
How to Disable Comments in WordPress: A Quick Guide
October 5, 2023
The Best Chrome Themes You Can Try for a Better Experience
October 7, 2023Each time you access a website there are a lot of processes happening behind the curtain. Though it seems like everything occurs in one fell swoop, your browser must request, receive, and process multiple files from a server before the website fully loads.
These requests can slow down your website, leading to poor user experience, a huge bounce rate, and bad SEO scores. To avoid these pitfalls and keep your visitors happy, you need to figure out how to make fewer HTTP requests.
This short article will teach you how to reduce the number of HTTP requests that your website sends. Here you’ll learn more about what HTTP server requests are, how they can be tracked, and how you can reduce them.
HTTP Server Requests —What Are They?
Starting with the very basics, HTTP server requests are those actions that take place whenever a person visits a page on a website. The user’s browser pings the web server and asks for the files that contain all the content listed on that website page they are trying to access.
These files can be of various types; they can be HTML, CSS, or JavaScript files, or they can be simple images or icons. Regardless of the type of file requested, this action of demanding files from the server is called an HTTP server request.
HTTP is short for Hypertext Transfer Protocol, which is the protocol used by both browsers and servers to facilitate the requesting and receiving of files. All websites make use of HTTP and WordPress sites are no exception.
The fewer elements your website includes, the fewer HTTP requests are sent for rendering a web page. As a result, your site will become faster and more responsive. In order to make fewer HTTP requests on your site, you need to follow the steps listed in this article.
Let’s take a look at how to see what requests are being made in the first place.
Tracking Your HTTP Server Requests
If you don’t know how many HTTP server requests your site sends, you can use one of the following tools that will tell you all you need to know:
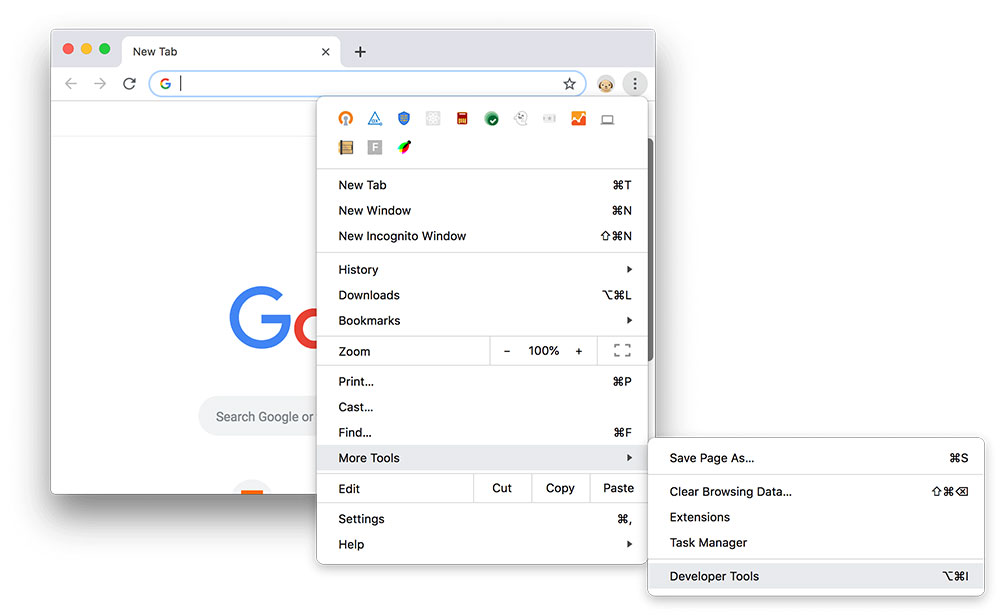
Google Chrome Developer Tools
Google’s Developer Tools will give you an in-depth look at various elements on your website and show you how well the files are performing on it. You will just have to use the Google Chrome browser and navigate to the settings tab.
You’ll find Developer Tools there and then you can start analyzing the HTTP requests that your site makes with the Developer Tools panel.
Firefox users can access the same type of developer panel by clicking the hamburger menu > Web Developer and then clicking the Network tab. Now simply refresh your website to see all the requests.
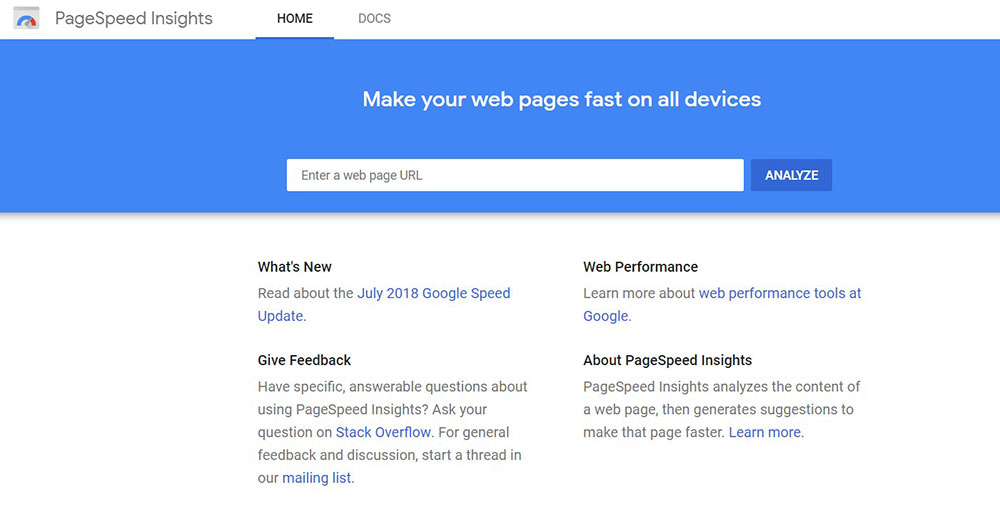
Google PageSpeed Insights
Google PageSpeed Insights is one of the most popular tools for monitoring your web page performance. On top of that, it’s completely free.
You’ll get a full review of your website’s performance with a rating from 0 to 100. Google PageSpeed Insights creates intricate reports on the page load time using different criteria and it will help you find HTTP requests that are slowing down your website.
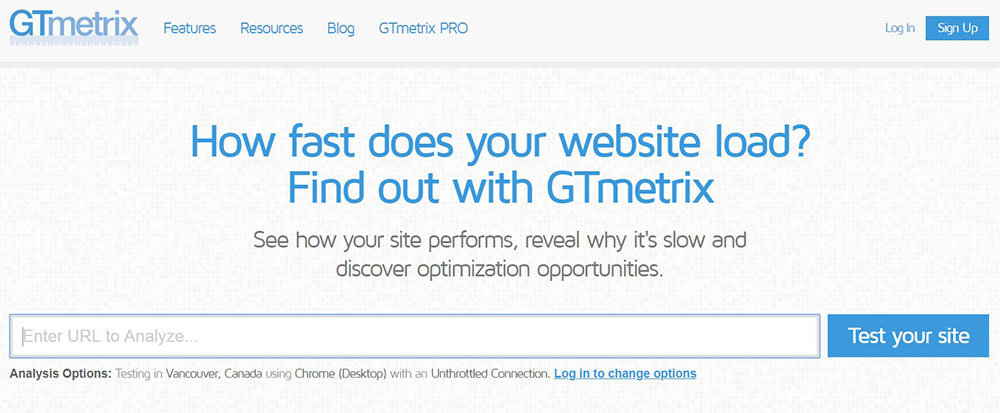
GTmetrix
Another page assessment tool that is highly appreciated by those who want to find out more about their HTTP requests, GTmetrixalso gives you a performance score following a set of criteria.
In addition, this tool will tell you more about what makes your site slow and what actions you can take to correct these problems.
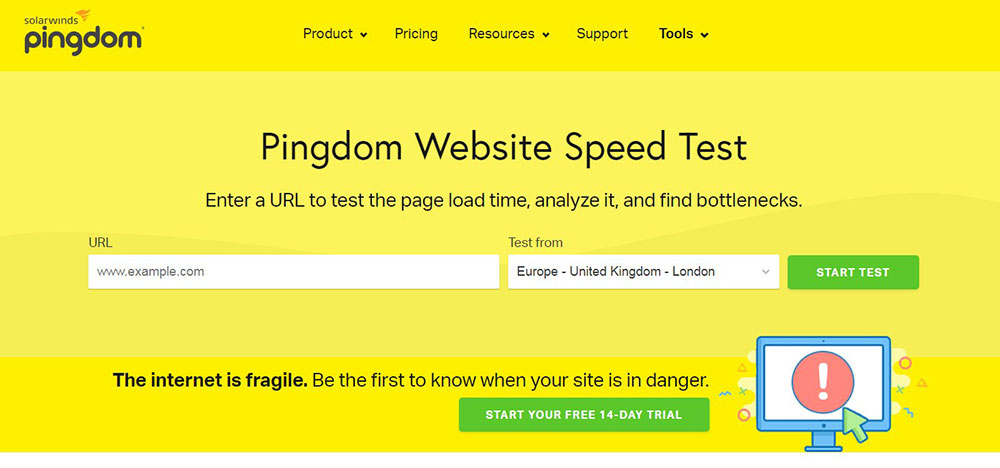
Pingdom
Pingdom is very similar to GTmetrix in terms of what reports it generates with a score assignment and more. Pingdom seems to deliver results a bit quicker than GTmetrix does, and you can also run tests based on location.
Just as in the previous case, you’ll receive info about the aspects that can be improved, and you will be shown a complete list of your site’s HTTP requests.
6 Ways to Make Fewer HTTP Requests on Your WordPress Site
Moving on to the actual measures that you can take to reduce the number of HTTP server requests on your site, here are 6 proven methods:
Deleting Images

Too many images will immediately make your site load a lot slower. You don’t have to get rid of all the images on your website entirely, but you shouldn’t abuse them either. The fewer images you put on your website, the fewer HTTP requests it will send to the server.
As mentioned, reducing the number of HTTP requests will lead to a visible improvement in terms of load time and responsiveness, and fewer image requests will boost performance even more so.
Besides the fact that it is not recommended from an aesthetic point of view to clutter a website with images, it will also affect it on a technical level. If your website’s specifics simply involve using a lot of images, you can try using a lazy loading plugin.
These plugins delays loading the images (requesting the file) until the user gets to that image so that the page loads faster.
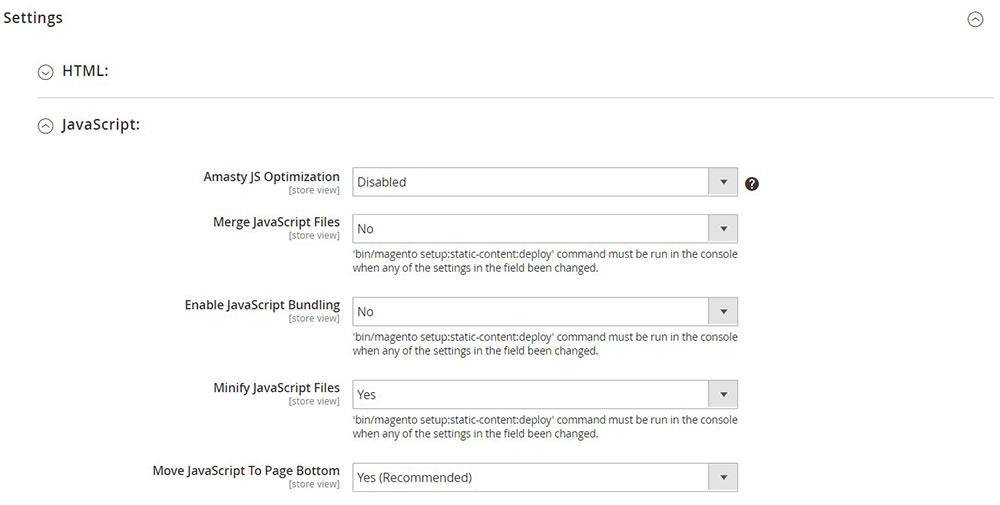
Combining HTML, CSS, and JavaScript Files
Just as in the case of images, separate HTML, CSS, and JavaScript files will generate more HTTP requests. To make fewer HTTP requests, your website needs to contain combined, minified files.
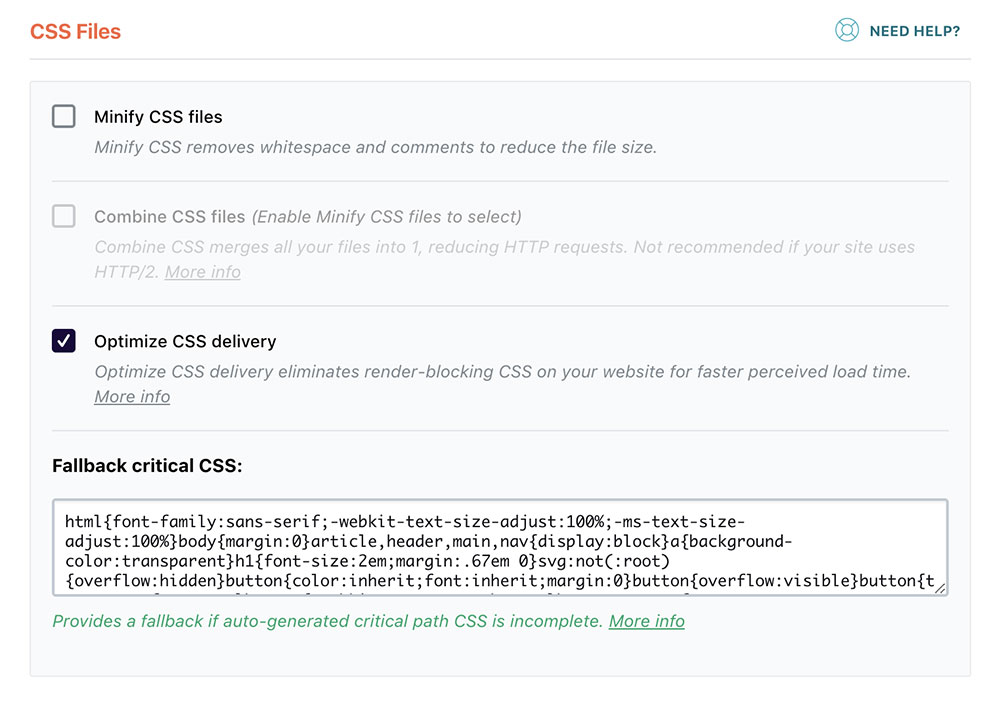
Limiting the number of files by combing them is the recommended option. For example, if you have several CSS stylesheet files, they can all be combined into one file so that your styles load in one single request. These can also be cached for an even greater increase in page speed.
File minification refers to removing characters that are unnecessary from a file —comments, formatting, white space, empty lines. This won’t affect the number of requests, but it does help with performance.
Again, there are several plugins like Fast Velocity Minify that can help you do this automatically, and any decent caching plugin should include an option to combine and/or minify files.
Less External Resources
If the HTTP requests are coming from outside of your website, you need to reduce the external resources on your site. Some examples are:
- Using custom fonts – these always produce extra requests
- External images – these normally appear in the comment section (WordPress uses Gravatar, which also produces more HTTP requests)
- Social media buttons – these represent an important marketing tool but too many of them can lead to a lot of HTTP requests that slow the website down tremendously
- Embedded videos – one or two embedded videos are the limit for keeping a website speedy
Moving JavaScript Files to the Bottom

If your JavaScript files are located close to the top of your website code, move them as far as possible to the bottom. This method doesn’t involve much hassle because you’ll only copy and paste some code.
In the past, developers placed CSS and JavaScript code in the < head > section, but it has been proved that this technique blocks website rendering, leading to a white page that lasts for a few seconds before the website actually loads.
Using CSS Sprites
Image sprites are collections of images that act just as one item. Logically, because it acts as one item, it only sends one request. This is a smart hack that you should be using if you want your website to make fewer HTTP requests.
Manage Render-Blocking CSS/JavaScript

Make JavaScript asynchronous with the async and defer attributes and ensure that your above-the-fold CSS is inlined. Otherwise, they will generate more requests all at once as the page loads.
The page assets are loaded from top to bottom, so keep that in mind when putting your website together. Your website won’t load quickly unless the CSS and JavaScript are carefully placed in the right order.
FAQ on making fewer HTTP requests
Why is making fewer HTTP requests important?
Well, here's the deal. When you're building a website, you want it to load fast. Every HTTP request your site makes can slow things down. Think of it like being in a grocery store with only one checkout lane open. The more items (or requests) you have, the longer it takes to check out. So, fewer requests? Quicker website load times. Simple as that.
How can I reduce the number of HTTP requests?
Alright, so one of the best ways to do this is by combining files. If you've got multiple CSS or JavaScript files, try merging them into one. Also, using CSS sprites for images can be a game-changer. It's like packing for a trip – the more efficiently you pack, the fewer bags you need. And in this case, fewer bags mean fewer requests.
What's the deal with image sprites?
Ah, good question! Image sprites are basically a collection of images put into a single image. When you use CSS, you can display just the part of the image you need. It's like having a big sheet of stickers and just peeling off the one you want. This way, instead of making multiple requests for multiple images, you just make one. Neat, right?
Can inline styles and scripts help?
You bet! When you use inline styles and scripts, you're embedding them directly into your HTML. This means you're not making separate requests to fetch them. But, a word of caution: don't go overboard. If you've got a ton of styles or scripts, it might be better to keep them in external files. It's all about balance, my friend.
Are CDNs a good idea for reducing requests?
Oh, absolutely! CDNs (Content Delivery Networks) can help serve your files from locations closer to your users. This can speed up the delivery of those files. Plus, popular CDNs might already have common libraries cached on a user's browser. So, it's like having a local grocery store right around the corner instead of driving miles away.
What about lazy loading? Does that help?
Lazy loading is like magic for content-heavy sites. Instead of loading everything all at once, you load stuff as users scroll and need to see it. It's like reading a book and only flipping the pages when you're ready. This way, you're not overwhelming the browser with requests right off the bat.
How do HTTP/2 and HTTP/3 impact requests?
These are newer protocols, and they're pretty darn cool. They allow for multiple requests to be sent over a single connection. It's like having a multi-lane highway instead of a one-lane road. So, while the goal is still to make fewer requests, these protocols make the ones you do make more efficient.
Can I use tools to check the number of requests my site makes?
For sure! There are tons of tools out there, like PageSpeed Insights or GTmetrix, that can give you a breakdown of your site's requests. It's like getting a health check-up for your website. Always good to know where you stand.
Does minifying files make a difference?
Oh, 100%! Minifying is like taking all the air out of a bag of chips. The content is the same, but it's packed tighter. Minified files are smaller and thus quicker to download. So, while it doesn’t reduce the number of requests, it makes each request faster.
What if I can't reduce any more requests?
Look, sometimes you've done all you can, and that's okay. Focus on optimizing what you have. Maybe compress your images or use better caching. Remember, it's not just about the number of requests but also how efficiently each request is handled.
Ending thoughts on making fewer HTTP requests
After figuring out how many HTTP requests your website sends, it’s best to try all the techniques covered here to enable your site to make fewer HTTP requests while keeping it functioning normally.
Nobody likes a slow website, and you can't blame it on the web hosting forever. So don’t hesitate to take action and eliminate extraneous requests wherever you find them by following the tips in this article.
If you enjoyed reading this article on how to make fewer http requests, you should check out this one about how to use the WordPress do_shortcode.
We also wrote about a few related subjects like
how to remove proudly powered by WordPress,
how to reset WordPress,
how to change fonts in WordPress,
WordPress favicon,
how to duplicate a page in WordPress and
how to get a WordPress mega menu.