
What’s the Best Website to Learn To Code? Check Out This Selection
September 27, 2023
How to set the homepage in WordPress with no errors
September 28, 2023WordPress is loved by both professional and amateur webmasters because of the ease with which new functionality can be added with plugins and widgets. But there's a catch: not all plugins and widgets are able to insert content anywhere you want on a site, and they are often constrained to displaying custom content in pages, posts, or sidebars only.
Fortunately, you can use shortcodes in order to use custom pieces of code outside of a page, post, or sidebar – such as in the header or footer of your site. In most cases, plugins are developed to be used within WordPress’ visual editor, and widgets usually add code to the sidebar. With shortcodes, you can embed content directly into any WordPress template file, which will be displayed exactly where you place it. This article will focus on the do_shortcode function and how to use it to add new functionality anywhere you want.
What does this function do?

To understand what the WordPress do_shortcode function does, let's look at what a shortcode is. Shortcodes are small lines of text that can be added to your site which represent larger sections of code that are processed upon page load. When used, they invoke various functions that have various results (e.g. embedding a video or an interactive map). You can either use shortcodes written by you or you can use a plugin that automates the process and adds the shortcodes on its own.

The main functionality that WordPress do_shortcode adds to your site is embedding content easier into a theme file, whether it's in the header, footer, or somewhere within the post loop. Basically, you get to insert content on your blog in a dynamic manner. WordPress' do_shortcode function allows users to use shortcodes to personalize and improve their websites the way they want, by selecting which shortcode to appear where. It is important to mention that some WordPress plugins are used to generate shortcodes for different purposes, but you still need to implement these codes yourself. The only issue with WordPress is that you might not know where to place your shortcodes.
Another caveat is that when using the do_shortcode function, WordPress has to look through all possible shortcodes with RegEx to find the one that is being invoked, making this method somewhat slower than crafting a new, custom PHP function for what you want to achieve. However, as long as you don't go too wild with your shortcodes, the performance hit shouldn't be too bad.
How can you use it?
Normally, shortcodes can only be used in the WordPress editor. For instance, if you’d like to place a WordPress do_shortcode in the header section of your theme, you’ll have to do so manually.
Of course, you’ll have to be prepared to tweak some code by copying and pasting a line. The do_shortcode function can invoke any function you need to add to the website, as well as different features on different theme files, without the usual restrictions. The WordPress do_shortcode function looks something like this:
<br />[?php echo do_shortcode("[shortcode]"); ?><br />
.When should you use it?
Don’t use the do_shortcode function if you only want to alter HTML markups. You should use it when you want to:
- Use shortcodes to load dynamic content of any type
- Insert the Google Ads tracking code in different parts of your site
- Insert a Google Map, contact form, or other widget content somewhere suitable
The 3-step guide to using the do_shortcode function
You can learn how to use the WordPress do_shortcode function very quickly. Follow these simple steps to use any shortcode on your site, using the header location as an example:
1 - choose the shortcode you want
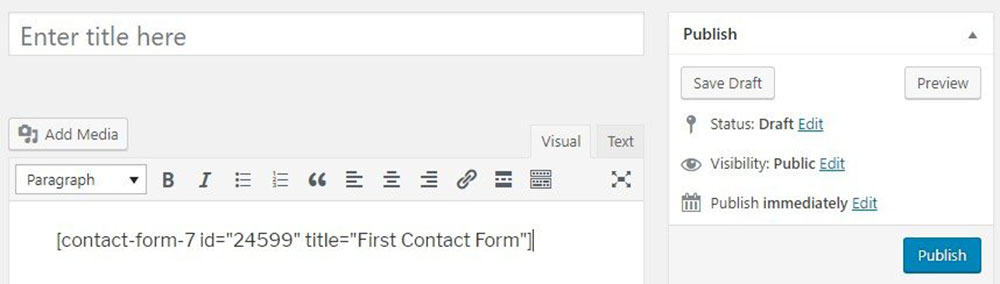
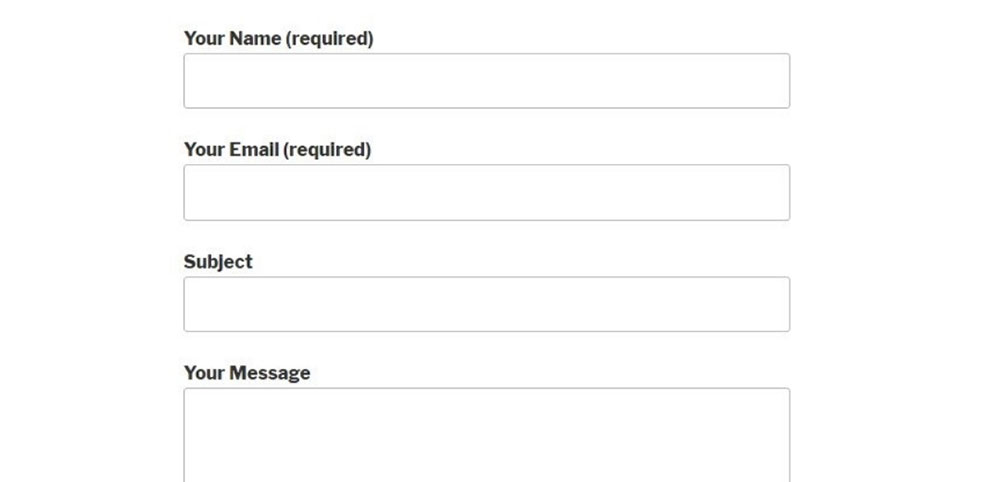
As mentioned before, when you use the WordPress do_shortcode function you can invoke anything you want. You need to research the different shortcodes available to you with your theme, plugins, and widgets,and then choose the one that you’d like to add to your site. For example, the shortcode for a specific Contact Form 7 form might be
[contact-form-7 id="7"].
2 - find the file you want to add your shortcode in

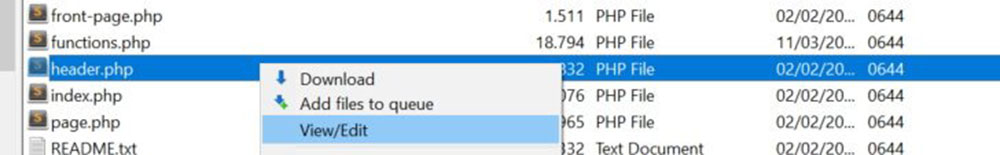
Once you’ve found the exact do_shortcode function that you want to call, you need to find the header.php file in WordPress. The easiest way is to use WordPress' built-in theme file editor (Appearance > Editor).
3 - add the shortcode in this file

The theme you are using might alter where you find the header.php file or how it looks . Normally, the code in the header.php file contains multiple div sections. These sections are responsible for how your website looks. The do_shortcode function should be added within the div that is linked to the location where you want the function to appear. Here’s an example of using do_shortcode to add the Contact Form 7 on your site:
Other tips you should know about
- Don’t abuse shortcodes by over-using them. Shortcodes are difficult to fix when they get broken, so try to keep their number to a minimum. WordPress' do_shortcode is very convenient to use, but be careful not to overwhelm your website. Some themes have more than 200+ shortcodes, and that’s not always the ideal situation.
- Future-proof the shortcodes when you add them. That is, make sure that the shortcodes you add won’t become obsolete or broken in the future. Document which ones have been added so that you can keep track of them and double-check they still work when your theme or plugins are updated.
- Learn how to search for shortcodes within your website. If you don’t know how to search for do_shortcode functions, it will be ten times more difficult to modify them if they are broken. The easiest way is to navigate to your theme’s folder in /wp-content/themes/your-theme-name/ and start your search from there.
FAQ on using the do_shortcode function correctly
What's the primary purpose of the do_shortcode function?
Well, buddy, the do_shortcode function is like the magic wand in the WordPress world. It's there to help you execute those shortcodes in your posts, pages, or widgets. Think of it as the key that unlocks the power of plugins and themes without you having to dive deep into the code. It's all about making things easier and more dynamic for you.
Why would I use do_shortcode in my theme files?
Ah, great question! So, sometimes you want to hardcode a shortcode into your theme files, right? Maybe you've got a specific design or layout in mind. Using do_shortcode in your theme files allows you to execute those shortcodes directly within the PHP templates. It's like embedding the magic directly into the theme's DNA.
Can I pass attributes to the shortcode using do_shortcode?
Absolutely! Just like you'd add attributes in the post editor, you can pass them in the do_shortcode function. It's all about wrapping them in the shortcode string. So, if you're looking to customize the output or tweak some settings, this is your go-to move. It's like ordering a custom-made pizza with all your favorite toppings.
How do I ensure I'm using do_shortcode securely?
Safety first, always! When using do_shortcode, always make sure you're not executing malicious shortcodes. A good practice is to validate and sanitize any user input. And remember, always keep your themes and plugins updated. It's like wearing a seatbelt while driving; you might not always need it, but it's good to have it on.
What if my shortcode isn't working with do_shortcode?
Ah, the age-old mystery! There could be a few reasons. Maybe there's a typo, or perhaps the shortcode doesn't exist. It's also possible that there's a conflict with another plugin or theme. It's like troubleshooting a car that won't start; you gotta check the basics first and then dive deeper if needed.
Can I nest shortcodes within do_shortcode?
You betcha! Nesting shortcodes is like putting a box inside another box. Just make sure the outer shortcode is designed to handle the content of the inner one. And always test to ensure everything displays as expected. It's a bit like a puzzle; all pieces need to fit perfectly.
Is there a limit to how many times I can use do_shortcode?
Nope, no hard limit. But, like anything, moderation is key. Overusing it might slow down your site or make your code harder to read. It's like adding too much spice to a dish; a little can enhance the flavor, but too much can overpower it.
How does do_shortcode impact site performance?
Good one! Every time you use do_shortcode, WordPress has to process it, which can take a bit of time. If you're using it a lot, especially with complex shortcodes, it might slow things down a tad. It's like running with a backpack; the heavier it is, the slower you might go.
Can I use do_shortcode outside the loop?
For sure! While it's commonly used inside the loop, you can totally use do_shortcode outside of it. It's all about where you need that shortcode magic to happen. It's like setting up a campfire; you can do it in the main campsite or a bit further away, as long as you know what you're doing.
Any tips for troubleshooting when things go south with do_shortcode?
Always! First, double-check your shortcode syntax. Next, try deactivating other plugins to see if there's a conflict. And if all else fails, peek into the error logs or reach out to the shortcode's developer. Troubleshooting is like detective work; gather your clues, follow the leads, and you'll solve the mystery.
Final thoughts
Once you understand the usefulness of the WordPress do_shortcode function, it will be difficult to stay away from using it.This short tutorial should have answered all of your questions regarding how to use WordPress shortcodes in any section of your site, and how to keep them working despite changes to your theme, plugins, or the core WordPress codebase.
If you enjoyed reading this article on how to use the WordPress do_shortcode, you should check out this one about how to make fewer http requests.
We also wrote about a few related subjects like
how to remove proudly powered by WordPress,
how to reset WordPress,
how to change fonts in WordPress,
WordPress favicon,
how to duplicate a page in WordPress and
how to get a WordPress mega menu.