
Wix to WordPress Migration: How to Do It with No Errors
September 13, 2023
WooCommerce vs Magento: Which is the best ecommerce platform?
September 21, 2023Although WordPress provides an out-of-the-box platform on which to build your website, there are many easy tweaks you can perform to make WordPress even better. One of these tweaks is to defer the parsing of JavaScript so that WordPress loads your various scripts (included in plugins, themes, etc.) right at the end of a page load.
There are several reasons why you should defer parsing of JavaScript in WordPress, but the main reasons are improved performance and better user experience.
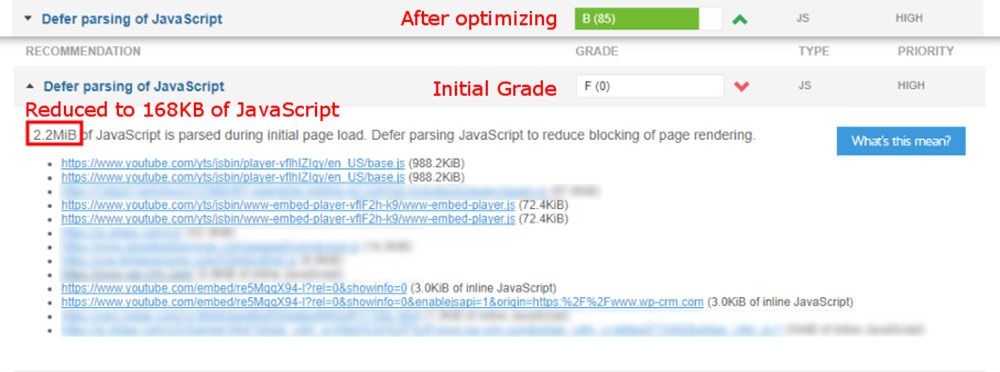
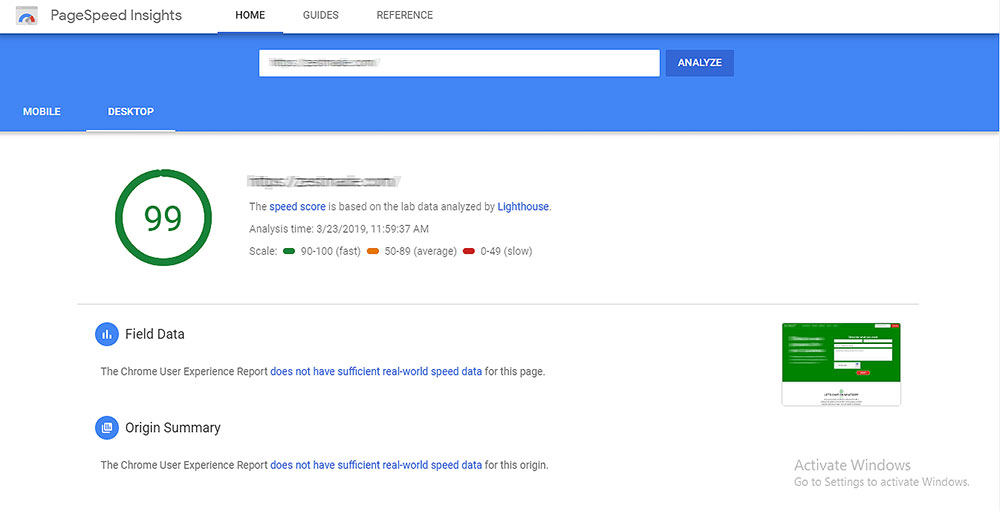
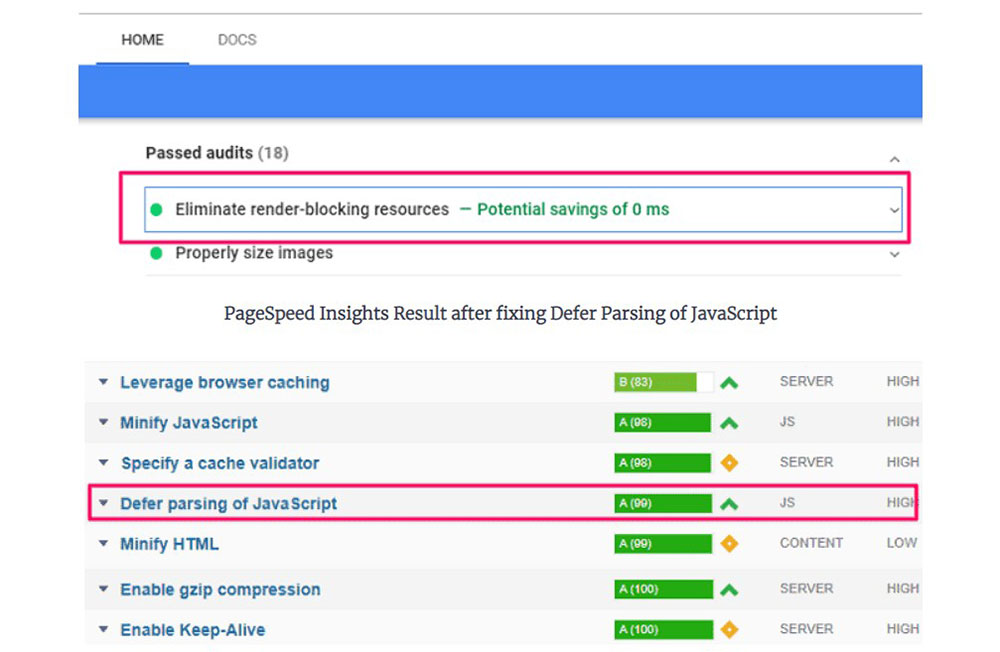
If you run your website through Google’s PageSpeed Insights, for example, the tool will likely throw up a warning about render-blocking scripts. Most of the time, the warning means that you will need to defer the parsing of JavaScript and, once that’s done correctly, your PageSpeed score will be increased.
In this article, we will teach you how easy it is to fix render-blocking JavaScript in WordPress, thereby reducing the time visitors spend waiting for a page to show content(among other indirect benefits like better SEO).
What does defer parsing of JavaScript mean?

Before going to the actual solution, you need to understand some basic concepts.
When a browser loads a web page, it processes the code (whether HTML / JavaScript / CSS) behind the page from top to bottom. The JavaScript code in WordPress is located within the
tags, which comes before the main content of the page.Now, unlike HTML and normal text which appears in the browser almost instantly, JavaScript needs to be processed by the browser, and this takes some time. During the time that JavaScript is being processed, it is blocking the browser from displaying everything else.
What you want to do, in order to improve the perceived speed of your website, is to optimize the CSS and ensure that the JS code will be loaded after all the HTML, making it the last thing the browser needs to interpret.
Although programmers call it “defer parsing of JavaScript”, this is just another way of saying “delay the loading of JavaScript” or “postpone the processing of JavaScript”.
If this is done correctly, your website will not stay idle and wait for the JavaScript code to be loaded before it displays the primary content, and your visitors will thank you for it.
The Benefits of Deferring the Parsing of JS in WordPress

As you now know, one of the main benefits of deferring parsing of JS in WordPress is the increased website speed and happier visitors. But that is only the most direct benefit.
Another benefit is that the quicker your website loads, the higher it will rank in the search engines. It has long been known that Google uses your website’s loading speed as a ranking signal, and this is unlikely to change at any point in the future.
In fact, that’s why one of the major warnings you will receive in Google’s PageSpeed Insights tool has to do with render-blocking scripts, which can only be remedied by removing the scripts altogether or deferring the parsing of JavaScript somehow.
This takes us to the main subject of the article.
How to Correctly Defer Parsing of JavaScript in WordPress?

Just as with most things WordPress, to defer parsing of JavaScript is also quite easy to do.
What I will teach you here, is how to make it so that the important part of your website (the content) is loaded before the JavaScript code. This will just pass the render-blocking, "heavy" code to the bottom without deleting it.
A very simple way to do so would be to simply install a WordPress plugin to defer parsing of JavaScript. However, if you know a little bit more about websites other than changing a theme, then there are also other more complex methods to do this.
Let's take a look at each method and discover what suits your needs and knowledge best.
The Defer JavaScript WordPress Plugin Method
The easiest, and also the most recommended, way to solve this issue is to install a WordPress plugin that will help you defer JS parsing. There are multiple plugins made for this purpose, but two of them are known to be more successful.
For starters, you will need to log into your WordPress account, access your dashboard, and then go to the plugins section. Once there, please click on the "Add New" button.
Async JavaScript
Probably the most popular plugin for this purpose is Async JavaScript. Essentially, this plugin automatically tweaks how the code is loaded. What makes it stand out compared to other plugins is that it allows you to eliminate some scripts from being deferred, which makes it great for scripts that absolutely need to be loaded up top for whatever reason.
All you need to do is to download and install it. However, you should be careful when using it because it can conflict with some other plugins and create strange issues. Once installed and activated, refresh your site and make sure everything is still working.
Asset CleanUp: Page Speed Booster
Asset CleanUp does many things to speed up your site, one of which is applying the defer attribute to script tags. Doing so will result in deferred JavaScript parsing — exactly what we want.
Give it a try by installing it and you’ll see your page load time improve dramatically.
Defer JavaScript in WordPress using the functions.php Method
The next alternativeis a bit more daring, but it is not as complicated as it sounds and with the correct guidance, everyone can do it.
This being said, for this method, you need to edit one of the core WordPress files. To add the defer attribute to your JavaScript files, you just need to copy the code below into the theme’s functions.php file:
<br />functiondefer_parsing_of_js ( $url ) {<br />if ( FALSE === strpos( $url, '.js' ) ) return $url;<br />if ( strpos( $url, 'jquery.js' ) ) return $url;<br />return "$url' defer ";<br />}<br />add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );<br />
You should know that this is not the only code that is suitable for this purpose. There are other code snippets available online that will help you defer parsing of JavaScript in WordPress via the functions.php file. If the above snippet doesn’t work, try search for another.
Also, make sure you have a backup on hand in case things go wrong!
FAQ on fixing the defer parsing of JavaScript warning in WordPress
Why is deferring JavaScript important in WordPress?
Ah, good question! So, when you defer JavaScript, you're essentially telling the browser, "Hey, load this script later, after the main content." This speeds up the initial page load, giving your visitors a smoother experience. In WordPress, with all its plugins and themes, scripts can pile up. Deferring them can make a noticeable difference in performance.
What does the "defer parsing of JavaScript" warning mean?
Alright, so when you see this warning, it's basically a nudge from performance testing tools. They're telling you that there's JavaScript on your WordPress site that's loading early on, potentially slowing down the visible content. By deferring these scripts, you can boost the speed at which your page content appears to users.
How can I fix this warning in WordPress?
Fixing this in WordPress isn't too tricky. There are plugins like Autoptimize or WP Rocket that can help you defer non-essential JavaScript. Just install, activate, and tweak the settings. But always backup your site first, just in case things go sideways.
Are there any risks in deferring JavaScript?
Yep, there can be. When you defer scripts, there's a chance some functionalities might break, especially if they rely on a specific loading order. Always test your site after making changes. If something's off, you might need to exclude certain scripts from being deferred.
Can I manually defer JavaScript in WordPress?
Absolutely! If plugins aren't your jam, you can manually add the defer attribute to script tags in your theme's footer. But remember, this requires a bit of coding know-how. And again, always backup before diving into the code.
Does deferring JavaScript affect SEO?
You bet it does! Page speed is a ranking factor for search engines. By deferring JavaScript and speeding up your WordPress site, you're not just enhancing user experience but also giving your SEO a little boost. Faster sites tend to rank better.
What's the difference between "async" and "defer"?
Great catch! Both async and defer are attributes you can add to script tags. While both aim to optimize loading, they work differently. Async loads the script while the page is parsing, but defer ensures the script runs after the HTML is parsed. For WordPress, defer is often the safer bet.
Do all WordPress themes need to defer JavaScript?
Not all, but many do. Modern themes, especially those with lots of features and animations, often come with a bunch of scripts. If you're using a super lightweight theme, you might not need to worry. But for most, deferring can help with speed.
How do I know if deferring JavaScript improved my site's speed?
After making changes, run your site through tools like Google PageSpeed Insights or GTmetrix. They'll give you a before-and-after picture. Look for improvements in load times and fewer warnings related to JavaScript.
Can I defer JavaScript in WordPress without a plugin?
For sure! While plugins make it easy-peasy, you can dive into your theme's code and manually add the defer attribute to necessary script tags. Just be cautious, and maybe get a developer buddy if you're unsure. Always backup, and test, test, test!
Conclusion
As you can see, a very scary subject for a newbie —defer parsing of JavaScript—is actually not so difficult to resolve. Not only have you learned how to properly defer parsing of JavaScript in WordPress, but you also learned how important it is to do so.
By correctly deferring the parsing of JavaScript, the code will still be there to do its job, but it will only load when it needs to and not before the actual content.To ensure that your JavaScript is actually being deferred, make use of a tool like Google PageSpeed Insights or GTMetrix.
If you enjoyed reading this article on fixing the defer parsing of JavaScript, you should check out this one about how to fix the WordPress missing a temporary folder.
We also wrote about a few related subjects like
cannot login to WordPress,
WordPress publishing failed,
jQuery is not defined,
WordPress stuck in maintenance mode,
WordPress sorry, you are not allowed to access this page and
how to fix the http error when uploading images to WordPress.