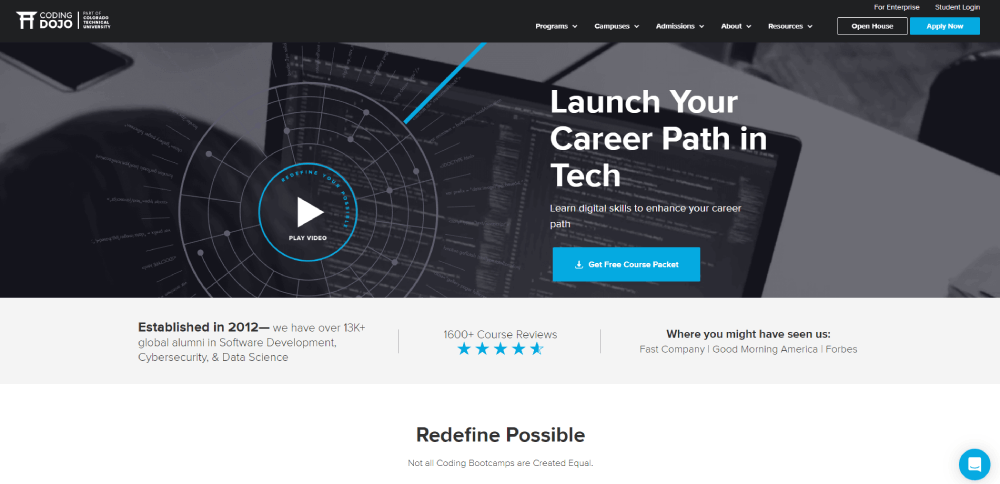
This website is designed to attract aspiring software developers by highlighting course reviews and offering a visually appealing layout. The site provides detailed information on the coding bootcamp’s curriculum, instructors, and success stories, making it easy for visitors to understand the value of all the programs.
The Washington Market School
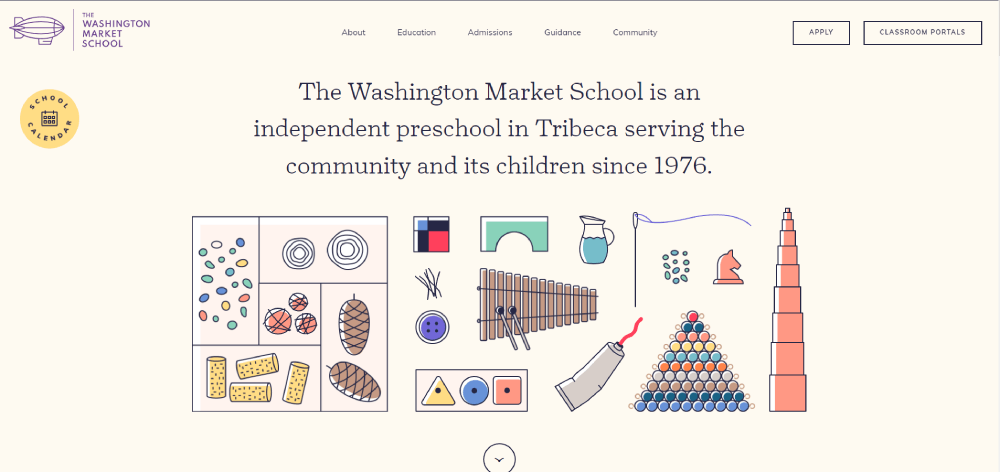
The Washington Market School is an early educational institution in New York. Its website is designed to provide parents with information on the school, starting from providing admissions information to the school philosophy to a description of a child’s typical day. It’s soothing and warm artwork on the website is inspirational.
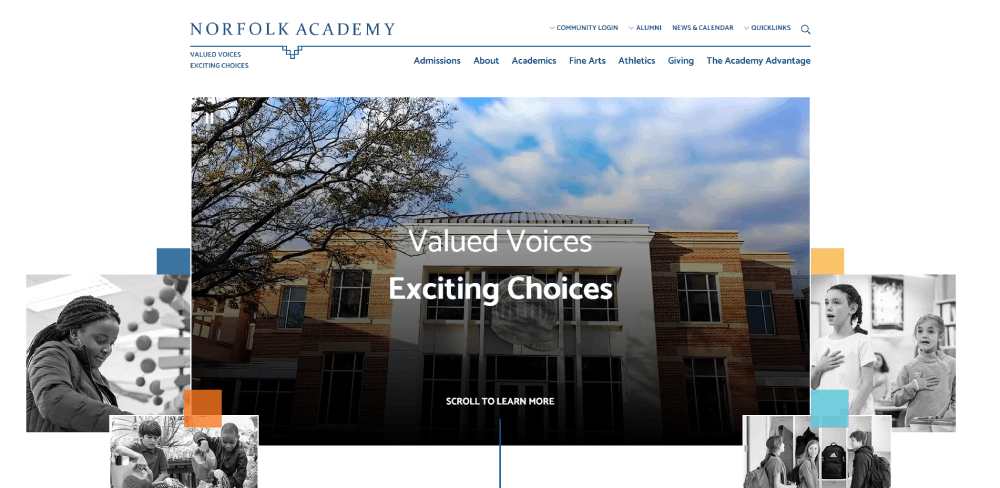
Norfolk Academy
This Academy is a Virginia private school with a top-notch education website design. The first thing you notice is a floating slideshow and overlapping square-shaped design elements. It immediately attracts all who visit the website. Norfolk Academy’s educational website demonstrates how creative elements can enhance user experience.
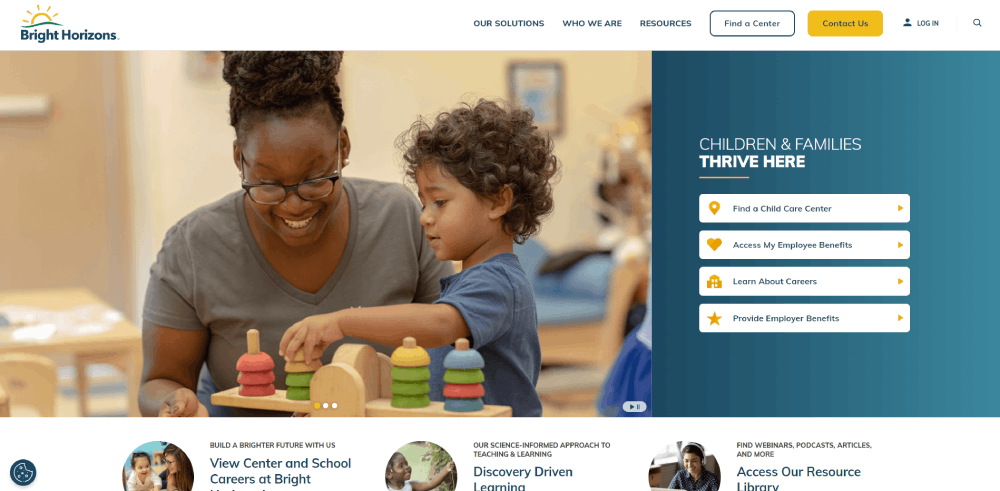
Bright Horizons
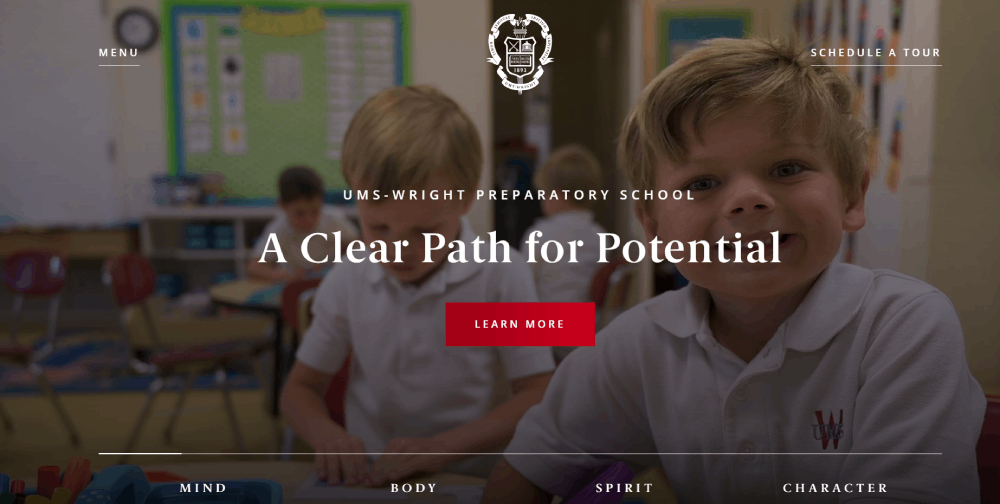
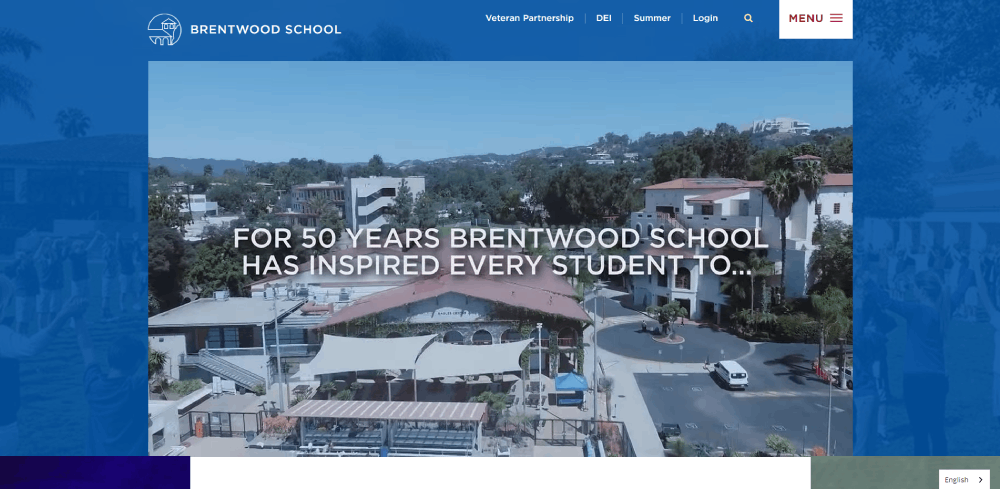
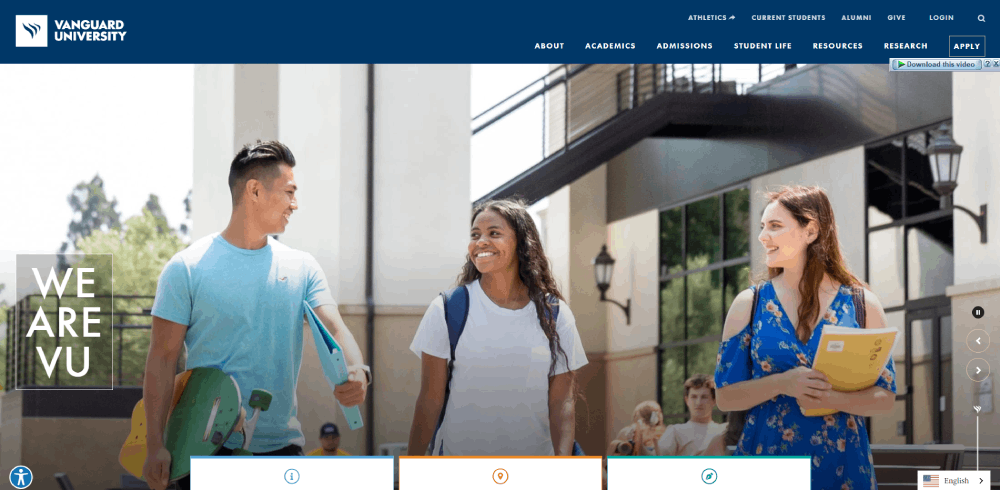
How can you capture a user’s attention immediately? You can provide them with an experience that embodies campus life and communicates the quality of education students will receive. Excellent education websites effectively represent an institution’s core values, as UMS-Preparatory School has demonstrated.
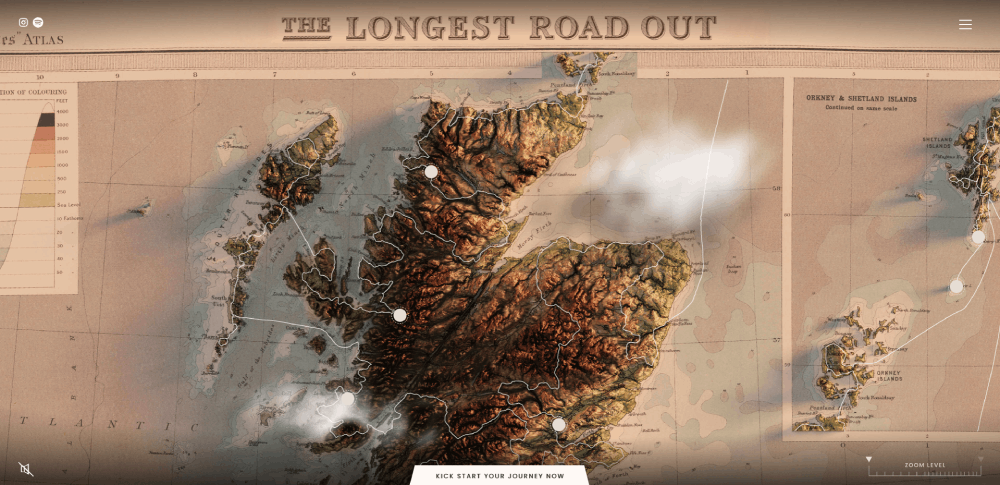
The Longest Road Out
An explorer team decided to map out their 10,000-mile road trip across the United Kingdom. The website promotes adventure and exploration and highlights the expedition. The interactive menu helps locate sites they visited. The entire website highlights the potential for interactivity in educational website design.
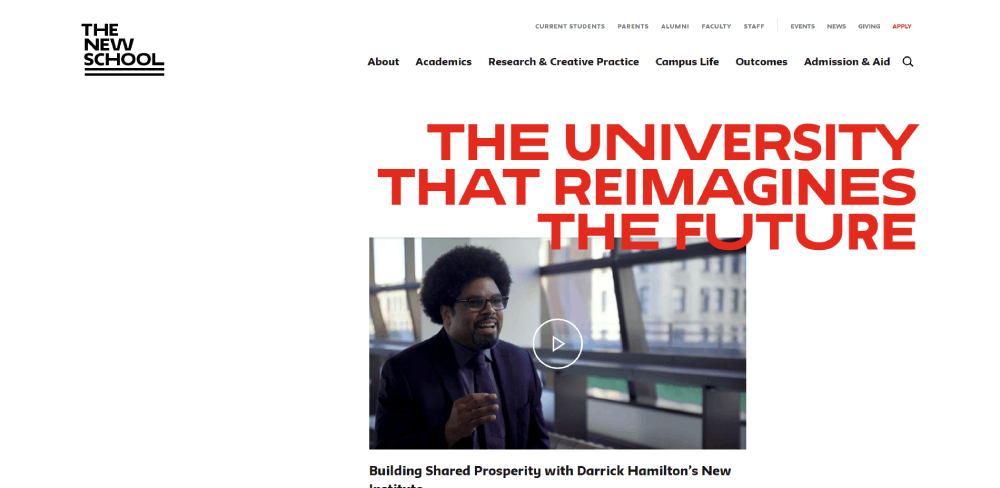
The New School
Its motto is “The University that Reimagines the Future”. With top faculty members, the New School is a leading-edge educational institution that strives to provide great education and set its students for greatness. The website design featuring visual hierarchy, good navigation, and comprehensible typography emphasizes the importance of well-thought-out design elements.
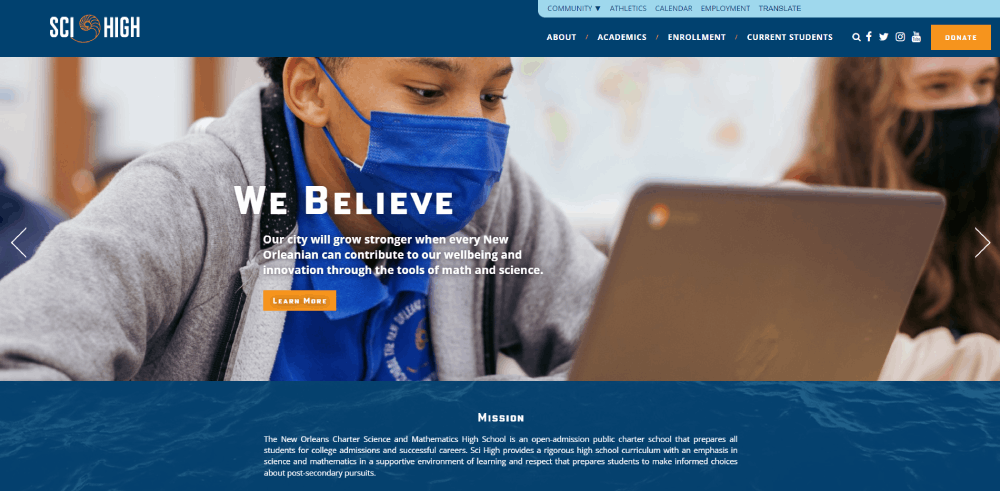
The New Orleans Charter Science and Mathematics High School
The design of this Sci-High website is both visually appealing and user-friendly, making it an inviting place for kids and parents to explore. The image slider highlighting important information and upcoming events captures your attention. Navigating the website is a breeze, thanks to the clearly organized menu at the top of the page. The homepage also showcases the school’s achievements and news, keeping you up-to-date on exciting events and accomplishments.
Strawberry Fields High School
This unique high school’s website emphasizes its commitment to personalized education, showcasing the institution’s distinct character. The site includes information on the school’s curriculum, faculty, achievements, and testimonials from students and parents to demonstrate the school’s impact on their lives.
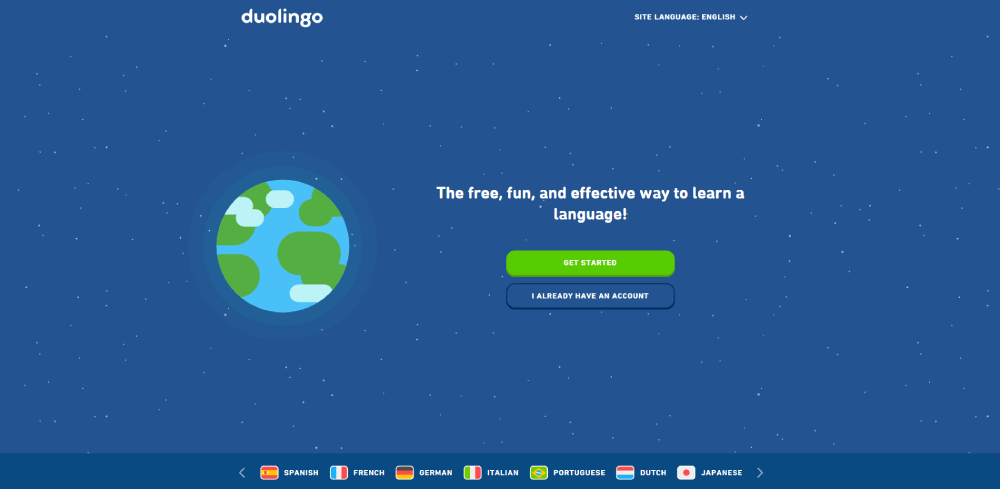
Duolingo
The language learning platform Duolingo combines a playful and colorful design with an interactive learning experience. The website’s mascot engages users, inviting them to select a language and begin their learning journey. Duolingo’s gaming approach to language learning keeps users motivated and entertained.
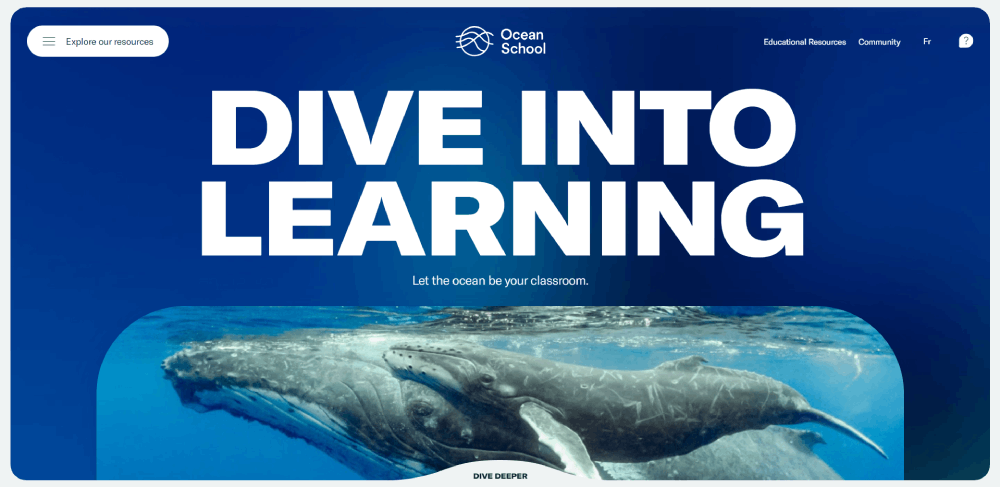
Ocean School
Ocean School is an amazing online learning adventure where kids and parents can explore the incredible world beneath the waves together. Through captivating videos, interactive activities, and virtual reality experiences you’ll dive deep into the mysteries of the ocean, learn about fascinating marine creatures, and discover the importance of protecting our planet’s oceans.
Bronx Charter School for Children
This charter school’s website engages visitors by displaying upcoming events with one-click registration and showcasing an Instagram live feed, offering a glimpse into the school’s activities and community. The site also provides detailed information on the school’s mission, values, curriculum, and enrollment process.
William & Mary
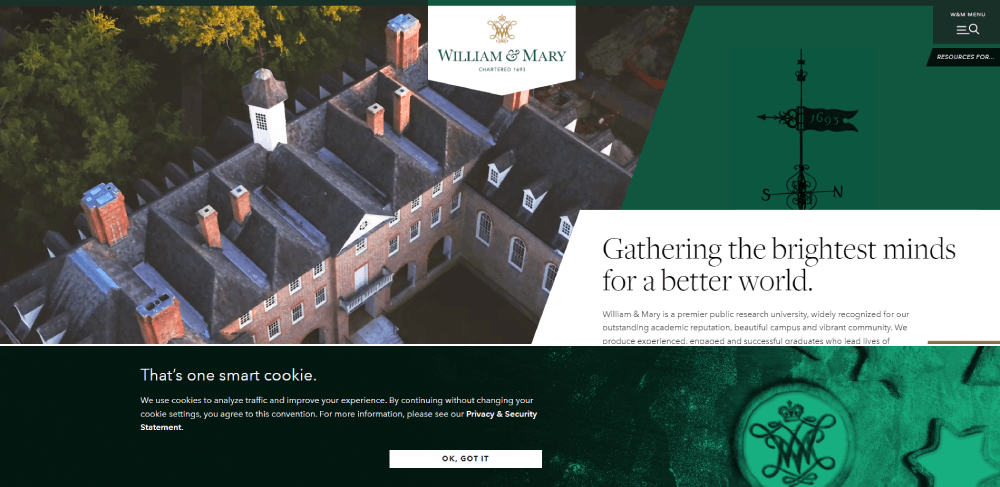
The institution’s website maintains a classic and elegant design, utilizing a dark green and gold color scheme that reflects the school’s colors and traditions. The homepage features a large introductory video loop showcasing various aspects of campus life, academics, and research opportunities. The site’s user-friendly navigation menu ensures easy access to crucial information for prospective and current students, faculty, and staff.
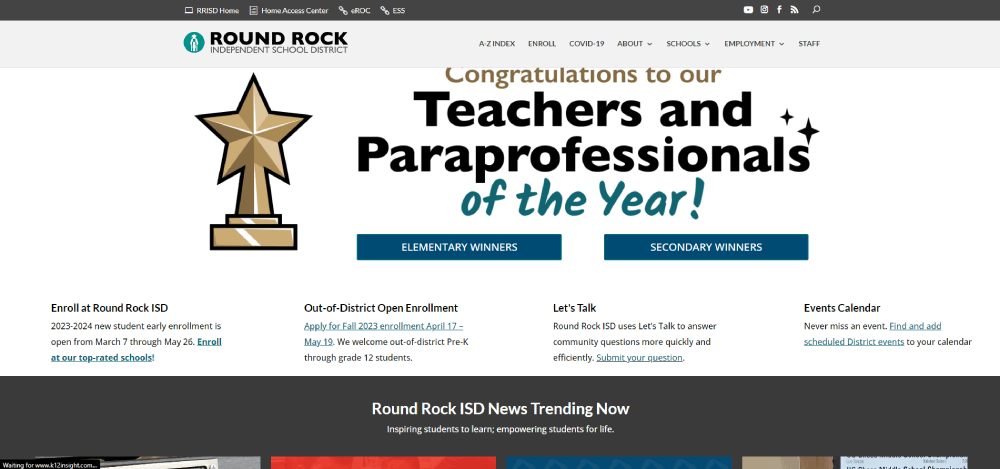
Wyandotte Public Schools
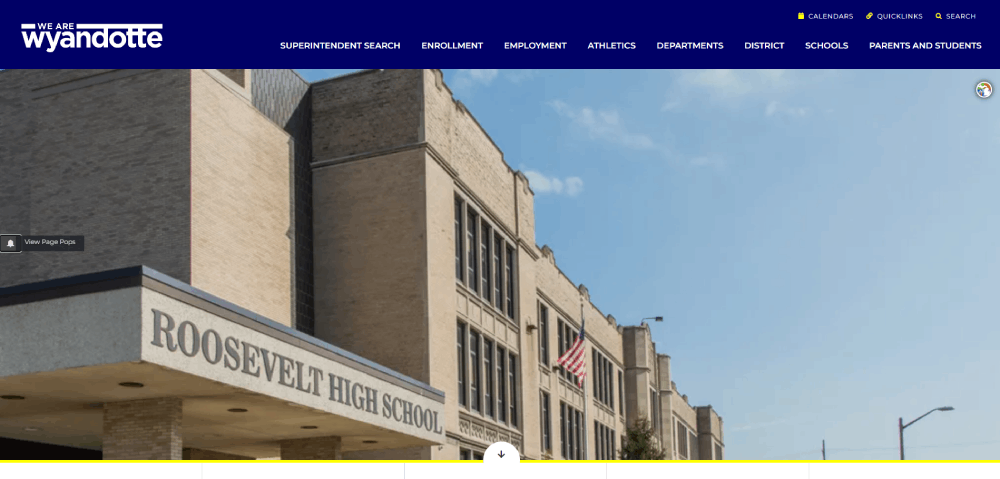
This school district’s website is a marketing tool and a communication platform for its nine schools. Each school has its dedicated landing page with relevant information and resources. The site’s design is visually appealing and easy to navigate, demonstrating the district’s commitment to staying connected with its community.
Wellknown Learning
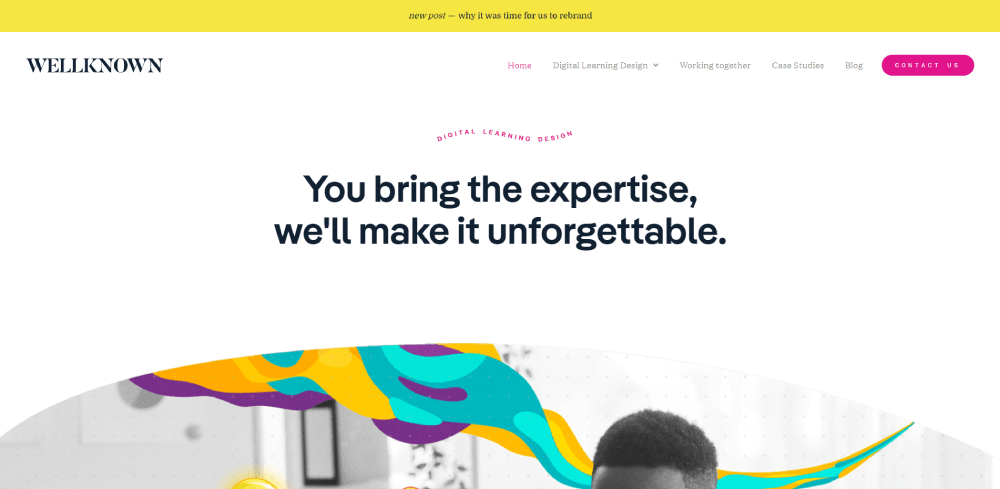
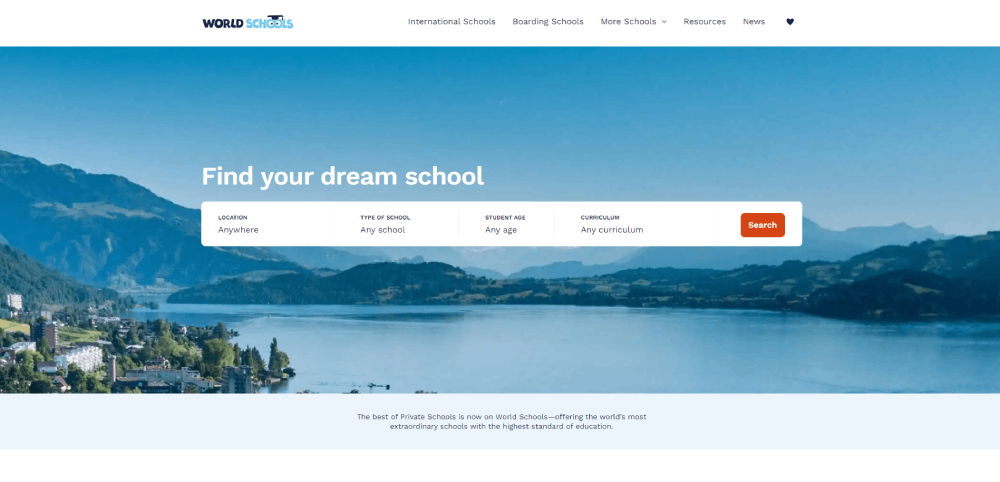
World Schools is a helpful online resource for kids and parents seeking the perfect school to match their needs and interests. This easy-to-use platform showcases top schools from around the globe, making it a breeze to compare and discover the ideal educational environment. With detailed information on each school’s programs, facilities, and locations, World Schools is your go-to guide for finding the best educational opportunities for your family.
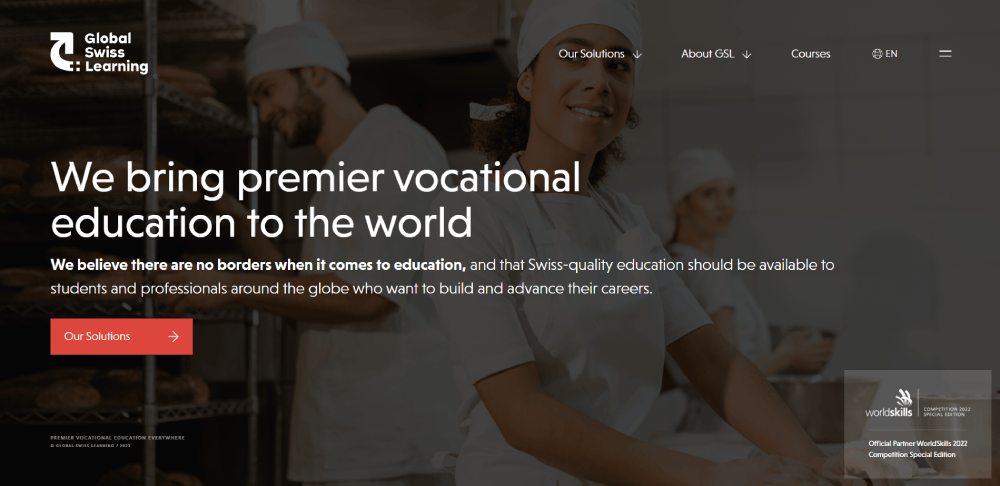
Global Swiss Learning
As a Swiss startup in the education sector, Global Swiss Learning aims to provide people worldwide with access to Swiss knowledge. The website is designed to be visually appealing and user-friendly, making it easy for users to engage with the platform and access the needed resources.
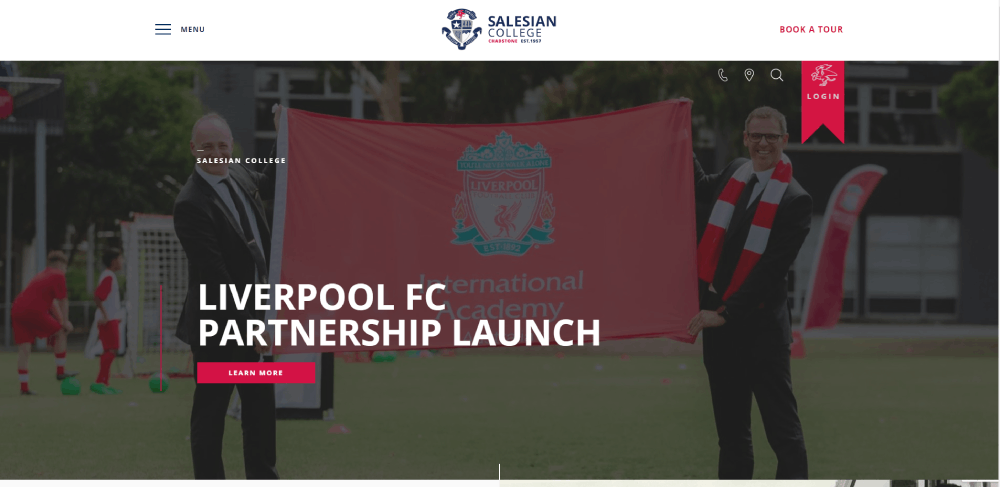
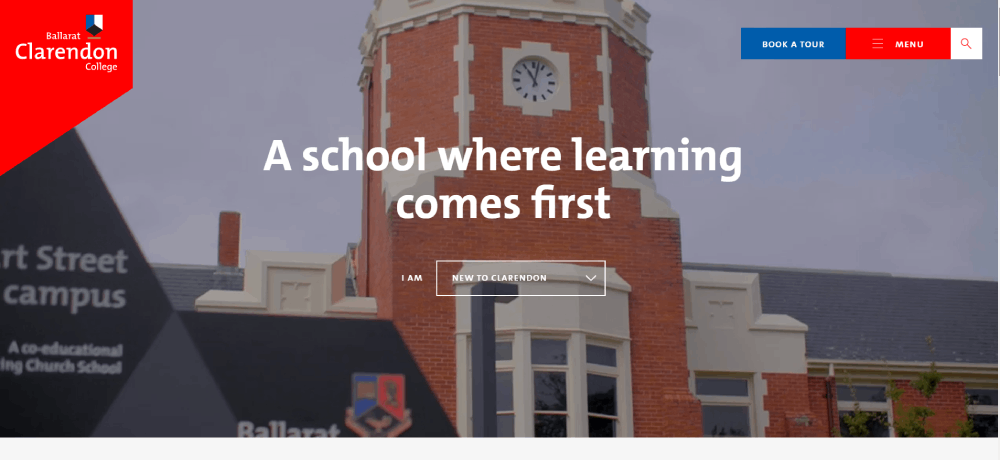
Salesian College
This school’s website has a modern look and empowers individuals to identify future challenges and rethink strategies. If you are looking to create a friendly and clean website, this website is worthy of your consideration. Its nice and subtle animation is eye-catching, and the UI is user-friendly.
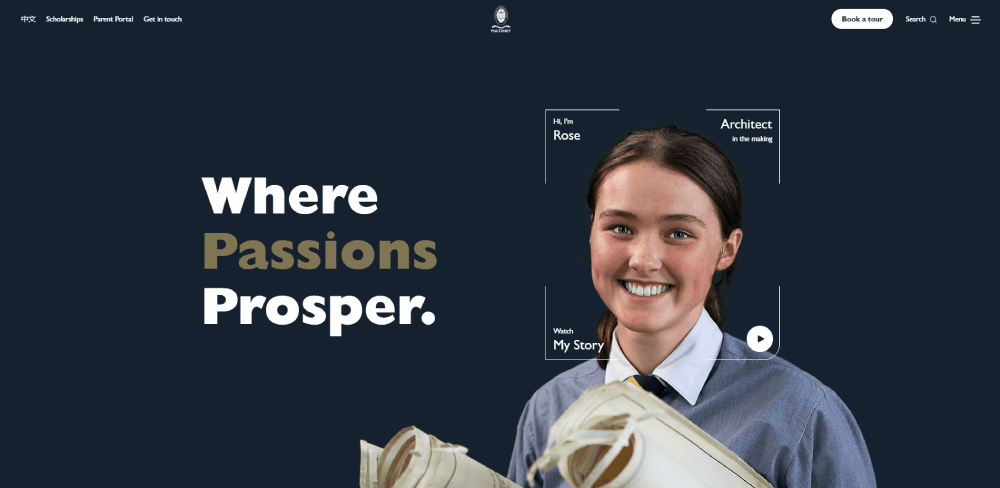
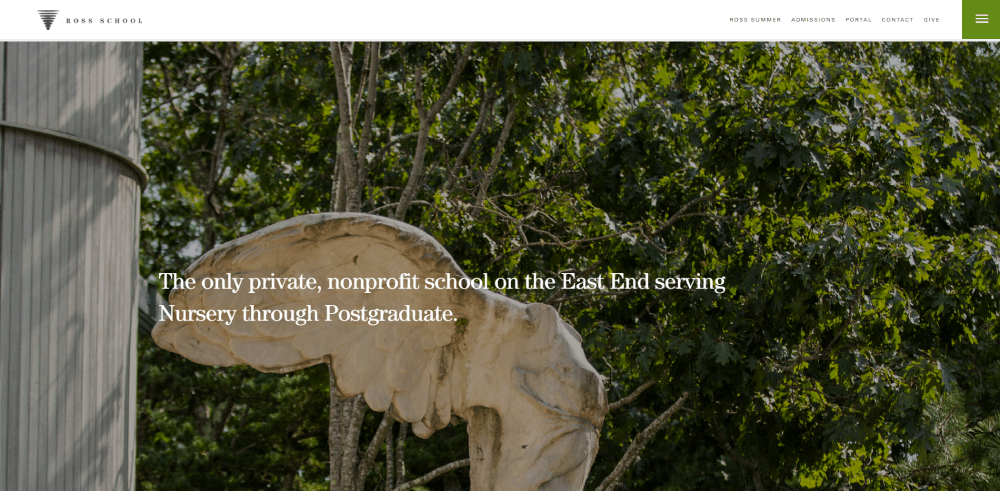
Pulteney Grammar School
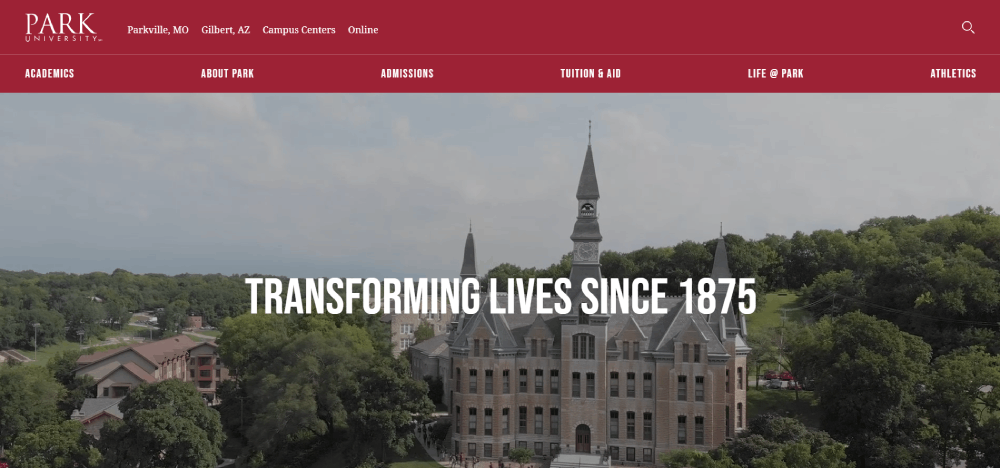
This private, nonprofit institution in Parkville, Missouri has a website design that includes featured posts, a prospective student sign-up form, an interactive campus map, and a social media live feed. Students can choose offers of undergraduate or graduate degrees that can be done online.
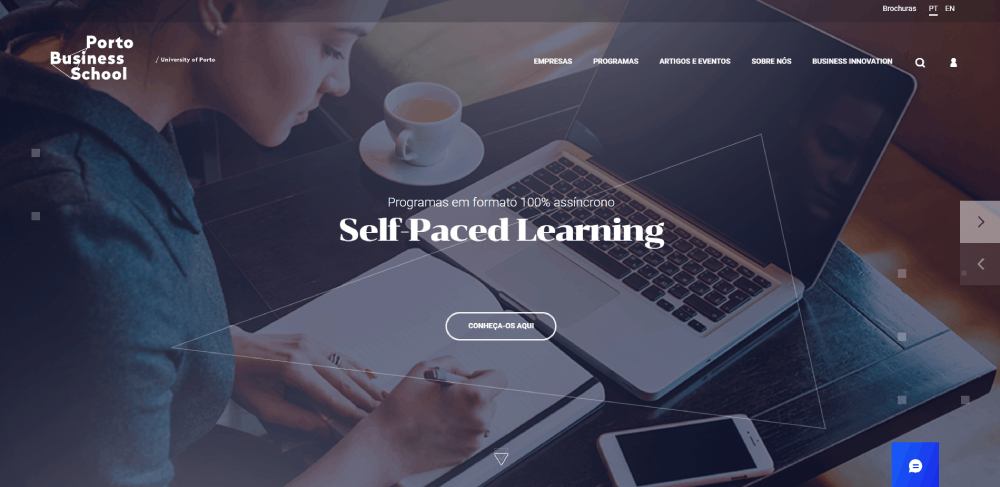
Columbia Business School
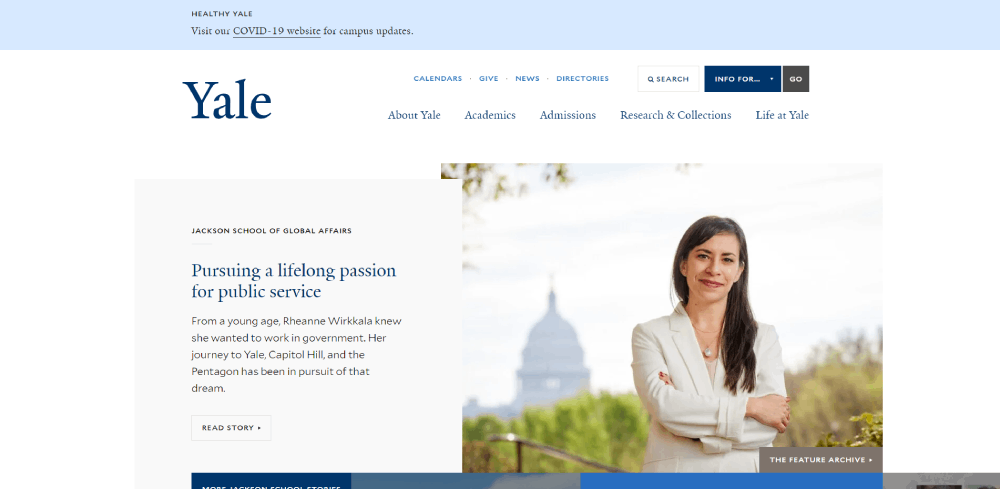
Featuring a straightforward drop-down navigation menu with direct links for current students, faculty, staff, and alums, Yale University’s website design leaves the rest of the site to market the school to prospective students, publish news and announcements, and display a calendar of events.
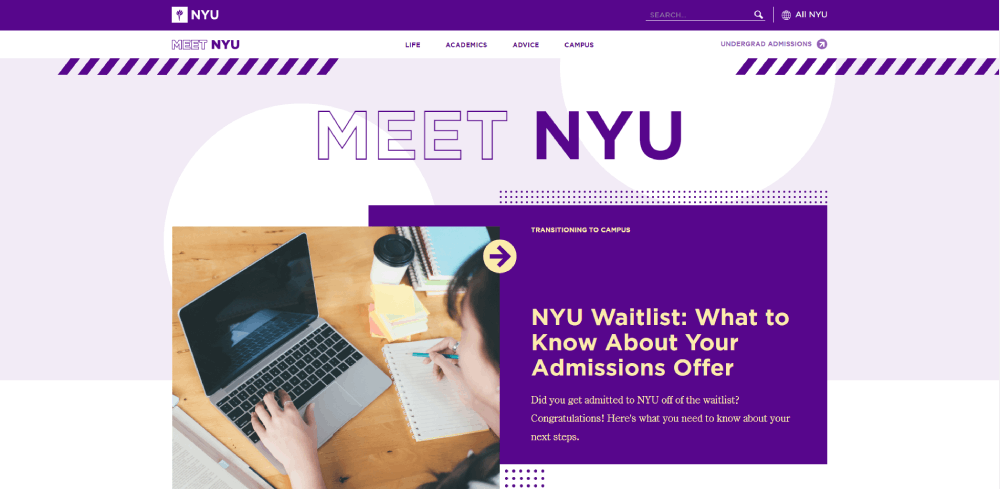
Meet NYU
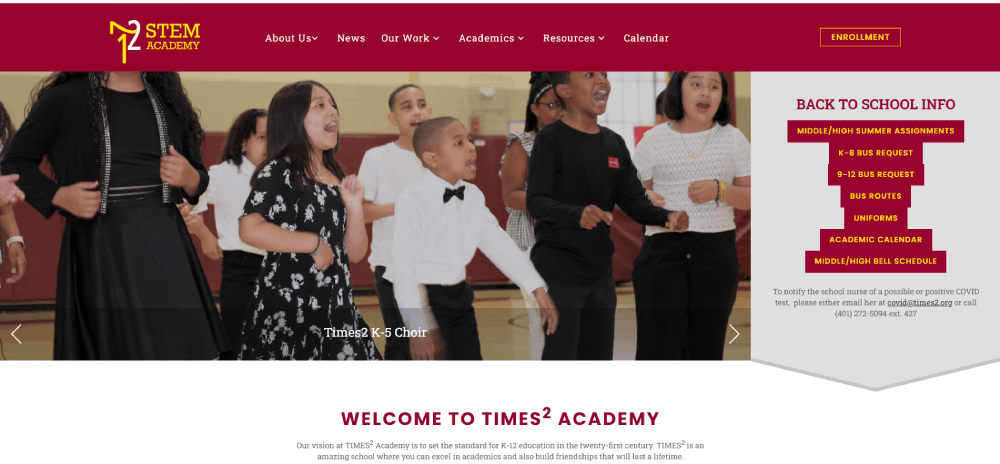
TIMES² STEM Academy is a fantastic school where kids and parents can experience learning in a whole new way. Focusing on science, technology, engineering, and math (STEM), TIMES² helps students become creative problem solvers and curious thinkers. The website’s navigation menu is straightforward, with call-to-action buttons to donate or apply that encourages users to engage with the school.
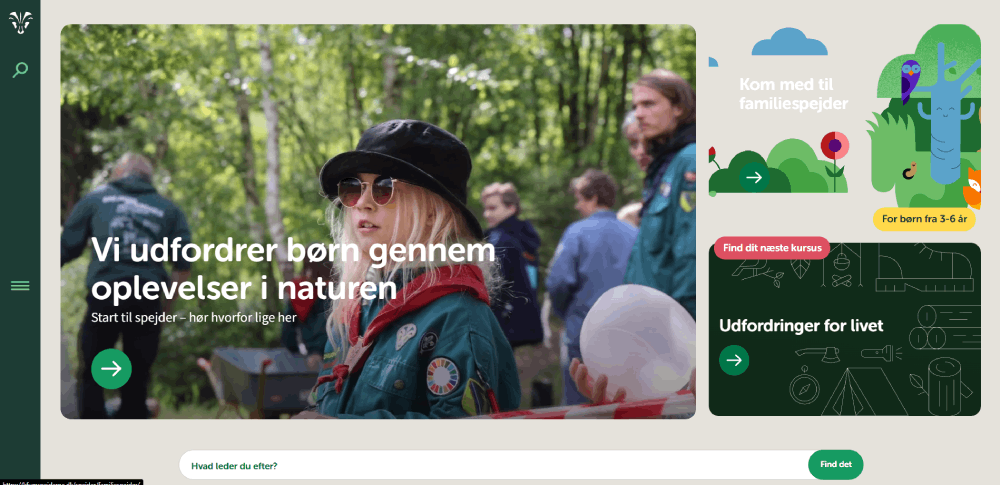
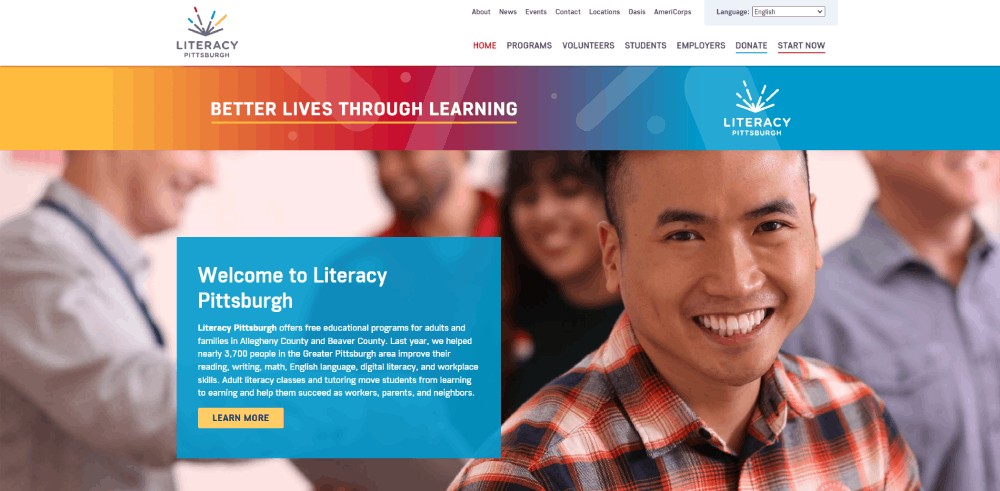
Literacy Pittsburgh
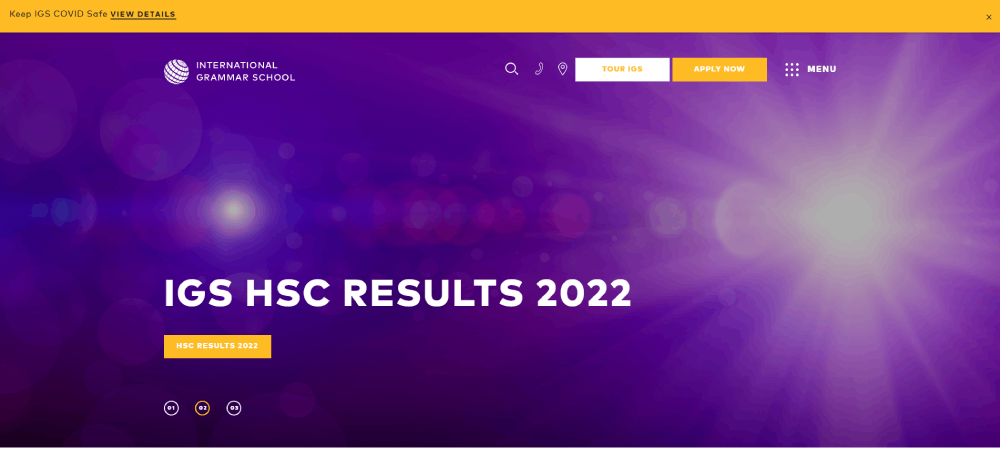
IGS offers an exceptional education with a focus on languages, like Chinese, French, and Japanese, and other creative subjects, like drama and music. The homepage features beautiful images and bright colors utilizing GSAP, highlighting the school’s commitment to creativity and innovation.
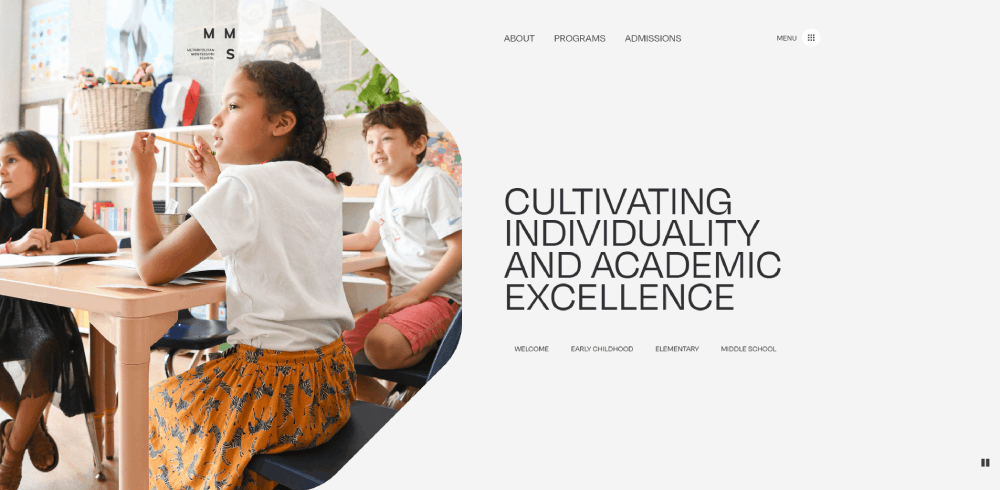
Metropolitan Montessori School
This private, Christian institution in Southern California has a website designed to cater to its three distinct audiences: prospective undergraduate, professional studies, and graduate students. Each group can access the homepage through a different link, ensuring the site is tailored to their needs.
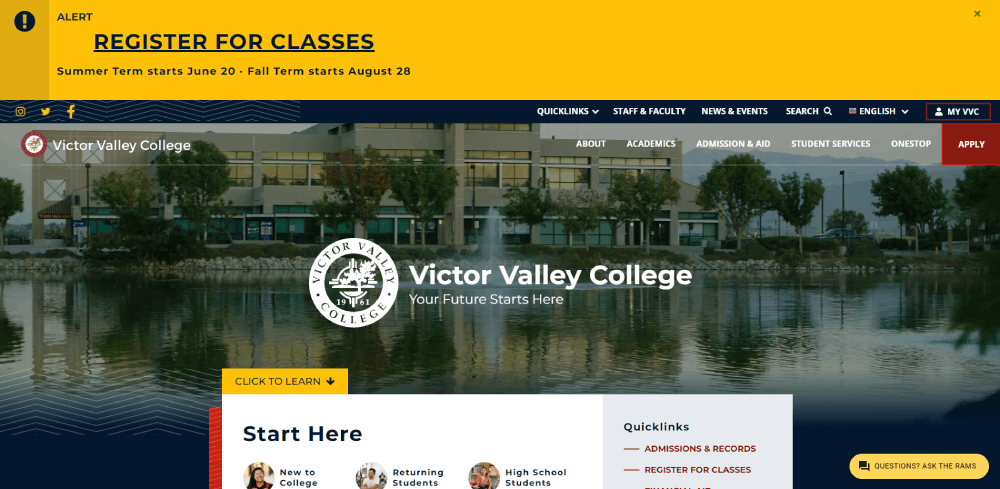
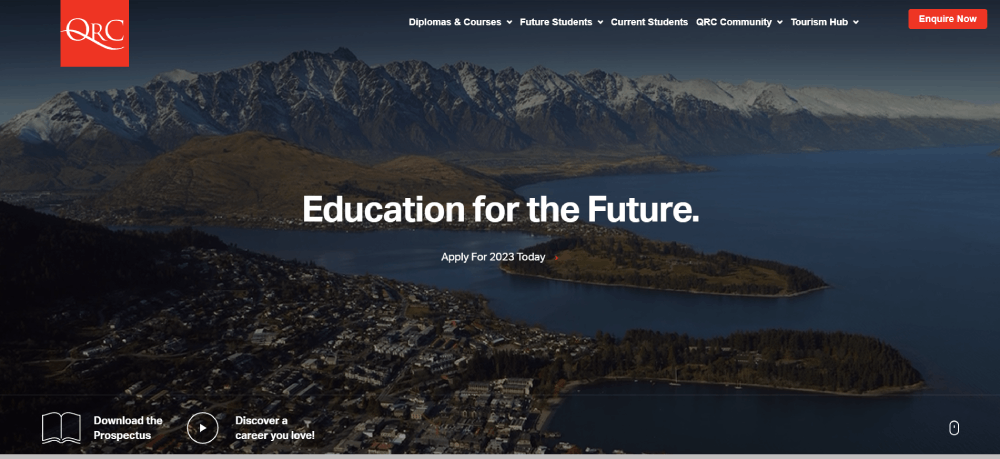
Queenstown Resort College
FAQ on Educational Website Design
What makes a good educational website design?
A good educational website design should combine user experience and visual appeal, but also offer interactive learning modules and a mobile-friendly interface. The key is to support student engagement through easy navigation and accessibility. Structured data and optimized content ensure both functionality and relevance.
How can educational websites improve user engagement?
Interactive features such as gamification, virtual classrooms, and student feedback systems significantly boost user engagement. Offering personalized learning paths and utilizing multimedia resources enhances participation. Seamless content delivery and keeping the site’s performance optimal through faster loading times are also critical.
What elements are essential for the homepage of an educational website?
An impactful homepage should feature clear navigation, compelling visual design, and concise content that outlines educational offerings. Incorporating elements like user testimonials, calls-to-action, and interactive learning tools establish legitimacy. A responsive design ensures accessibility across devices, managing user expectations effectively.
How important is mobile optimization for educational websites?
Mobile optimization is crucial. A responsive education web design ensures accessibility anywhere, enhancing user experience. With many students accessing resources via smartphones, mobile-friendly interfaces are necessary. This includes adaptive design elements that maintain performance and usability across devices.
What are some common mistakes in educational website design?
Overloading the site with excessive information or neglecting user experience is common. Often, educational websites may ignore the importance of content freshness and fail to implement structured data. Other mistakes include poor mobile optimization and ignoring accessibility standards, which can alienate users.
How to effectively integrate SEO into educational websites?
SEO starts with optimized keywords, such as “higher education web design” or “learning management system designs.” Meta tags and a clean URL structure help with indexing. Internal linking to related content, and employing schema.org markup makes it easier for search engines to understand the site’s context and relevance.
Why is loading time important for educational websites?
A fast loading time is critical. Websites with high loading times frustrate users and increase bounce rates. Tools like site speed optimization ensure that pages load quickly, enhancing user experience. Quick access to resources is essential, particularly for tools like virtual classrooms.
Can a well-designed educational website improve enrollment rates?
Absolutely. A well-designed educational website with clear navigation, engaging content, and effective calls-to-action can significantly boost enrollment rates. Integrating student testimonials and well-placed forms guide users through the enrollment process, creating a streamlined and appealing user journey.
What role does accessibility play in educational website design?
Accessibility is key to an effective educational website. This involves designing for students with diverse needs, ensuring content is user-friendly for everyone. Features like screen-reader compatibility, high-contrast displays, and text scaling ensure that educational resources are inclusive and easily navigable.
How can educational websites use analytics effectively?
Educational websites can leverage analytics to understand user behavior, track engagement, and optimize content delivery. Tools like Google Analytics provide insights into user interactions and highlight areas for improvement. Regular monitoring can inform updates and strategies to enhance user engagement and conversion rates.
Conclusion
Exploring educational website design examples reveals the core elements that make a site both functional and engaging.
The best designs integrate user experience, accessibility, and mobile optimization for seamless navigation. Interactive features and visual design are essential for maximizing student engagement and satisfaction.
In conclusion, leveraging designs like online course interfaces, interactive learning tools, and engagement-boosting elements can transform a basic site into a robust educational platform.
Implementing structured data, fast loading times, and clear navigation enhances usability and engagement. Keep content updated to ensure relevance and effectiveness.
By focusing on these critical aspects, you craft educational websites that meet user needs, improve enrollment rates, and endow your site with superior functionality.
Whether you are working on a K-12 school website, a university portal, or an eLearning platform, these principles guide you to success. Optimize, innovate, and inspire with your next educational website design.
If you enjoyed reading this article about educational website design, you should read these as well: