Enhancing User Experience With Typography in Web Design
April 22, 2024
Inspiring SaaS Website Design Examples to Learn From
April 24, 2024Imagine this: You've crafted the perfect website, where aesthetics and functionality converge beautifully. But then, a hiccup—a visitor pings you saying, "The Google Maps section isn’t loading correctly." This glitch can undercut the polish of your digital project. Now, you're tasked with fixing the 'This page can’t load Google Maps correctly' error, and it's crucial to handle it swiftly to maintain your site’s professional integrity.
In this article, you’ll uncover the step-by-step methods to diagnose and resolve common issues that plague the Google Maps API integration. From troubleshooting API key configurations and JavaScript errors to dealing with billing issues and API key restrictions, we've got you covered.
By the end of our article, you’ll not only reinstate full functionality to the affected Google Maps section but also enhance your skills in managing Google Maps services efficiently.
Delve into technical solutions to common problems, ensuring your website remains immaculate and functionally impressive.
Google Maps Won’t Load – Why?

Why is this error appearing in the first place? In the past, the "This Page Can't Load Google Maps Correctly" error didn’t constitute an issue because Google ran other procedures.
Later, Google changed their procedures and they are now requiring a Google API key and a Google Cloud Platform billing account to use Google Maps. This change was applied on June 11, 2018. Since then, the "This Page Can't Load Google Maps Correctly" error seems to be encountered more and more often by those who are not aware of the change.
Thus, the main cause behind this error is the API key requirement. Because Google Maps is embedded on important websites that get a lot of monthly views (over 100,000), the company thought of a method to make money by adding a fee for high-volume users.
The API is still free for smaller websites that don’t get a lot of hits, but bigger websites are now charged for using the API.
When a person signs up for the API, they get a $300-worth credit to use during the first year, as well as $200-worth credit of free usage for each month. Small websites won’t normally reach these limits which lead to paying for credit. However, bigger websites will have to pay $1.60 for every 1000 views surpassing the 100,000-limit.
Unless your website has huge amounts of traffic and you are 100% sure that people will access the map more than 500 times a day, you can make use of Google’s API for free. If you’re not sure, you can add a maximum cap to your site.
Other problems related to the API are:
- Missing API key error – the Google Maps API does not exist
- The API key is not activated
- The API key is invalid
- The API key is not compatible with your URL
Important Facts You Should Know About

Besides the change of procedure in 2018, you should also know some facts about Google Maps that may help you understand the appearance of the"This Page Can't Load Google Maps Correctly" error:
- All Google Maps projects need to have a linked billing account.
- Unless a valid API key is present, the map will be displayed in a lower resolution and will have a watermark on it.
- If the credit card linked to the account is invalid or the number of free map views is surpassed, the "This Page Can't Load Google Maps Correctly" error will show up.
Possible Fixes for "This Page Can't Load Google Maps Correctly"
Now that you know how the API works and what the requirements to use it are, it’s time to learn how to fix the error. Here are the steps for each situation in particular:
Billing
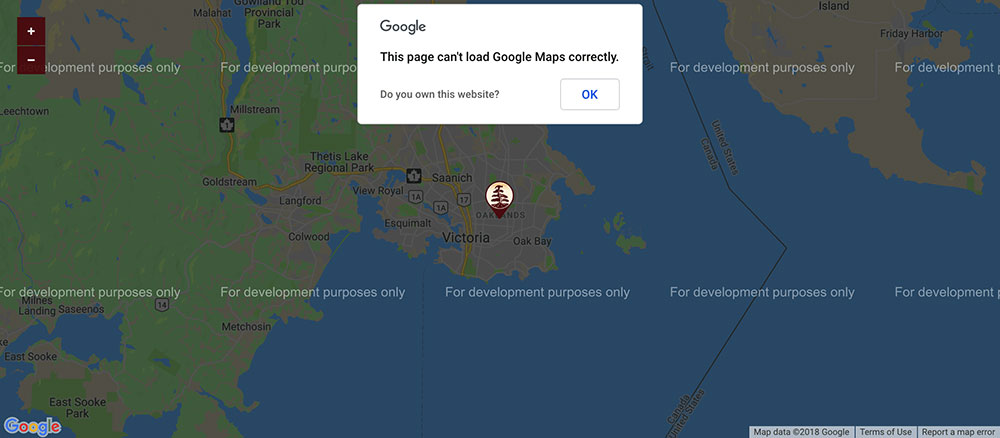
When the "This Page Can't Load Google Maps Correctly" error is caused by a billing problem, you, as well as the other visitors of your site, will be greeted by this message.
As a website owner, you can click “Do you own this website?” and you will be redirected to the Google Maps Platform, where you can start making the needed changes to get the map back online.
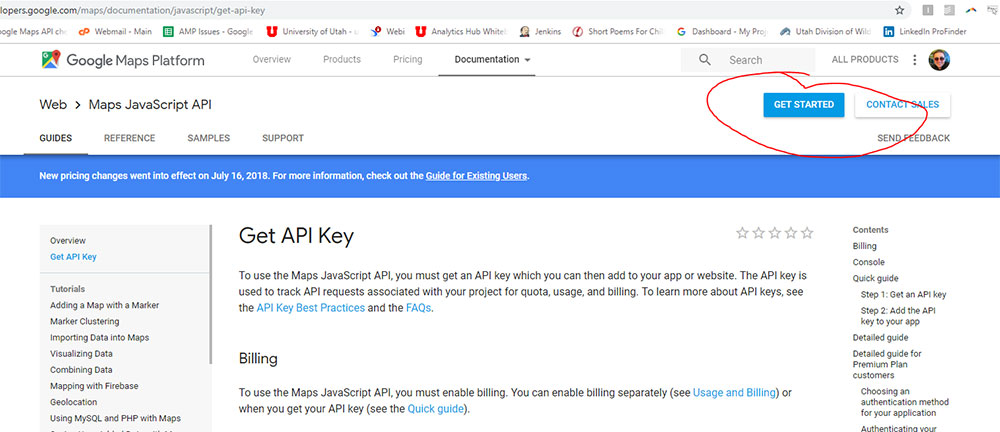
Once you’ve reached the platform, you need to click “Get Started” and use Google’s wizard to fix the issue. A dialog box will show up, and you’ll have to answer a series of questions.


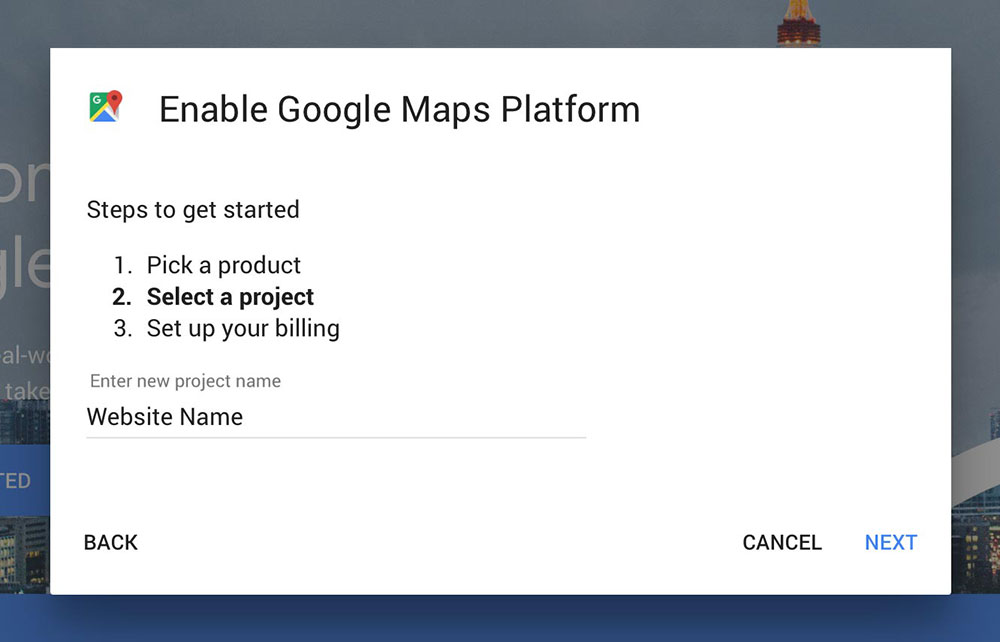
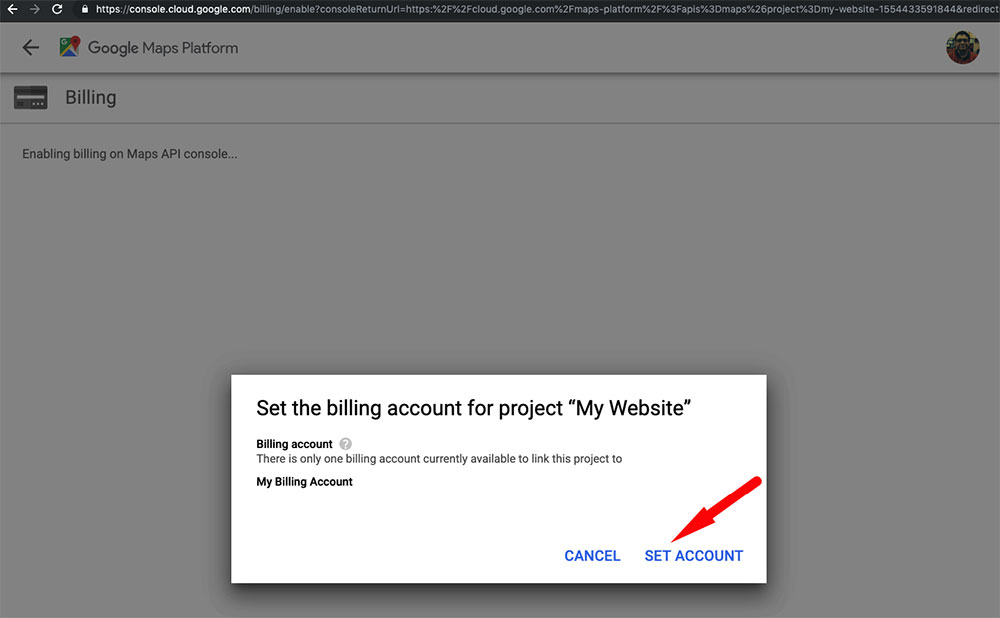
Start a new project, enable the billing option for this project (even though you won’t pay any money as long as your website respects the limits) and follow the rest of the instructions.

If you already have a billing account that is connected to your YouTube Red subscription or other apps in the store, the credit card information should already be there.
If you are creating an account for the first time, you’ll be asked to supply credit card information. Again, keep in mind that you won’t be charged if you own a small website that is very unlikely to have more than 500 hits per day.

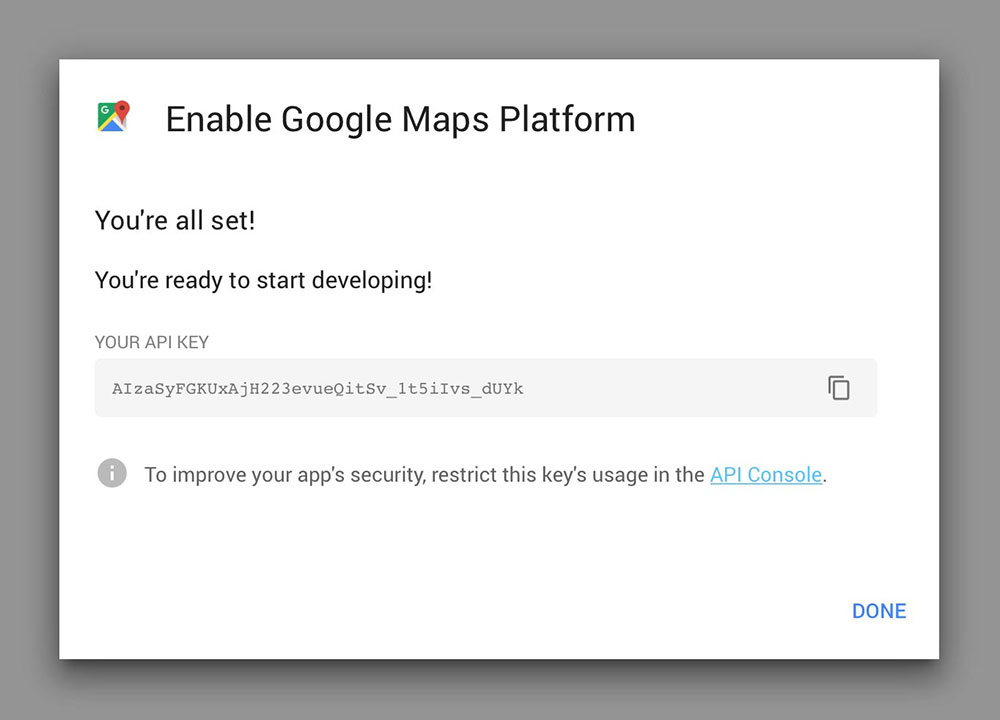
The process ends here, and you can use your API key right away.
New API Key
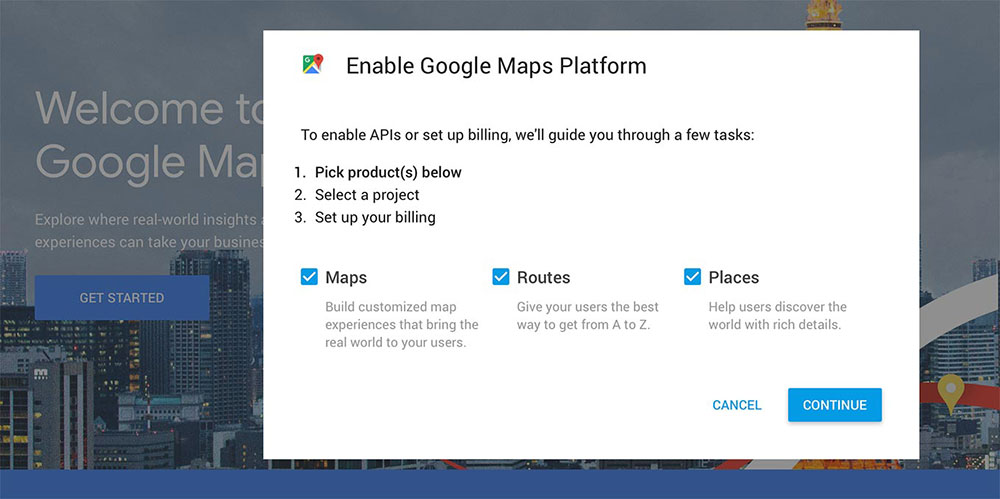
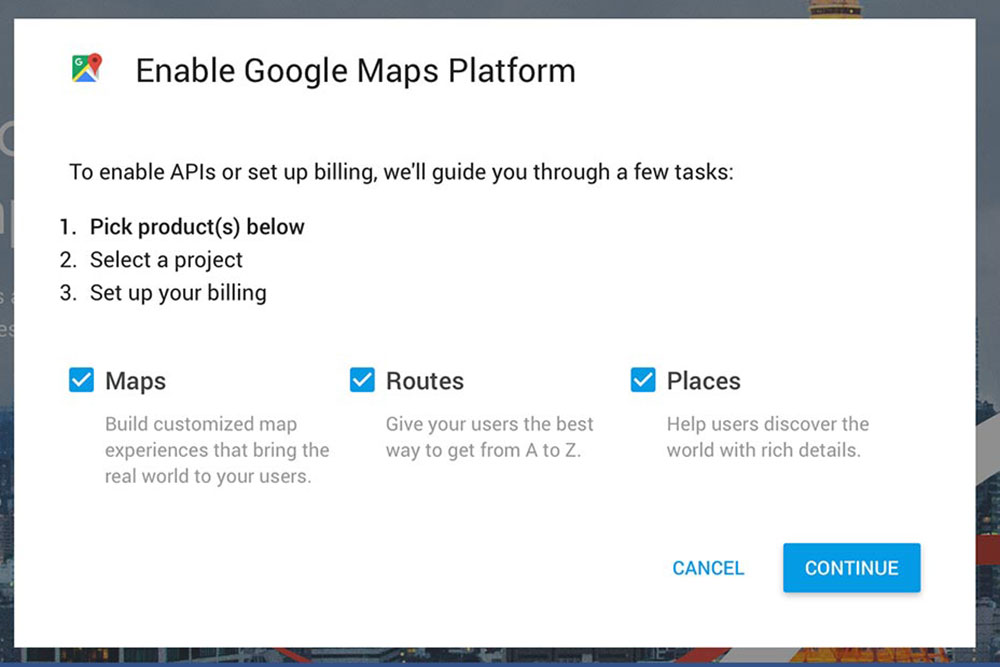
If you need to create a new Google API key from scratch, you will need to navigate to the Google Maps Platform. The process is similar to the one mentioned before, but there are some differences. You will reach this dialog box once again:

CheckMaps, Routes, and Places and then click Continue. You want all of these options for the best user experience. Log in to your existing Google account or create your Google account if you don’t own one. Just as before, start a new project and move on to the next step.
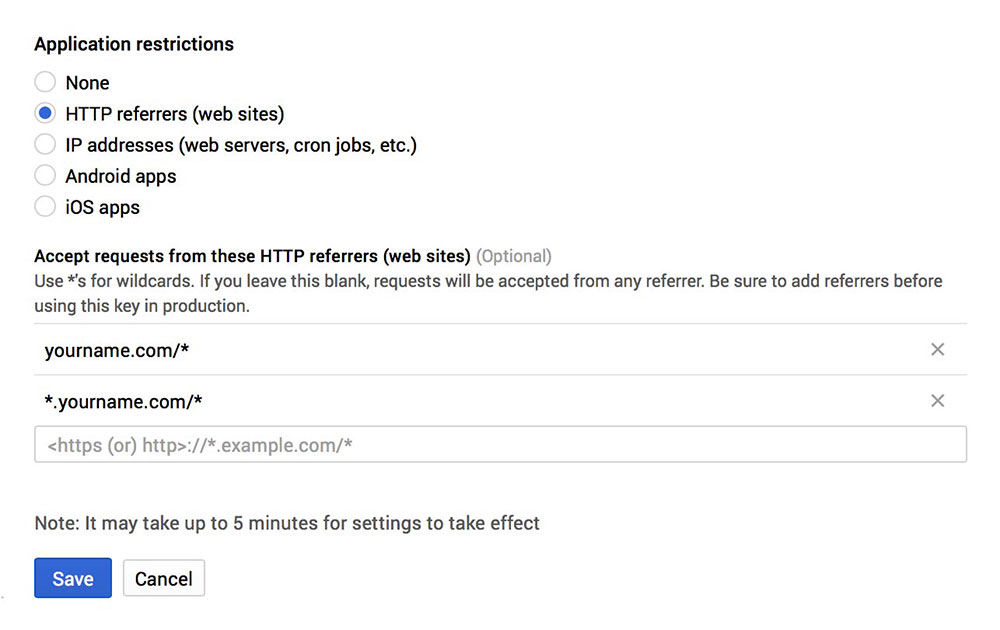
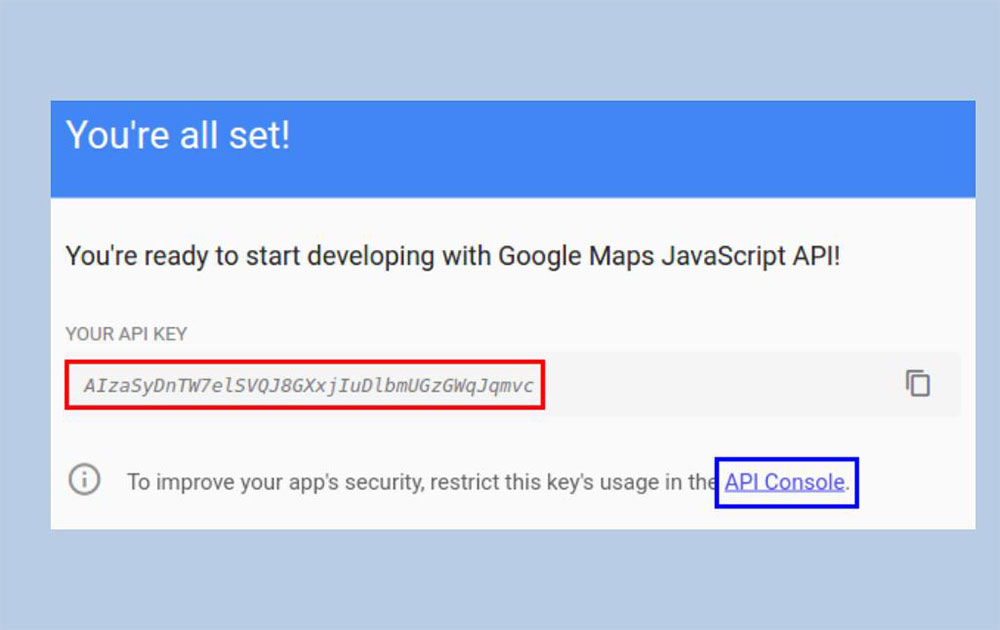
Provide your payment information, even though Google offers you free credits. Go to your API Console and make sure your API key can only be used on your site. You can do that by accessing Application restrictions, then navigate to “HTTP referrers” then type in your domain’s name.

After making the necessary changes, click Save. Copy the API key because you will need it to get the map back on your website.

If your website is WordPress based, you might need to paste your Google API Key into a WordPress plugin or other section of your settings. The "This Page Can't Load Google Maps Correctly" error should now be gone.
Other Aspects to Check
When the problem still persists, you should get informed about other potential aspects that may cause the error to appear. Some of them are:
- Caching errors – waiting 5 to 10 minutes and refreshing the page or clearing cache data might solve the problem
- Console issues – check the console settings and look for any inconsistencies
FAQ on errors regarding Google Maps loading
Why does the "This page can’t load Google Maps correctly" error appear?
Typically, this error pops up due to issues with the Google Maps API key. Either the key is missing, incorrect, or has not been enabled in the Google Cloud Console. Ensuring that your API key is correctly configured and active is critical to solving this.
How do I fix invalid API key issues?
To rectify an invalid API key issue, navigate to the Google Cloud Console. Verify that the API key you're using is correctly typed and hasn't expired. Also, check under API credentials for any restrictions that might be blocking its functionality.
What should I do if I encounter a billing issue with Google Maps?
If it's a billing issue, head over to the billing section of your Google Cloud account. Ensure that your billing information is up-to-date and that there are no payment delays, as Google Maps API services require an active billing account to function.
How can I troubleshoot JavaScript errors related to Google Maps?
Start with the browser's developer console to pinpoint JavaScript errors. Errors often hint at what might be wrong, whether it’s a syntax mistake or a deeper integration issue. Solving these can often restore functionality to your Google Maps implementation.
How do I check if the Google Maps API service is enabled?
Visit the Google Cloud Console, and select your project. Navigate to the library where you can view all Google services. Ensure the Maps JavaScript API and any other necessary APIs are listed as enabled.
Is there a quota limit for using Google Maps API?
Yes, Google imposes limits on API requests to prevent abuse. To manage or increase your API request quota, review your current usage in the Google Cloud Console and adjust your limits accordingly in the Quota section.
What are common API error codes and how do I resolve them?
Common errors like MissingKeyMapError or ApiNotActivatedMapError signal specific issues, from a missing API key to an unactivated API. Resolving these involves revisiting your API setup in the console and ensuring everything is aligned as per Google Maps API documentation.
Can an incorrect HTTP referrer cause loading errors?
Absolutely, HTTP referrer restrictions can lead to errors if not configured properly. These settings are intended to secure your API key but, if set incorrectly, can block legitimate requests. Adjust these settings in your API credentials to fix the issue.
How do I ensure my API key isn’t exposed to potential misuse?
To secure your API key, apply HTTP referrer restrictions that limit where the key can be used. This prevents unauthorized use of your API key by restricting it to specified domains, thus enhancing security.
What steps should I take for long-term maintenance of Google Maps on my site?
For long-term upkeep, periodically check the Google Maps API documentation for updates. Regularly monitor API usage through your Google Cloud account to stay within limits, and keep your billing details and API keys up-to-date. Regular audits ensure uninterrupted service and security.
Conclusion
Navigating through the process of fixing the 'This page can’t load Google Maps correctly' error might initially appear daunting. The journey has equipped you with the tools to effectively handle Google Maps API key discrepancies, tackle potential billing issues, and confront JavaScript errors with confidence.
- Remember, ensuring that API keys are appropriately configured,
- checking billing information, and
- applying HTTP referrer restrictions are not just troubleshooting steps but also essential practices for maintaining a robust digital environment.
Armed with this knowledge, the integrity of Google Maps functionality on your site is no longer a mere possibility but a continued certainty. Each challenge encountered here builds a stronger foundation, ensuring your site remains navigational and functional, meeting the high standards that both you and your site’s visitors expect.
If you enjoyed reading this article, you should read these as well: