Embrace the Night: Best Dark-Themed Website Designs
July 25, 2024Inspiring Mental Health Website Design Examples
July 26, 2024Diving into the mesmerizing world of interactive websites is like stepping into a virtual symphony, where creativity, technology, and user experience dance in harmony. In today's digital landscape, engaging an audience isn't just a perk—it's essential.
I've seen firsthand how interactive user experiences transform passive viewers into active participants, fostering deeper connections between brands and their audiences.
This article is your gateway to explore cutting-edge examples that showcase the potential of interactive web design. By the end, you'll gain insight into the best interactive site designs that seamlessly blend web animation, multimedia integration, and dynamic web content. We'll navigate through responsive design, interactive features, and immersive web experiences.
Prepare to be inspired and equipped with ideas that might just elevate your own projects to new heights. Together, let’s unravel the ingredients that make a website not only a place to visit but an experience to remember.
The best interactive websites
Silk
Do you like art, but find it difficult to create your own? If yes, then you must check out Silk, an interactive generative art creation tool. That might sound like a mouthful, but the idea is simple: wherever you move your mouse, you create symmetrical colored lines along the center.
By doing nothing more than drawing a few curved or straight lines, you can easily create some stunning art that you can call your very own. Thanks to the developers for efficiently using HTML, CSS, and JavaScript. This is an excellent example of a website that uses interactivity to aid in achieving something that would otherwise be quite challenging.
You can also share all the drawings that you do on social media. It comes in with a web version but also an app that you can download.
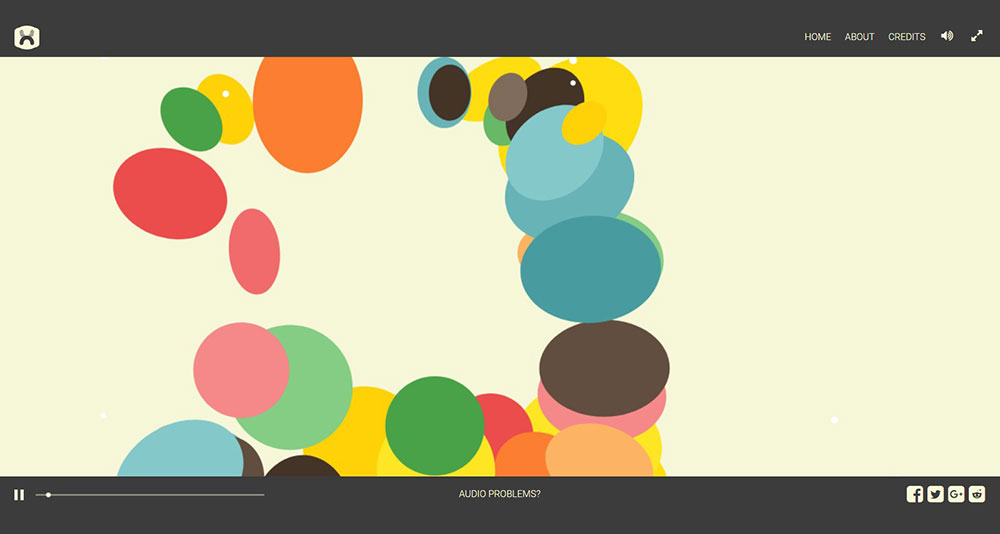
30 Species, 30 Pieces
30 Species, 30 Pieces is one of the best interactive websites that doesn’t rely on any new-fangled Web technologies — it uses pure CSS to display and walk you through a list of endangered animals.Its role is to make us aware of what is happening to each species and how we can help stop their extinction.
You can choose to check the story of any of the 30 animals that are featured. New information is shown together with an exclusive video. The graphics are well-made (considering it is all just CSS!) and simply adorable.
Visit Humboldt
When it comes to the best interactive websites to check out in terms of travel, Visit Humboldt is right at the top. This website is a fairy tale adventure in its own right, and it uses an interactive format to walk you through the process of selecting the best places to visit in Humboldt County.
The designers created a personal navigation system that you can use to explore destinations while pinning locations freely. Many videos of each location are featured, and together with the background music, Visit Humboldt is truly an interactive masterpiece.
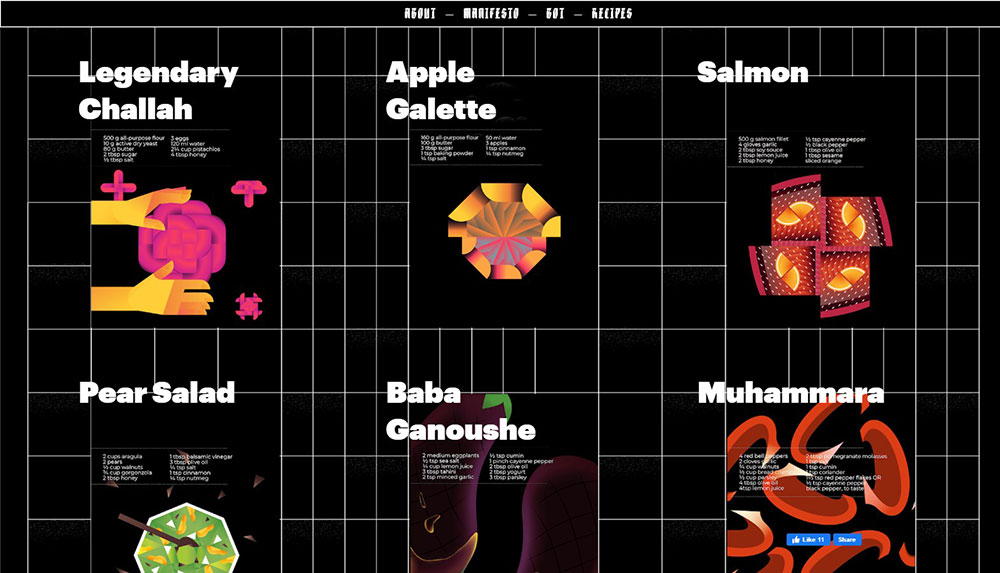
Hungry Book
Hungry Book is an art project that takes its inspiration from minimalism in food. The combination of unique designs with recipes is very creative. You can use it to create your basic kitchen set and ingredients.
Start scrolling down through the interactive website menu and see what you find. The way the site is designed makes it extremely easy to understand what you can do with it.
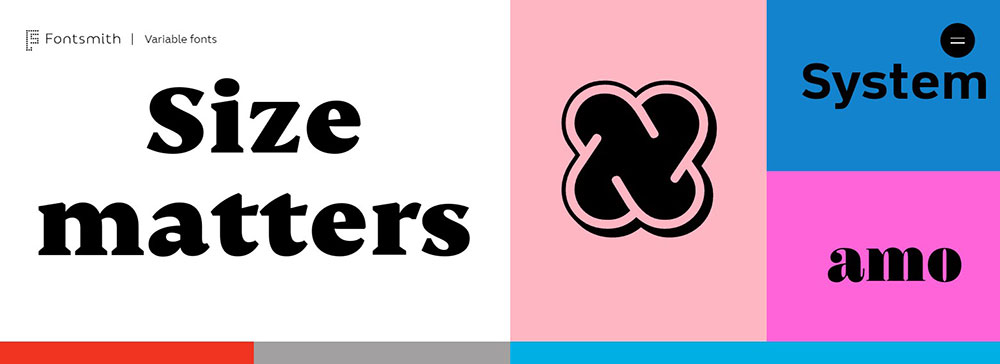
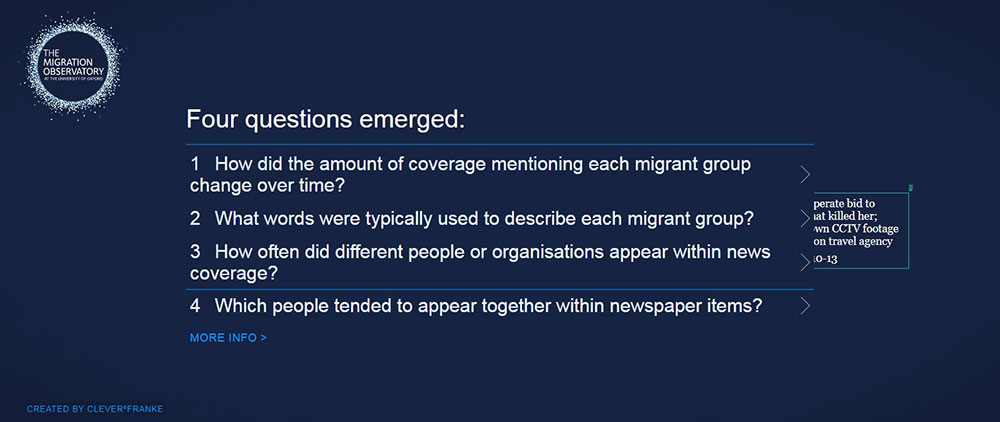
Fontsmith Variable Fonts
We added this one to our best interactive website examples because it is an ingenious way of doing a questionnaire.
First of all, we can see that it has a dual-screen half being for the question and half for the answers. Dominant colors are used together with well-made designs. Similar to how brands use color schemes to influence consumers, this website uses a creative blend to create a powerful impression. All of it is very simple but highly effective in encouraging participation.
The mobile version is also fresh, and we didn't have any problems with it. It’s short, quick, and will tell you which character in Anton Chekhov’s work you take after.
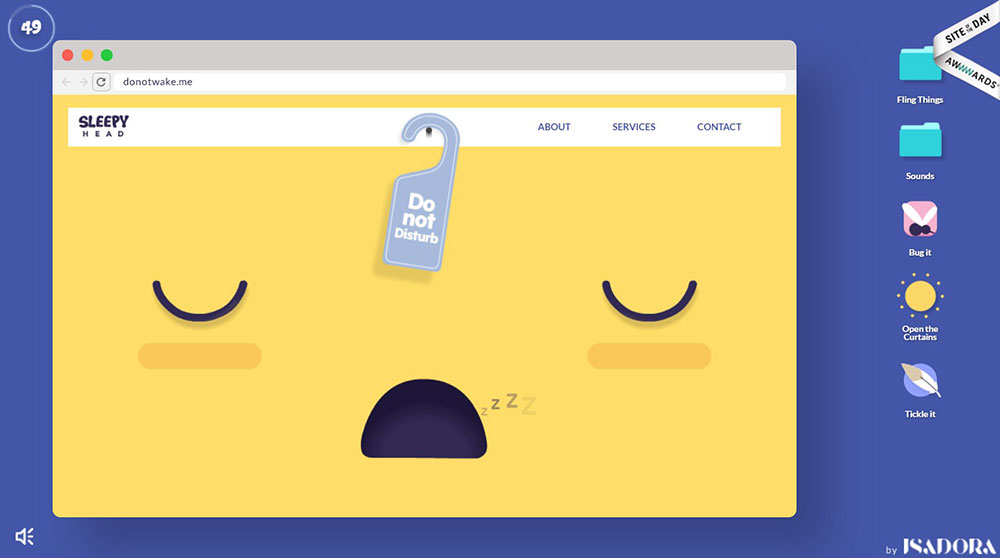
Wake it Up
This website shows how challenges can be made in a fun way. The idea behind it is to make the site wake up. You can do that by throwing pillows at it or putting on loud music. You have 60 seconds to do this, so you need to move fast.
Even though you don't know precisely if you can wake him up, you should still give it a try!Original ideas like this make for the best interactive websites because you feel compelled to take action.
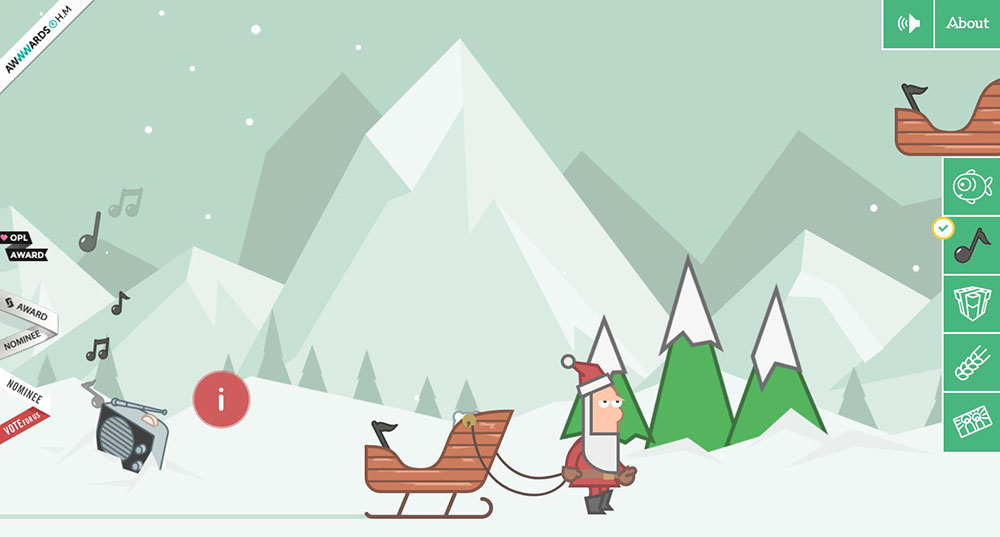
Polish Christmas Guide
If you like bikes and interactive websites, then you are in the right place. Cyclemon presents many bike models to choose from.
It has dozens of series of illustrations of different models that are structured in various categories. To select your favorite bike, you simply scroll through the selections, delightfully displayed in a parallax format.
Silicon Valley Graveyard
This website features big startups that have failed over the years after significant investments were made in them.
There are no real interactive elements besides scrolling through and reading, but the way the content is presented with spooky, wavy animated text is an unusually nice touch.
ARK: Star Citizen Map
If you haven’t seen this interactive website until now, then this is the moment. The portal was created for a video game that shows a fantastic world at your feet, or should we say screen.
It's well made, and the user interface brings a futuristic approach like the ones you see in spaceships.
The World Of UnknownCritters
Solace features an animated movie that shows a Sci-Fi story, done by Jeff Noon and illustrated by Evan Boehm. As you interact with the website, you can listen to the narrated story. It has a simple design, and the story is quite dark.
The main attraction is a boy that got obsessed with a new drink on the market that is called Spook. Check it out.
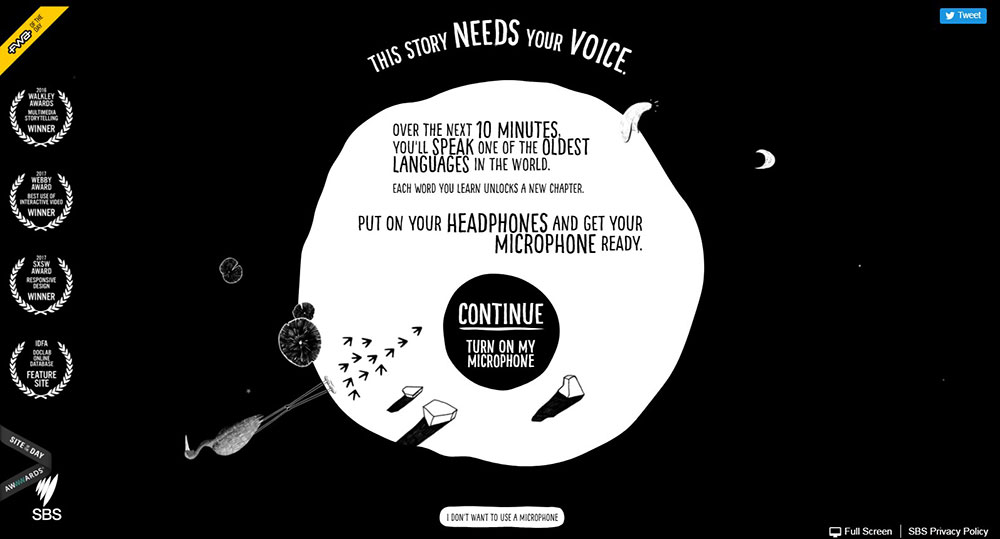
My Grandmother’s Lingo
In this site, you are going to learn the language of Marra, an Australian Aboriginal language. What we loved about it was the fact that you can use your microphone to speak and progress through the course.
It's indeed one of the best interactive websites that we found, so take some time to explore it and learn something — you won’t be disappointed.
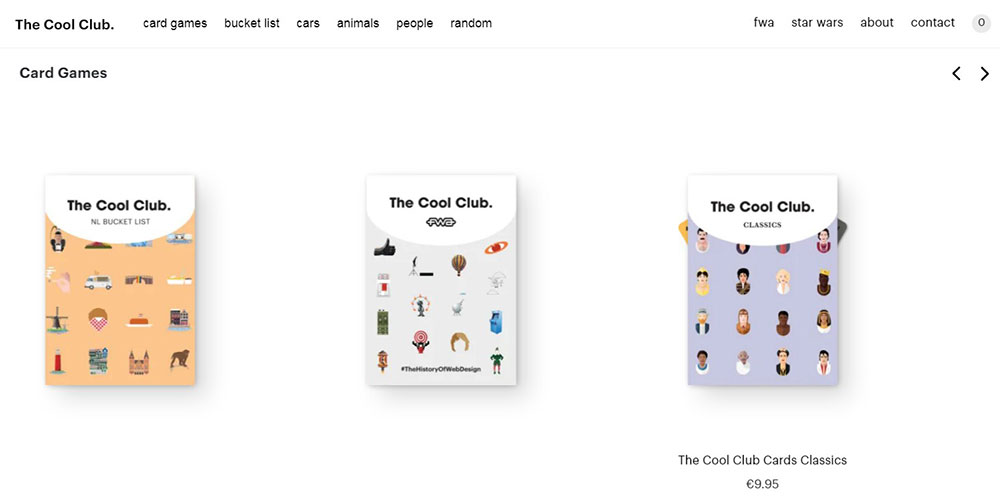
Allpress CultureManual
Have a look at interactive sites like this one if you want to see how micro-interactions look when done well. Just click the card box from the Home Page and try a new card game. If you wish for different themed playing cards, you can hover over the card boxes from the bottom of the screen.
This website has different hover effects and many animal animations. You will enjoy it a lot!
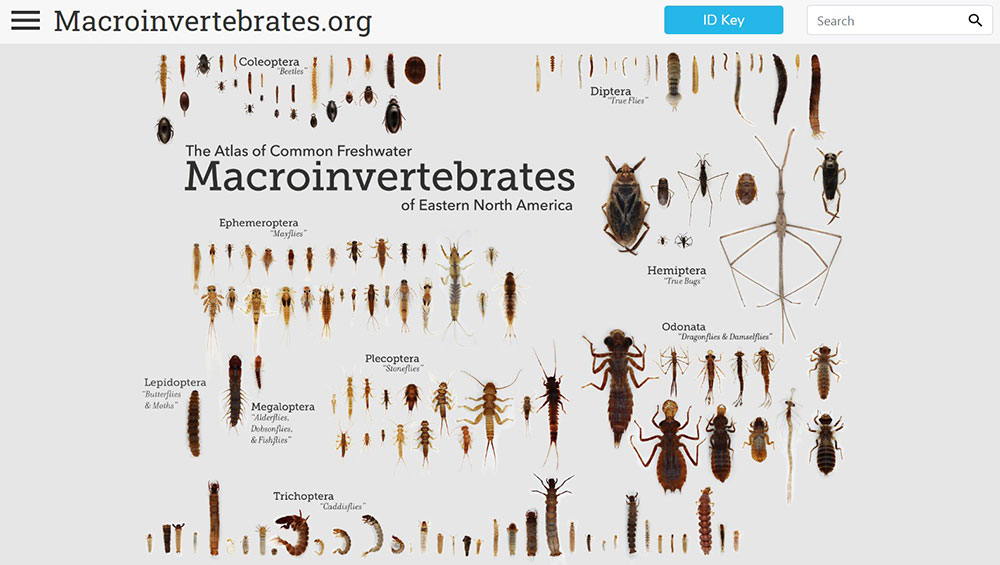
Aquatic Macroinvertebrate Collection
This website has the layout of a dynamic infographic that shows new statistics to users. It raises awareness about the topic, and it does so by using creativity and interactivity.
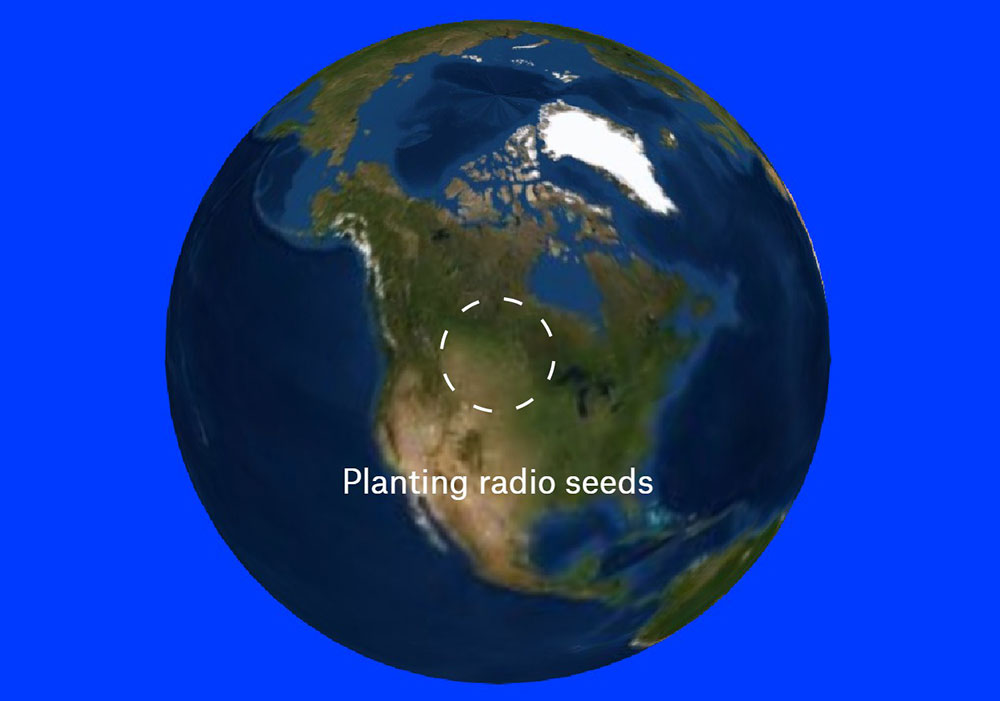
Fishing the Feed
This is a very cool website! You can click on different places around the world and hear live streams that come from various radio stations. There is a lot of great music that you can discover by using it.
FAQ on interactive websites
What makes a website interactive?
An interactive website captivates through dynamic web content, allowing users to engage with elements such as animations, videos, and real-time updates. It's about creating responsive interfaces and generating high engagement, offering seamless interactive user experiences that adapt to user actions, facilitating exploration beyond a static experience.
Why is interactivity important for websites?
Interactivity breeds user engagement by transforming passive browsing into an active, immersive experience. It enhances user experience optimization, encouraging longer visits and building stronger connections. By fostering engagement, interactive elements aid in both SEO best practices and giving the audience something memorable, elevating brand presence online.
Can you give some examples of interactive website features?
Think of web animation, interactive infographics, quizzes, or dynamic forms. Features like responsive design and interactive storytelling also matter. They turn text into vibrant narratives, ensure website interactivity, and invite users to participate, explore, and experience each corner of a site's creative landscape.
How do interactive websites aid in user engagement?
Interactivity engages through curiosity and participation, offering direct responses to users' actions. By integrating interactive features like sliders and virtual tours, users remain involved, moving forward into deeper layers of content. These interactive platforms generate a type of engagement that traditional content can't match, sparking prolonged interest.
Which tools are commonly used to create interactive websites?
Popular tools include JavaScript libraries and CSS frameworks. HTML5 capabilities power rich media integration, while UX/UI design tools help refine interfaces. Animation software like After Effects plays a key role, ensuring smooth, captivating interactions. Together, these tools create seamless, visually appealing user experiences.
How does interactivity contribute to SEO?
Interactivity increases search visibility through lower bounce rates and longer session durations. It enhances SEO best practices by encouraging natural linking and deeper content exploration. By meeting user intent and providing engaging, relevant content, interactive websites often see improved ranking for additional keywords.
What are some challenges faced in creating interactive websites?
Balancing creativity with functionality is key. Performance can suffer without careful optimization of dynamic web content. Ensuring cross-device compatibility remains vital in a mobile-friendly world. The real challenge lies in integrating interactive elements without compromising speed, ease of use, and overall user experience design.
Can you mention some renowned interactive websites?
Websites like Google's "Chrome Experiments" showcase groundbreaking web technologies through experimental projects. Others, like The New York Times' interactive features, transform journalism into vivid storytelling. Digital marketing strategies use interactivity to captivate audiences, demonstrating the potential of immersive web experiences.
How can one learn to design interactive websites?
Engage with online tutorials and courses focusing on web development tools and responsive web design. Overlay this learning with practical projects using website builders. Explore resources on web design best practices and dive into content management systems to manage and enhance interactive elements.
What trends define the future of interactive websites?
Anticipate advanced interactive media like virtual and augmented reality, enhancing immersive web experiences. AI-driven content personalization will rise, tailored to individual preferences. Interactive design showcase and storytelling will blend further with data-driven insights, crafting more refined, user-centric experiences on the digital storytelling websites.
Conclusion
Exploring examples of interactive websites reveals a universe where digital creativity meets strategic functionality.
Each site is a testament to the power of user experience design, showcasing how interactive elements can narrate stories, captivate attention, and drive engagement.
As we journey through vibrant interactive platforms, these examples provide a blueprint for crafting meaningful multimedia integration that resonates with users.
Building such sites requires:
- A keen understanding of emerging web animation techniques
- Leveraging interactive media for richer storytelling
- Ensuring responsive design for seamless accessibility
This adventure into interactivity emphasizes a vital truth: effective web design, enriched with dynamic web content, not only thrives on creativity but also on the precise alignment of technology and user-centric principles.
The web design tools and trends identified throughout this exploration are not merely digital novelties but catalysts that drive tomorrow's web experiences.
Let these concepts inspire and transform each new project into a visual storytelling masterpiece, leaving a lasting digital imprint.
A UI/UX design consultant will help your website be more interactive and provide expert guidance and strategies to businesses. Ensuring that their services deliver exceptional user experiences through intuitive interfaces and thoughtful design choices.
Showing an idea through a website can be fun, and it is all about choosing the right elements and details while telling a story that involves the user directly. Even the smallest bit of interactivity like images, videos, or interactive flipbooks that move around on scrolling can make a huge difference to the overall experience.
If you enjoyed reading this article on the best interactive websites, you should check out this one about the best startup websites.
We also wrote about a few related subjects like time wasting websites to avoid burnout, the best political campaign websites, the best restaurant websites, the best agency websites, the coolest black websites, the best relaxing websites, the best weird websites, an awesome list of trippy websites, and coffee websites.