
How to Revert WordPress to Previous Version
March 16, 2023
The Best Blue Websites With Awesome Color Schemes
March 17, 2023Most WordPress website owners know about WordPress Google forms and happily add them to their websites because everything that helps our business thrive in trying economic times is more than welcome.
Generally, website owners are cautious about committing to anything unknown, but if we know what we’re doing then the fears can be alleviated for most problems.
To use Google forms productively we need to understand what they are and how to use them. For example, it allows us to integrate information from our visitors and customers, with our more familiar Google Drive. They are very easy to use and make collecting data provided by our WordPress website instantly visible. Google Forms are very widely used and simple, in this article we are going to talk about embedding a Google Form in WordPress, but if your business needs a more complex form, HIPAA compliance, e-signatures, and such, you might want to check some Google forms alternatives as well
.
How to embed a Google form in WordPress:

- Shedding light on Google forms
- Why should we embed a google form in WordPress?
- Collecting data made easy
- Google forms WordPress, choosing the best way to embed
- Building an effective WordPress form in 2 steps
- How to embed a Google form in WordPress?
- Conclusion on how to embed a Google form in WordPress
It’s important to understand why Google forms are the perfect solution and to have the information visible where and when we want it.
Shedding light on Google forms

Can I embed a Google form on my website?
Yes, you can. Why? Because a Google form is nothing more than an application. It comes with our Google Drive cloud storage package. Google suite or G Suite includes Docs, (spread)Sheets, Slides, Keep, Forms, and Sites for productivity and collaboration. Other popular components are Gmail, Hangouts, Calendar, and Currents for communication.
A Google form combines the shared information from the different components.
When users of our website fill out personalized customer satisfaction surveys or take part in a quiz supported by our app, the spreadsheet feature shows all their data. This means any action that is a form of collaboration by registration. The result is clear, orderly, and ready to use.
Why should we embed a Google form in WordPress?

Why not use the WordPress Form Builder? It makes life easier.
Google forms are good at connecting all the information you need and the plugins give it a very customized look. WordPress is basic but adding the Google forms and WordPress plugins that manually embed procedure are a more refined and classy option for faultless administration.
Collecting data made easy

- Homemade online surveys, quizzes, questionnaires, and registration forms are much easier
- We get real-time responses
- Customizable to our preferences
- We can insert media items, such as images and YouTube videos
- If we have several websites or email lists, one form can be used for all*
- Google Drive Office Suite already includes Google forms
- The result is presented in a clear spreadsheet
- We have immediate access to users’ email addresses (newsletter subscribers!)
- Connected with Google Drive users on your forms
*This feature holds another clear advantage over WordPress Form Builders. We can share our Google form on Facebook, share a link to it using messaging apps, and use the form for all our websites, email lists, and with collaborators. The feedback we receive will be held in one place because it’s connected to our Google Drive and accessible for the entire team.
Google forms in WordPress, choosing the best way to embed

- What are the advantages of using a WordPress plugin before and during embedding a google form into a website?
- Without customizing our form to perfection, it will look a bit alien. We need to make sure our form looks like the rest of our website. With a plugin, we can convert our Google Form into something that fits in our website-layout for
- a professional appearance that reflects our brand
- Easy embedding that feels like a shortcut
- There is the possibility to manually embed our Google form with a Google Forms embed code
- The manual method allows us to use the newest version of Google forms. The plugin only works with the old version.
Building an effective WordPress form in 2 steps
Step 1:

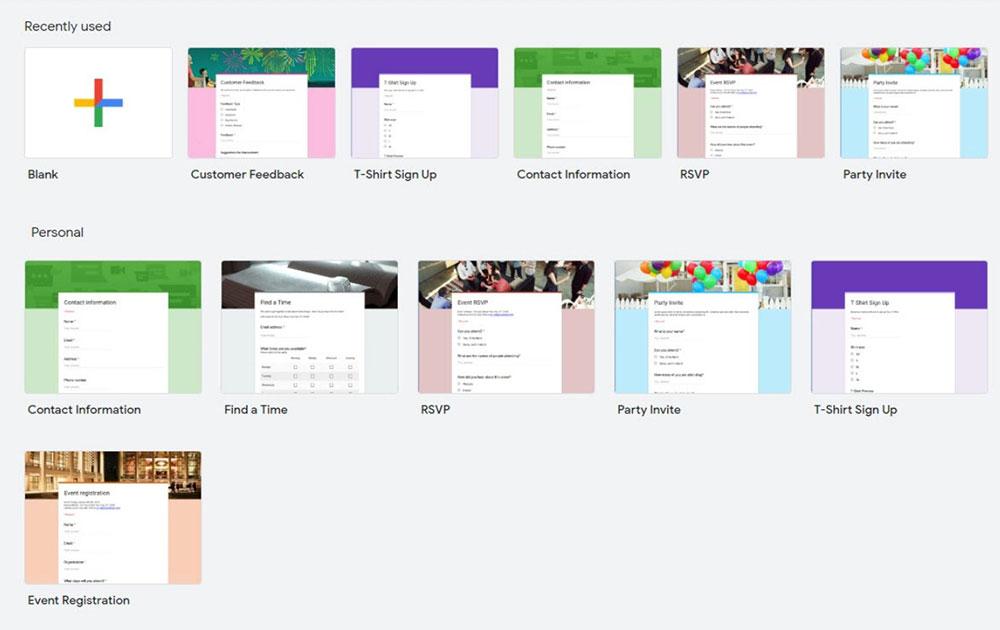
To create a good form we either visit https://docs.google.com/forms/ or open Google Drive. Choose a blank form or a template, then type a title plus description, fill out questions and answer choices or use the drop-down menu and fill out the form fields.
Step 2
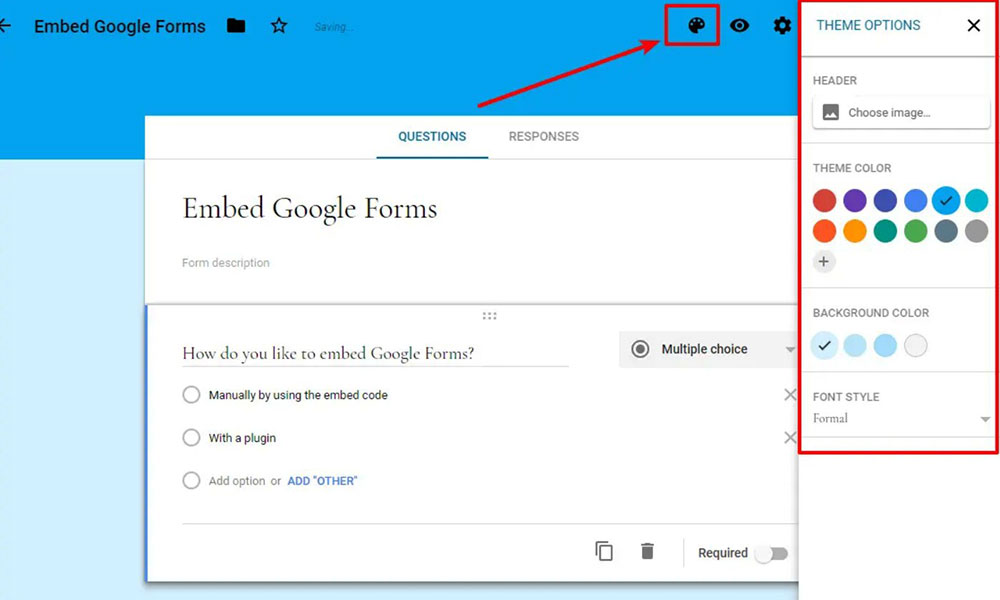
Before embedding the Google form, the WordPress plugin will allow us to customize it until it blends into our WordPress website.
How to embed a Google form in WordPress?
A plugin will provide part of the answer to how to embed a google form into WordPress with ease.
Without a plugin the Google form can be manually embedded with Embed HTML from Google itself. Before choosing this embed option, we can first customize our form.
There are two options:
Manually embed a Google form

The manual method is useful for beginners. Simply obtain the Google Forms embed code and the rest is easy.
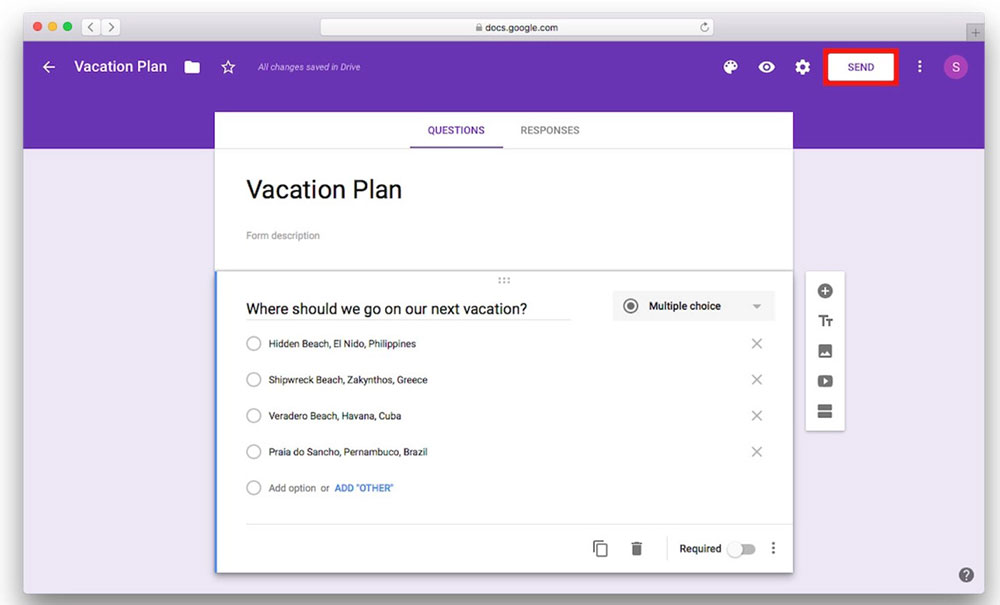
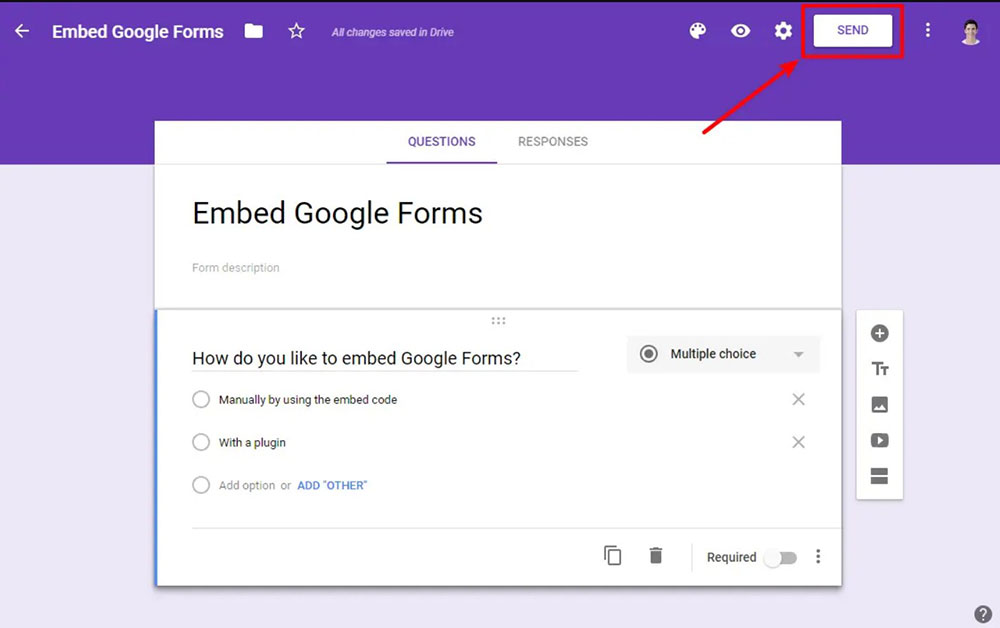
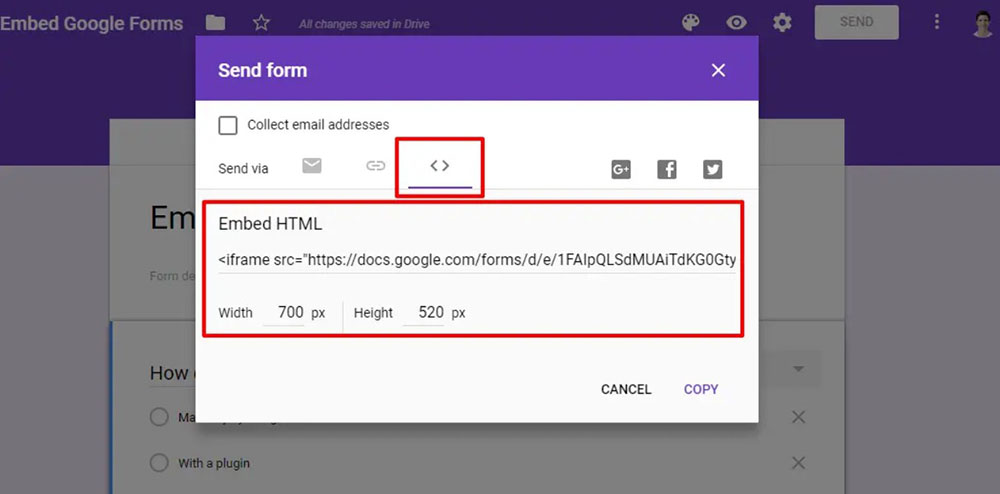
- After creating the form, click on the send button which is in the top-right corner, next to our profile pic.
- Clicking on the<> symbol on the Send via line will generate an Embed HTML code snippet, which we copy.

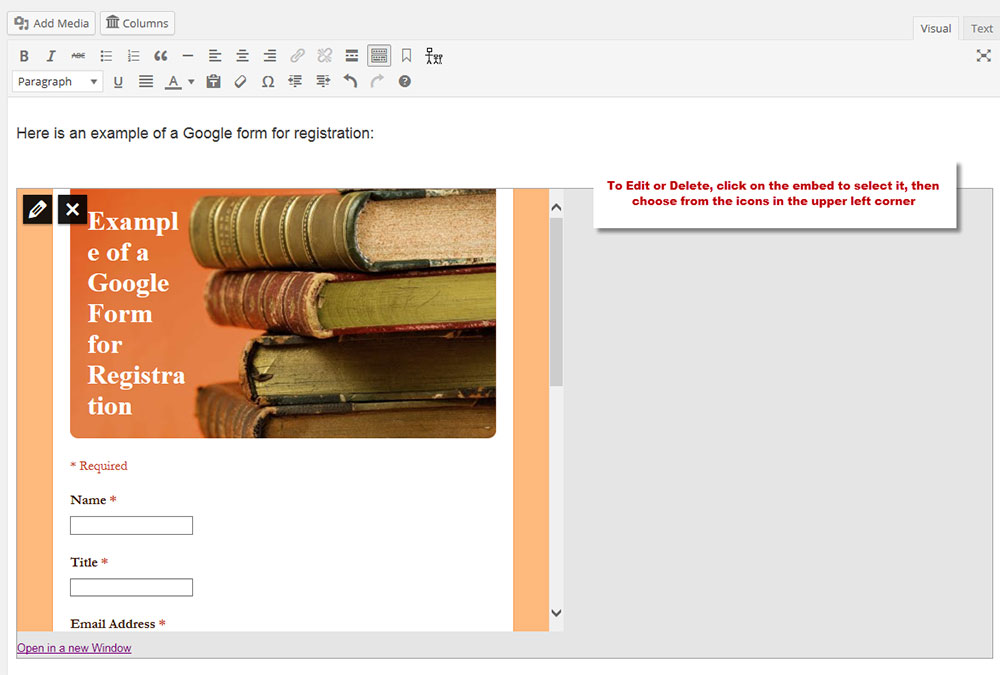
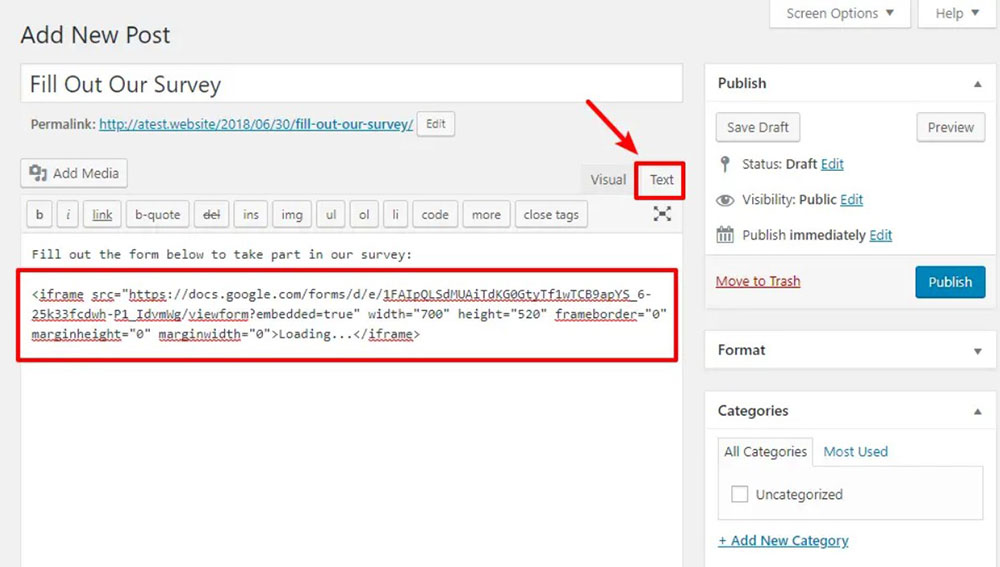
- Go to the post on our WordPress site where you want to embed the form and paste the earlier generated code in the text box. Then switch to the text editor for this action. You can choose to paste the code in either a new or existing post.

- For an existing post, scroll to the section where you want the Google Form and paste the code there.

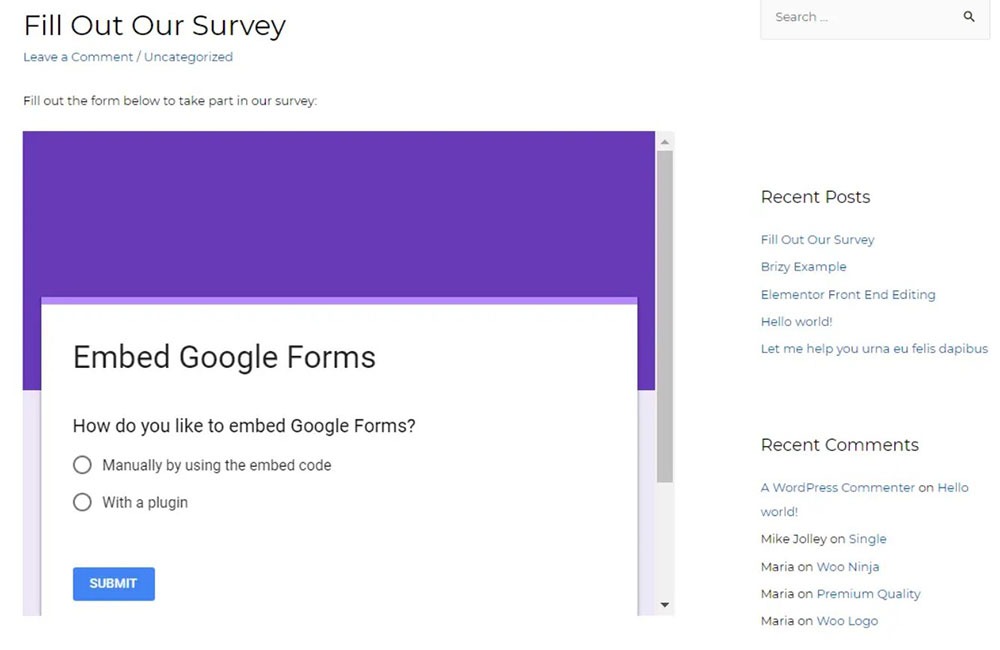
- Press ‘Publish’ and the Google form will appear on our site.
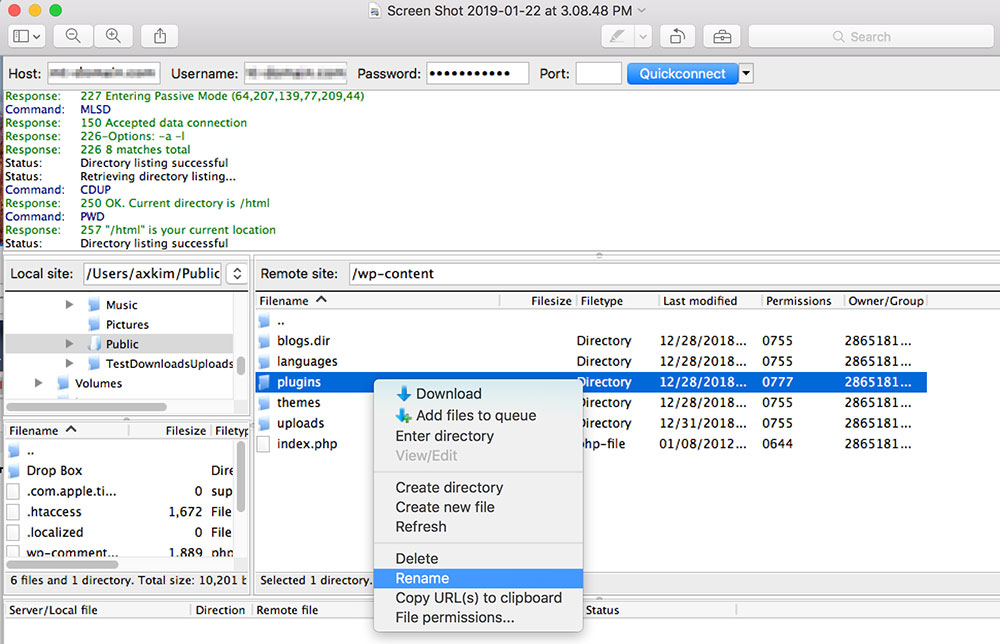
Using a plugin to embed a Google Form
The plugin gives more flexibility in customizing our form. The underlying reason is that it is embedded as an actual HTML form (it removes the Google wrapper HTML). This results in more options for looks and functions and will look much better on a mobile device.
- Customized Look
- Embedding
How to embed a Google Form in WordPress with a free plugin? It works in 3 simple steps:
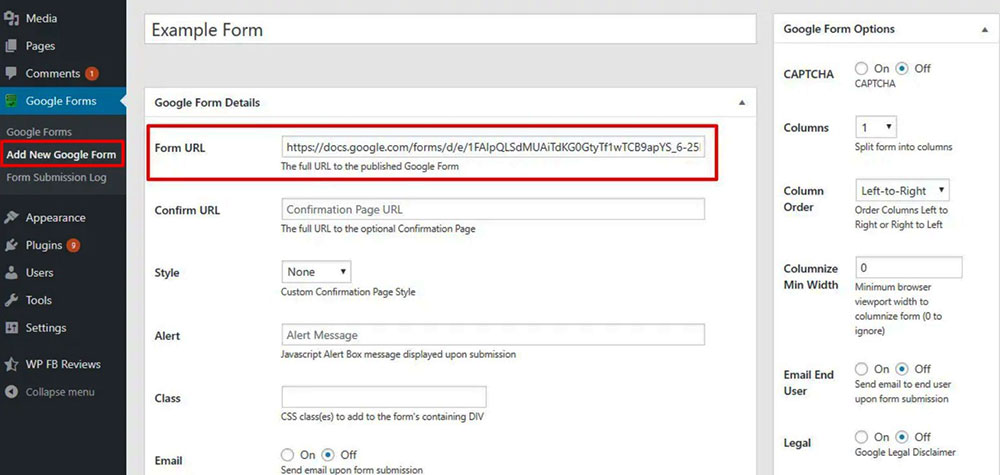
- Install the Google Forms plugin from our WordPress dashboard and activate it
- Click Add New Google Forms

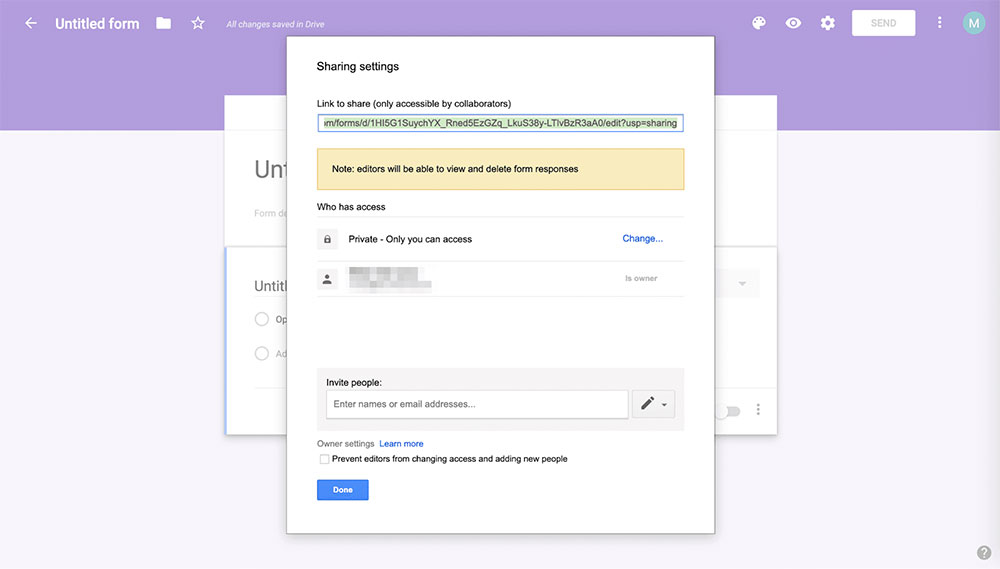
- Copy the URL under the Send options on the Google form and paste it in the Form URL box. It is important to opt for the old version of Google Forms. Click the question mark then select back to old forms will bring you to the right form

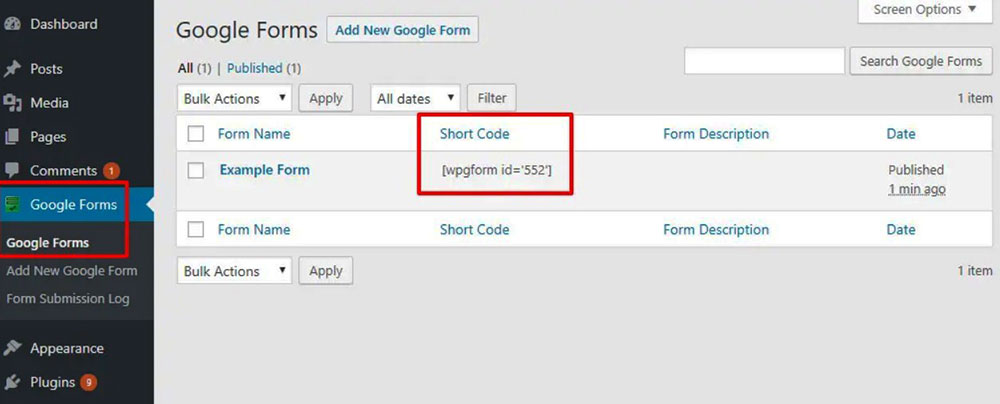
- We Publish the form and receive the shortcode

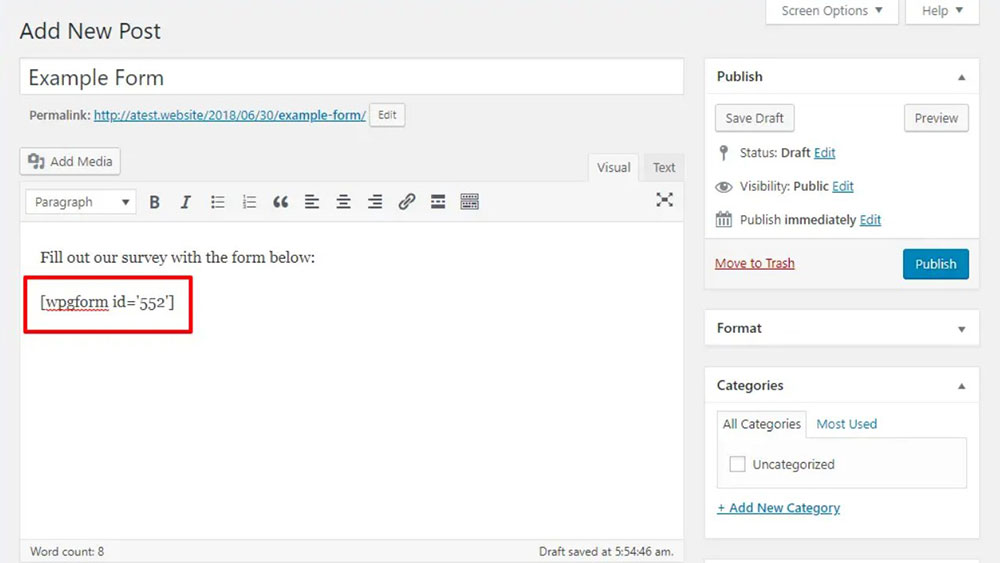
- After having copied the shortcode, open a new post and paste it in the text editor
FAQ about embedding a Google form in WordPress
How do I embed a Google Form in WordPress?
To embed a Google Form in WordPress, copy the embed code from the form's editor in Google Forms and paste it into the HTML view of the WordPress editor. You can also embed the form with a plug-in like Embed Google Docs Viewer or Google Forms by CaptainForm.
Can I embed a Google Form on a WordPress page or post?
Yes, you can add a Google Form to any WordPress page or post by following the same steps as in question 1.
Do I need a plugin to embed a Google Form in WordPress?
Even though you don't need a plugin to embed a Google Form in WordPress, using one can make the process easier and give you more ways to customise the form. Embed Google Docs Viewer and Google Forms by CaptainForm are two of the most popular plugins.
What size should I make the Google Form when embedding it in WordPress?
When you embed a Google Form in WordPress, the size of the form will depend on how wide the space is where you are putting it. In general, for the best viewing experience, you should use a width of between 600 and 700 pixels.
How can I customize the appearance of the embedded Google Form on my WordPress site?
Using CSS, you can change how the embedded Google Form looks. You can change the font, colour, background, and other visual elements to make them fit with the look and feel of your WordPress site.
Can I embed a Google Form in a sidebar widget in WordPress?
Yes, you can use a plugin like Google Forms Widget or Shortcodes Ultimate to add a Google Form to a sidebar widget in WordPress.
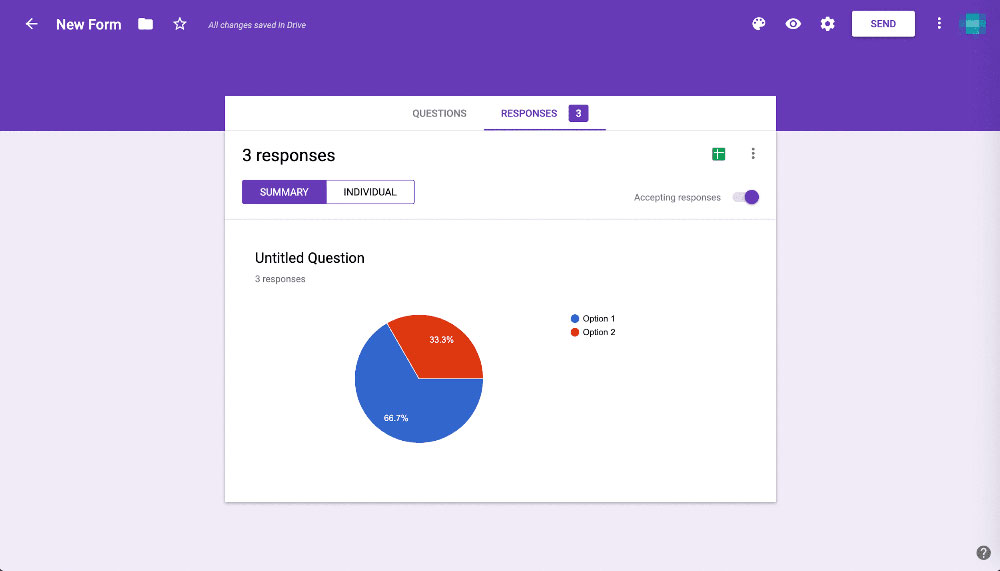
Is it possible to track responses to the embedded Google Form in WordPress?
Yes, you can see what people have said in the embedded Google Form in WordPress by looking at the spreadsheet of responses in Google Drive. Google Analytics can also be used to track form submissions as events.
Will the Google Form still function properly when embedded in WordPress?
Yes, the Google Form will still work if it is embedded in WordPress as long as it is embedded properly and the user is connected to the internet.
Can I embed multiple Google Forms on the same WordPress page or post?
Yes, you can embed more than one Google Form on the same WordPress page or post by repeating the embedding process for each form.
How can I troubleshoot any issues with embedding a Google Form in WordPress?
If you have trouble embedding a Google Form in WordPress, you can try clearing your browser's cache, turning off plugins that cause problems, or looking for errors in the Google Forms editor. You can also ask for help in the WordPress support forums or by contacting the plugin developer.
Ending thoughts on how to embed a Google form in WordPress
The two ways of embedding a Google form in Wordpress should now be easy.
Google Forms has a number of advantages:
- It’s free!
- It can be used for our complete online presence, thanks to its multiple usage possibilities
- It comprises all the necessary features.
Embedding Google forms into our WordPress home is easy. There are two options:
- Manually embed this information goldmine which uses the new version of Google Forms. However the customizing possibilities are somewhat restricted compared to the WordPress plugin
- Embed the Google form via the WordPress plugin, which allows customization to the extent that it seamlessly blends with the theme of the rest of the WordPress site. However, this does not work with the new version of Google Forms*
It depends on your priorities and level of skill in handling this kind of application. Does the following list of plugin customizing options look familiar and simple or too difficult?
“Add your custom confirmation page. Use custom CSS classes. Override the default Google.” Etcetera.
*Good to know: The man behind the plugin said he might adapt it to the new Google Forms version however until now nothing has changed.
If you enjoyed reading this article on how to embed a google form in WordPress, you should check out this one about how to use toolset.
We also wrote about a few related subjects like
how to install google tag manager on WordPress,
how to downgrade WordPress,
how to redirect 404 to homepage,
WordPress memory limit,
how to see the current WordPress version,
how to change the author in WordPress and
how to embed Google Calendar in your website.