
The Best Startup Websites That Impress With Their Design
March 22, 2024
The Essential Elements of Web Design Any Designer Should Know
March 25, 2024Imagine stepping into a world where web pages come to life, dancing to the rhythm of your cursor movements—welcome to the realm of animated websites. In the vast digital expanse, animation elevates a website from a mere information portal to an immersive experience.
As we delve deeper into this topic, expect to uncover a trove of engaging website animations that not only captivate the eye but also encapsulate the spirit of innovation in web design.
Through this exploration, you'll gather insights into how motion graphics and CSS animations intertwine to spawn dynamic website examples.
The intention here is clear: to arm you with the knowledge to harness animation as a powerful tool for visual storytelling within your digital creations. With each scroll, discover the transformative power of user interface animation and how it shapes the user experience design of tomorrow.
By the end of this journey, you'll be equipped with the inspiration and technical know-how to inject a heartbeat into your online presence. Prepare for a showcase of creative website design, where code meets artistry.
43 Impressive Animated Website Examples
Illustrations and animation are elements that attract and keep viewers, so inserting as many visuals as possible and will help make the website dynamic.
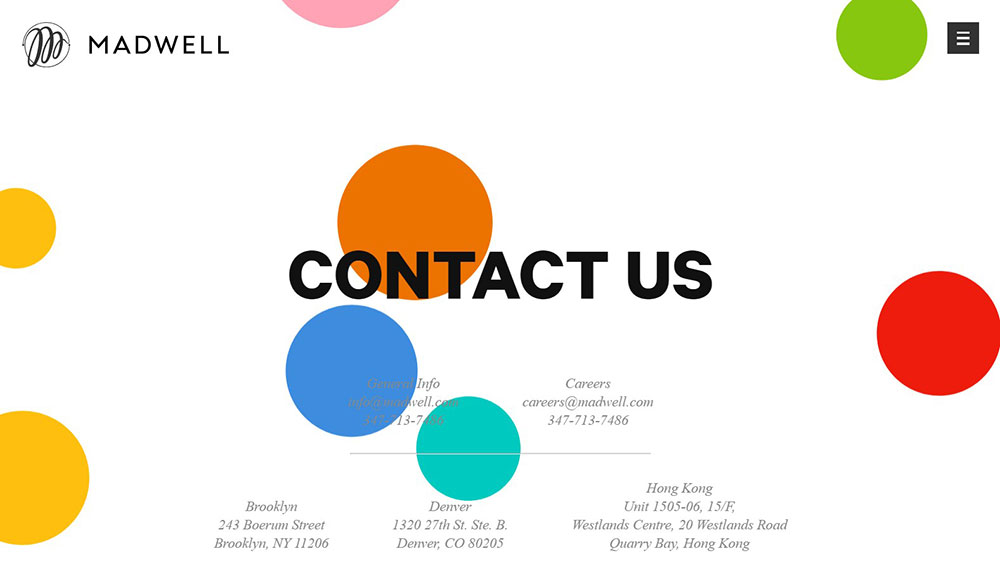
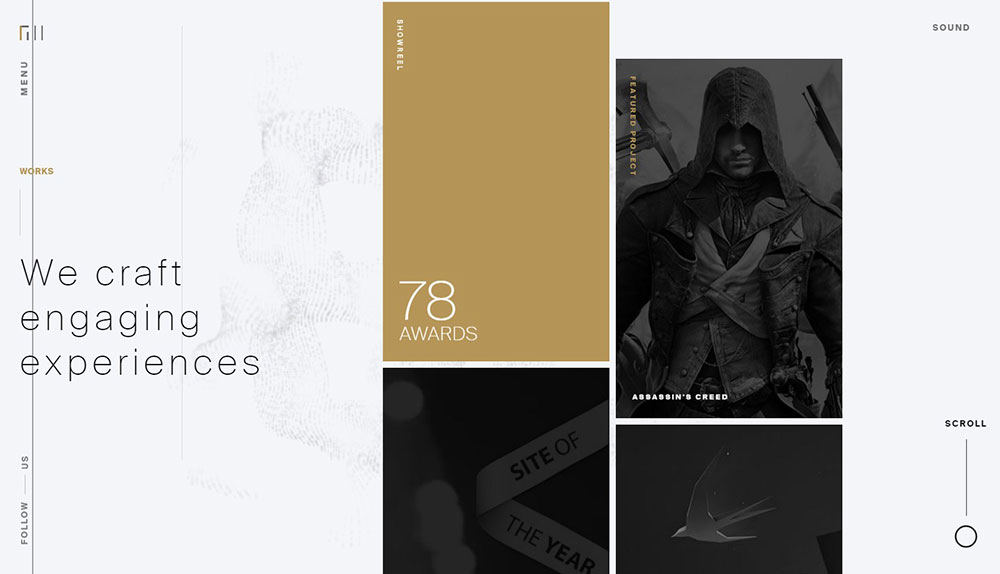
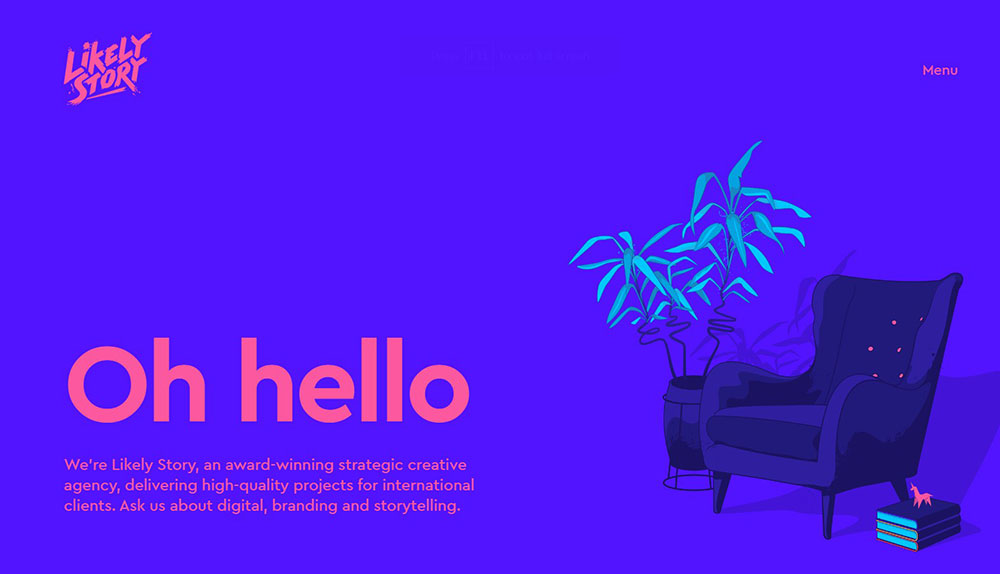
Madwell
Madwell uses motion as a method to occupy the user’s interest while the information loads. The appearance of each element is like the next chapter from a story, creating anticipation. The menu buttons open quickly and send you to the gallery or portfolio sections.
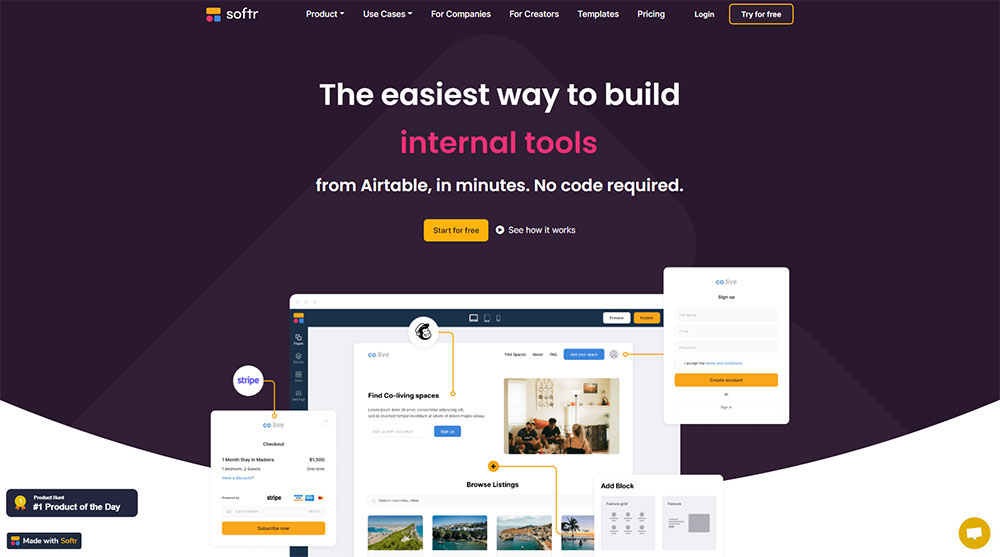
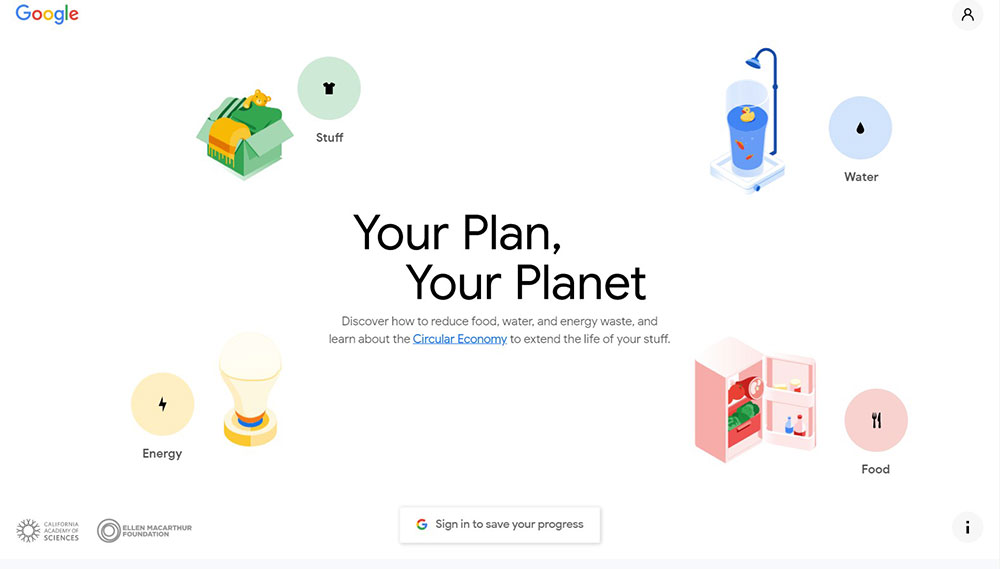
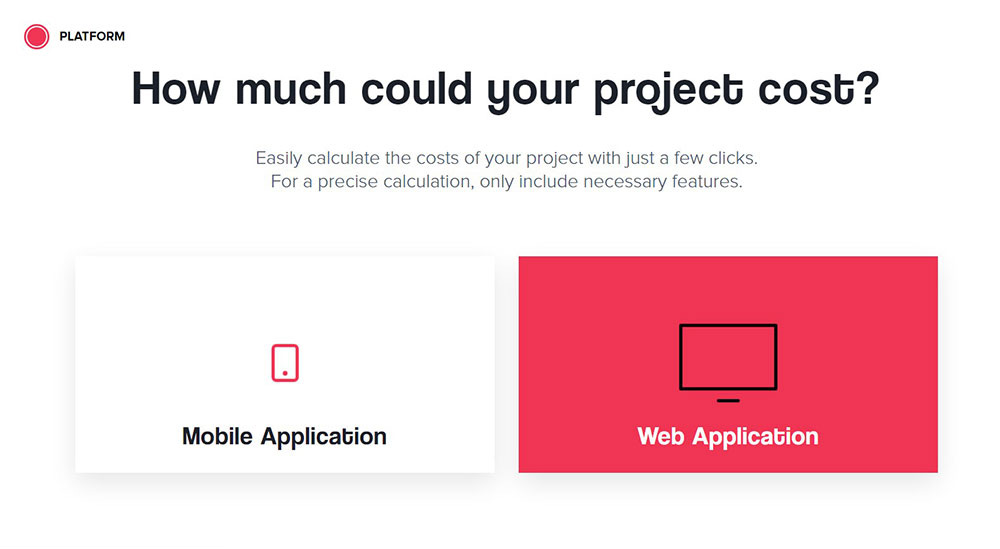
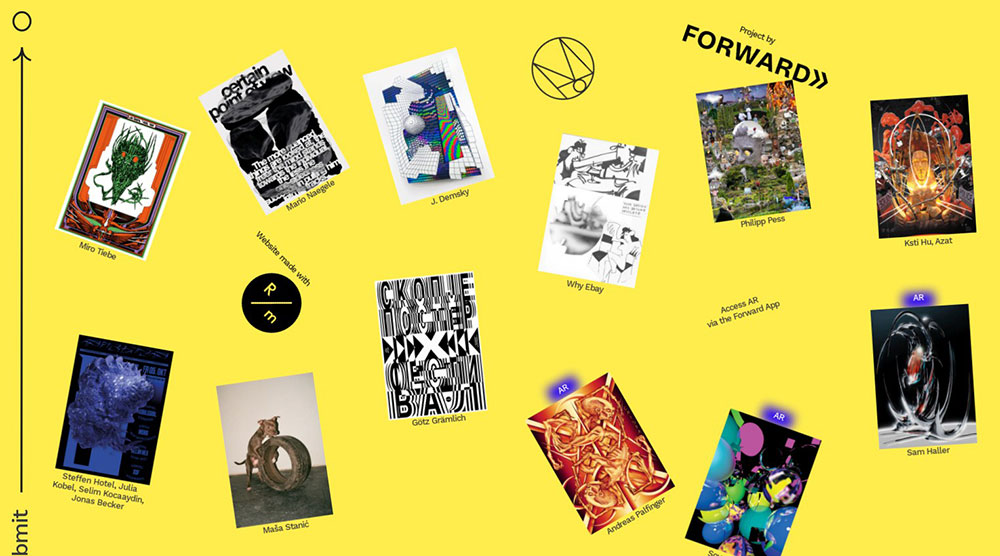
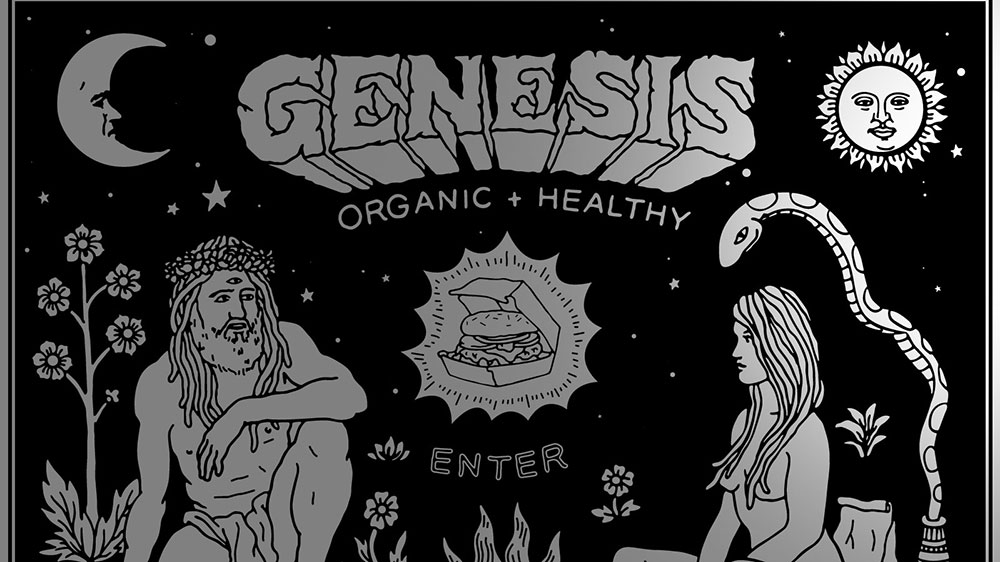
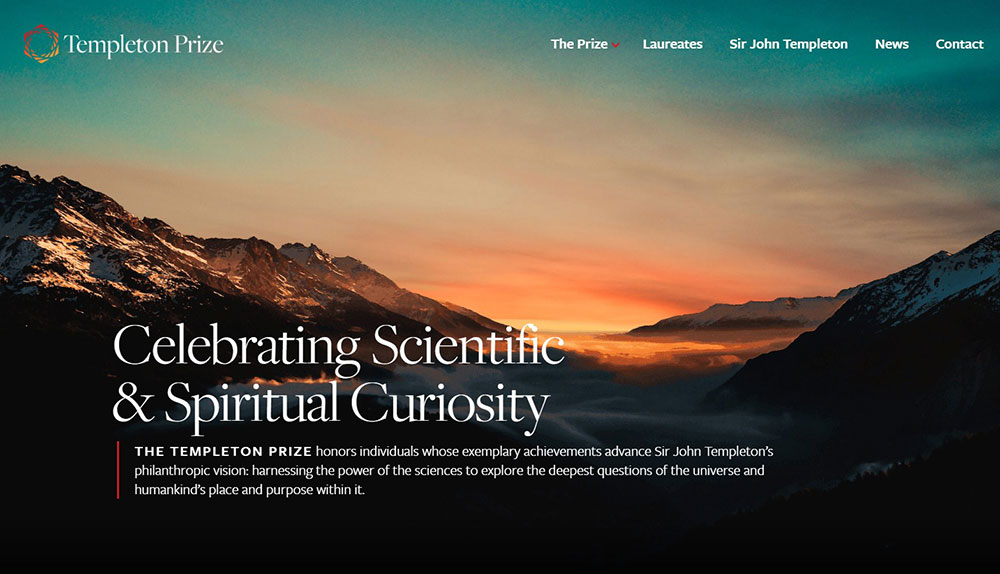
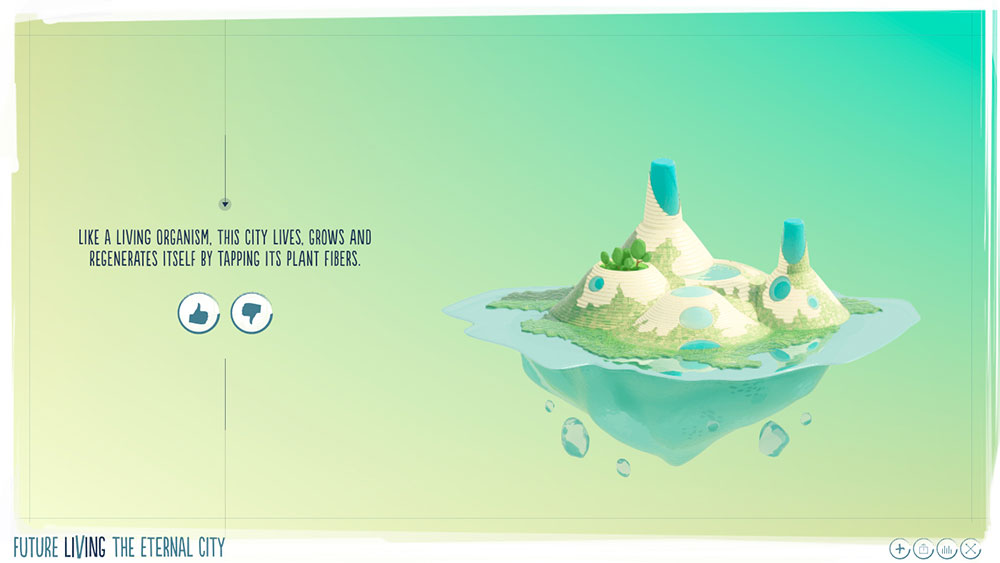
Softr
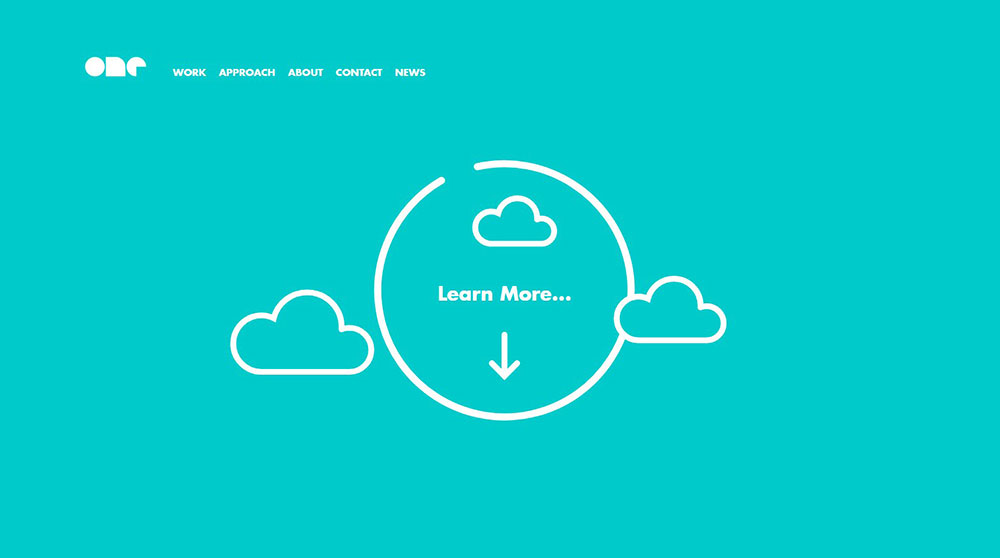
Powered by Google and designed by Media Monks, this website has brought motion and animation to an entirely new level. Creating a sustainable environment and learning about the needs of our planet has never been easier and the learning process is entertaining, due to the multitude of games and tips.
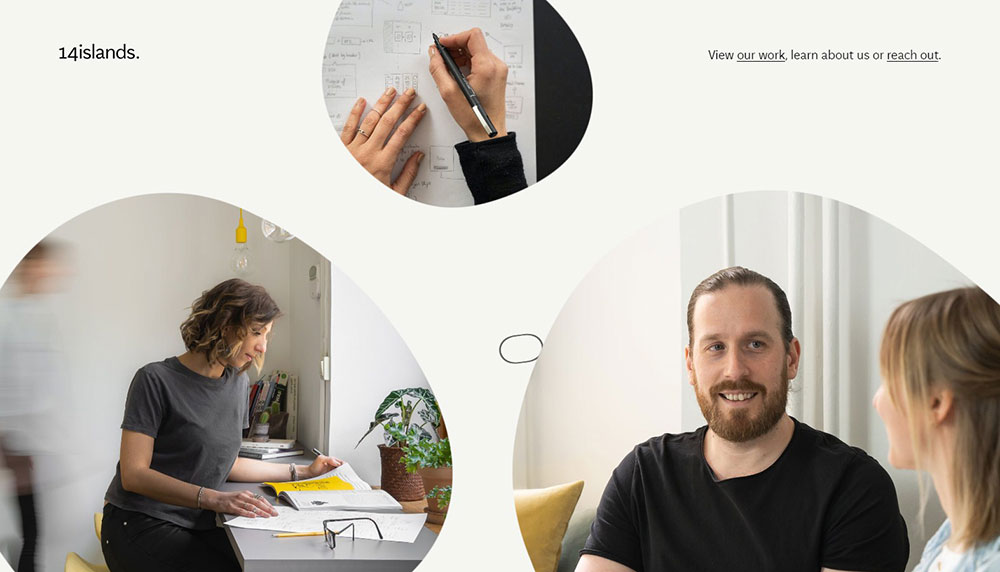
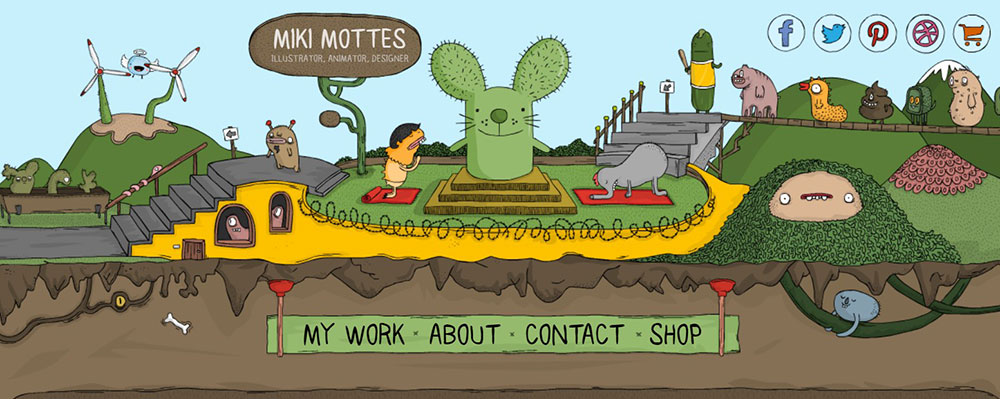
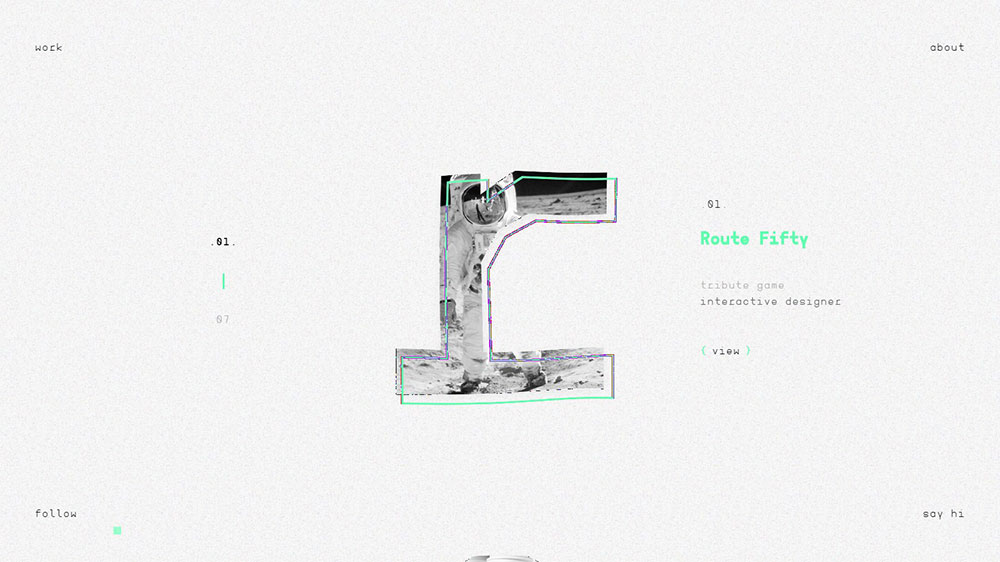
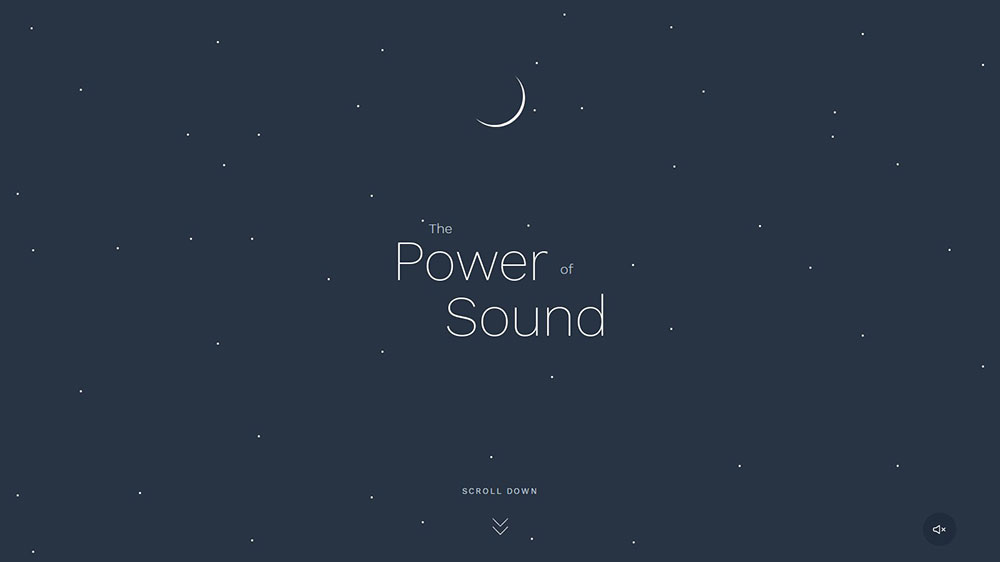
Les Animals
The animations on this website, are small and subtle, letting you discover them one by one. The transitions are natural and smooth. Looking through all the pages of the website is like taking a long, revitalizing walk.
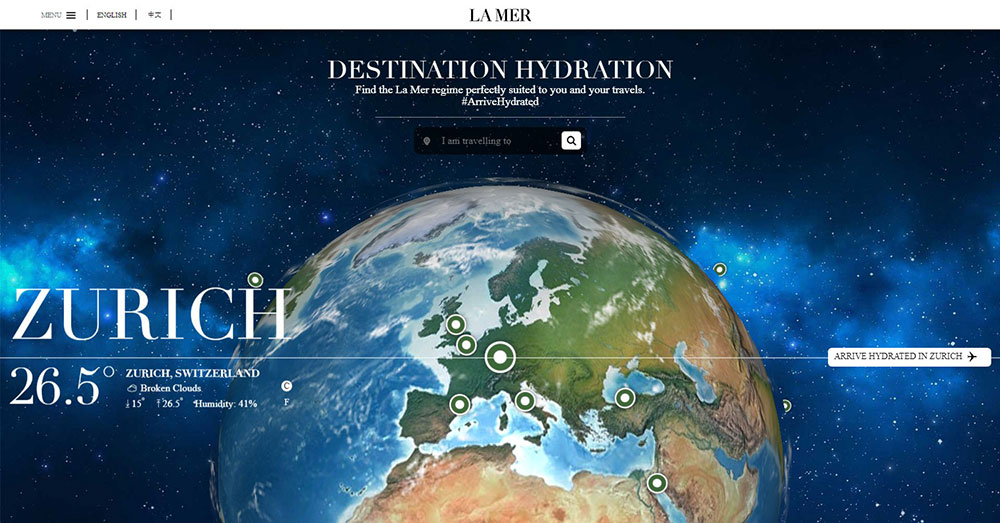
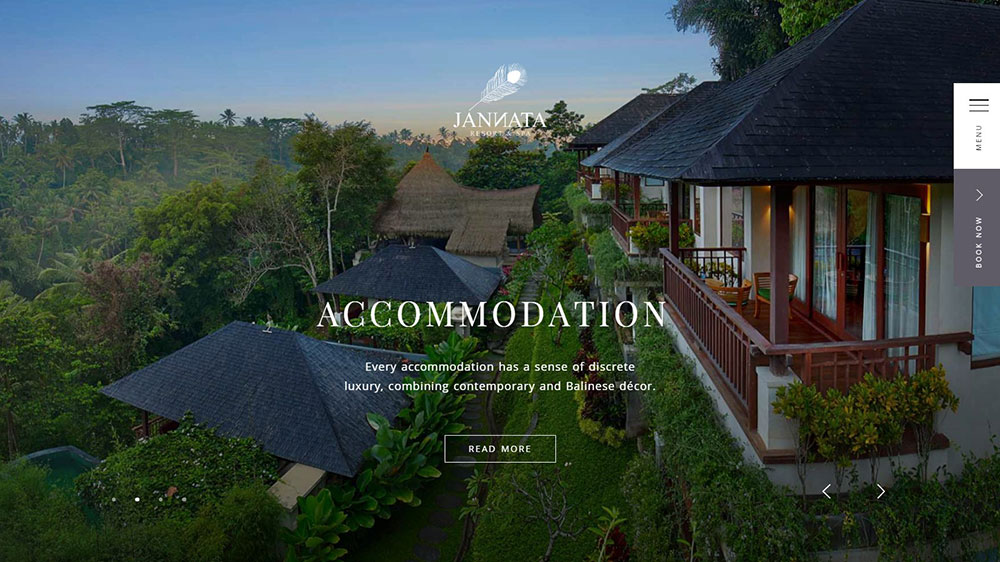
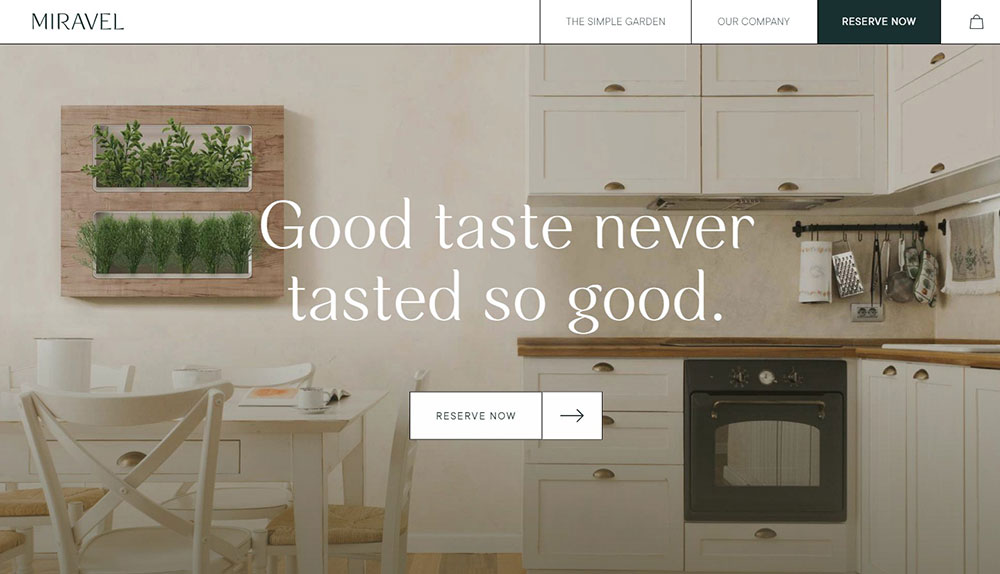
Jannata resort
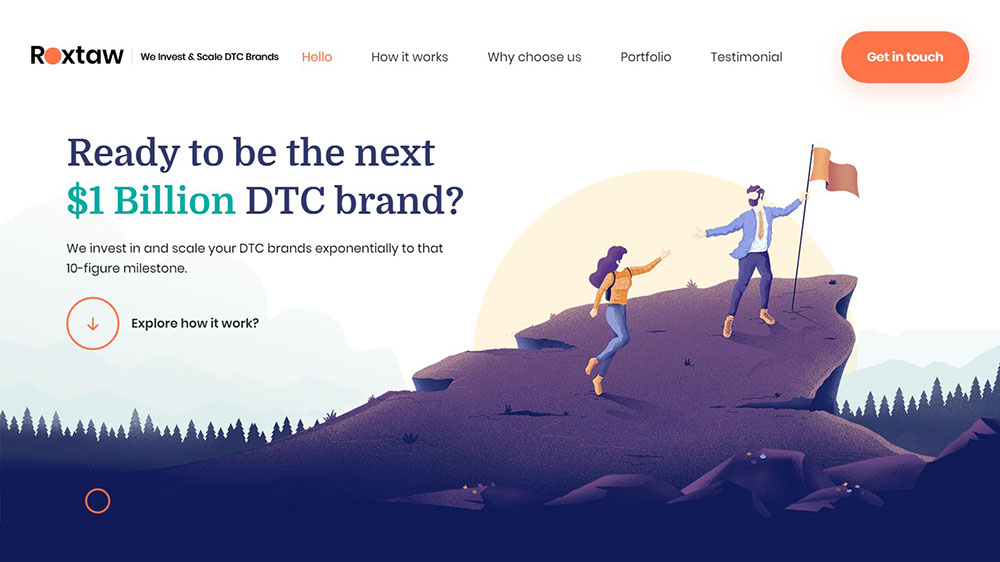
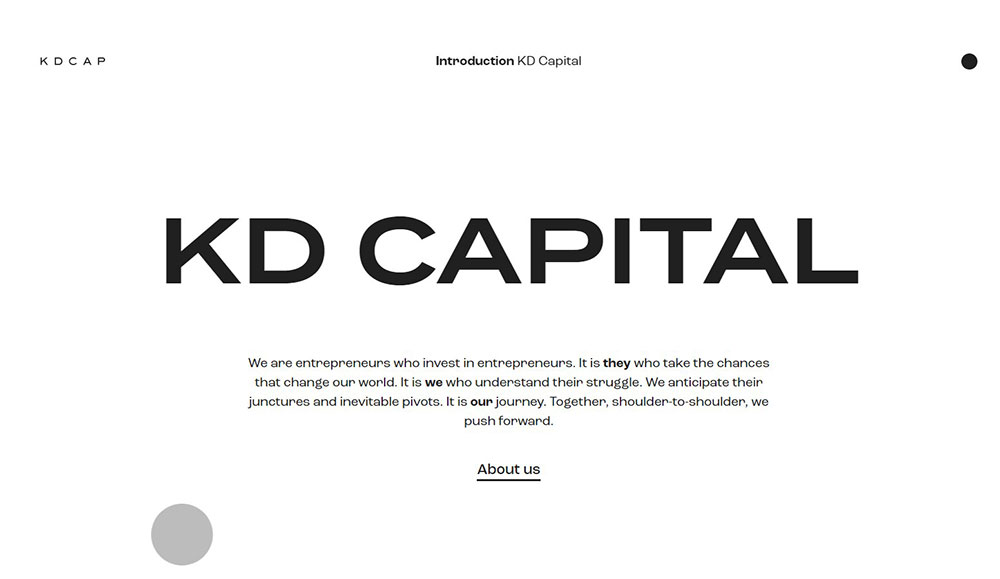
Roxtaw invests and scales “brands exponentially to that 10-figure milestone”. The top illustration of the website is a great metaphor for this goal.
This new type of scrolling is like a virtual tour, and its best usage is storytelling and building brand images.
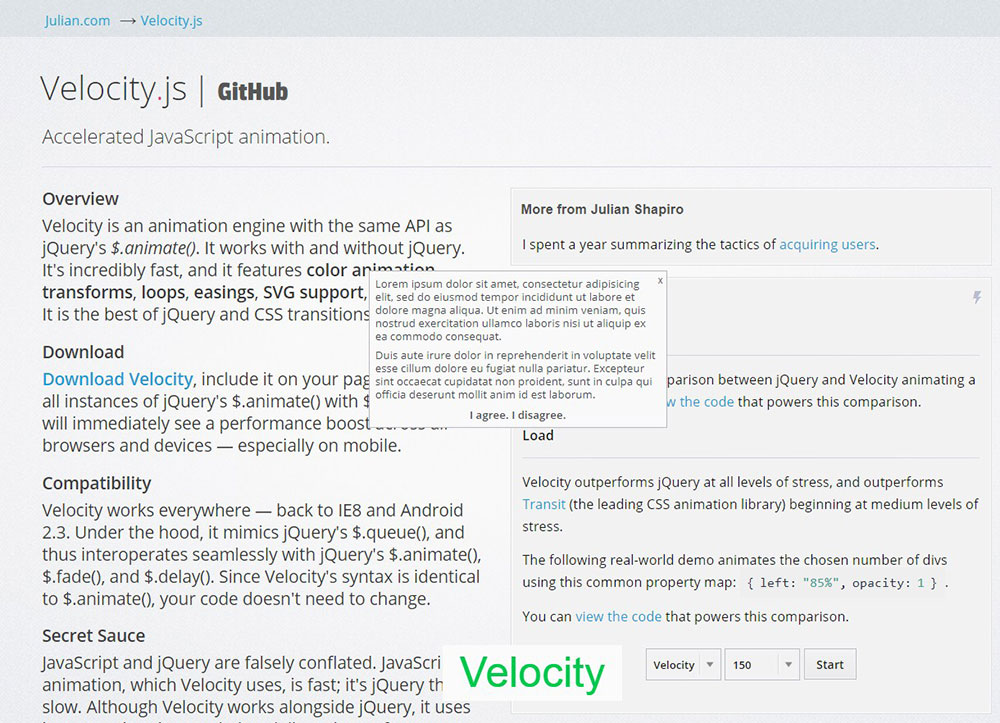
The Best Tools for Website Animation
Whole page transitions, as well as small movements of elements, are the primary features of animated websites.
Creating even a tiny motion requires certain tools and plenty of ideas. The content on your page has to be dynamic, interactive, and engaging for all users, so you need to find the perfect tool for your website.
Luckily, there’re lots of internet tools (both free and premium) to help with that, but choosing the right one can be challenging.
The following list should help you decide which tool is best for you.
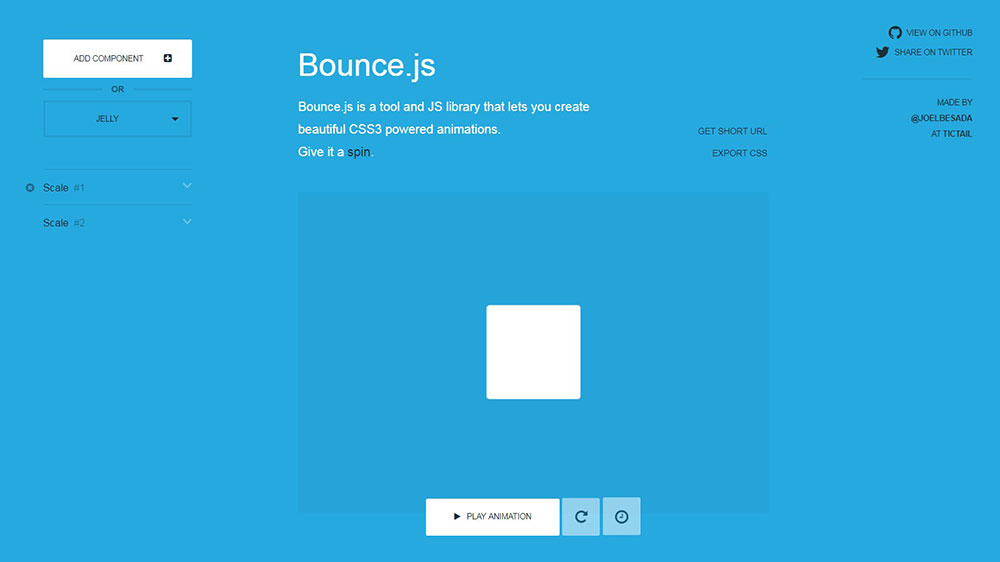
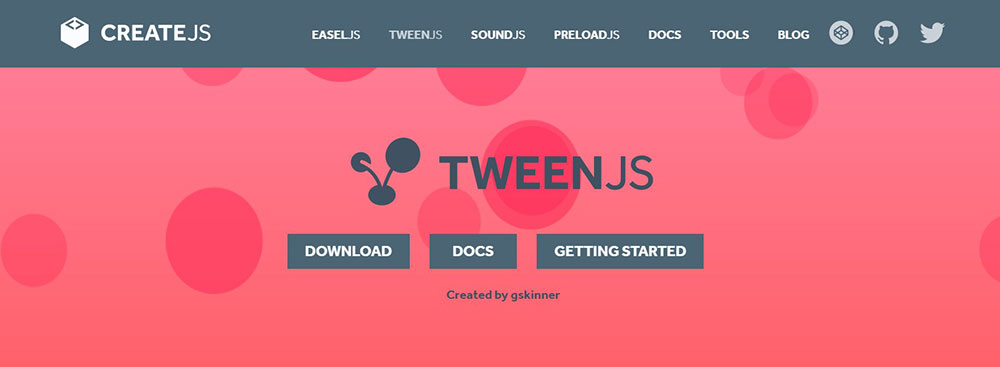
This is a JavaScript dedicated library, with elements compatible with the EaselJS library. The tweening effect is versatile and this program will help you master it.
FAQ on animated websites
What purpose do animated websites serve?
Animated websites serve a dual purpose: engagement and communication. Matured beyond mere decorative flair, these dynamic entities enhance user interaction, making navigation intuitive. They exemplify the pinnacle of user experience design, guiding visitors through a visual narrative that amplifies both the message and the brand's unique voice.
How does animation affect website load time?
Incorporating animation can tip the scales on page load time, a crucial website performance metric. Balance and optimization are key. Employ web animation libraries like GSAP for their efficiency, and always favor lightweight SVG animation techniques over heavier graphics to maintain a sprightly website demeanor.
Can animated websites be SEO-friendly?
Absolutely. SEO-friendly animations whisper to search engines with semantic richness rather than shouting. Properly tagged animations, especially when deploying HTML5 and CSS, help search engines discern content structure and intent, allowing an animated website to gracefully waltz through the rankings.
What are the best tools for creating web animations?
The toolbox for the modern web artisan brims with choice. Adobe After Effects for intricate storyboarded animations, Canvas API or WebGL for rich interactive graphics, and the ever-trusty triumvirate of HTML5, CSS3, and JavaScript for animations that flow as smoothly as fine wine.
Are there accessibility concerns with animated websites?
Absolutely. Accessibility must never play second fiddle. Animation should always be user-controllable, providing options to pause or disable if necessary. Adding ARIA attributes and ensuring compliance with WCAG guidelines ensures that your website’s dialogue with users is not only vivacious but also inclusive.
How do animated websites impact mobile user experience?
Responsive animated sites are akin to chameleons—adaptable to the environment. They must reconfigure gracefully on smaller screens to ensure animation preserves its charm without hindering the interaction—essentially enhancing the mobile user experience rather than obstructing it.
What makes a good animated website?
A good animated website tells a story. It's knit with the threads of creative website design, animation timed with surgical precision, and interactions that feel as natural as the morning breeze. The user's journey should be both intuitive and memorable—a dance, not a maze.
Can animations improve website conversion rates?
Animations capture attention and guide users. Executed with purpose—highlighting calls to action, creating emotion, illustrating products—they funnel visitors towards conversion, simultaneously whispering benefits and ushering users down the path to the decisive click that seals the deal.
What trends are defining the future of animated websites?
Emerging web design trends that paint tomorrow's landscape are nearly sentient UI/UX design trends that react to user behavior, storytelling visuals that rival cinematic masterpieces, and augmented reality experiences that dissolve the boundaries between digital and tangible worlds.
How important is browser compatibility for animated websites?
Browser compatibility remains the cornerstone of web design. Even the most bewitching animations lose their magic if they stutter or freeze. Cross-browser testing ensures your animated narratives play out seamlessly, irrespective of the user's choice of window into the digital universe.
Conclusion
Embarking on this odyssey through examples of animated websites, we've stitched a tapestry of motion and interactivity that truly embodies the spirit of modern web design. Our digital canvas, once static and silent, now pirouettes with animations that enrich the narrative and galvanize user engagement.
- WebGL to SVG,
- Full-page animations to subtle transitions,
- Every tactic employed serves a singular mission: to transform the mundane into the extraordinary.
As we tie the final knot, remember that animation's true worth is measured by its ability to enhance the story, to make the complex simple, and to guide the user with visual cues that are as intuitive as they are beautiful.
These animated experiences we've shared are not just fleeting trends but markers of evolution in the digital space. They stand as innovative web designs, not mere backdrops, urging us all to push boundaries, to keep our creations lively, and to continue crafting experiences that resonate and inspire.
These 43 animated websites along with the useful tools will help you build your website successfully.
However, you may still need help, and Be Theme is here for you. These are just some of the functionalities you will benefit from:
- Choose between the popular BeBuilder 3 and WPBakery
- Choose the layout you find suitable. You don’t have to build every page from scratch.
- Work quickly and be efficient. No coding experience or knowledge needed. Use the shortcuts and the drag&drop functions.
Use the Admin’s Panel from Be and take advantage of its unmatched flexibility.
If you enjoyed reading this article on impressive animated websites, you should check out this one about accessible websites examples.
We also wrote about a few related subjects like
the most impressive luxury websites,
top notch musician websites,
cool looking personal trainer websites,
great looking spa websites,
best corporate websites,
the best looking tourism websites,
hotel website design and
product landing page.