
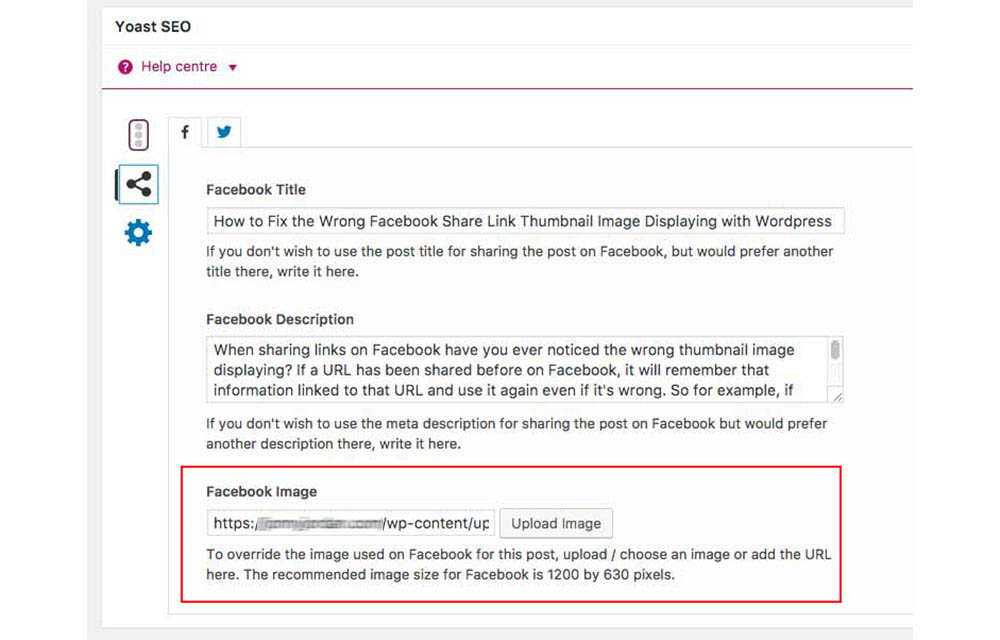
How to Fix the Facebook Link Thumbnail Not Working Error
May 7, 2024
WordPress Failed to Write File to Disk: How to Fix This
May 9, 2024Imagine a website that feels alive, where the background moves with your scrolling, creating a dynamic and immersive experience. This is the magic of parallax scrolling templates, a cutting-edge web design trend that's transforming how we interact with digital content.
In today's fast-paced digital world, grabbing and holding the visitor's attention is paramount. Parallax scrolling does just that by adding depth and motion to your site, enhancing user experience (UX) and visual storytelling. Whether you're building a portfolio, a landing page, or a full-scale responsive design, these templates are essential tools for any modern front-end development project.
By the end of this article, you'll discover how parallax scrolling templates can elevate your website's user interface (UI), boost engagement, and improve SEO performance.
We'll delve into the best templates, explore customization tips, and highlight key features to consider.
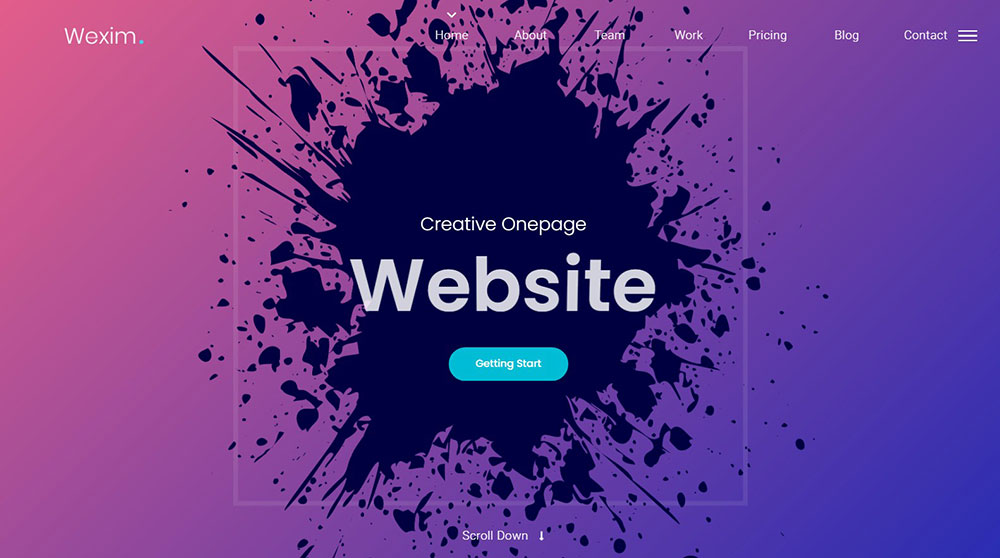
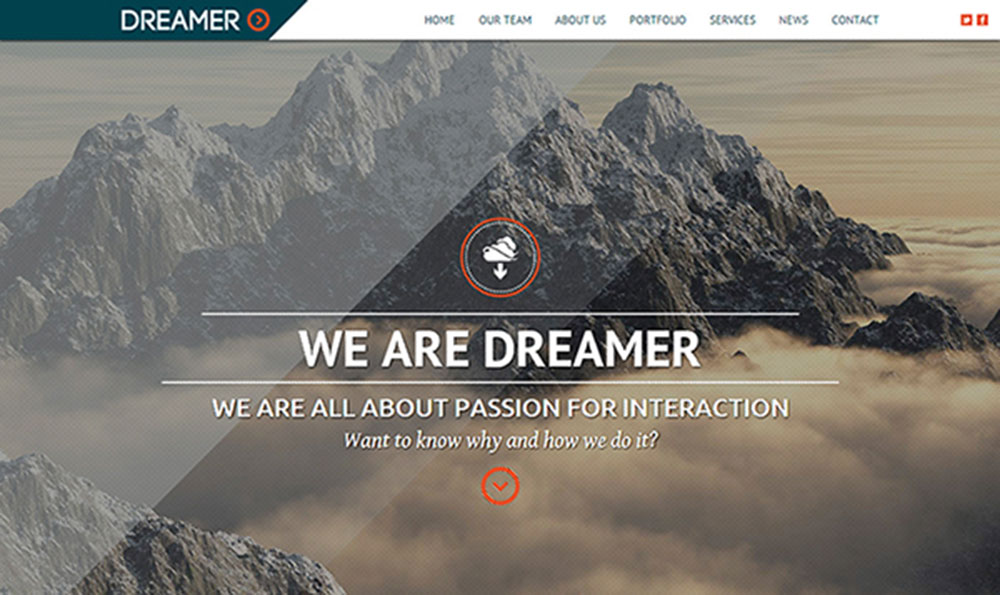
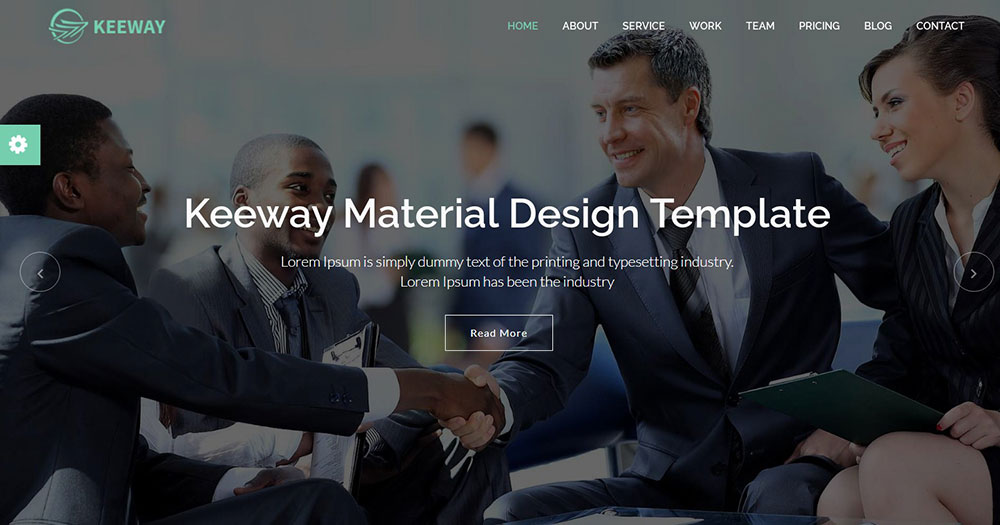
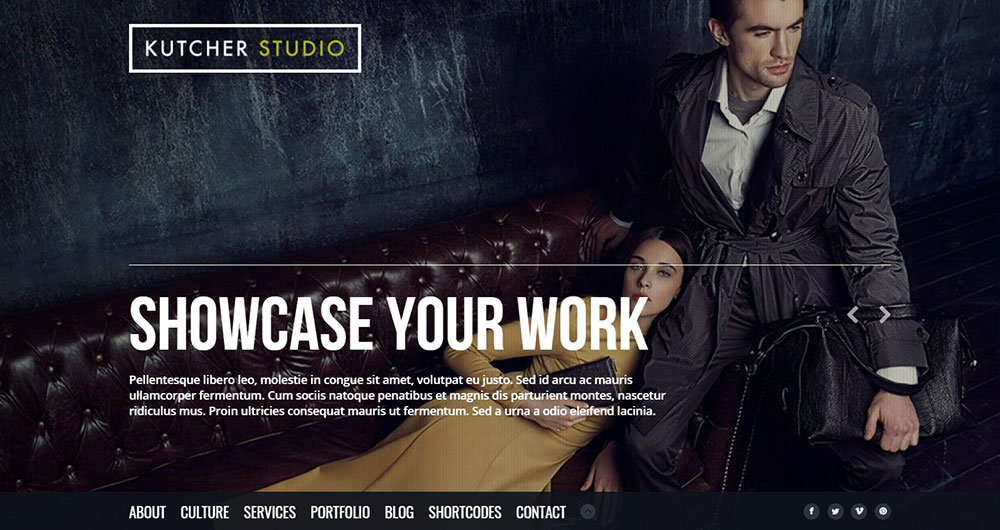
Wexim is a one/multi-page Parallax Bootstrap4 HTML5 template perfect for any creative or business startups, online studios, creative agencies, blogs, portfolios, and more. This template has several navigation styles, as well as a plethora of CSS and JQuery animations, effects, and transitions, as well as parallax parts.
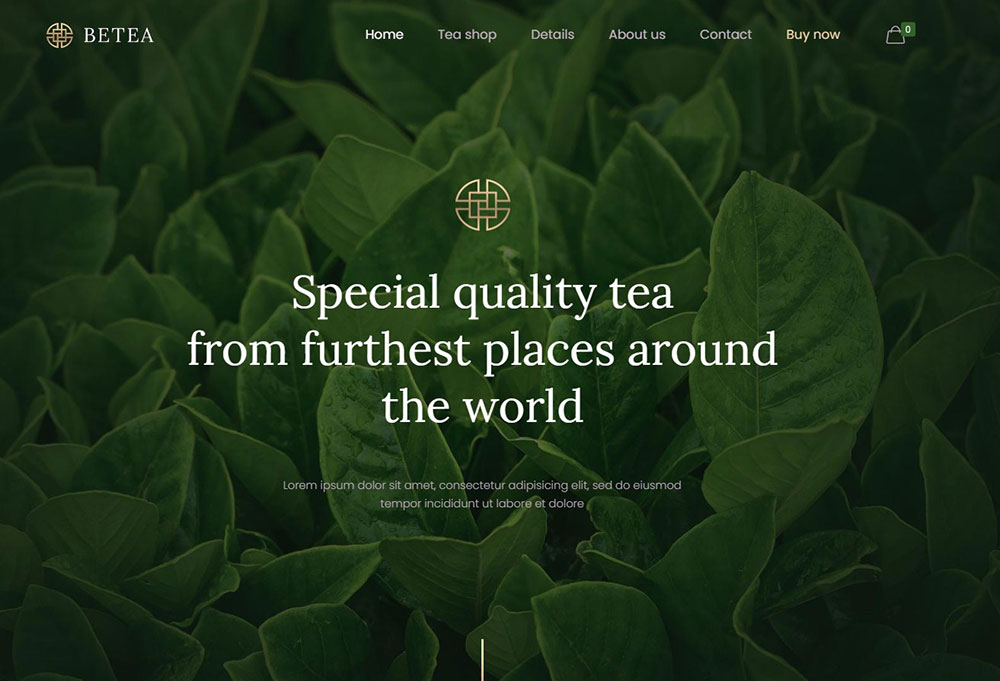
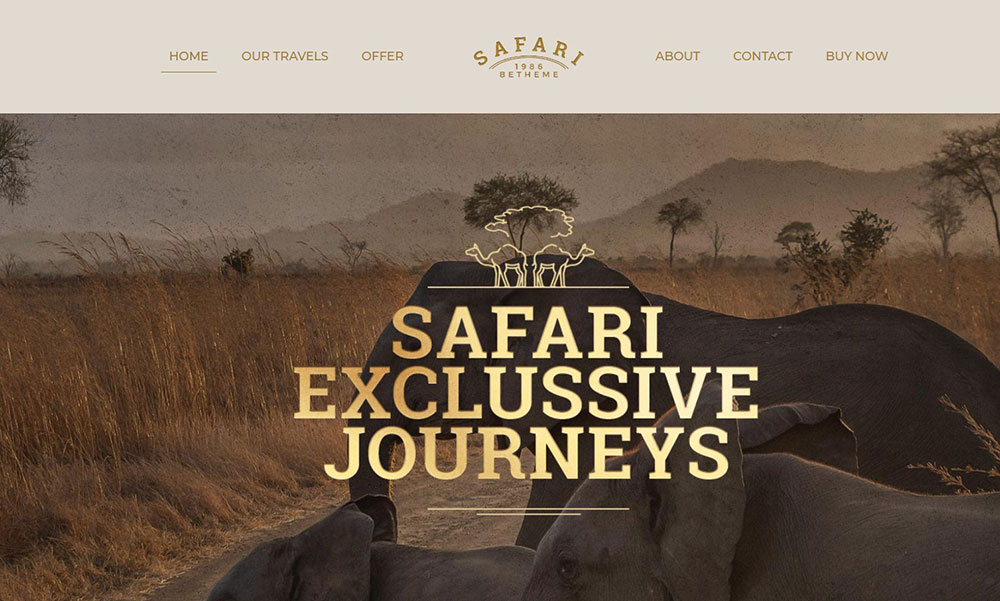
BeTea
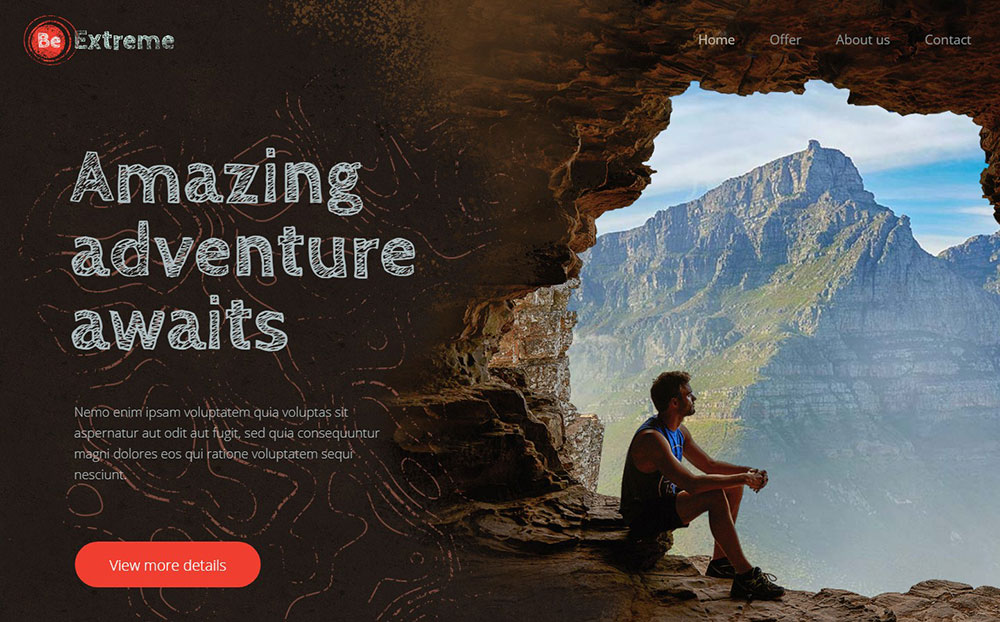
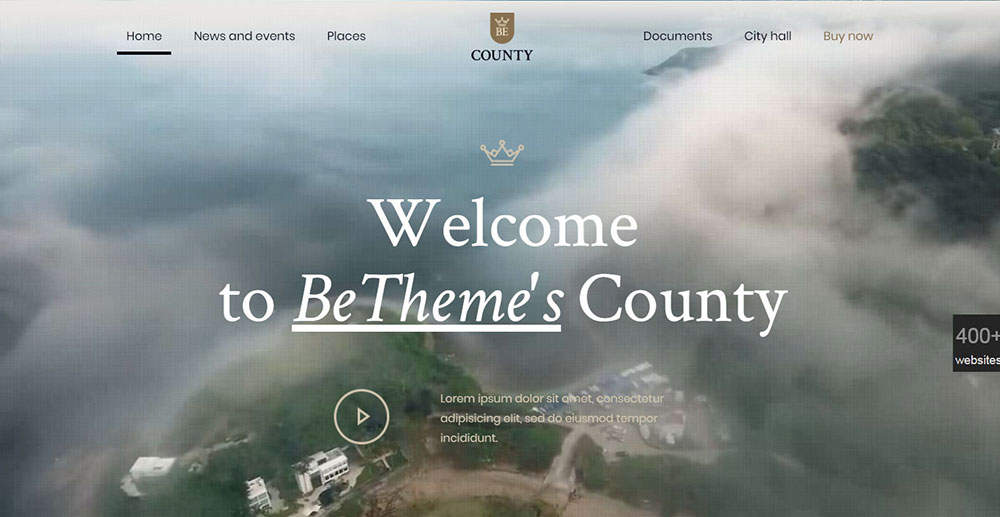
A one-page parallax, HTML5, and responsive template perfect for any creative business firm. This theme has many dark and light layouts as well as a plethora of CSS and JQuery animations, making it ideal for online studios and creative companies. The many color style sheets will assist anyone in customizing their trademark colors. This Wordpress theme is very well commented on, and it also includes detailed help documentation.
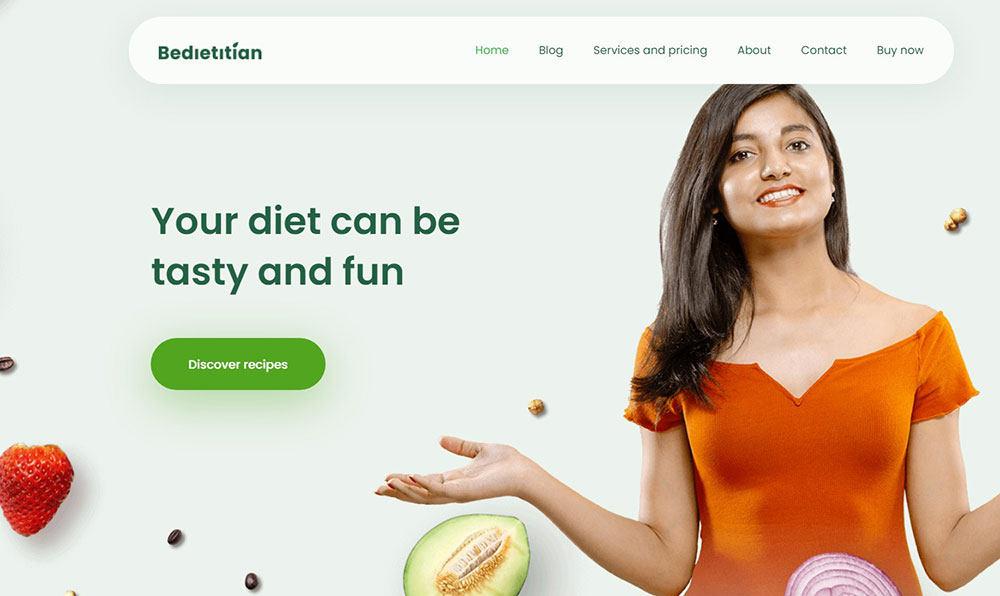
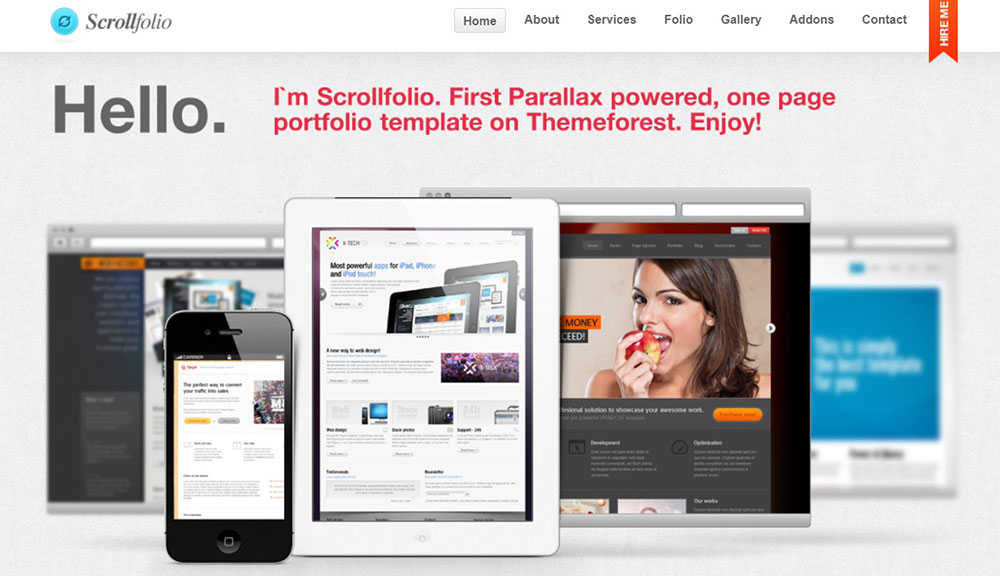
BeDietitian
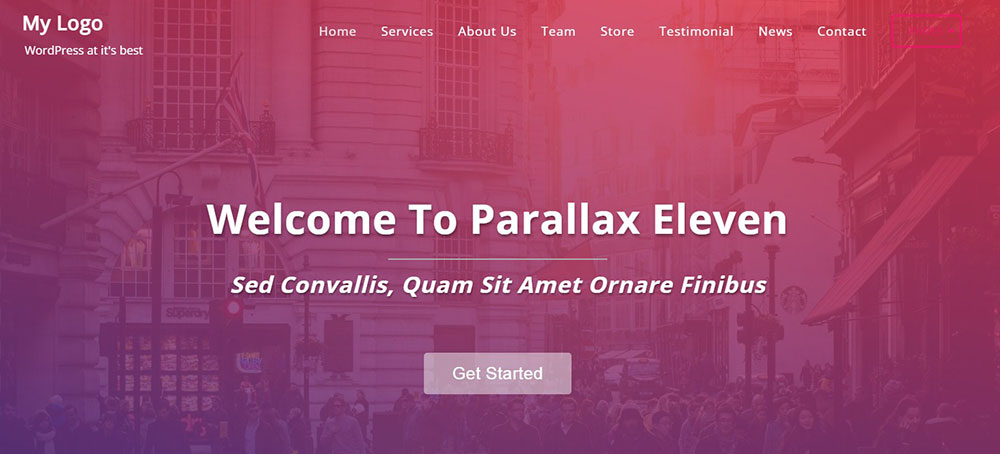
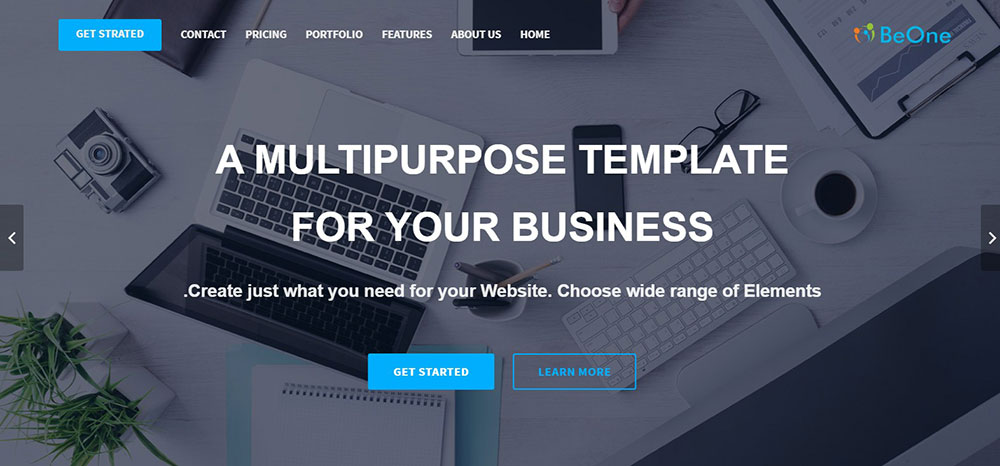
Eleven is a Parallax Effect One Page Template. It's simple to personalize because of its powerful combination of a modern and clean web design. Eleven offers a one-of-a-kind and outstanding portfolio gallery that allows you to organize your work into categories and sort it quickly when a certain category is selected. This template is ideal for use in the creative, digital agency, photography, business, and corporate sectors.
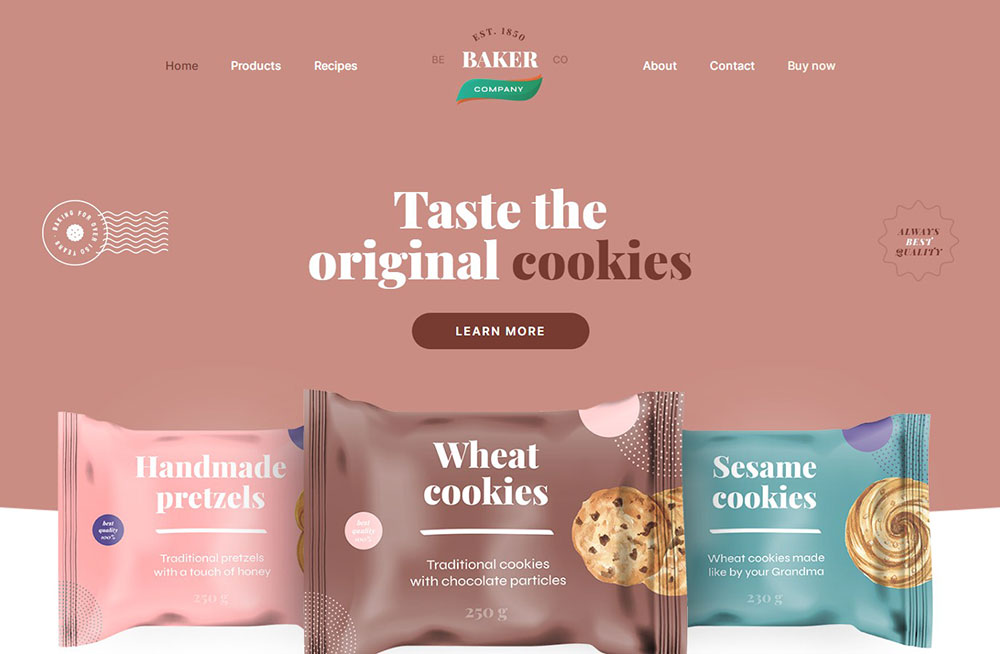
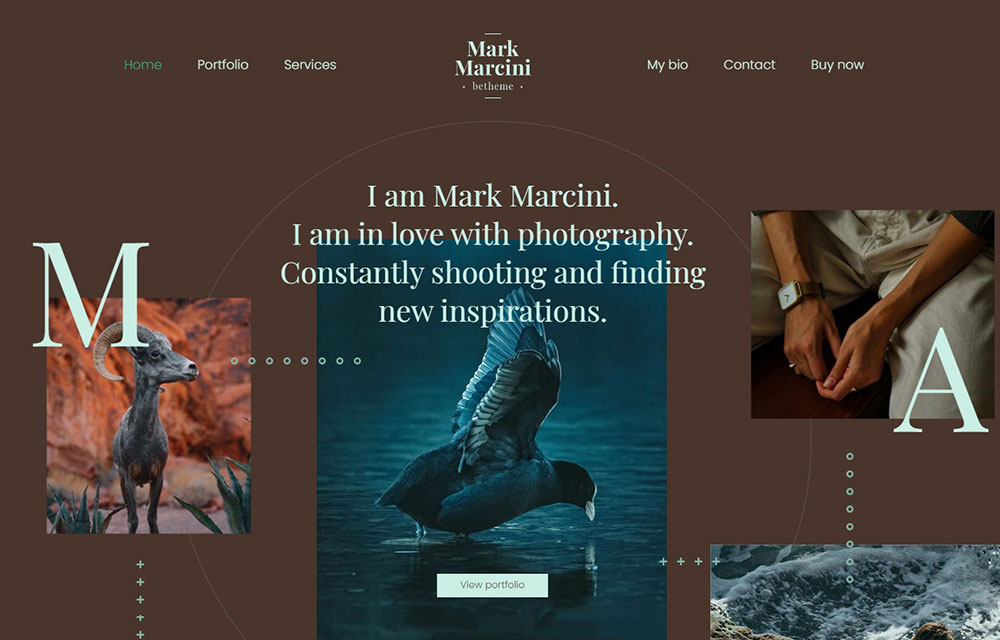
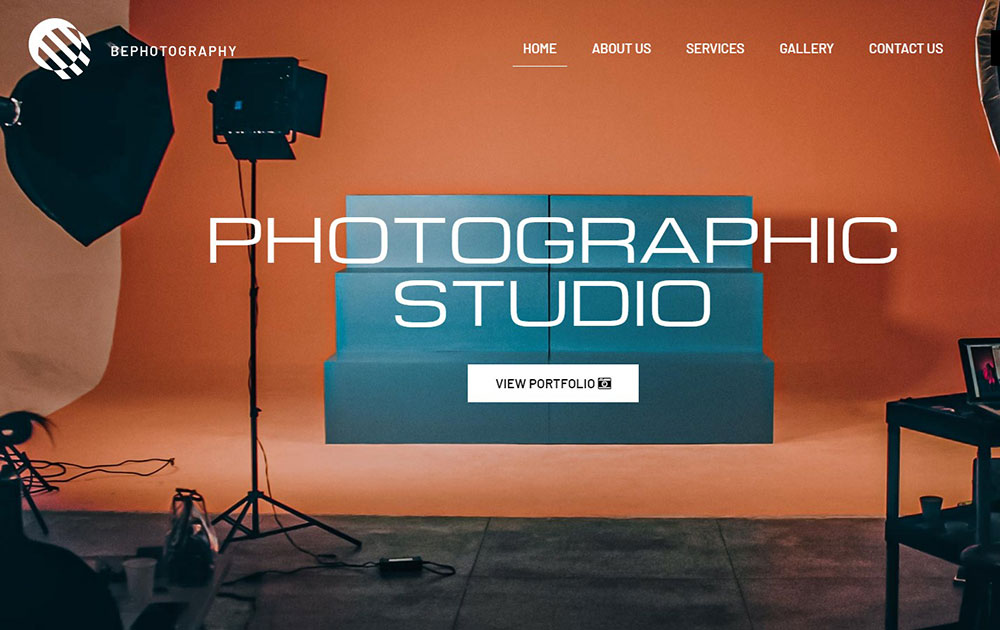
BePhotography
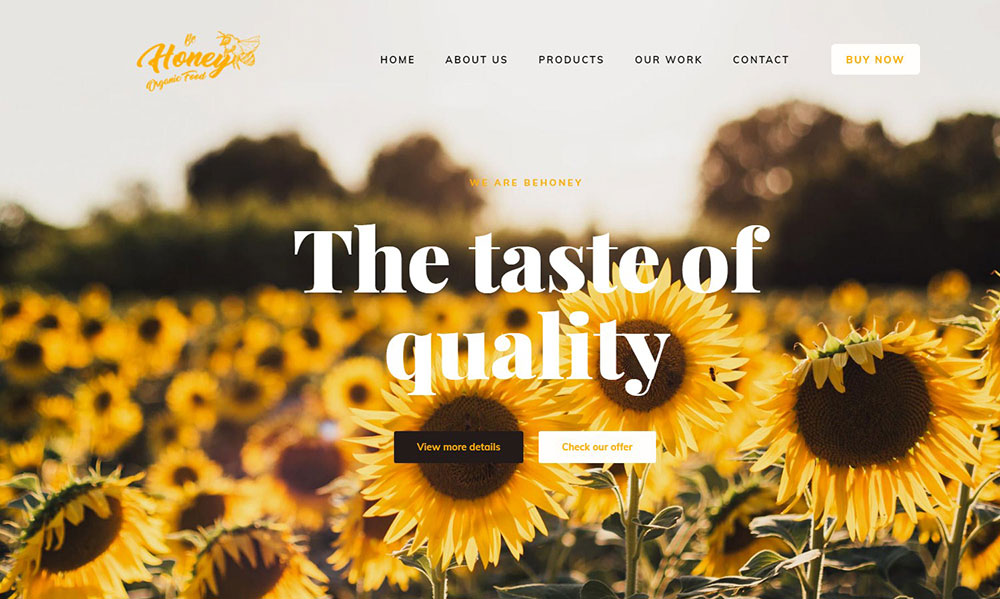
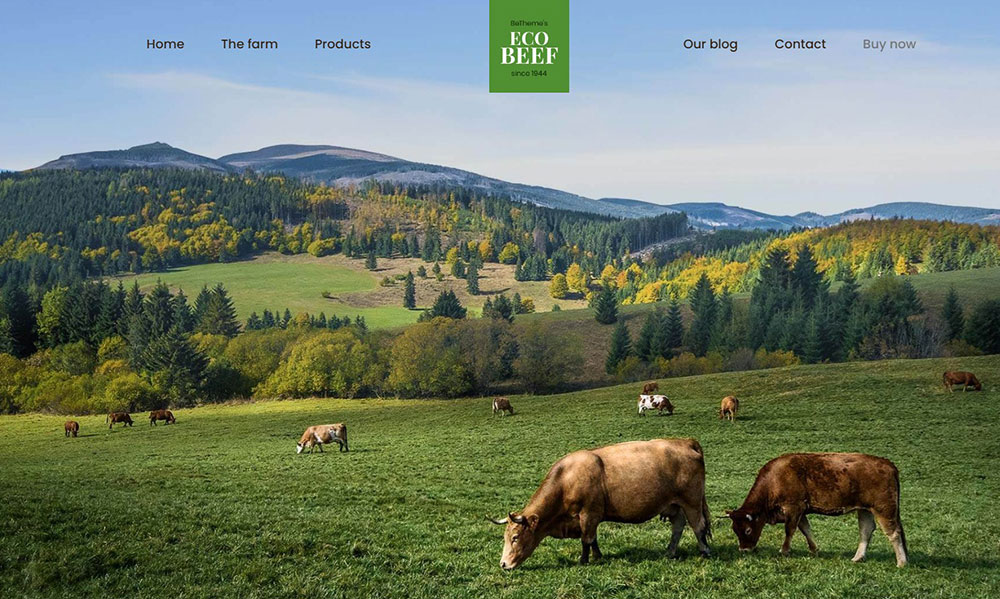
This parallax website is completely responsive, beautiful, and elegant bootstrap HTML5 and CSS parallax website comes with a and premium edition of the parallax website. It is a fully functional professional. This one is designed specifically for conference and event websites. This one is completely customizable and simple to update.
BeHoney
Ego is a stylish, fully responsive one-page template that exudes attitude. Ego provides an infinite number of color choices from which to create your own unique website design. It's ideal for a freelancer or small design firm looking to exhibit their work in elegance. It has a full-screen slider with customizable captions, an AJAX portfolio and contact form, a blog, and a plethora of style choices.
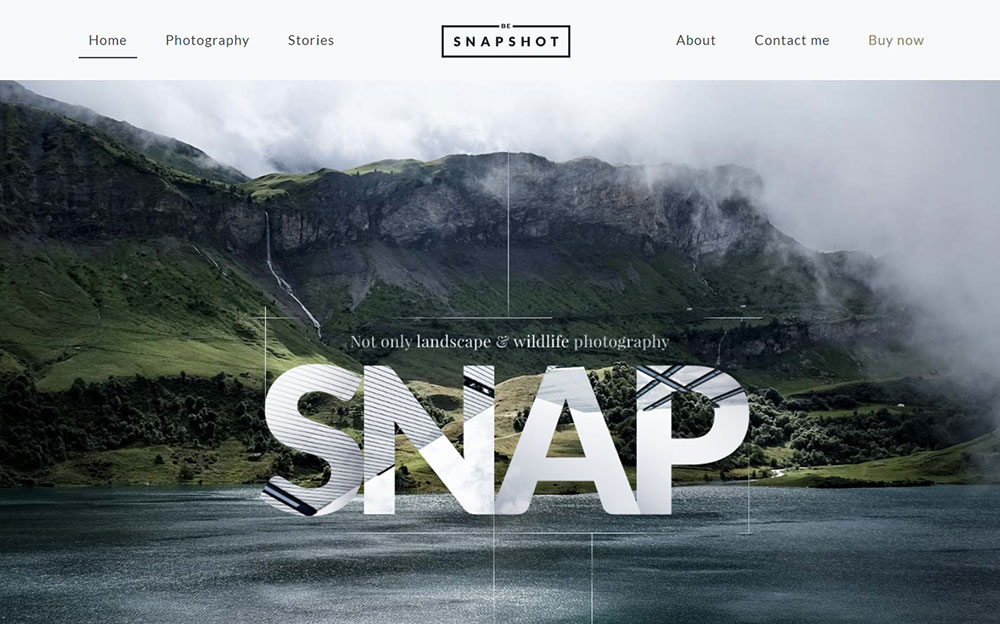
BeSnap
A responsive and one-page parallax template perfect for any creative business agency. This WordPress theme has many dark and light layouts. It also has a number of CSS and JQuery animations, making it ideal for online studios and creative companies. This WordPress theme is quite well-documented and has excellent documentation.
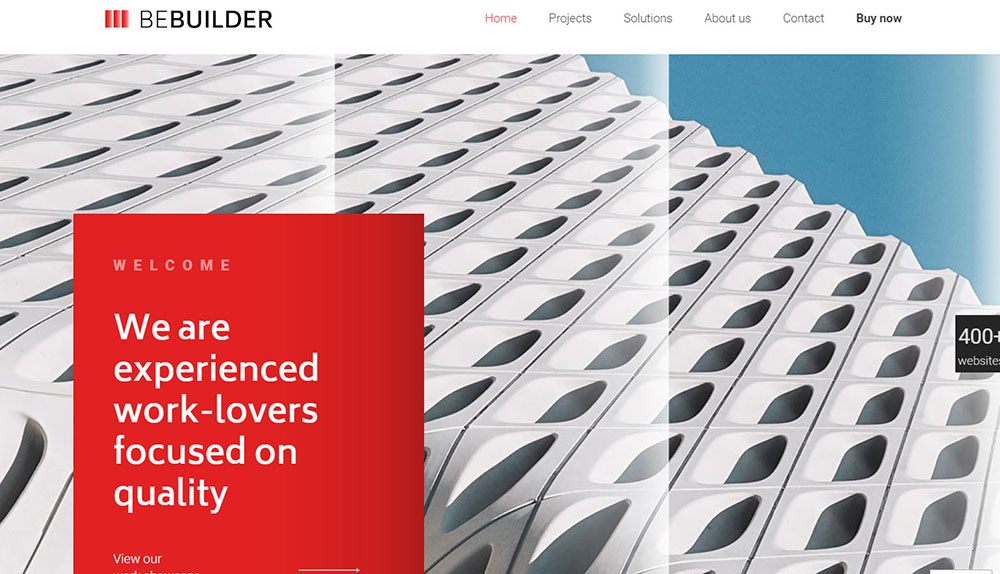
BeBuilder
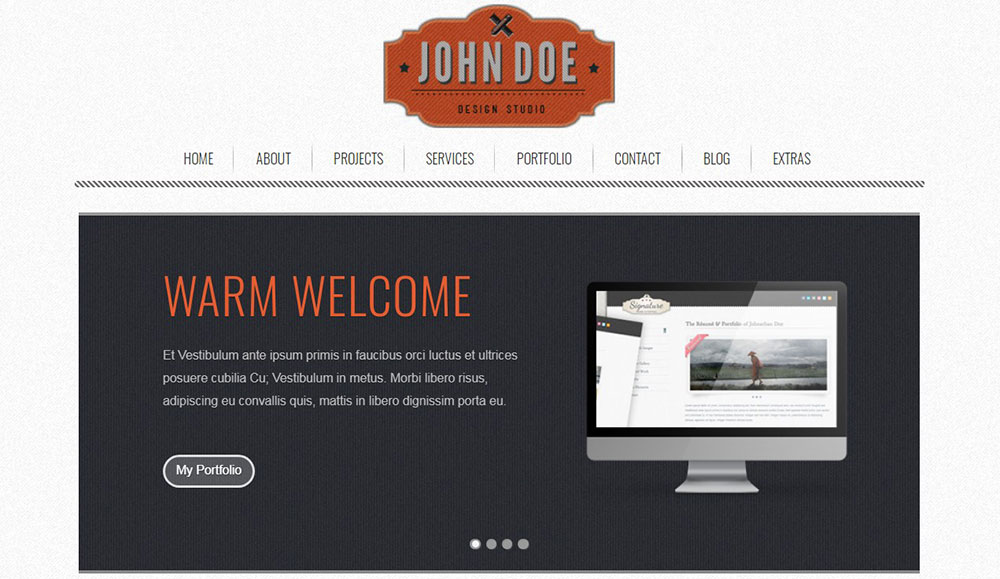
Retro Scroll is a professional single-page creative portfolio template with a slight vintage design style that scrolls vertically. This HTML template has a Parallax Content Slider, BX Slider, Skitter Slideshow, galleries with CSS3 improvements, a helpful drop-down panel, sticky navigation, a functional contact form, and rotating quotations, among other features.
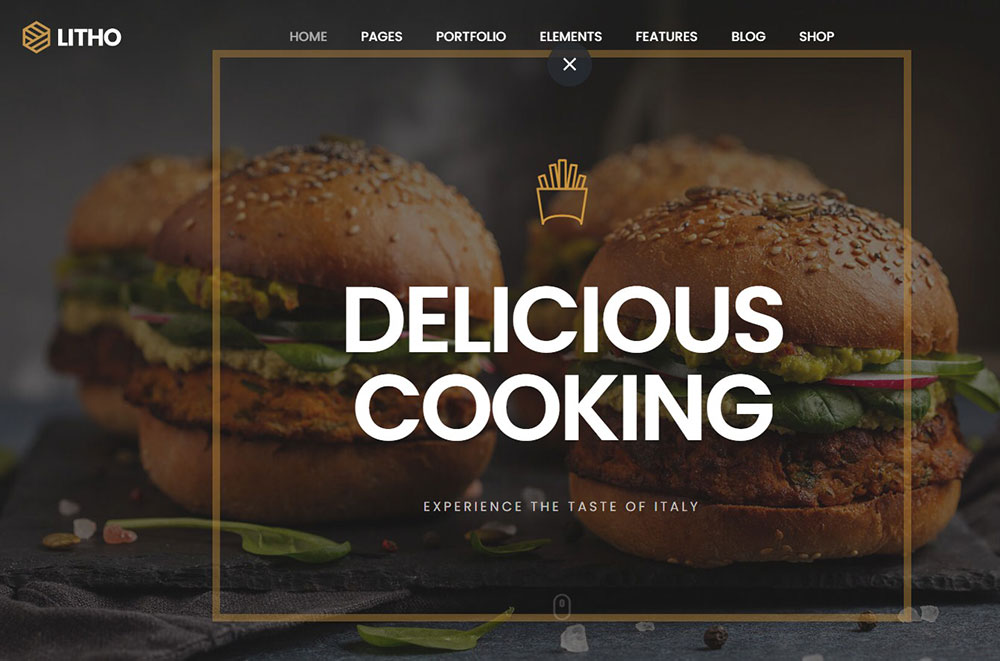
BeBurger
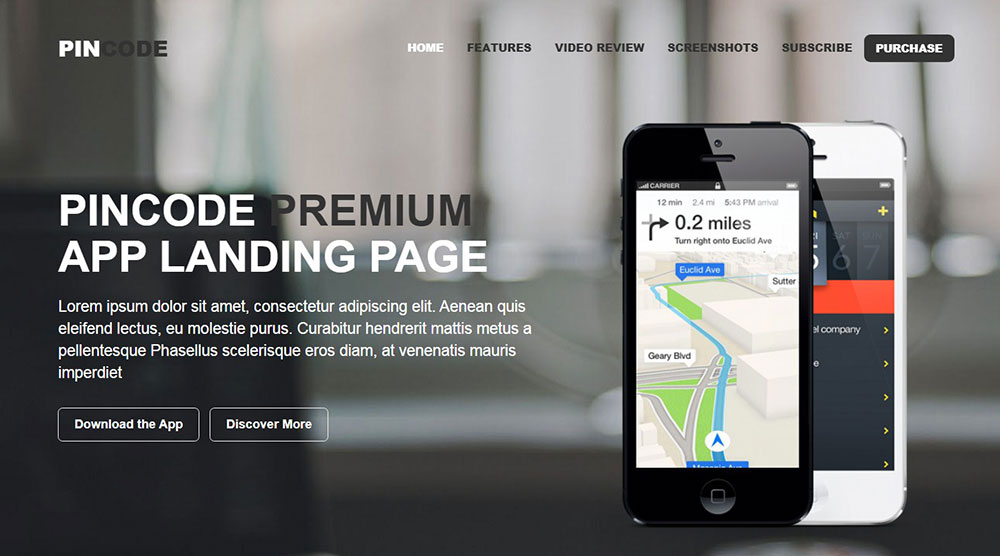
PinCode is a high-end HTML5 landing page template. PinCode is driven by the Twitter Bootstrap 3.1.1 Framework and has unique features such as a stunning parallax scrolling backdrop and well-structured code. PinCode is very responsive and designed for a wide range of devices, including PCs, retina displays, and mobile devices.
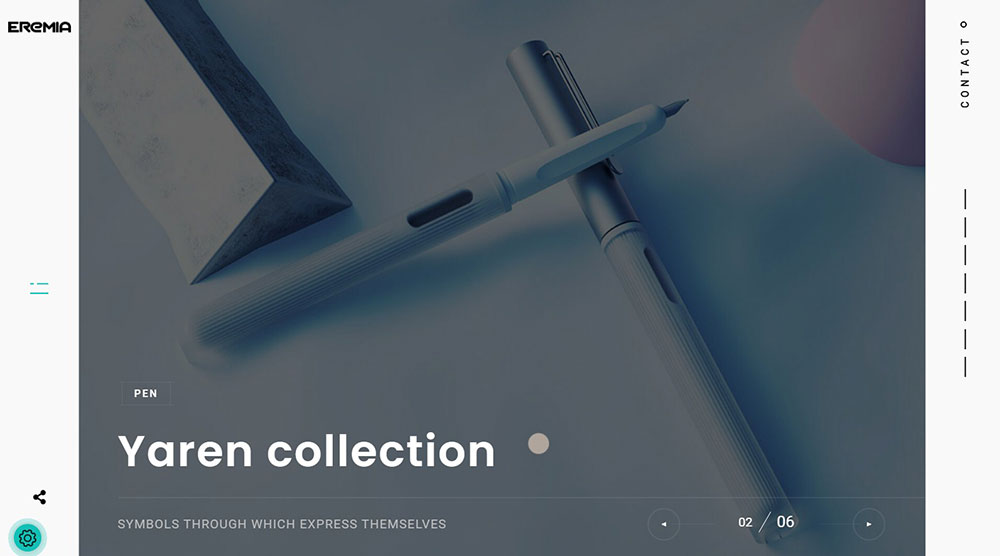
Eremia (Premium)
Eremia is a new portfolio idea for creative companies and independent contractors. Graphic designers, illustrators, photographers, and other creatives can now quickly and easily create a portfolio to exhibit their work with a distinct and creative touch. This Wordpress theme is based on the Bootstrap 4 framework and works flawlessly on desktops, tablets, and mobile phones.
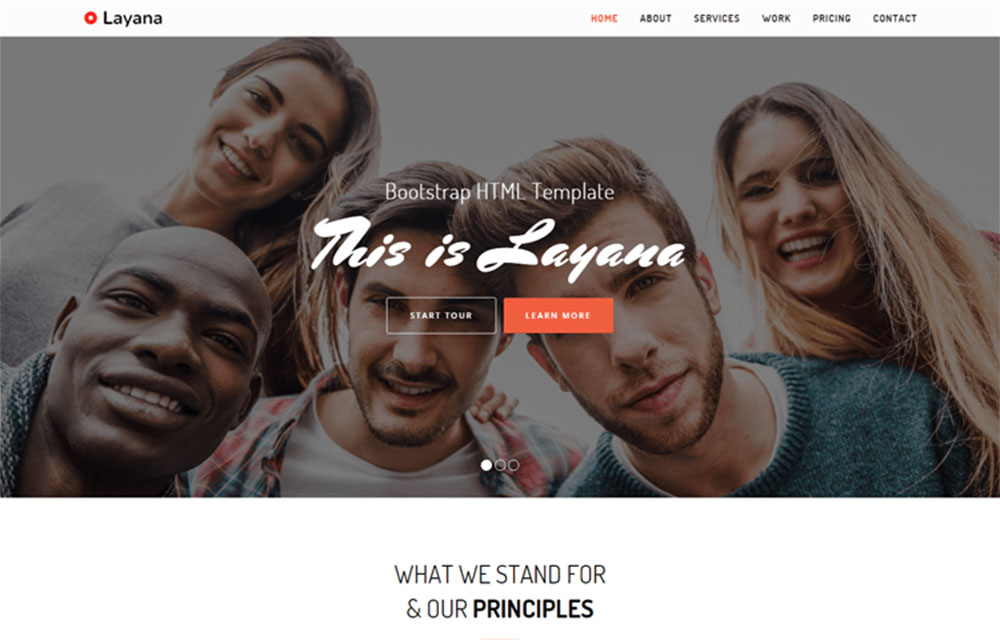
Lyana
This theme has many home layouts and navigation options, as well as numerous CSS and JQuery animations, making it ideal for business startups, online studios, and creative agencies.
If you want to create similar animations on a WordPress theme and it doesn't have the functionality included, you can use plugins that are made specifically for that.
The colorful widgets will allow anyone to modify their website to match the colors of their business. This theme is very well commented on, and it also includes detailed help documentation.
Surreal - Responsive Parallax One Page HTML5(Premium)
If you're searching to create something unique and a little strange, go no further than the Surreal Studio - Responsive One Page Parallax Template. Surreal is a simple one-page parallax template with a slew of useful features. It has been intended to be easily customizable.
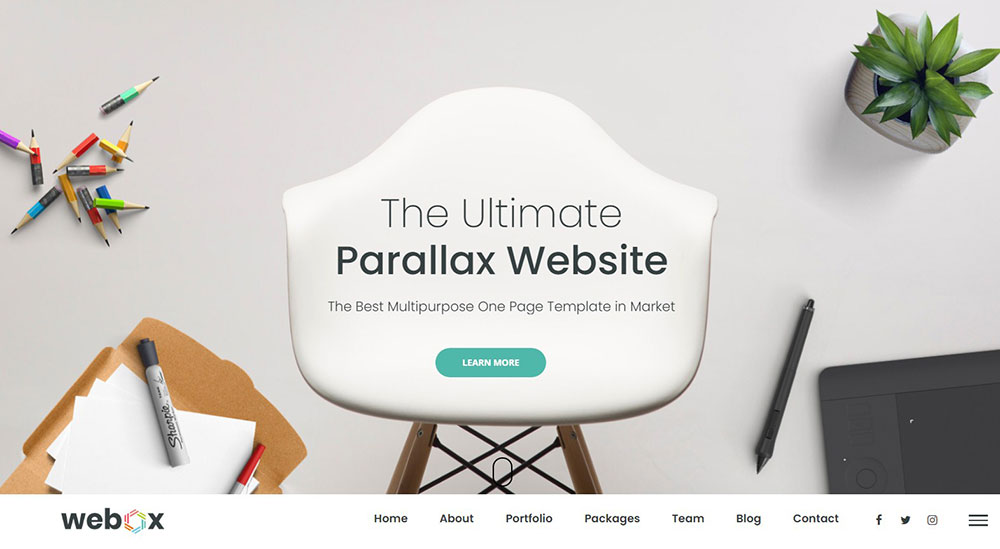
Webox - One Page Parallax(Premium)
FAQ on parallax scrolling templates
What is parallax scrolling?
Parallax scrolling is a web design technique where the background moves at a slower pace than the foreground as you scroll. This creates a sense of depth and immersion, enhancing the user experience. It’s a popular choice for single-page websites and landing pages, offering a visually engaging way to tell your story.
Why should I use parallax scrolling templates?
Parallax scrolling templates enhance visual storytelling, making your website more interactive and engaging. They can improve user engagement, reduce bounce rates, and boost SEO by keeping visitors on your site longer. These templates are also versatile, perfect for portfolios, landing pages, and more.
Are parallax scrolling templates mobile-friendly?
Yes, modern parallax scrolling templates are designed with responsive design principles. This ensures they work seamlessly on any device, from desktops to smartphones. By focusing on mobile optimization, these templates maintain smooth scrolling effects and an engaging user experience across all platforms.
How do parallax scrolling templates impact SEO?
Parallax scrolling templates can positively impact SEO by enhancing user engagement and reducing bounce rates. Engaging, interactive content keeps visitors on your site longer, signaling search engines that your site provides value. Integrating SEO best practices within these templates can further improve your search rankings.
Can I customize parallax scrolling templates?
Absolutely! Parallax scrolling templates are highly customizable. You can tweak HTML, CSS, and JavaScript to fit your brand's needs. Many templates come with easy-to-use customization options, allowing you to adjust colors, fonts, animations, and more without extensive coding knowledge.
What are the best uses for parallax scrolling templates?
Parallax scrolling templates are ideal for portfolios, landing pages, and storytelling websites. They work well for showcasing projects, highlighting key features, and guiding visitors through a narrative journey. The dynamic scrolling effects create an immersive experience that captivates and retains visitor attention.
Are there any downsides to using parallax scrolling templates?
While visually stunning, parallax scrolling templates can sometimes impact page load speed if not optimized properly. Ensuring your web performance remains high is crucial. It’s also important to balance the visual effects with accessibility to ensure all users can navigate your site easily.
How can I optimize parallax scrolling templates for performance?
Optimize images, use lazy loading, and minimize JavaScript and CSS to enhance performance. Consider using a content delivery network (CDN) to speed up asset delivery. Regularly test your site with performance tools to ensure it loads quickly and efficiently, maintaining a smooth user experience.
Where can I find quality parallax scrolling templates?
You can find high-quality parallax scrolling templates on platforms like ThemeForest, TemplateMonster, and WordPress. Many web development communities also share free templates. Look for templates that offer customization options and are built with responsive design and SEO in mind.
What makes a good parallax scrolling template?
A good parallax scrolling template should be visually appealing, easy to navigate, and optimized for performance. It should offer customization options and be built with responsive design principles. Ensuring the template enhances user experience and supports SEO best practices is also key.
Conclusion
Unlock the potential of your website with parallax scrolling templates. These innovative designs offer a dynamic way to engage visitors, making your site more interactive and visually captivating. The integration of parallax scrolling into your front-end development not only enhances user experience (UX) but also contributes to better SEO performance.
By leveraging these templates, you create an immersive environment where scrolling animations and responsive design come to life. This approach not only captures attention but also sustains it, reducing bounce rates and improving overall engagement. HTML, CSS, and JavaScript customization options ensure that your site reflects your unique brand identity while maintaining top-notch performance.
As we've explored, parallax scrolling templates are versatile and highly effective for a range of applications, from portfolios to landing pages. Dive into the world of parallax, and transform your web presence with modern web design techniques that keep users coming back for more.
If you enjoyed reading this article on parallax scrolling templates, you should check out this one about cool looking personal trainer websites.
We also wrote about a few related subjects like hotel website design, the best looking tourism websites, best corporate websites, great looking spa websites, top notch musician websites, church websites, the most impressive luxury websites and impressive animated websites.