
Beaver Builder Vs Divi Vs BeBuilder: A Comparison Review
April 16, 2023The Most Popular Beauty Websites to Use as Inspiration
April 24, 2023Are you thinking about building a website? It’s easy to get discouraged by the complexity of creating from scratch. Yet, times are changing. With new technologies comes quicker, easier ways to get things done, and this is ever true in the world of website building.
The original HTML was conceived in 1991 and developed into the fifth version, called HTML5, in 2014. This new version handles the diversity of tasks in modern web development with ease.
For example, integrating video, audio, and animations was something HTML couldn’t do without the aid of plugins, and it is one of the crucial differences of HTML vs. HTML5.
Consumers, developers, and computers are finally getting a break because HTML5 thinks more about the needs of the user compared to its predecessors. Happy faces all around!
HTML5 is capable of more while needing less, and includes almost everything you need to design a modern, trendy website without resorting to hacky third-party workarounds.
Let’s have a look at what HTML actually is, to start with. And then we’ll get to the differences between HTML and HTML5 to make everything clearer to you.
HTML is…

Hypertext Markup Language is the markup language used to write and create web pages. It handles the formatting, layout, and structure of a web page by using a variety of tags that are processed by the browser.
If we break HTML up we first get Hypertext (HT), which refers to the system of cross-linking documents and other resources that defines the way the Web works in principle.
Hyperlinks are the words and images you can click on when navigating a website. They can bring you to another section within the document, or they can also bring you to a new document.
The M stands for Markup, which structures the text and enables formatting (such as bolding and italics). It marks up text within HTML tags that specify, for example, whether the text is a heading (h1), subheading (h2), or a normal paragraph (p), among other things.
Markup language uses tags to define the content, although these tags are never visible to the end-user — only the browser sees and uses them.
The end result will be organized, formatted, and human-readable text that can interlink your content to other content on the net instantly. All this by using the HTML language.
HTML adds context to the text and brings structure to it. This article is readable. Why? Thanks to the interpretation by your browser of the HTML code hiding in the background. HTML tells the browser which parts of your content are the headings, paragraphs, and links. The browser can then display the data as it’s meant to.
HTML is not a programming language, but it is still code. The code used to specify the formatting is, as mentioned above, called tags.
In case you want to tell your web browser you want to start a new paragraph the tag will look like this:
<p>. For every tag in HTML, you need a corresponding end tag, which is denoted by a slash: e.g. </p>.
How your page will look and the structure of your content is what HTML takes care of. The heading, paragraphs, bullets and numbers, images, etc.
And what is HTML5…

HTML5 is the enhanced version of HTML, and it represents one of the first major updates to HTML in many moons.
Essentially, it defines and structures the data on a new higher level while maintaining the ease of use of good old HTML. The focus is now broadened to multimedia and mobile usage. This is important to keep in mind when contemplating HTML vs.HTML5.
Your browser will have no problem knowing how you want your web page organized. With HTML5, all will be in the right place and displayed exactly how you want it: images, text, tables, you name it.
HTML5 vs. HTML: What can version 5 do better?

HTML5 is capable of doing more with less. The preceding versions of HTML had very basic ambitions, and both developers and end-users now need more than that.
More and more people are using mobile devices. The modern man, woman, and teenager can no longer focus on a bulk of words followed by yet more text upon text. People now like most of their information presented through photos, audio, videos. What’s more, they want this on the go.
This evolution forced developers to create solutions. Hence updates, upgrades, and new releases to software and languages that worked well in the past, but no longer.
HTML worked great for text-heavy web pages with basic formatting and minimal fancy effects. Think nineties websites. Compared, its latest grandchild HTML5 is ready for the 21st century. Latin became Italian. Static became mobile.
Alongside the trend toward mobile, web documents have become far more than text on a screen, and this in large part due to HTML5’s extended features when compared with HTML.
HTML5 can do more without putting extra stress on the developer or the consumer; it requires no extra software. Moreover, the original HTML had many limitations, while HTML5 handles all you need for a satisfying experience on the World Wide Web.
With the updated HTML5 it’s now possible to build more advanced apps. HTML5 allows you to listen to your favorite music, watch movies, and enjoy animations.
It boasts new elements like nav, audio, figcaption, progress, command, time, datalist, etc., all designed to streamline the development process and enhance the final presentation.
In the next section, we’ll take a closer look at the differences between HTML vs. HTML5.
HTML vs. HTML5: Differences

It’s important to think about whether to use HTML or HTML5 to build your website. There are important differences, even though the choice should be obvious. Let’s now sum up some more technical aspects that may influence your decision.
It’s clear that HTML5 has advantages regarding what it supports and what extra features it includes. Here is a list of differences between HTML and HTML5:
HTML5 supports:
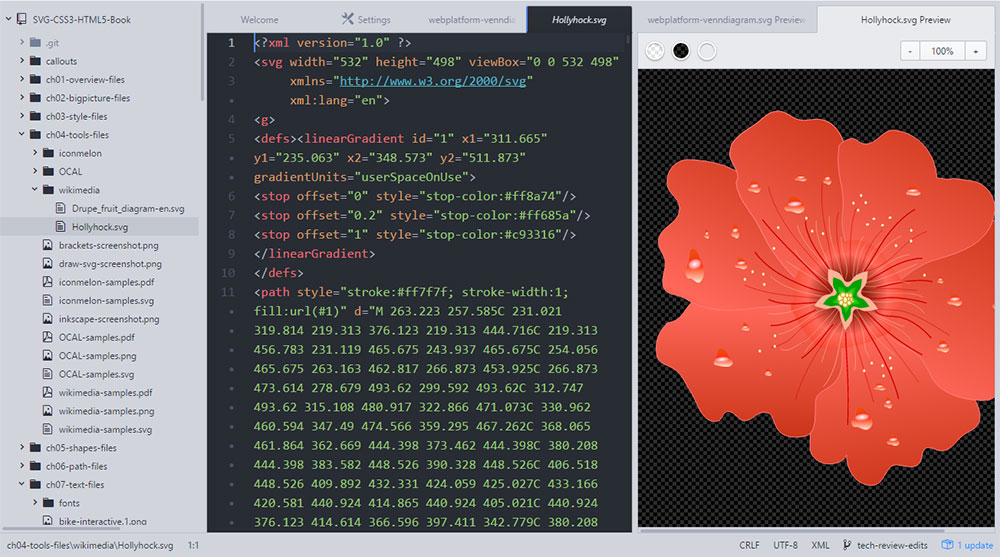
> SVG and canvas elements for built-in graphics support
HTML needs backup from Flash, VML, and Silver-light, etc.
> Audio and video controls
HTML needs flash player support

HTML5 includes:
>New elements, input types, and attributes such as email, URL, date and time, search, etc.
HTML5 uses:
> Web SQL databases, application cache for temporary storing data
> HTML uses cookies andbrowser cache only
Browser Support

Although it’s a relatively new-fangled technology, all modern browsers such as Mozilla Firefox, Chrome, and Opera support HTML5. Also new is that HTML5 makes drag and drop effects within the browser easily achievable.
Using the new JS web worker API in HTML5, JavaScript runs in the background within the web browser without negatively impacting performance.
HTML5 vs. JavaScript

JavaScript is a dynamic scripting and programming language. It provides the ability to manipulate the static web pages that HTML5 builds, enhancing the interactivity of a website.
JavaScript can live alongside HTML5 just fine. It is,in fact, a fundamental part of HTML5 and several improvements have been made to accommodate JavaScript better.
Talking about JavaScript, it’s interesting to note that HTML5 will replace the JavaScript APIs in HTML4 documents. Of course, the end-user will not notice that.
With HTML5 and JavaScript combined, your web pages become dynamic and well-supported by web browsers, while your content can be made to look lively and fresh.
Again, all this tends toward improved user experience. Both end-users and web developers enjoy the benefits of HTML5. But how do they? Why use HTML5?
HTML vs. HTML5… You are a Web User
And you live in 2019. You want to have access to your apps whether you can rely on fast Wi-Fi or even when offline. HTML5 makes this possible by storing vital data on your device with offline storage.
You don’t want a crashing mobile browser. You are mobile and so is your device. You can forget about Adobe Flash bugs or other bloatware with HTML5.
JavaScript developers can enjoy the benefits of JavaScript accompanied by the fancy effects and animation potential that HTML5 offers. Not only that, but the improved form validation will help you fill out forms with no more ambiguity and no stress.
HTML vs. HTML5… You are a Web Developer
The advantages for developers are impressive. Let’s list some important benefits provided by HTML5.
- Semantic HTLM5 elements replace most of the old div tags. As a result, designers can use cleaner markup code. Needless to say, this is appreciated by developers the world over.
- Forms look more elegant and are easier to mark up with all-new input types.
- More and more sites will use HTML5 elements. Web pages will become coded using the same well-structured HTML. This means there will be more consistency. HTML5 will make it easier for web developers to grasp how a page was built and structured. If you would like to know more about web developers and web designers, click here.
- Bye-bye plugin tags. HTML5 can play audio and video.With HTML5 the integration of multimedia and graphical content is easier than ever. Flash and third-party plugins are obsolete.
- With an offline application cache,you can revisit a closed page or app without being online. How cool is that?
- HTML5 enables developers to create a mobile version of a web page much easier. Good news for the ever-increasing mobile device users.
Verdict: HTML vs.HTML5 — And the Oscar goes to…
And the winner is HTML5! It’s impossible to deny that HTML5 is what you need to build a modern-day website. New features, new markup possibilities, an all-in-one package deal. It's great news for web users and developers everywhere.
Imagine Rafael Nadal holding a wooden racket as his tool. The sad expression on his face when failing to wrong-foot his opponent. Instead, his intended banana passing shot knocks out a fan minding his own business on row twenty. No, this will not do. He needs a modern racket. Technology doesn’t dwell in the past.
HTML5 is HTML for the present. It’s the tool developers and designers were waiting for.
Most users are keen Instagrammers, Facebookers, and like to post a catchy tweet. For this, we need new and improved equipment. And we all like our videos, photos, and images, don’t we?
Now ask yourself: Should I use HTML? Let me put it this way... When talking HTML vs HTML5, it’s game, set and match for HTLM5!
FAQs about HTML vs HTML5
1. What is the difference between HTML and HTML5?
Static web pages are made using the markup language HTML (Hypertext Markup Language). On the other hand, HTML5, the most recent version of HTML, has additional components and capabilities that enable more dynamic and interactive websites.
2. What new features does HTML5 offer compared to HTML?
Numerous new features are included in HTML5, such as new multimedia elements like audio and video, support for canvas and SVG graphics, and new APIs for geolocation, drag-and-drop, and web storage. Additionally, HTML5 introduces new semantic elements like "article," "aside," and "nav."
3. Is HTML5 backward compatible with older versions of HTML?
Yes, HTML5 is designed to be backward compatible with earlier versions of HTML. As a result, HTML-coded web pages will continue to display properly in HTML5-compliant browsers.
4. Does HTML5 require a different syntax or structure than HTML?
HTML5 introduces certain new elements and characteristics that were not included in HTML, but it does not require noticeably different syntax or structure than HTML.
5. Can HTML5 be used to create more dynamic and interactive web pages than HTML?
Yes, HTML5 offers a number of fresh elements and features that make it possible to create web pages that are more dynamic and interactive. These include support for multimedia, graphics, and new APIs for web applications.
6. Are there any new input types in HTML5 that were not available in HTML?
Yes, HTML5 adds a number of new input types that can help to streamline form validation and enhance the user experience, including email, url, search, number, date, and range.
7. What are some new multimedia features in HTML5?
In addition to supporting native audio and video playback, HTML5 now allows for the embedding of closed captions and subtitles as well as audio and video controls and events.
8. How does HTML5 affect web development and design practices?
Using new features like geolocation and web storage, as well as contemporary design patterns and frameworks, HTML5 has caused a change in how websites are developed and designed. Websites are now more mobile-friendly and responsive.
9. Is it necessary to use a different doctype declaration for HTML5 than for HTML?
Yes, HTML5 calls for a new doctype declaration to be used at the start of HTML5 documents, which is!DOCTYPE html>.
10. Can HTML5 be used with older web browsers or is it only compatible with modern browsers?
Older web browsers can be used with HTML5, but not all functionalities are supported. But now that many contemporary browsers support HTML5, it's simpler to develop web pages with sophisticated features and functionality.
If you enjoyed reading this article about HTML vs HTML5, you should read these as well: