
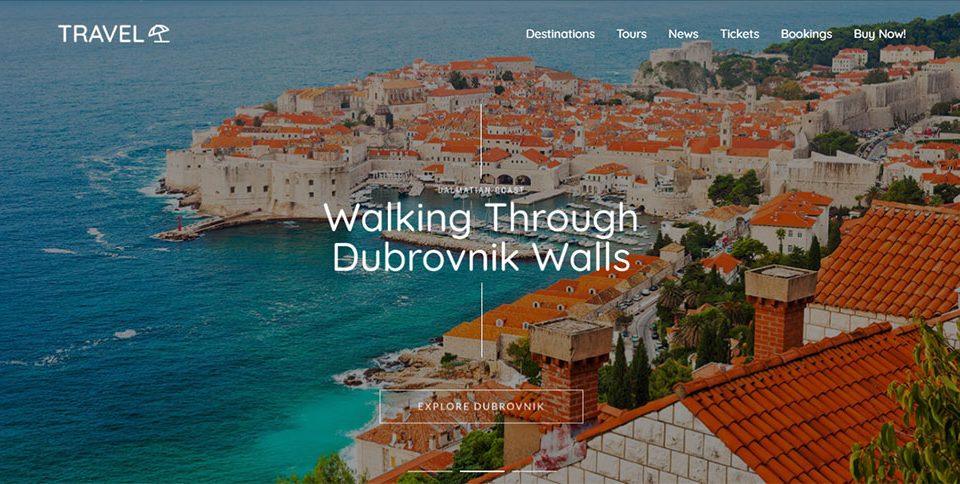
Form Design Examples That Boost Website UX
January 30, 2025
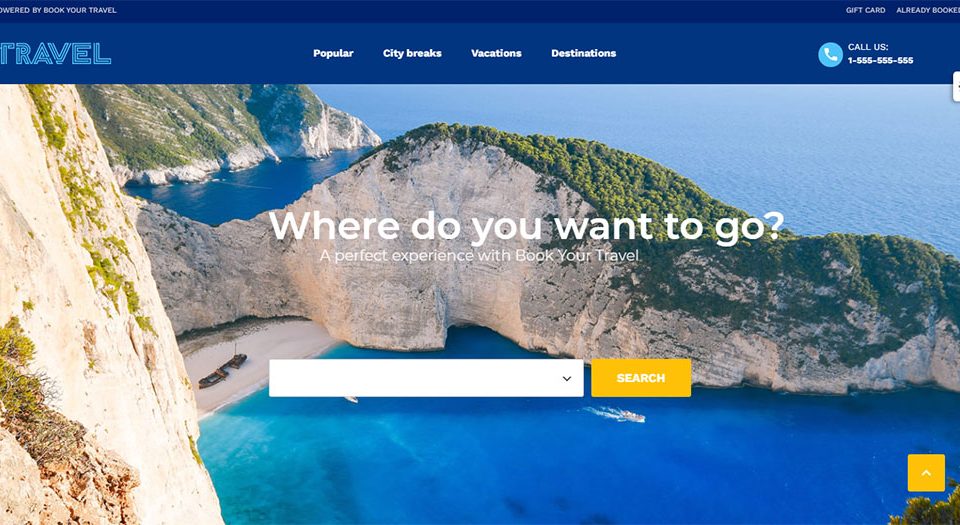
The Best Actor Websites You Should Check Out
February 11, 2025When WordPress users land on a 404 page, knowing how to redirect 404 to homepage properly involves understanding both technical implementation and strategic considerations. While many site owners rush to eliminate these error pages, this decision requires careful thought.
Two critical factors need attention:
- Implementation methods - technical approaches to redirect users
- Strategic considerations - whether redirecting is always the best solution
Many website owners panic when they see 404 errors in their Google Search Console reports. Their instinct? Push visitors to the homepage URL instead of losing them to competitor sites.
But is this always best for user experience optimization?
Some major sites deliberately create custom 404 pages rather than implementing 301 redirects. These pages offer helpful navigation options while maintaining proper HTTP status codes for search engines.
E-commerce websites particularly struggle with this issue. With thousands of product pages cycling through your WordPress CMS, some broken links are inevitable. Products get discontinued, but their URLs linger in search engine indexes, creating a frustrating experience for visitors and potentially harming your SEO ranking factors.
To properly address these issues, consider running a comprehensive site audit using tools like SE Ranking or Sitechecker to identify all your 404 error pages and develop a strategic URL redirection plan that balances both visitor engagement and technical SEO best practices.
I'm interrupting the article to tell you about BeTheme, the definitive multipurpose theme. If trying to satisfy multiple clients has become more stressful than rewarding, BeTheme is the solution for that.

BeTheme’s selection of hundreds of customizable, responsive pre-built websites is the highlight and a proven stress reducer.
The customizability of the theme makes it a dream come true for its users. There are 4 types of Page Builders that you can use with it: WPBakery, BeBuilder, and Elementor among them.
And now with the Live Builder, it’s even more impressive.
Check out BeTheme and see why our users love it!
The rest of the article is down below.
Pros of redirecting 404 pages to your homepage
User retention is perhaps the biggest benefit when you implement a 404 to homepage redirect. Visitors who find your site through search might bounce immediately when hitting an error page. A quick redirect keeps them engaged with your content.
Your Google Search Console might show numerous crawl errors that need fixing. Instead of addressing each broken link individually, a site-wide redirect quickly cleans up these issues for search engine bots.
Many WordPress site owners forget to update internal links after changing post titles. When this happens, readers click what looks like a valid link only to hit a dead end. 301 redirects solve this problem automatically.
Inactive PPC ads pose another challenge. If you're running ads pointing to landing pages that no longer exist, you're literally paying for visitors to see error messages. Redirecting these users to your homepage URL at least gives them a chance to find what they need.
For mobile responsiveness, redirects are especially valuable. Studies show mobile users have even less patience with errors, and a quick automatic redirect improves the mobile user experience.
Cons of the WordPress 404 redirect to the homepage
User confusion tops the list of downsides. When someone tries to reach a specific web page but lands on your homepage instead, they might not understand what happened. This creates a jarring user experience especially for returning visitors.
Search engine optimization can actually suffer from blanket redirects. Google's algorithms might view mass 404 redirections as manipulation if you're sending users to irrelevant content. This looks like an attempt to mask site structure problems rather than fixing them properly.
Large sites face server configuration challenges with global redirects. A busy site with thousands of pages might generate hundreds of redirect requests per minute, creating unnecessary load on your web server. This can slow down performance for everyone.
The 410 Gone status code provides a better solution than 404 redirects in some cases. When content is permanently removed, using a 410 status clearly signals to search engine crawlers that the removal was intentional, helping with proper indexing.
Complex e-commerce sites should consider context-based redirects rather than sending all errors to the homepage. For example, if a product page is gone, redirecting to the related category makes more sense and preserves the user's shopping intent.
How to redirect the 404 error page to the homepage in WordPress
For blogs, portfolios, and other more specific content, it’s advisable to handle the related 404 pages one by one, so they can be redirected fittingly. If we have simply moved a blog post, users need only to be guided to the new location. The same applies to broken and old URLs.
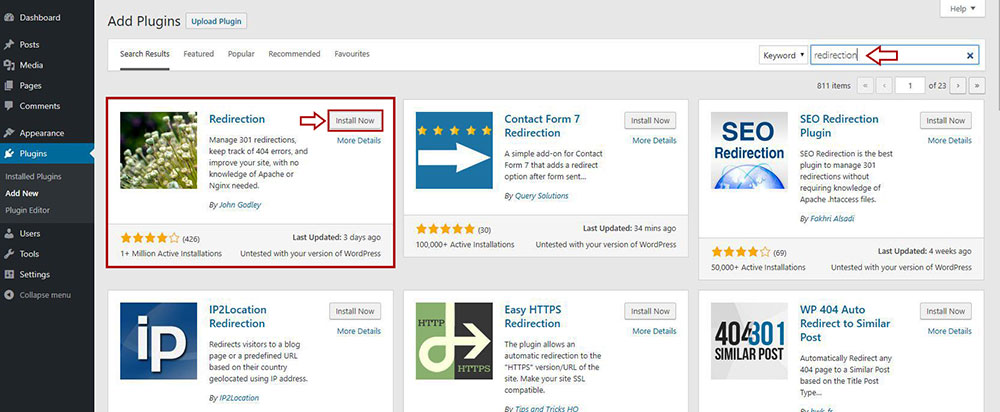
Install and activate a Redirection plugin to do this one-by-one operation.
Manually

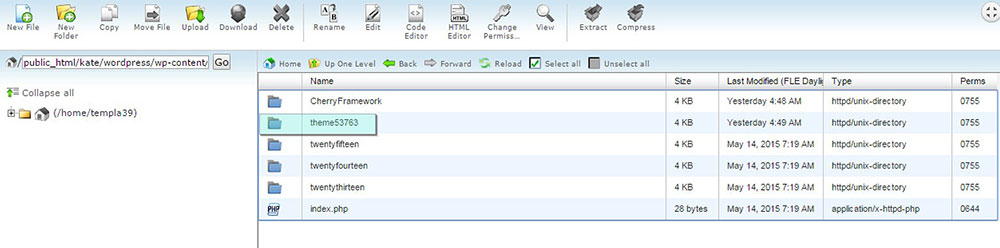
- Navigate to your WordPress theme files through FTP or your hosting cPanel
- Look for the error page in your active theme folder:

- Find the
404.phpfile that handles your error page customization - Create a backup by renaming it to
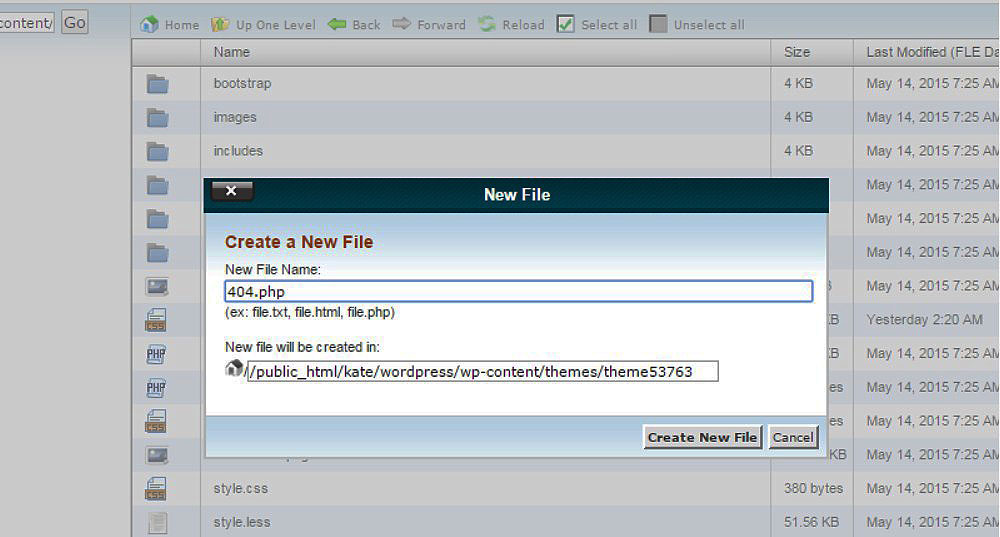
404-original.php(for website maintenance safety) - Open a text editor like Notepad and create a new file with this PHP code snippet:
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: ".get_bloginfo('url'));
exit();
?>
- Save this as
404.phpand upload it to your theme folder, replacing the original - Test your implementation with a fake URL to trigger a 404 error and confirm the 301 redirect works properly
- Monitor your site performance to ensure the redirect isn't causing slowdowns
- Check your Google Search Console regularly to see if crawl errors decrease
Alternatively, you can use a redirection plugin to redirect all 404 error pages to the homepage

FAQ on redirecting 404 pages to the homepage
Why should I redirect 404 pages to the homepage?
I redirect 404s to my homepage mainly for user retention. When visitors hit a broken link, they tend to leave websites quickly. By sending them to my homepage, I give them another chance to find what they need, reducing my bounce rate. Looking at my Google Analytics data, I've noticed keeping traffic on-site through redirects has improved my visitor engagement metrics substantially. It's a quick fix that keeps people browsing.
Will redirecting 404s to the homepage hurt my SEO?
It definitely can if done carelessly. Google Search Console flags mass redirects to irrelevant content as manipulative. I've learned to be selective about which 404 error pages I redirect. For permanently removed content, using a 410 Gone status is actually better than redirecting everything. Google's crawlers understand this as intentional removal rather than a broken structure. Context-specific redirects work better for search rankings.
What's the easiest way to redirect 404s in WordPress?
I've tried both methods and recommend a redirection plugin. Simply install one through your WordPress dashboard, activate it, and configure the settings to catch 404s. The Redirection plugin is my go-to because it lets me set up rules without touching code. Plus, it tracks which URLs are causing errors so I can fix the root problems. No need to mess with PHP or server files.
How do I edit the .htaccess file to redirect 404s?
When I need to manually set up redirects through .htaccess configuration, I first back up the original file. Then I add this code:
ErrorDocument 404 /index.php
For a 301 permanent redirect, I use:
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ / [L,R=301]
Always test after making changes to avoid breaking your site.
Is redirecting to the homepage better than a custom 404 page?
Not always. I've found that a well-designed custom error page with helpful navigation links often performs better than automatic redirects. My bounce rate dropped more with a friendly error page that included a search bar and popular links than with blanket homepage redirects. Users don't like feeling tricked, and sudden redirects can be confusing. Consider your specific website visitors and their expectations.
How can I track which 404 errors need redirecting?
I check my Google Search Console monthly for a full report of crawl errors. The Coverage report shows exactly which URLs are returning 404s. For more detail, I use site audit tools like Screaming Frog or Ahrefs to crawl my entire site structure. These tools catch internal broken links that Google might not report. Knowing which pages matter helps me prioritize my redirect management.
Do mobile users need different 404 handling than desktop users?
Absolutely. My mobile responsiveness testing showed that mobile users abandon sites faster when hitting errors. For them, I've made my 404 handling especially streamlined. The redirect or error page loads quickly on all devices, and navigation options are thumb-friendly. Mobile-first indexing means Google pays special attention to how your site handles errors on smaller screens, so test thoroughly across devices.
Can redirecting too many 404s slow down my website?
Yes, and I learned this the hard way. Every redirect requires the web server to process an additional request, adding overhead. On high-traffic sites, this can create significant site performance issues. I now limit global redirects and instead fix the root causes of broken links. For large sites, selective redirection is much better than blanket rules. Monitor your server load after implementing redirects.
Should I redirect old blog posts with new URLs?
When I change post titles or URLs, I always set up specific 301 redirects for each post rather than relying on a catch-all solution. This preserves the link juice from any external sites pointing to my old URLs. The WordPress functions.php file can handle these redirects, or dedicated plugins make it even easier. Don't lose the SEO value you've built just because you renamed something.
How do 404 redirects affect e-commerce sites differently?
For my online store, I found that contextual redirects work much better than homepage redirects. When a product is discontinued, I send visitors to the relevant category page instead. This maintains their shopping intent and product interest. The internal linking structure becomes crucial for e-commerce—proper redirects keep your product navigation coherent. Check your URL structure regularly as your inventory changes.
Conclusion
404 errors are common and most users know that web pages undergo changes and are not perfect.
However, if the 404 errors are causing customer dissatisfaction, especially with pages that attract high traffic, then redirecting users to comparable content, through links on the homepage, is the best recommendation.
Redirect 404 to the homepage in two ways:
- Create a new php file with the appropriate code and upload it to the theme folder.
- If the website is suffering from a loss of traffic due to too many 404 error pages, then redirect all 404 pages to the homepage by using a redirection plugin.
If you enjoyed reading this article on how to redirect 404 to homepage, you should check out this one about how to use toolset.
We also wrote about a few related subjects like
how to downgrade WordPress,
how to install google tag manager on WordPress,
how to embed a google form in WordPress,
WordPress memory limit,
how to see the current WordPress version and
how to change the author in WordPress.