
Inspiring artist websites you should check out
October 13, 2023
How to Change Fonts in WordPress: Easy to Follow Guide
October 14, 2023The Blue Button plugin is like an X-Ray machine for any website. It enables designers to see title tags, meta description, stylesheets, scripts, images and fonts. In just one click, you can see all the crucial website information.
Booom
The primary purpose of this Chrome plugin is to enable designers to have a better UI for Dribble.com. Booom not only makes Dribble.com faster but also packs lots of features:
- Lists feature high resolution shots
- Infinite scrolling
- GIFs autoplay
- Improved Add to Bucket UI
- Lists feature Like and Add to Bucket
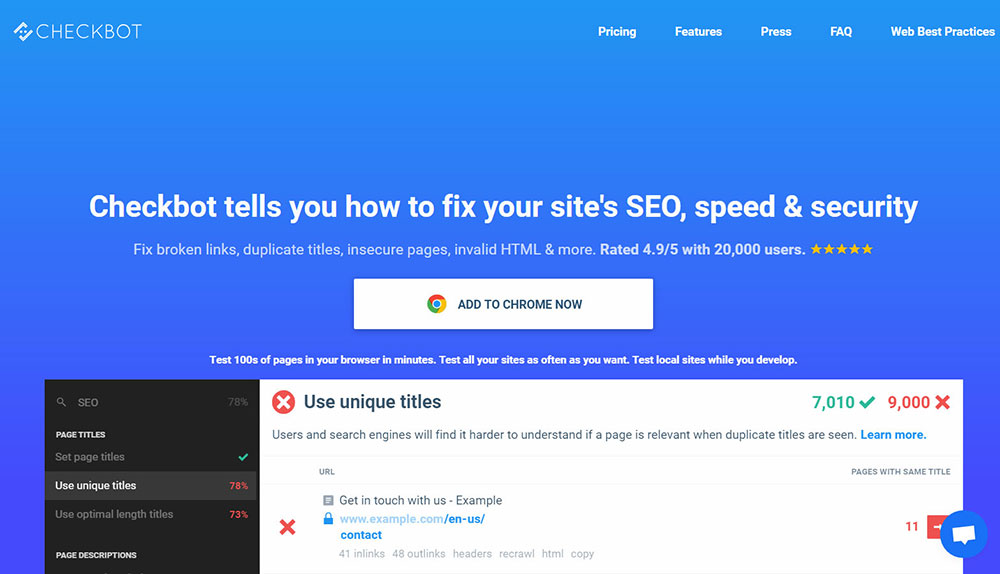
Checkbot
Checkbot is one of the Chrome plugins that you absolutely need to use. This plugin checks if all the links in your website work. Furthermore, it checks for duplicate titles, invalid HTML / JS / CSS and redirect chains.
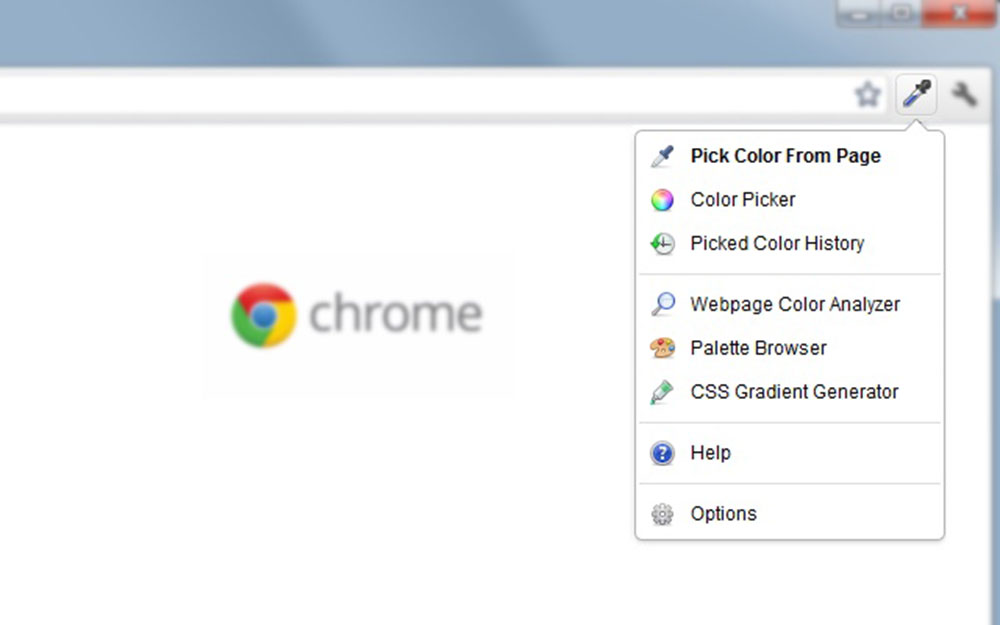
Chrome Daltonize
This plugin works as a color picker tool, just click on any surface in your browser, and it will tell you what color it is. Also, this Chrome plugin comes packed with other features:
- Palette Viewer with 7 different pre-installed palettes
- Color history
- CSS Gradient generator
- Eyedropper
- Color analyzer for any website
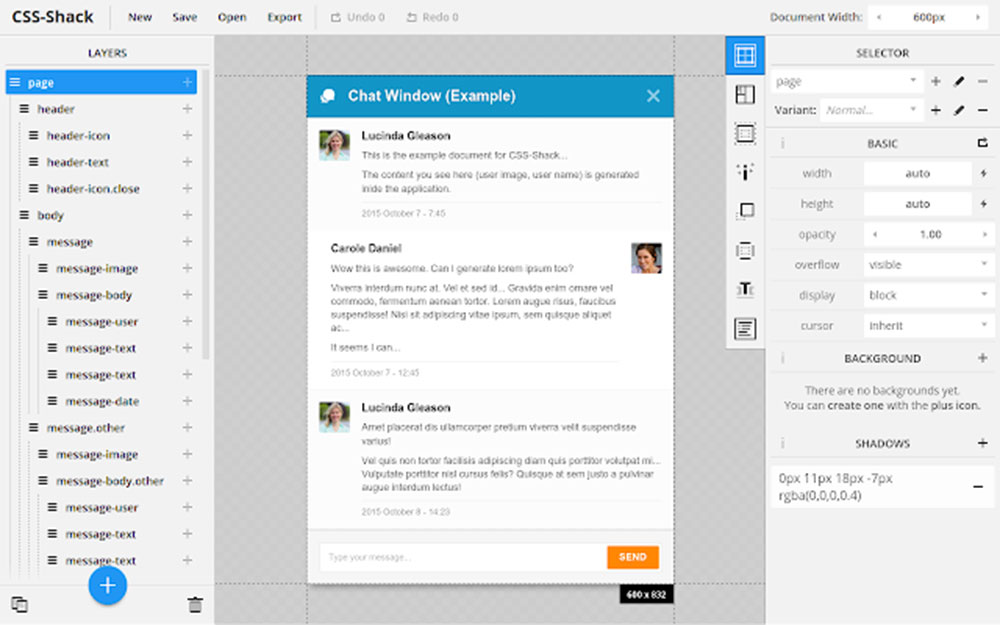
CSS Peeper
What CSS-Shack does is that enables designers to create designs in the browser and then export them in a CSS file for later use. It has many features and support for layers.
DomFlags
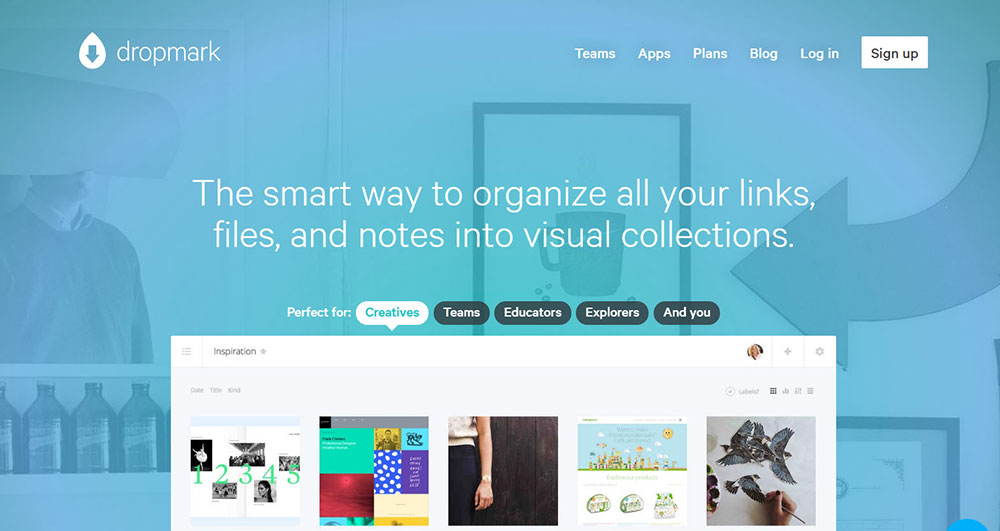
If you are using Dropmark, you can use this plugin to add images, screenshots and links to your collections quickly. To use it, you just have to click on the Dropmark toolbar button and right-click anywhere on the page.
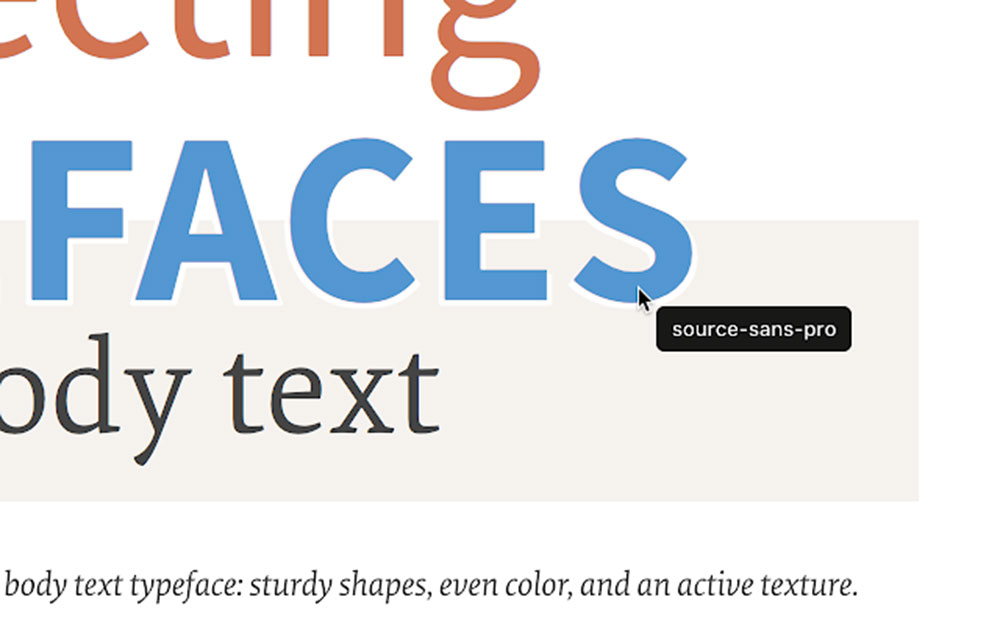
Fontface Ninja
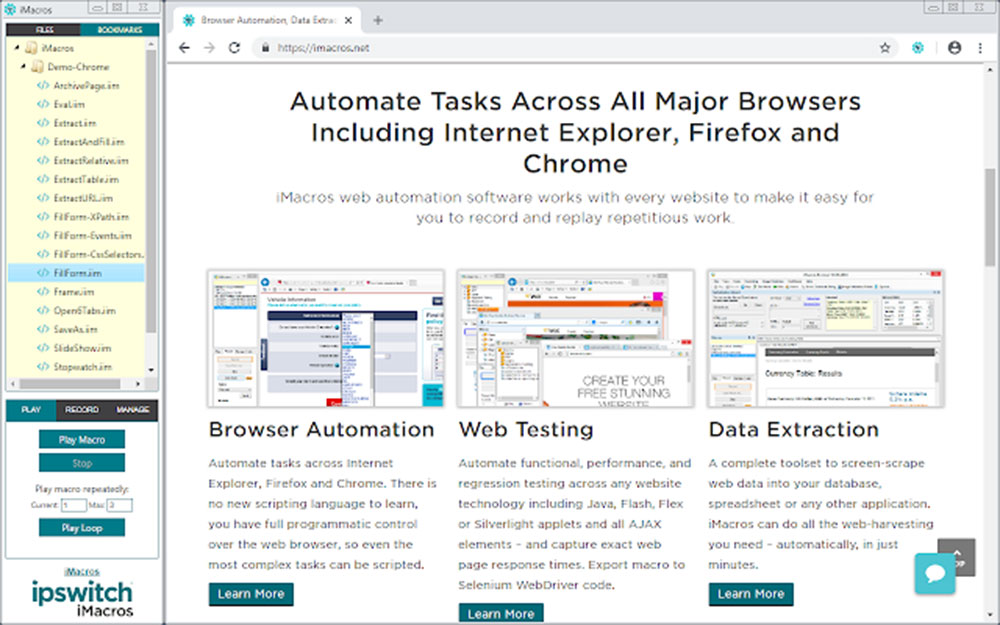
If you are a web developer, you probably have to test your websites before publishing. Where iMacros comes in handy is when you have to do the same process multiple times on the same webpage. You can use this plugin to record your actions and later perform the same set of actions with just one click.
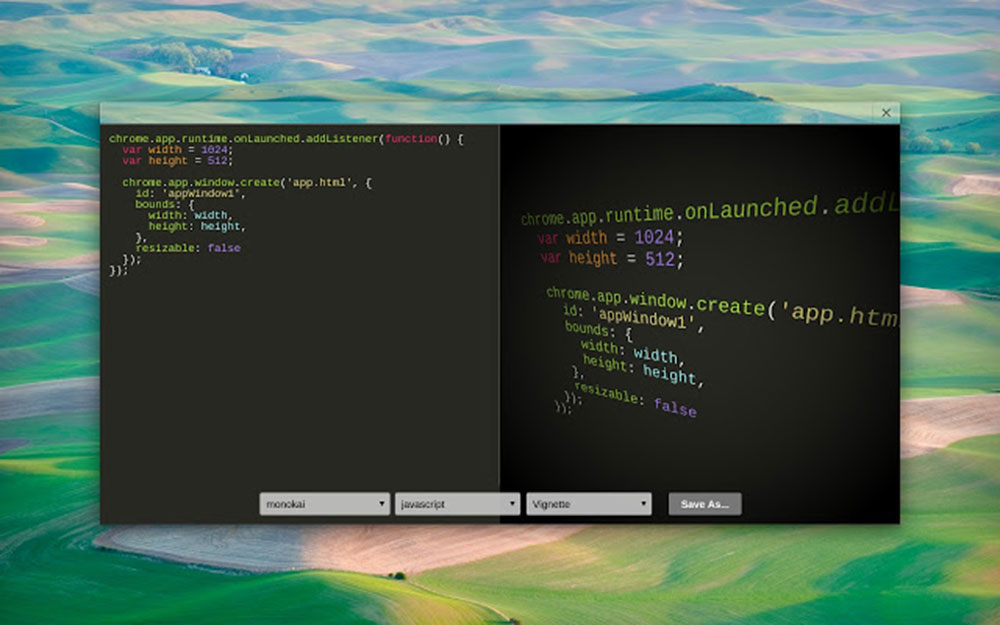
Marmoset
If you are looking for a simple way to add parts of your code to an online portfolio or promo images, Marmoset is a plugin designed to help you with that. You choose which code you want, and it will create snapshots for you to use.
Muzli
Muzli is ideal for keeping your inspiration flowing – it compiles a feed from your favorite websites into a grid that can be easily accessed. The feed can be customized to your taste. However, when you install this extension, it will automatically become your homepage, an option which you can turn off in your settings.
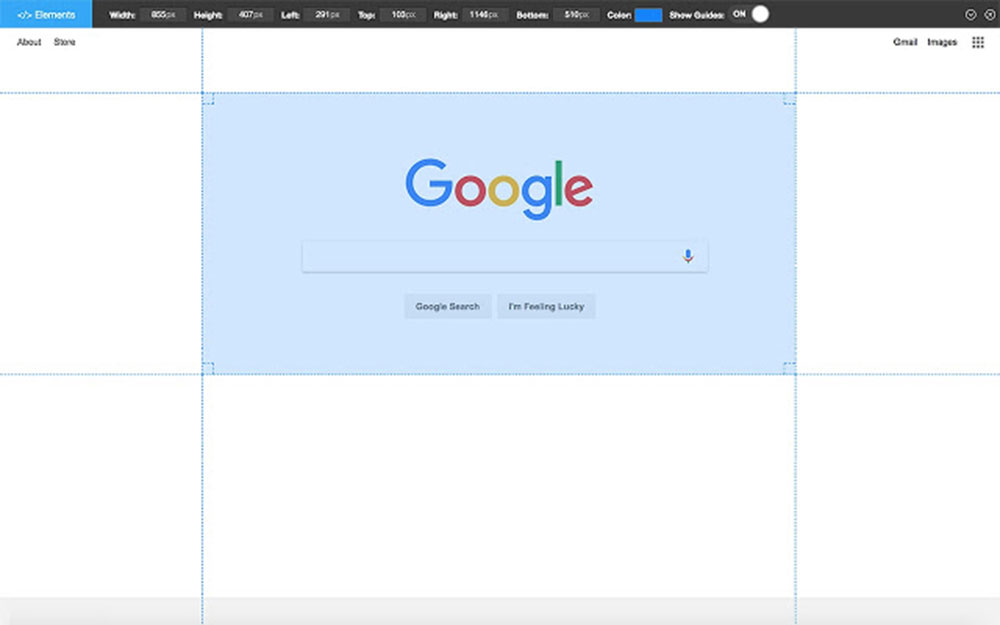
Page Ruler
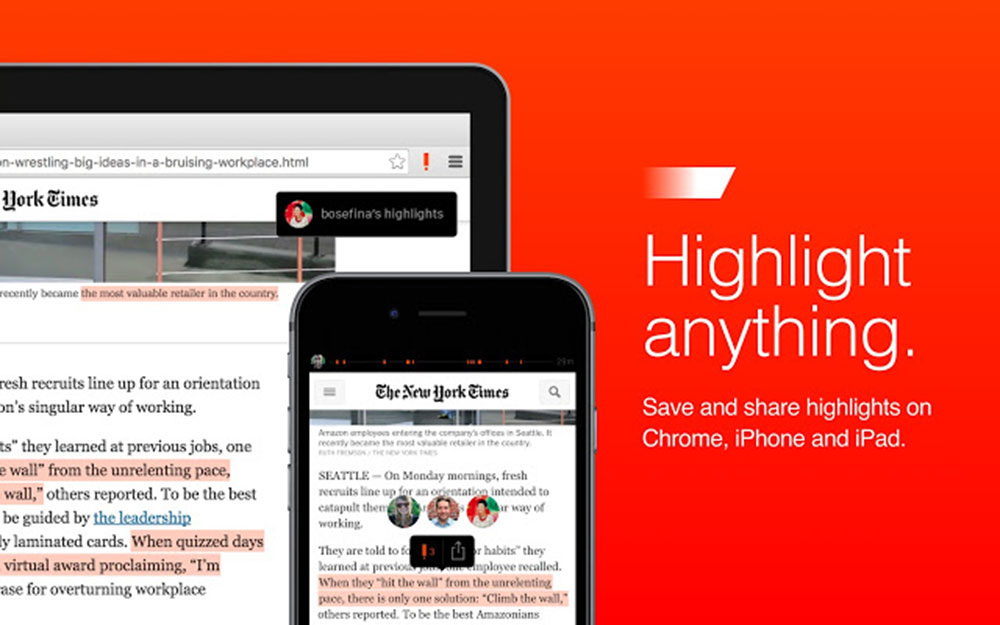
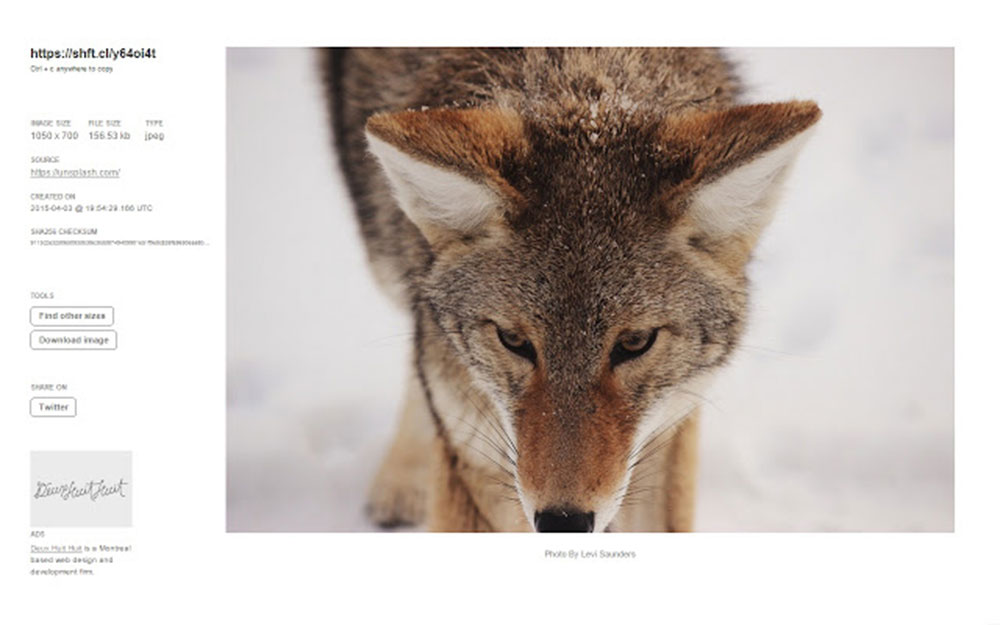
Shift Click enables you to share images from websites you’re browsing quickly. After installing the extension, you just need to hold “shift” and click on the image you want. You will instantly get a shareable link to the image and basic info about it (resolution, color palette and file type).
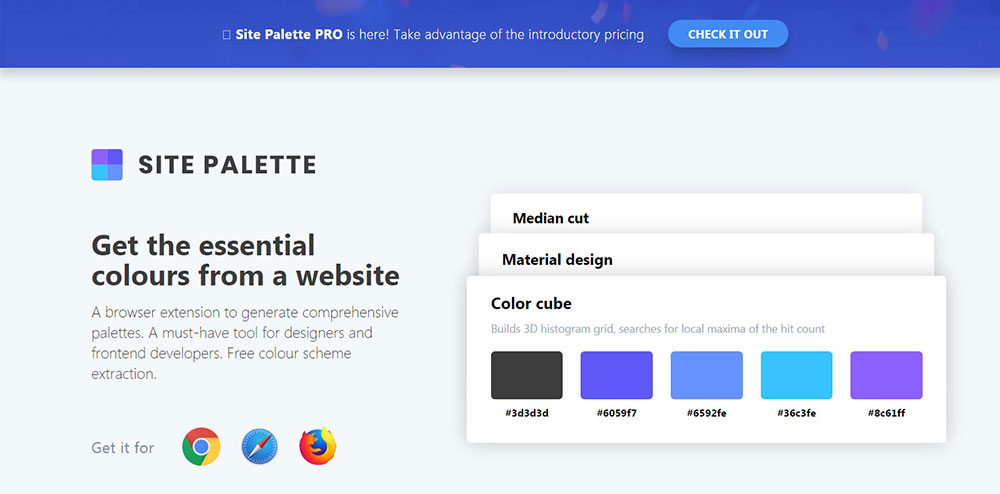
SitePalette
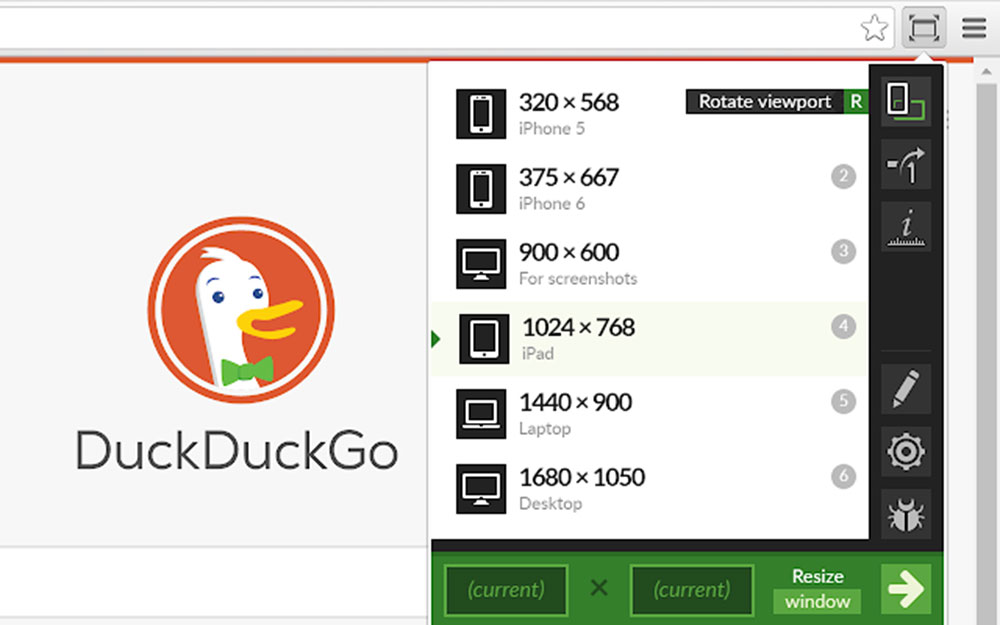
This plugin simply emulates different resolutions by resizing your browser window. The idea is to see how your website performs in different sizes.
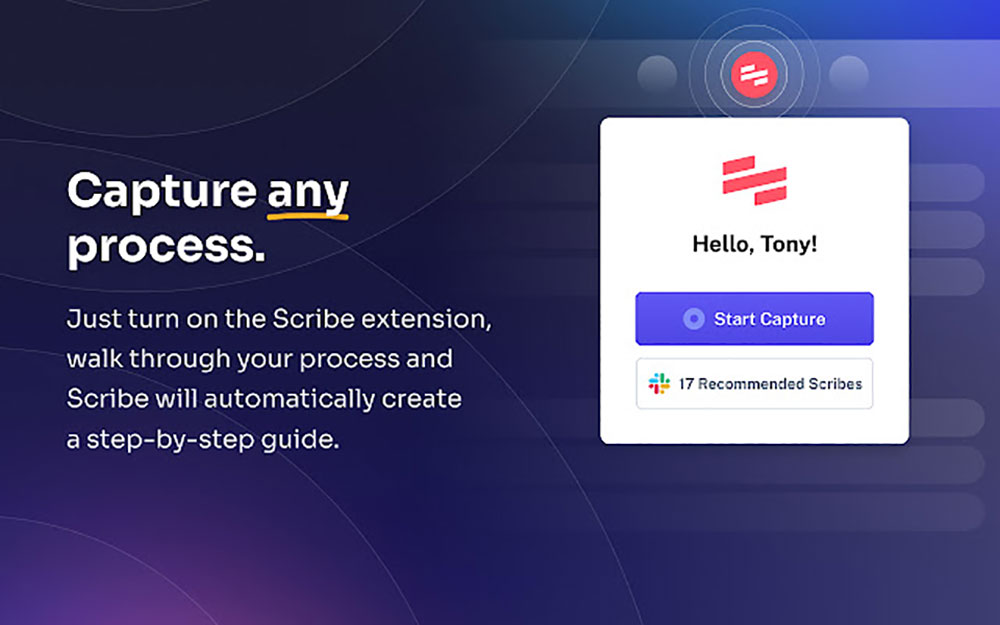
Scribe

Scribe is a screenshot Chrome extension and desktop app that is easy to install, use and share.
If you’ve ever had to take and paste screenshots together, Scribe is the solution for you. Never copy/paste screenshots into another document again.
At the click of a button, you can capture entire processes to create how-to guides, complete with text and annotated screenshots. Scribes are easy to edit, share or export into PDF, HTML, or Markdown.
With Scribe’s Pro and Pro Teams, you can do even more with your screenshots. Add additional annotations, use Smart blur to automatically redact sensitive information, or highlight important details so that they stand out.
Whether you’re looking for inspiration or you want to test the performance of your website, these Chrome plugins can make it happen!
FAQ on the best Chrome plugins for designers
What are Google Chrome plugins?
Oh man, you're diving right into the good stuff! So, Google Chrome plugins, often called extensions, are these nifty little tools that you can add to your Chrome browser. They're designed to enhance functionality, and for designers like us, they can be a real game-changer. Think of them as your browser's superpowers, giving you extra abilities to make your design work smoother and more efficient.
How do I install a plugin on Chrome?
Alright, so here's the deal. Head over to the Chrome Web Store. Once you're there, just search for the plugin you're itching to get. Found it? Cool. Click on it, hit the "Add to Chrome" button, and voila! You're all set. Just remember, sometimes you might need to restart your browser to get things rolling.
Are there free plugins for designers?
Oh, absolutely! The Chrome Web Store is like a treasure trove for designers. There are tons of free plugins out there that can help with color picking, typography, layout, and so much more. But hey, always keep an eye out for those premium ones too. Sometimes they're worth the few bucks for the extra features.
How do I manage or remove plugins?
Gotcha covered. Click on those three little dots in the top right corner of your Chrome browser. Navigate to More tools and then Extensions. From there, you'll see a list of all your installed plugins. You can toggle them on/off or just trash them if you're done. Easy peasy.
Can plugins slow down my browser?
Ah, the age-old question. Yes, they can. If you've got a ton of plugins running, especially ones that are heavy on resources, it can make Chrome drag its feet a bit. My advice? Only keep the ones you really need and use. Give your browser some breathing room!
Are there plugins specifically for web designers?
You betcha! There are plugins tailored just for web designers. Tools that help with responsive design checks, CSS tweaks, and even ones that let you play around with website layouts without changing the actual code. It's like having a Swiss Army knife for web design right in your browser.
How do I update my plugins?
Most of the time, Chrome's got your back and will auto-update your plugins. But if you're feeling proactive, head back to More tools > Extensions. Look for the "Update" button. If it's there, give it a click. If not, you're all up to date. High five!
Can I trust all plugins on the Chrome Web Store?
Good question! While the Chrome Web Store does its best to vet plugins, there's always a chance of a few bad apples slipping through. Always check the reviews, see if the developer is reputable, and trust your gut. If something feels off, it might just be.
What's the difference between a plugin and an extension?
Ah, the old plugin vs. extension debate. Technically, they're the same thing in the Chrome world. But if you want to get all technical, plugins are more about content (like Adobe Flash Player), while extensions add functionalities. But honestly, most folks use the terms interchangeably.
Any must-have plugins for designers you'd recommend?
Oh, where do I start? There's ColorZilla for color picking, WhatFont to identify fonts on web pages, and Page Ruler to measure elements. But that's just scratching the surface. Dive into the Chrome Web Store, and you'll find a goldmine of tools waiting to be discovered. Happy designing!