
The Best Home Builders Websites Out There to Inspire You
February 8, 2024
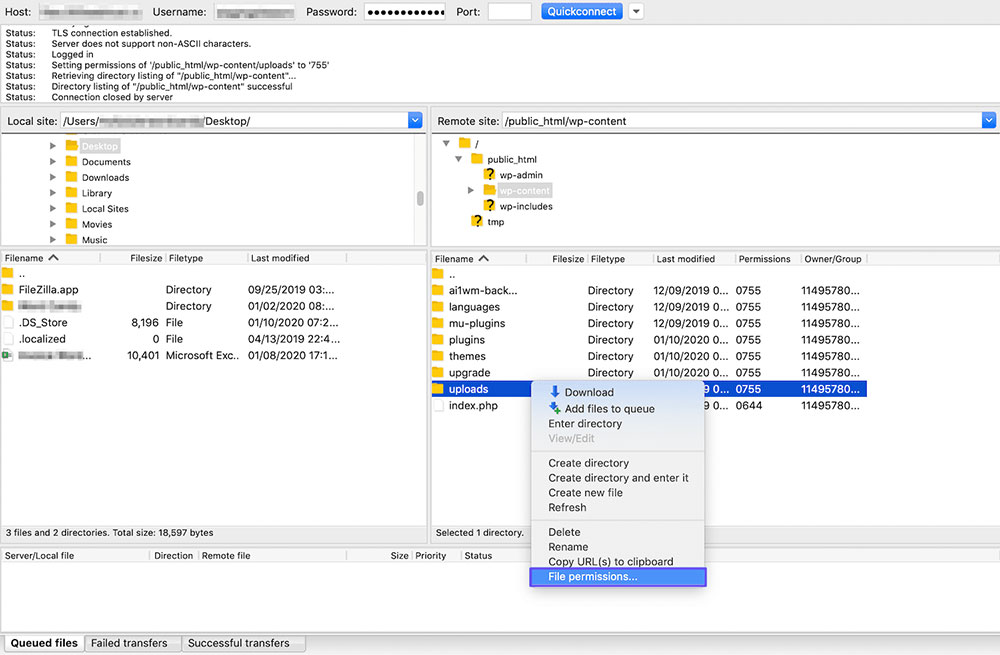
WordPress Failed to Import Media: What to Do Now?
February 9, 2024Imagine crafting a digital gateway where numbers meet design and potential homeowners click with confidence. That's the art of mortgage website design. Pivotal as the keystones in an arch, these virtual facades carry the weighty expectations of both lenders and borrowers in the online real estate arena.
Here, we dive into places where mortgage calculators become digital companions, where application pages become less about form and more about future. It's where responsiveness isn't just a feature—it's a promise. I'll guide you through interactive mortgage application examples that stand out, crafting experiences that resonate deeply with users' quests for home financing.
By article's end, you'll have unveiled the secrets to creating loan origination software integration that feels seamless and mortgage digital marketing strategies that convert skeptics into clients. We're talking about more than mere aesthetics; it's about functionality that homes in on solutions.
Secure loan application portals, user experience, and compliance - you'll be versed in them all.
Mortgage Website Design Examples
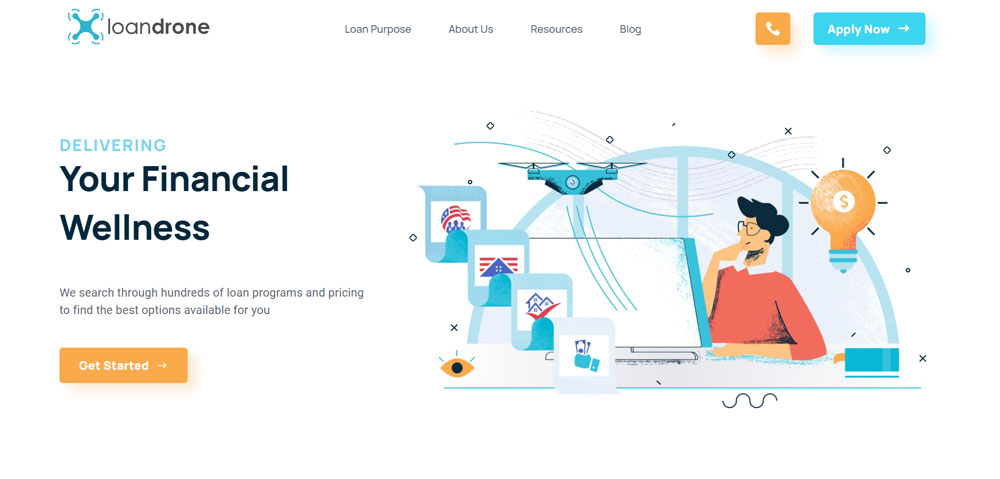
Loandrone
Loandrome is a great example of website design that demonstrates its strengths. Their great customer service can be seen in one of their most notable custom website options. From the moment you log on, their support team messages you on the site, wanting to help. This is a great example of a mortgage website demonstrating some of the essential strategies that help grow your lending business.
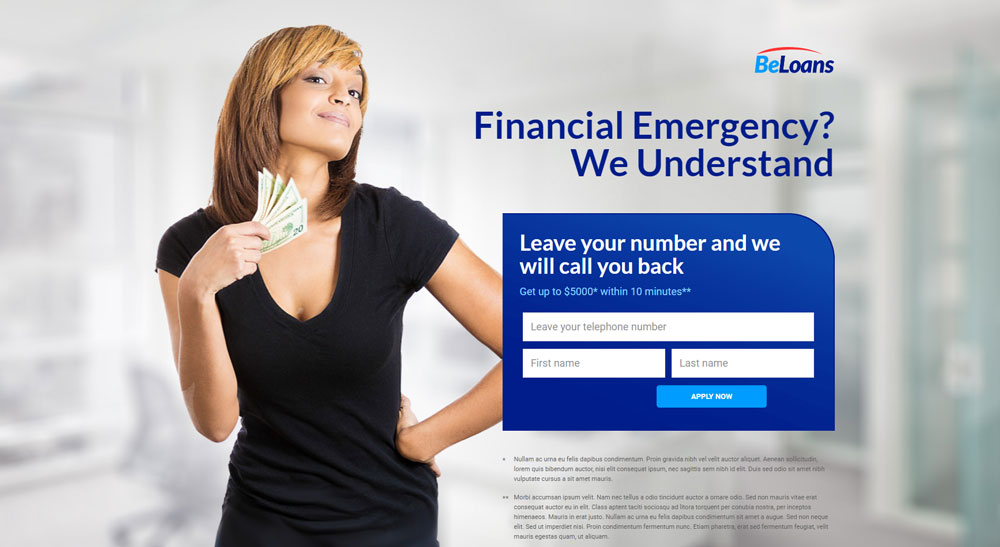
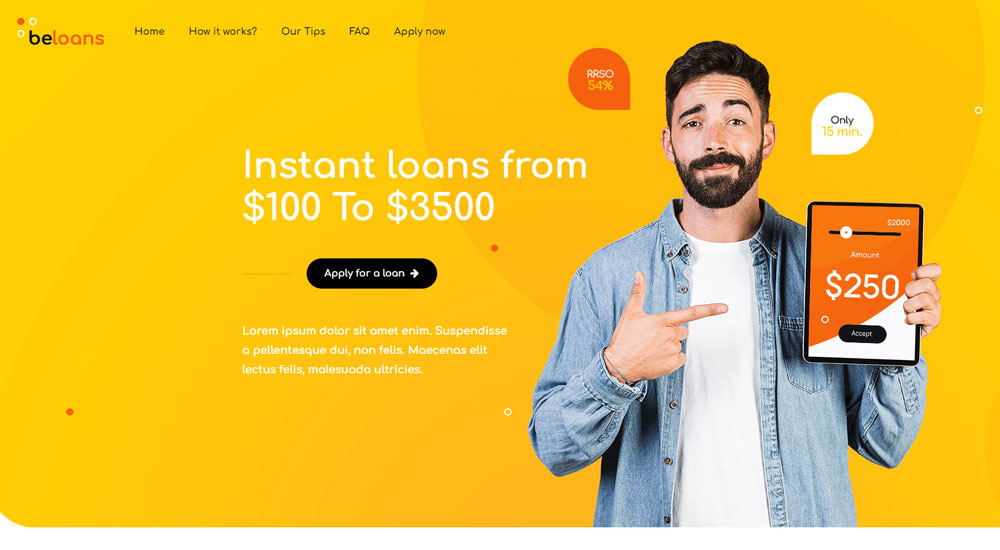
Be Loans
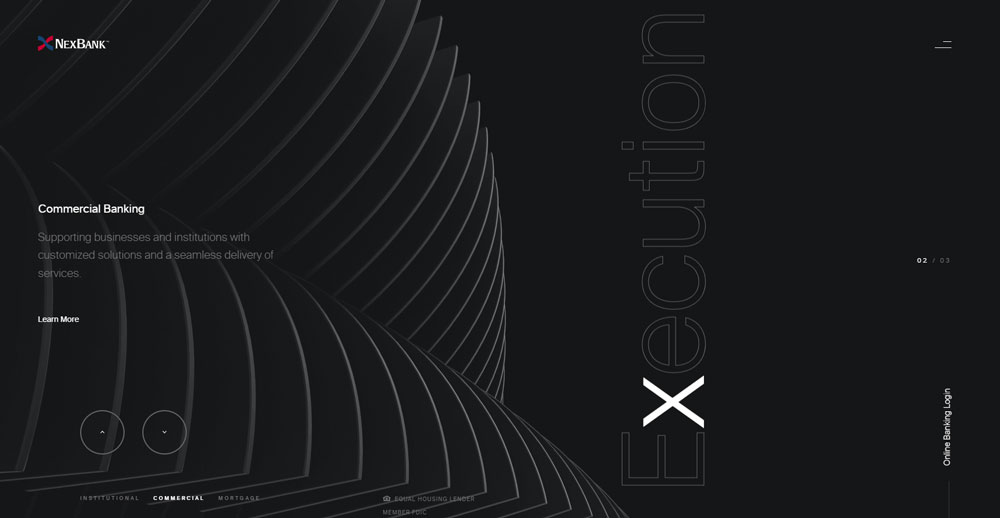
NexBank
Immediately when you enter the NexBank website, it screams class. This website shows its wide array of services through an easy-to-use scroll system. NexBank easily has one of the best landing pages out there which makes them a great example to learn from.
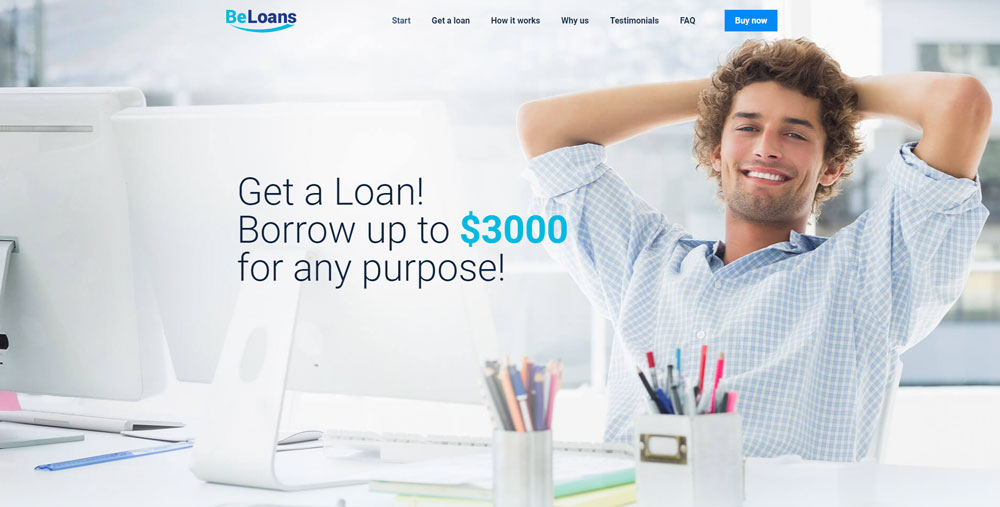
Be Loans 2
Quicken Loans
Quicken Loans knows its strong suits, so they center their website design on that. Their specialty is great customer service. To show this, they send a pop-up so they can get in contact with their customers quickly. Quicken Loans also proves this with their 8 consecutive time win for best customer satisfaction in the US.
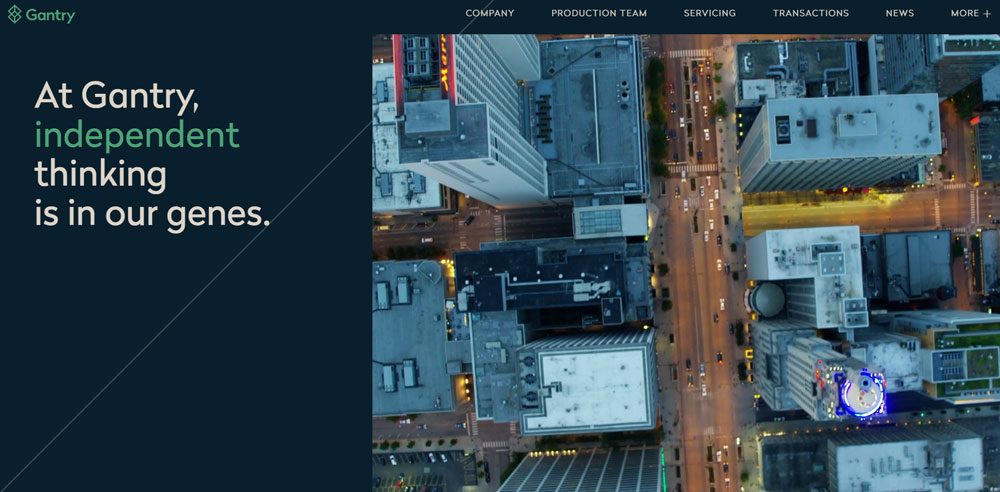
Gantry
Gantry is a very different style of mortgage broker, and their website helps demonstrate that. You first notice their innovativeness with a great opening image that helps inspire confidence in users. Gantry also shows their latest transactions and correspondent lenders to integrate their successful transactions from the past.
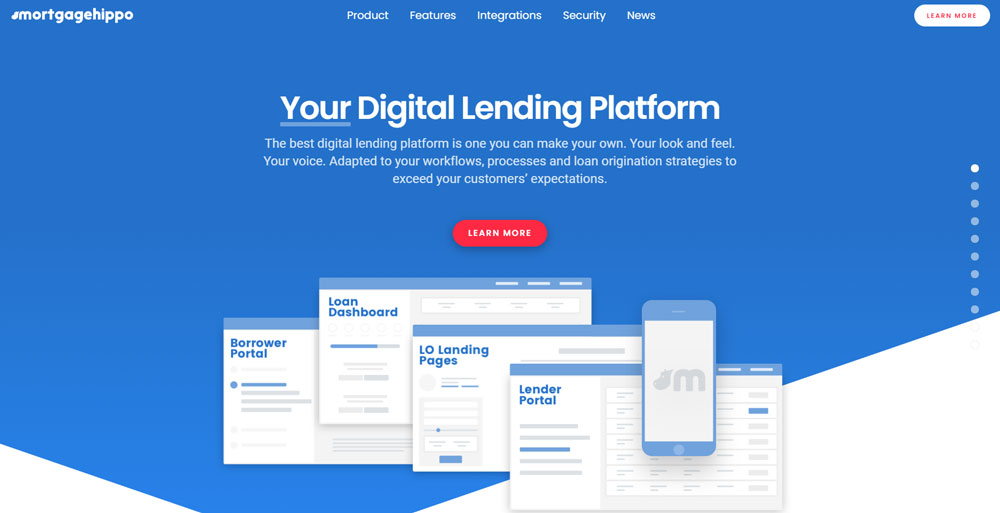
Mortgage Hippo
Mortgage Hippo has a great website that adds simplicity and transparency to an otherwise complicated process. When you launch their website, you see very helpful information that can be a great aid to first time visitors. Mortgage Hippo also helps connect users to quotes from real people to help give a good impression.
Be Loans 3
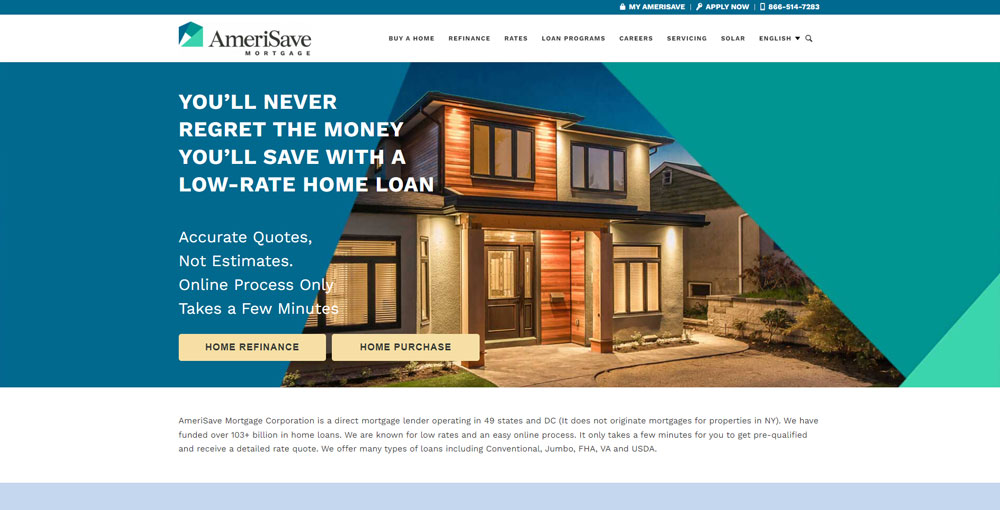
AmeriSave Mortgage
AmeriSave quickly leads clients to an image of a new house. This can help lead clients to think about their end goal and to focus on the positive part of their new project. AmeriSave also promises to give accurate quotes instead of estimated values.
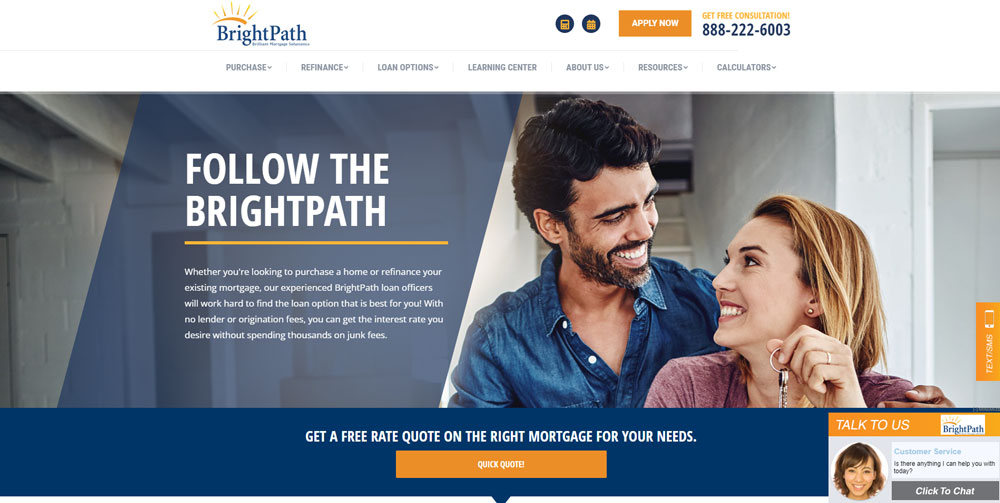
BrightPath Mortgage
BrightPath is a direct lender headquartered in Atlanta, Georgia. Their site is very responsive and helpful with their very own mortgage calculator ready to use. The BrightPath Mortgage site is also HTML5 valid, which is always a big plus.
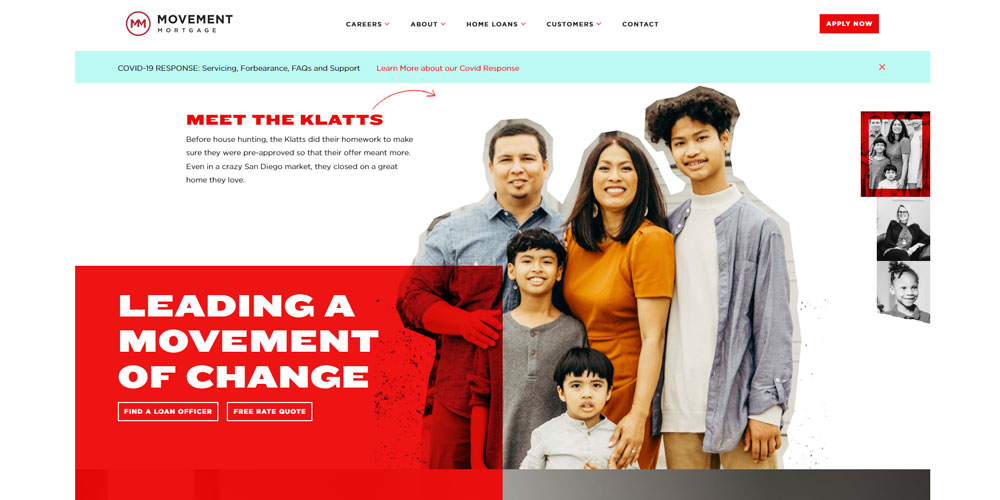
Movement Mortgage
Movement Mortgage worked very hard to create a great website, and it shows. They their focus on change, while showing positive experiences from their clients, as well as their team.
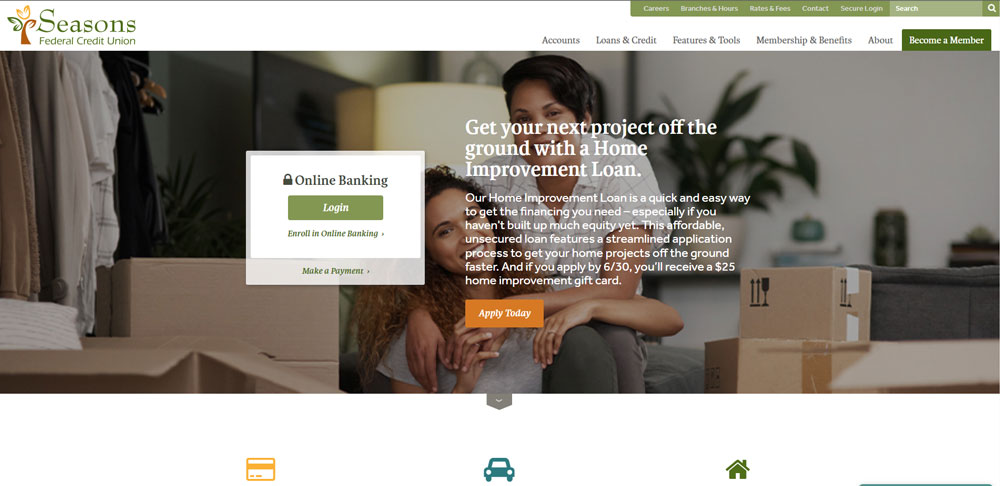
Seasons Federal Credit Union
Seasons makes navigating their website easy with their multiple up-to-date drop-down menus. This means that you can easily decide whether to talk to a loan officer, check their Facebook account or utilize any of their other services. They also use an infographic that does wonders teaching about the industry of online refinance.
Be Loans 4
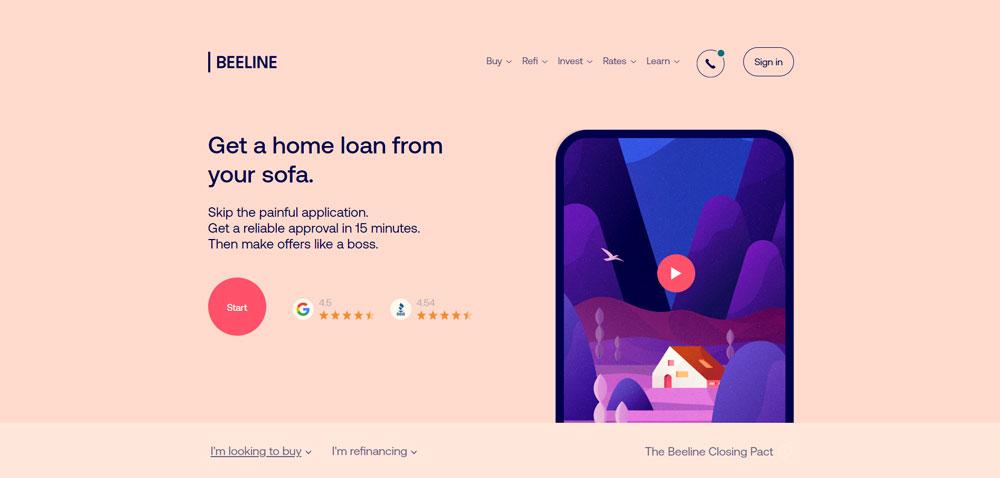
Beeline
Beeline as a business focuses on speedy loan applications and their website demonstrates this well. They also show their reviews from Google, as well as on BBB, which can have great value if you want to create trust with your users.
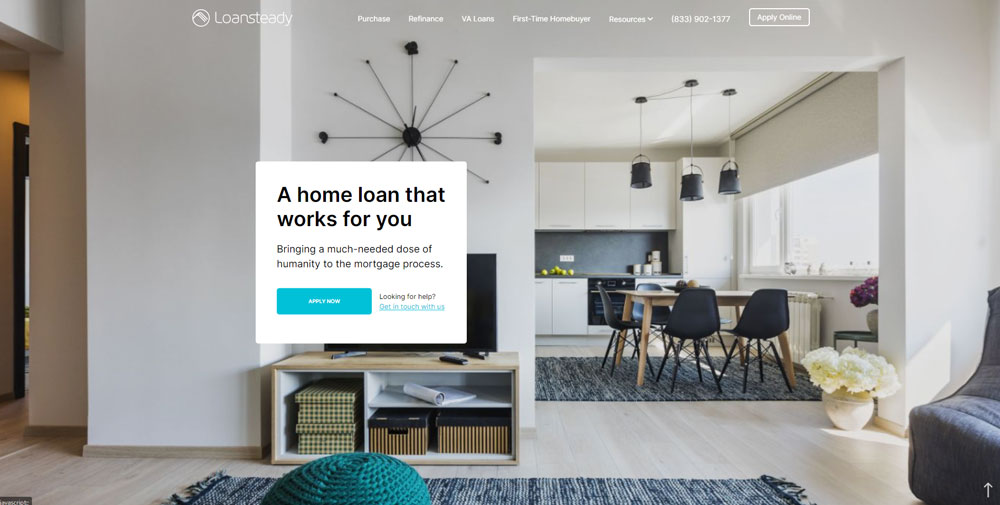
Loansteady
Loansteady did a great job making their website using industry-leading mortgage tools, such as a full suite of mortgage calculators using technology mortgage software development. They also post reviews for their business from Google, showing they have little to hide.
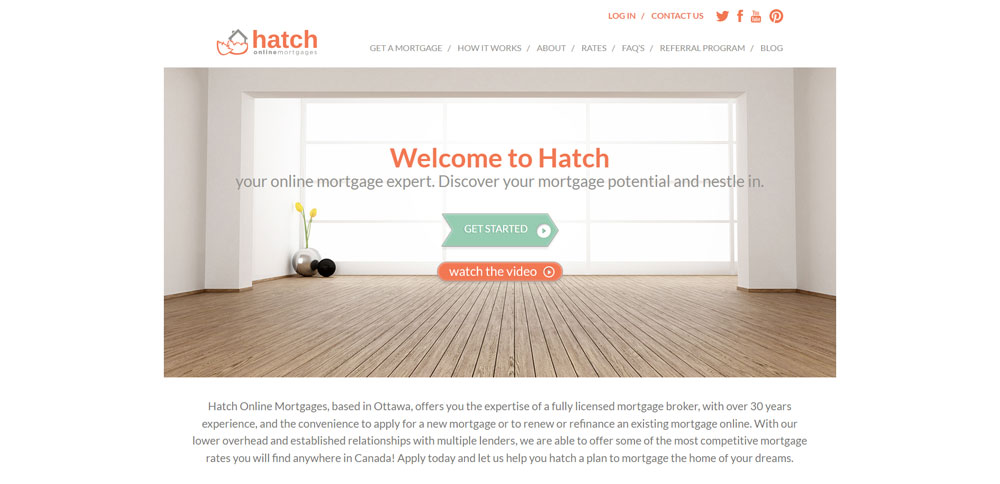
Hatch Online Mortgages
Hatch Online Mortgages has easily one of the best mortgage websites on Google today. Their landing pages have both videos as well as text, so clients can choose what type of information they prefer. There is also a referral program, which can help generate leads.
Be Estate 3
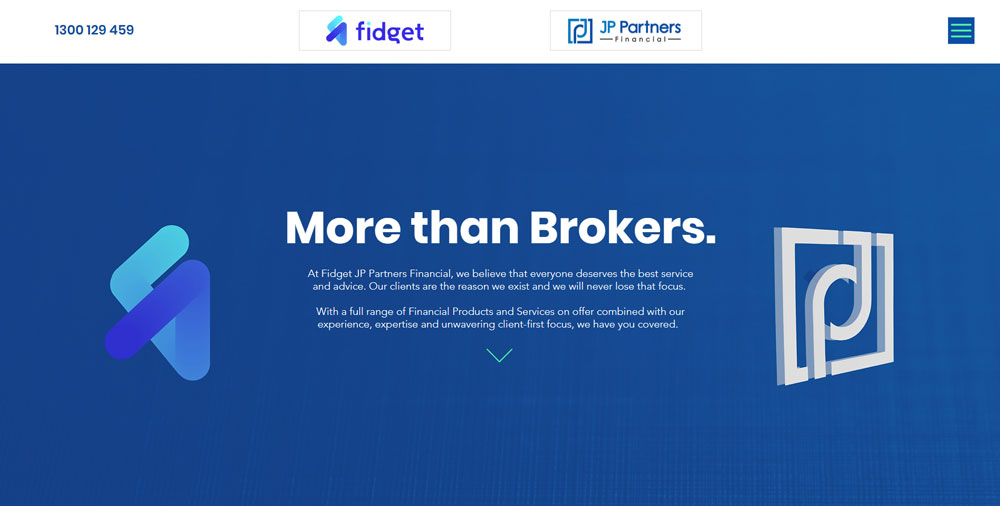
Fidget
Fidget made their website using WordPress, and you can tell. There are many customization options used on their mortgage website, as well as a consistent support team ready to help.
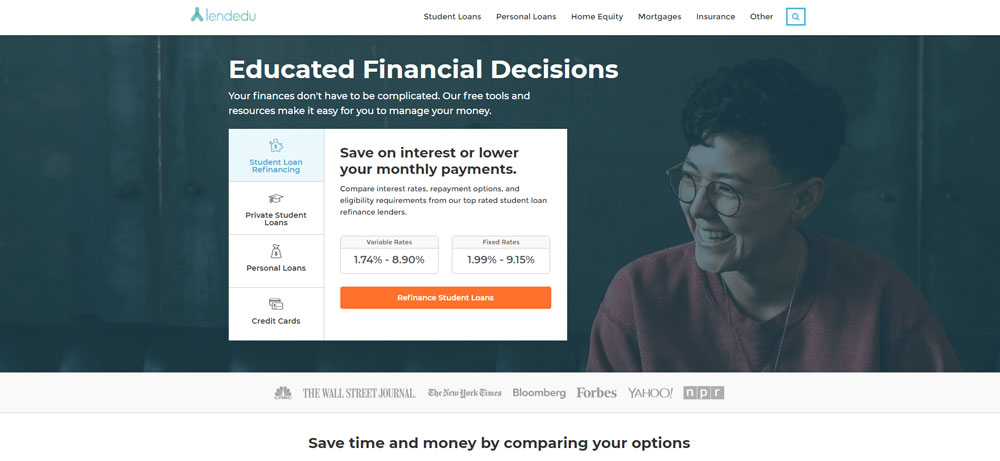
Lendedu
Lendedu is a great example of showing important data right at the front of their platform. Immediately when you enter, there is information regarding the rates that they can loan and reasons why clients should choose them as their mortgage broker.
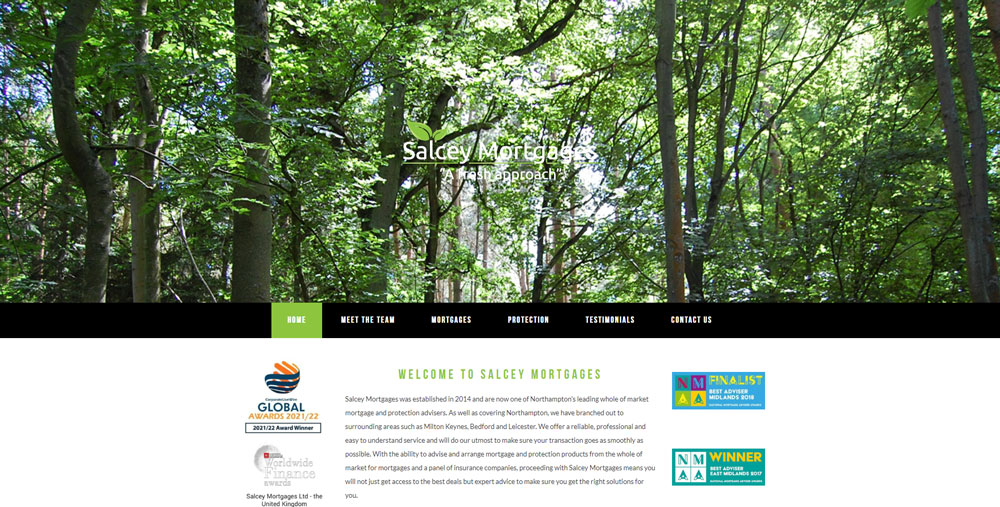
Salcey Mortgages
Salcey Mortgages shows their business with an infographic describing good times to get quotes and speak to loan officers. They also show testimonials, which can be a great idea if you want to help spring a young company into action.
Be Estate 2
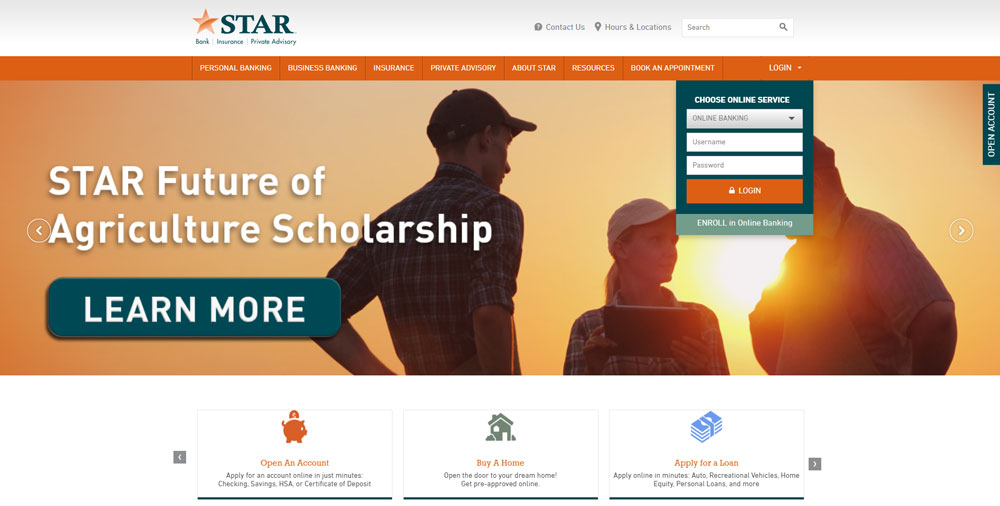
Star Financial
Star Financial makes finding information quick with their multiple actionable call-outs. With these, they can show what their business is about without the need for many pages of text.
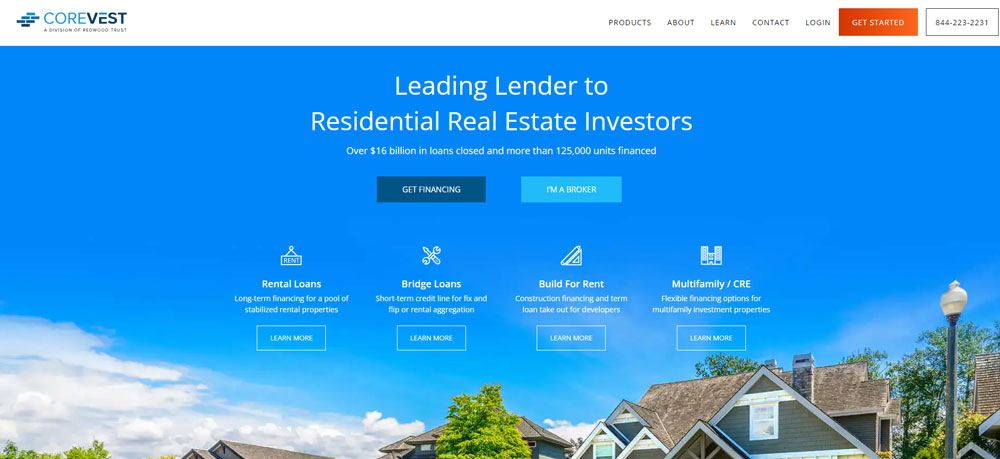
CoreVest Finance
CoreVest uses a blue background to help its clients feel optimistic and relaxed. They also provide charts and diagrams that explain their services as well as the rules of the market.
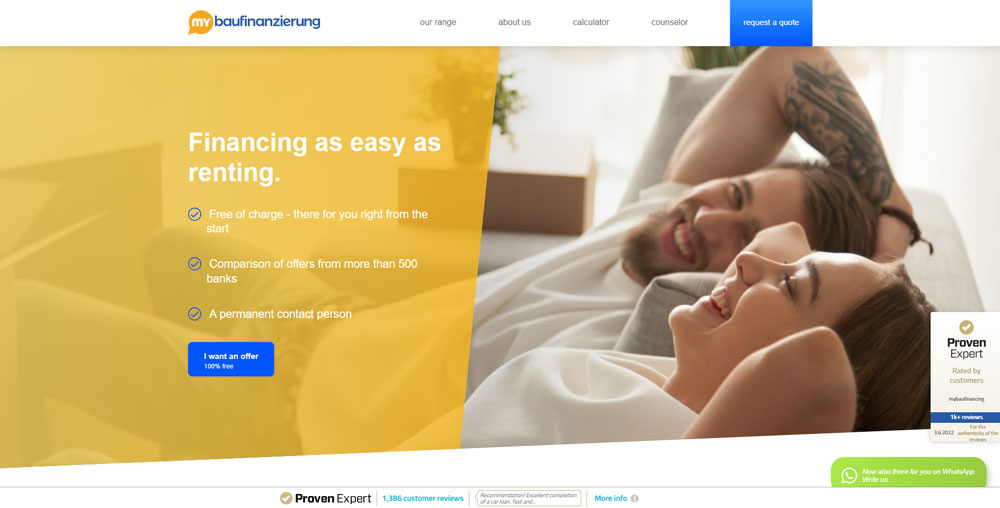
my baufinanzierung
This business makes its platform easy to understand as well as responsive for any mobile device. They explain that they have helped thousands as well as their effect on the mortgage industry.
Be Estate
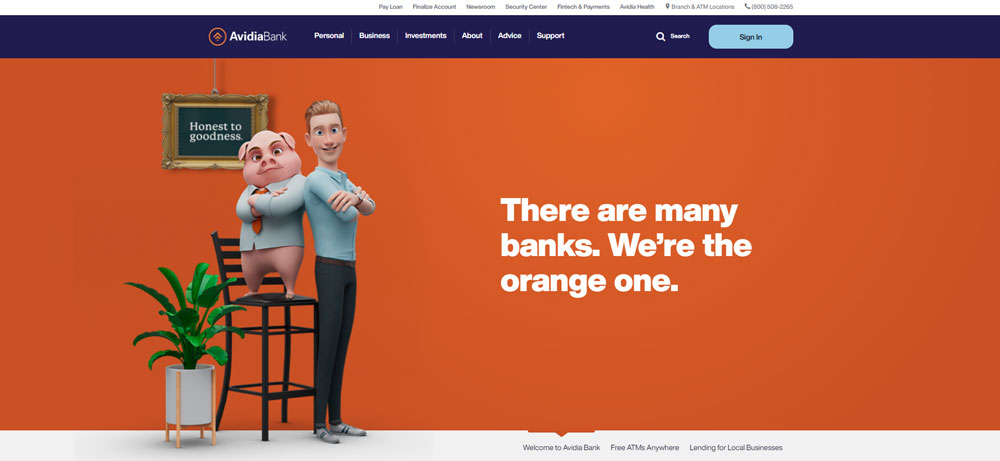
Avidia Bank Home Loans and Mortgages Massachusetts Home Lender
Avidia does a great job of infusing its personality into its website. Whether it be their mascot that looks as if he likes to get down after giving a loan or their "Free branded pens for ineffectual advertising." (That's a quote from their website).
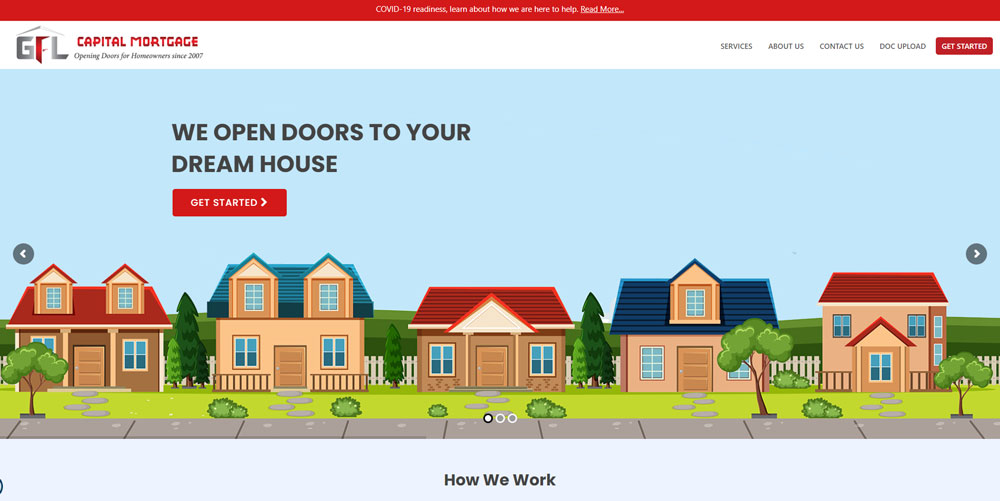
Capital Mortgage
Capital mortgage utilizes colorful images that help show their friendly nature. Their website also makes applying for a loan easy with their noticeable "Apply Today" Button.
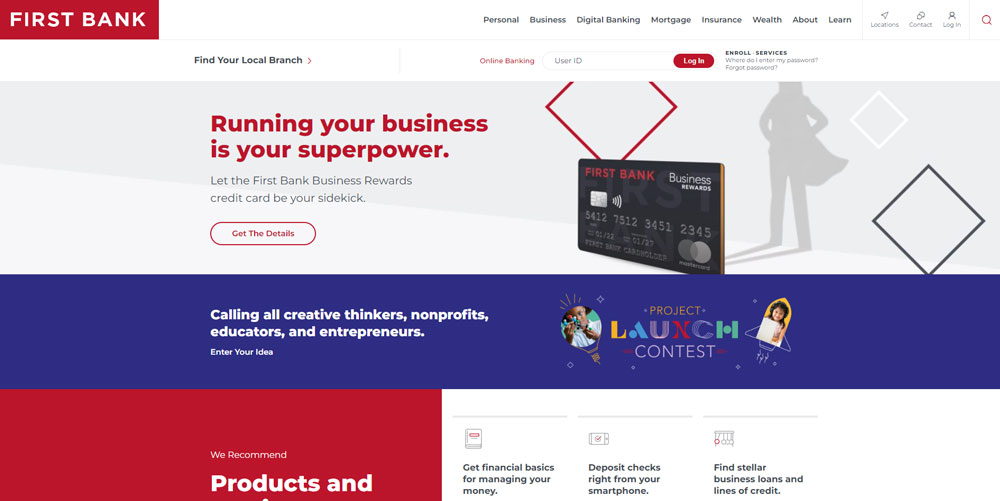
Local First Bank
First Bank uses a very prominent header to catch your interest and direct users to their branch. It also shows recommended services depending on their region.
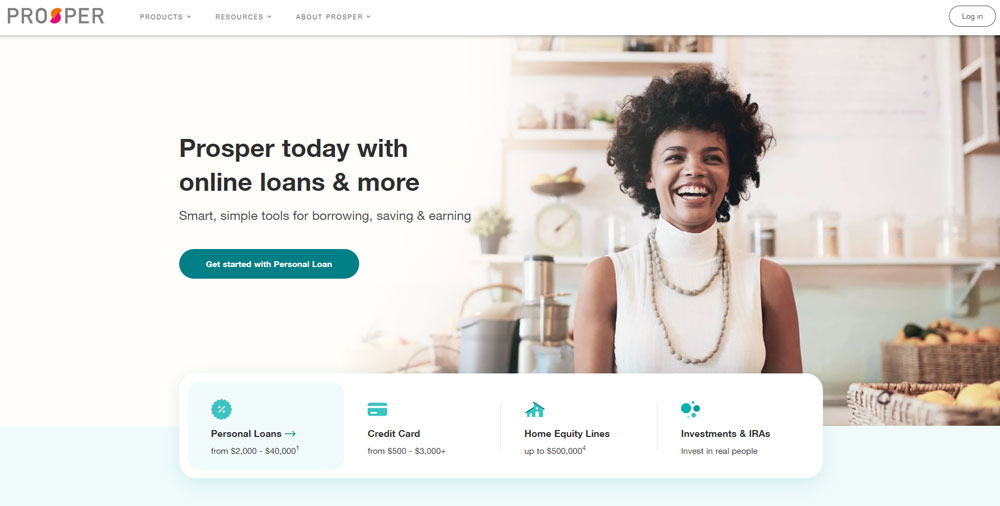
Prosper
Prosper has a great and simple site that helps support trust in their loan officer relationships. It also focuses on their strong suits to build a sense of transparency.
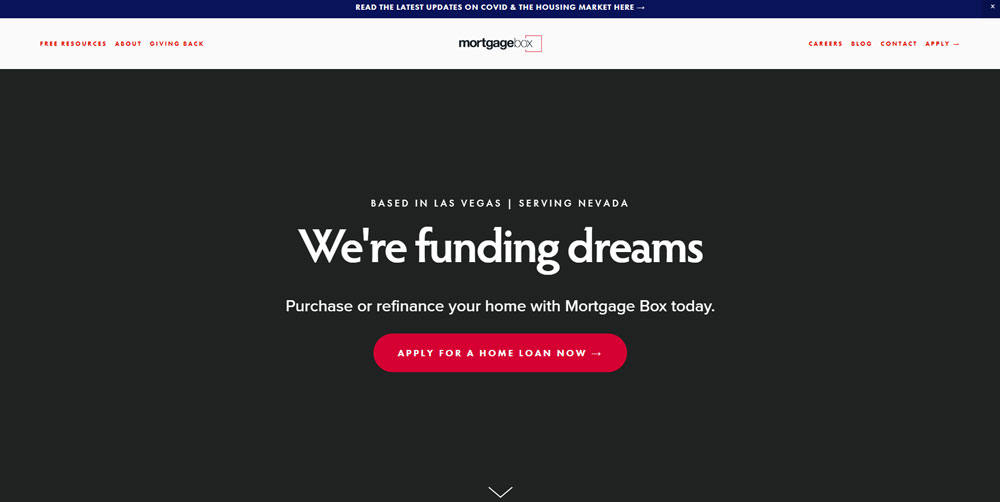
Mortgage Box
Mortgage Box helps clients sign up for their free email training so they can get a feel for the market, as well as understand how mortgages work. It also allows clients to connect to possible buyers, if they so wish.
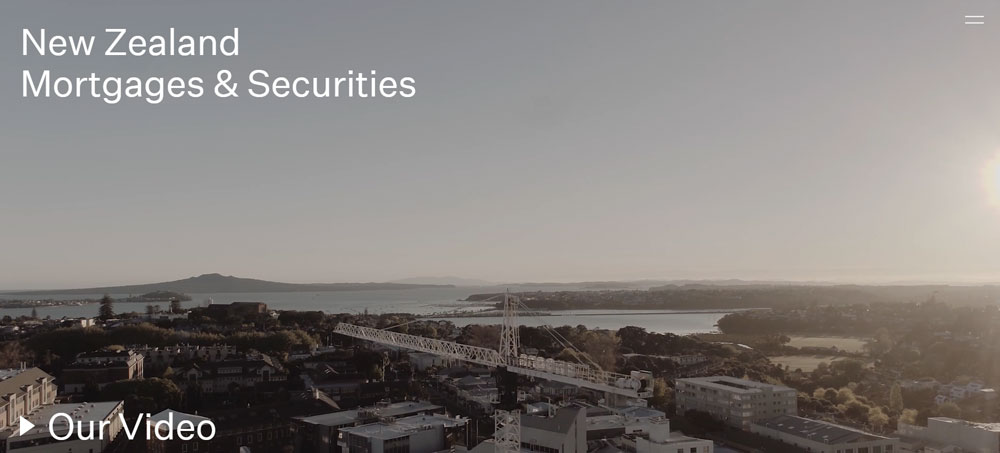
NZMS
New Zealand Mortgages & Securities (NZMS) helps clients to understand their business by showing a video describing the process of taking a mortgage. This helps their website to show information without taking up too much space. Whata great idea for mortgage websites everywhere.
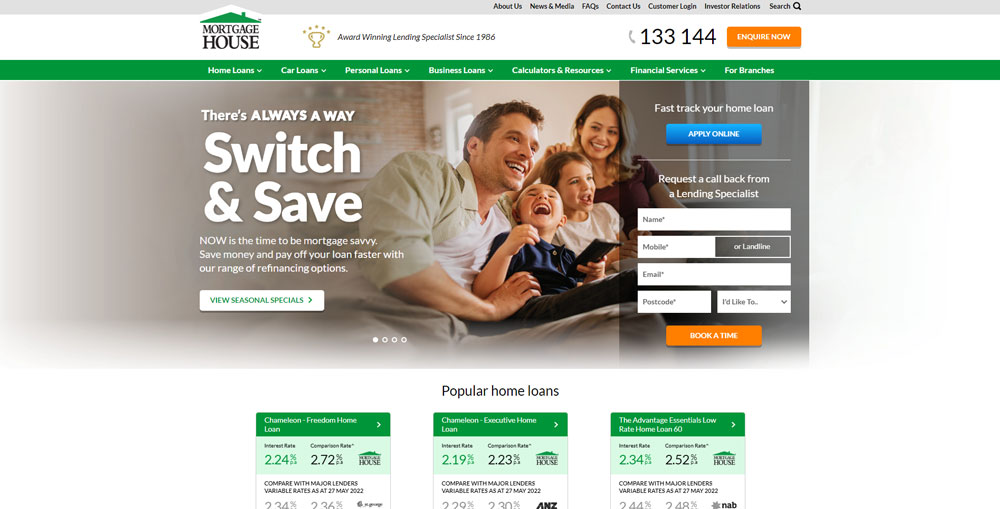
Mortgage House
Mortgage House is Australia's largest independently owned non-bank retail lender. Therefore, they need a great mortgage website platform. Mortgage House achieves this with their easy online “Loan Application” button, as well as their great “Request a Call” box.
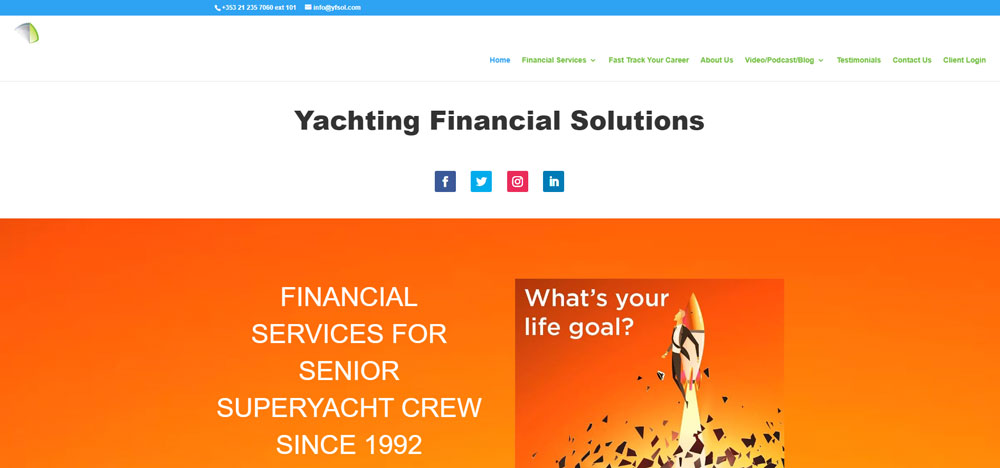
Yachting Financial Solutions
Yachting Financial Solutions shows its dedication by immediately putting a”Consult” button on its main page. They also explain their specialties, which can help if a client is looking for one in particular.
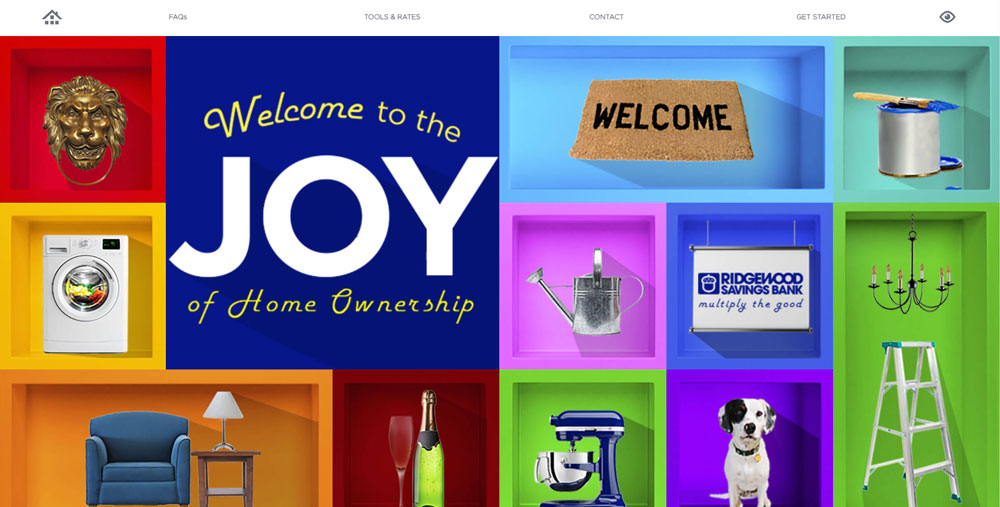
Joy of Home Ownership
Joy of Home Ownership focuses their website design on answering questions. Whether it be "What should I look for in a home inspection?" or "Do I need an attorney?". They do this with an exciting group of pictures that builds positivity in users.
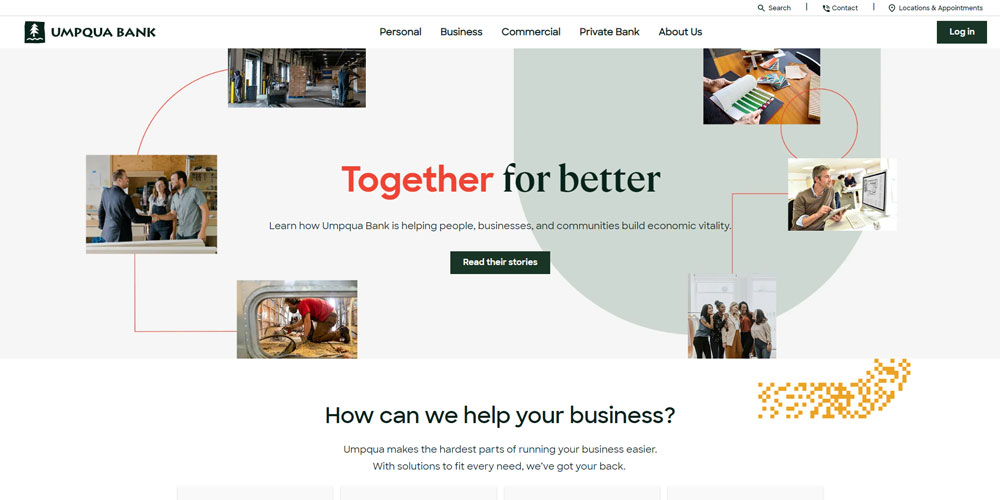
Umpqua Bank
Umpqua Bank focuses its website on one message, that being home mortgages. They do this to build anticipation for the prime spring home shopping period so that people might consider a loan. This style of website design works with surprising results.
New American Funding
New American funding builds its landing page around a smiling family in front of their house, which helps build positivity. It also discusses their multiple types of home loans to help users get to know the company.
FAQ on Mortgage Website Design
What's critical in mortgage website design for user engagement?
Engagement's king. Think ease-of-use meets inviting aesthetics. Users ought to find mortgage calculators and comparison tools at their fingertips. Visuals should resonate, content must educate. Say, clear home loan guides or client testimonials. It's about creating a digital handshake that feels warm and inviting.
How do design elements affect mortgage website credibility?
It’s about trust. A professional layout, crisp graphics, and a dash of interactivity through loan comparison tools work wonders. A secure portal screams credibility. Add thoughtful, jargon-free content? Now you’ve got users nodding along, feeling confident they’re in good hands.
Can the design impact how easily clients find my mortgage website?
Spot on, it can. SEO for mortgage is a big deal. Your design should befriend search engines; think clean code, mobile responsiveness, and loading speed. Infuse semantically relevant keywords throughout titling and meta-tags. That's your website waving a big flag to the SERP (Search Engine Results Page) parade.
What features should be included to make a mortgage website user-friendly?
Take out the guesswork. Users crave simplicity. Ensure navigation's a breeze, forms are a cinch, online lending solutions are accessible. Responsive design’s non-negotiable; it’s a multi-device world. Add crystal-clear CTA (Call To Action) buttons—now visitors glide through your site like swans on a lake.
Does incorporating a blog improve mortgage website SEO?
Absolutely. A blog's a gold mine for SEO entities. It's the stage for your content strategy, featuring evergreen topics, mortgage rate updates, how-to's on securing loans. It pulls double duty—boosts your SEO while dolling out value like it’s going out of style.
How important is mobile optimization for a mortgage website?
It's not just important – it's essential. Think about it: everyone's glued to their phones. So, a mobile-friendly design isn't just a bonus; it's an expectation. A responsive loan site means users can thumb through loan applications or check mortgage rates on-the-fly, no pinching and zooming needed.
How can I ensure my mortgage website is secure?
Security's non-negotiable. Ensure you’re rocking SSL certificates, robust firewalls, and data encryption. Display those security badges with pride—it’s like donning a superhero cape on your mortgage web page. And always, always stay on top of those pesky software updates.
Do I need professional photos and videos on my mortgage website?
Yes, simply because authenticity resonates. Stock photos can feel stale. Real, professional images of your team, your office, even happy clients—they all spin a yarn of authenticity. Add some video testimonials or explainer vids, and you're not just telling, you're showing much more truthfully.
How can I make sure my mortgage website design is ADA compliant?
It's all about inclusivity. Use alt-text for images, readable fonts, ample color contrast. Don’t forget keyboard navigation for those skip-the-mouse moments. It’s about giving a nod to every potential user, making sure your financial services website UX has open arms for all.
What metrics should I track to evaluate my mortgage website's performance?
Engagement’s your compass. Track clicks, bounce rates, time-on-site through tools like Google Analytics. Dive into conversion rates, especially on mortgage application pages. Keep an eye on your mortgage digital marketing strategy—what’s the ROI looking like? These numbers whisper the secret stories of your site's real-world chops.
Conclusion
And there you have it. We've scoured, scrutinized, and showcased some stellar mortgage website design examples. It's a fidelity to form and function that we've seen—a knack for merging user experience with the no-nonsense world of finance.
From the sleekness of custom mortgage websites to the robust backend systems upholding interactive mortgage applications, what's clear is this: design is more than the veneer. It’s the hook, the comfort, and the guide in the often tumultuous seas of home buying. It's bridging mortal simplicity with the financial advisory website features that pros swear by.
Navigating regulatory compliance, ensuring responsiveness, and leveraging the right content strategy—they're not optional. They're must-haves. And if you've been paying attention, these aren't over-the-horizon concepts but must-do-nows.
Remember, every click, every scroll is a step towards the ultimate goal—turning a visitor into a homeowner. Design is that silent ambassador, making every interaction count.
If you liked this article about mortgage websites, you should also check out this one about the best veterinarian websites.
We also have similar articles about doctor websites, best home builders websites, retail websites, landscaping websites, agriculture websites, electrician websites, healthcare websites, and house painters websites.
Yep! We really like websites, especially when we build them with BeTheme and the BeBuilder.