Inspiring HR Website Design Examples
October 16, 2024
How to Fix the “Parse Error: Syntax Error Unexpected” In WordPress
October 18, 2024A captivating and visually appealing website can set the tone for your brand, and blue hues often evoke trust, calmness, and professionalism. In this article, you'll explore a curated list of examples of blue websites that showcase exceptional web design inspiration.
Each example demonstrates how to effectively use blue color schemes, enhancing user interfaces while maintaining stellar user experience.
Expect to dive into a variety of blue-themed designs, from minimalist portfolios to dynamic ecommerce websites. You’ll learn which color palettes, design techniques, and UI/UX practices make these blue websites stand out.
By the end, you'll have a comprehensive understanding of how to leverage color theory, adjust typography, and incorporate interactive elements to create an impactful and professional online presence.
Let's delve into the best ways to seamlessly integrate blue aesthetics into your web projects, ensuring they resonate with your audience and stand the test of modern web design trends.
Awesome blue websites to check out
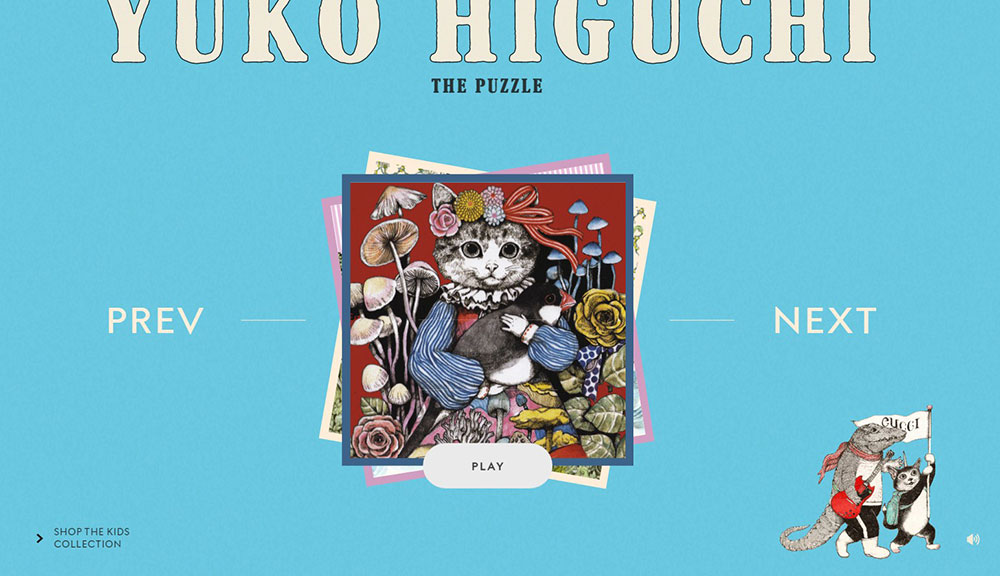
Yuko Higuchi x Gucci
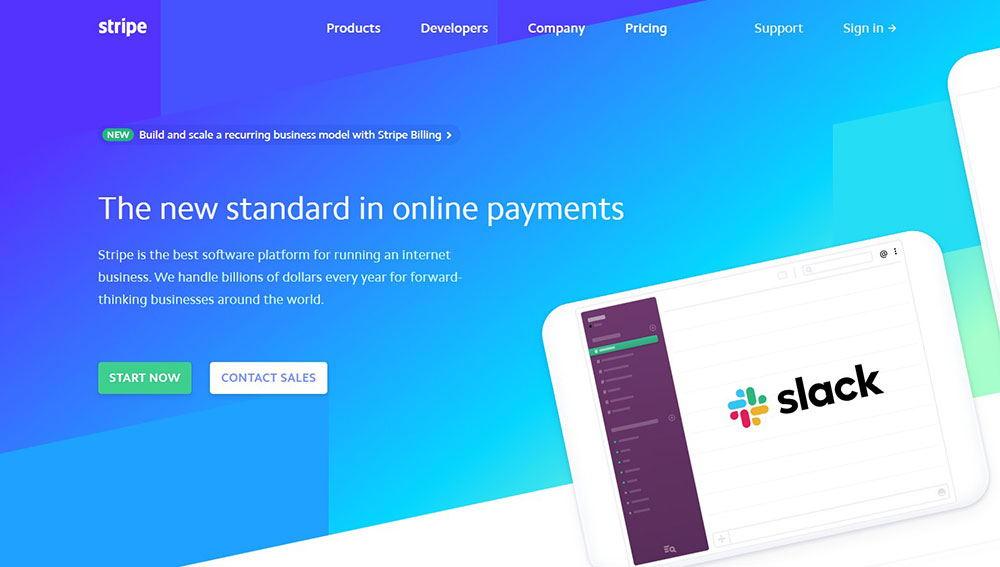
Stripe is popular software for online payment processing. Online businesses increasingly choose it over the competition. Stripe attracts new clients through their website, using a blue gradient that changes into green and combines perfectly with the whole design of the landing page. You can easily calculate its charges using a Stripe fee calculator.
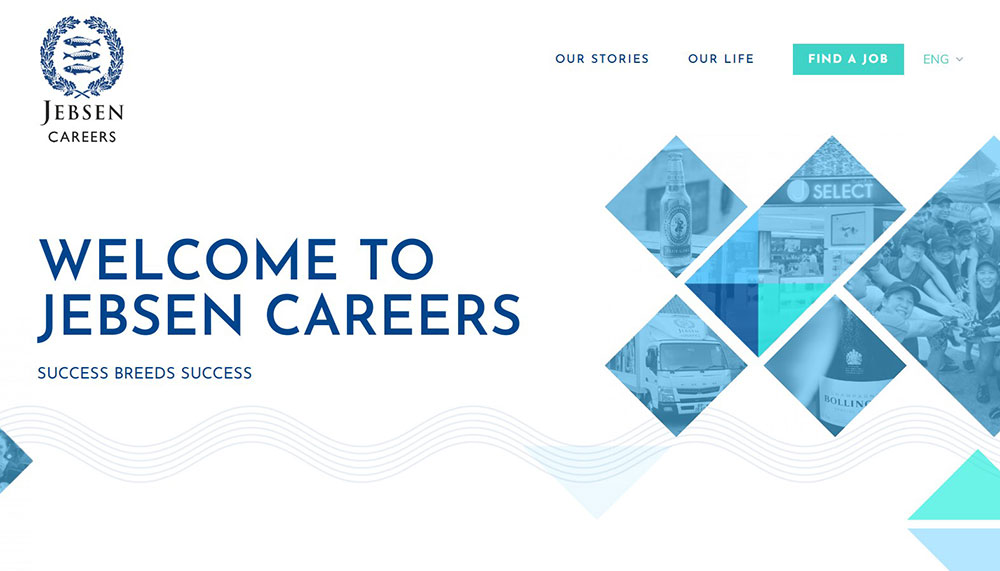
Jebsen Careers
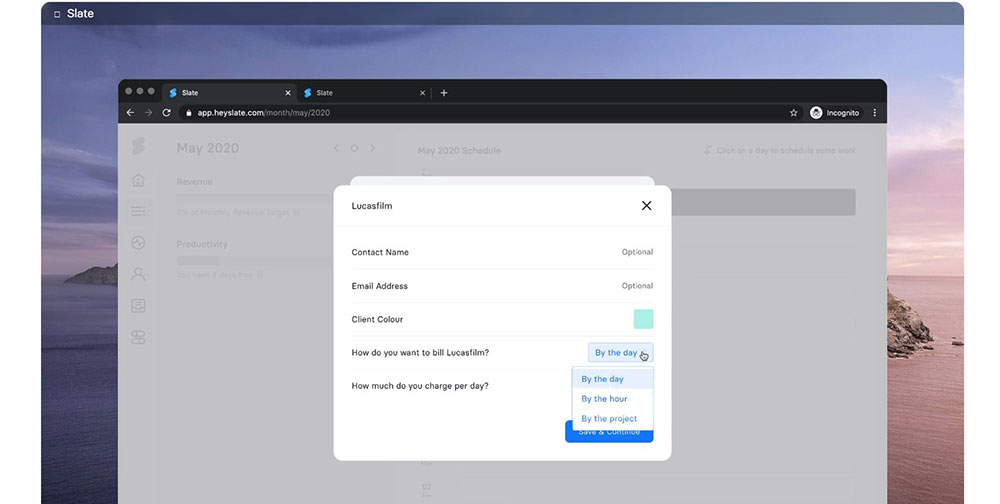
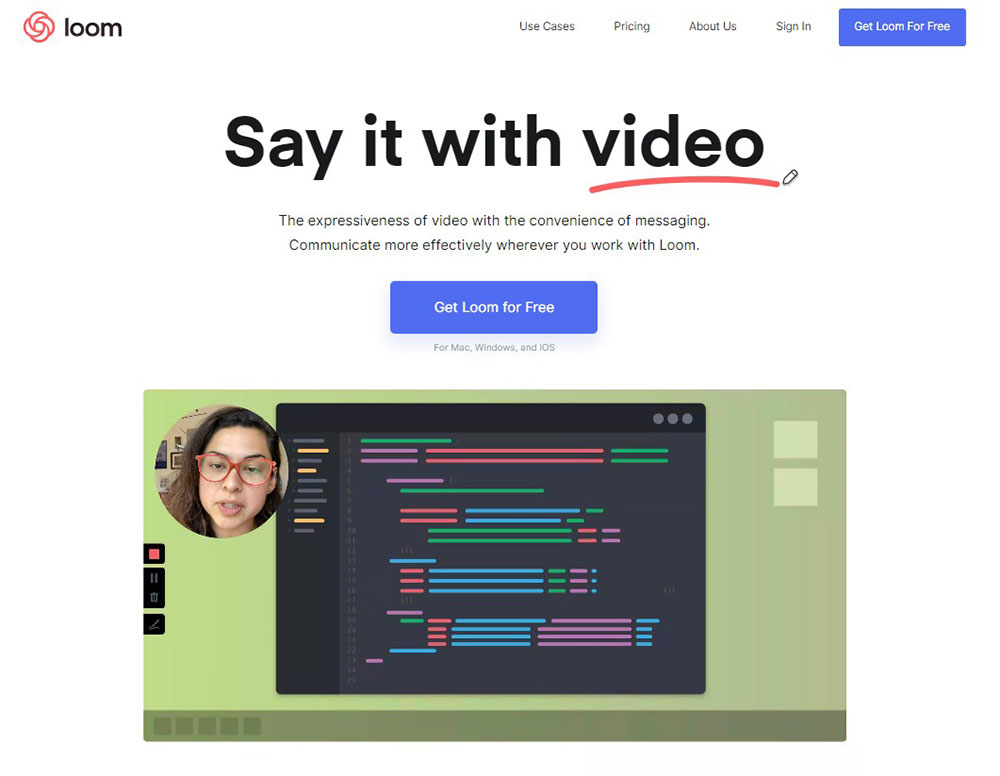
Loom’s landing page has a basic outline but they use colors and textures to great effect. The baby blue and white contrast is in every element of the website but it’s beautifully balanced with the opaque white on the background. Motion is added to the text boxes and images to complete the entire design.
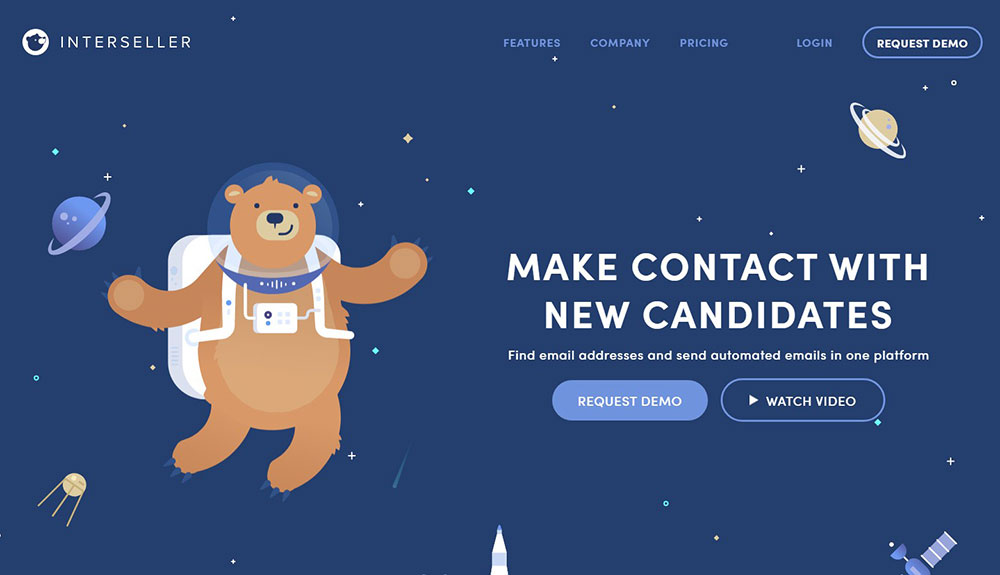
Interseller
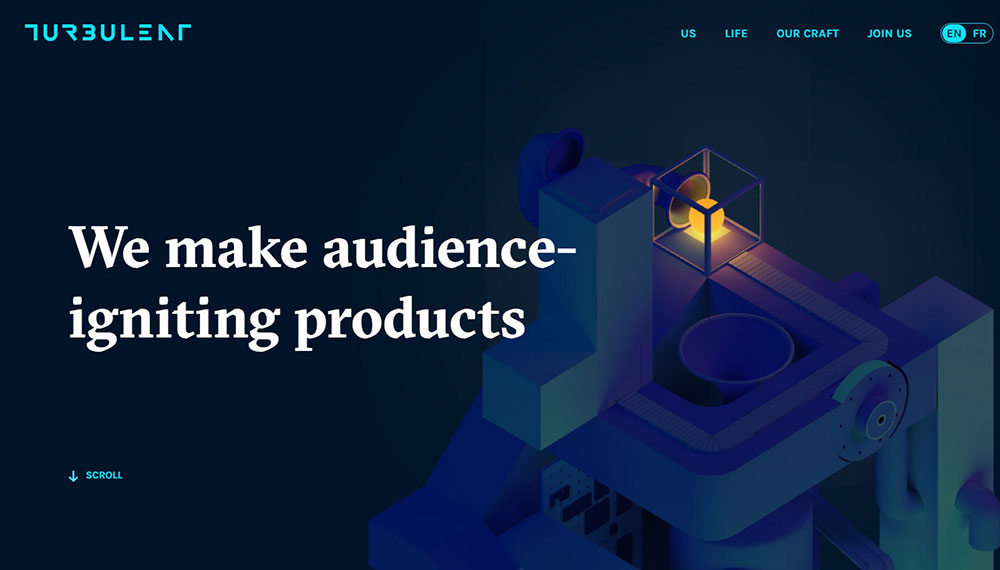
Using blue as a highlight color on a dark or even black background is always appealing. Although blue is not the dominant color of this website, it nevertheless creates the contrast and adds to the design.
FAQs on blue websites
What are some inspiring examples of blue websites?
Looking for inspiration? Check out these stunning blue-themed websites. From sleek corporate designs to modern ecommerce layouts, they all brilliantly use blue color palettes to create trust and professionalism. You'll find a variety of styles, including minimalist portfolios and dynamic interfaces, all leveraging blue to captivate users.
Why choose a blue color scheme for a website?
Blue is an ideal choice for web design as it evokes feelings of trust, calmness, and reliability. It's great for business websites, corporate pages, and professional portfolios. Blue can set a tranquil mood and help to create a connection with the audience, enhancing the user experience.
How does blue affect user interaction on a website?
The color blue significantly impacts user interaction by inducing a sense of trust and calm. This encourages users to stay longer, explore more, and interact with various elements. It’s frequently used in UI/UX design to create a professional and trustworthy atmosphere on both landing pages and complete websites.
What are the key design elements to watch for in blue websites?
Key elements to consider include color balance, contrast, and typography. Using different shades, like combining blue and white, can increase readability and visual appeal. Additionally, integrating interactive elements and ensuring responsive design for various devices will enhance overall usability and user experience.
Can a blue website enhance brand perception?
Absolutely. Utilizing a blue color scheme in your website branding can elevate perceptions of professionalism and reliability. It’s especially effective for corporate websites and digital designs where trust and confidence are paramount. A well-branded blue website can make a significant impact on your audience’s perception.
What are common mistakes when designing blue websites?
Common pitfalls include using shades of blue that clash, leading to poor readability, or overloading the design, making it feel cluttered. Also, neglecting the intricacies of color psychology and failing to incorporate other visual storytelling elements can detract from the overall user experience.
How to maintain readability with a blue design?
To maintain readability, use contrasting colors like white or gray for text against a blue background. Highlight important elements with different shades or complementary colors. Ensure typography is clear and choose fonts that are easy to read. Balancing these elements enhances visual aesthetics and usability.
What tools help in creating a blue-themed website?
Design software like Adobe XD and Illustrator are fantastic for creating mockups. CSS tools for color codes and various website mockup tools can help visualize your blue website. Employing design portfolios and exploring web design software ensures a smooth creation process, enabling optimal user interface design.
Are blue websites more suitable for certain industries?
Yes, blue is highly versatile and works well for industries where trust and reliability are essential, such as finance, healthcare, and corporate sectors. It’s also popular in creative agencies and digital design portfolios. The calming effect of blue makes it suitable for a wide range of professional websites.
What are the trends in blue website design?
Current trends include minimalist designs utilizing different shades of blue, interactive elements to engage users, and responsive layouts for all device types. There's also a growing focus on visual storytelling and flat design techniques to make blue websites not just appealing but also highly functional.
Conclusion
Exploring various examples of blue websites demonstrates how effectively a blue color scheme can enhance digital presence. Blue is a versatile choice that can evoke trust, calmness, and professionalism, making it ideal for web design inspiration.
Key Takeaways:
- Color Palettes: Utilize different shades of blue to create a balanced, visually appealing design.
- Typography and Contrast: Ensure readability with contrasting colors and clear fonts.
- User Experience: Improve user interaction with responsive layouts and interactive elements.
By leveraging these insights, you can create a website that not only looks professional but also provides a seamless user experience. The examples you've seen range from minimalist portfolios to dynamic ecommerce websites, all capturing the essence of effective blue color schemes.
Action Steps:
- Analyze the web design trends in the examples provided.
- Implement best practices for color psychology and visual storytelling in your design.
Integrate the elements and techniques discussed to make your blue website both aesthetically pleasing and highly functional.
If you struggle to define your own style or design, Be Theme is here to offer you a hand. One of the most important features of our company is providing multi-purpose and responsive Themes. You can choose a standard one or work with us to customize a unique one for your company. We have more than 500 pre-built websites to choose from.
If you liked this article about blue websites, you should check out this article with colorful websites.
We also wrote on similar subjects like websites with a yellow color palette, purple color palette, websites with a calm color palette, red websites, pink websites, orange websites, and social media colors.