
How to Reset WordPress Quickly and With No Drama
July 6, 2024
How to Fix the WordPress “Sorry, You Are Not Allowed to Access This Page” Error
July 9, 2024Creating a WordPress mega menu is not just about adding flair to your website—it's about enhancing user interaction to seamlessly guide visitors through rich content. Picture this: a website navigation system so intuitive and visually engaging that users find themselves effortlessly exploring new paths. This is the power of a well-designed mega menu. With WordPress powering a significant chunk of the internet, knowing how to leverage its robust menu plugins—like Max Mega Menu or UberMenu—is crucial for anyone invested in modern web development.
In this article, I'll guide you through the process to ensure your navigation is responsive, stylish, and efficient. You'll learn the ins and outs of multi-column layouts, responsive design, and SEO-friendly navigation, all tailored to enhance the user interface and boost engagement. By the end, you'll master the essential techniques to transform a standard menu into a mega menu, a centerpiece of web navigation. Let's delve into the detailed world of WordPress customization.
The definition of a mega menu
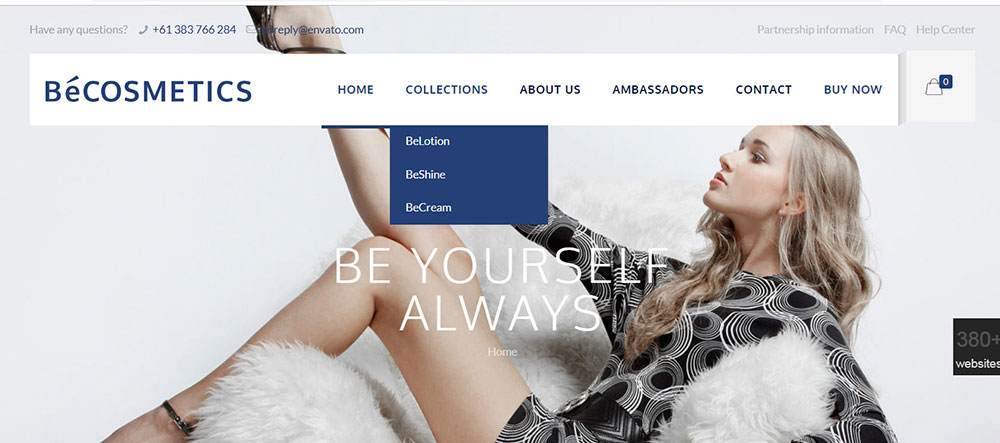
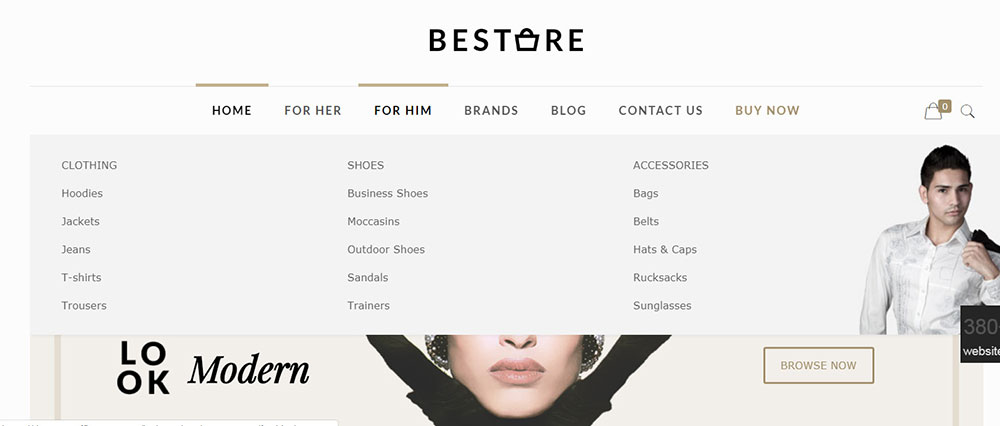
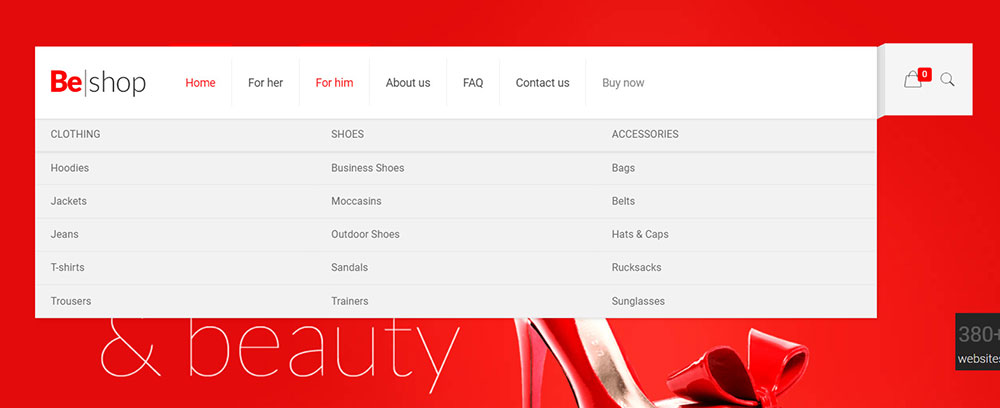
In order to define a mega menu, you need to understand that it is not a simple dropdown menu, such as the ones you might already be used with. Mega menus contain submenus, which are also called levels. For websites that contain a lot of categories, these multi-level menus are the easiest way to keep content organized and easy to navigate. Mega menus are used to improve the experience that a user has on a very complicated website.
Why should you use a mega menu?
There are a few reasons why you might want to use a max mega menu instead of other types of menus. Once you understood that these mega menus are based on multiple-level structures, you need to determine whether you need one or not. If you notice that the categories on your website can’t be squeezed into one single level menu, it is time to step up the game. Mega menus can include elements that visually represent the categories, which is another useful feature in making the website even more accessible for people who want to find their information fast. The characteristics of a mega menu are:
- It has 2D panels that are divided into groups
- All the categories are visible at once
- It can be oriented vertically or horizontally
- It includes actions such as hovering, clicking or tapping (on mobile)
Before making a decision
Do you really need a mega menu?
Even though you may have a lot of information to list on your website’s menu, a WordPress mega menu might not always be the best choice. When building a website, you need to take into account the requirements that the client has for the website. Some people may perceive mega menus as complicated instead of simple, moment when you will need to find another situation to list the categories. It would be best if you would advise people that you work with to use mega menus if they have a broad range of items to include on the website.
Is your mega menu built correctly?
Next, you need to learn how to build a mega menu correctly, as there are conventions to respect in order to get it right. Mega menu plugins are not difficult to handle, but you need to stay away from implementing revolutionary features that may turn out to be ineffective. Navigation can’t be risked because people want to find what they are looking for as fast as possible. Keep the mega menu familiar, to avoid confusing the user.
Building a responsive mega menu
One menu button
As you will see in most max mega menu examples, it is best to use only one menu button, for further expansions. Using one single button for the WordPress mega menu means that you can later add different categories to the top level without altering the layout of the website
Responsive dropdown
WordPress menu plugins can get complicated at times. You want to keep the JavaScript size small by using delays because, otherwise, you will meet obstacles that will make the website’s menu impossible to navigate. The best option you have is to use the Menu-aimjQuery plugin to avoid dropdown issues.
Filtering is required
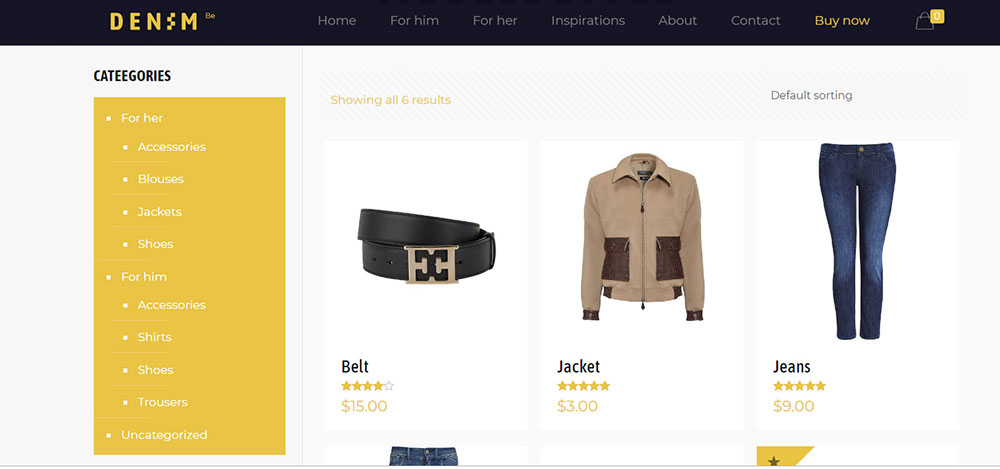
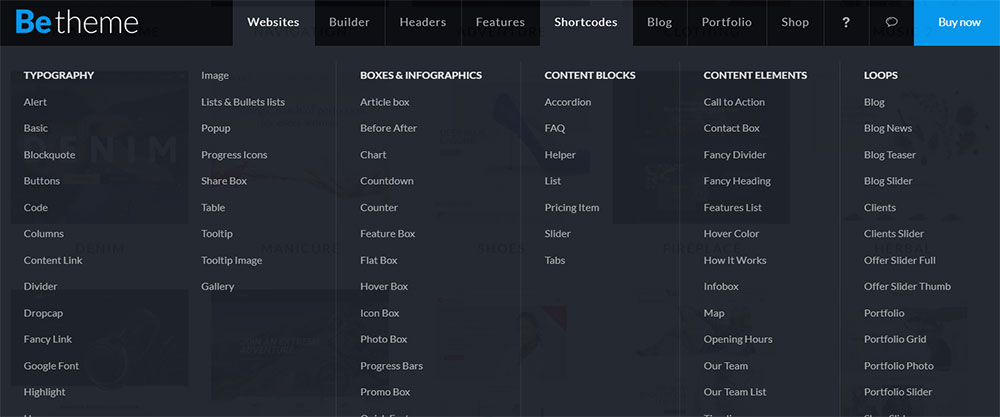
It is important to understand that some themes support built-in mega menus while others don’t. See if the theme you use is compatible with a WordPress mega menu, and if it’s not, go ahead and opt for Be Theme or other similar themes that offer built-in support.
The second option for implementing a mega menu
Because you can’t find a WordPress mega menu plugin that works exceptionally that easy, this is a list with the ones that will do the job. The downside is that you most likely will have to pay for these plugins. If your budget is tight, there are some options that are free as well. Check out this list:
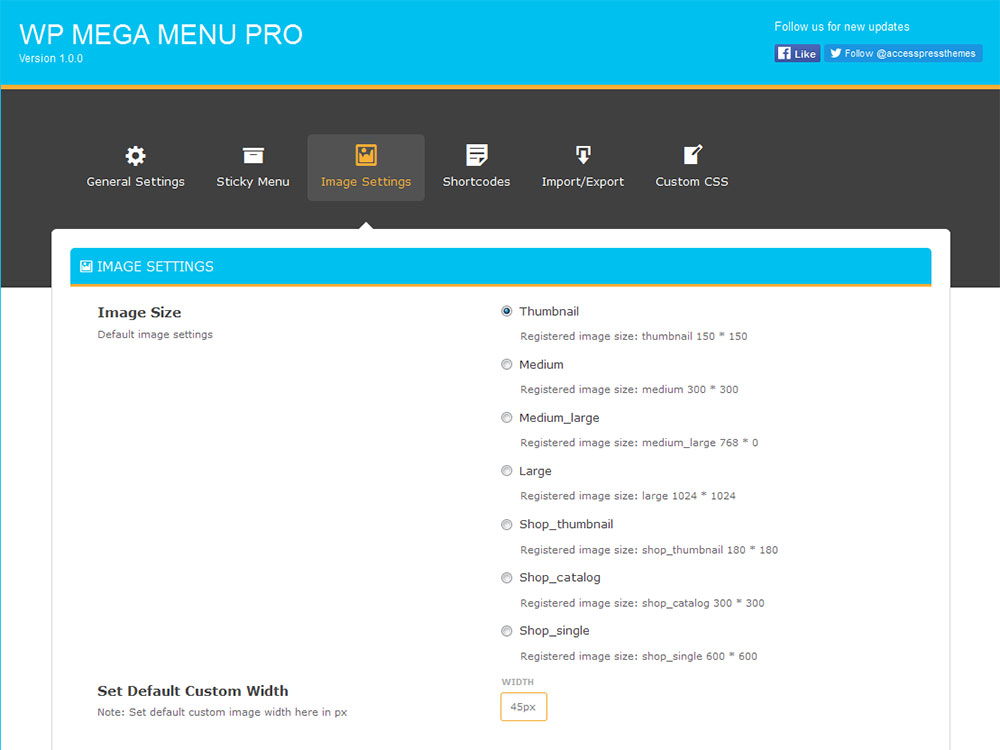
WP Megamenu
This is a free option that many people choose. The plugin had a little over 100 000 installs a while back. It is the most lightweight solution you can find online and it is extremely easy to use. Basically, it replaces your existing menu with a mega menu one automatically. Then, you can style it the way you want by using the tools it comes with. Max Mega Menu can be applied to multiple websites at once and it is also based on a drag-and-drop builder.
Hero Menu
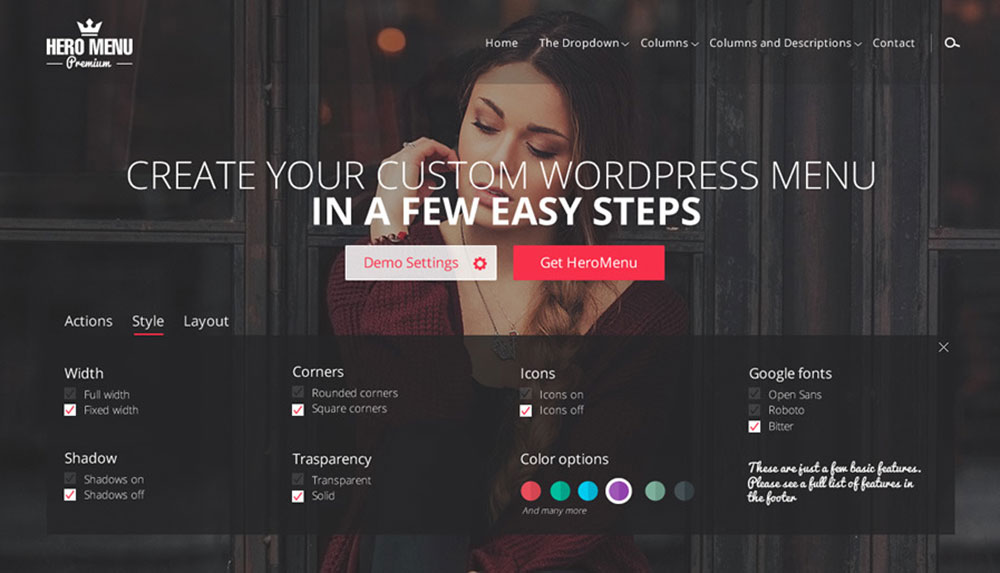
Hero Menu is another premium plugin that can be considered more extensive than other plugins. The reason behind that is that it covers both simple dropdown menus and max mega menus. If you know your way around a WordPress mega menu, building one with the Hero Menu plugin will be the easiest thing you have done. You can even customize colors and backgrounds. The plugin also gives you choices for specific content types.
FAQ on WordPress mega menus
What is a WordPress Mega Menu?
A WordPress mega menu transforms ordinary navigation into a multi-faceted interface packed with content-rich options. Instead of simple dropdowns, you get multi-column layouts that can include everything from images to forms, offering an enriching user experience and a chance to boost website engagement.
How do I create a mega menu in WordPress?
Start by selecting a WordPress plugin like Max Mega Menu or UberMenu. Install and activate it through the WordPress dashboard. Customize your menu via drag-and-drop builder features, integrating images, columns, and interactive elements that align with your site's visual aesthetics.
Can I use a mega menu with any WordPress theme?
Most modern themes support mega menus, but checking compatibility is essential. Many plugins, like WP Mega Menu, are designed for broad theme integration, ensuring functionality aligns seamlessly with your website's design elements, be it CSS or custom templates.
How do I style a mega menu?
Customizing a mega menu involves diving into CSS to adjust styles or using the plugin’s built-in styling options. You can tweak everything from font size to color schemes, ensuring your navigation complements the overall user interface and maintains a cohesive visual hierarchy.
Are mega menus responsive for mobile devices?
Responsive menus are crucial. Most premium mega menu plugins come equipped with responsive design settings, ensuring the navigation adapts elegantly to mobile screens. This is vital for SEO-friendly navigation, enhancing usability across devices and maintaining a consistent user experience.
What are the advantages of using a mega menu?
A mega menu allows for an enriched navigation structure, offering intuitive access to content layers, improving the UX design. By organizing information into a digestible format, users are more likely to explore, potentially increasing time spent on site and reducing bounce rates.
Can I add images and widgets to my mega menu?
Yes, mega menus can house images, widgets, and even custom HTML. This versatility makes them ideal for presenting diverse content types, like promotional banners or quick links to popular pages, thereby enhancing the breadth of navigation without overwhelming the user.
How do I optimize a mega menu for SEO?
Ensure your mega menu is loaded with SEO-friendly navigation. Use structured data and proper HTML tags to improve crawlability. Incorporate relevant keywords while maintaining natural text flow to boost search engine visibility without resorting to keyword stuffing.
How do I ensure my mega menu doesn’t slow down my site?
Performance is key. Choose lightweight, well-coded plugins, and reduce the menu’s media elements to optimize load times. Employ caching solutions and minify CSS/JS files to maintain fast, smooth performance, ensuring the navigation enhances user experience rather than hinders it.
Are there any drawbacks to using a mega menu?
Mega menus can clutter the interface if not well-designed. They might distract users if overly complex or filled with unnecessary information. Always prioritize clarity and simplicity in your navigation’s hierarchy to prevent overwhelming users, ensuring the menu enhances rather than detracts from the user experience.
Conclusion
Crafting a mega menu in WordPress is an intricate dance between design and functionality. Throughout this journey, we’ve delved into the essentials of how to make a WordPress mega menu that stands out in aesthetics and effectiveness.
Embracing the power of WordPress plugins like Max Mega Menu and UberMenu unlocks capabilities to create an interactive, intuitive user experience. By mastering custom menus, styling with CSS, and integrating responsive design, you ensure your navigation is both a visual and functional asset.
Remember the buzzwords: SEO-friendly, interactive, and accessible. They aren't just jargon but pillars that strengthen your web presence. A well-executed mega menu is not just decoration; it's an invitation for seamless exploration, guiding visitors through your site’s landscape with ease.
Now, as pages turn, wield this knowledge to transform ordinary navigation structures into compelling pathways of discovery. Let your creativity define the corridors of your digital domain, making every click an engaging experience.
If you enjoyed reading this article on how to get a WordPress mega menu, you should check out this one about how to make fewer http requests.
We also wrote about a few related subjects like
how to duplicate a page in WordPress,
WordPress favicon,
how to change fonts in WordPress,
how to reset WordPress,
how to remove proudly powered by WordPress and
how to use the WordPress do_shortcode.