
The most fun WebGL games and experiments to check out
April 12, 2024
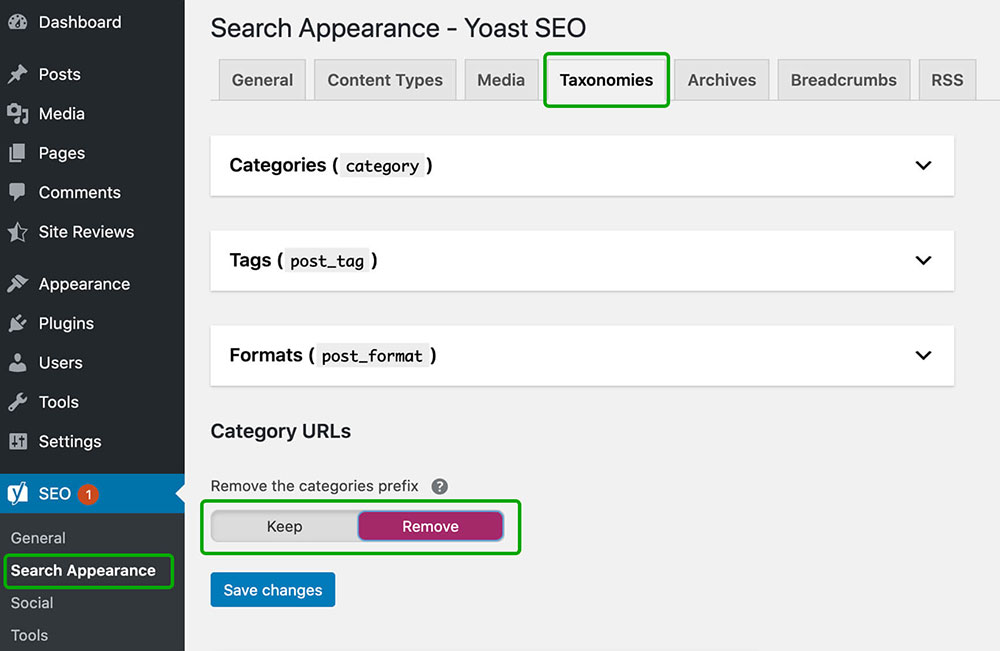
How To Remove the Category From the WordPress URL
April 15, 2024Diving into the world of web design, nothing stands out quite like a stellar portfolio. Picture your future clients or employers captivated from the first click. That initial impact, that moment where all elements from creative web portfolio designs to responsive design showcase mesh into a compelling story of your professional journey—this is what a well-crafted portfolio can achieve.
In this article, readers will unlock secrets to constructing a web design portfolio that not only displays skill but narrates a unique personal brand. Whether you're refining an existing collection of web development portfolios or starting from scratch, expect to gain practical insights into utilizing platforms such as WordPress or Squarespace, optimizing with SEO best practices, and weaving engaging content that reflects your capabilities and style.
What’s covered? You will learn about the strategic arrangement of your works, selecting projects that align with your career aspirations, and mastering the integration of dynamic elements like UX/UI design principles into your presentations. Prepare to transform your web design portfolio into a robust example of your professional essence.
Some examples of web design portfolio websites:
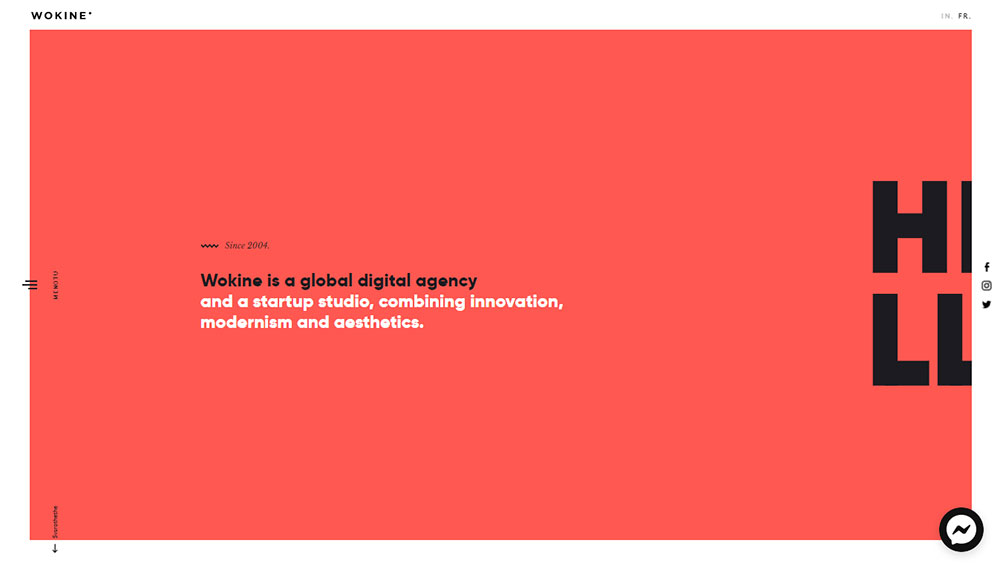
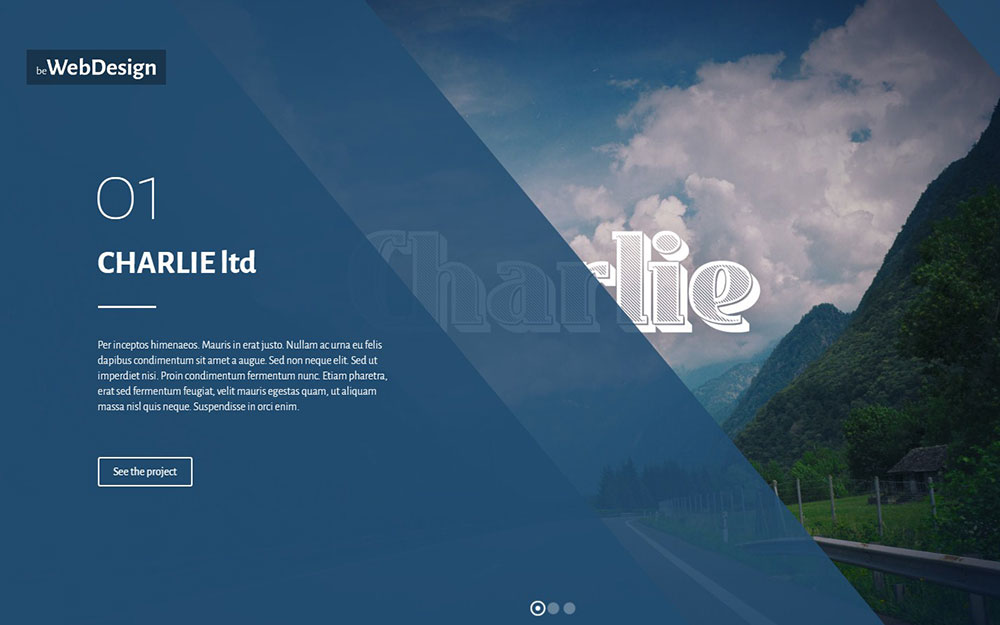
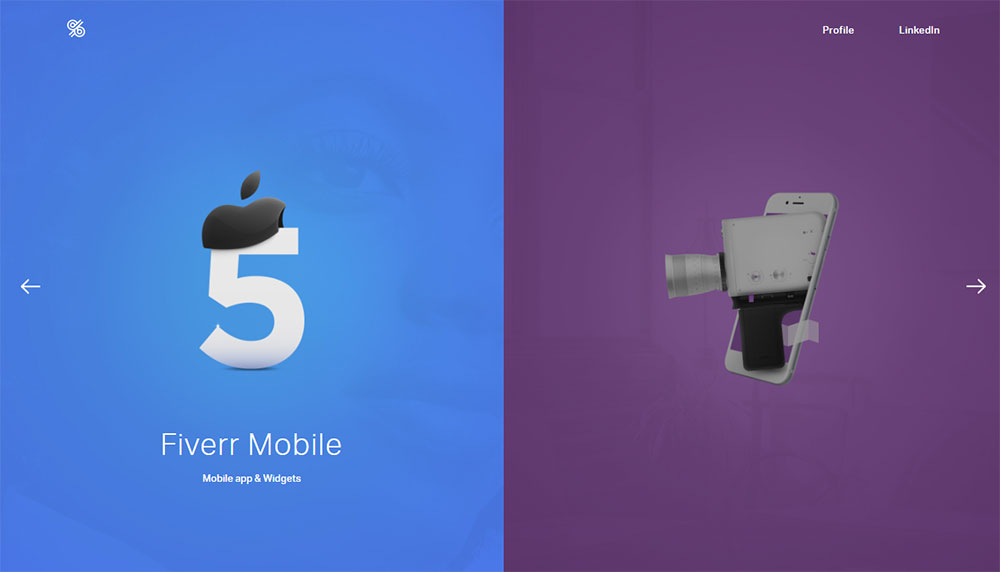
Wokine
Wokine adheres to the most recent visual design trends. The current visual design trend is the split-screen, which is one screen separated into two. Wokine's site design successfully uses this method. The portfolio is ultra-minimalistic, with lots of white space and basic color palettes. This generates a nice visual hierarchy and allows you to see what's essential at a look.
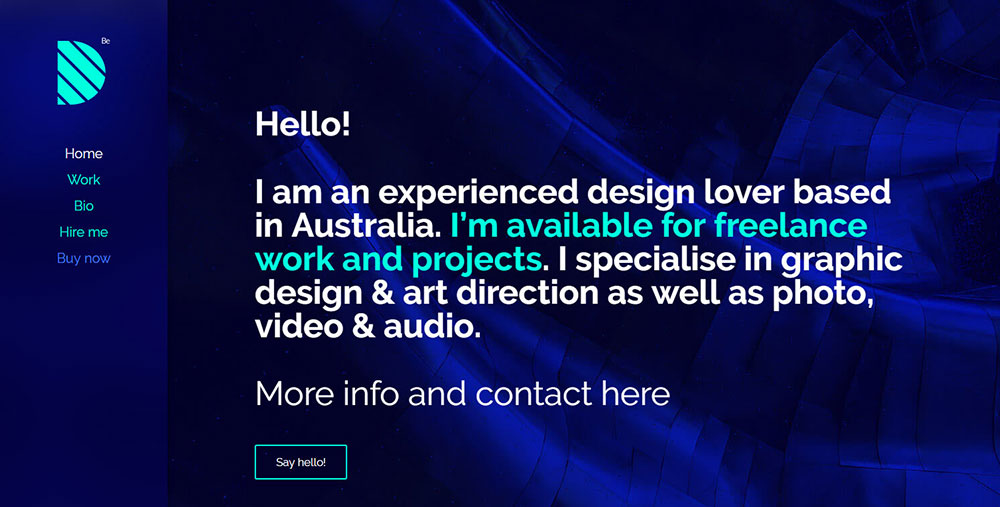
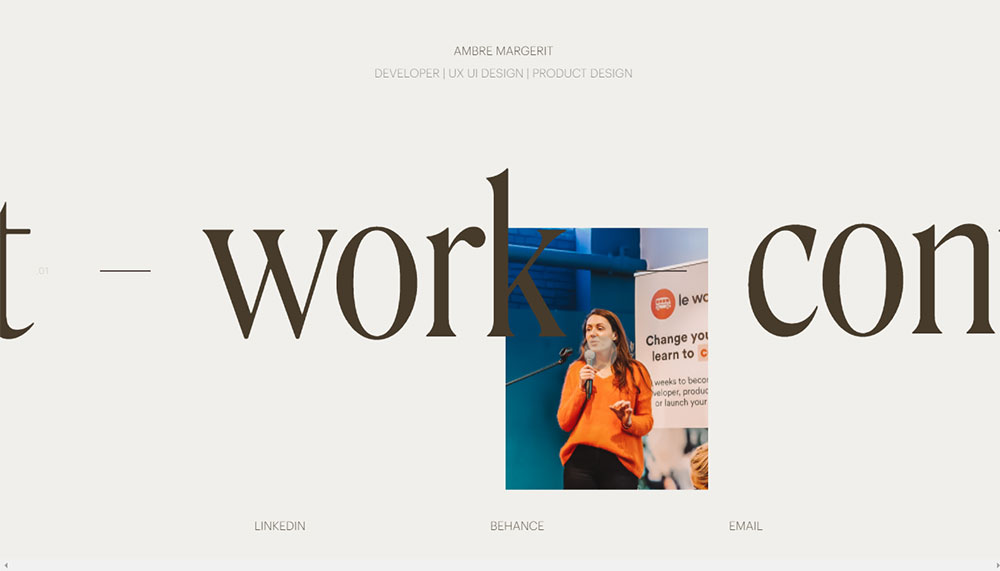
BeFreelancer
Ambre Margerit is a product designer and developer located in Paris. Ambre's website exemplifies how content and design can work together to create a coherent portfolio since she has extensive expertise in UI/UX design, responsive web design, and visual development. If you're looking for web design ideas for your next portfolio (re)design, this portfolio website is a must-see.
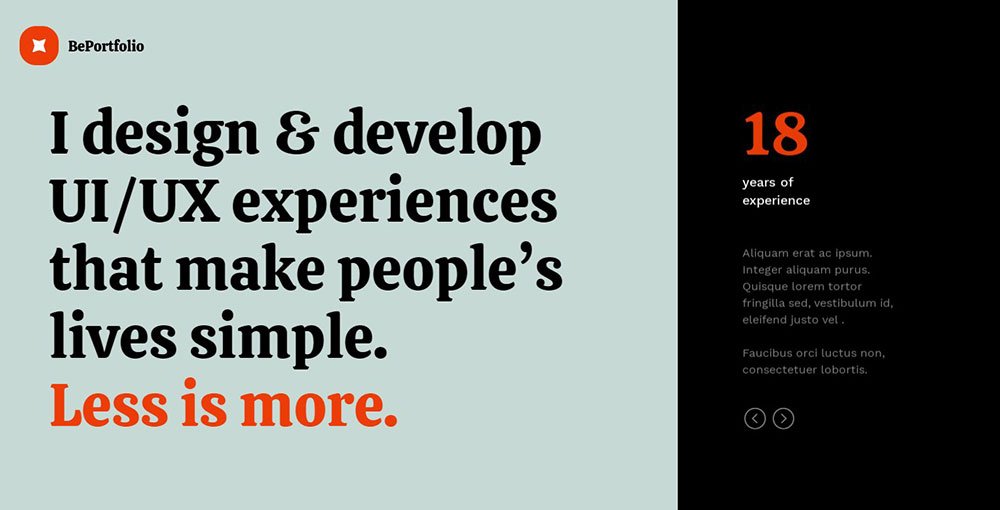
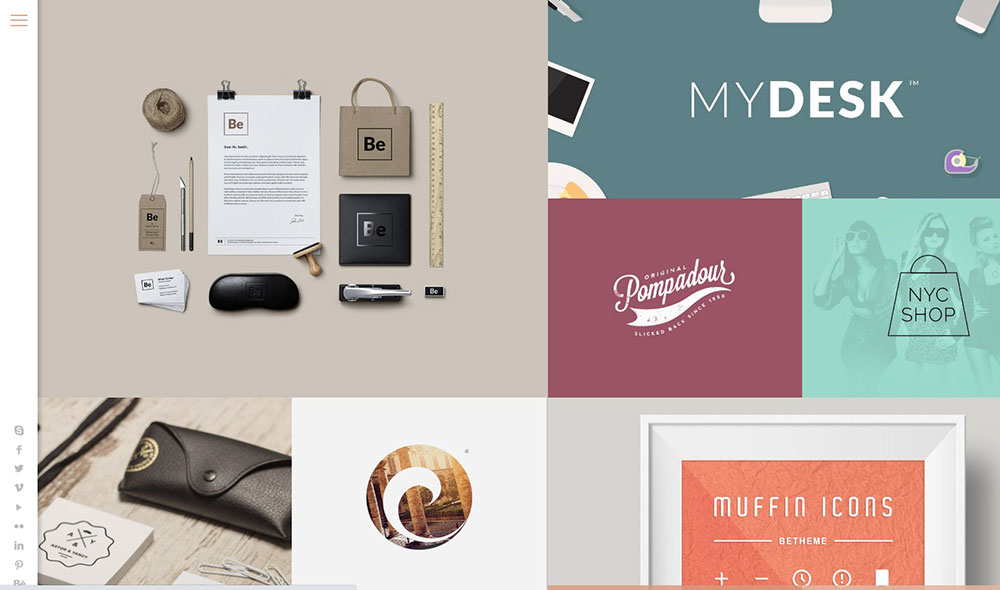
BePortfolio
Roman Zorin is a Russian web designer who has a clear aptitude for infusing originality and thought-provoking flare into the traditional design portfolio format utilizing Elementor. His website does precisely what the designer wants it to achieve by displaying their thought process and design workflow as they work on their projects. Each component of the homepage provides the required material, such as the design tools he most frequently utilizes for his web design tasks.
They serve as a professional brand guideline for his personal brand, demonstrating how skilled and smart his design approach is.
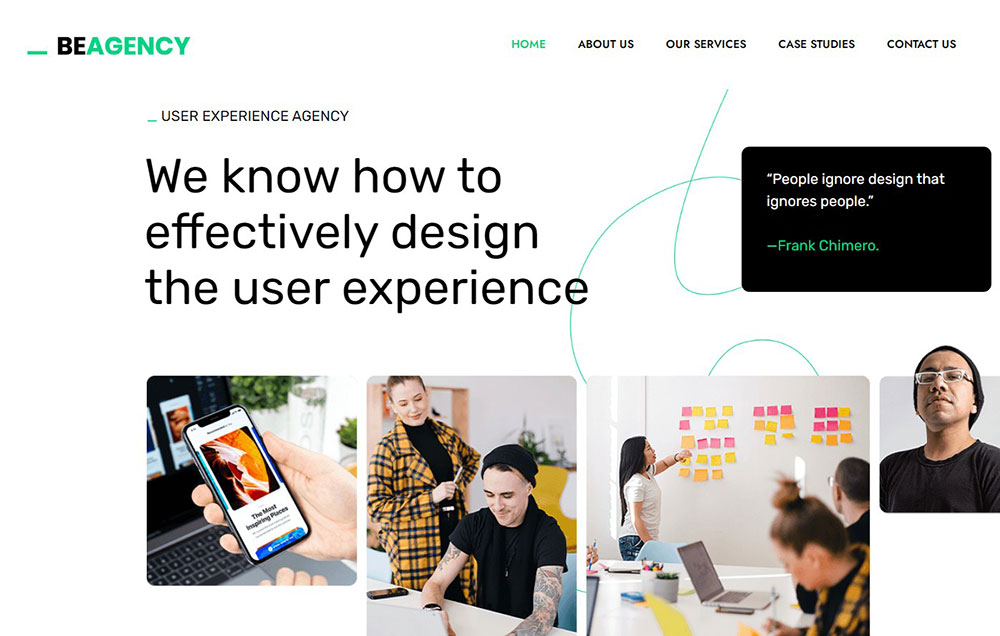
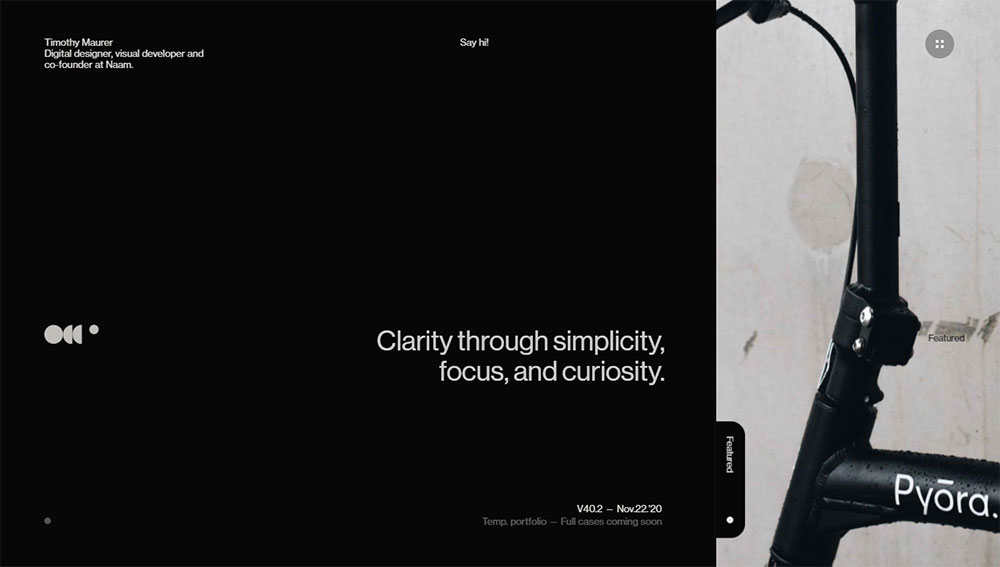
BeAgency
Timothy Maurer's portfolio is a must if you want an example of a unique portfolio that is clean, straightforward, and completely focused on the work. Timothy's portfolio employs a straightforward, highly engaging design style and serves as a repository for all of his greatest work. When we arrive at the portfolio webpage, we are greeted by an amazing reel of interactive prose highlighting Timothy's talents and interests. Without the use of unnecessary visuals or interactions, his outstanding job experience speaks for itself.
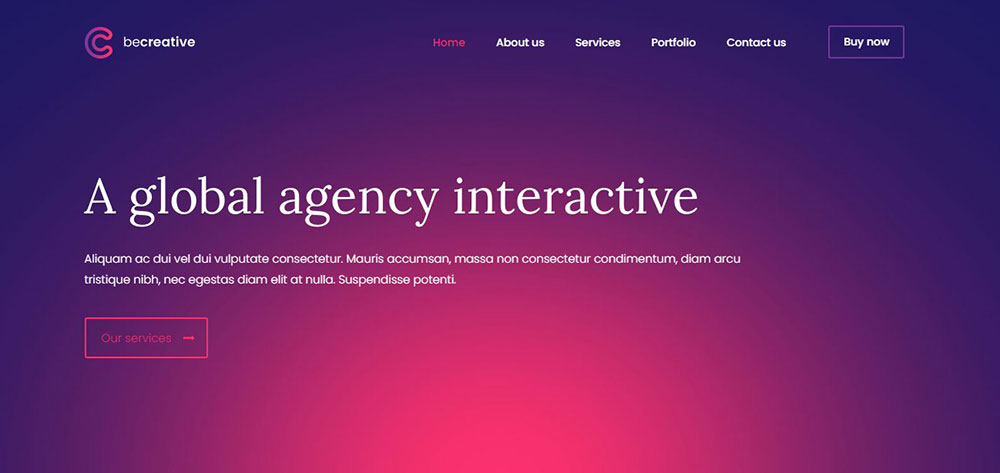
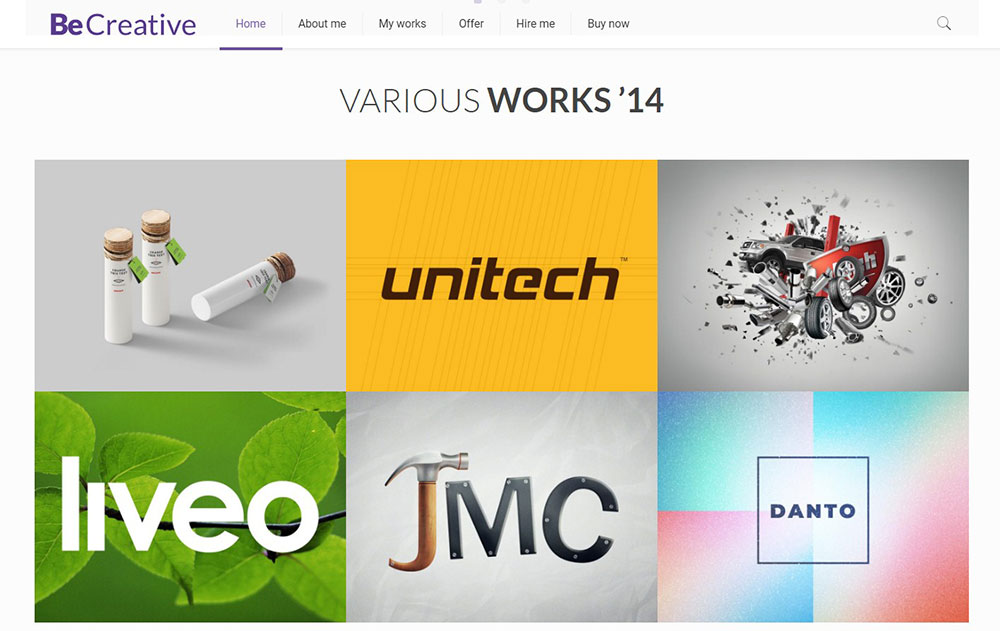
BeCreative
Brendan Dowling, Creative Director, presents his designer portfolio in a straightforward manner. Brendan's website vertical menu features a selection of his finest projects. This allows site users to easily access his work and showcases the variety of customers and projects he has worked on.
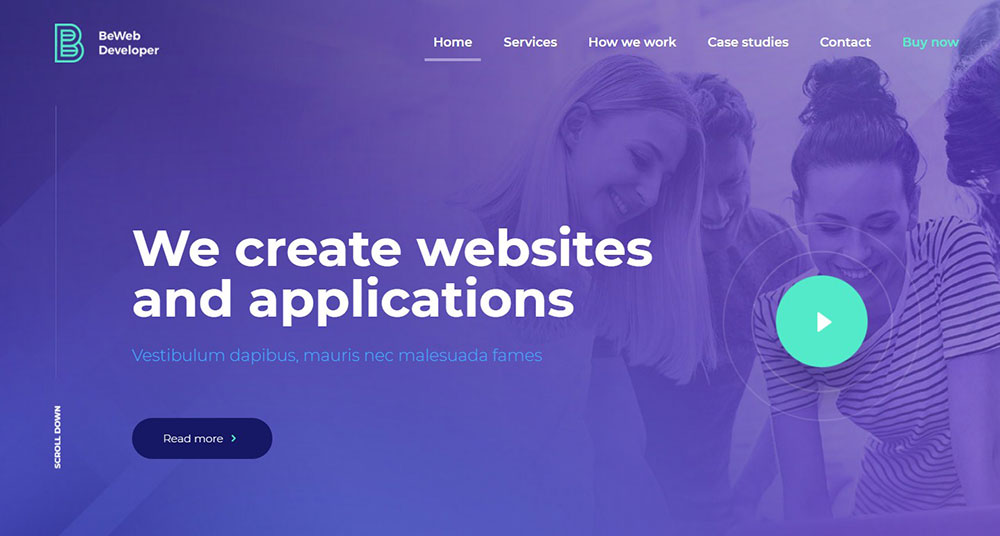
BeWebdeveloper
Dan Machado is a multidisciplinary designer whose site features big, eye-catching images – on hover, his projects quickly immerse you in the universe of his incredible work. Each case study demonstrates his approach and a spectacular final product through a combination of engaging content and pictures. If you're thinking about integrating pictures and video to supplement the content in your portfolio, Dan's site is a great place to start.
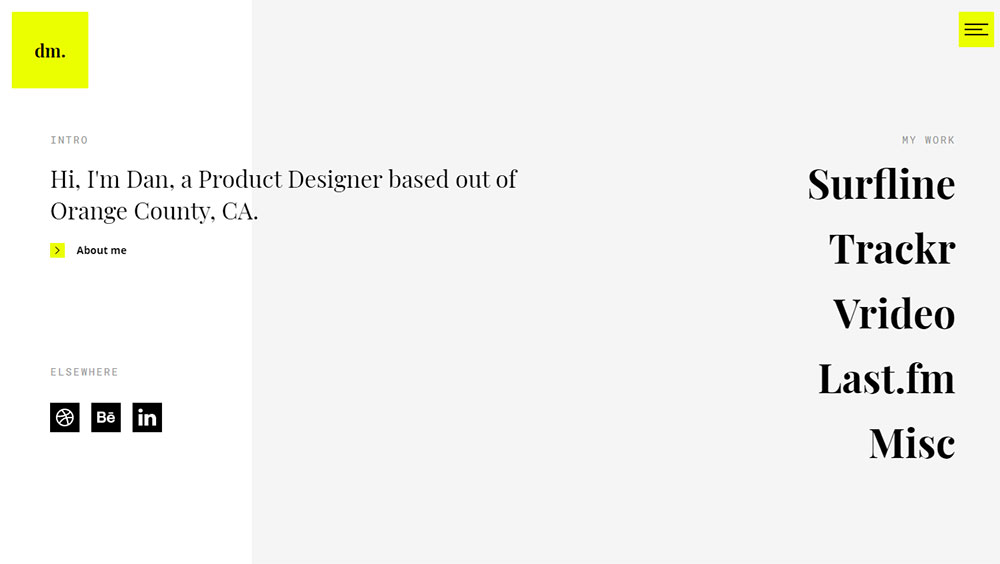
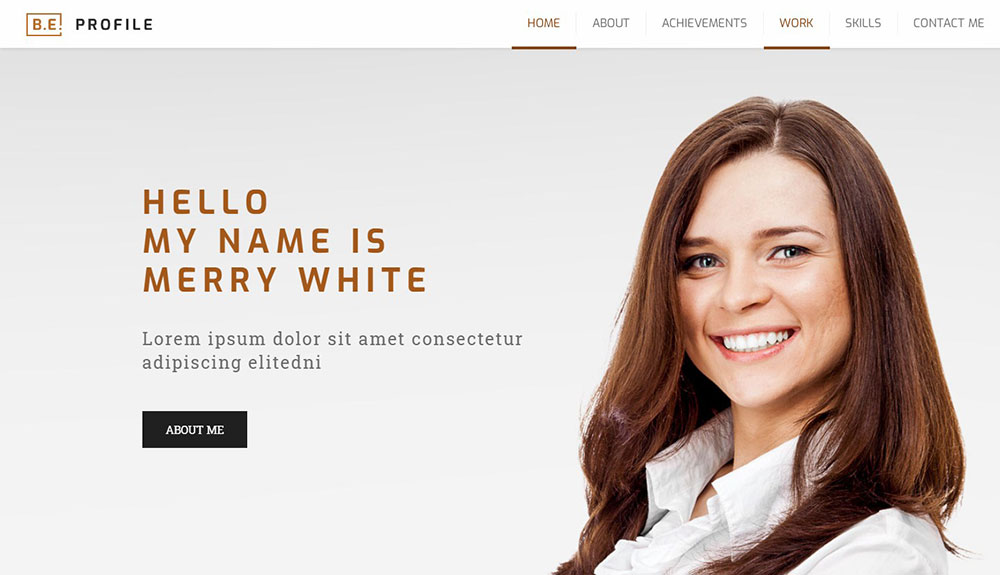
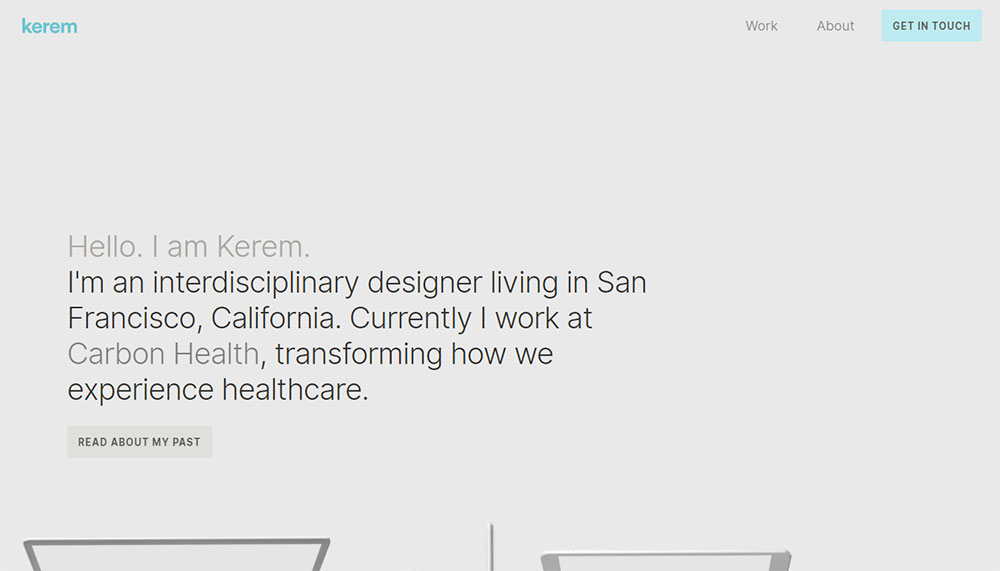
BeProfile
Kerem is a fantastic San Francisco-based multidisciplinary designer. His portfolio is fantastic. This is without a doubt one of the greatest instances of displaying your work in a simple way. Kerem's art is highlighted on the homepage with flashes of color against a neutral backdrop - clean and simple. He provides us a little glimpse into his design process by dividing his work into different sizes and styles. He truly does set the bar for online portfolios.
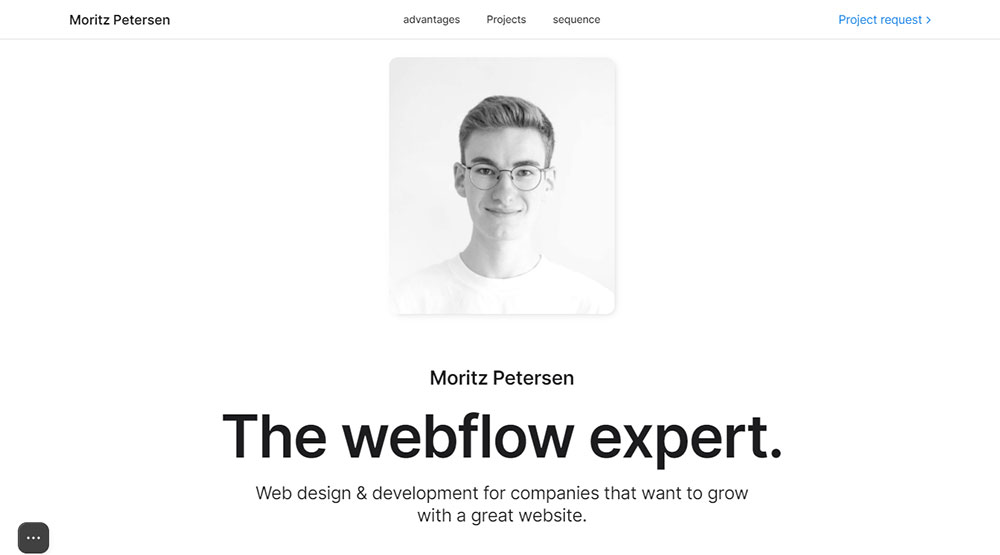
BeWebdesign
Moritz Petersen is a freelance web designer that specializes in creating sites that are completely customized to the demands of his clients. His portfolio emphasizes the significance of having a good process in place, and his careful design work demonstrates how vital a consistent approach can be. Moritz also highlights his major reasons for utilizing Webflow in his portfolio. It may be tough to sell customers on a new website platform at times, but stating your reasoning in such a prominent section of your portfolio and displaying work you've done on the platform are two wise tactics.
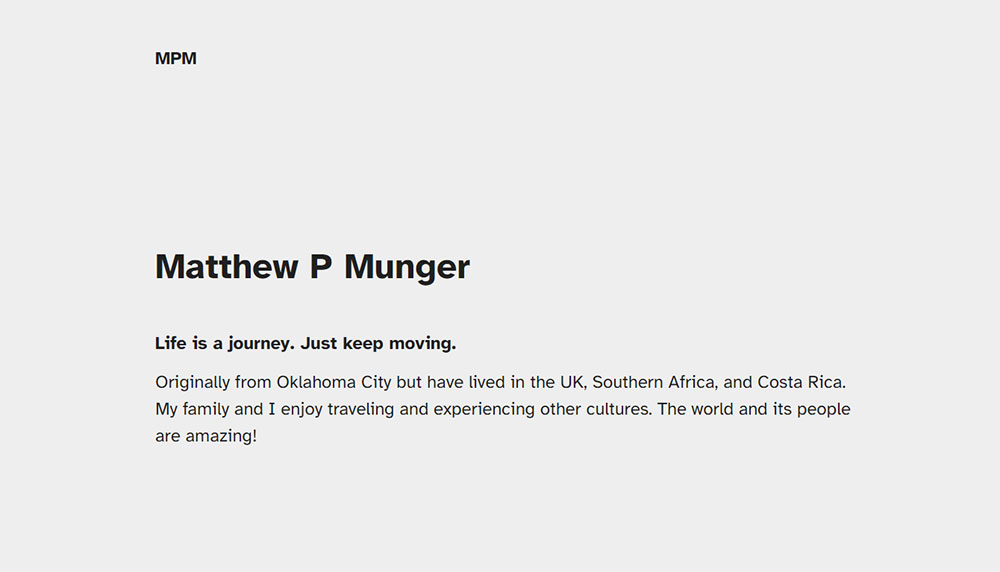
BeDesign
Matthew P. Munger is a QA Analyst at Webflow who has one of the most interesting portfolios on our list. His one-of-a-kind design portfolio is a big throwback influenced by the old Mac OS, distinguishing this experience from others. Matthew has built a slick UX that allows us to navigate a system that has now been surpassed by a more current, clean design. This portfolio distinguishes Matthew and delights his audience.
BeCreative
Fake Honey Pictures is a video and photography project that tells visual stories all around the world. Their portfolio includes aesthetically beautiful movies, short documentaries exhibited in a multimedia gallery with a grid structure, and fine art projects done for worldwide companies, organizations, and significant international media sources.
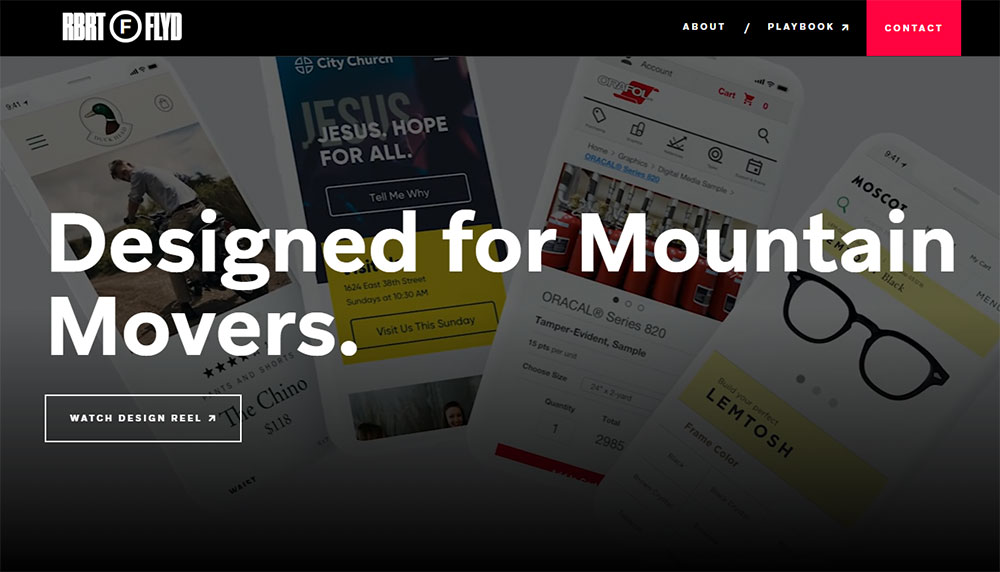
BePortfolio
As you go down the homepage of Robert Jay Floyd's simple, slightly blocky, but extremely pleasant website, you'll see bits of his highlighted work that entice you to discover more about him. His case study websites are heavy on writing, but they also include a healthy dose of images and video walkthroughs of his ideas, giving us the best of both worlds.
He highlights crucial components of his workflow, which is critical when developing your own design portfolio. In the realm of digital design portfolios, showcasing your distinctive style will help you stand out.
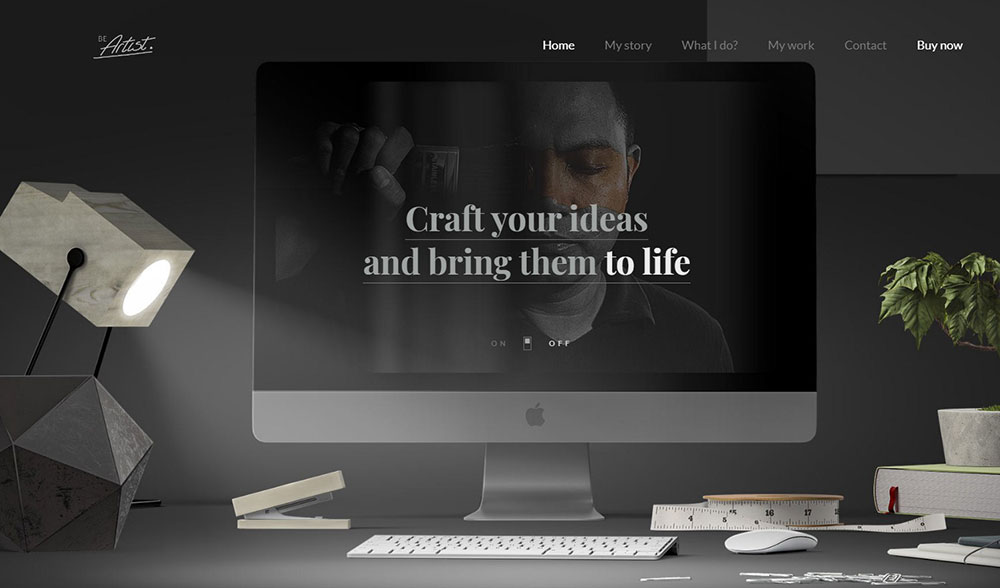
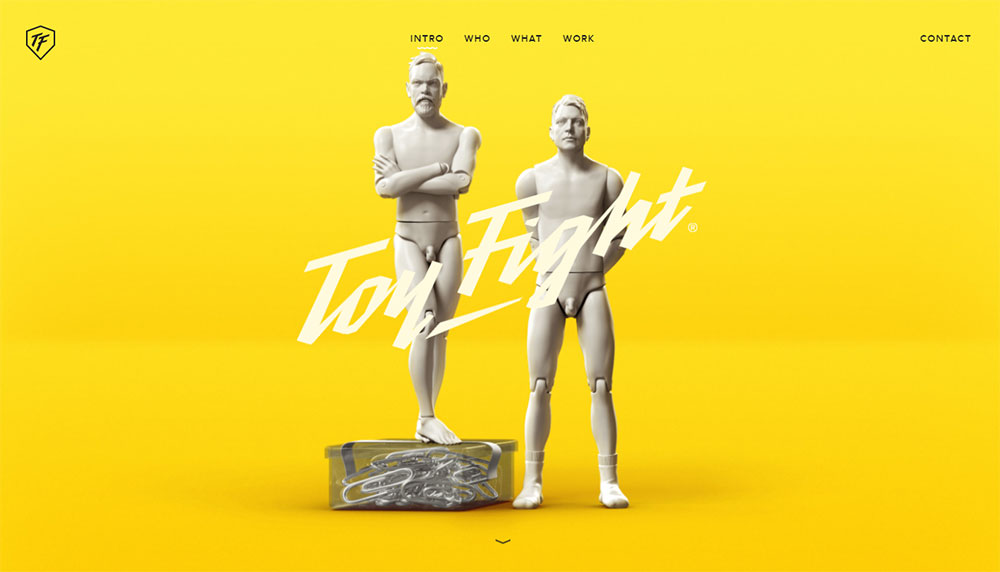
BeArtist
ToyFight has an eye-catching color palette that quickly draws the attention of visitors. ToyFight's stunningly simple and easy-to-navigate portfolio is a visual feast. A combination of simple design and vivid colors creates a creative environment and encourages visitors to spend more time on the site.
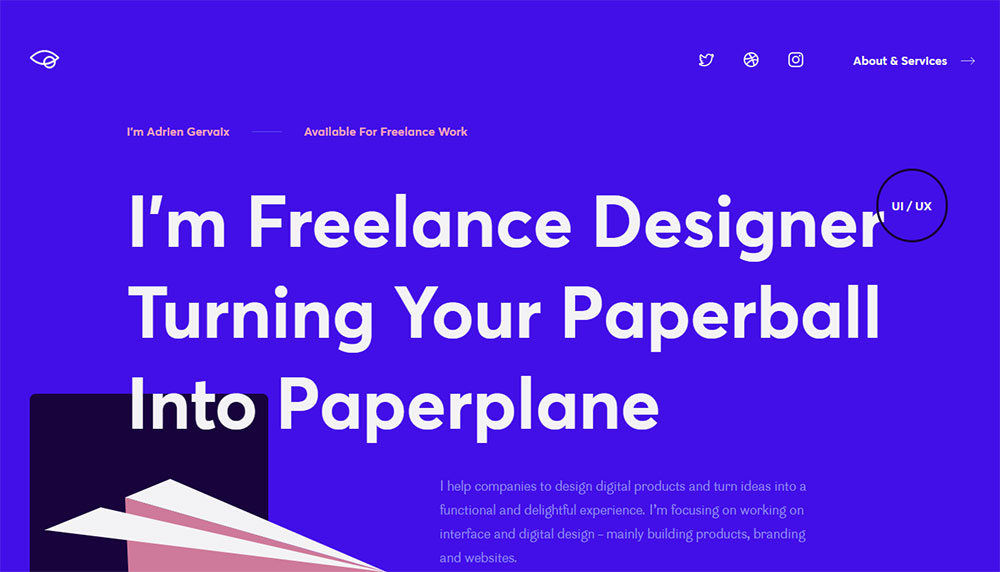
BeDesign
Adrien Gervaix works as a freelance Product and UX/UI designer in Lille, France. Adrien surrounds his modest presentation of his excellent project display with a bright blue background. Adrien improves his portfolio with numerous distinctive design features, such as the animated paper aircraft on the site, the navigation scheme in the top, and notably the “Values & Method” section, which lays out the process of his design workflow and how he tackles each project.
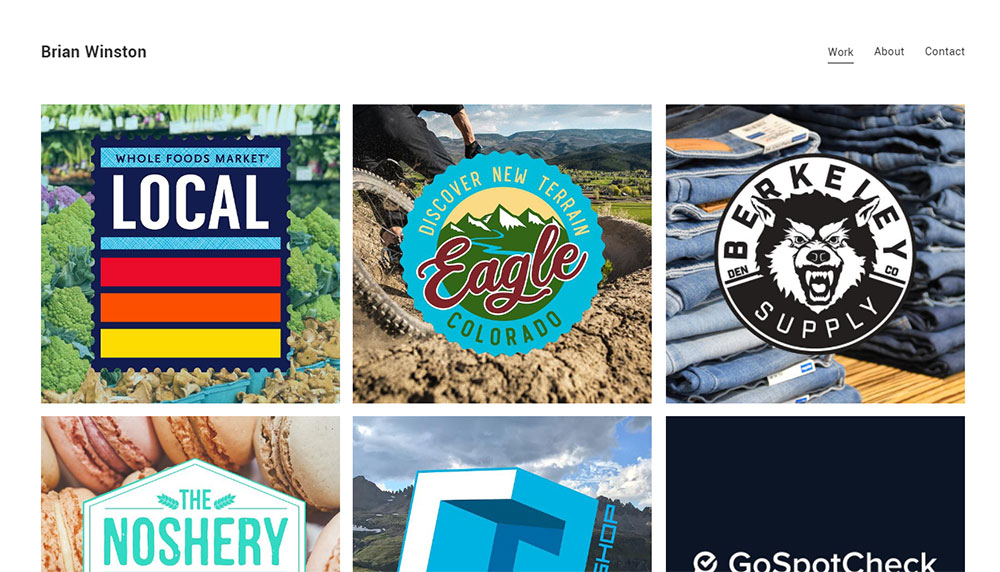
Brian Winston
Brian Winston works as a graphic designer in Denver, Colorado. His portfolio reflects his enthusiasm for producing clean and elegant on-brand graphics for print and digital. His work is organized into project areas such as Creative Direction, Branding and Design, Illustration, Digital Ads, and Product Mockups. His portfolio website is a joy to peruse due to its minimalist look.
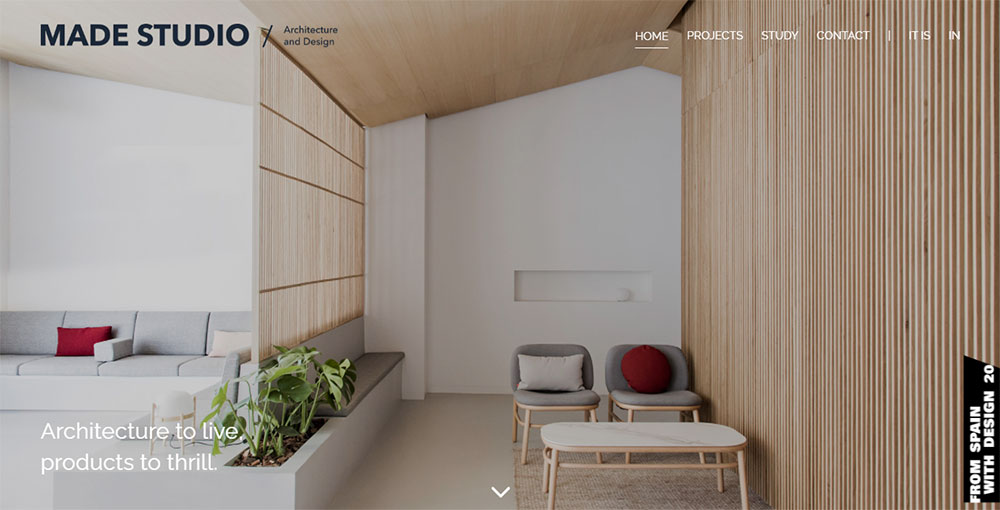
Made Architects
Made Architects is a multi-disciplinary design business that specializes in architecture, interior design, and furniture design. On the front page of Made's online portfolio website, their honors and achievements are highlighted. They offer a projects section that includes case studies on various initiatives. Made's about page is well-structured, with their vision, staff, accolades, and exhibits demonstrating their expertise.
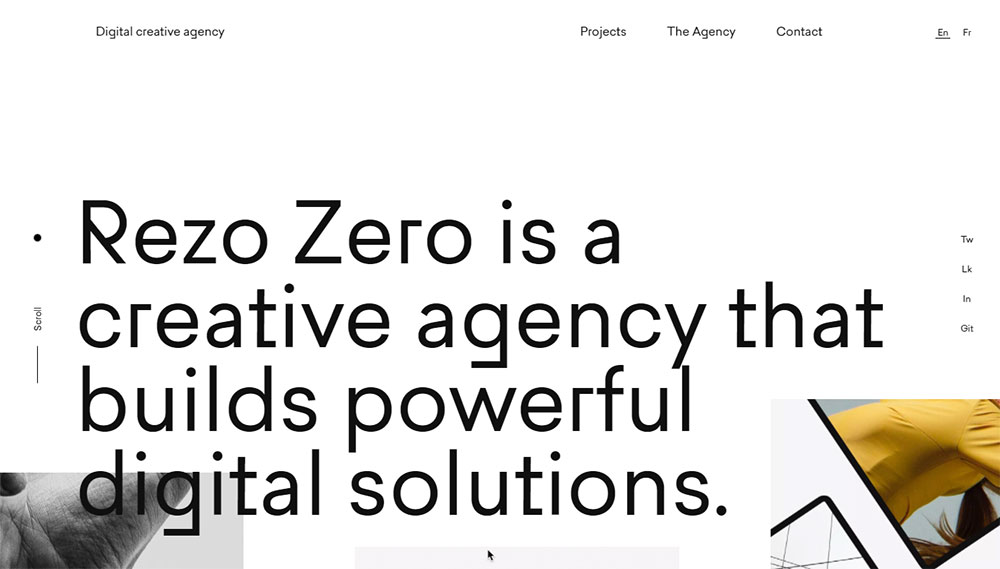
Rezo Zero
Rezo Zero offers comprehensive case studies for a variety of topics. Rezo Zero is a design firm that focuses on brand strategy and digital production. The portfolio has the impression of a digital magazine, with stunning photos and well-chosen typography. What makes it even better is a thorough and well-thought-out case study for each project.
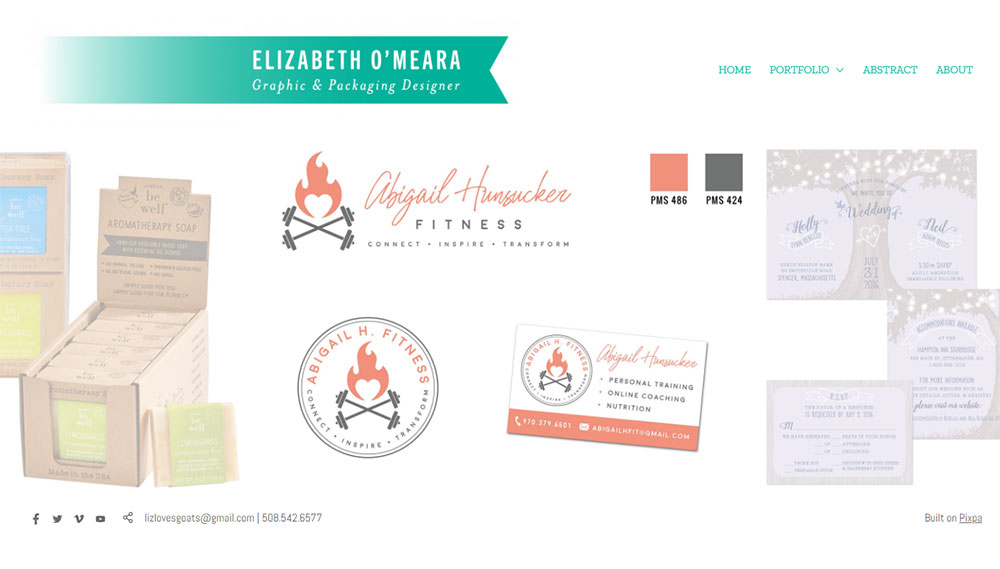
Elizabeth O'meara
Elizabeth O'meara is a graphic designer who has worked on package design, magazine and catalog design, logo design, wedding invitations, websites, and many other projects. Her comprehensive portfolio in package design, as well as her other works, is attractively shown in her graphic design portfolio website, which includes a horizontal scrolling gallery. The website's aesthetic style is simple, with a pastel hue that compliments Elizabeth's portfolio.
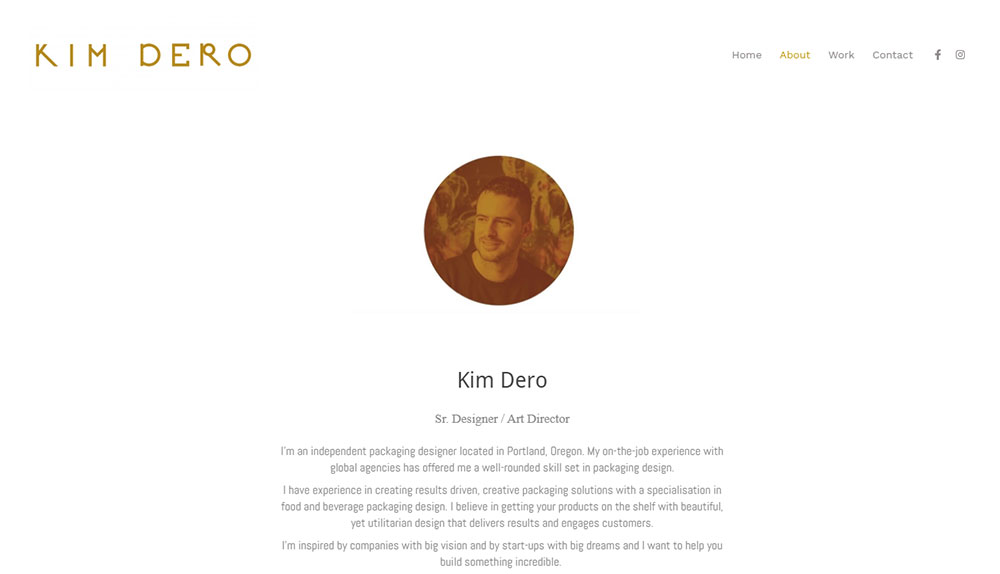
Kim Dero
Kim Dero's graphic design portfolio comes to life via his clean, minimalist website, which incorporates big dynamic grids that emphasize Kim's portfolio's gorgeous photography. His extensive experience with international agencies has provided him with a well-rounded skill set in food and beverage package design.
Kuon Yagi
Kuon Yagi, a web and UX designer located in Tokyo, has a fantastic portfolio full of animations and vivid colors. Kuon's portfolio website features a completely dynamic backdrop and a plethora of animations. Another reason we wanted to rank this website first was its well-chosen color scheme.
The transition effects are one of the greatest elements that set this portfolio apart. Even the pages on this website load instantly, with no loading delays.
Julie Bonnemoy
Julie is an Amsterdam-based freelance graphic designer. Her portfolio website has an interestingly dynamic backdrop and a unique design with a pleasant welcome message. However, as you begin scrolling, things improve.
Julie's website has a unique design with a lot of transition animations. She also employs a water ripple effect on her picture thumbnails, which adds an interactive component to the user experience.
Jane Song
Jane Song is a Georgia-based designer. She is presently employed by MailChimp, where she creates stunning marketing materials for the firm. On the side, she works on other projects.
Jane's portfolio website is straightforward and straightforward. Anyone visiting a design portfolio wants to see one thing: a lot of photos. Jane's website does not disappoint its viewers by displaying all of her portfolio pieces on the homepage.
Daniel Polevoy
Daniel Polevoy is a designer of products. His website has a scrolling style that showcases his work by displaying one thing each scroll down. His website, believe it or not, is likewise powered by WordPress.
Daniel's portfolio website is a good example of minimalist design at its finest. His website homepage is devoid of large headings, titles, or phrases. It's nothing but full-screen photos of his job portfolio.
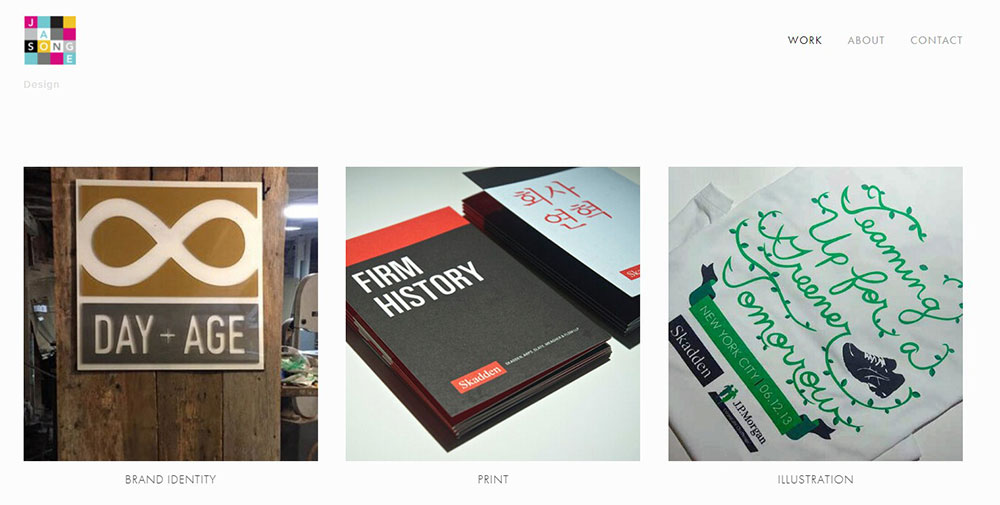
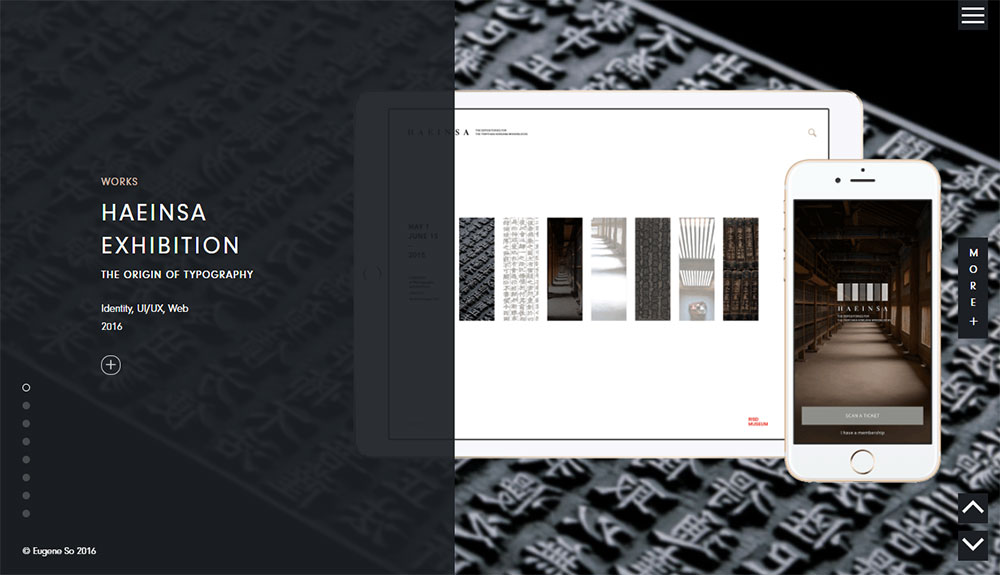
Eugene So
Eugene So, a graphic designer located in Rhode Island, also has a lovely portfolio that employs a modern split-page style. Her website is divided in two, with one half displaying images of her work and the other half describing additional information about each project.
Each item in her portfolio likewise opens up to reveal more information in the same window, with no loading waits. It improves the user experience by adding an easy-to-use website surfing experience.
Etienne Godiard
Etienne Godiard, a French graphic designer, has a one-of-a-kind portfolio WordPress theme. The WordPress-powered website has a one-of-a-kind design that allows viewers to navigate through the portfolio items either up or down.
The overall design of the website is also quite dynamic. Even when browsing individual portfolio items, the projects are shown as a gallery of photos that respond to mouse movements. It also works nicely on mobile devices.
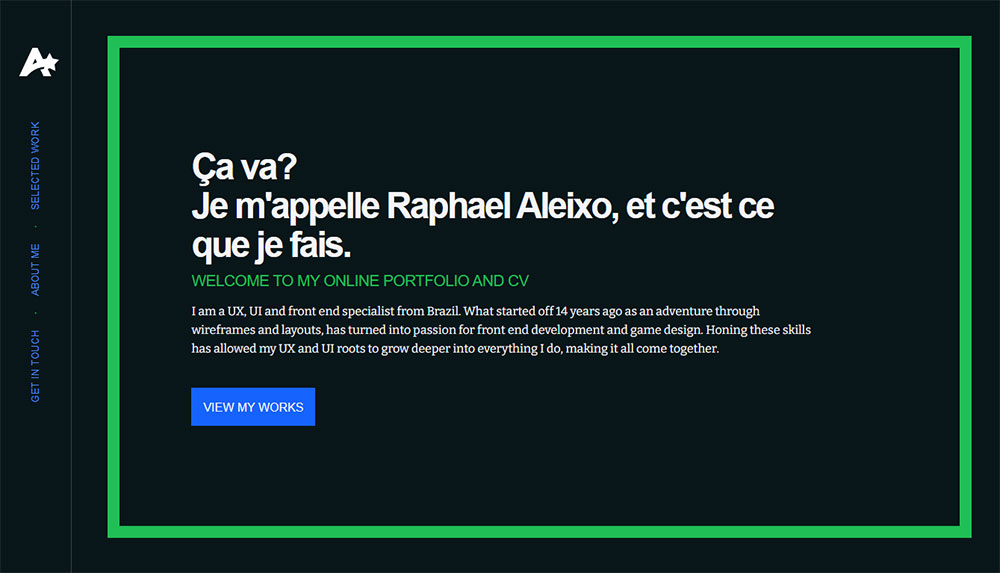
Raphael Aleixo
Portfolios don't have to be difficult, and front-end developer Raphael's one-page portfolio gets right to the point: showcasing his creative ability. He may include many projects on the same page using a unique left-to-right scrolling motion, and clicking each project pulls up a more comprehensive case study. The dark theme makes the vivid screenshots stand out, and the vertical menu makes it simple to browse the site.
Karen Song
Karen Song is a graphic and user experience designer who has worked for a number of well-known firms, including Microsoft and Ford. Nonetheless, her website has a simple style that highlights her past work.
Karen's website has a simple image gallery with a small description of each photo when you hover over it. When a case study in the portfolio is clicked, it opens immediately without any loading delays.
Sage Mcelroy
Sage's personal website is one of a few portfolios that successfully use dark themes. The welcoming wording and thorough case studies go right to the purpose of a portfolio - showcasing Sage's work — and there are several chances to contact out through email to enquire about new projects. All of the basics of a strong portfolio, but none of the fluff.
Alex Coven
Alex Coven, a graphic and web designer, has a really one-of-a-kind portfolio website. His website employs fluid scrolling effects and animation, in addition to the smooth hamburger menu on the left-hand side.
Alex's portfolio, like many other design portfolios on our list, employs full-screen photos to emphasize his projects and allows users to learn more about his work by sending them to a case study page through an animated button.
Another thing you'll notice about his website design is the usage of different colors, which really complements the entire design.
Rumsey Taylor
Rumsey specializes in developing interactive web tales, therefore it's only natural that his portfolio includes some examples of his work. Scrolling through his site's content reveals interactive components that overlay the page—each piece leads to the final published work, showcasing both his prior work and his talents in a unique format that is likely to remain in clients' minds.
Momkai
Momkai is a design company centered on simplicity—its portfolio is clean and easy to navigate, and it works especially well on mobile. Each case study, such as this one from their work with Bugaboo, showcases their online and graphic design work through a combination of animated graphics, video, screenshots, and intriguing content. It's a basic design that has a big impact.
Steven Hanley
Steven is a digital designer with a propensity for the strong font. This dominates his portfolio—at least until you click on one of his case studies. The eye-catching colors, powerful headers, and interactive design all work together to highlight Steven's design abilities and attract his target clientele.
FAQ on web design portfolios
What Should Be Included in a Web Design Portfolio?
Your portfolio should highlight a variety of projects including responsive design showcase and UX/UI design samples. Ensure each project description outlines your role, technologies used, and the outcome. Incorporating HTML/CSS/JavaScript skills and before-after transformations significantly increase impact.
How Do I Make My Web Design Portfolio Stand Out?
Incorporate unique creative web portfolio designs and personal branding elements. Use interactive features, such as animations, to engage viewers. Regularly update your portfolio with fresh content and cutting-edge projects that utilize modern technologies like Bootstrap or other frameworks.
What Are Common Mistakes in Web Design Portfolios?
A frequent oversight is overloading with too many projects. Focus on quality over quantity, selecting work that best represents your skills and range. Ensure your navigation structure is intuitive; a complicated user experience can deter potential clients or employers.
How Often Should I Update My Web Design Portfolio?
Update your portfolio at least once a year or whenever you complete a significant project. Staying current shows that you are active in the design community and keeping up with new trends and technologies, such as mobile-first design.
Is It Important to Include Personal Projects in a Portfolio?
Yes, personal projects demonstrate your passion and creativity beyond client work. They are perfect for showcasing innovative ideas and your ability to initiate projects, highlighting skills that might not be evident in commissioned works.
Should I Use a Template for My Portfolio Website?
Using a template, especially from WordPress or Squarespace, can save time. However, customize it to reflect your personal brand and make sure it supports all content types you plan to include, such as multimedia elements from Adobe Creative Suite.
What Is the Best Platform to Build a Web Design Portfolio?
WordPress, Squarespace, and Wix are popular due to their user-friendly interfaces and customizability. Choosing the right platform depends on your technical skills and specific functional needs like SEO optimization and social media integration.
How Can SEO Enhance My Web Design Portfolio?
Integrating SEO best practices, such as using relevant keywords like HTML5 portfolio examples and ensuring mobile responsiveness, can vastly improve your portfolio's visibility on search engines, attracting more traffic and potentially leading to more professional opportunities.
What Should I Avoid in My Web Design Portfolio?
Avoid using outdated technologies or projects that do not align with current standards. Make sure every project listed plays to your strengths and professional focus. Neglecting SEO Optimization and not using HTTPS can negatively impact user trust and site ranking.
How Do I Handle Client Confidentiality in My Portfolio?
If under NDA, generalize the project details or exclude specific results and functionalities that are proprietary. Always get client approval before showcasing any work. You can also create mock-ups or conceptual works that demonstrate similar skills or tackle theoretical projects.
Conclusion
Exploring the best web design portfolio examples provides invaluable insights into crafting an impactful digital presence. It's clear that blending technical prowess with creative expression paves the way for portfolios that aren't just seen, but remembered.
In the journey through various examples, from minimalistic layouts to complex interactive presentations, the emphasis remained consistent: portray your unique skills and experiences with clarity and innovation.
Utilizing tools like WordPress and formats that emphasize responsive design showcase elements are just the beginning.
To conclude, remember that a great portfolio is an evolving tool. As technology advances and your skills sharpen, so should the showcase of your work.
Regular updates, a focus on SEO best practices, and an ongoing commitment to refining your digital narrative will keep your portfolio at the forefront, ready to impress potential clients or employers with every click.
If you enjoyed reading this article on web design portfolio websites, you should check out this one about cool looking personal trainer websites.
We also wrote about a few related subjects like hotel website design, the best looking tourism websites, best corporate websites, great looking spa websites, top notch musician websites, church websites, the most impressive luxury websites and impressive animated websites. And you should check out this one on graphic design portfolios that has great examples.