Plowing Through the Web: Exemplary Farm Websites
September 22, 2023
Top Roofing Websites With Good Design
September 25, 2023There is a common question that comes up while learning how to improve the performance of WordPress. The question is: how to remove query strings from static resources? If this has been on your mind, but you were afraid that the solution is too technical for you, fear not.
This article is going to tell you all you need to know in order to remove query strings from static resources, especially in WordPress. We’ll be getting into some code, but not to worry, we’ll also present an easy way to remove query strings with one of several plugins.
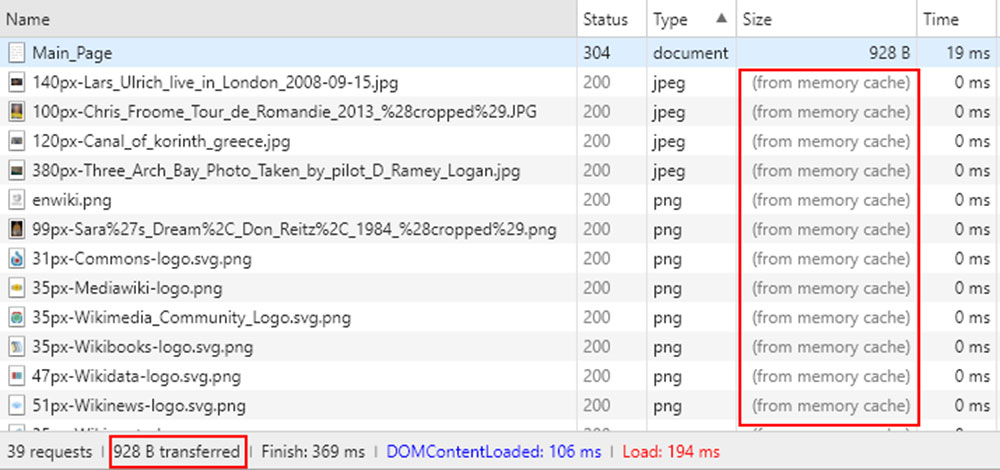
JavaScript and CSS files typically have their file version indicated at the end of their website address. For example, it will look something like this: domain.com/style.css?ver=4.9. These query strings can be useful in serving up specific versions of a file when this is needed, but there is a catch.
In some cases, proxy servers do not cache resources with query strings, including those with a cache-control:public header present. Proxy servers running older versions of Squid are the biggest offenders since they do not cache static files with query strings by default, however newer versions of Squid have overcome this issue.
What are WordPress Query Strings?
After you test your blog/site with tools like Google’s PageSpeed Insights, GTmetrix or Pingdom, you might encounter a warning to remove query strings from static resources.
Query strings are the part of the website URL you see that contain unique characters like "?” and "&". Style sheets and scripts may be called by a URL and these URLs usually have an attached query string to define the asset or version for cache busting purposes.
- What does cache busting mean?
Browsers temporarily store a cached static file until the expiry date. The version of the file in the browser of your visitors may stop them from seeing fresh modifications. Cache busting resolves the issue with the identification of a distinctive file version.

This informs the browser that there is a fresh version of the file that is accessible. The browser is then able to request the new file, discarding the old one from the cache. The query strings are a technique for plugins and themes to pass information about fresh updates to the version.
Please note that there are query strings for a purpose. WordPress developers may use versioning on these files to get around caching or compatibility issues. If they release an update, for example, and change style.css from ?ver=4.6 to ?ver=4.7, you take it as a whole fresh new URL.
If you take off the query strings and update a plugin, this potentially could lead to the version of the file that is cached to serve continuously. This may break your site's front end in some cases until the cached resources are expired or you flush the cache completely.
When developers include a number of versions, they are joined as query strings to the end of the path. If there is no version set, WordPress will automatically add a version amount equal to your present WordPress version.
How Removing JS and CSS Query Strings Will Improve the Site Speed

You cannot always cache resources if they contain query strings. If you proceed to remove these query strings, you will get an enhanced speed score due to more assets being cached. Static files, in particular, are highly cacheable since they are, well, not dynamic and do not change much over time.
Most proxies, like Squid in particular from the first version to 3.0, make sure that some resources with a "?" in the URL are not cached by some proxy caching servers. This is true even if the response includes a Cache-control: public header.
It is essential to remove query strings from static resources as they can trigger caching problems that might not be obvious to you. To allow caching for these resources, you simply remove query strings from the references to static resources.
Then, if you still need them, you can encode the version parameters in the names of the files themselves. This way you will get the benefit of versioning and the ability to “cache bust” while avoiding any potential caching problems with your static files.
How to use Code to Remove Query Strings from Static Resources
It’s easy to remove query strings from your assets with just a couple lines of code.
All that you need:
- Admin Dashboard
- Text Editor (Sublime Text, Notepad)
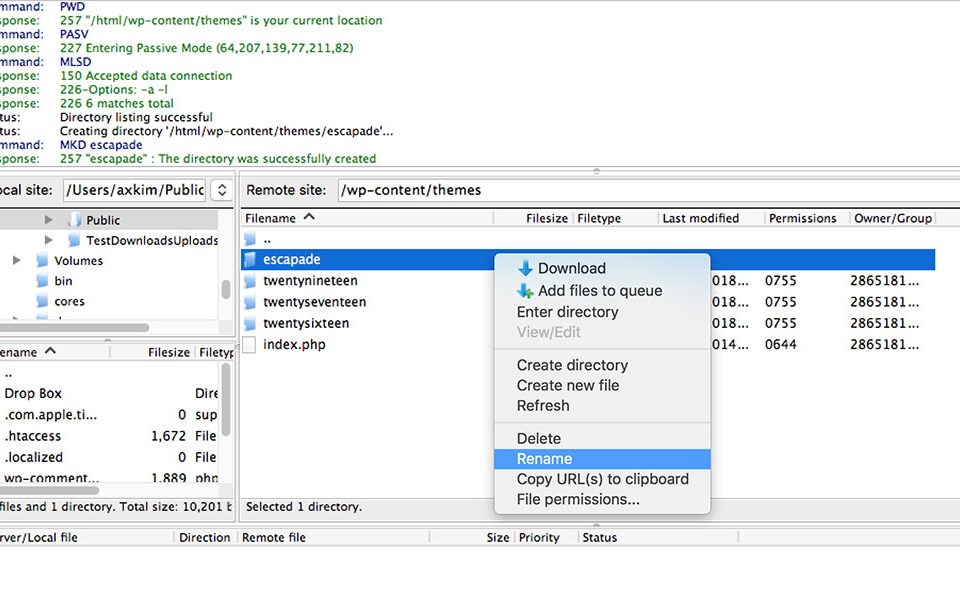
- FTP client (WinSCP, FileZilla)
The procedure to remove query strings from static resources like JavaScript and CSS is as follows:
Modify your functions.php file with a short snippet of code. This code will remove query strings from the entirety of your domain-related stylesheets and scripts. You can add the following snippet to the base of your functions.php file.
You can find this file and modify it by navigating to your WordPress dashboard then Appearance > Editor. Alternatively, you can use an FTP client to modify functions.php, which is located in your current theme folder.
If you include the following code to the functions.php file of your theme, all of your scripts will tend to remove the query string version numbers at once.
<br />function _remove_script_version( $src ){</p><p>$parts = explode( '?ver', $src );</p><p>return $parts[0];</p><p>}</p><p>add_filter( 'script_loader_src', '_remove_script_version', 15, 1 ); add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );</p><p>
Note: If not performed properly, editing a WordPress theme's source code could damage your blog/site. Please ensure to check with a developer before anything if you are not comfortable doing this.
Also, this code may trigger 500 internal server errors in some instances (depending on the WordPress setup that you use). It’s always recommended to back up your WordPress before taking this step.
Remove Query String from Static Resources With the Use of a Plugin
Another option if you do not want to use code is the use of a plugin for WordPress that efficiently incorporates this function. To remove query strings from static resources with a plugin, we will share a few good plugins that offer this feature.
We always suggest that you use plugins only when it becomes inevitable to use them, though it is up to you whether to use custom PHP or go with a plugin.
Remove Query Strings from Static Resources
With a WordPress plugin called Remove Query Strings from Static Resources, query strings can be easily deleted. This is a free plugin andit works by efficiently cleaning all query strings inside the HTML from JavaScript and CSS files.
Once this plugin has performed a complete sweep of your blog/website, you will probably see enhanced speed scores when you perform a speed test.
Perfmatters
Renowned names like SmashingMagazine and AT&T use W3TC, and it also has more than a million downloads. If you use the W3 Total Cache plugin, uncheck the option to prevent the unnecessary creation of query strings. You can find this by navigating to the Performance tab of the W3 plugin > Browser Cache.
There is another handy option available called "Prevent object caching after changing settings" in the General chapter of this page.
Speed Booster Pack
The plugin Speed Booster Pack is a powerful plugin to increase your website's speed. Using it is easy. All you have to do is install and enable it. A new Speed Booster Pack submenu will usually show up on your dashboard. From here you can easily manage various optimizations.
WP Performance Score Booster
WP Performance Score Booster is a straightforward and free plugin. It is meant to improve the general performance of your website. It uses methods such as browser caching, removal of query strings from static resources, and GZIP compression.
This plugin has no complex configurations or settings. It also has three alternatives you can easily install and activate.
FAQ on removing query strings from static resources
Why remove query strings from static resources?
Well, here's the thing. Removing query strings from static resources can boost your website's speed. When browsers see those query strings, they often won't cache the resources. So, by getting rid of them, you're helping browsers cache your stuff, which means faster page loads for your visitors. It's like clearing the road for a smoother drive!
Are query strings bad for SEO?
Ah, the age-old SEO question! Query strings in URLs aren't inherently bad for SEO. But, when they're attached to static resources, they can prevent caching. This can slow down your site, and a slow site can definitely hurt your SEO. So, indirectly, they can be a little pesky for your search rankings. It's all about that user experience, you know?
How do I remove query strings from static resources in WordPress?
Alright, diving into the WordPress world! There are plugins like W3 Total Cache or WP Rocket that can help you out. Just install, activate, and look for the option to remove query strings. It's usually just a checkbox away. But, always backup before making changes. Safety first, right?
Can removing query strings break my site?
Good question! It can happen, but it's rare. Sometimes, the query strings are there for a reason, like versioning. If you remove them, and a browser has an old cached version, it might not play nice with new content. Always test your site after making changes. Better safe than sorry!
What's the difference between static resources and dynamic content?
Static resources are files that don't change often, like CSS, JS, or images. They're the backbone of your site's design. Dynamic content, on the other hand, is stuff that changes based on user interaction or database calls. Think blog posts or user profiles. It's like comparing a rock to a river. One's solid, the other's always moving.
Do all websites use query strings?
Nope, not all. Many do, especially if they're using platforms like WordPress. But, some sites, especially custom-built ones, might not use them at all. It's like some people prefer laces on their shoes, while others go for velcro. Different strokes for different folks.
Is there a tool to check if my site has query strings?
Absolutely! There are online tools and browser extensions that can help you spot query strings. One popular tool is GTmetrix. Just pop in your URL, and it'll give you a report. If you see a recommendation about removing query strings, you know you've got 'em!
What are the benefits of browser caching?
Oh, where to start? Browser caching is like a superhero for websites. It stores static resources locally on a user's device. So, when they revisit your site, it loads faster since it doesn't have to redownload everything. It's like having a stash of your favorite snacks at home. Quick and convenient!
Can I manually remove query strings from my site's code?
You bet! If you're comfortable diving into code, you can manually remove those pesky query strings. Just be careful and always backup your site. It's a bit like doing surgery. You gotta know what you're doing, or things can get messy.
Are there any downsides to removing query strings?
While it's mostly beneficial, there can be downsides. If you're using the query strings for versioning, removing them can cause issues with cached versions of your site. It's a balance. You want the speed benefits, but you also don't want to break anything. Always a juggling act in the web world, huh?
Conclusion on how to remove query strings from static resources
This article showed how you can boost a website's speed when you remove query strings from static resources. You can either do this by making a few adjustments to the functions.php file or by using one of several performance-boosting plugins. Either method is fine, so use what you’re comfortable with.
Your website's speed is not just essential from the perspective of the search engine alone, but also from that of the user's experience. Nobody wants to visit a site that takes forever to fully load a website and correctly setting up your site for caching is the best way to keep it speedy.
If you enjoyed reading this article on how to remove query strings from static resources, you should check out this one about how to update PHP in WordPress.
We also wrote about a few related subjects like
how to set homepage in WordPress,
how to add expires headers,
how to edit the WordPress excerpt length,
how to hide the page title in WordPress,
how to backup a WordPress site and
how to disable comments in WordPress.