Examples of Charity Website Templates That Inspire
August 20, 2025
Websites with a Green Color Palette That Look Amazing
August 29, 2025Purple breaks every rule about safe color choices, yet some of the web's most memorable brands swear by it. Twitch built a streaming empire with violet branding. Yahoo dominated search with its iconic plum logo.
Color psychology reveals why purple works so well for digital experiences. It suggests creativity, luxury, and innovation without screaming for attention like red or orange.
Finding quality examples of websites with a purple color palette isn't about copying what others do. It's about understanding how successful brands leverage violet hues to create distinct visual identities that users remember.
This collection showcases websites that prove purple can work across industries. From technology websites pushing boundaries to elegant websites creating sophisticated experiences.
You'll discover how different shades of purple affect user perception. See which combinations work best with complementary colors. Learn why some purple palettes feel premium while others appear playful.
Inspiring Purple Websites
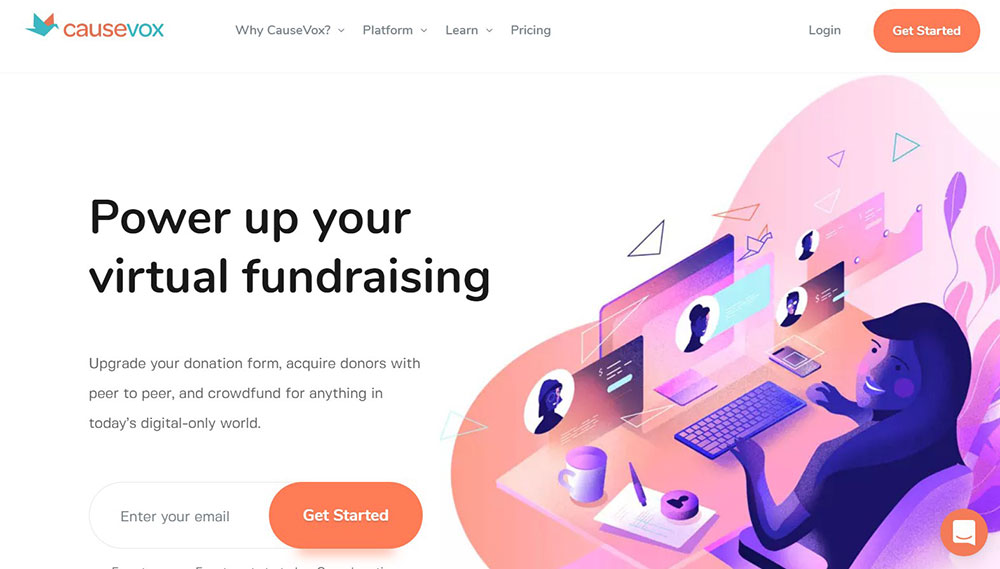
CauseVox

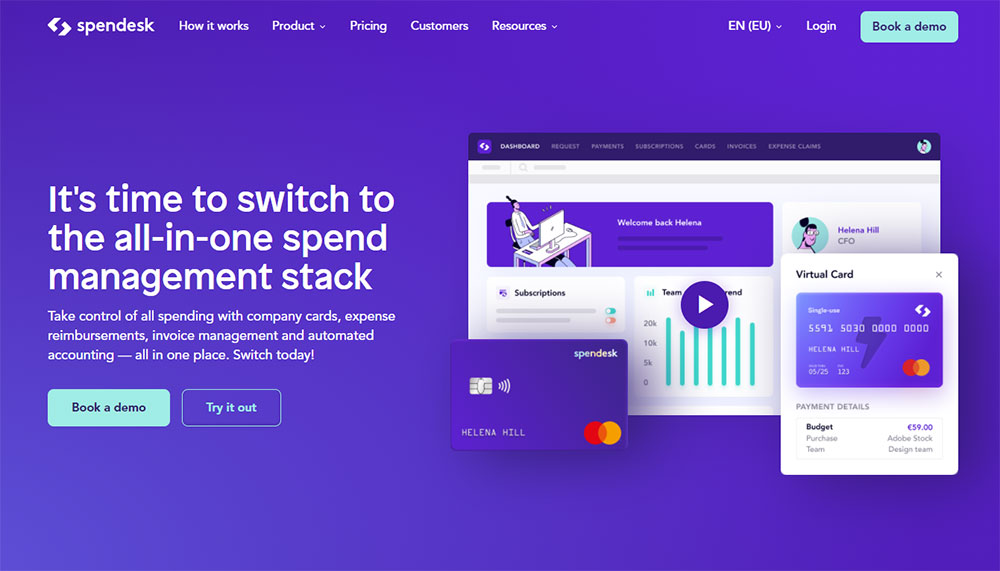
Full control of all company spending in one place. Manage company cards, invoice management, automated accounting, and expense reimbursements.
Spendesk's web design gives a feeling of control and success. This purple website has a new and inspirational theme.
Annenberg Classroom

This website has many resources to learn about constitutional concepts and Supreme Court cases. These include videos, games, lesson plans, downloadable books, a Constitution guide, and more.
The purple themes and elements of this site are creative. It showcases an easy-to-use and education-friendly design.
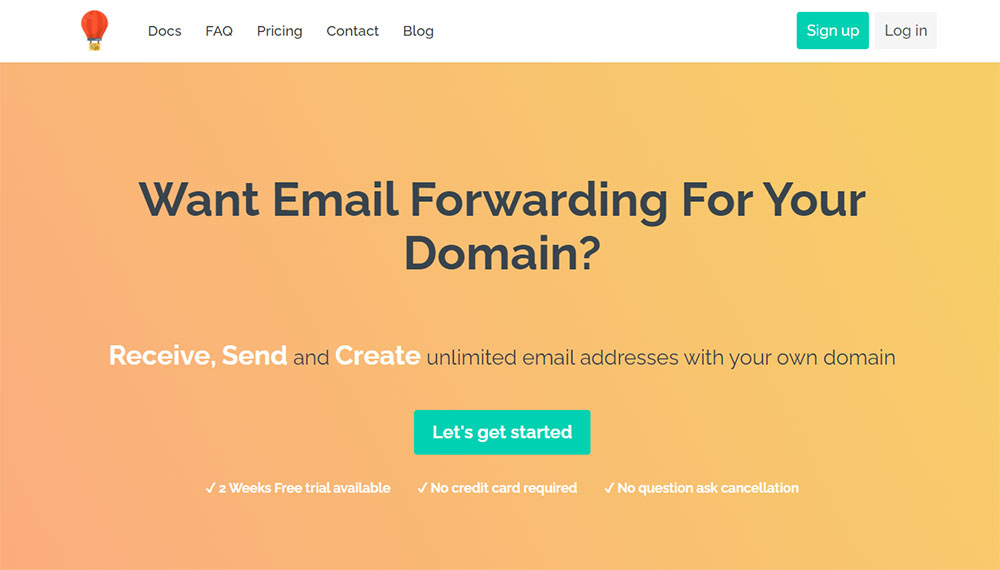
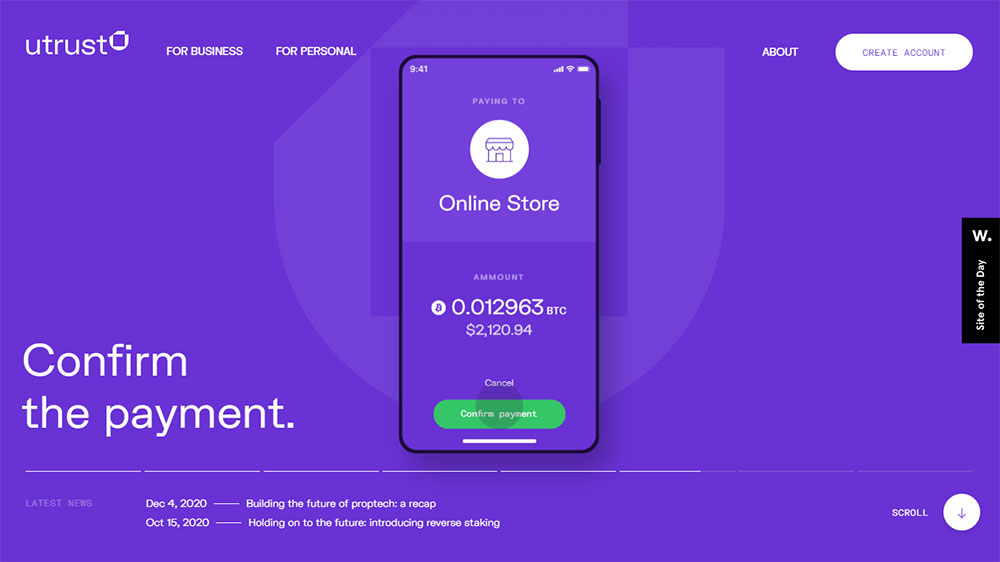
Utrust

The feeling behind this web design is definitely fun. The color scheme encourages visitors to use the services provided by the website.
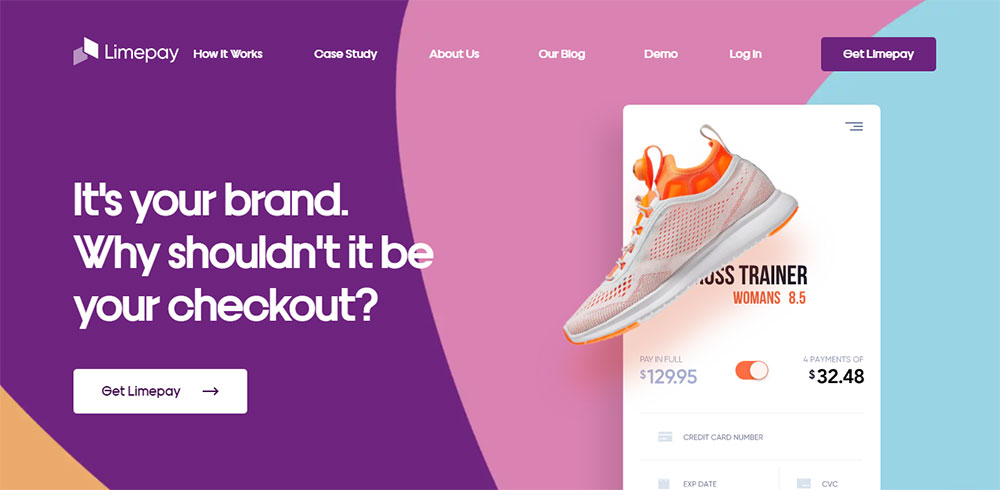
Limepay puts users back in control of their payments. Limepay allows customers to make payments without having to go to a third-party site.
It provides a secure checkout that merges into your website, keeping you in control.
FAQ on purple color palettes in web design
What makes purple effective for web design?
Purple combines the energy of red with the calm of blue, creating balance. It signals creativity and luxury without being overwhelming. Brands like Twitch and Yahoo prove purple builds memorable digital experiences that users associate with innovation.
Which industries use purple color schemes most successfully?
Technology companies, entertainment platforms, and luxury websites dominate purple usage. Gaming sites, streaming services, and creative agencies favor violet tones. Purple works well for brands targeting younger demographics or premium markets.
How do you choose the right shade of purple?
Lighter lavender feels calm and approachable. Deep plum suggests sophistication and premium quality. Bright magenta energizes and excites. Consider your brand personality when selecting from the violet spectrum for optimal user response.
What colors pair best with purple palettes?
White creates clean, modern combinations. Yellow provides vibrant contrast for attention-grabbing designs. Gray adds professional balance. Green offers natural harmony, while gold suggests luxury. Avoid red combinations that can appear overwhelming or clash.
Do purple websites affect user behavior differently?
Purple can increase brand recall and emotional connection. Users often perceive purple sites as more creative and trustworthy. However, overuse may feel feminine or childish to some audiences. Balance is key for broad appeal.
Which famous brands successfully use purple branding?
Twitch built its streaming empire with signature purple. Yahoo dominated early web search with violet logos. FedEx uses purple for premium services. Cadbury chocolate, Roku streaming, and Heroku development platform all leverage purple effectively.
How does purple impact website conversion rates?
Purple call to action buttons can increase clicks when used strategically. The color suggests premium value, potentially boosting purchase decisions. However, A/B testing remains essential since audience preferences vary significantly across demographics and industries.
What are common mistakes with purple color schemes?
Using too many purple shades creates visual chaos. Pairing with clashing colors like orange or bright red. Choosing purple for masculine-targeted products without research. Neglecting accessibility by using low-contrast purple text on dark backgrounds.
How do you maintain brand consistency with purple?
Define specific purple hex codes in your brand guidelines. Use consistent shades across all digital touchpoints. Create a style guide showing approved color combinations. Test purple variations across different devices to ensure consistent appearance and readability.
What accessibility considerations exist for purple websites?
Purple can be difficult for colorblind users to distinguish. Ensure sufficient contrast ratios for text readability. Provide alternative indicators beyond color alone for important information. Test with accessibility tools to verify your purple palette meets WCAG guidelines.
Conclusion
These examples of websites with a purple color palette prove that violet hues can transform digital experiences across any industry. From Discord's community-focused interface to Northwestern University's academic presence, purple creates memorable brand connections.
Color psychology research shows purple increases brand recall by 80% compared to neutral palettes. Users spend more time on sites with thoughtful violet implementations.
The key lies in understanding your audience and brand personality. Lavender works for wellness and spa websites, while deep amethyst suits fintech websites building trust.
Don't overthink the process. Start with one purple accent and build gradually.
Test different shades with your target demographic. Monitor user engagement metrics after implementing violet design elements.
Purple isn't just about standing out anymore. It's about creating emotional connections that convert visitors into loyal customers.
Whether you're designing gaming websites or professional websites, purple offers endless possibilities for brand differentiation.
If you liked this article about websites with a purple color palette, you should check out this article with colorful websites.
We also wrote on similar subjects like websites with a yellow color palette, calm color palette, blue websites, red websites, pink websites, orange websites, and social media colors.