Showcase of Excellent Website Portfolio Design Examples
April 29, 2024
WordPress Failed to Write File to Disk: How to Fix This
May 9, 2024Imagine this: you've crafted the perfect post, ready to share it on Facebook, only to discover the link thumbnail isn't showing. Frustrating, right? We've all been there.
When the Facebook link thumbnail not working error strikes, it can disrupt your social media strategy and reduce engagement. This article dives deep into the heart of this issue, offering practical solutions that I’ve tested and refined.
We’ll unravel the mysteries behind Open Graph metadata, explore the role of Facebook Debugger, and tackle cache issues head-on. By the end of this guide, you’ll be equipped to fix the thumbnail not appearing problem swiftly.
From adjusting metadata to using the right SEO tools, we’ve got every angle covered.
Stay tuned as we break down each step, ensuring your Facebook link previews always display perfectly, boosting your social media optimization and enhancing user engagement.
Common Causes of the Facebook Link Thumbnail Not Working Error
If the Facebook link preview doesn't display as desired, it may be due to one of the following reasons.
Facebook looks for images with Open Graph (og) tags. These will be the ones it displays in the thumbnail.
So the issue may be that there's an Open Graph tag missing and the picture doesn't upload.
WordPress plugins such as Yoast SEO automatically add the Open Graph tags to site images. This helps to prevent the Facebook link preview error.
The root of the error could also be the opposite problem: adding the 'og' tag to multiple images. Facebook may not feature the right picture with the link, because it's smaller than the other tagged images.
Other causes of the Facebook link thumbnail not working error are caching issues, problems with the CDN (Content Delivery Network), or another plugin. The error message doesn't specify the exact source of the issue, but it is likely one of those common causes.
The next step is to fix the problem.
Manual Thumbnail Image Upload

The first method to try is to upload the right image manually. There are pros and cons to using this technique.
The advantage of this process is that it's quick and straightforward.
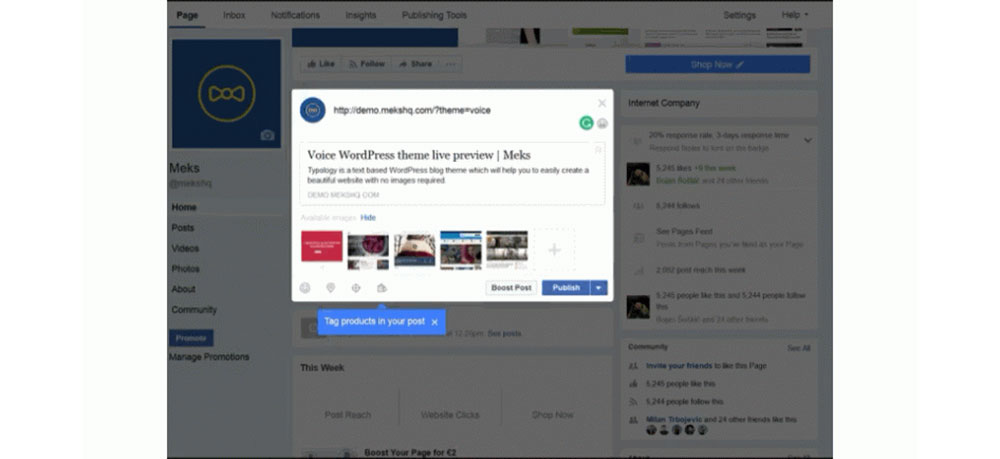
When sharing a link to a blog entry, Facebook allows users to add an image to the post. They can select the picture that they'd like to feature.
The chosen picture will be uploaded to Facebook photos too, but it’s possible to delete it from there. It will remain attached to the link.
The downside is that when people share the post, it may not display the selected thumbnail.
Using Yoast Plugin

Another way of fixing the Facebook link thumbnail not working error is by using the Yoast SEO plugin.
Yoast users can manage the pictures selected for a Facebook link preview.
If it isn’t installed yet, do that first. It's a convenient tool to help attach the right image to a Facebook post.
The Yoast SEO plugin automatically adds the ‘og’ tags to site images. This helps users avoid running into the thumbnail error.
But having the tags added by default could mean that there are more images ready for Facebook upload. This may lead to a wrong link preview.
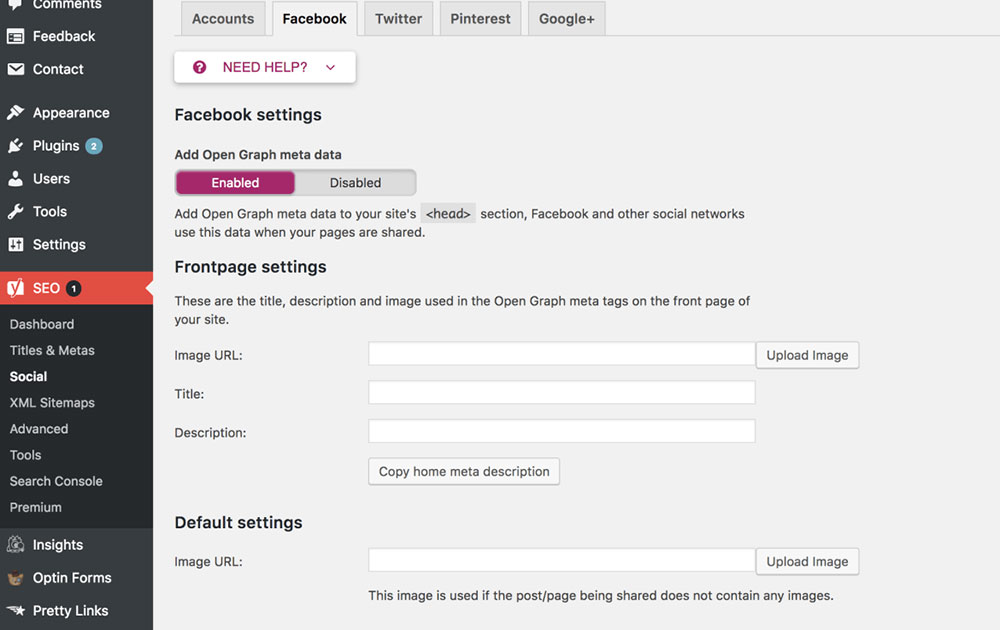
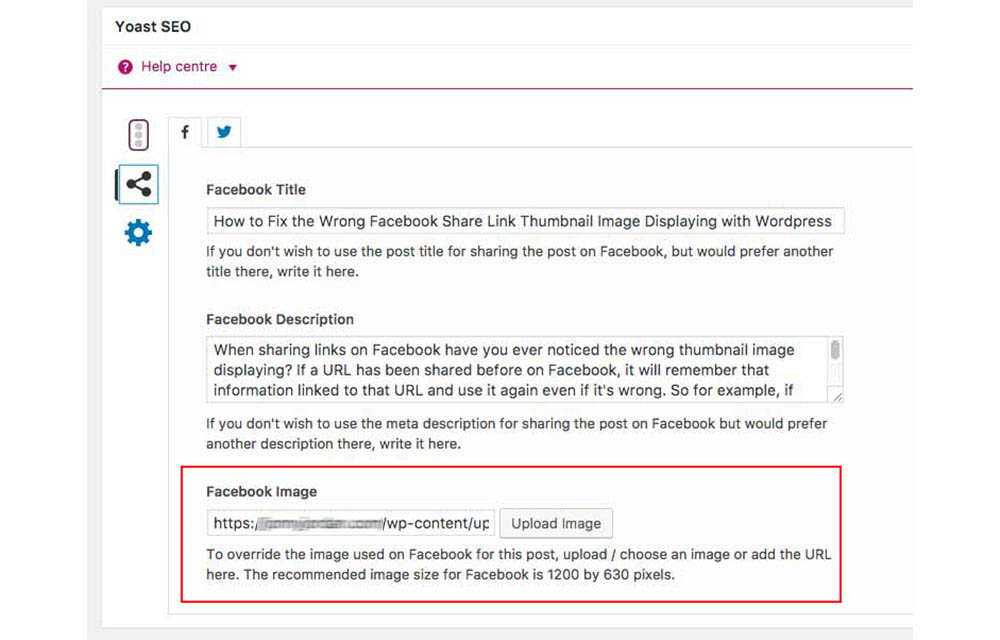
It’s possible to edit the Facebook link preview in the writing section. Navigate to the Yoast option and select the Social tab.
From here users can set up the parameters for their social media posts. Those who don't want to use the actual title of the article to share it on Facebook can modify the title.
It’s also possible to change the meta description and replace the one Facebook uses.
And most importantly, users can upload a new image to override the one chosen by Facebook for their post. The recommended image size is 1200 by 630 pixels.
This is the step-by-step process to follow if you use the Yoast plugin for WordPress. If it doesn't correct the problem, it may be necessary to try another method.
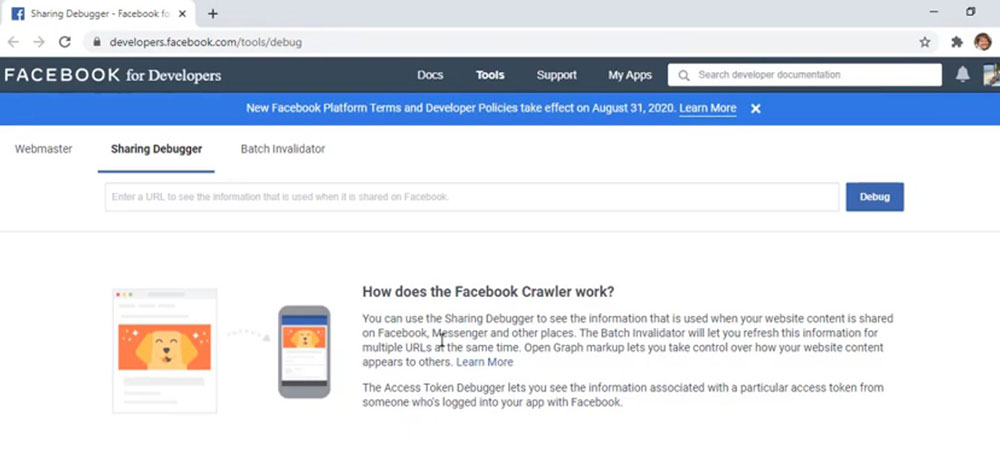
Using Facebook Debug
Try the Facebook Debug tool to fix the Facebook link thumbnail not working error. It allows users to debug any issues with their ‘og’ tags.
To use the debugger tool, first log in to Facebook. Locate the field where users can write their post URL.
Next, click on the “Show Existing Scrape Information” button. It will force the Facebook cache to show the existing image attached to the thumbnail.
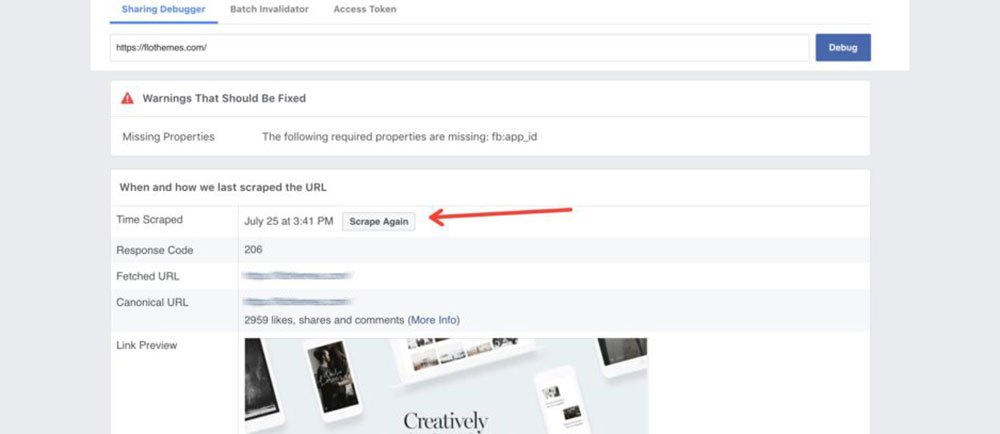
This will show users the problems they need to fix.After correcting the issues, click on the 'Fetch new scrape information button'. This will clear the Facebook cache and remove the old image that was associated with the Facebook link preview.
Fetching new scrape information will pull the new featured image for Facebook to use.
The most common error message users tend to get is:
“Provided og:image is not big enough. Please use an image that’s at least 200 X 200 pixels. Image “random image in article URL” will be used instead.”
If there are other images with the ‘og’ tag attached to the article, Facebook may not choose the right picture to feature with the link. Make sure that the desired image is the right size.
The Facebook debugger can help to pinpoint the issue and debug it. Anyone can use it and modify the way the Facebook link preview is displayed.
If this method doesn't work, try to clear the WordPress cache or Cloudflare cache. This is an important step especially if using a cache plug-in.
Then use the debugger tool to scrape the link again.
Adding Facebook Open Graph Code to Your Website
Facebook Open Graph allows your website to integrate with Facebook and its user data. It tells Facebook what information you want to display in your Facebook link preview.
Many users haven't added the Facebook Open Graph code to their website. That's why Facebook automatically picks the page title, description, and the first image.
Here is how to manually add the Facebook Open Graph code to a website to share link images.
1. Select an image that is bigger than 200 x 200.
2. Copy and paste the following code into the website’s page header:
<meta property="og:image" content="http://www.example.com/example.jpg" /> <meta property="og:description" content="Example" /> <meta property="og:url"content="http://www.example.com/example/" /> <meta property="og:title" content="Example" />
Setting a Generic Image Sharing
Users can set a generic image sharing for their Facebook link preview.
Open the WordPress admin panel and go to SEO/ Social. If this doesn't work, make sure to add the following to the site URL: /wp-admin/admin.php?page=wpseo_social
Here users can add a Facebook profile URL and other social media associated with their site.
Click on the Facebook tab. In Default settings, upload an image for Facebook to use in the link preview when sharing a blog post.
Finally, go to the Facebook debugger to scrape the new details.
FAQ about the Facebook link thumbnail not working error
Why is my Facebook link thumbnail not showing?
The thumbnail might not show due to Open Graph metadata issues or cache problems. Facebook sometimes struggles to pull the correct image from your URL. Ensure your metadata tags are set up properly, and use the Facebook Debugger to refresh the link preview.
How do I fix the Facebook link thumbnail error?
First, verify your Open Graph tags in your HTML. Use the Facebook Debugger to scrape the URL and clear any cache issues. This helps Facebook fetch the updated metadata. Ensure your image optimization follows the recommended dimensions.
What is the Facebook Debugger tool?
The Facebook Debugger is a tool that lets you enter your URL to see how Facebook reads the page’s metadata. It also allows you to refresh the cache, ensuring any changes to your thumbnails or metadata are recognized.
How can I use Open Graph tags to fix this issue?
Include Open Graph tags in your HTML header. Use <meta property="og:image" content="URL_of_image"> to specify your thumbnail. This helps Facebook identify the correct image for your link preview.
Why is Facebook pulling the wrong image?
Facebook may pull the wrong image if the Open Graph metadata is incorrect or missing. Ensure your og
tag is properly configured and the image URL is accessible. Use the Facebook Debugger to troubleshoot and update the cache.
How do I clear Facebook's cache for my URL?
Use the Facebook Debugger. Enter your URL and click "Scrape Again" to force Facebook to update its cache. This refreshes the link preview and fetches the latest metadata, ensuring the correct thumbnail displays.
What are the recommended image sizes for Facebook thumbnails?
For optimal display, Facebook recommends thumbnails to be 1200 x 630 pixels. Ensure your image optimization follows these dimensions to avoid thumbnail display issues. This size ensures a clear and attractive preview.
Can I use multiple images for my Facebook link preview?
No, Facebook typically uses one thumbnail per link preview. Specify the preferred image using the og
tag in your metadata. This ensures the correct image is displayed in your link preview.
What if my Open Graph tags are correct but the thumbnail still doesn't show?
If everything seems correct but the thumbnail still doesn't show, try using the Facebook Debugger to rescrape your URL. Sometimes, a manual refresh of the cache can resolve lingering issues and display the correct thumbnail.
How can I ensure my thumbnails always display correctly?
Regularly check and update your Open Graph metadata. Use the Facebook Debugger to rescrape URLs after making changes. Follow best practices for image optimization and ensure your thumbnails meet Facebook's recommended size. This proactive approach minimizes errors.
Conclusion
How to Fix the Facebook Link Thumbnail Not Working Error may seem like a minor issue, but it can significantly impact your social media strategy. By addressing Open Graph metadata, using tools like the Facebook Debugger, and ensuring proper image optimization, you can resolve these frustrating thumbnail issues.
Remember, the key steps include:
- Validating Open Graph tags: Ensure your HTML includes accurate metadata.
- Refreshing the Facebook cache: Use the Facebook Debugger to clear outdated data.
- Optimizing images: Follow recommended sizes for thumbnails.
These methods ensure your link previews display correctly, improving user engagement and social media optimization. Implementing these solutions will help maintain a professional online presence, reducing errors and enhancing your content's visibility.
By staying proactive with your SEO tools and regularly checking metadata, you can prevent these issues from recurring.
If you enjoyed reading this article on Facebook link thumbnail not working, you should check out this one about WordPress updating failed error.
We also wrote about a few related subjects like failed to load resource error, WordPress posting to Facebook done automatically, how to reorder pages in WordPress and WordPress failed to import media.