
Clean and Powerful Examples of Minimalist Landing Pages
May 25, 2025
Examples of Event Landing Pages That Convert Well
May 29, 2025Video content has become the undisputed champion of online engagement. That's why video landing pages are transforming conversion rates across industries, combining the power of visual storytelling with strategic design elements.
Video-first landing designs capture attention in seconds, outperforming traditional text-heavy alternatives. When properly implemented, these high-converting video pages create an immediate connection with visitors through dynamic visuals that explain, persuade, and inspire action.
Whether you're launching a SaaS landing page or crafting product landing pages for physical goods, video content placed strategically above the fold can dramatically increase engagement. The best examples feature thoughtful website navigation and compelling call-to-action buttons that guide visitors toward conversion.
This article showcases exceptional video landing page examples across industries, highlighting what makes them effective and how you can implement similar strategies to boost your conversion rates.
Examples Of Video Landing Pages
Rolex
Luxury-focused design with rich black backgrounds. Product photography uses dramatic lighting to highlight details. Animation subtle and purposeful, never flashy. Navigation relies on elegant typography with perfect spacing. Mobile experience maintains premium feel without compromising usability.
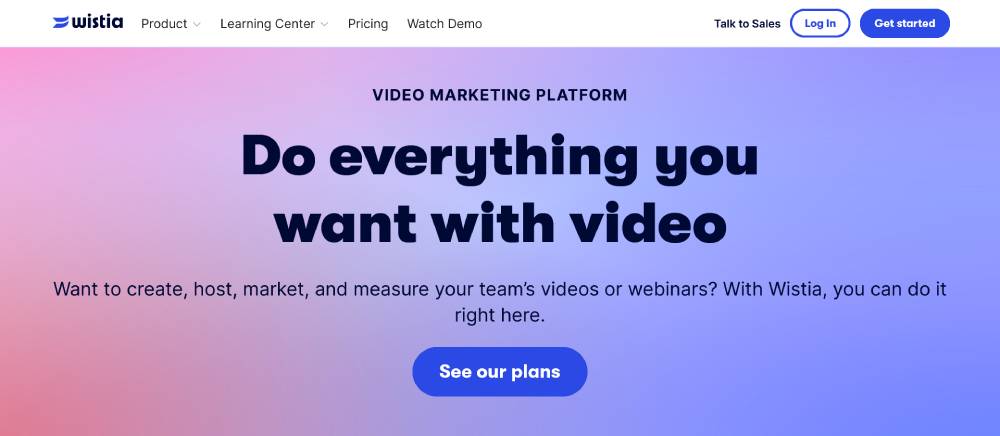
Wistia
Playful color blocking with bright accents against white. Video players take center stage with custom control styling. Typography mixes friendly rounded sans-serif with clear hierarchy. Illustrations have hand-drawn quality for approachability. Sticky header transforms as users scroll deeper.
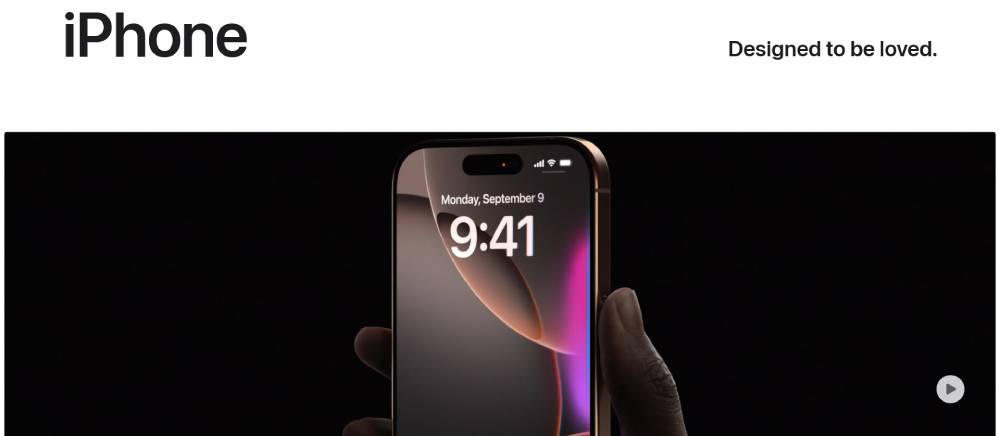
Apple
Product-centric layout with cinematic photography. Parallax scrolling creates depth without distraction. Typography stays minimal with signature San Francisco font. Video elements blend seamlessly with static content. Mobile version maintains visual impact while simplifying navigation.
Be Video
Rolls-Royce
Full-screen imagery creates immersive luxury experience. Navigation remains discreet until needed. Typography uses elegant serif fonts with generous spacing. Color palette stays restrained with dark backgrounds highlighting vehicle details. Loading animations bridge between content sections smoothly.
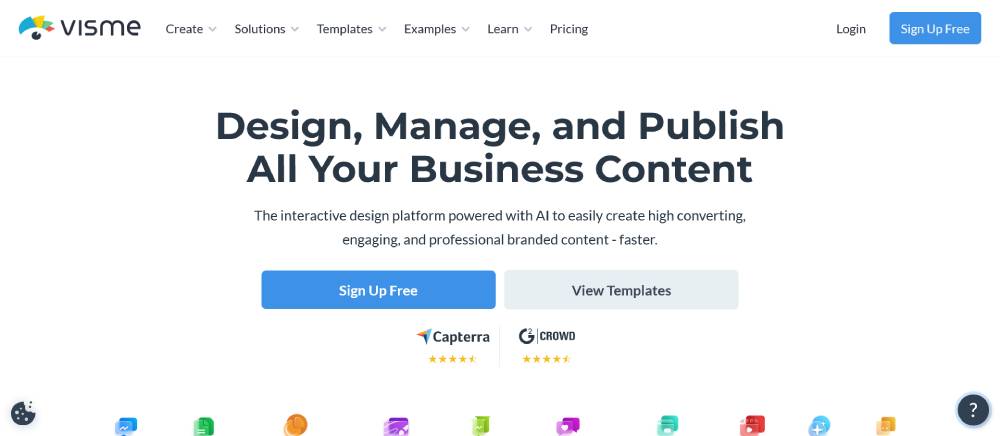
Visme
Tool interface previews integrated throughout the homepage. Purple brand color creates consistent identity. Card-based layout organizes templates and features logically. Hover states preview functionality before clicking. Mobile design stacks content while maintaining visual relationships.
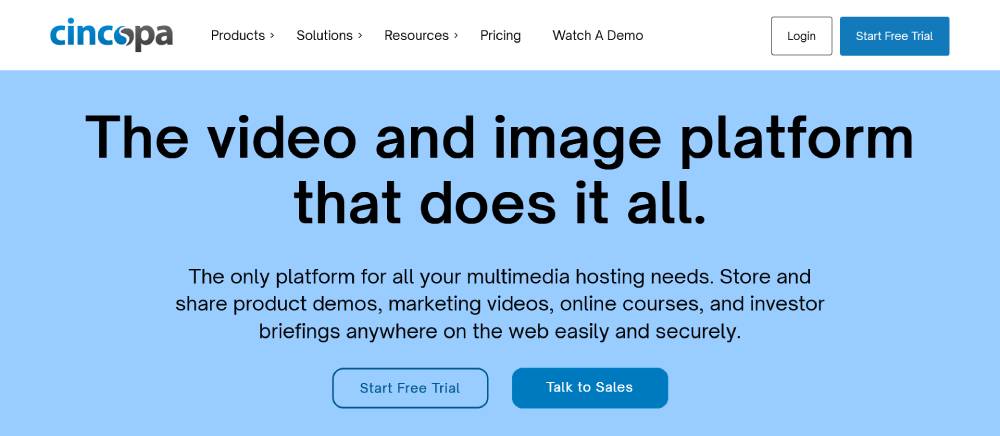
Cincopa
Media gallery examples showcase platform capabilities directly. Blue and orange color scheme creates clear action points. Split-screen sections compare before/after implementation. Navigation categorizes complex features into understandable groups. Responsive design adjusts media display for different screens.
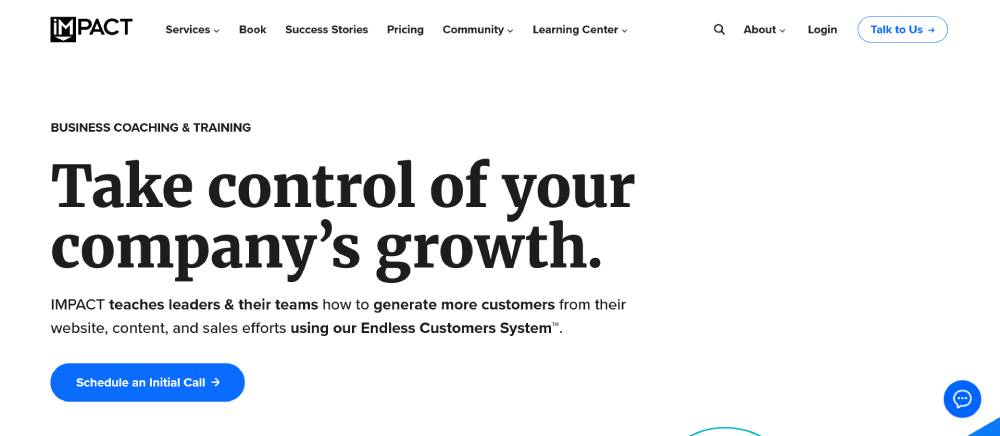
Impact
Bold typography with varied weights guides content hierarchy. Orange accents highlight key interaction points. Case study visuals appear at strategic scroll positions. Blog content preview cards encourage deeper exploration. Mobile menu simplifies without hiding important sections.
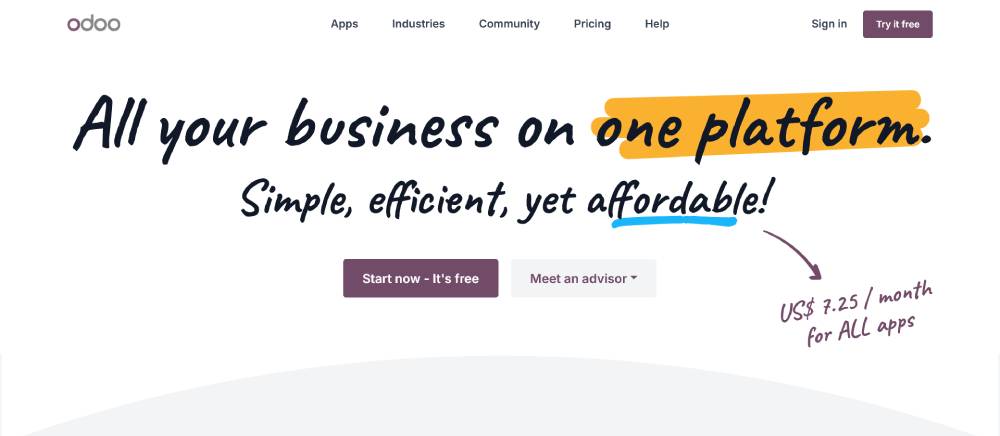
Odoo
Clean interface with consistent green branding. Dashboard previews show actual business applications. Navigation organizes diverse modules coherently. Icon system creates visual shorthand for features. Mobile version prioritizes industry-specific solutions for quick access.
Be Productions
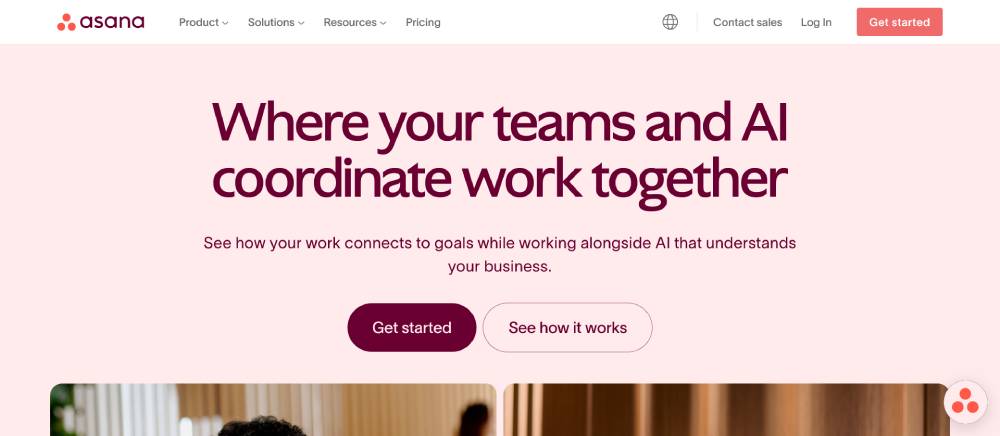
Asana
Task card visuals demonstrate the platform functionality. Purple gradients create brand recognition. The homepage shows workflow examples in context. Typography focuses on clarity with excellent readability. Responsive design keeps task management central across devices.
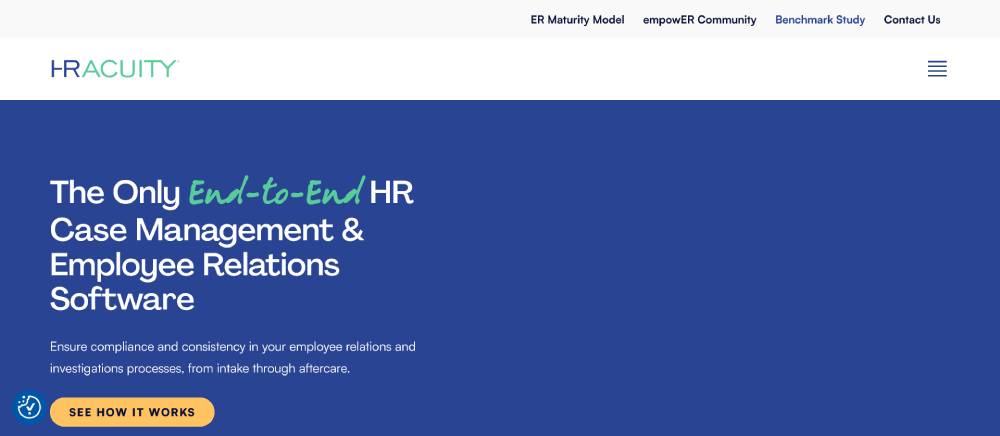
HR Acuity
Professional blue tones establish trust and stability. Dashboard mockups highlight data organization capabilities. Navigation speaks directly to HR professional needs. Content blocks use subtle shadow effects for depth. Mobile experience maintains professional tone while simplifying options.
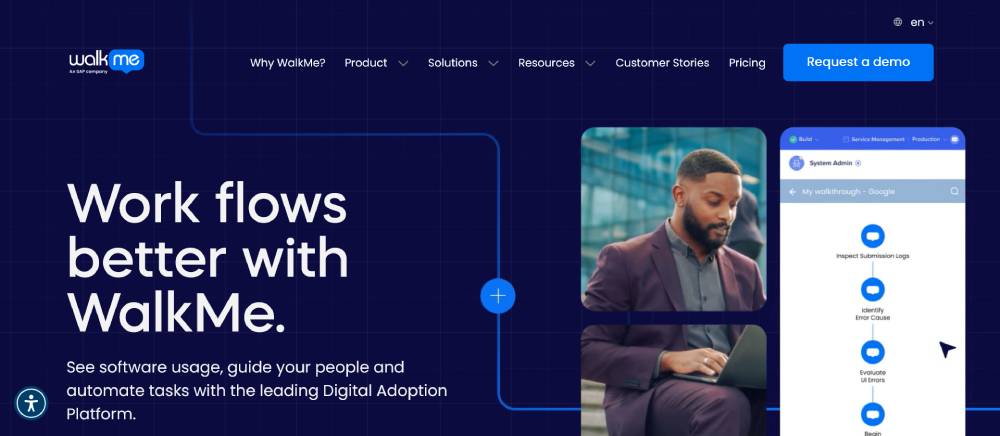
WalkMe
Interface demonstrates guided experience concepts visually. Blue color scheme with strategically placed accents. Product screenshots show contextual assistance in action. Layout flows through problem/solution narrative naturally. Mobile design focuses on quick understanding of complex platform.
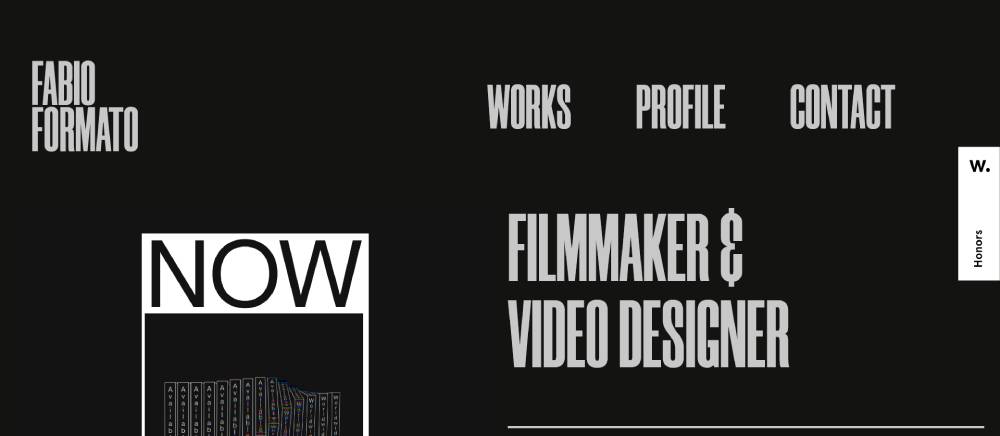
Fabio Formato
Portfolio-focused design with full-screen project imagery. Minimal navigation keeps attention on creative work. Typography uses distinctive serif for section headlines. Color palette remains neutral to highlight project colors. Mobile experience creates elegant vertical gallery flow.
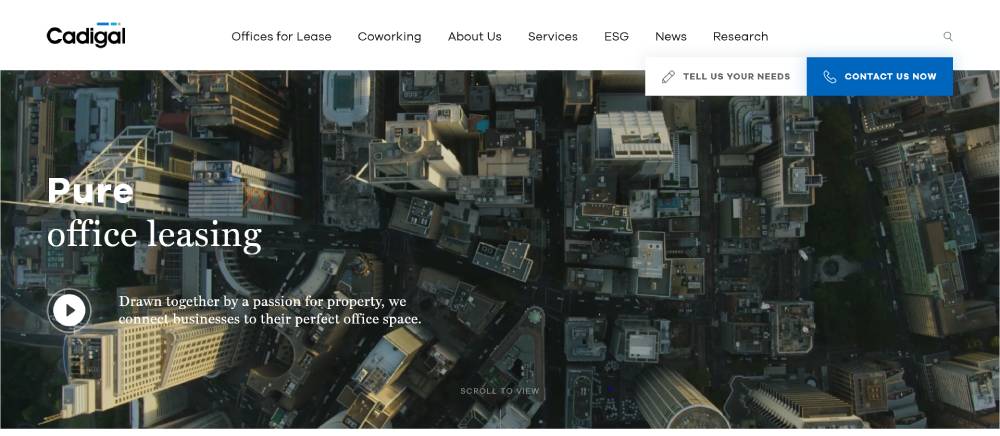
Cadigal Office Leasing
Property imagery takes center stage with minimal interface elements. Blue brand color appears selectively on calls to action. Typography balances professional with approachable. Search functionality prominent above the fold. Mobile version optimizes for location-based property finding.
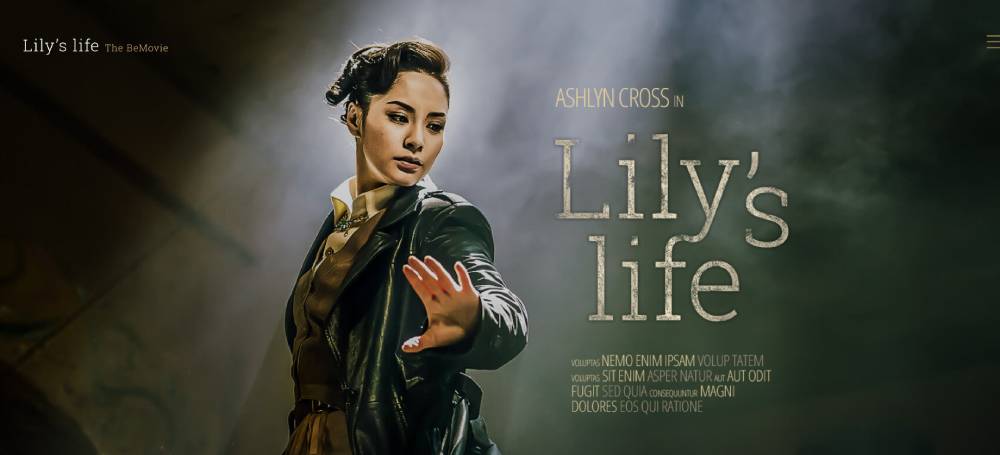
Be Movie
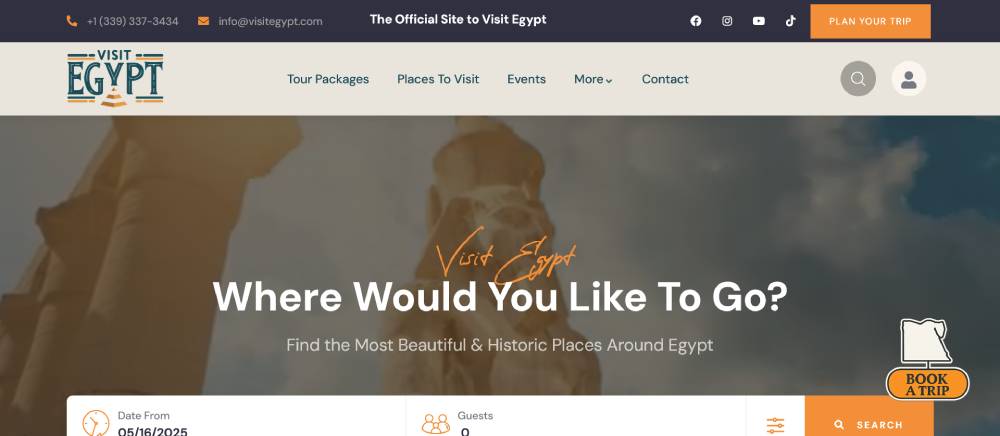
Visit Egypt
Immersive photography showcases destinations dramatically. Golden accents reference historical art motifs. Navigation organizes diverse tourism offerings logically. Typography mixes modern sans-serif with decorative elements. Mobile experience prioritizes booking and location discovery functions.
FAQ on Video Landing Pages
What makes a good video landing page?
A good video landing page combines brief, engaging video content with clear messaging and a strong value proposition. It needs proper video landing page optimization for various devices, fast loading speeds, and strategically placed CTAs. The hero section should immediately communicate benefits while the video explains complex features simply.
How long should landing page videos be?
Keep landing page videos between 30-90 seconds. Shorter videos (30-45 seconds) work best for initial engagement on product websites, while service explanations might justify longer formats. Remember: viewer attention drops significantly after 2 minutes, so focus on delivering your core message quickly with professional production.
Should landing page videos autoplay?
Autoplay video landing pages can increase engagement when implemented correctly. Use autoplay for short, soundless videos that enhance the user experience without disrupting it. Always include playback controls and ensure videos are mobile video landing pages compatible to avoid frustrating mobile users or those with limited data.
What's the optimal placement for video on landing pages?
Place your video above the fold in the website layout where it's immediately visible without scrolling. For complex products, position videos near related text explanations or feature breakdowns. Video splash pages with full-screen background videos can be effective for brands with strong visual identities.
How do I optimize video landing pages for conversion?
Focus on landing page video analytics to track engagement metrics. Include clear, contrasting call to action buttons immediately after key points in the video. Test different video styles, lengths, and placements through video landing page A/B testing to determine what drives the highest conversion rates.
What equipment do I need to create landing page videos?
You don't need expensive gear for effective video marketing landing pages. Start with a smartphone with good camera quality, basic lighting, and a microphone for clear audio. For more professional results, consider investing in editing software like Adobe Premiere Pro or simpler alternatives like Canva for adding text overlays and transitions.
How can I make my video landing page mobile-friendly?
Create responsive video landing designs that adapt to different screen sizes. Use HTML5 video formats, compress files for faster loading, and ensure controls are touch-friendly. Consider creating shorter versions specifically for mobile users and test thoroughly across multiple devices before launching.
What types of videos work best on landing pages?
Effective formats include product demos, explainer videos, customer testimonial pages, and problem-solution narratives. For SaaS video landing examples, feature-focused tutorials work well, while B2B video landing pages benefit from case studies. Match your video style to your target audience's preferences and your brand identity.
How do I measure video landing page success?
Track view counts, play rate, engagement time, and drop-off points using platforms like Wistia or Vidyard. More importantly, monitor conversion metrics like click-through rates on CTAs following the video, form completions, and ultimately, sales. These metrics reveal how effectively your video landing page converts viewers to customers.
What common mistakes should I avoid with video landing pages?
Avoid autoplaying videos with sound, slow-loading high-resolution files, and videos without clear purpose. Don't create landing pages with bad design that place videos awkwardly or make them difficult to find. Skip generic stock videos and ensure your video content aligns perfectly with your landing page's specific conversion goal.
Conclusion
The best examples of video landing pages share key elements that drive conversion: they're visually compelling, technically sound, and strategically focused. By studying these examples, you can transform your own landing pages from static presentations to dynamic, conversion-focused assets.
Video-centric landing layouts require thoughtful planning but deliver exceptional results when combined with proper landing page video hosting solutions. Remember that successful video squeeze pages balance engaging content with clear website navigation examples and straightforward user flows.
For optimal results:
- Test different video lengths to find what resonates with your audience
- Create responsive websites that display videos perfectly on all devices
- Add landing page video captions to improve accessibility
- Monitor engagement metrics to continuously refine your approach
Whether you're creating event landing pages or creative landing pages, video content remains one of the most powerful tools for capturing attention and driving action in today's competitive digital landscape.
If you enjoyed reading this article about video landing pages, you should read these as well: