Examples of Websites with Bad Design
January 27, 2025
How To Redirect 404 Errors To The Homepage
January 30, 2025Creating forms that are both effective and visually appealing is essential for any digital project. Form design examples can serve as an invaluable reference, helping you to craft highly functional and user-friendly web forms.
Whether it’s a simple contact form or a multi-step registration form, thoughtfully designed forms can significantly impact user experience and engagement rates.
By examining various examples of good form design, we can better understand how to implement form validation techniques, integrate error messages seamlessly, and prioritize accessibility.
You will also gain insights into optimizing mobile form design and enhancing usability through creative form layouts.
Throughout this article, we'll explore different types of forms such as survey forms and responsive design templates, highlighting key aspects like data collection, interaction, and effective call-to-actions (CTAs).
By the end of this article, you’ll have a robust toolkit of form design strategies and practical examples to elevate your web forms.
Prepare to transform your form design approach with actionable insights and best practices that lead to higher completion rates and improved user satisfaction.
Form Design Examples
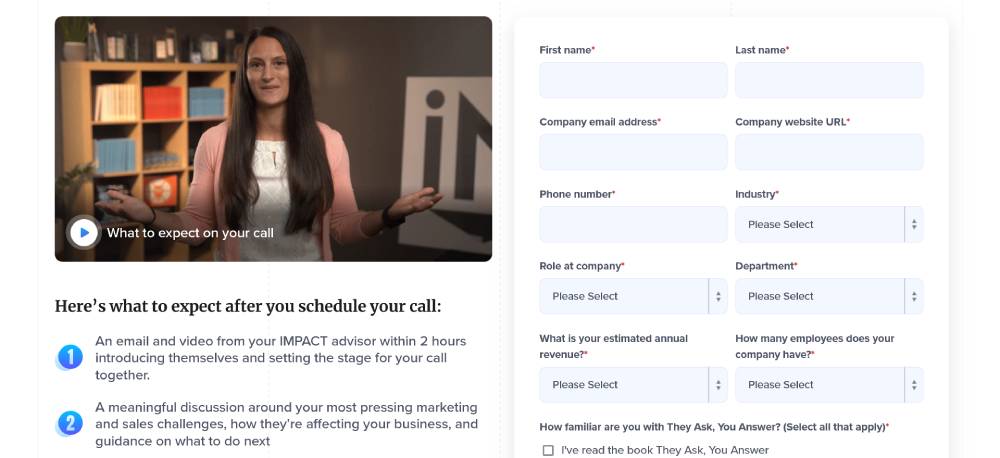
Impact Plus
Impact Plus offers sleek contact forms with modern design principles. Minimalistic yet powerful, their forms ensure seamless user experience with intuitive form field arrangements. Perfect for gathering user feedback and data collection. Responsive and mobile-friendly, it adapts across devices, making interactions feel effortless.
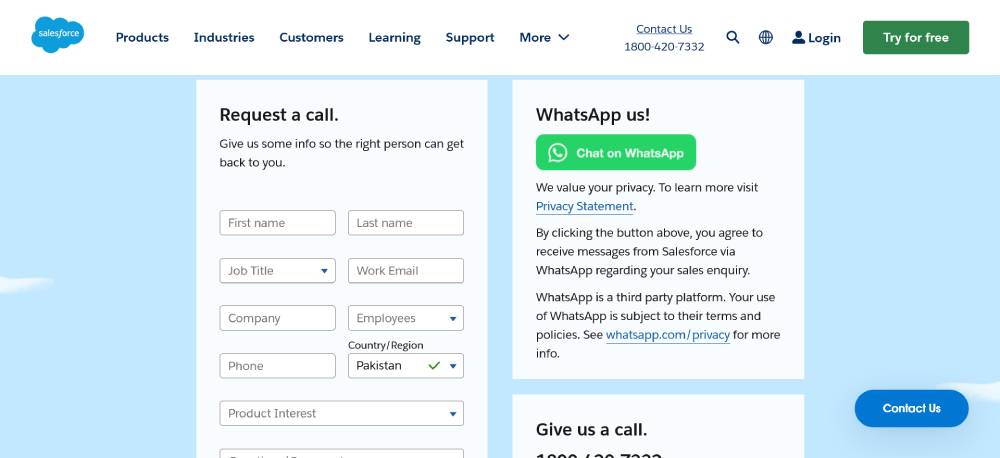
Salesforce
Salesforce integrates robust form validation inside its registration forms. The alignment of input fields aids in quick user interaction. Every element is optimized for conversion rate, ensuring efficient data entry. Advanced form features like conditional logic make it stand out.
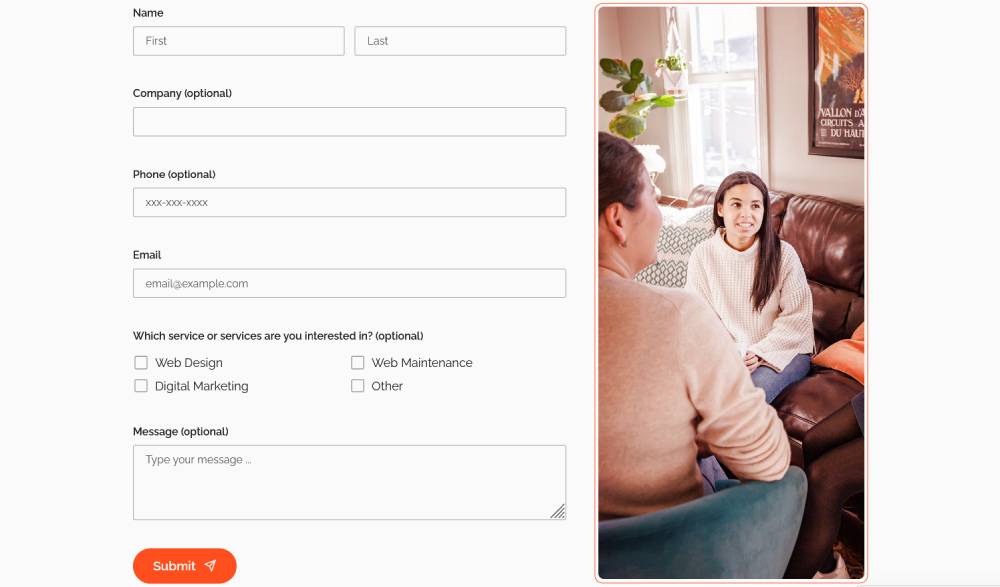
Media Proper
Media Proper’s feedback forms echo simplicity and user-friendly design. With clean lines and ample whitespace, these forms focus on clear call to action buttons. Enhanced form aesthetics help in achieving a higher conversion rate with no compromise on accessibility.
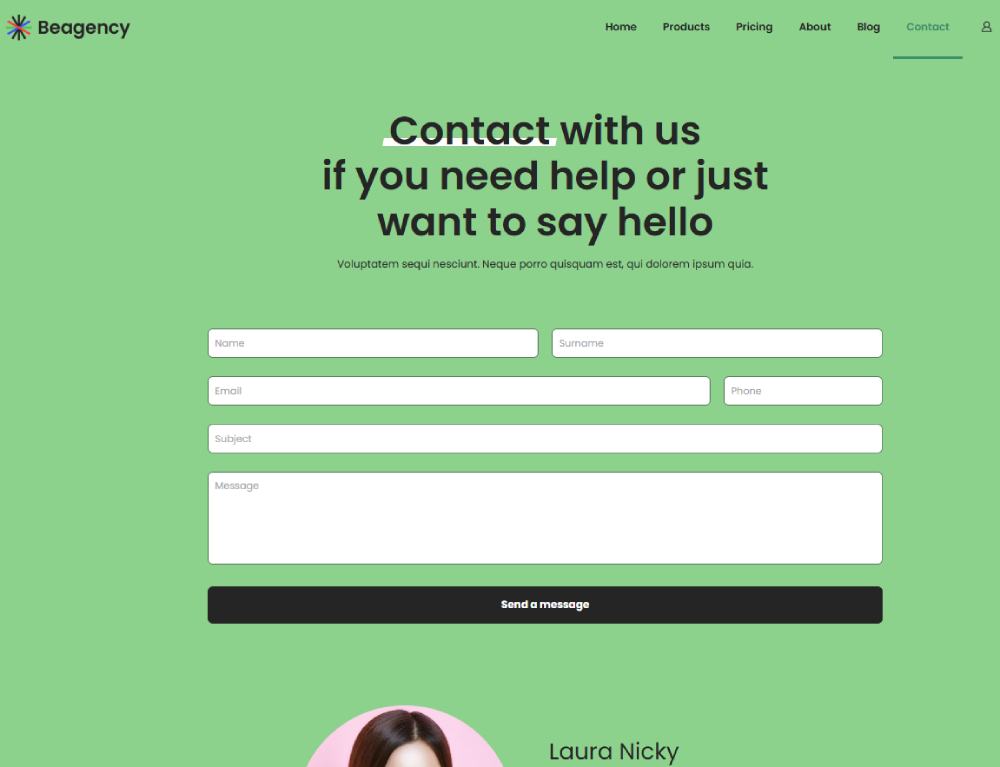
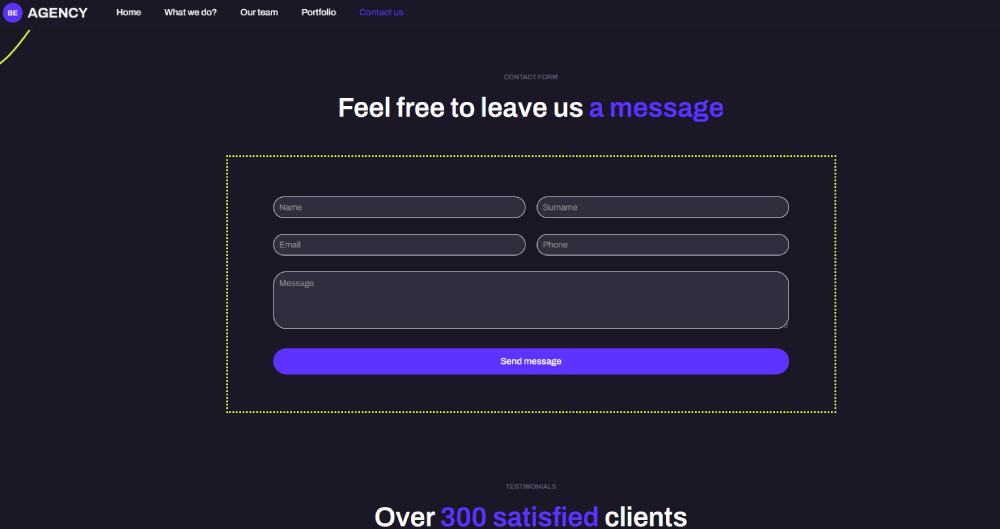
Website with a good design: Be Agency 7
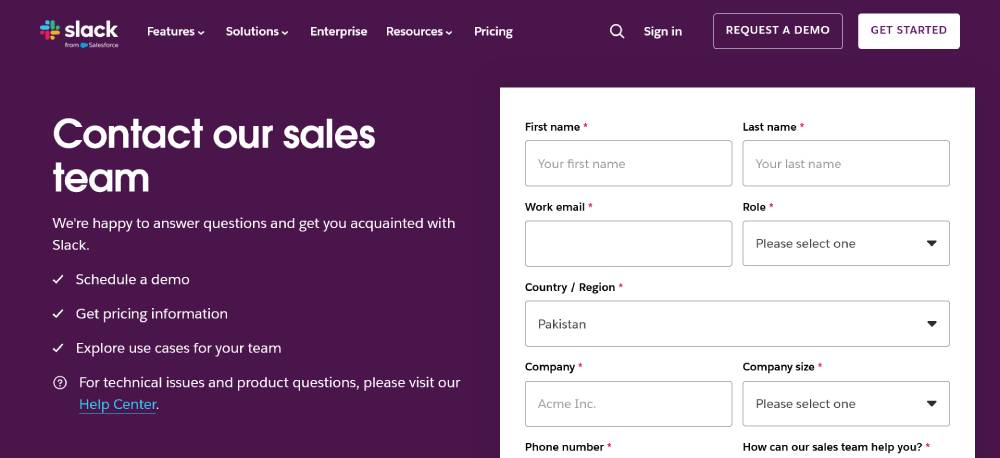
Slack
Slack includes creative form templates in its survey forms. Captivating visuals paired with effective form field arrangement ensure ease in data collection. The responsive design guarantees optimal user interaction across all devices, ensuring every input counts.
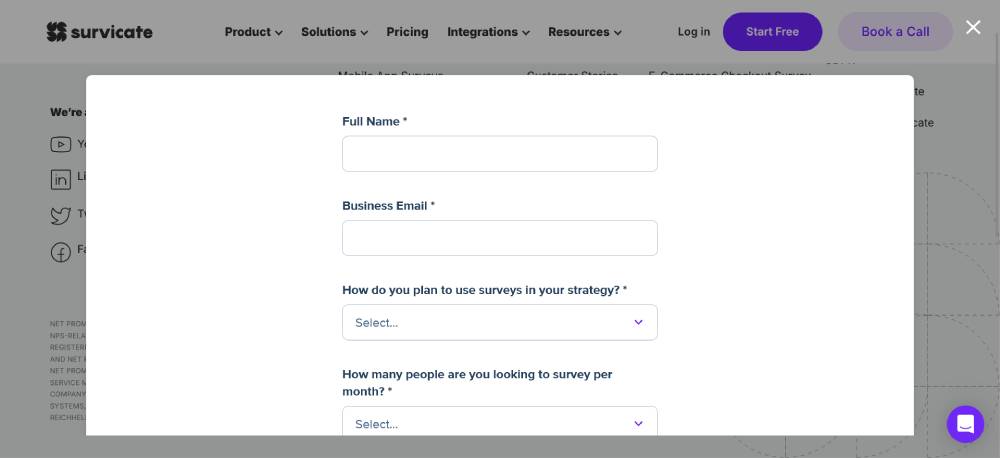
Survicate
Survicate's survey forms are beautifully designed to enhance user experience. The combination of responsive design with dynamic form samples makes capturing customer insights visually appealing and straightforward. Effortless form submission is a highlight.
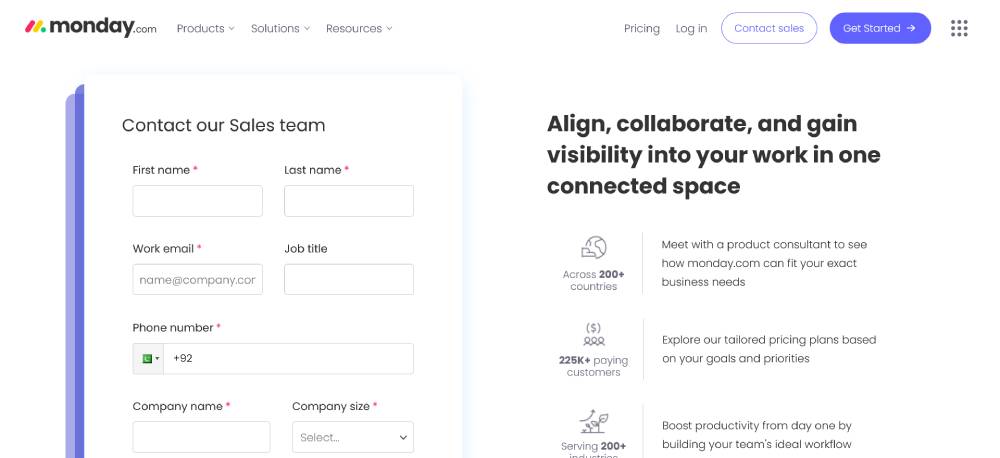
Monday.com
Monday.com’s appointment forms are tailored for an efficient user-friendly design. Their form templates feature seamless integration with user interface components ensuring responsive design. A streamlined form analytics feature helps track and optimize use.
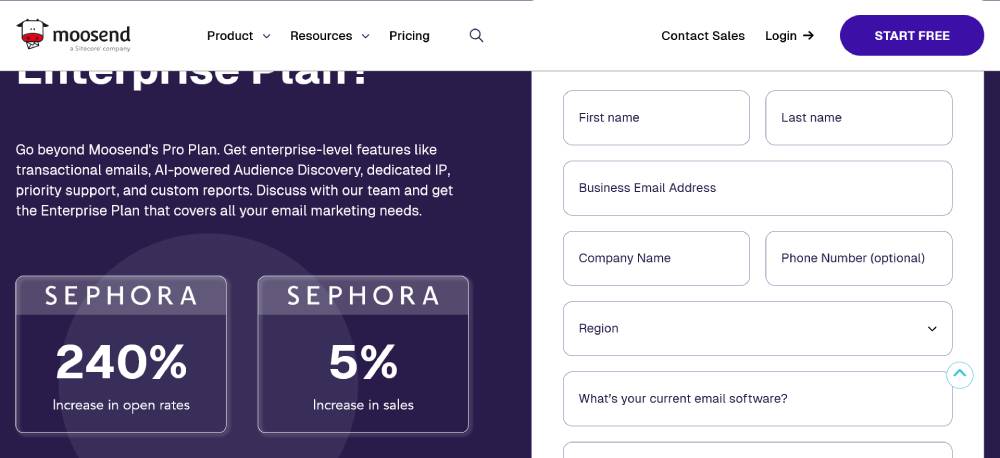
Moosend
Moosend excels in crafting newsletter forms with an eye for detail. Each input field strategically placed for maximum user interaction and conversion rate. Using UI/UX design principles, their forms ensure data collection remains precise and effective.
Marvelapp
Marvelapp offers prototyping forms that blend functionality with elegance. CSS styling and minimalistic HTML forms deliver an accessible form layout. The use of JavaScript validation ensures the user experience is smooth and intuitive.
Website with a good design: Be Photography 4
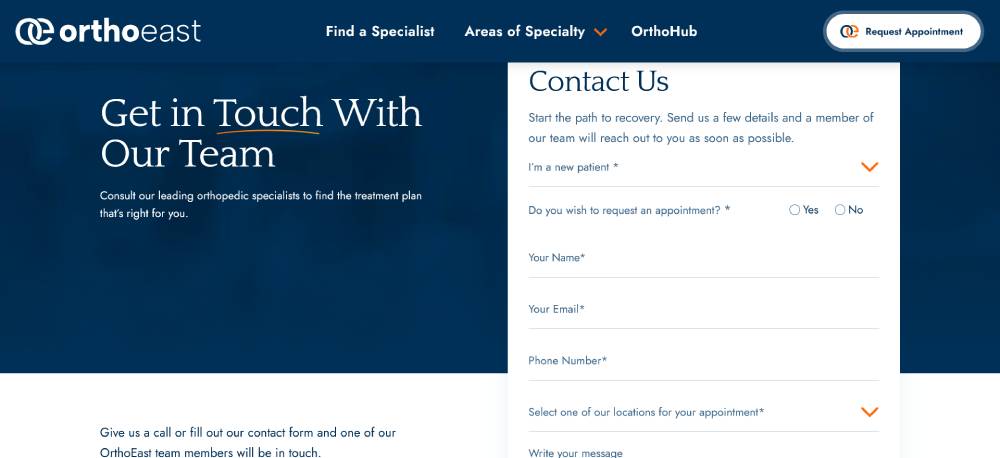
Ortho East NJ
Ortho East NJ’s order forms are straightforward and reliable. Prioritizing form usability, they feature user-friendly interfaces and responsive design. Circling back to form field arrangement, these forms are optimized for confidence in data entry.
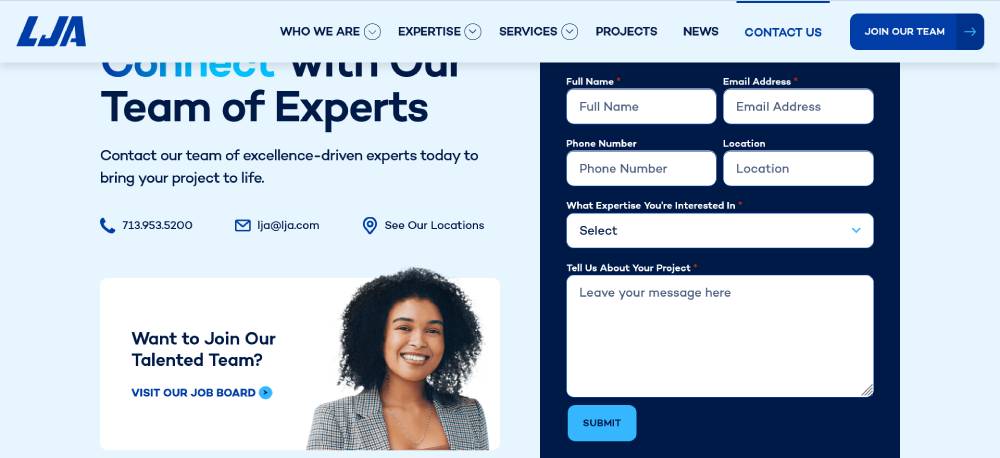
LJA
LJA masters contact forms with striking form aesthetics. Using modern form designs, they emphasize easy-to-use forms that enhance conversion rate. Form plugins are incorporated seamlessly, ensuring data collection is both effective and appealing.
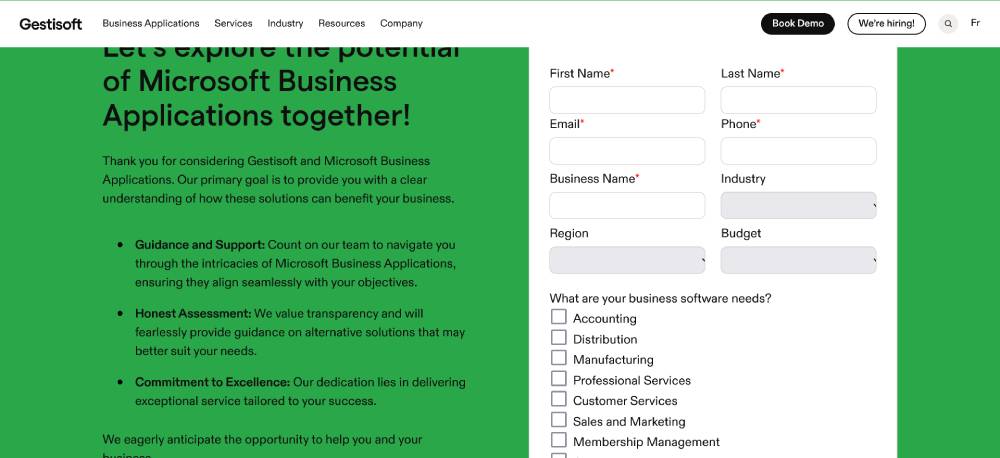
Gestisoft
Gestisoft's practical registration forms implement best UI/UX practices. Form validation is enhanced via JavaScript ensuring real-time feedback. The mobile-friendly design ensures efficient user interaction, making their forms robust and user-friendly.
AndHuman
AndHuman's survey forms are crafted for high usability. Rich in CSS styling, they feature interactive form styles that engage users effortlessly. These responsive forms adapt seamlessly across devices, making data collection both engaging and effective.
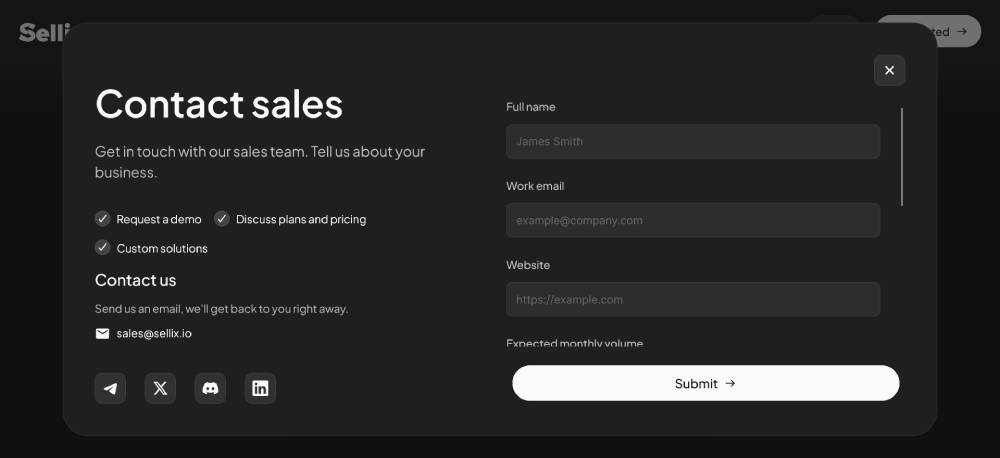
Sellix
Sellix incorporates effective form designs in its feedback forms. Responsive design aligns with mobile and desktop interfaces, emphasizing user-friendly interactions. Their forms shine with advanced form features ensuring the conversion rate remains optimal.
Website with a good design: Be Agency 6
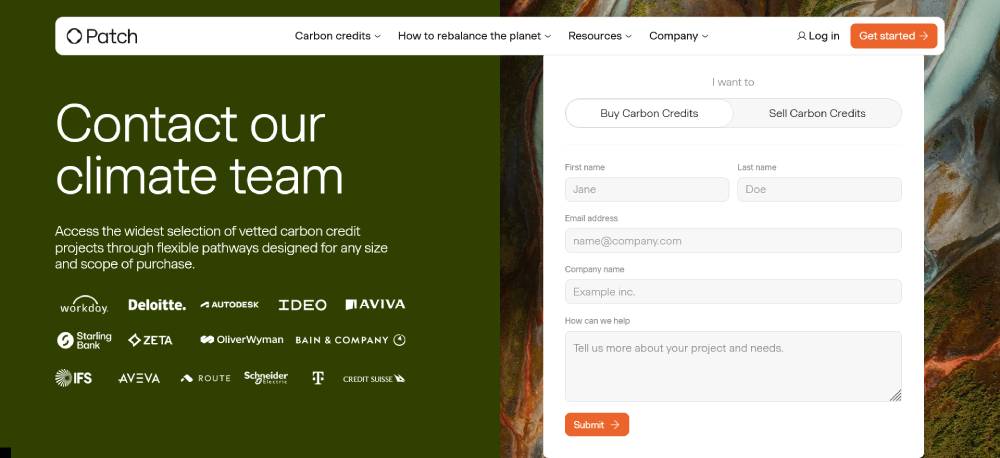
Patch
Patch provides signup forms with intuitive form field arrangements. Each input field is strategically placed to enhance user interaction. Form validation is designed for efficiency, ensuring clean data collection and smooth user experience.
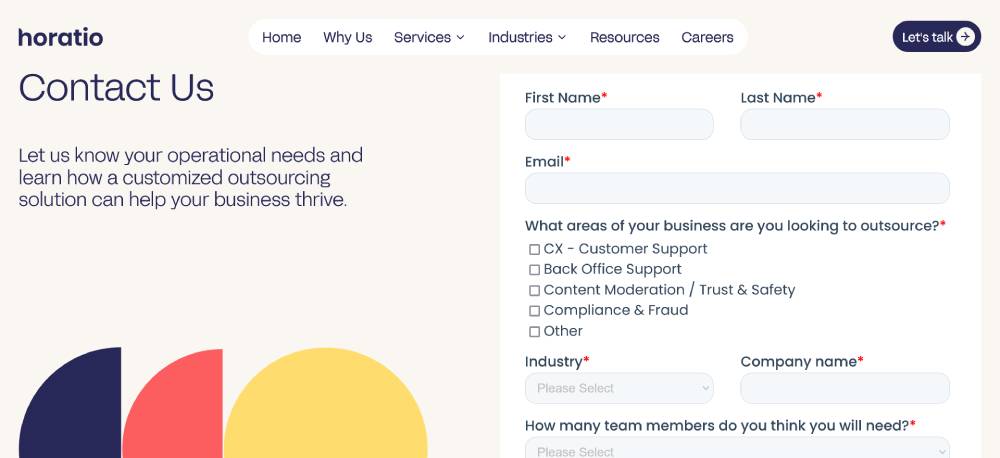
Hire Horatio
Hire Horatio’s feedback forms excel in form usability. Combining responsive design with dynamic form samples, they focus on seamless user interaction. Effective form validation makes them an excellent choice for capturing precise user feedback.
LongwknD
LongwknD’s contact forms blend simplicity with modern form designs. Emphasizing ease of use, their forms utilize UI/UX design principles to optimize data collection. Responsive across devices, these forms ensure every user interaction is valuable.
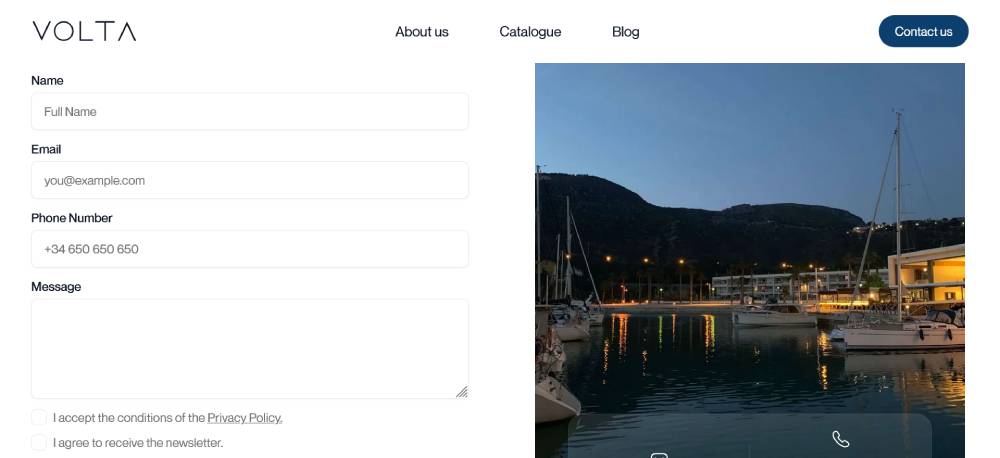
Volta Yachts
Volta Yachts integrates elegant form designs in their order forms. Focusing on form field arrangement, these forms are user-centric and mobile-friendly. Enhanced conversion rate can be attributed to effective call to action and form aesthetics.
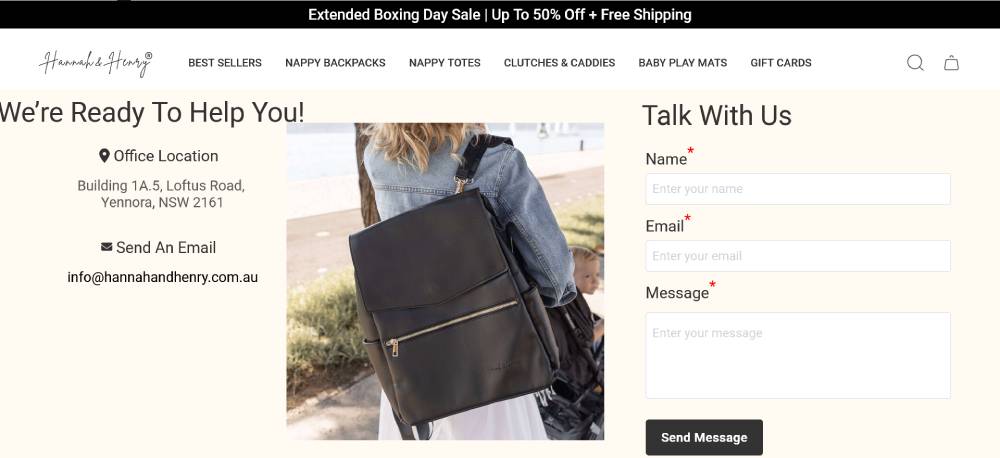
Hannah and Henry
Hannah and Henry’s contact forms prioritize user experience. Using responsive design and creative form templates, these forms are designed for maximum engagement. Form validation ensures data entry remains smooth and error-free.
FAQ on Form Designs
What makes a form design effective?
A form design is effective when it simplifies data collection and enhances user experience. It should be intuitive, guiding the user through each field with clear labels and instructions.
Incorporating responsive design ensures it works well on all devices, and providing immediate feedback can help users correct errors on the spot.
How do I make my forms user-friendly?
Focus on clarity and simplicity. Break long forms into steps. Use inline validation to highlight errors instantly. Make sure the form is responsive, so it works well on any device.
Keep the design clean and use recognizable elements like text fields and checkboxes to avoid confusing users.
Which form examples are best for increasing user engagement?
Survey forms, registration forms, and contact forms, when designed well, can all boost user engagement. Utilize multi-step forms for complex data collection to keep users motivated.
Interactive forms with real-time feedback and progressive disclosure techniques can also increase completion rates by making the process feel less daunting.
How can I improve form completion rates?
To boost completion rates, keep forms short and to the point. Use tooltips for additional guidance without overloading the user with text.
Display a progress bar on multi-step forms to show how much is left, and ensure the form is mobile-friendly. Clear, concise error messages also help users correct mistakes quickly.
What are some best practices for form validation?
Form validation should be both client-side and server-side to ensure data integrity. Use inline validation to provide immediate feedback as the user types.
Make error messages helpful and specific, explaining what went wrong and how to fix it. This approach reduces frustration and improves user experience.
How can I optimize forms for mobile devices?
For mobile optimization, use larger fields and buttons to accommodate touch inputs. Minimize the need for text entry by utilizing dropdowns and checkboxes.
Ensure the form is responsive, scaling appropriately on different screen sizes. Test it across various mobile devices to ensure consistent performance.
Are multi-step forms better than single-step forms?
Multi-step forms often perform better for complex data collection by breaking down the process into digestible chunks. This can reduce user fatigue and increase completion rates.
Always remind users how many steps are left, and allow them to navigate back easily, providing a smoother experience.
What role does accessibility play in form design?
Accessibility ensures your forms are usable by everyone, including people with disabilities. Use labels and legends correctly, enable keyboard navigation, and ensure sufficient color contrast.
Adding ARIA (Accessible Rich Internet Applications) attributes can also help assistive technologies understand and interact with your forms effectively.
How can I make my forms visually appealing?
Combine good visual design with usability. Use consistent fonts and colors that align with your brand. Space out fields and sections to avoid clutter.
Highlight primary buttons like "Submit" or "Next" to draw attention. Subtle animations can add interest without distracting from the form's function.
What tools can help in designing forms?
Tools like Google Forms, Typeform, and Formstack offer various templates and customization options. They often include features like data analytics and integrations with other systems.
Using a website builder with built-in form functionality, like Squarespace or Wix, can also simplify the form creation process while providing robust design options.
Conclusion
Form design examples, as you've seen, offer invaluable insights into creating intuitive, user-friendly interfaces. Every aspect from form validation to responsive design and accessibility plays a role in boosting user engagement and completion rates.
Utilize effective form layouts, provide clear error messages, and ensure mobile compatibility. These tactics help create a seamless user experience.
Using multi-step forms and interactive elements can further enhance usability.
Implement best practices for data collection and user-friendly navigation to improve form performance. By following these principles, you can achieve higher engagement and improved data integrity.
In summary, these practical examples and strategies offer concrete steps to elevate your form design skills. Apply them thoughtfully to see significant improvements in your projects.
If you enjoyed reading this article on form design, you should check out this one about accessible websites examples.
We also wrote about a few related subjects like the best looking tourism websites, hotel website design, product landing page, great looking spa websites, cool looking personal trainer websites, top notch musician websites, the most impressive luxury websites and impressive animated websites.