
WordPress Briefly Unavailable for Scheduled Maintenance (Solved)
March 2, 2025
Awesome Product Landing Page Examples You Should See
March 12, 2025Tired of complex, multi-page websites that visitors never fully explore? One-page website templates offer the perfect solution for creating a streamlined web presence that delivers your message in a single, impactful view.
Looking for stunning examples of one-page website templates that combine responsive design with conversion-focused layouts? You're in the right place.
Today's digital profile demands speed and simplicity. Whether you're building a personal branding page or a business card website, these templates integrate essential elements:
- Parallax scrolling effects that enhance visual hierarchy
- Mobile-friendly layouts built on Bootstrap framework
- Anchor navigation for smooth UX/UI elements
- Compact website design with contact form integration
This collection showcases professional site templates that load quickly, look amazing across all devices, and help you establish your online identity with minimal effort.
Here is a list of one-page templates
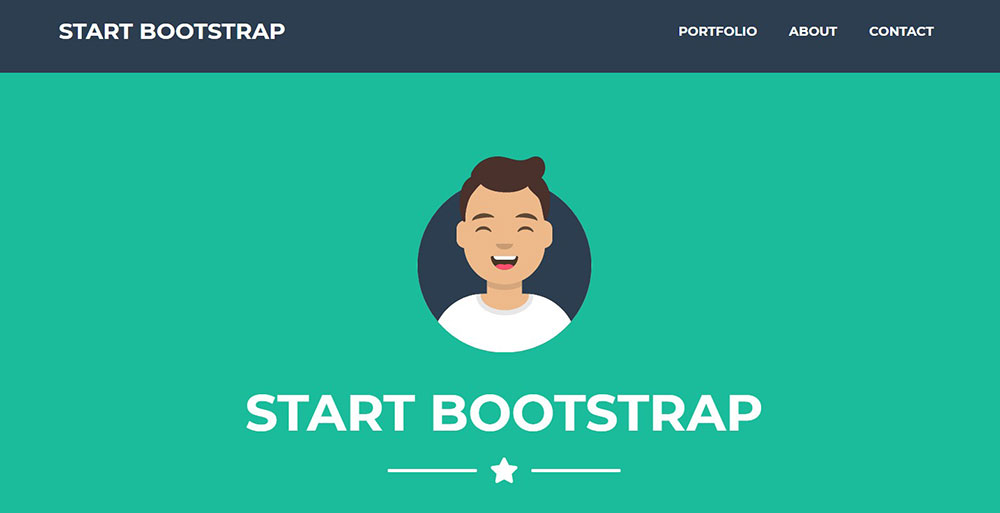
Freelancer
Freelancer is a free responsive one-page HTML template based on the extremely helpful Bootstrap Framework. It is, as the name implies, an excellent template for freelancers to promote their services. Overall, Freelancer is a nice tool that can be readily customized. As a result, you can test it out to acquire some gigs. As you can see, it lacks the refinement that premium one-page templates provide, but it is cheap and tidy enough to get your portfolio up if you are on a limited budget. You may also use this template for any type of website.
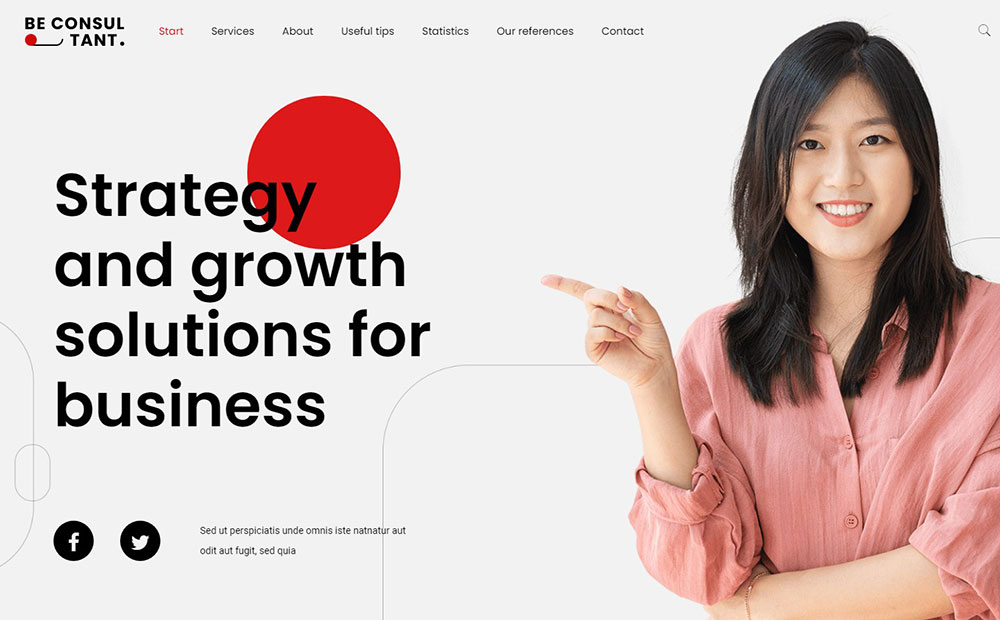
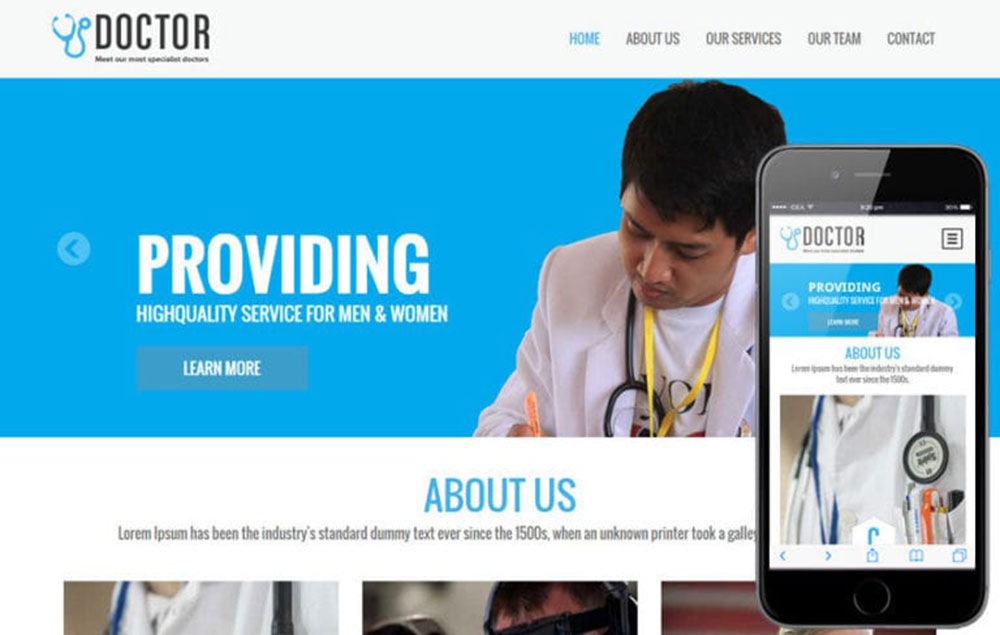
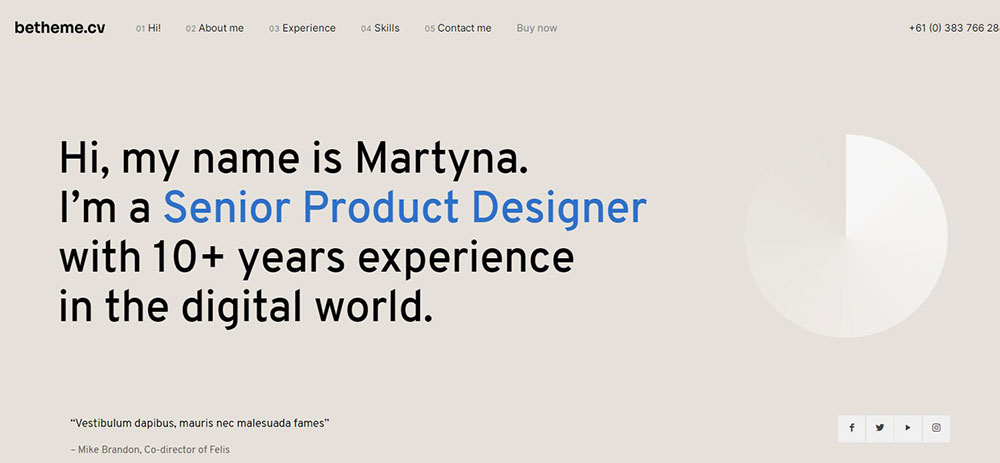
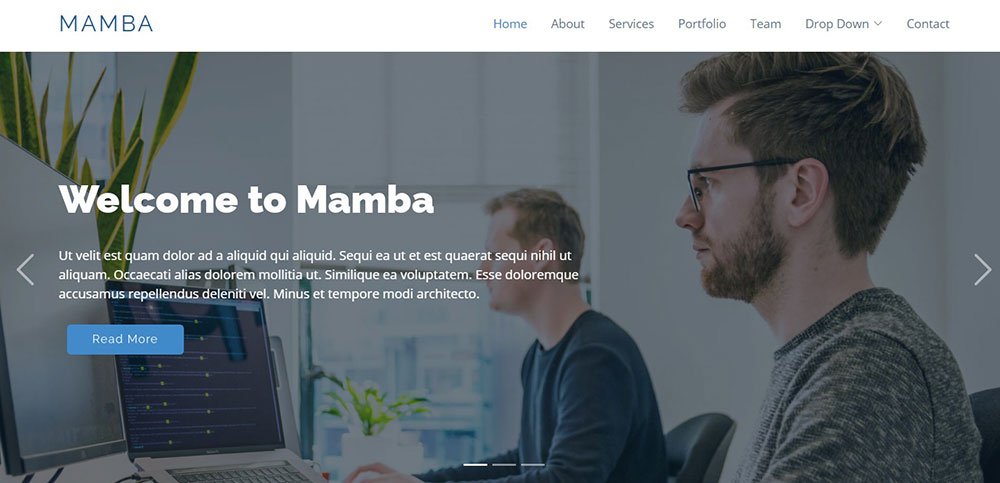
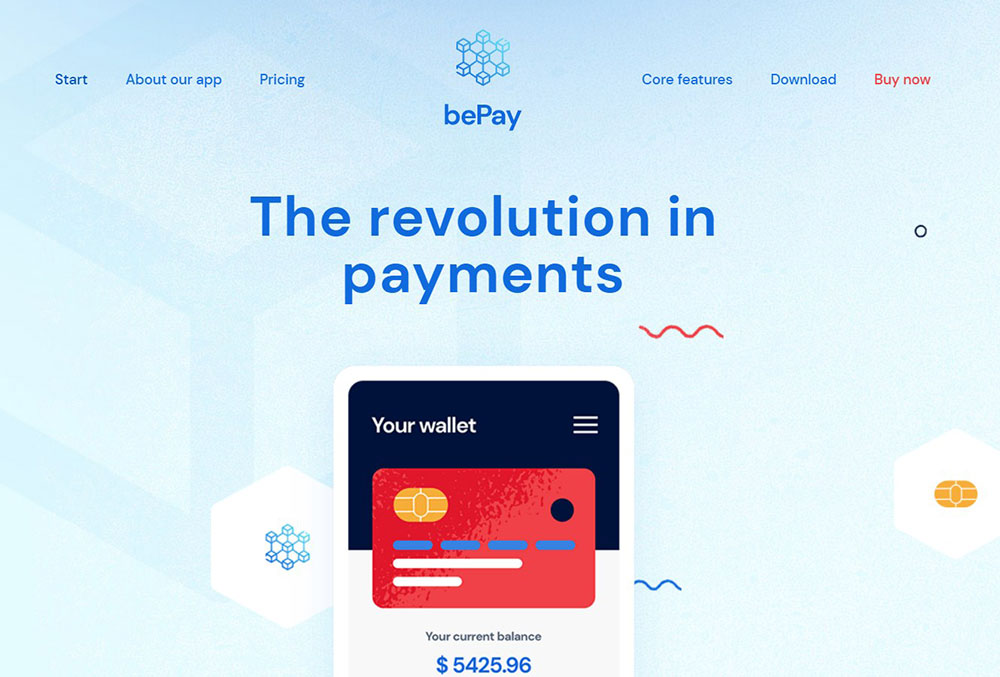
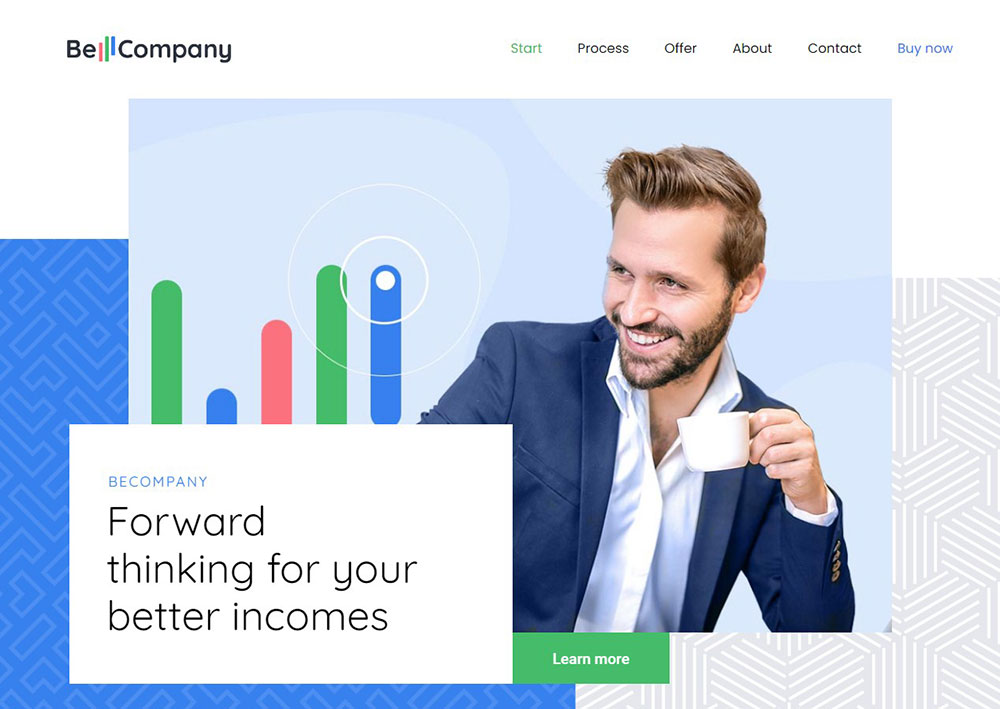
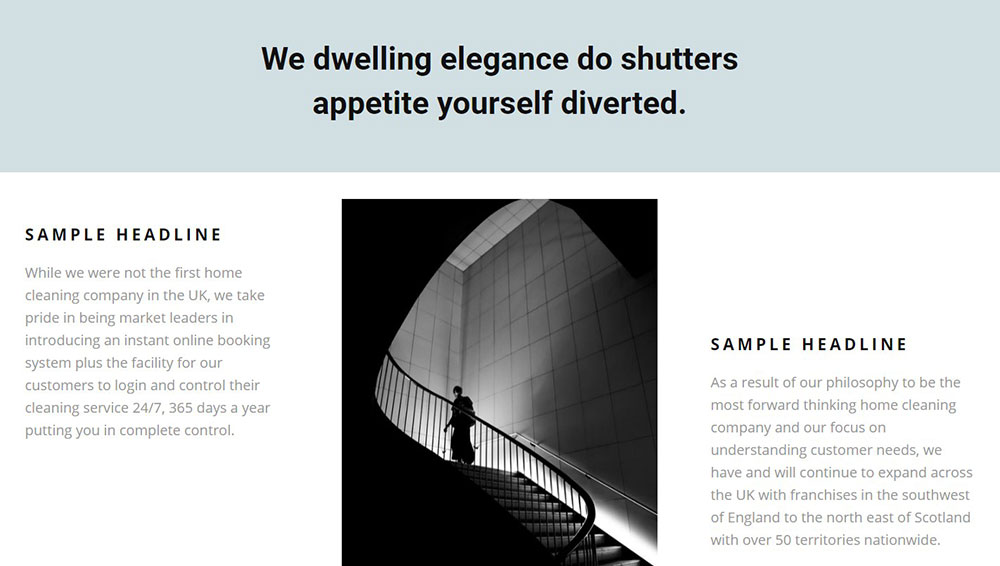
BeConsultant
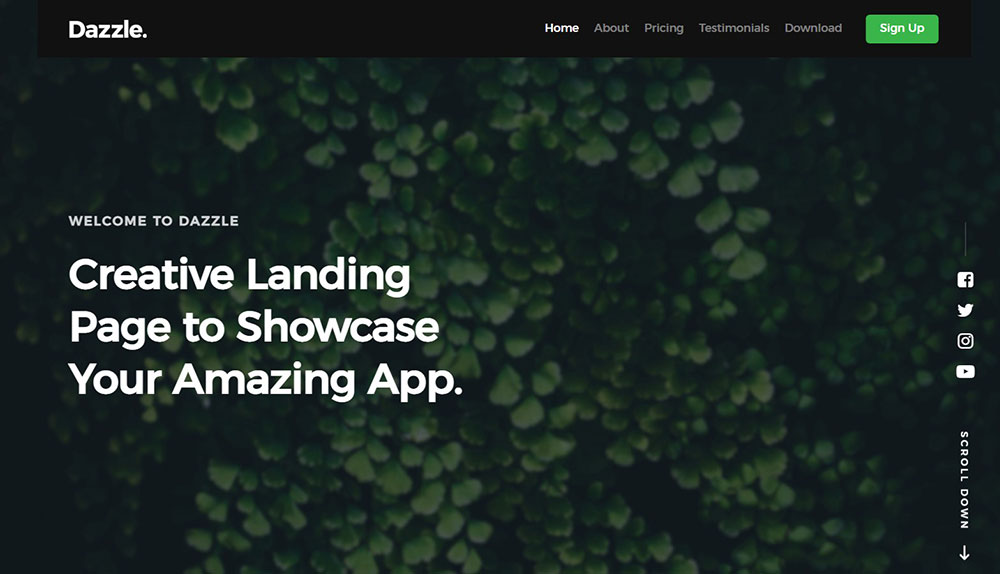
This template is very simple to customize. Dazzle is a modern and beautiful free bootstrap template designed to create your software and mobile application as well as retina/hi-dpi ready. This means that you can use it on any device and it will look amazing with a crisp and sharp screen resolution. It is built with an organized and clean HTML5 and CSS3 code. In addition to that, users can easily customize this template in a hassle-free manner.
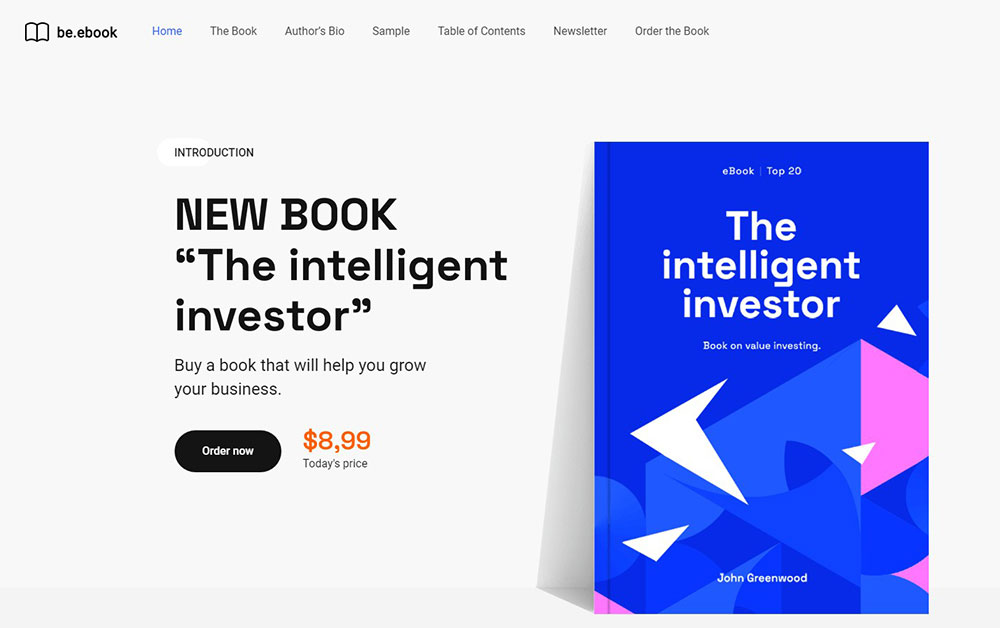
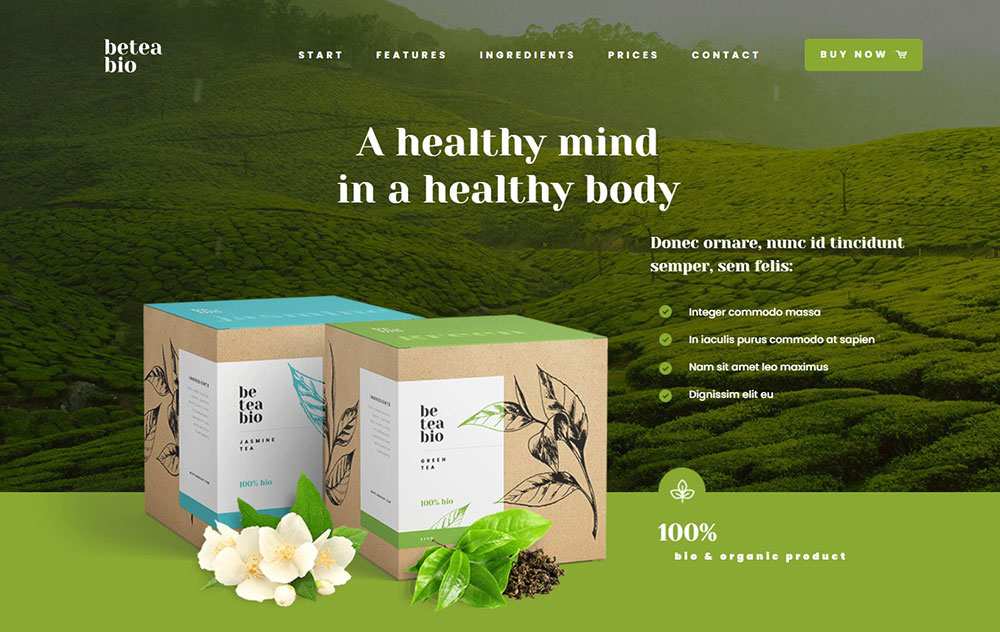
BeEbook
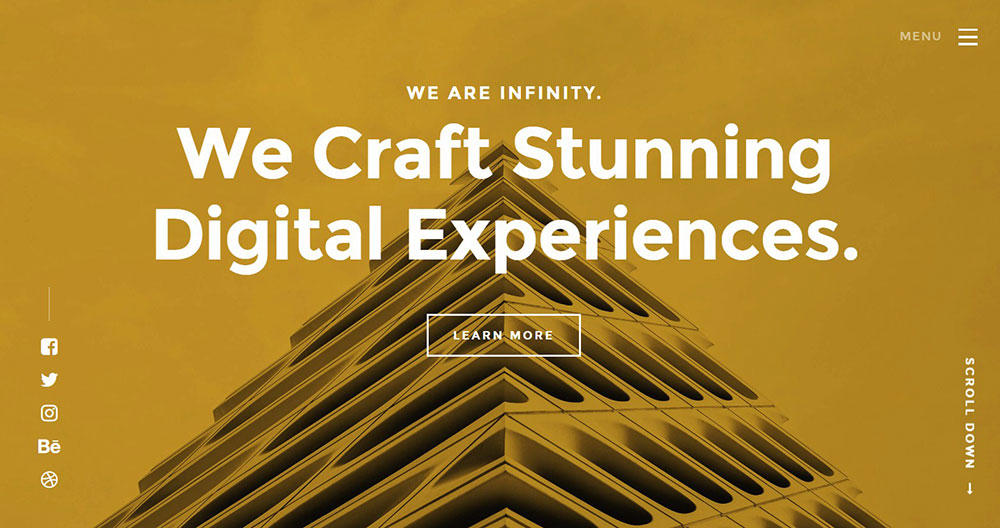
If you're looking for a free one-page Bootstrap template with modern features, look no further. Infinity is a free bootstrap template that is sleek, modern, and well-designed for creatives and agencies. The template is appropriate for use by creative firms, freelancers, and even small company websites.
Infinity has a number of features that will make the process of creating a new website easier for you. It is well-built with HTML5 and CSS3 to be responsive, so it can be used on any device. It's simple and easy to personalize. Everything is to your advantage, from the bright UI to the foldable burger menu to the social icons positioned vertically.
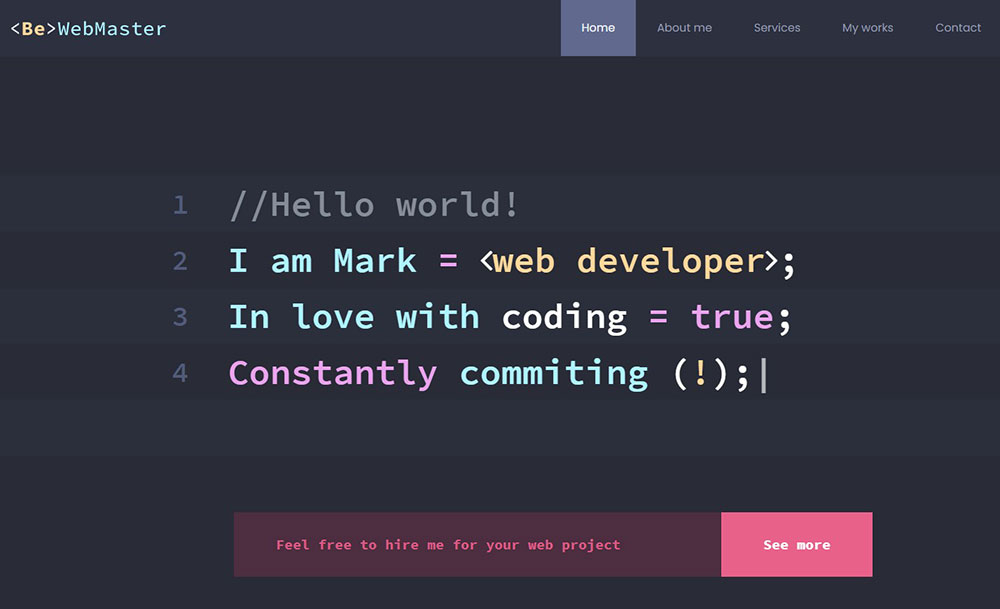
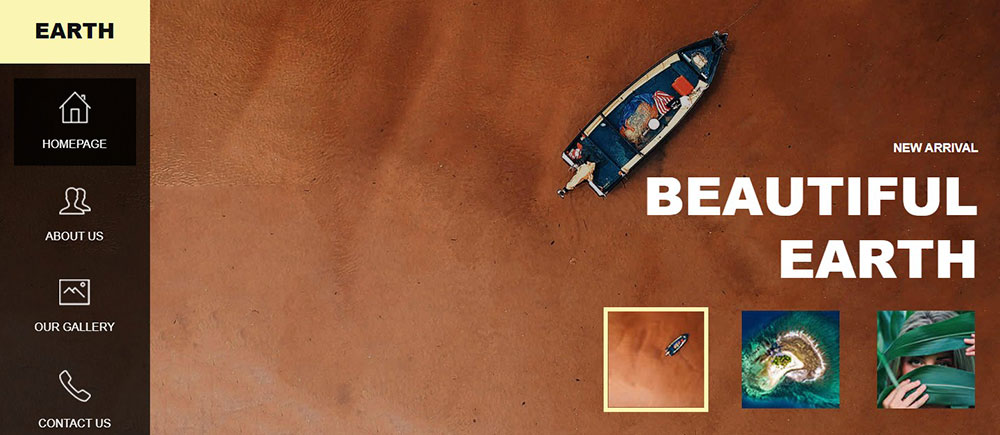
BeWebmaster
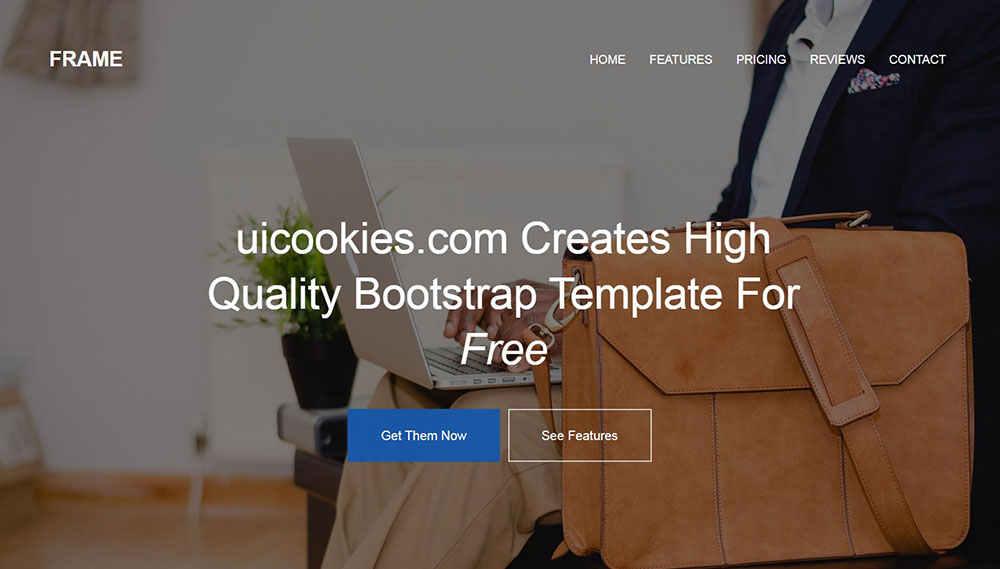
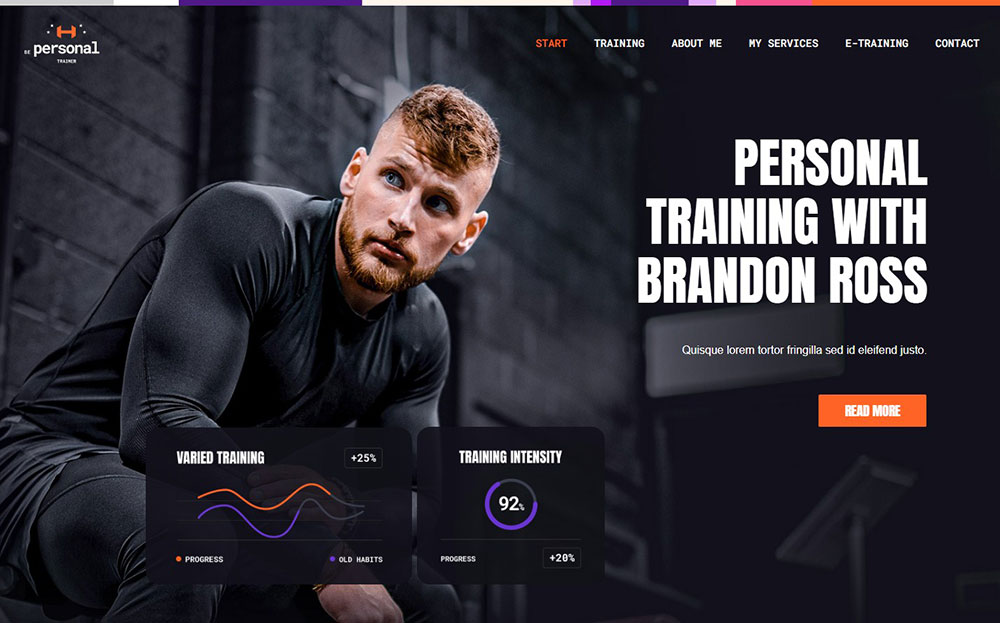
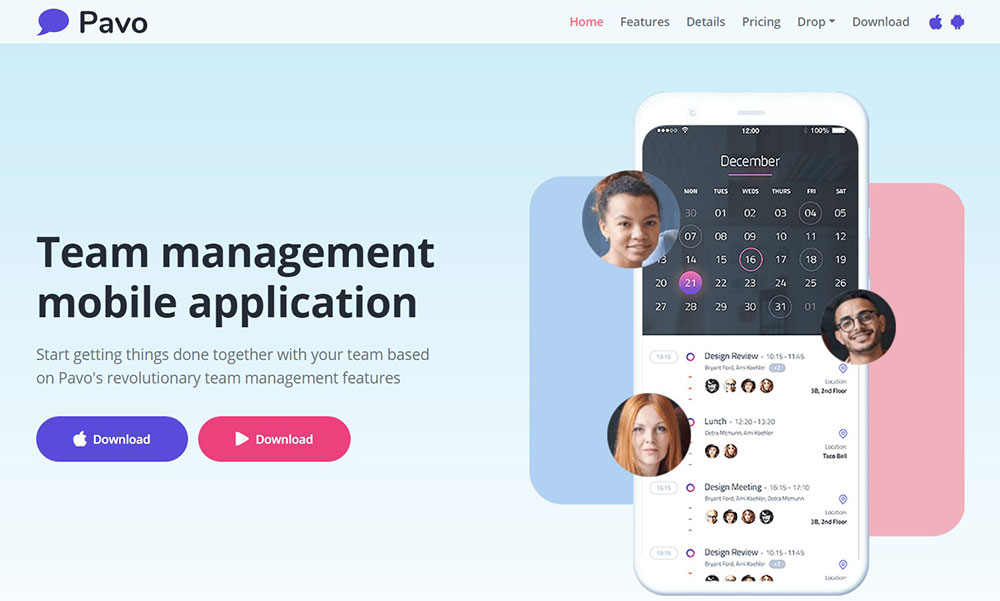
The Frame is a single-page HTML5 website template that has the potential to outperform multi-page websites in terms of conversion rates. It's a versatile template that can be used for business beginnings or as a landing page for any company. It's more simple and lighthearted. It has a gorgeous and amazing design with a features section, parallax, pricing, reviews, and contact.
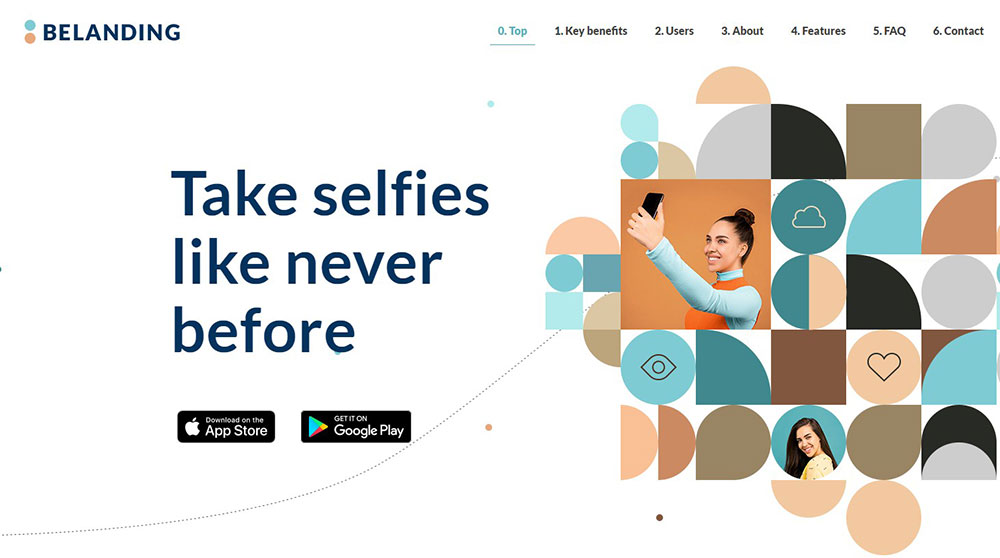
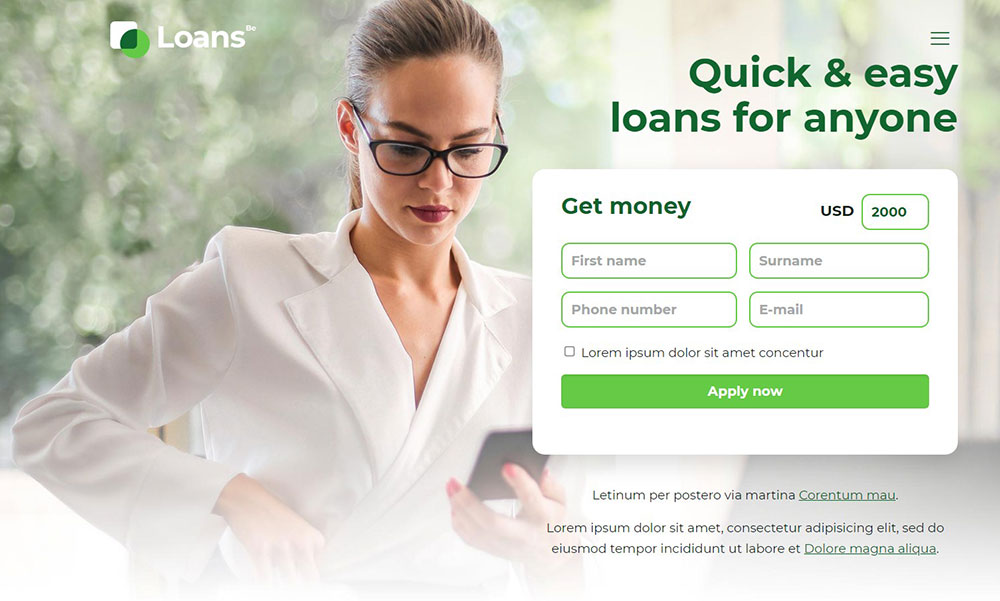
BeLanding
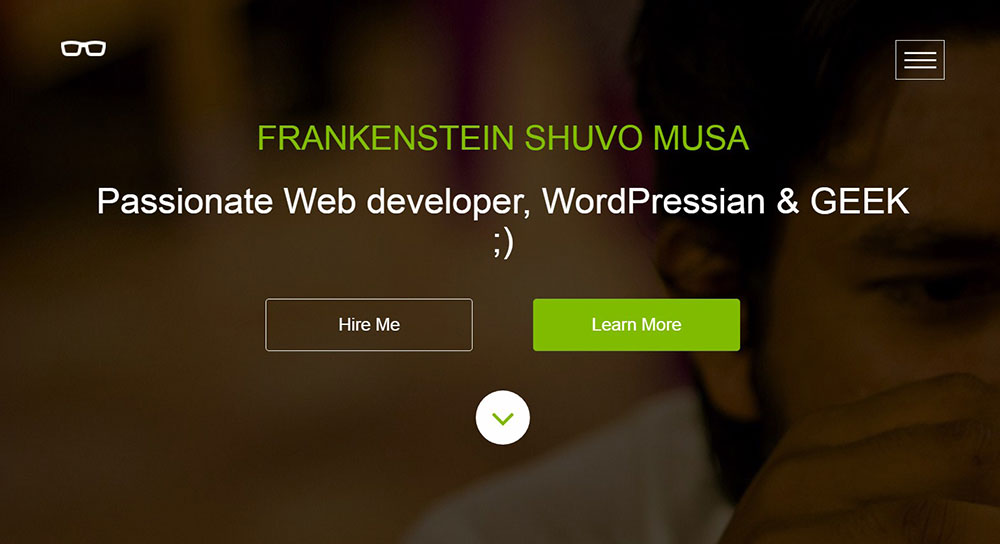
Geek is an excellent personal portfolio website. It is a Minimal Personal Portfolio Bootstrap Template created with the Twitter Bootstrap 3.3.1 framework. Although this free one-page website template is designed for portfolios, it also works well for personal or creative websites. It is also worth noting that one of its major features is smooth scrolling and OffCanvas Menu for the enhanced comfort and convenience of customers.
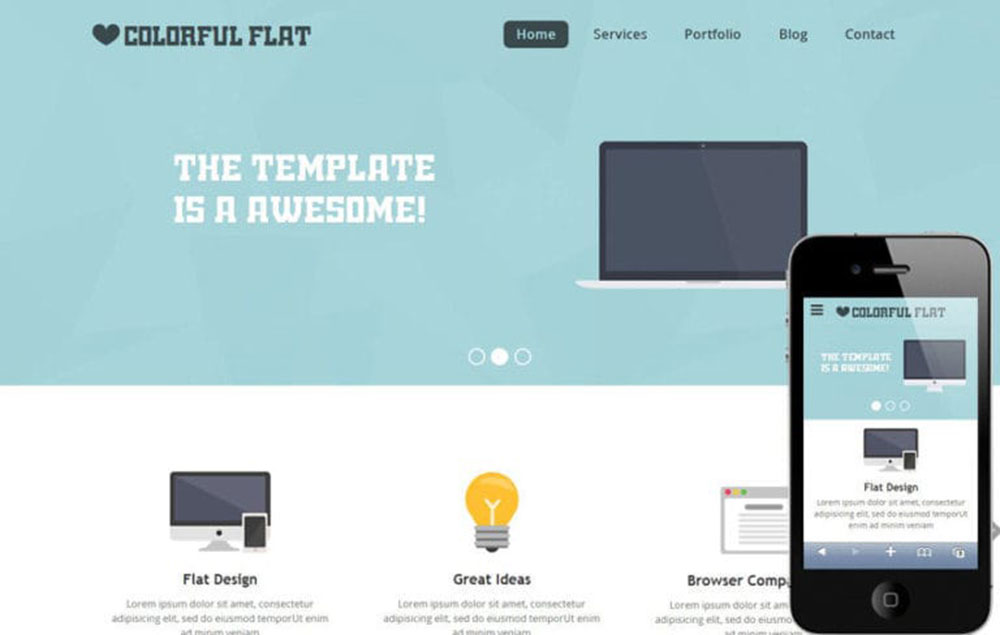
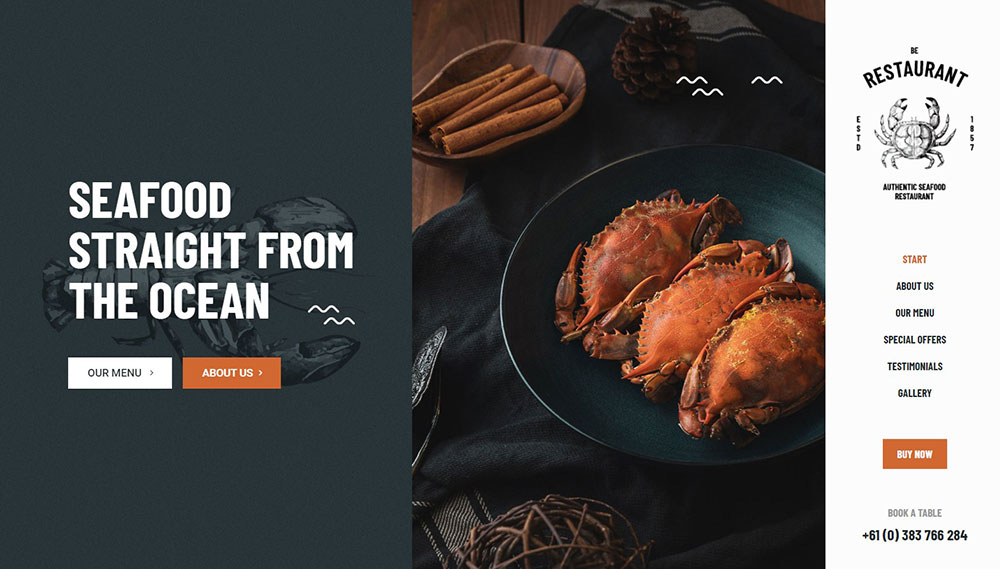
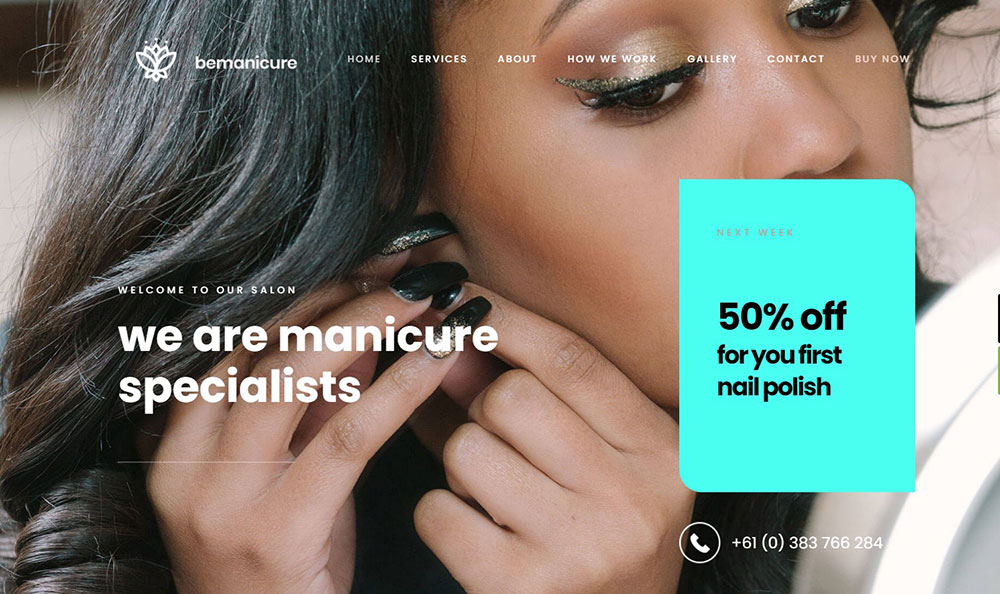
BeHairdresser
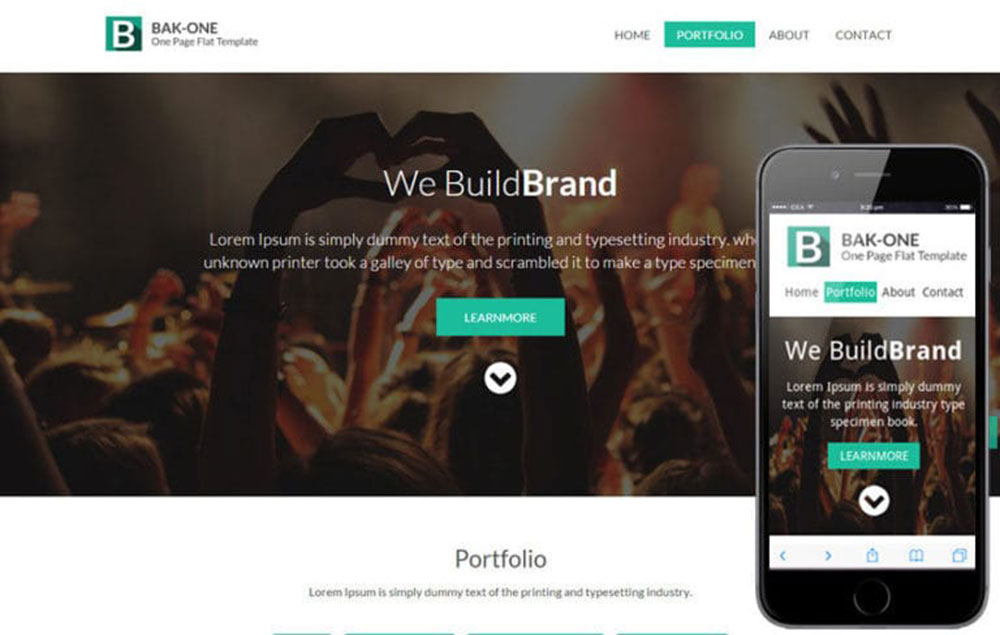
This free responsive HTML template built with the Bootstrap framework is totally flat and one page in design. It is completely responsive and well-coded. The portfolio option integrated into this design makes it ideal for a freelancer or small business looking to display their work.
Single-page websites are becoming increasingly popular among businesses for a variety of reasons.
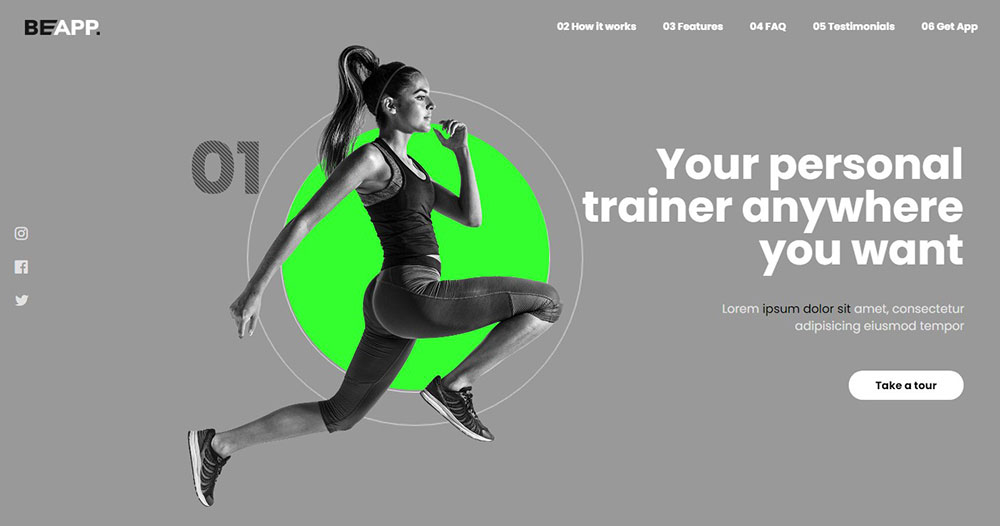
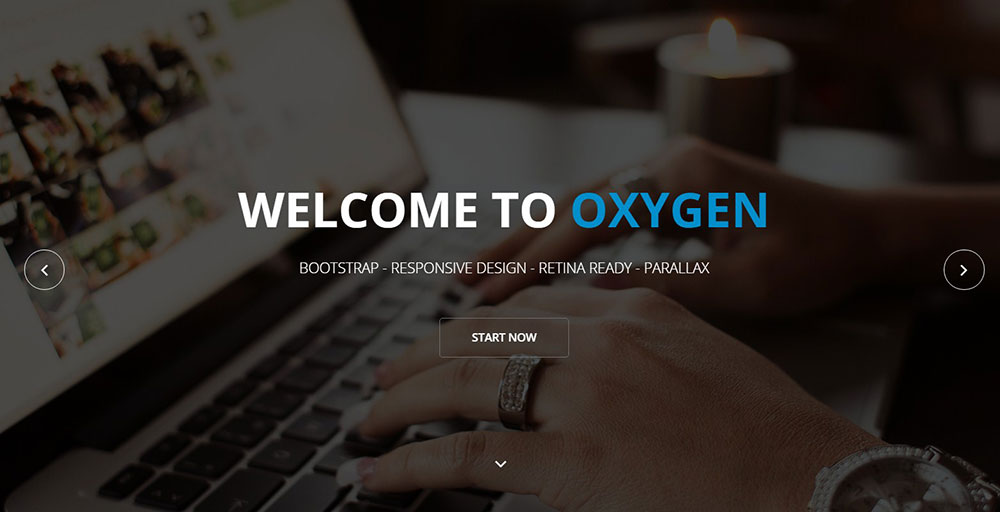
BeApp
Oxygen is a fantastic one-page responsive template. This HTML5 Template is appropriate for app, software, services, agency portfolio, small business, and creative websites. You may construct a gorgeous and appealing website with its numerous features and user-friendly coding. Users may also quickly adopt Flat CMS to have greater freedom.
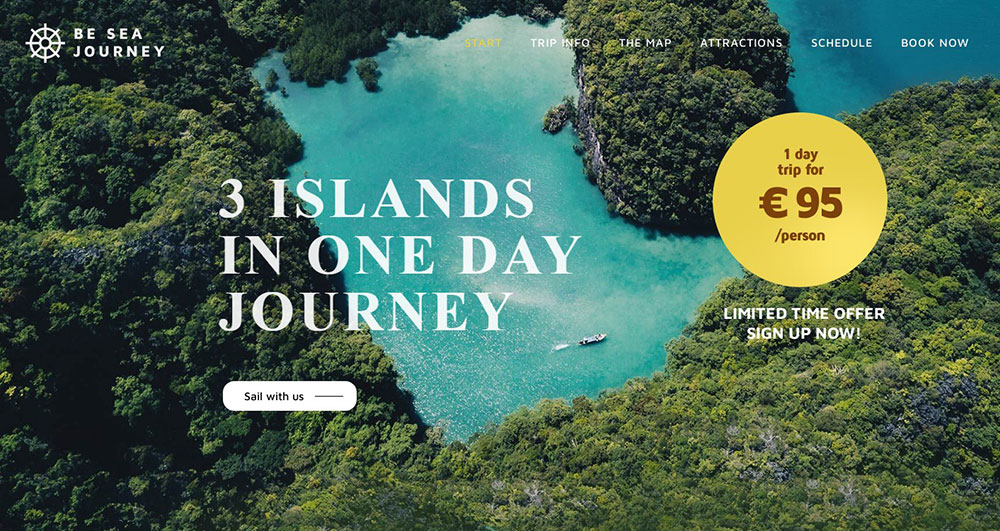
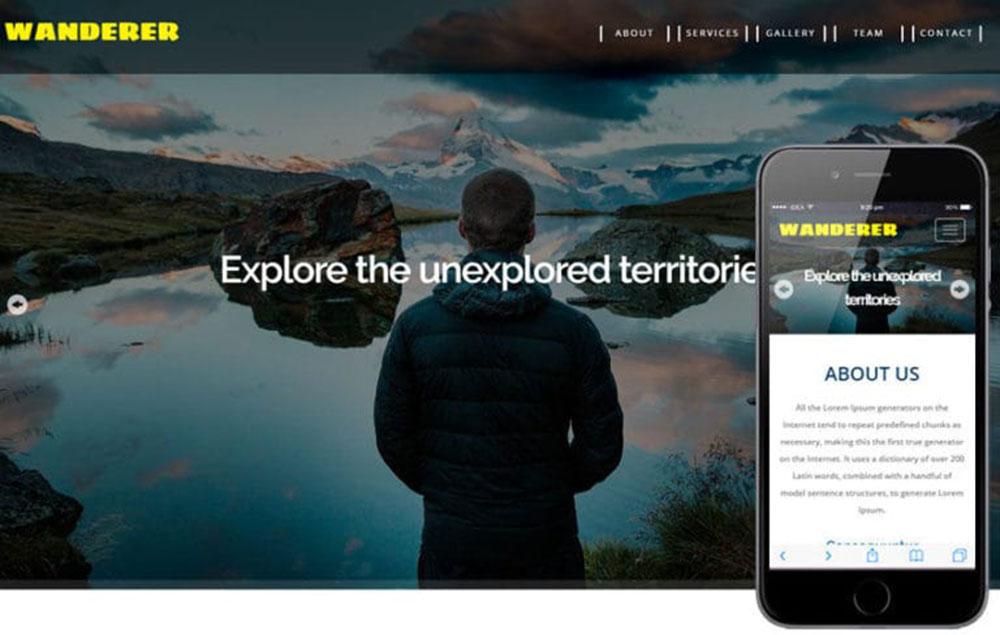
BeSeaJourney
Wanderer is a free one-page Bootstrap template that can be used to create a website for a travel blog genre. This is deliberately intended to be Responsive and compatible with a wide range of devices and browsers. The W3Layout Team made advantage of the Bootstrap framework as well as cutting-edge technology. It has well-commented markup and a W3C-compliant codebase. Wanderer's well-documented nature makes it far too easy to change in a short period of time.
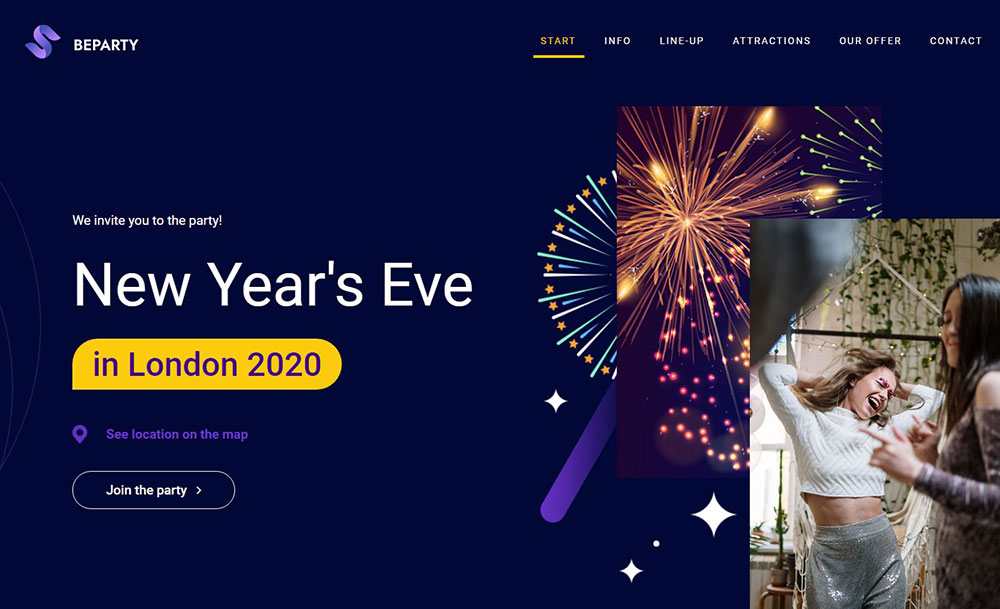
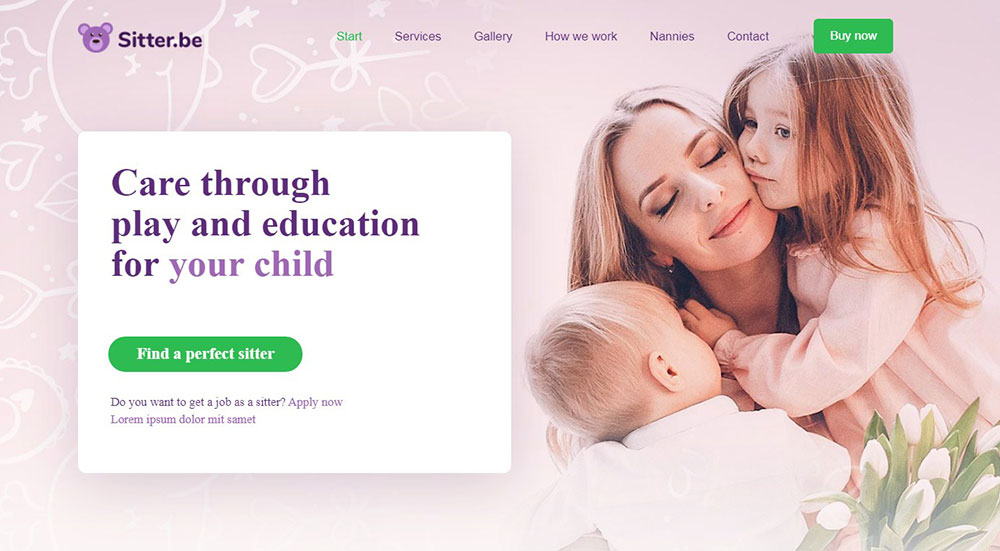
BeSitter
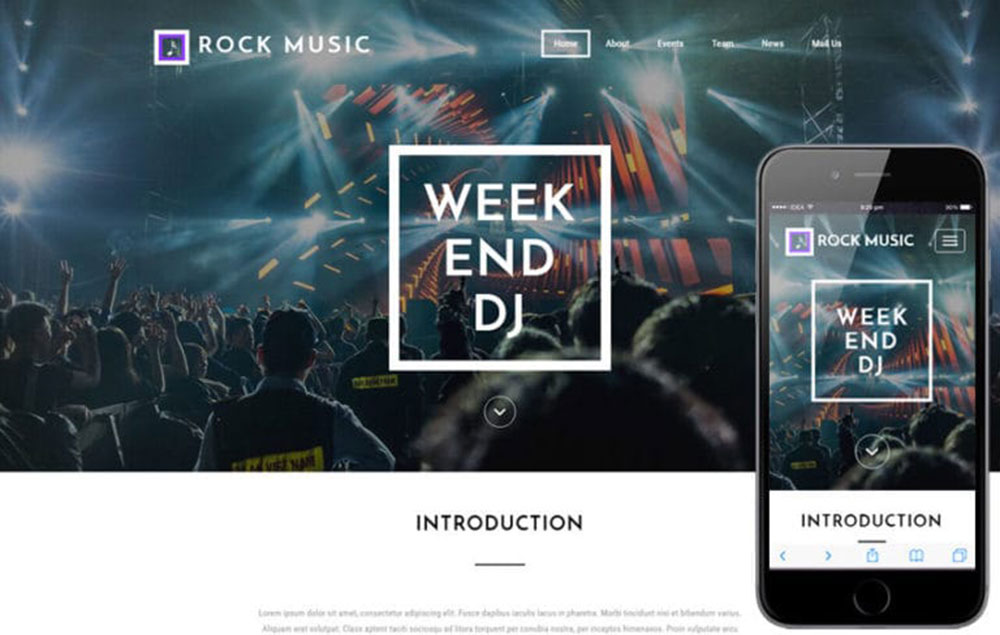
Rock Music is a one-page event template that is basic and minimalistic for concerts or musical events. It is a free one-page Bootstrap template that includes everything you need. Rock Music is a music-themed multipurpose template that is ideal for all of your music websites. Use this trendy and artistically created template to showcase yourself, your music, and your franchise while also expanding your business.
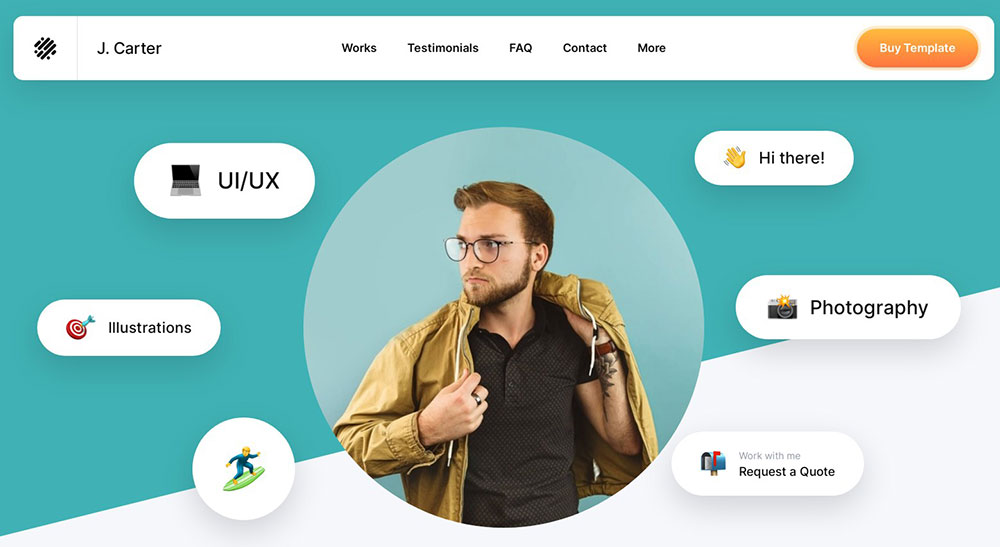
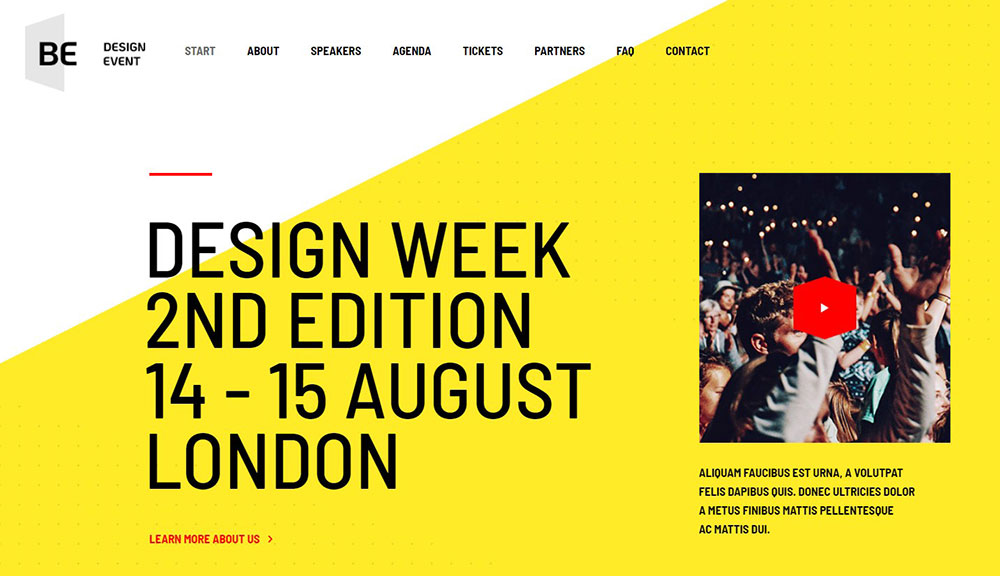
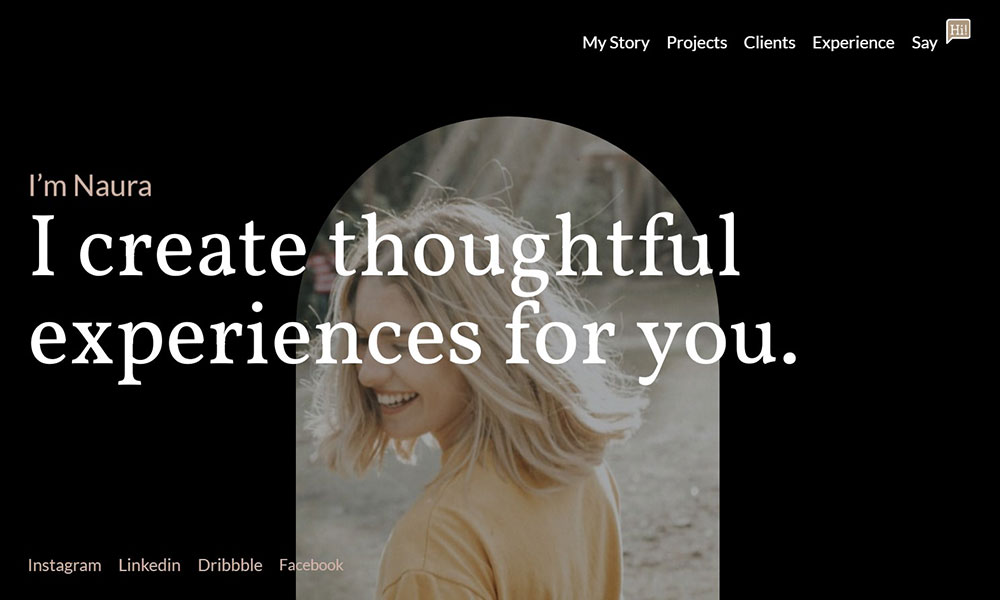
BeDesign
Naura's attention to detail and eye for the beautiful will assist you in developing a strong portfolio.
FAQ on one-page website templates
What makes a good one-page website template?
A good single page design balances visual hierarchy with content organization. It needs anchor navigation, responsive one-page layout, and strategic call-to-action buttons. The best templates from ThemeForest or Template Monster offer mobile-friendly site capabilities with fast loading speeds. Typography selection and color schemes matter tremendously.
How do I choose between free and premium one-page templates?
Free templates provide basic functionality with limited customization. Premium options from WordPress, Wix, or Squarespace offer advanced parallax scrolling effects, better UX/UI elements, and professional support. Your decision depends on budget, technical skills, and specific needs for your digital profile.
Can one-page website templates be optimized for SEO?
Absolutely. Despite the compact website design, one-pagers can implement schema markup, mobile-first indexing, and proper heading structure. Focus on content quality, page loading speed, and image optimization. Use SEO best practices like descriptive meta tags and Google Analytics integration to monitor performance.
Are one-page templates suitable for e-commerce?
Yes, but with limitations. Small catalogs (5-10 products) work well with scrolling website templates connected to Shopify or similar platforms. For larger inventories, consider a multi-page approach. Landing page builders with conversion-focused design still work excellently for single-product businesses.
How do I customize a one-page template without coding knowledge?
Most modern templates work with visual builders like Elementor or Divi. These drag-and-drop interfaces let you modify color schemes, typography, and layout without touching HTML5 or CSS3. Alternatively, Webflow and Wix offer code-free customization with intuitive interfaces.
What content sections should I include in my one-page website?
Include a bold hero section, about information, services/products, client testimonials, portfolio examples, and contact form integration. Prioritize content based on your goals - whether personal branding page or business card website. Create visual flow with JavaScript effects that guide visitors.
How important is mobile responsiveness for one-page templates?
Critical. Over 60% of web traffic comes from mobile devices. Choose templates built with Bootstrap framework or similar responsive design systems. Test across different screen sizes using Google PageSpeed Insights. Mobile-friendly site design directly impacts both user experience and search rankings.
Can I integrate social media with my one-page template?
Yes! Most professional site templates include social media links or feed integration options. This expands your web presence beyond the single screen website. Use Font Awesome icons for consistent branding elements. Some templates even offer direct Instagram gallery integration.
What are the loading speed concerns with one-page websites?
Single page sites can become heavy with images, JavaScript effects, and animations. Optimize by using SVG graphics, proper image sizing, and asynchronous loading. Monitor performance with Google PageSpeed Insights. The best templates balance visual appeal with quick-load template optimization.
How do I measure the success of my one-page website?
Connect Google Analytics to track visitor behavior, conversion rates, and bounce rates. Set clear goals based on your site's purpose - leads, sales, or information sharing. A successful minimalist web design keeps visitors engaged through the entire scrolling experience while achieving business objectives.
Conclusion
Exploring various examples of one-page website templates reveals their remarkable versatility. From animated one-page sites to minimalist web designs, these templates deliver impressive results with minimal complexity.
The single screen website approach offers distinct advantages:
- Simplified user journeys with vertical scrolling layouts
- Faster development time using HTML5 one-page themes
- Cohesive storytelling through parallax scrolling effect
- Improved conversion rates with streamlined web presence
Whether you're working with Figma to design custom layouts or choosing from Template Monster's collection, modern scrolling templates continue evolving. Their integration with Visual Studio Code for developers and user-friendly interfaces for clients makes them increasingly popular.
As web accessibility standards advance and UI/UX principles refine, expect even more innovative digital resume templates and business landing pages. The one-page format isn't just a trend—it's a practical solution balancing design inspiration with cross-browser compatibility for today's fast-paced digital world.
If you enjoyed reading this article on one page website template, you should check out this one about church websites.
We also wrote about a few related subjects like
hotel website design,
the best looking tourism websites,
best corporate websites,
great looking spa websites,
cool looking personal trainer websites,
top notch musician websites,
the most impressive luxury websites and
impressive animated websites.