Stunning Examples of Creative Landing Pages
April 15, 2025
Top Examples of Fitness Landing Pages
April 18, 2025Your online identity starts with a stunning personal website. Looking at personal website design examples can spark ideas for your own digital presence.
In today's competitive job market, your personal web presence is no longer optional. A well-designed portfolio showcase helps you stand out, whether you're a freelancer seeking clients or a professional building your brand.
What makes a personal website truly effective? It's the perfect blend of:
- User experience that guides visitors intuitively
- Visual hierarchy that highlights your best work
- Responsive design that looks great on any device
- Typography choices that reflect your personality
This collection features diverse web layout approaches from minimal website layouts to interactive elements that engage visitors. We've analyzed the site architecture, color schemes, and navigation patterns that make these examples successful.
By exploring these personal website design examples, you'll discover how WordPress, Webflow, and other platforms can be used to create your unique online portfolio structure.
Personal Trainer Websites That Will Inspire You
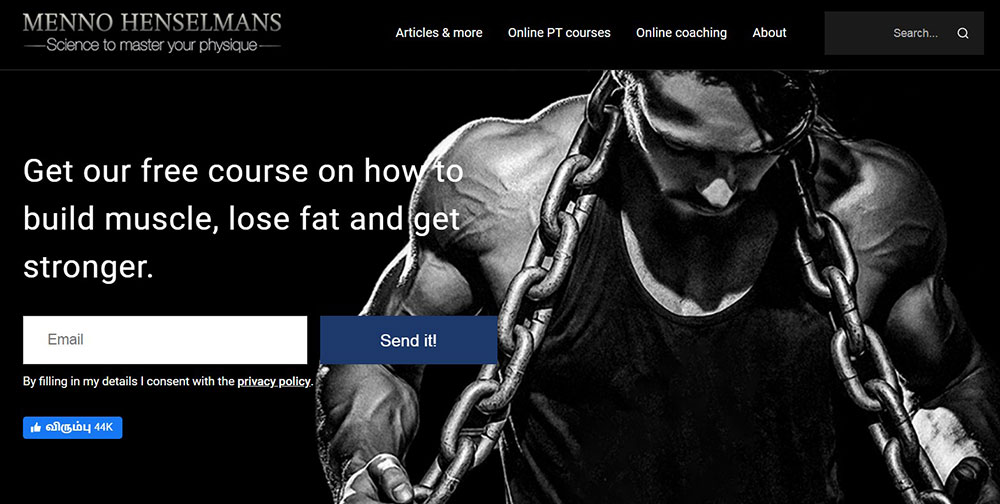
Bayesian Bodybuilding
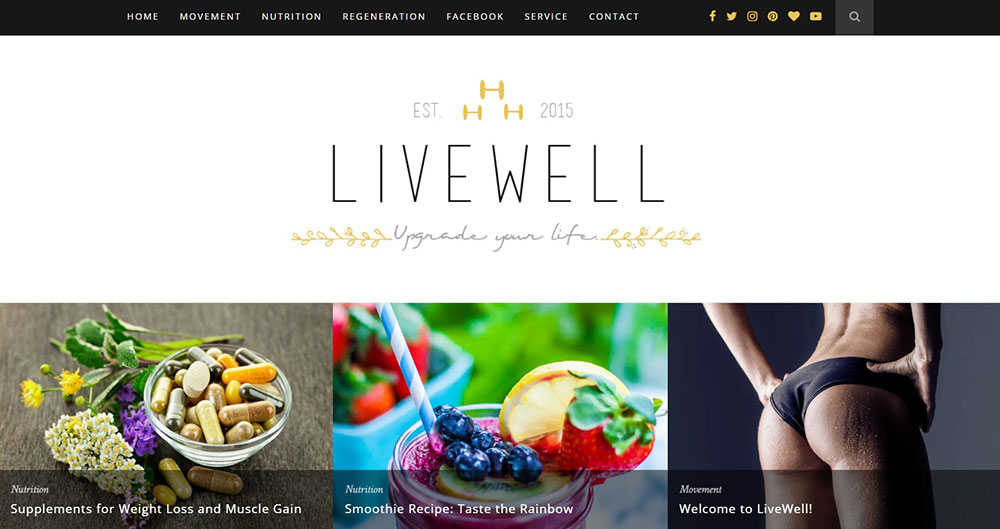
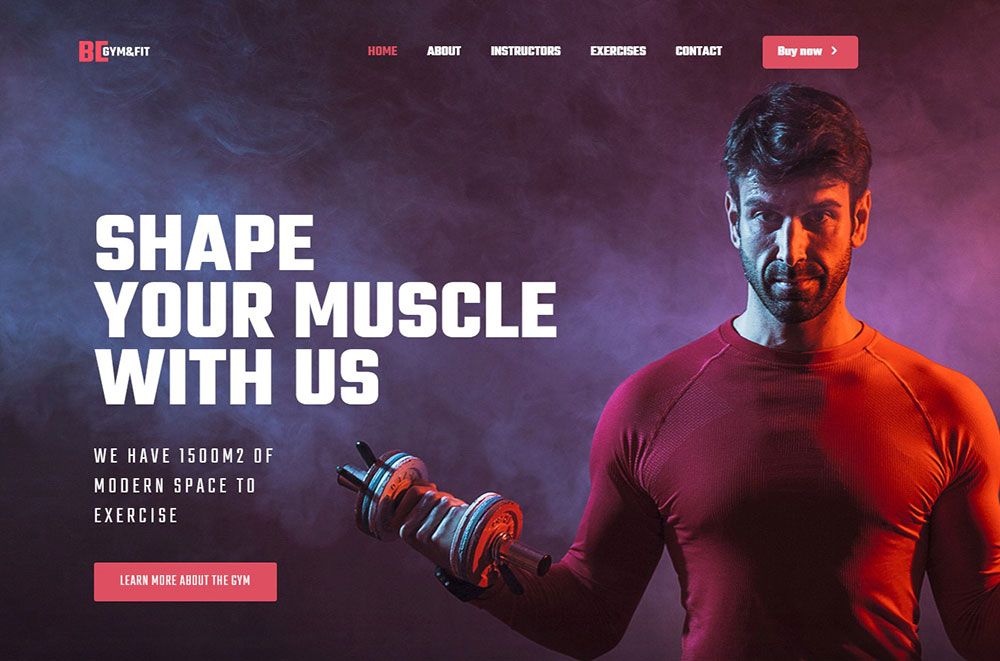
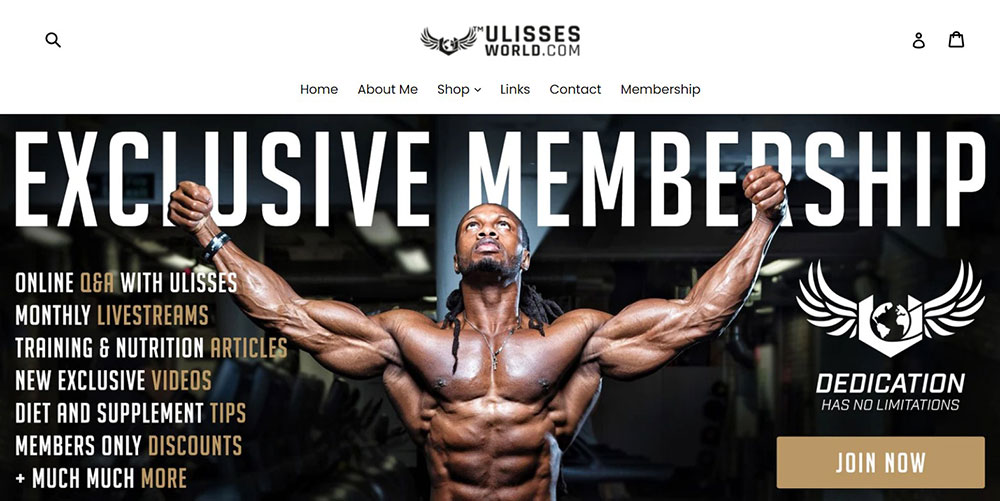
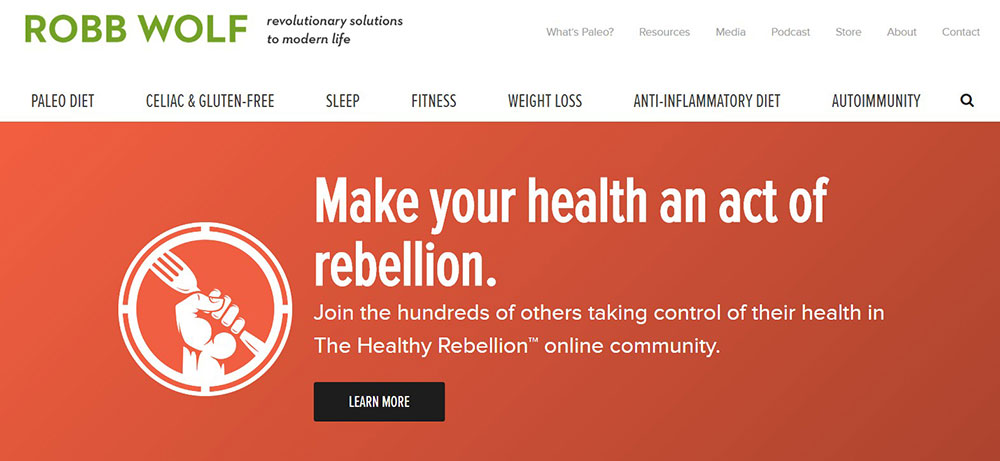
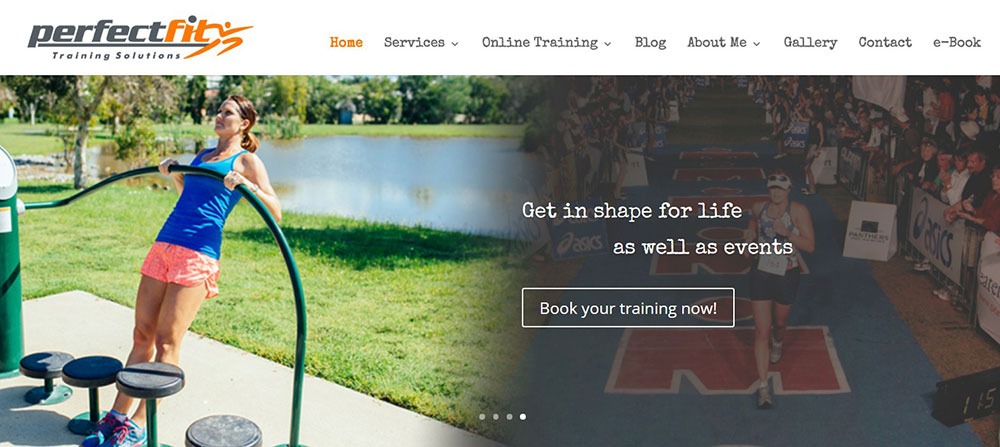
Bayesian Bodybuilding is a coaching website that focuses on educating fitness enthusiasts. The site offers virtual personal trainer certifications and online coaching classes for a small fee.
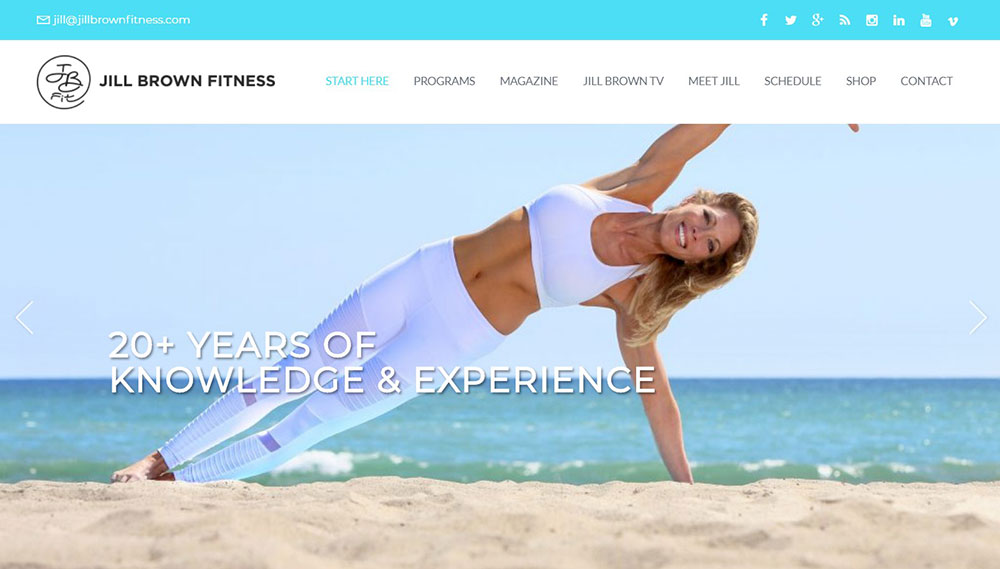
Jill Brown Fitness
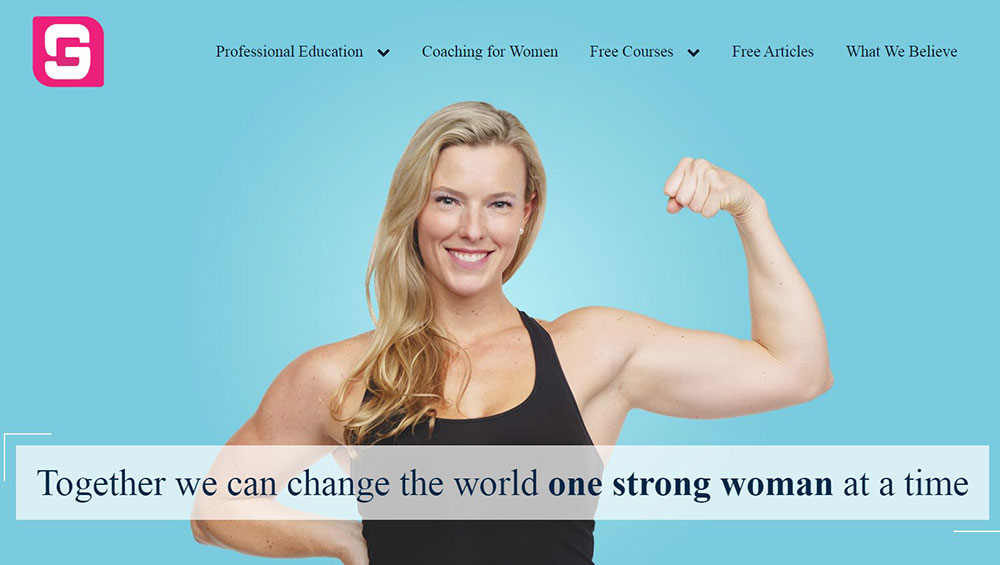
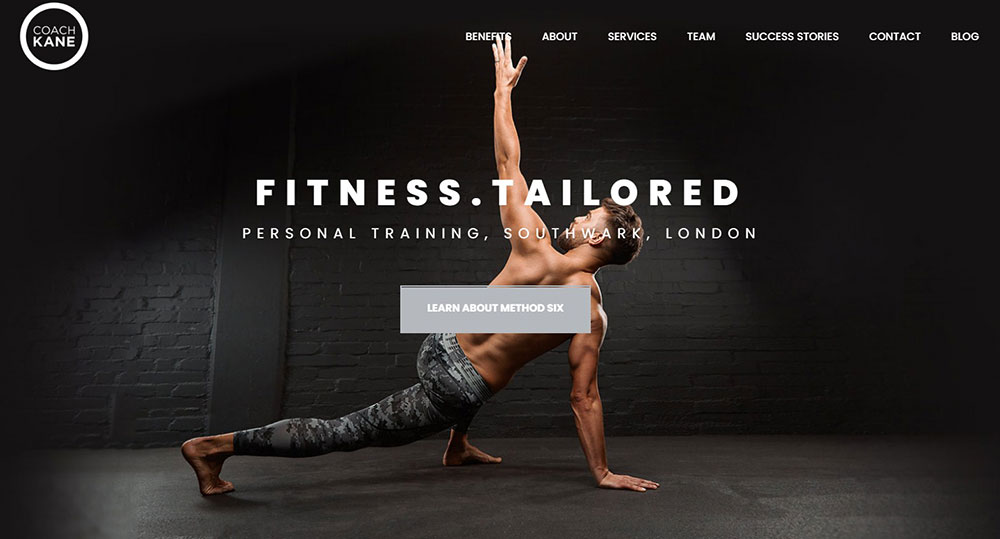
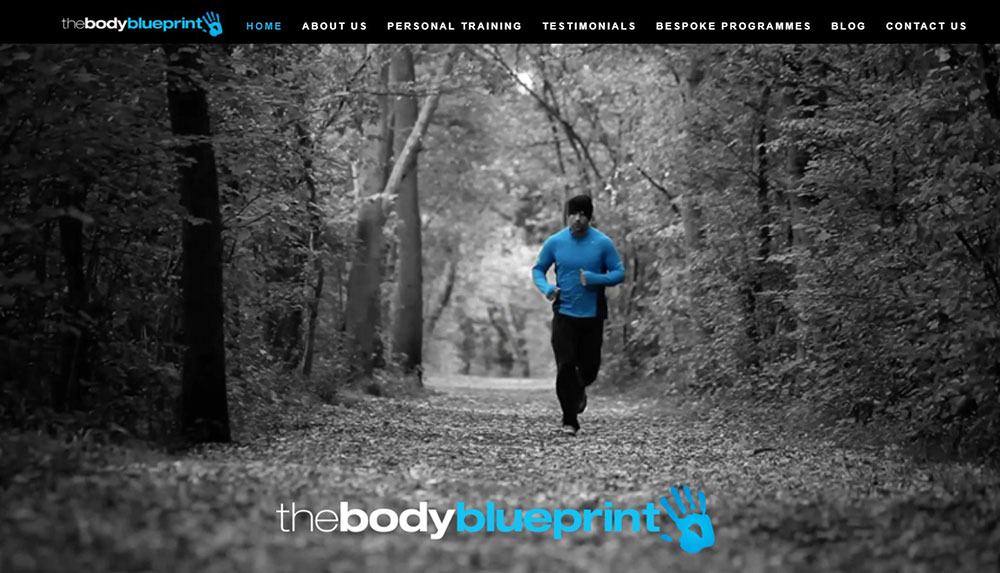
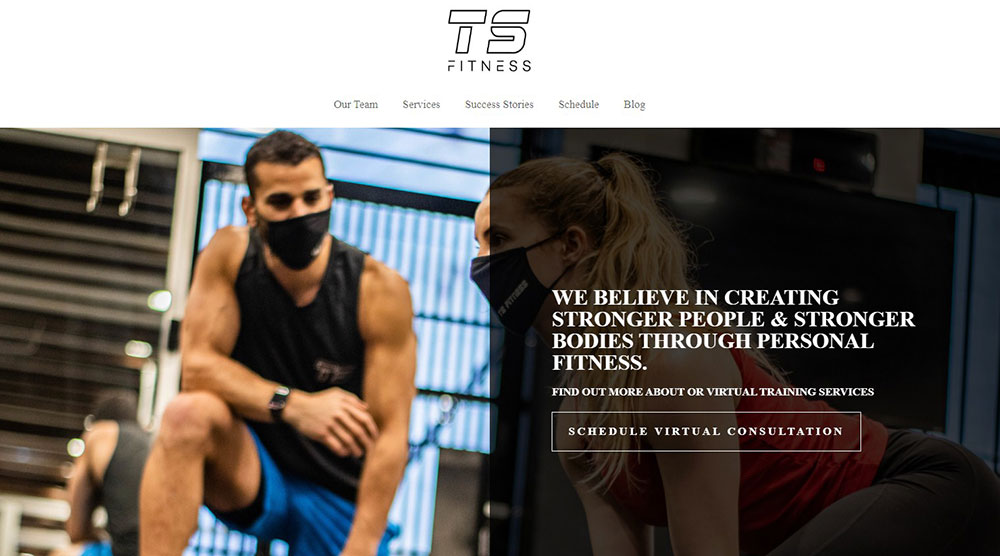
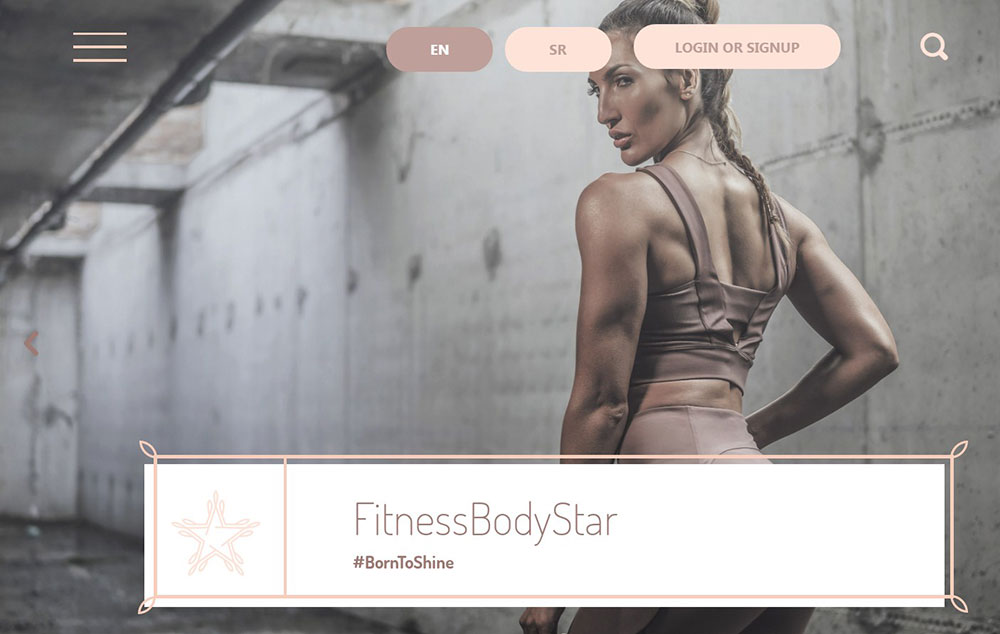
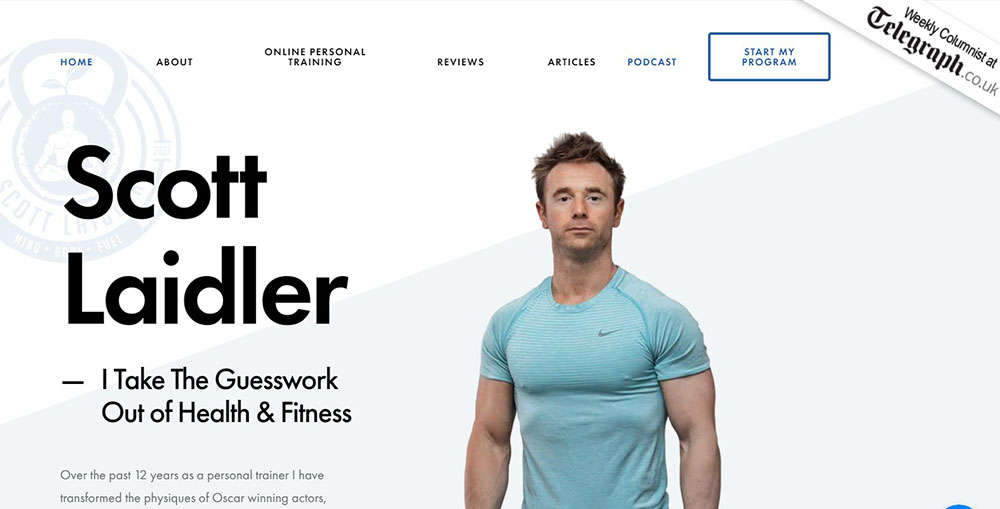
The Coach Kane website is user-friendly and functional. It utilizes a black and white color scheme that is visually appealing. The email address and primary contact number are both located on the front-page header. This makes it simple for visitors to connect.
The site features clear photography that showcases the transformation photos of previous clients.
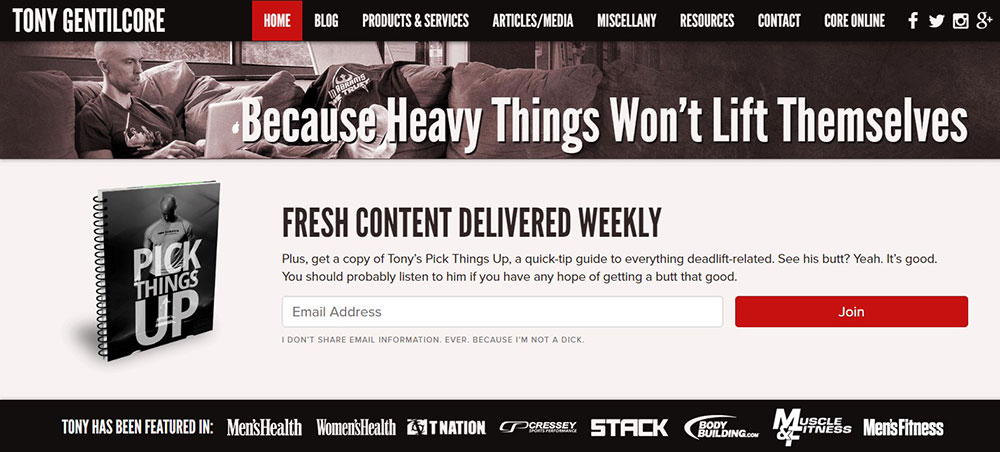
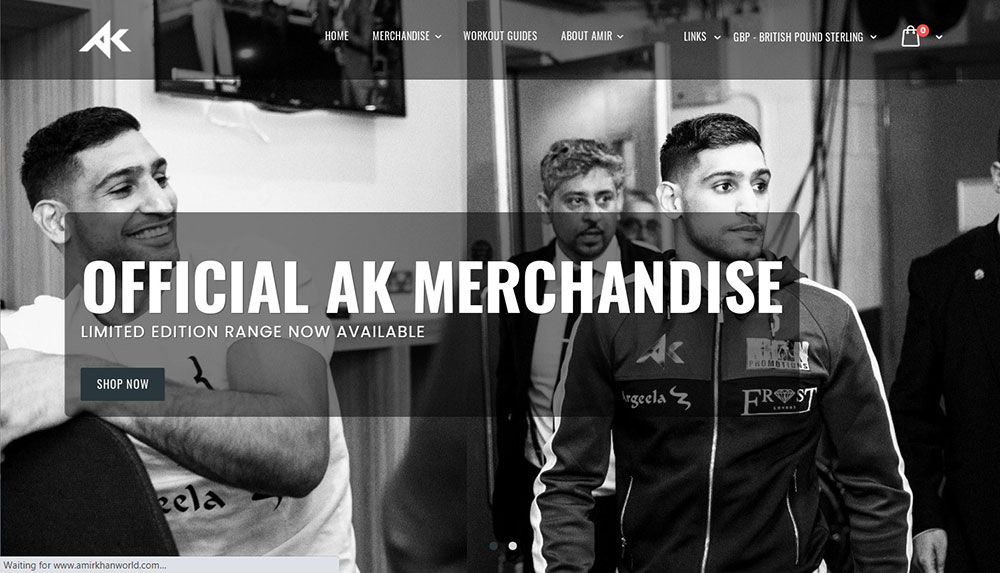
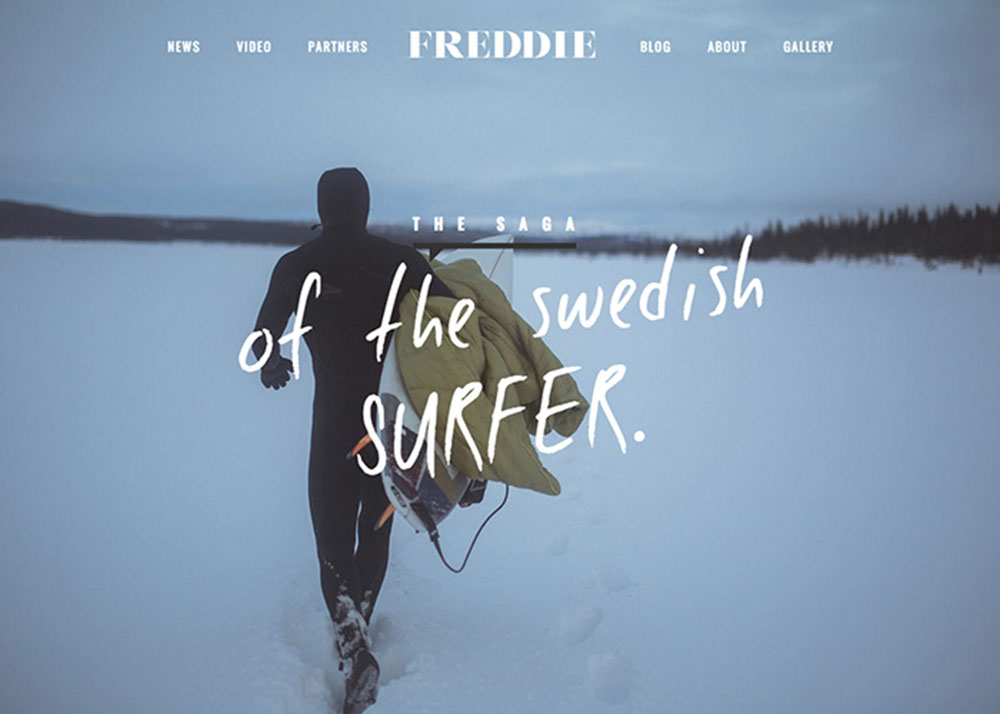
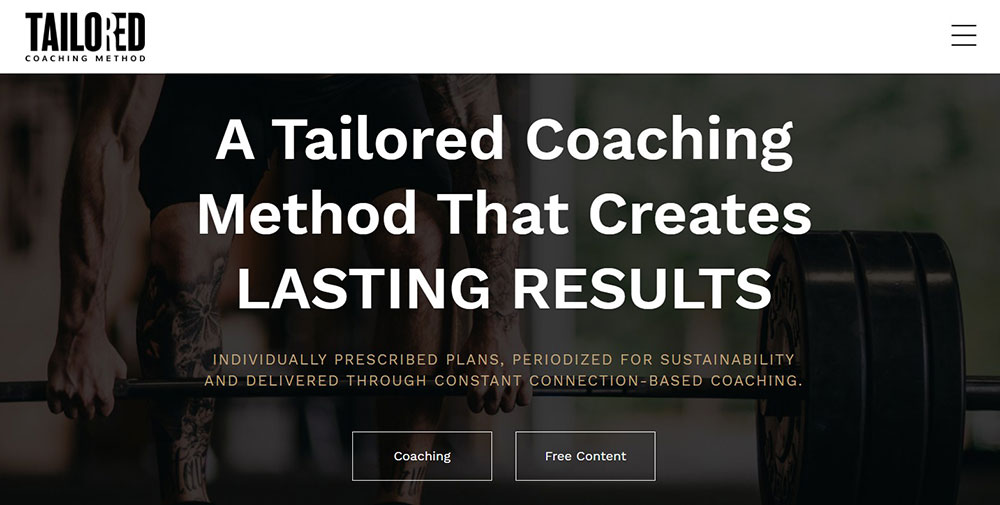
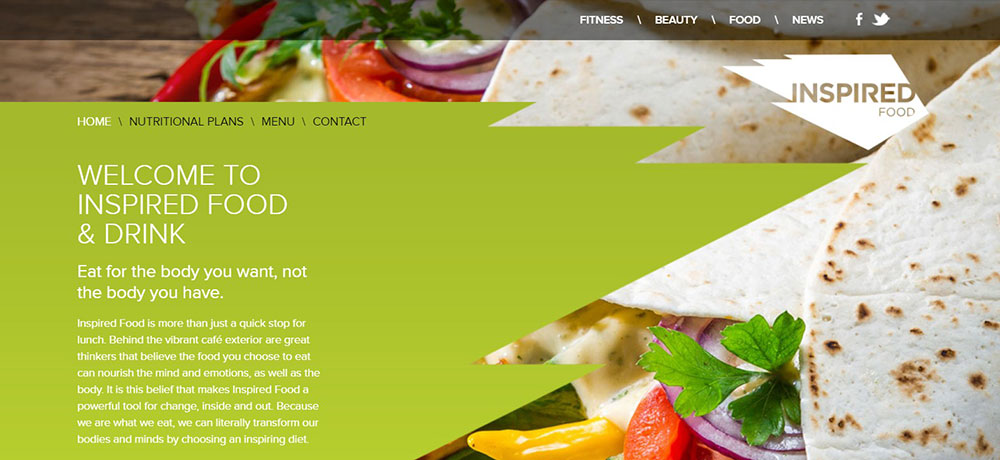
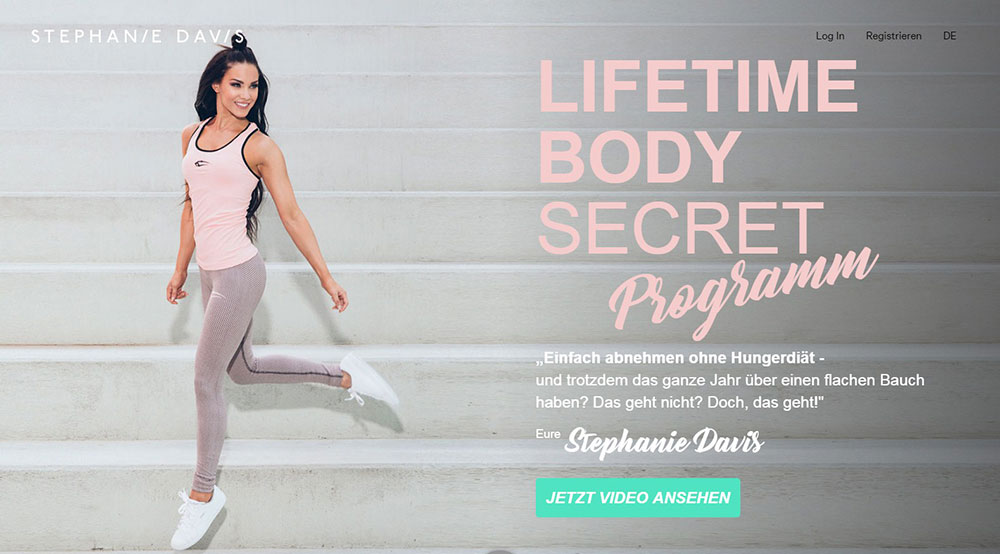
Freddie Meadows
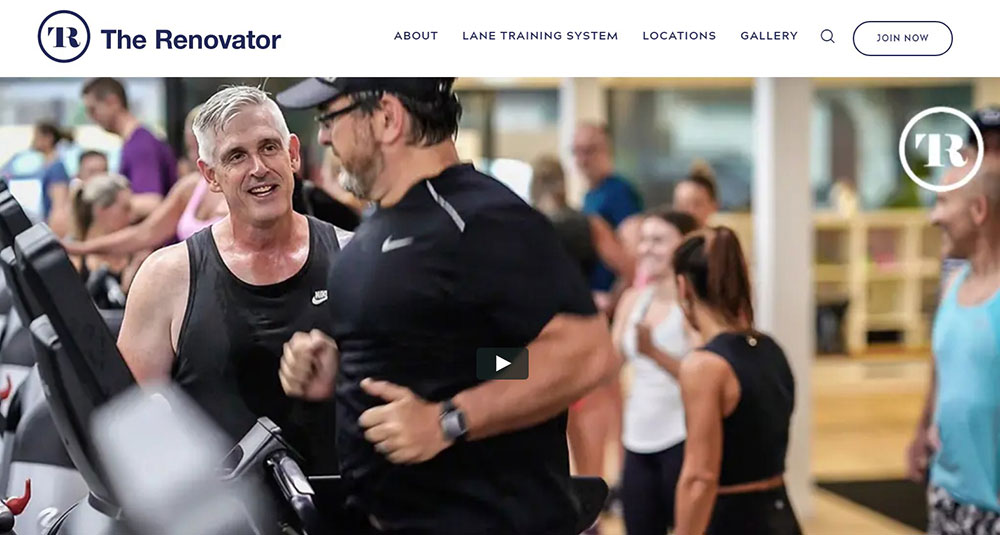
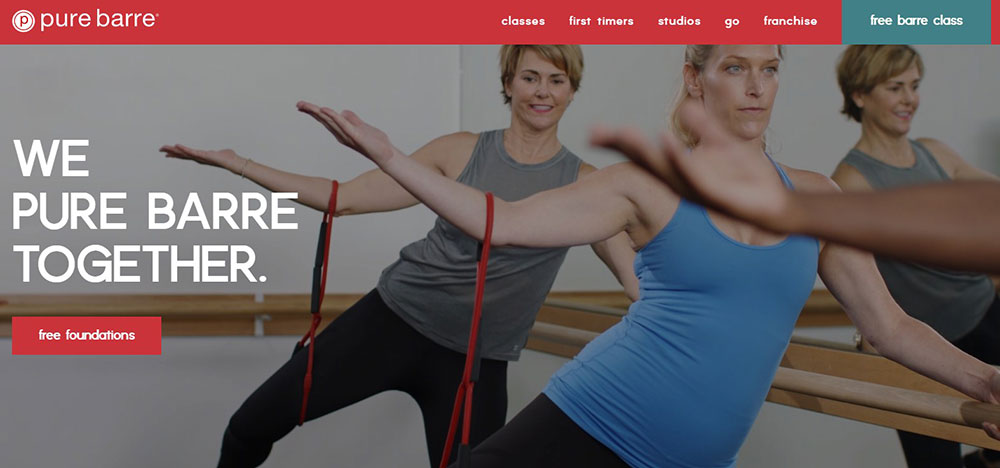
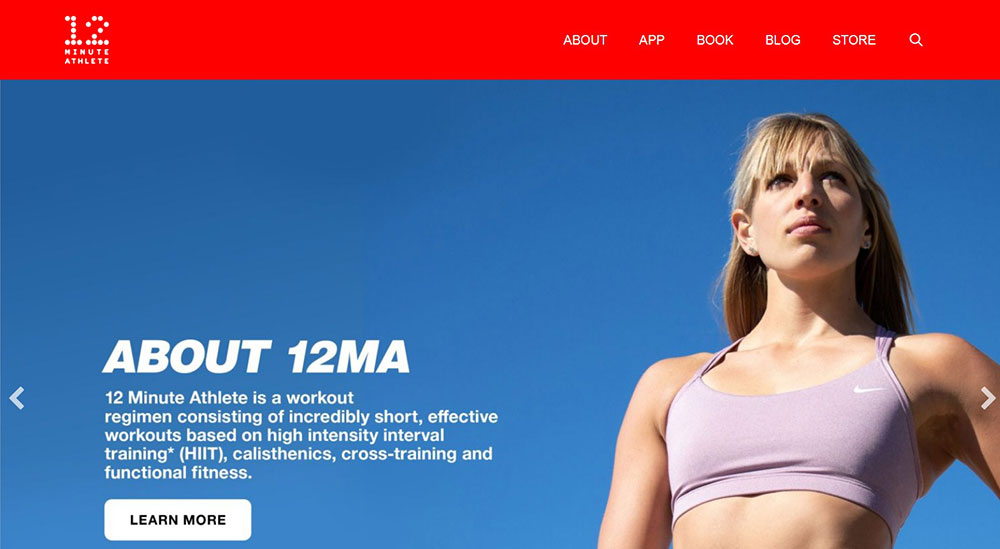
PureBarre makes use of quality graphics. The top of the first page uses a reel of video highlights to promote their classes. Various grayscale photos and bold red text continue to appear as you scroll down the page. Testimonials give new and potential members an insight into the value of the gym.
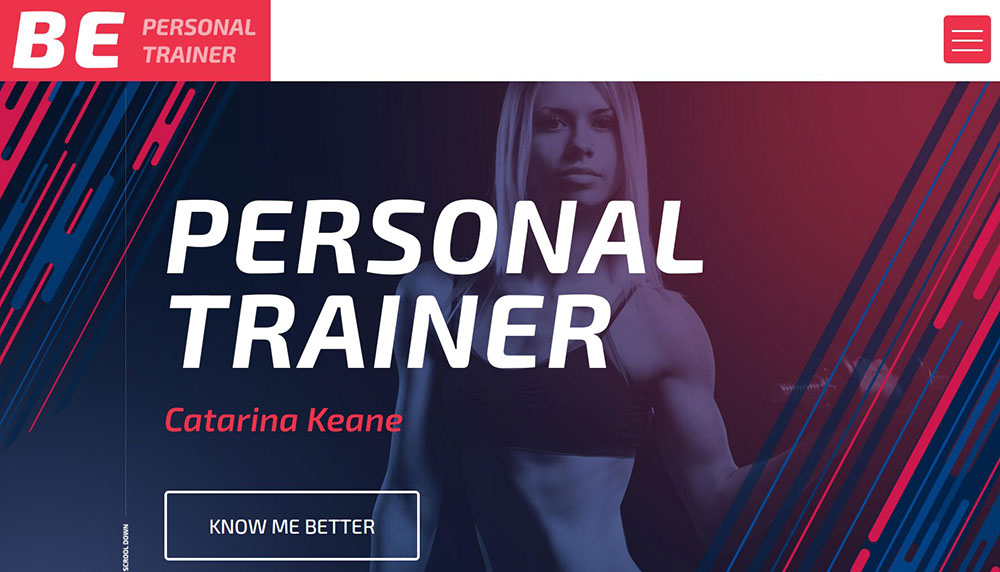
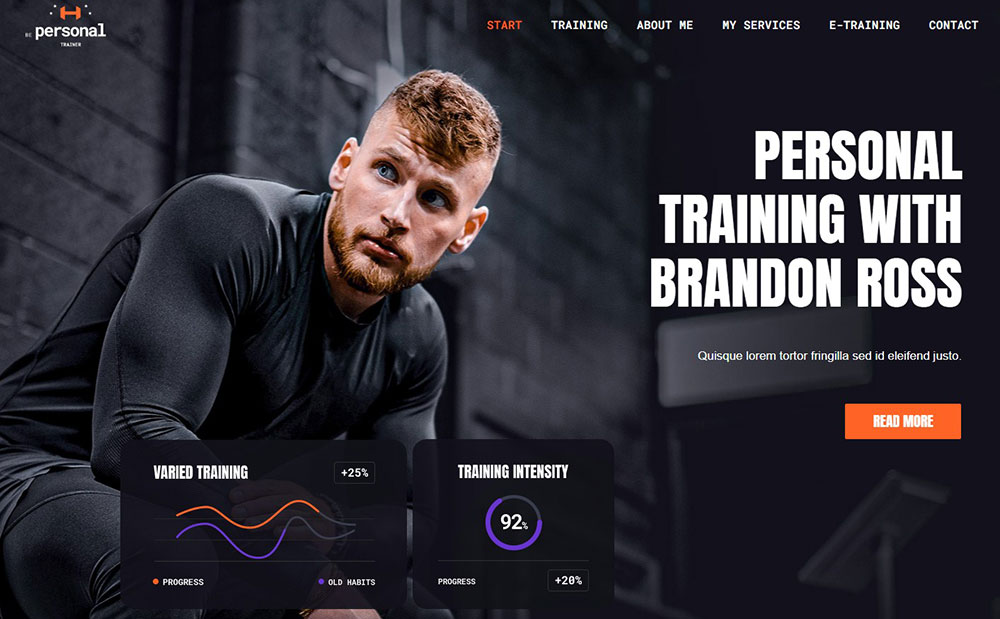
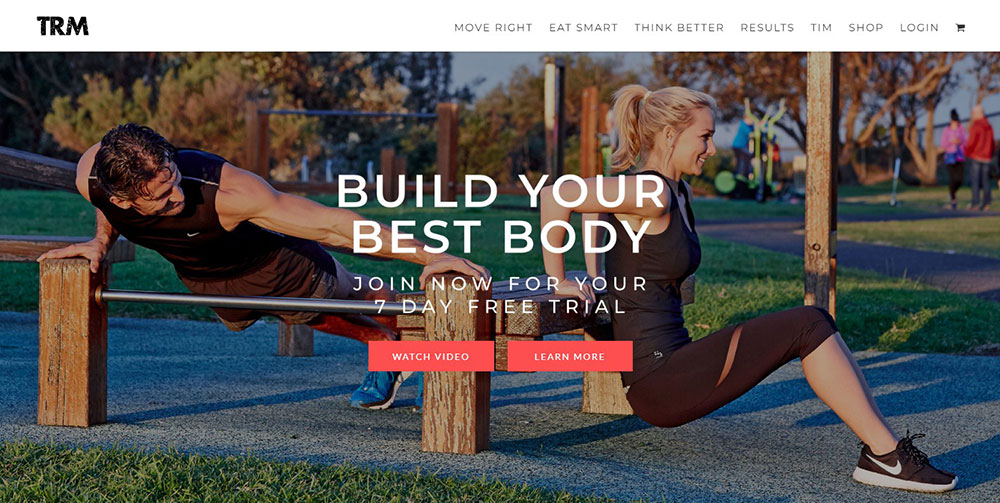
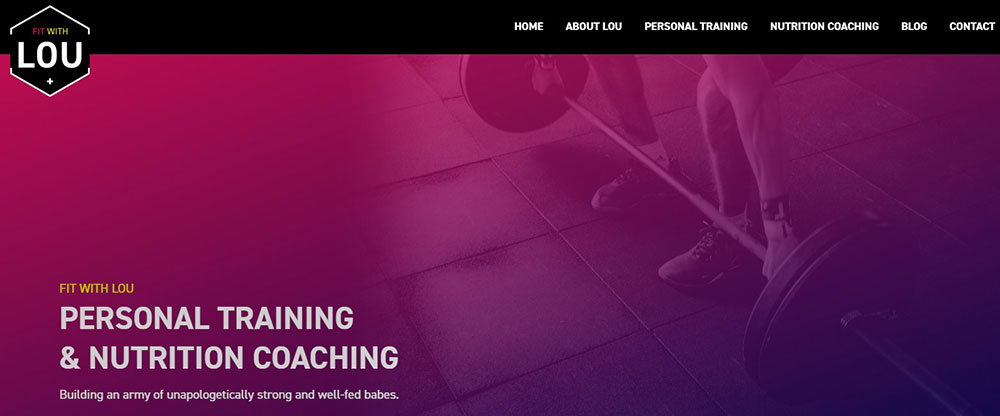
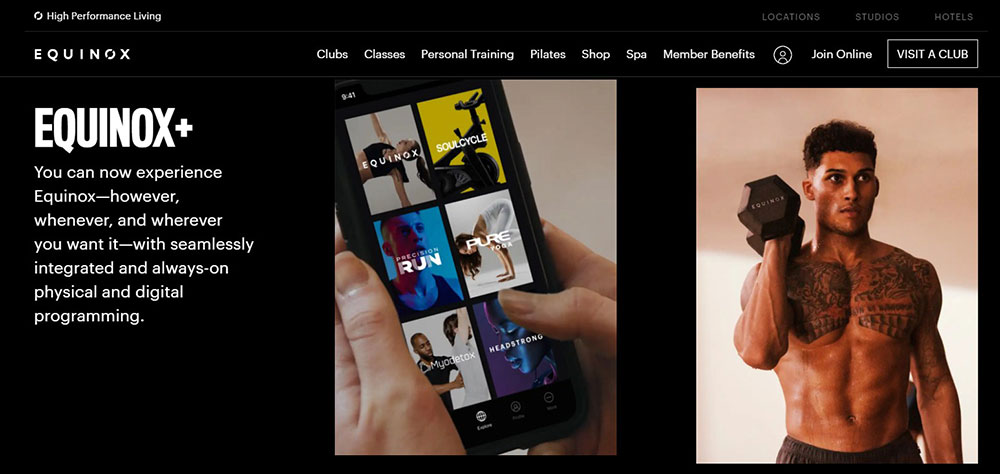
Jesse Wynyard Fitness
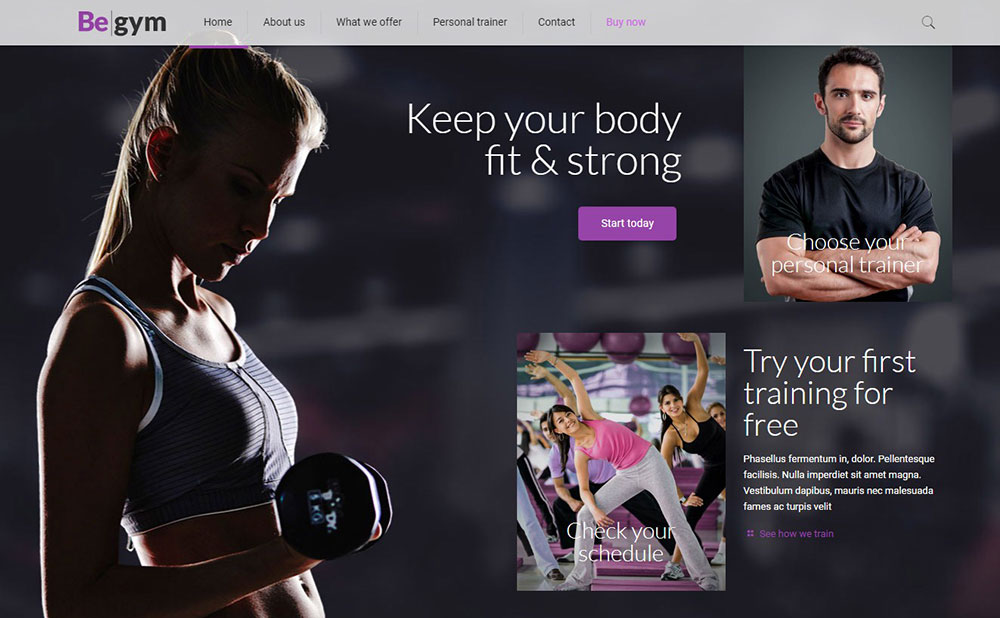
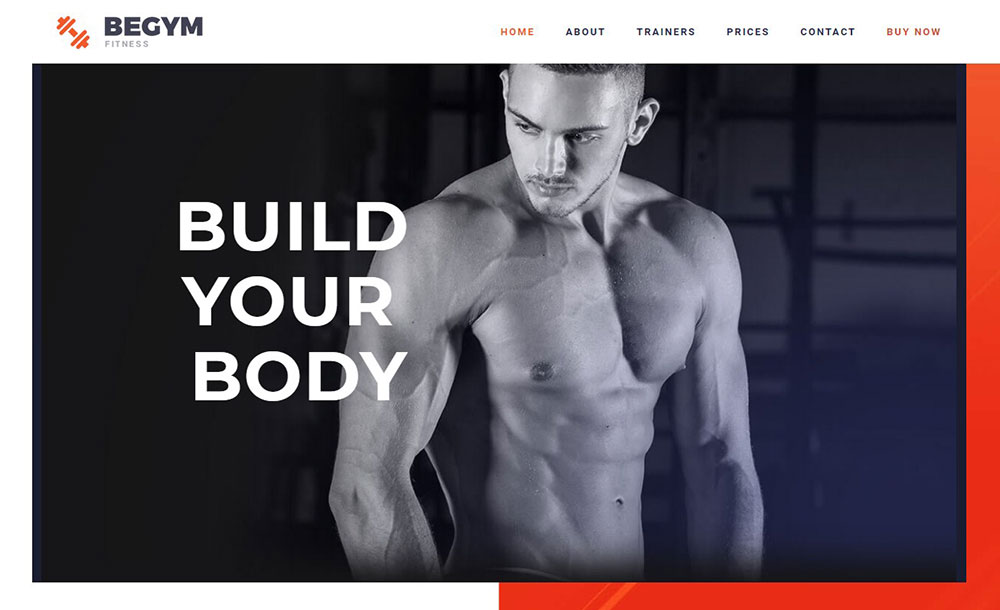
Equinox’s stylish website design fits perfectly with the design of their physical locations. It offers easy navigation and information about their various services and delivery. The site also makes it easy to find the nearest Equinox fitness center by allowing visitors to browse locations by region.
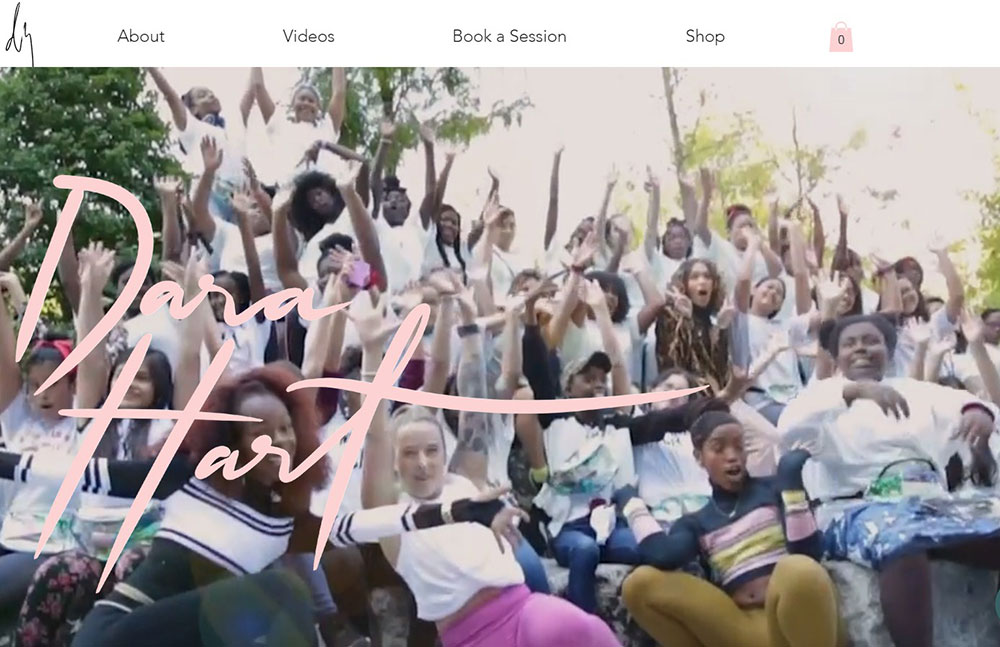
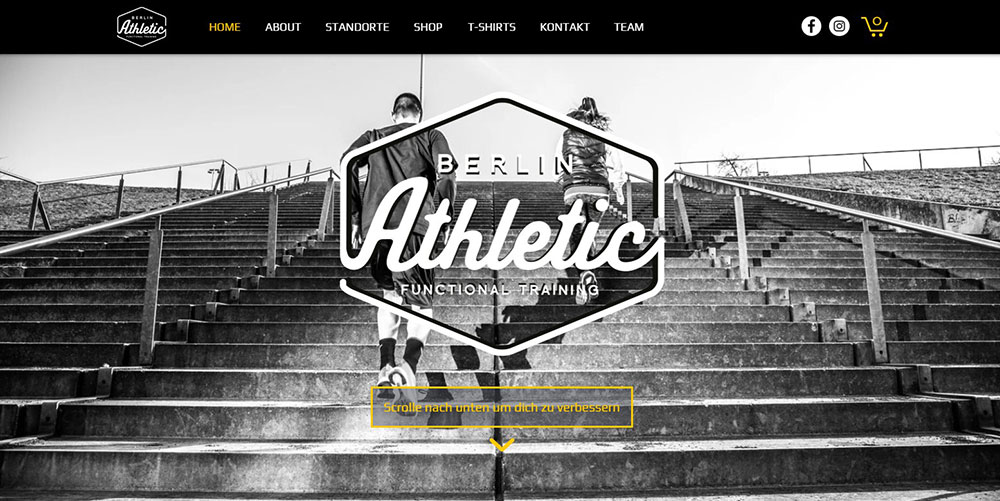
Berlin Athletic
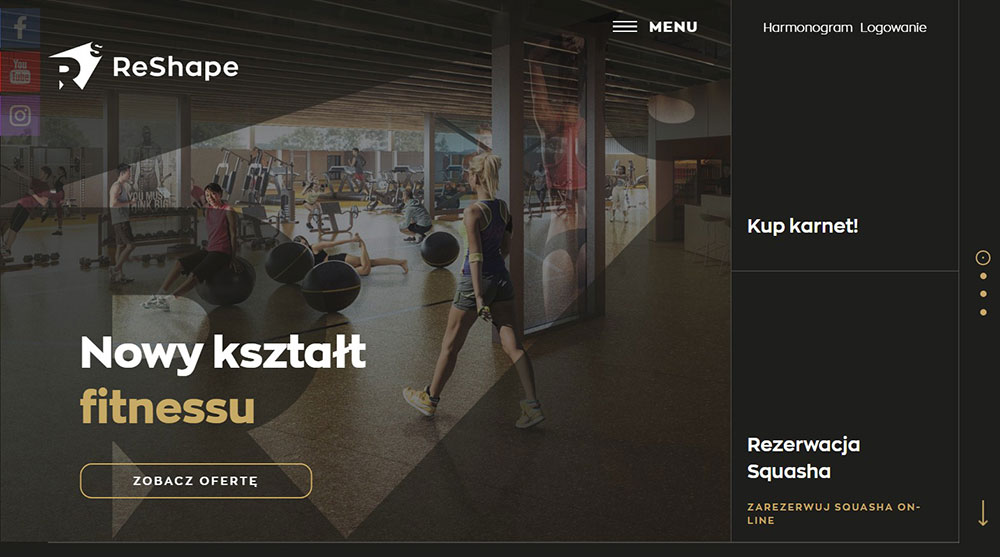
The home page of Reshape features everything from a slider to CTAs and hover effects. The site’s technology is modern and user-friendly. Visitors can schedule appointments for the fitness classes offered on-premises. This feature combined with the visual aspects makes for a very appealing site.
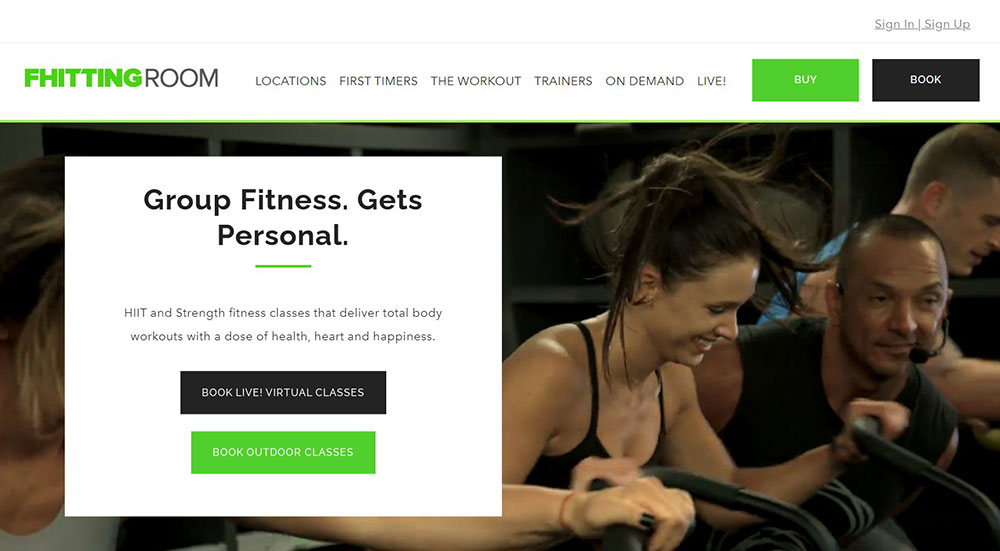
Hughes Fit
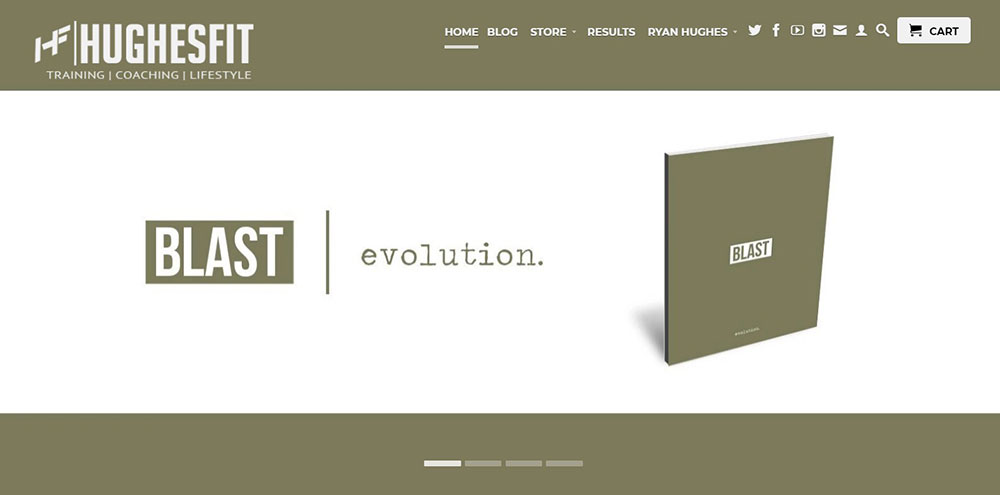
Hughes Fit’s website is highly professional and appealing. This type of logo is simple but memorable and can be customized easily with a DIY logo maker. The home page is wide and features a slideshow that covers the entire top portion, while a white header is always visible when scrolling.
Sweat Garage
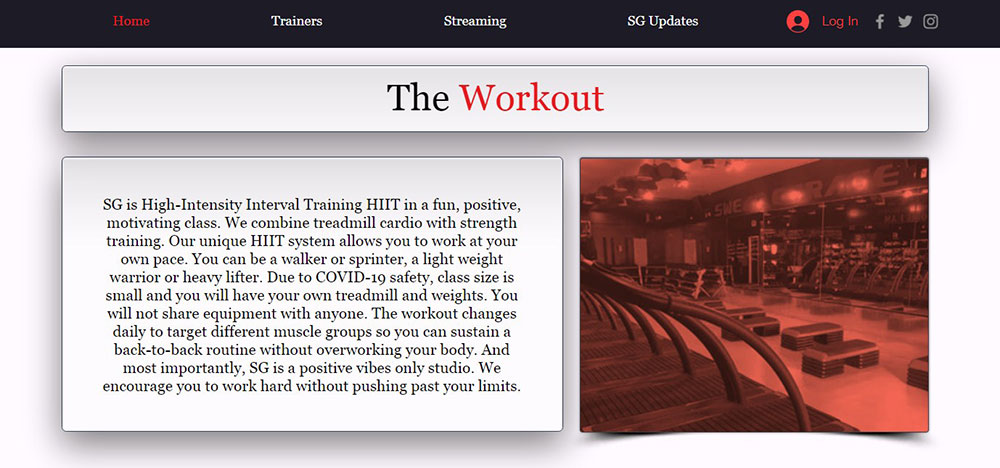
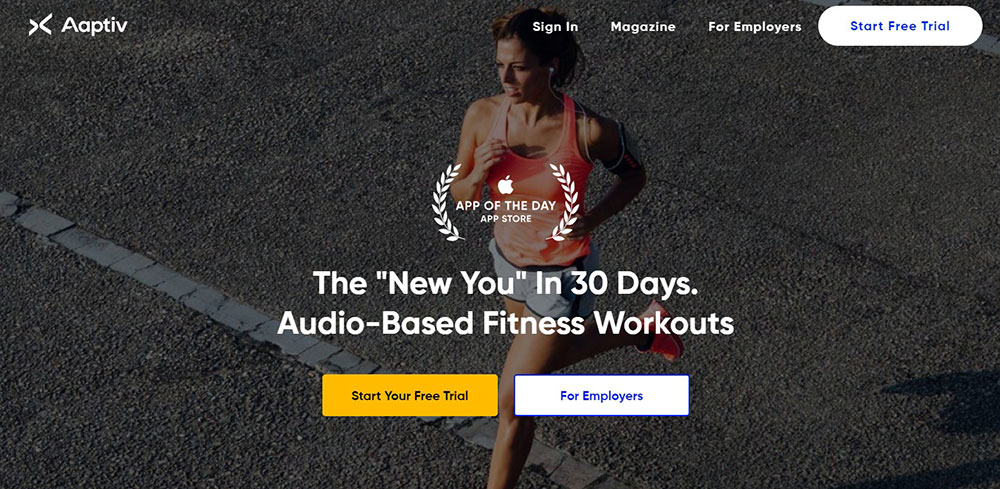
At Aaptiv, a team of the world’s best trainers offer online services using their website, which boasts bright colors and positivity evoking elements.
FAQ on Personal Website Design
What platforms are best for creating personal websites?
WordPress leads the pack for personal website builders. Each offers unique templates and features for your digital presence. Wix provides drag-and-drop simplicity, while GitHub Pages works well for developers seeking more control over their web portfolio showcase.
How do I choose the right design style for my personal website?
Review personal website design examples that match your professional persona. Consider your industry standards, target audience, and the content you'll showcase. Your visual identity should reflect your personal branding while maintaining professional site architecture and user experience.
What elements should I include on my homepage?
Your homepage needs clear site navigation, a compelling headline, professional portfolio structure, and contact information. Add interactive elements that showcase your work without overwhelming visitors. Balance visual appeal with functional UI elements and intuitive page components.
How important is responsive design for personal websites?
Absolutely critical. Mobile responsive personal sites ensure your portfolio looks perfect on phones, tablets, and desktops. Google prioritizes mobile-friendly websites in rankings, and over 50% of web traffic comes from mobile devices. Use responsive frameworks like Bootstrap or CSS Grid.
What are some effective color schemes for personal websites?
Choose website color palettes that reflect your brand and create emotional connections. Limit your palette to 2-3 primary colors plus neutrals. Tools like Adobe Color help create harmonious combinations. Many designers use color schemes that follow the 60-30-10 rule for balance.
How can I showcase my work effectively?
Organize your creative portfolio with clear categories and compelling thumbnails. Use case studies to tell stories behind projects. Implement proper visual hierarchy to guide visitors' attention. Consider using Behance or Dribbble integration to keep your portfolio automatically updated.
What typography works best for personal websites?
Select fonts that match your brand personality while ensuring readability. Pair complementary typography choices (typically one serif, one sans-serif). Google Fonts offers excellent free options. Limit your site to 2-3 font families and maintain consistent sizing hierarchies.
Should I use templates or custom design?
Templates offer affordable, quick solutions with professional website templates available through Squarespace or Elementor. Custom designs provide uniqueness but require more investment. Many professionals start with templates, then customize them to create unique web layout elements.
How do I optimize my personal website for search engines?
Implement basic SEO practices: descriptive page titles, meta descriptions, and alt text for images. Ensure fast loading times using Google Lighthouse. Create relevant content around your expertise and optimize your site architecture for both users and search engines.
What mistakes should I avoid in personal website design?
Avoid cluttered layouts, excessive animation, poor contrast, and slow-loading media. Don't hide contact information or force users through complex navigation patterns. Skip outdated web design trends like parallax overuse or tiny text. Always prioritize function over flashy design elements.
Conclusion
The personal website design examples we've explored showcase diverse approaches to creating an effective online resume. Your website serves as both a professional portfolio and an extension of your identity, making design choices crucial.
When building your site, focus on these key elements:
- Homepage structure that immediately communicates your value
- Web designer portfolio organization that highlights your best work
- Mobile responsive layouts using Flexbox or CSS Grid
- Site architecture that guides visitors naturally
- Web typography samples that enhance readability
Remember that HTML5 and CSS3 provide the foundation while JavaScript adds interactivity. Tools like Figma help create mockups before implementation.
The best design mockups balance aesthetics with functionality. Whether you choose minimal website layouts or complex interactive elements, your digital CV should reflect your professional persona while providing an exceptional user interface experience for visitors.
If you need help finding a good fitness website builder, look no further than BeTheme. This multipurpose WordPress theme can help you build your own personal training website within a few hours. BeTheme offers a library of layouts with 500+ pre-made layouts that you can use and customize.
It also features a shortcode generator and a powerful admin panel.
BeTheme includes various Google Maps styles, multiple color options, blank pages, maintenance mode, a search tool, improved performance and speed, and icon recognition.
If you enjoyed reading this article on cool looking personal trainer websites, you should check out this one about accessible websites examples.
We also wrote about a few related subjects like great looking spa websites, best corporate websites, the best looking tourism websites, hotel website design, product landing page, top notch musician websites, the most impressive luxury websites, impressive animated websites and Calendly alternatives that are actually better.