
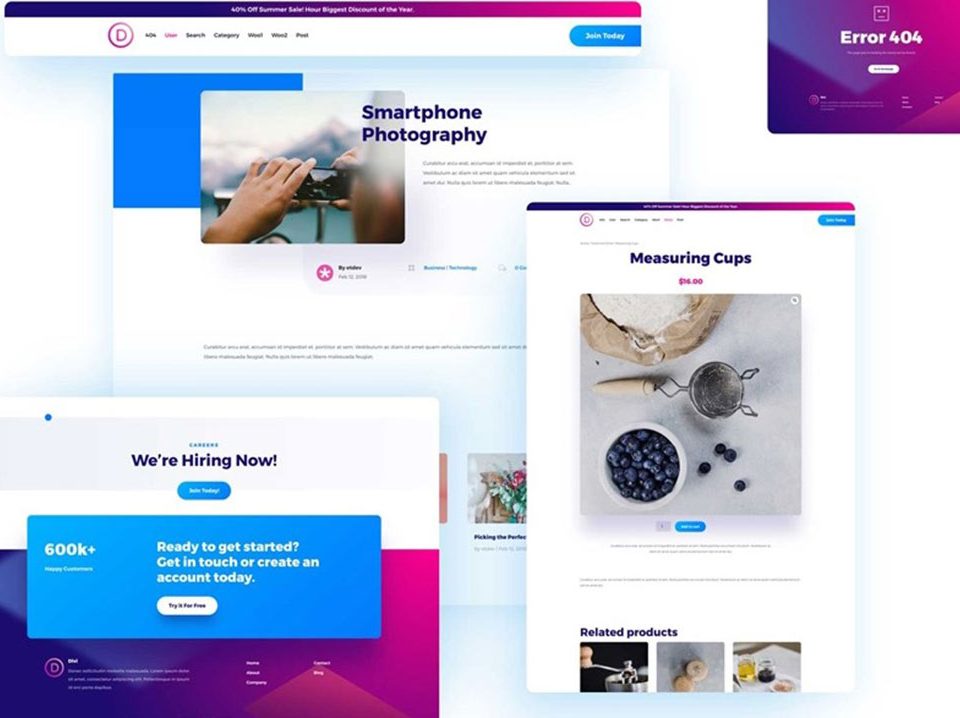
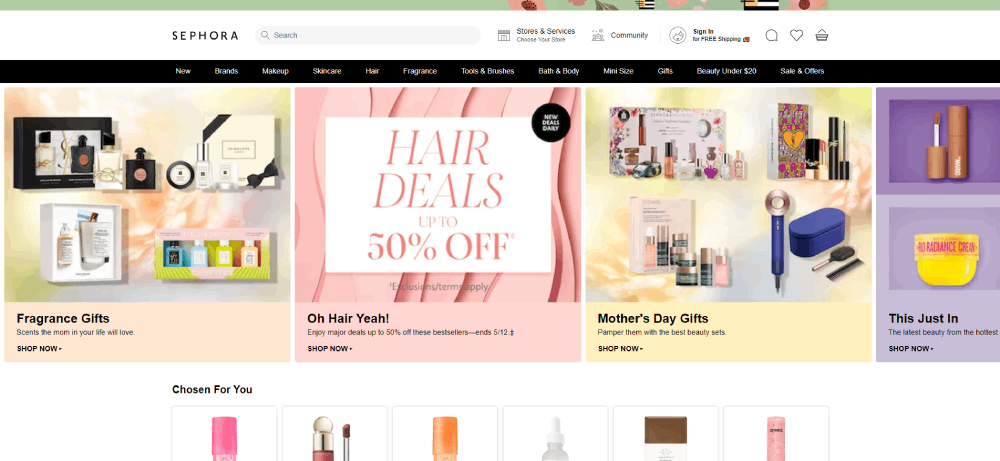
Examples of Cosmetics Websites with Great Web Design
May 29, 2024
Elementor vs. Wix vs. BeBuilder: The Best for a Business Website?
June 5, 2024Choosing the right WordPress page builder can be a game-changer for your website's design and functionality. With tools like Elementor, Gutenberg, and BeBuilder leading the market, making an informed decision is crucial.
I’ve spent countless hours crafting websites, optimizing performance, and fine-tuning user experiences. Understanding the intricacies of these page builder giants can elevate your design capabilities and streamline your workflow. By the end of this article, you’ll clearly understand how each tool's drag-and-drop interface, custom widgets, and SEO optimization capabilities measure up.
We’ll dive into Elementor Pro's versatile layouts, Gutenberg's powerful blocks, and BeBuilder's user-friendly templates. Whether your focus is on responsive design, performance metrics, or the latest in front-end editing technologies, I’ve got you covered.
Ready to transform your website-building strategy? Let’s explore how these top-tier tools can revolutionize your WordPress experience.
What Are Page Builders & Block Editors?
Elementor and BeBuilder are page builders, while Gutenberg is a block editor. What’s the difference between a page builder and a block editor?
A block editor lets you add elements to an existing page on a WordPress theme. And a page builder is a plugin that allows you to create and customize the entire website’s page.
Think of a page builder as a tool that lets you customize the picture and its frame. And think of a block editor as a tool that enables you to customize the picture without changing the frame (the WordPress theme itself).
Page builders allow you to add content and change the page’s whole layout. They are more flexible and feature more design options for each widget and block.
WordPress block editors feature a decent set of default blocks covering all the commonly used content elements.
An Overview of Elementor vs. Gutenberg vs. BeBuilder
| Feature | Elementor | Gutenberg | BeBuilder |
|---|---|---|---|
| Ease of Use | Intuitive drag-and-drop | Block-based | User-friendly templates |
| Design Flexibility | Advanced customization | Moderate customization | High customization options |
| Performance | Good, with potential for slowdowns with many widgets | Fast, built into WordPress core | Optimized for high performance |
| SEO Optimization | Excellent with Pro features | Strong with built-in blocks | Highly optimized |
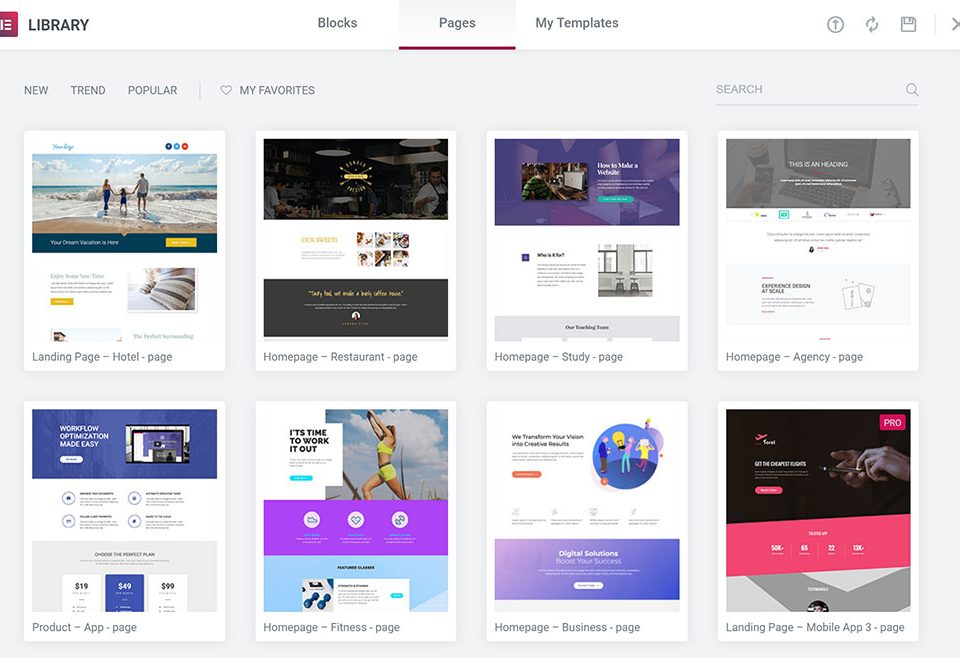
| Template Library | Extensive, requires Pro for full access | Limited pre-built templates | Extensive, easy to use |
| Third-Party Plugin Support | Strong, highly compatible | Strong, many block plugins | Exceptional compatibility |
| Responsive Design | Highly responsive | Good, requires more setup | Effortlessly responsive |
| Price | Free & Pro paid version | Free | Free & Premium versions |
| User Interface | Modern & flexible | Simplified, but functional | Clean and intuitive |
| Learning Curve | Easy for beginners | Moderate for new users | Very beginner-friendly |
Elementor Page Builder
Elementor pre-dates the Gutenberg editor and was an instant hit when launched in 2016.
This was because Elementor’s visual drag-and-drop builder differed from WordPress’s text editor.
The Elementor page builder lets you personalize your website with greater flexibility. Various customization options and its drag-and-drop system make that possible.
Elementor differs from the standard WordPress interface, but it’s still accessible from your site.
That means there’s nothing extra to manage other than the actual Elementor plugin.
What’s more, Elementor Pro can build every aspect of your website, including its theme’s components.
The BeBuilder WordPress Plugin
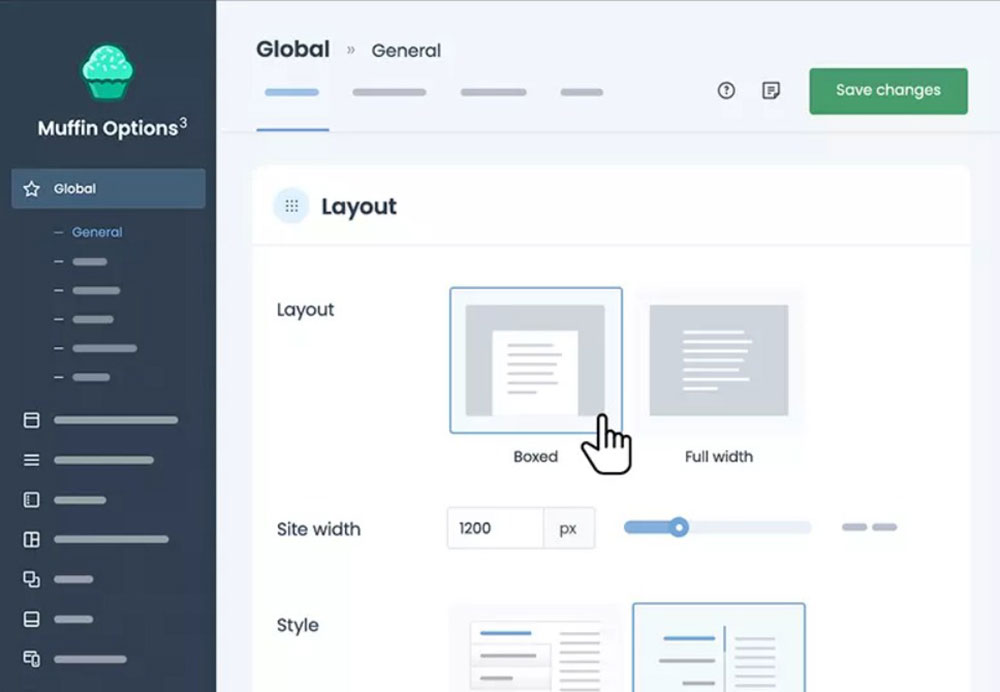
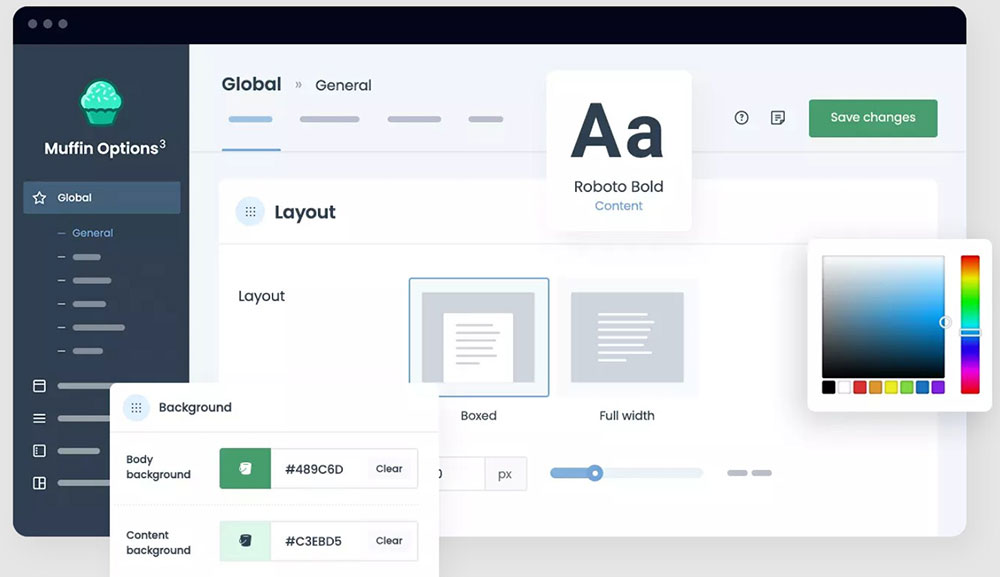
BeBuilder is a drag-and-drop WordPress page builder available from Betheme.
It features design elements that help build your website pages and fully customize each page layout, including:
- Dividing the page into any number of sections
- Setting the design element width inside the section
- Selecting the section’s background color, and more
BeBuilder provides a nifty visual interface for WordPress users to build layouts for their website pages. It’s perfect for creating unique, attention-grabbing designs for your web pages.
With this powerful, easy-to-use page builder, you simply pick a layout and add items to different page sections.
Gutenberg Block Editor
The new Gutenberg block editor is the default WordPress editor for pages and posts. The WordPress team presented it in 2018 with the WordPress Bebo 5.0 version.
Gutenberg improved the website designing and publishing processes and introduced the block system. While this block editor is the new kid on the development block, repositioning blocks is much easier. As a result, website builders hail Gutenberg as more than just a content editor. It is also a visual editor that requires absolutely no coding skill.
It’s relatively new, so there’s plenty of room for growth in the years to come.
Elementor vs. Gutenberg vs. BeBuilder: Benefits of These WordPress Page Builders
Elementor Page Builder Benefits

Elementor’s most significant pro is its design capabilities that allow you to:
- Modify padding margins
- Create global rules for color and typography settings
- Set custom positions
Elementor offers other great benefits, like its ability to:
- Hide sections or elements based on devices
- Style elements for the device
- Responsiveness settings
Unfortunately, the diversity of features may overwhelm some beginners. They often realize that website building involves a challenging learning curve.
Gutenberg Editor Benefits

Plugin developers can vouch for Gutenberg’s frontend and backend performance, stability, and accessibility. But some Gutenberg plugins add just as much or more bloat to HTML as non-Gutenberg third-party plugins, so choose carefully.
This page editor has a bit of a learning curve, so getting started may seem intimidating and non-intuitive. However, once you get the hang of it, you’ll agree that it’s incredible. Getting the hang of Gutenberg will also help you understand other page builders better.
BeBuilder WordPress Page Builder Benefits

Below is a list of some of the most important benefits of this straightforward drag-and-drop editor/page builder:
- Compatible with all popular browsers
- SEO optimized
- Great technical support
- Detailed documentation
- Many customization possibilities
- Muffin Builder 3 and WPBakery plugin included
- Excellent page speed
- 360+ pre-made demo layouts with 1-click installation
Elementor vs. Gutenberg vs. BeBuilder: Building Pages
BeBuilder vs. Elementor vs. Gutenberg, which builds a better website page?
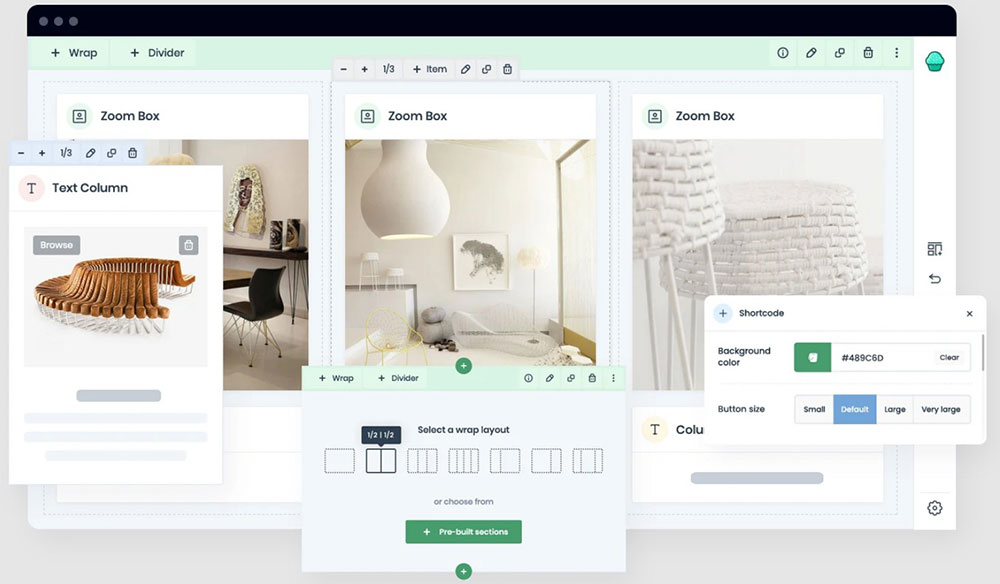
Building Pages with BeBuilder

BeBuilder is not as complex as other page builders. And it creates your WordPress website with a fun and easy process.
BeBuilder isn’t just a third-party plugin; it’s custom-designed for BeTheme. Instead of adding a layer of functionality, it integrates with the theme, making it reliable and straightforward. You can split the page you’re building into different work sections, then choose your:
- Classes
- Layouts
- Colors
- Sidebars
- Backgrounds, etc.
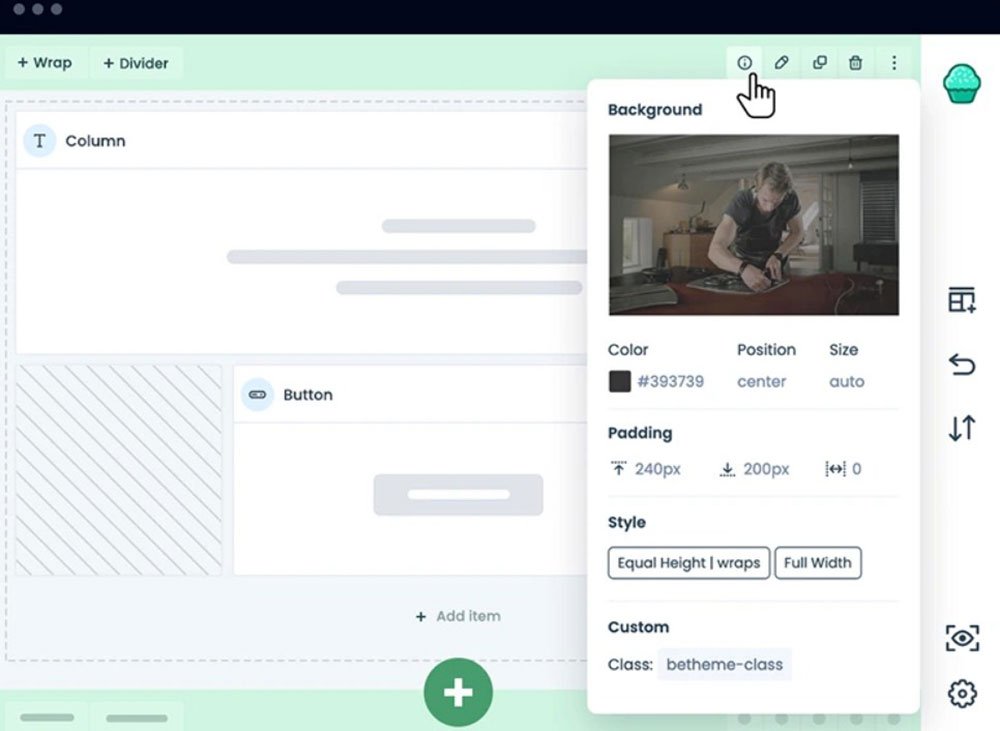
You can also add the building blocks you need within each section and clone sections or items. All of this makes website building faster and easier than ever.
To add an item inside a work section, select Add Item, then choose the item you desire. Your selected item will appear below the button. Use the plus or minus button to expand or shorten the object respectively.
This page builder’s integration makes BeTheme stand out in the WordPress ecosystem. And streamlining your workflow with a page builder profoundly integrated into the theme’s core will set your website apart.
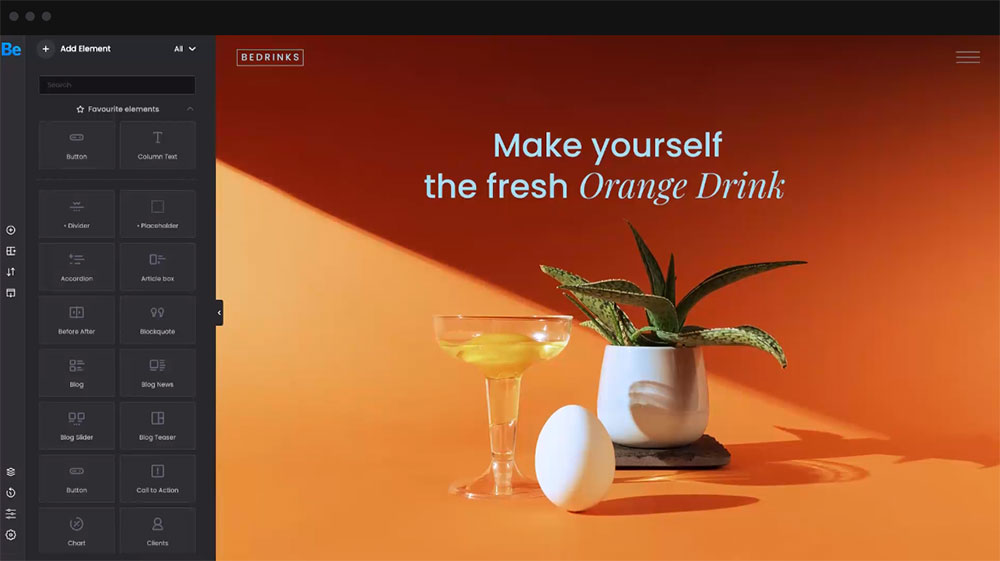
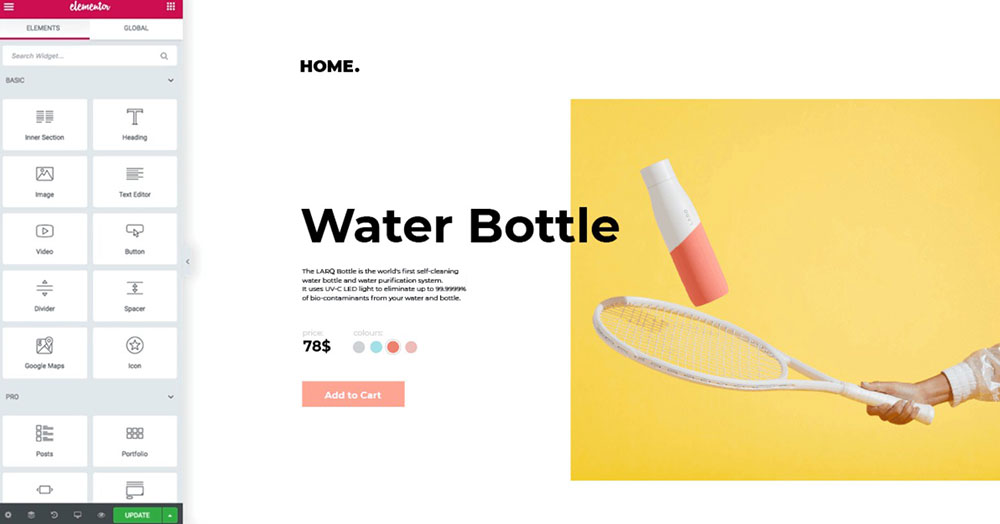
Creating Pages with Elementor

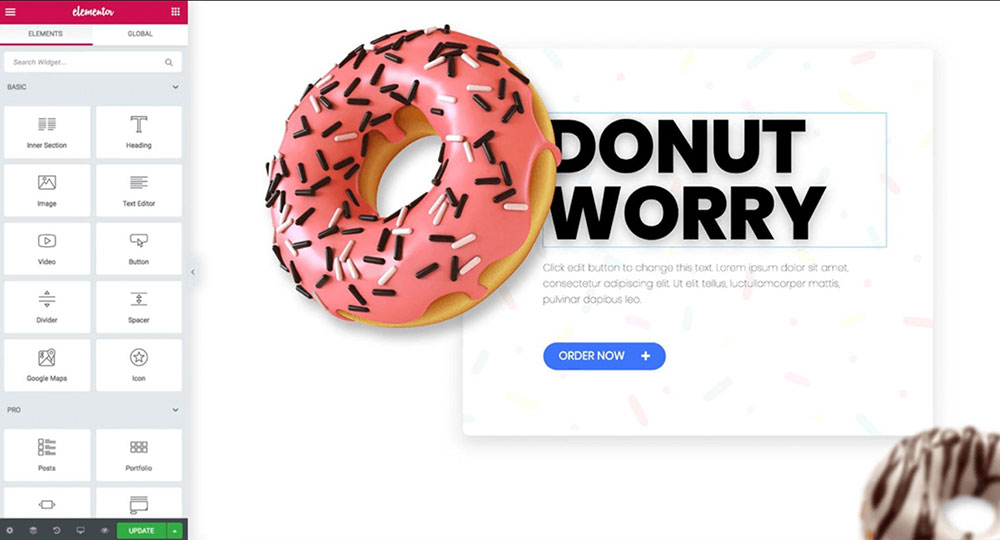
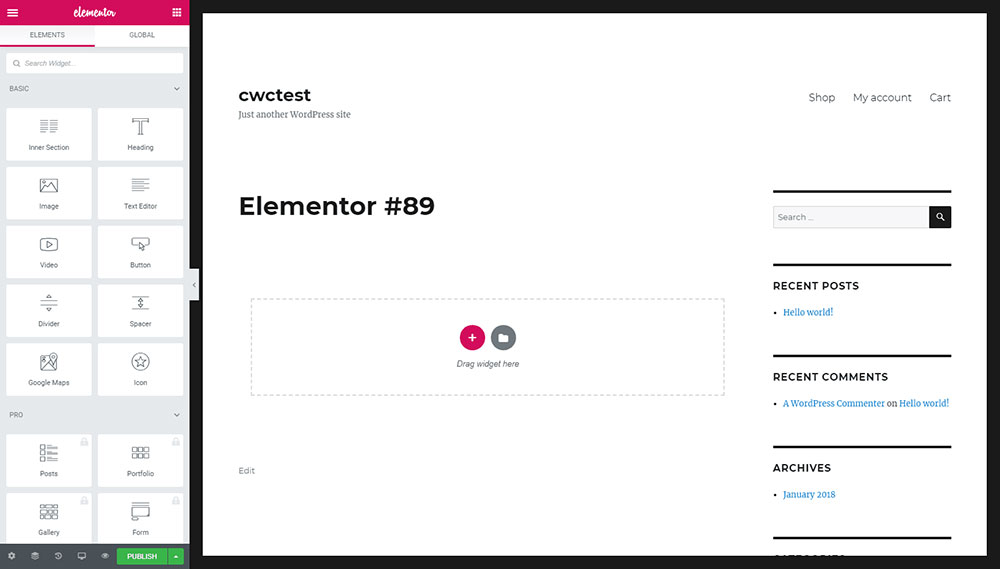
Elementor has a more complex layout that displays differently from the standard WordPress setup. To add an item, drag it from the panel on the left into the space on the right.
Elementor’s easy-to-use toolbox, features, and options make building design-heavy pages straightforward. These standard design-heavy pages include:
- Landing pages
- Home pages
- Footers
- Headers
Blog pages are not complicated, but they are content-heavy. Unfortunately, Elementor treats blog pages just like websites that need a complex design.
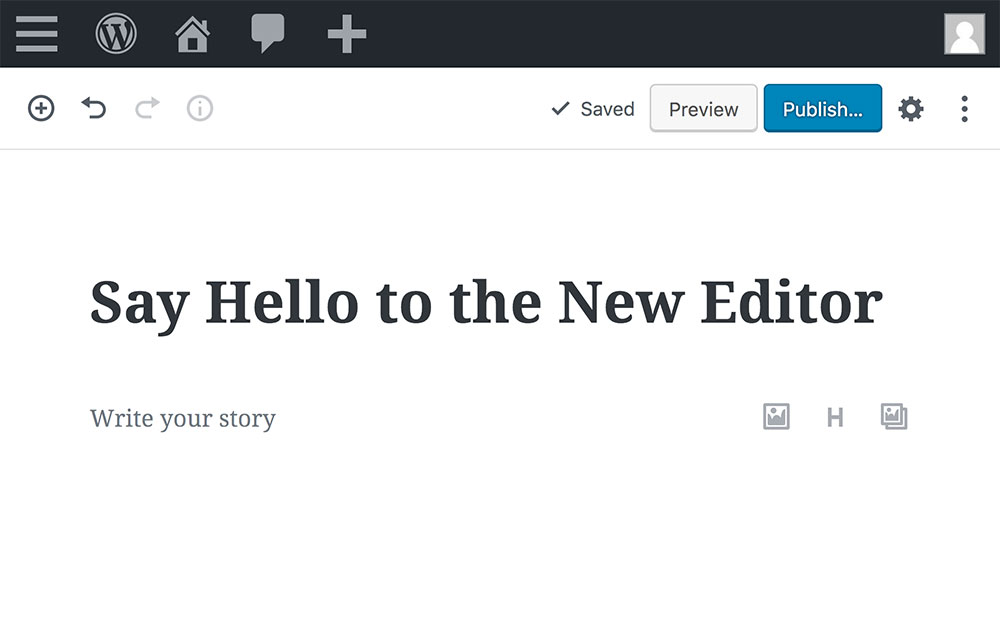
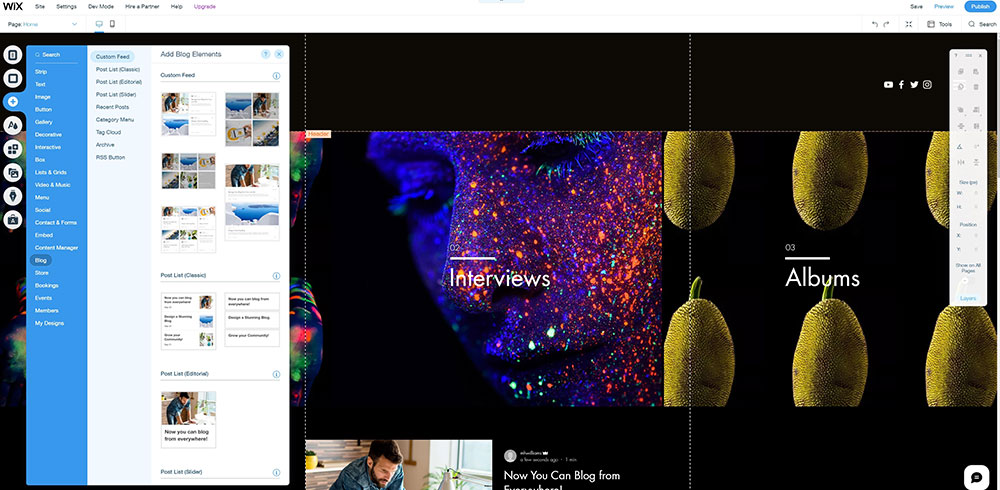
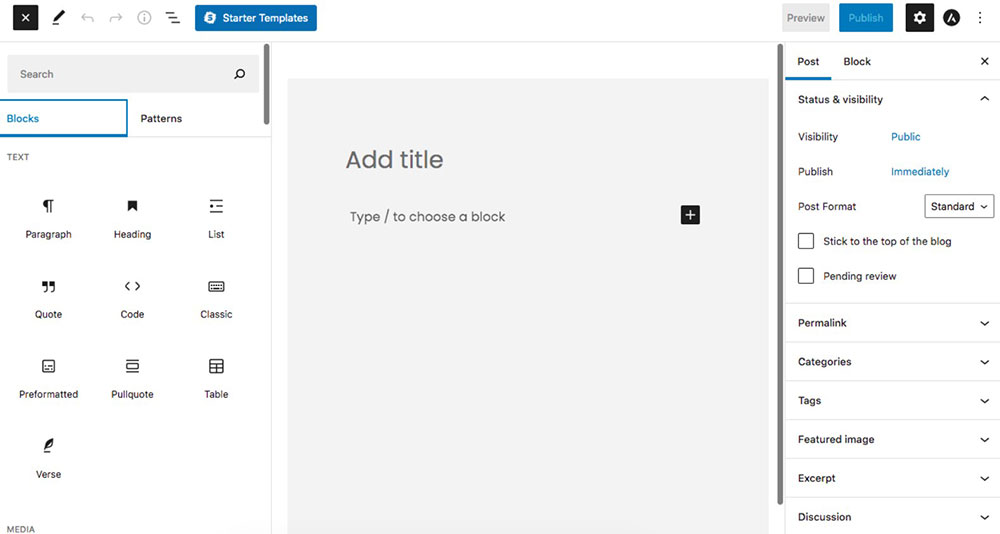
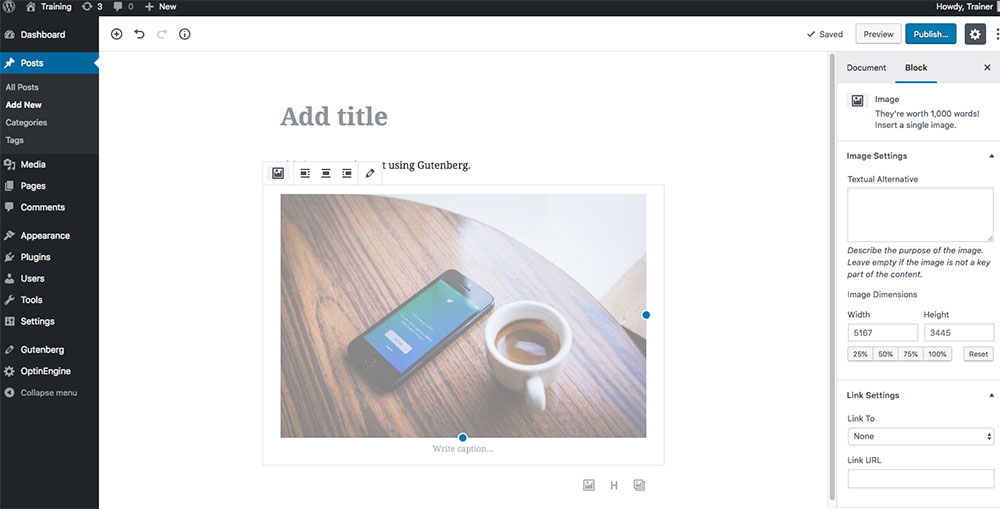
Building Pages with the Gutenberg Editor

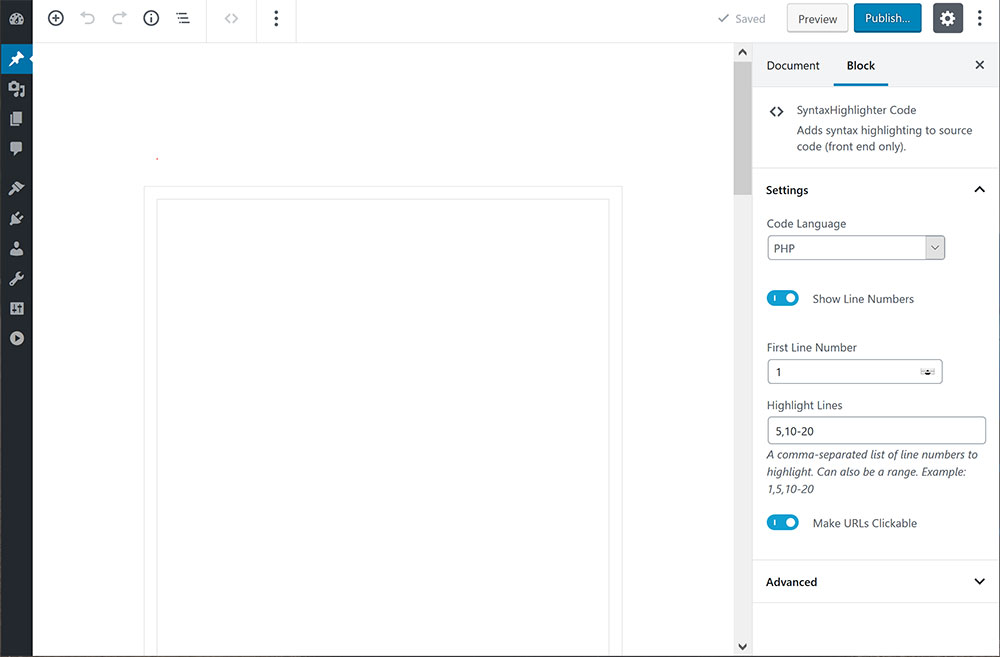
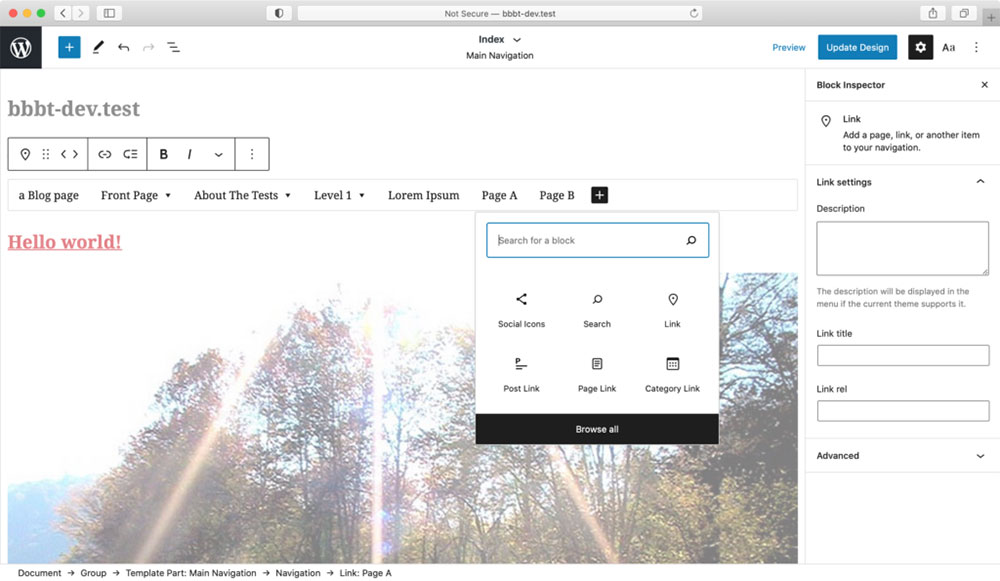
To build a page with WordPress Gutenberg, click the black + sign in the page editor and select the elements/blocks.
Drag and drop the blocks you want into the editor and personalize as needed. To add content to Gutenberg blocks, place your cursor over the desired block, click on it and start typing.
You can also customize blocks using the options panel on the right-hand side of your screen. This will change depending on the block and block type you currently have selected. Click the three dots next to it and click Move To to move a block around.
Elementor vs. Gutenberg vs. BeBuilder: Key Features
The primary features of BeBuilder vs. Elementor vs. Gutenberg will help you decide which is the right choice for you. So note which system has the most features that match your organization’s needs.
Elementor’s Key Features

Elementor offers several built-in widgets and a thriving third-party ecosystem.
Do you want even greater control over how your website looks? If yes, then Elementor is for you.
It gives you a higher degree of flexibility with spacing and margin control. It also includes a theme builder and a template library to simplify the process, making it ideal for beginners.
The Theme Builder
Elementor’s Theme Builder is its most popular feature. It comes with various themes to design your website and its basic layout.
WooCommerce Widgets
With WooCommerce widgets, you can create pages that display single and multiple products.
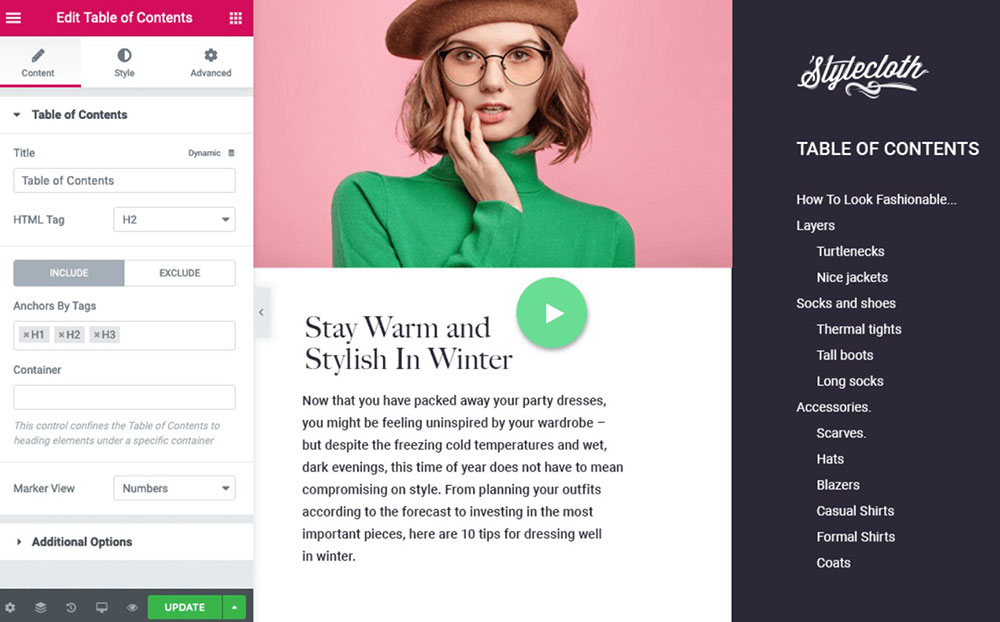
Elementor’s Table of Content

Do you want to create different content tables for all your pages and posts? Or do you want your content table to be SEO-friendly so that Google will pick it up? This feature empowers you to do just that!
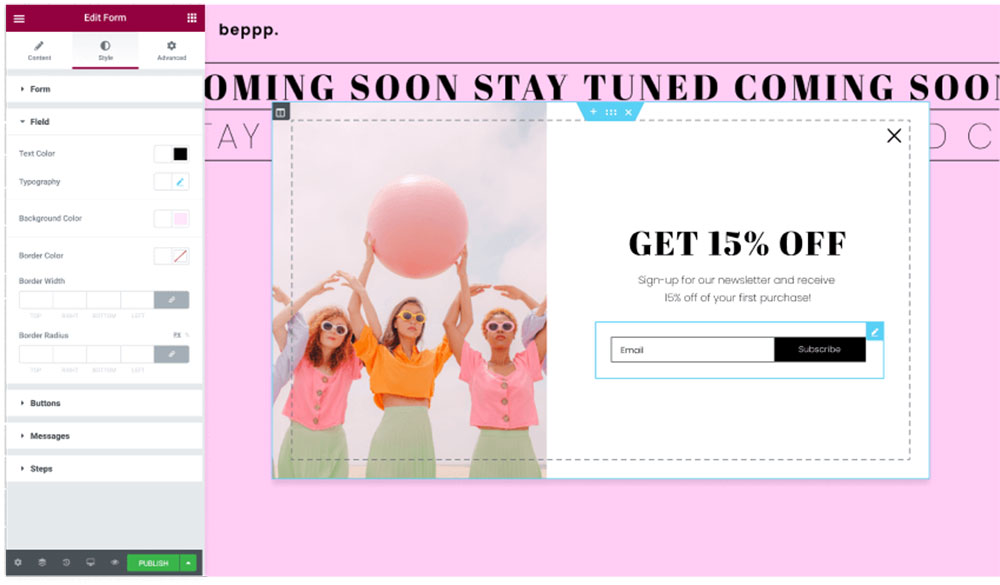
The Form Builder
Elementor’s Form Builder is another of its unique features. You can create any form, from a simple contact form to complex data feeding and analysis forms.
The Pop-Up Builder

The pop-up builder creates different pop-up elements in your website, like:
- Classic pop-ups
- Fly-in and slide-in
- Hello pop-ups
- Bottom bars, etc.
Gutenberg’s Key Features
Gutenberg’s numerous features enhance your written content. Its most outstanding feature is the large number of blocks to choose from, with the potential for more.
Blocks Feature

Blocks are the most important element of the Gutenberg editor, as anyone who has used this WordPress block editor knows.
Document Outline
You can access this feature by adding a title to your content. To locate it, click the information option in the top left corner of the editor.
Anchor Support
This Gutenberg feature adds a variety of HTML links to your page. You can also add anchors to your blogs, connecting to a particular block from anywhere else on the page.
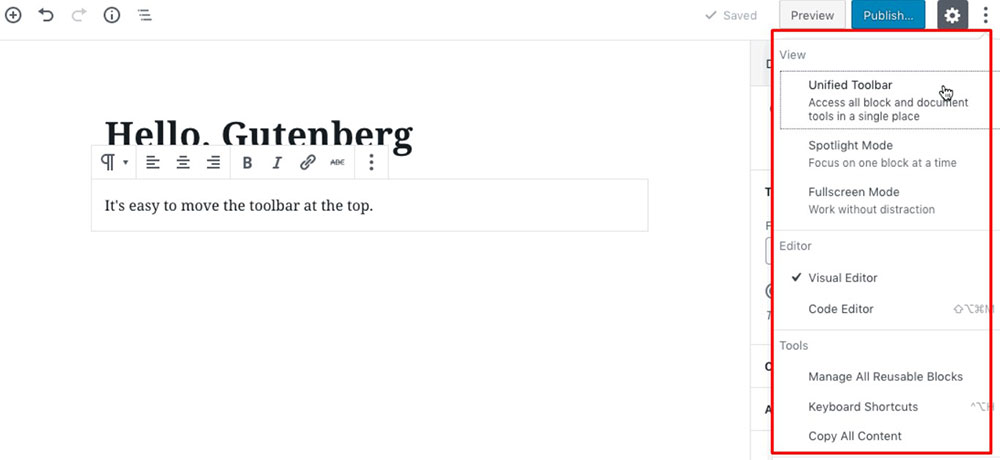
Dynamic Toolbar Options

Instead of the old-school static toolbar, your toolbar options change according to the content you are editing.
WYSIWYG Editing
The WYSIWYG (what you see is what you get) feature ensures that whatever you see during editing is precisely what you get when you hit the publish button.
BeBuilder’s Key Features
This plugin’s pre-built website sections provide awesome features and functionalities. BeBuilder solves the design and content issues you’re likely to face with features like:
- Text placement
- Basic website structure
- Home page layouts
- Internal page layouts
- Image placement
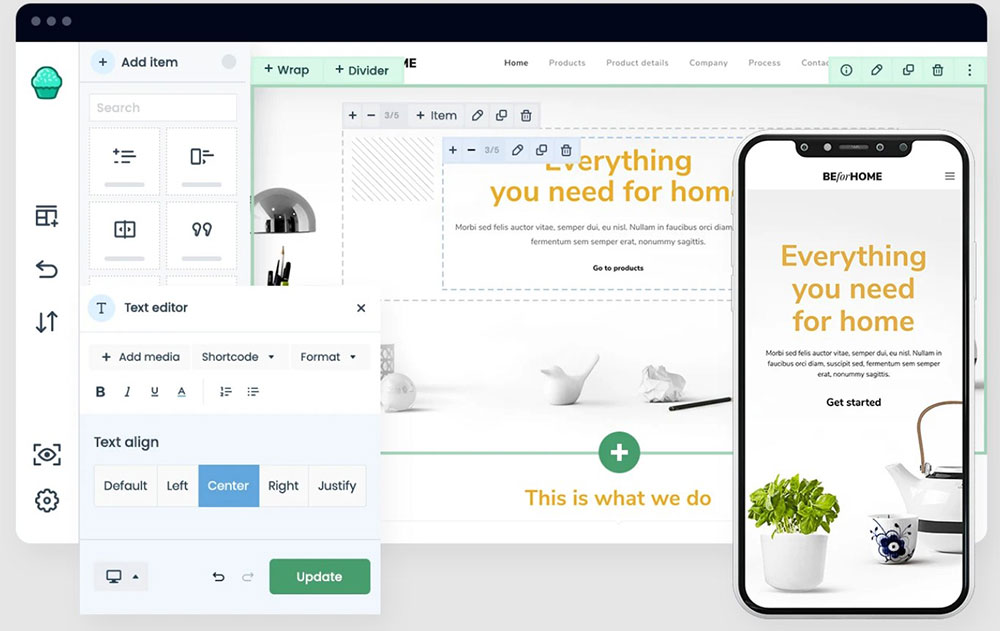
A New Text Editor With Code Highlighter & Shortcode Manager

This is an excellent text editor for both pros and beginners. The editor alerts you of errors as you use plain text or style it with:
- WYSIWYG editor
- Shortcodes
- Media
- HTML
Icon Sets With Quick Search & Font-Awesome
Choose between icon sets, like Default and Font Awesome. And if you want to work even faster, use the icon finder. Both libraries contain thousands of icons.
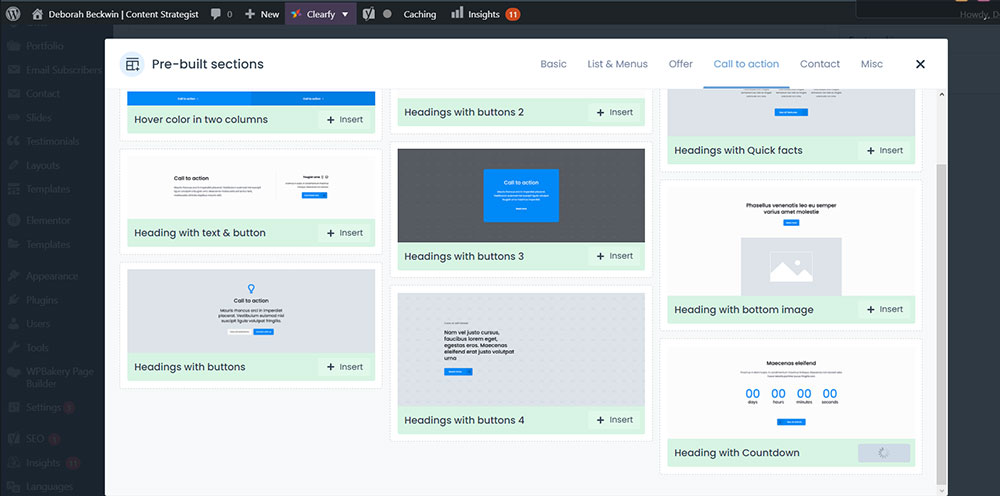
Instant Access to Pre-Built Sections

BeBuilder features a constantly growing library of pre-built ready-to-use blocks. And you can filter by categories, import, edit, and move as you please.
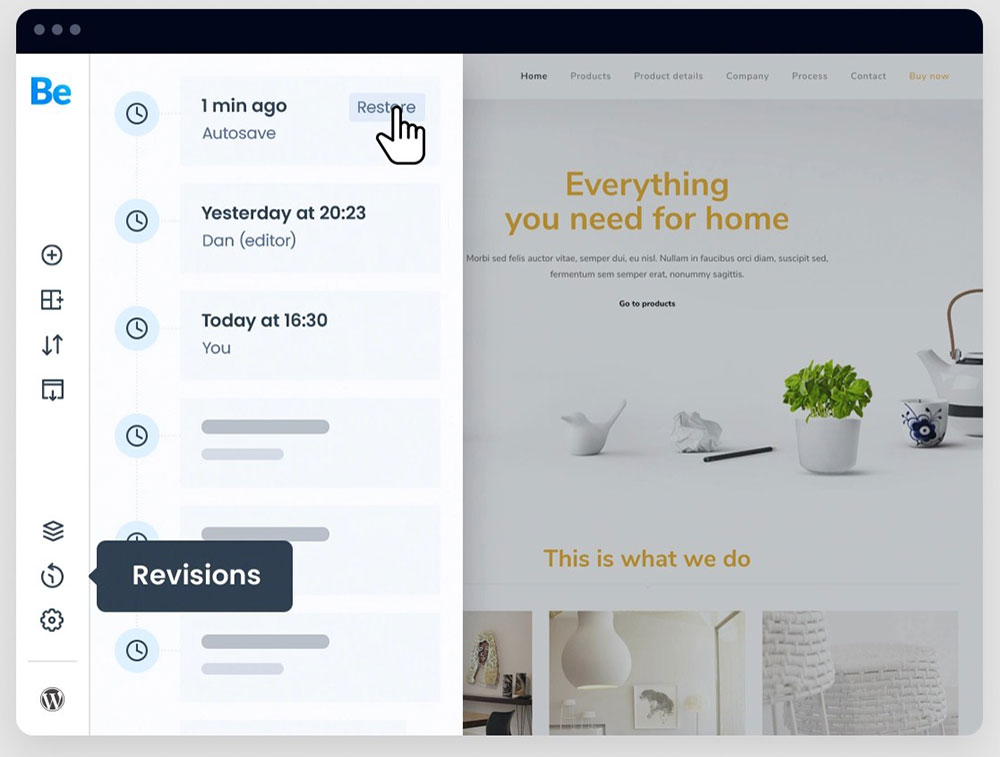
Builder Revisions
You are even more secure with easy backup restoration and four revision types. This feature automatically saves your changes, preventing accidentally lost content.
An Improved Section With New Features

To view a section in the window, hover over the information icon beside each section.
Import/Export Content or Single Sections
Importing and exporting sections between pages or even separate websites has never been easier.
Autosave, Updates, Revision & Backup

Gone are the days when lost work hindered website design. These features create a historical record of any page you are building.
You can go back to a page’s preferred version with a single click because you automatically back it up. For example:
1. The Autosave feature makes a copy of the page you are working on every five minutes.
2. The Updates feature stores copies of a page when you hit the “Update” button.
2. The Revision feature saves specific versions of the page.
4. The Backup feature stores copies of the current page before restoring an older one.
If you want to shorten your website building workflows dramatically, choose BeBuilder.
Elementor vs. Gutenberg vs. BeBuilder: Usability
When it comes to usability, each option has its strengths and weaknesses. So, the choice may come down to your personal preference. Let’s see how these three compare.
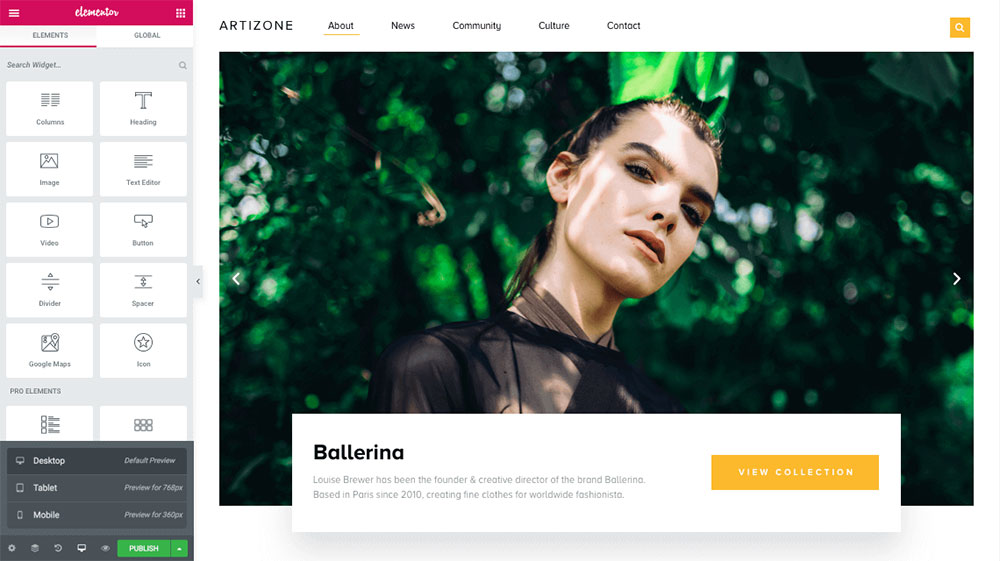
Using the Elementor Page Builder

Due to its flexibility, Elementor is an advanced image editing tool. You can select a widget and place it anywhere in your content.
You can choose and edit Elementor’s toolbox’s reusable blocks. And live, side-by-side previews show you how your WordPress website will look. You can also select the right or left side of the screen to view your preview.
Simply drag and drop a widget onto the live preview to add it to the user interface. Then to customize an element, select it, and a toolbar will appear on the left side. Customization options for that element will appear so that you can duplicate, move, or delete it as you desire.
Using the Gutenberg BlockEditor

Unlike Elementor, Gutenberg doesn’t have a well-liked drag-and-drop feature yet. Even though you can easily add and move blocks, it’s a little more complex than Elementor or BeBuilder.
Gutenberg has two separate toolboxes; one to search and select blocks and the other one to edit. Unfortunately, not a single button connects them.
The settings button opens the right panel on the top right side of the screen. And the + sign opens the left panel of blocks.
That means that you’ll juggle between panels when preparing pages. And it may be challenging for some users at first. But, once you get the hang of viewing on the left and editing on the right, you’ll get more done in less time than with Elementor.
Using the BeBuilder WordPress Editor

A toolbar lacking a clear explanation of the available functions is a significant shortcoming of most page builders.
However, BeBuilder avoids this problem! A custom toolbar appears on the left side of the screen with each new element.
Everything is in one place, and settings are in the toolbar. So there’s no need to waste time figuring out where the settings you need are.
BeBuilder’s intuitive editor gives you full control. You can choose whether you want to code it all by hand or tap into BeTheme’s wide array of:
- emplates
- Pre-built sections
- Predefined settings
FAQs about Elementor vs Gutenberg
What makes Elementor a popular choice among WordPress users?
Elementor is known for its intuitive drag-and-drop interface, allowing for easy, code-free website design. With features like Elementor Pro offering advanced customization and numerous custom widgets, it's a top pick for designers wanting flexibility and control.
How does Gutenberg differ from traditional editors?
Gutenberg introduces content blocks, making it distinct from the Classic Editor. Its block-based approach offers more structure and flexibility for content creation, simplifying the process for both beginners and seasoned developers aiming for streamlined responsive design.
Is BeBuilder user-friendly for beginners?
Yes, BeBuilder is designed with ease of use in mind. Its user-friendly templates and clear visual editor make it an excellent choice for those new to WordPress who need a straightforward tool for quick website creation.
What are the advantages of using Elementor Pro?
Elementor Pro offers enhanced features like template libraries, custom widgets, and SEO optimization capabilities. These allow for highly responsive design and advanced front-end editing, making it a powerhouse for professional web designs.
How effective is Gutenberg for SEO?
Gutenberg is quite effective for SEO optimization due to its clean, structured code and compatibility with many SEO plugins. Its customization options for metadata and integration with structured data make it a reliable choice for optimizing search visibility.
What features set BeBuilder apart?
BeBuilder shines with its extensive template library and unique user interface. Its focus on performance metrics and compatibility with various plugins ensures high efficiency and flexibility for diverse design needs.
Can Elementor handle complex design requirements?
Absolutely, Elementor offers advanced customization options, making it suitable for complex requirements. Its drag-and-drop builder, alongside a plethora of custom widgets and responsive design features, supports intricate and sophisticated web projects.
Is Gutenberg supported by third-party plugins?
Yes, Gutenberg supports a wide range of third-party plugins that extend its functionality. This allows for additional content blocks, greater design flexibility, and improved SEO optimization, catering to various content creation needs.
How does BeBuilder perform in terms of speed and efficiency?
BeBuilder is designed for high performance, emphasizing speed and efficiency. With a focus on performance metrics, its lightweight structure and optimized code ensure quick load times and a smooth editing experience.
Which tool offers the best customization options?
All three offer robust customization options, but Elementor Pro stands out for its template library and advanced customization features. It provides unparalleled flexibility, allowing designers to craft visually stunning, highly functional websites with ease.
Conclusion
Navigating the landscape of Elementor vs. Gutenberg vs. BeBuilder can drastically enhance how you approach website design. Each tool brings unique features: Elementor's drag-and-drop simplicity, Gutenberg's innovative block editor, and BeBuilder's user-friendly templates.
By understanding their specific strengths—like Elementor Pro's advanced customization and responsive design, Gutenberg's structured content blocks, and BeBuilder's efficient performance—you can make a choice that fits your needs. Whether your focus is on leveraging SEO optimization, exploiting a vast template library, or ensuring top-notch user experience, these tools have you covered.
Considering performance metrics, plugin compatibility, and overall design flexibility is critical. These factors will impact your end result and the satisfaction of your audience. Equipped with this knowledge, you're set to transform your next web project into a highly functional and visually pleasing masterpiece.
Your choice between these WordPress page builders will define the capabilities and creativity you can channel into your work.
If you enjoyed reading this article on Elementor vs Gutenberg, you should check out this one about
using a WooCommerce page builder or this one with Elementor alternatives.
We also wrote about a few product comparisons like Elementor vs Beaver Builder, Elementor vs Divi, Elementor vs WPBakery, Elementor vs Wix, Visual Composer vs WPBakery, or Elementor vs Oxygen Builder.