29 Top Esports Website Design Examples
September 22, 2024
Innovative Non-Profit Website Design Examples
September 24, 2024Typography can make or break a website's user experience. Effective typography ensures readability, sets the visual hierarchy, and strengthens brand identity.
Selecting the right typeface, using responsive typography, and understanding the nuances of design principles like line spacing and font weights are crucial.
This article explores examples of websites with good typography, highlighting how elements like Google Fonts, Adobe Typekit, and CSS are utilized to enhance web design aesthetics.
We'll dive into specific examples where typography not only captures attention but significantly improves usability.
Each showcased website leverages techniques such as font pairing, consistent typography, and the use of web-safe fonts to create visually compelling and accessible digital experiences.
By the end, you'll have a comprehensive understanding of how good typography enhances web design and the tools you can use to achieve similar results.
Examples Of Websites With Good Typography
A List Apart
A List Apart focuses on the design, development, and meaning of web content, with an emphasis on web standards and best practices. Articles delve into user experience, web accessibility, personalization, and the future of web technologies. It’s a go-to platform for those looking to stay ahead in web development and design by blending creative thinking with practical advice.
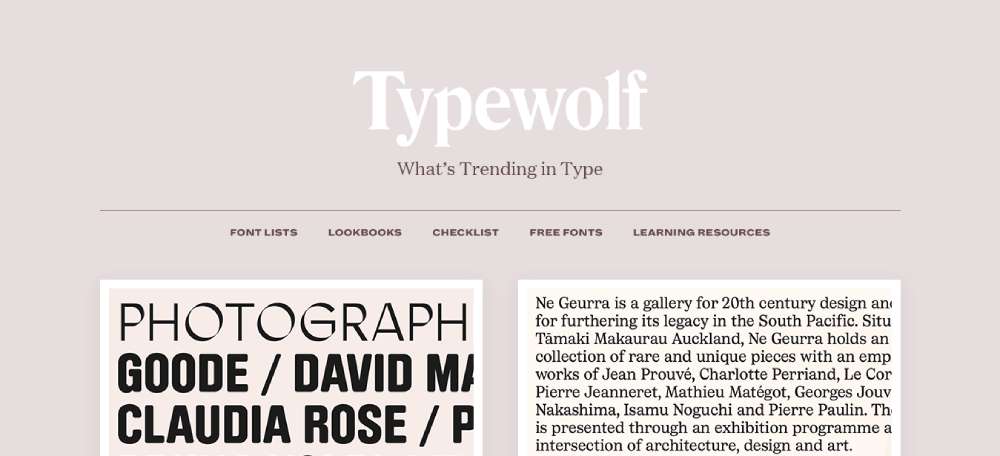
Typewolf
Typewolf is a valuable resource for designers navigating the world of typography. It features font recommendations, showcases font pairings in real-world projects, and offers guides like the “Definitive Guide to Free Fonts.” With its detailed font lists and expert advice, it’s an ideal spot to find the perfect typeface for your next design.
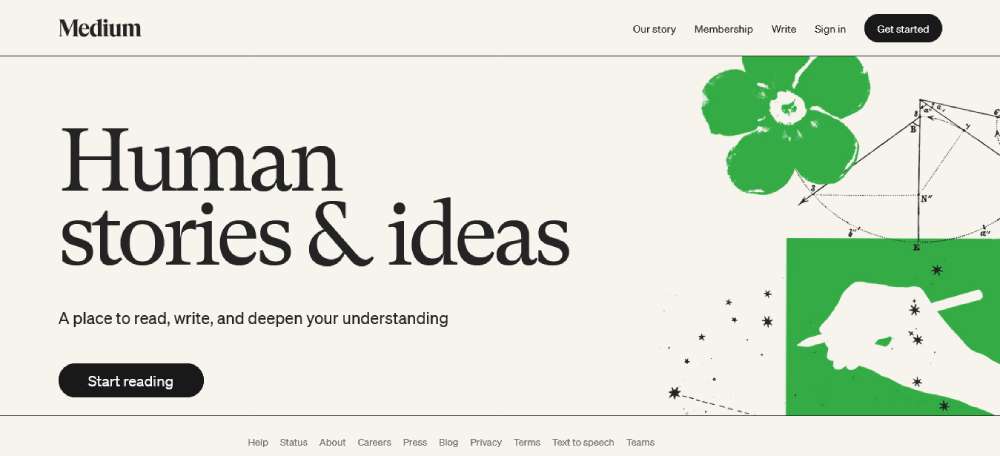
Medium
Medium is a platform where anyone can publish articles, fostering an environment of shared knowledge and personal stories. Covering topics from tech to self-improvement, it’s home to insightful perspectives and thought-provoking writing from individuals across various fields, making it a must-read for fresh ideas and deep insights.
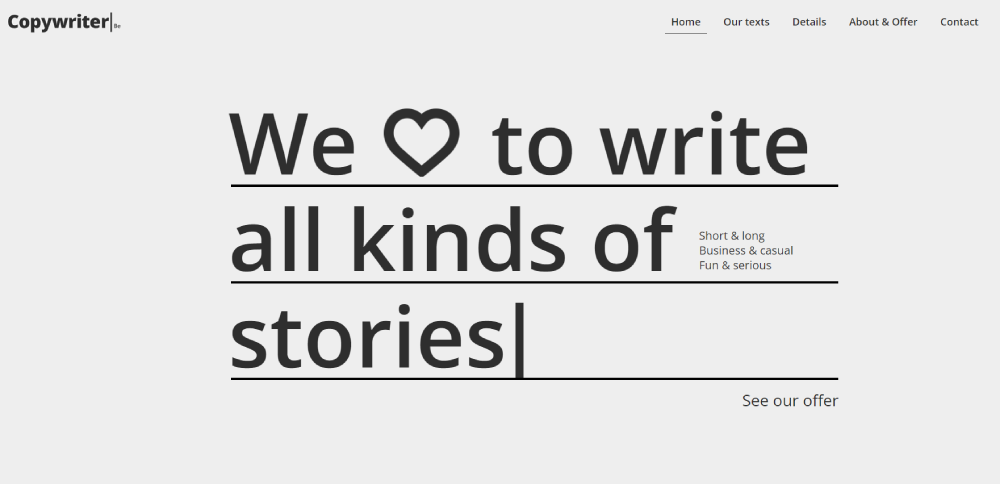
Becopywriter2
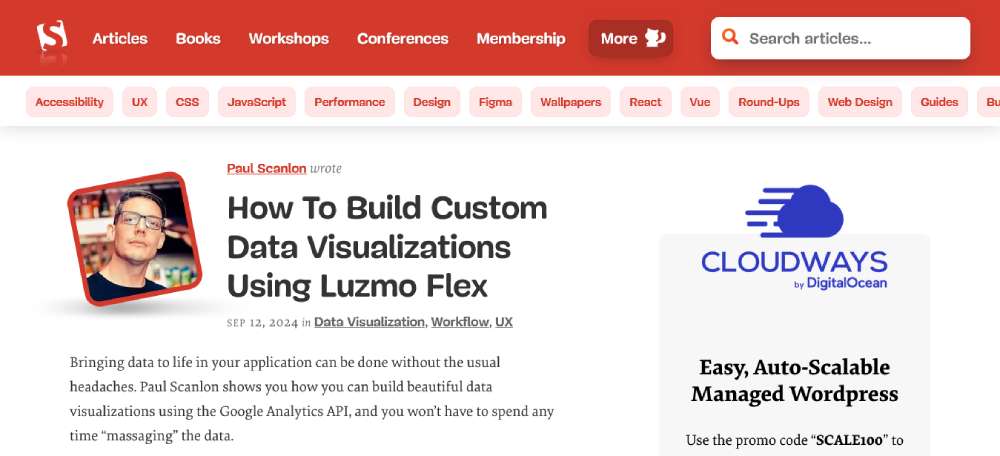
Smashing Magazine
Smashing Magazine is a comprehensive hub for web designers and developers. It offers in-depth articles on topics like CSS, JavaScript, accessibility, and user experience. Whether you're working on a digital product or a traditional website, Smashing Magazine provides practical, cutting-edge tips to enhance your design and development skills.
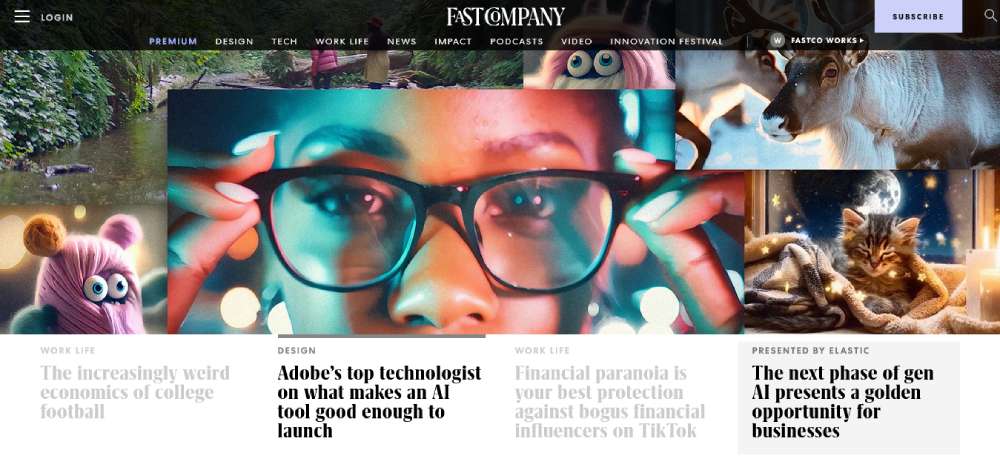
Fast Company
Unable to retrieve content. Fast Company is known for its coverage of innovative business practices, technology trends, and leadership advice, focusing on shaping the future of work and entrepreneurship.
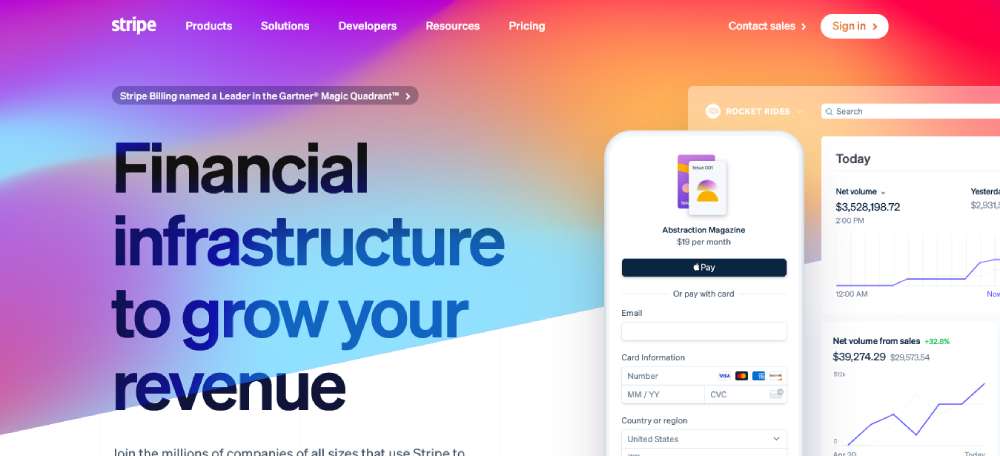
Stripe
Stripe offers a fully integrated suite of financial and payment solutions designed to help businesses grow. It powers everything from online payments to in-person transactions, with tools to manage recurring billing, fraud prevention, and even financial reporting. Stripe makes setting up and scaling payment systems easy, helping companies focus on growth.
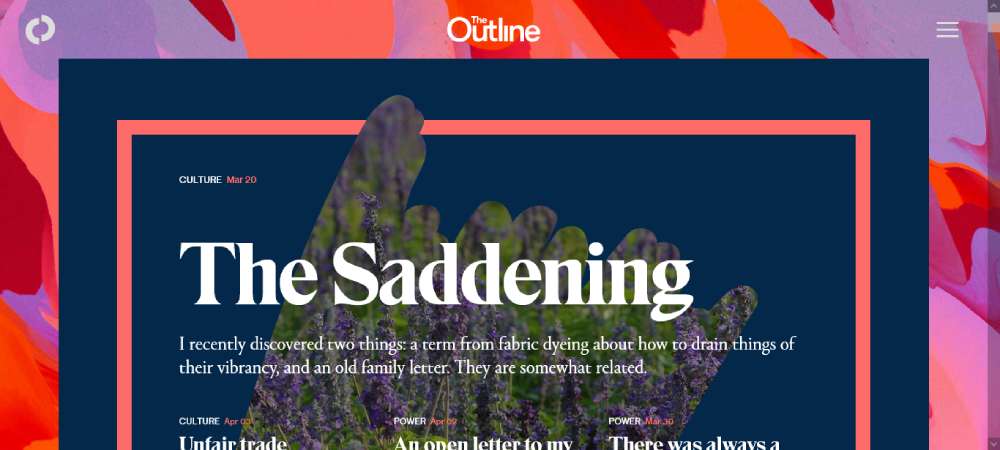
The Outline
The Outline brings a unique take on culture, power, and technology. It covers thought-provoking stories with a distinct voice, often addressing social issues with a refreshing depth. Expect topics ranging from societal change to deeply personal narratives, all with a sharp, often unconventional perspective.
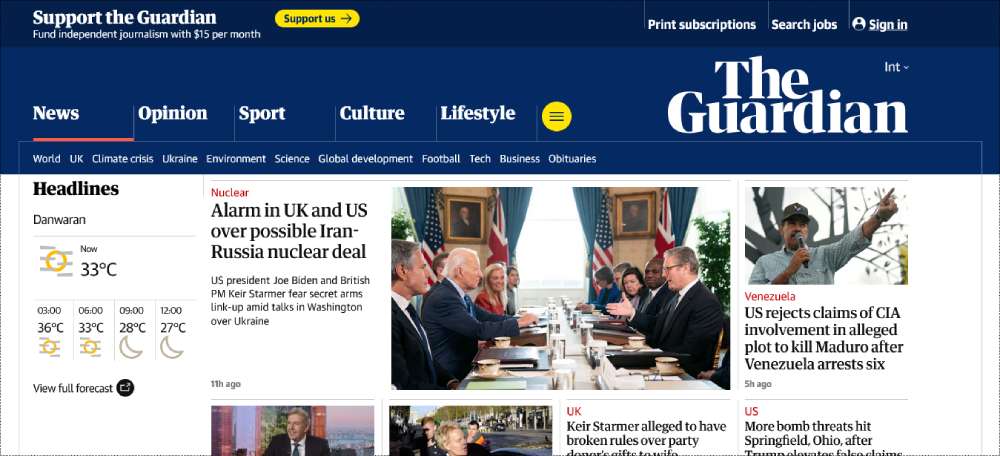
The Guardian
The Guardian is a leading source of global news, offering independent journalism with a focus on in-depth reporting across a broad range of topics. From politics and environmental issues to lifestyle and technology, The Guardian provides incisive analysis and the latest news, all while supporting ethical, fact-based reporting.
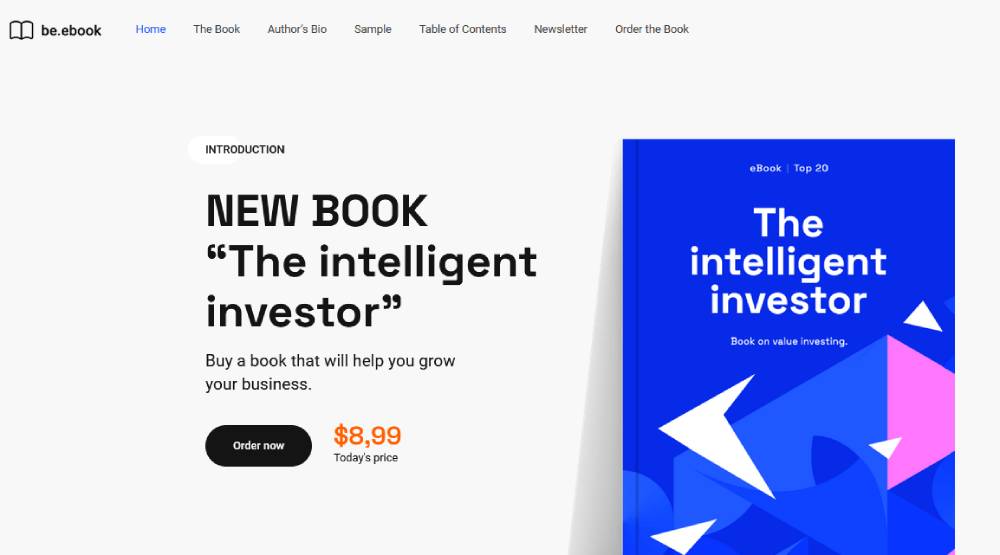
beebook3
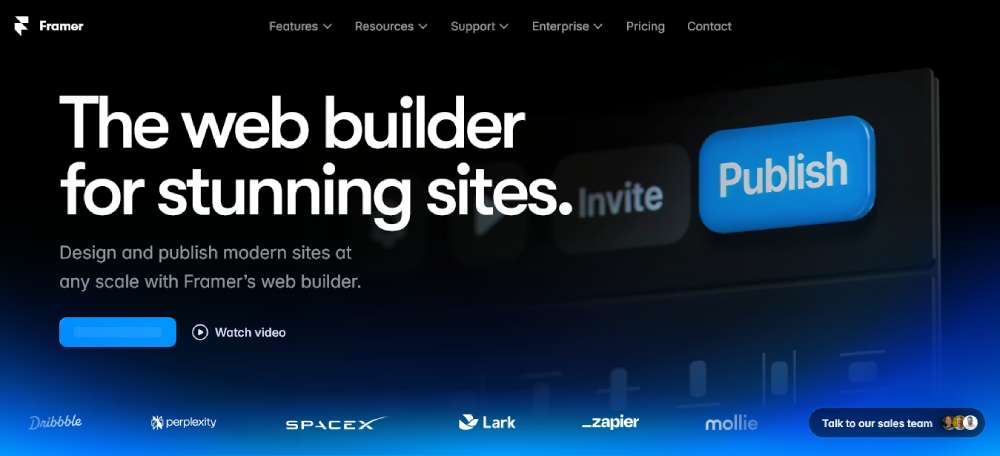
Framer
Framer is a design tool for creating interactive prototypes and highly responsive designs. It merges the power of visual design with functional coding, allowing designers to craft professional-grade animations and interactions without needing deep coding knowledge. It’s perfect for both designers and developers looking to enhance their workflows.
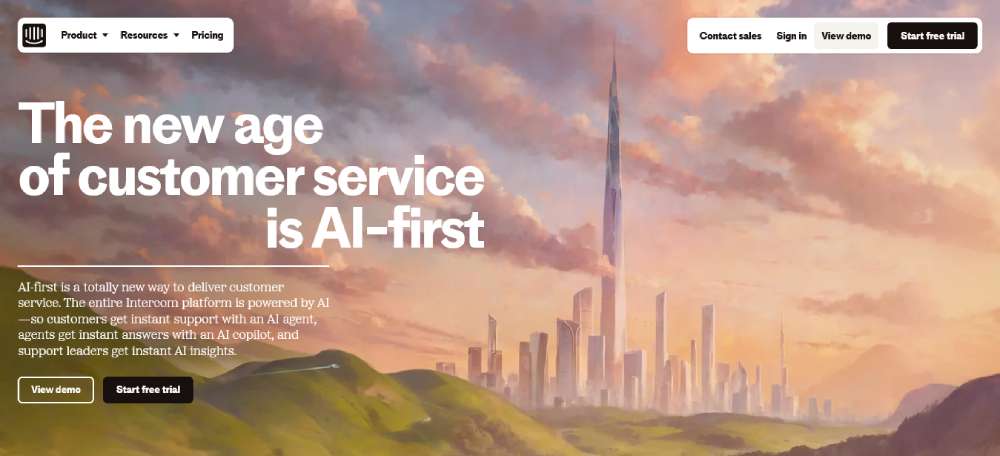
Intercom
Intercom helps businesses connect with their customers through its suite of messaging and customer support tools. Its platform provides conversational experiences that span sales, marketing, and support, helping companies build stronger customer relationships with personalized, real-time communication.
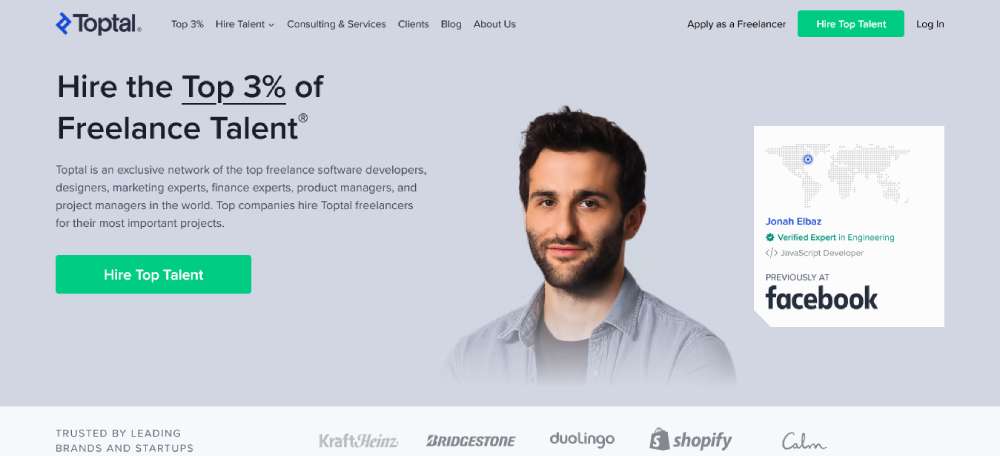
Toptal
Toptal connects companies with the top 3% of freelance talent across various fields, including software development, design, and finance. Known for its rigorous vetting process, Toptal ensures clients work with highly skilled professionals. Whether you need developers, product managers, or designers, Toptal offers flexible hiring models to quickly scale teams for critical projects.
Campaign Monitor
Campaign Monitor is an intuitive email marketing platform that helps businesses design personalized email campaigns with ease. Their drag-and-drop editor and powerful automation tools allow users to craft targeted campaigns that drive engagement and sales. With features like loyalty program automation and real-time content personalization, it’s perfect for marketers aiming to build long-lasting customer relationships.
The Verge
The Verge covers the intersection of technology, science, and entertainment. From breaking news about the latest gadgets to in-depth reviews, it offers insights into how technology is shaping our daily lives. The site is known for its investigative features, product reviews, and creative video content, making it a go-to for tech enthusiasts and culture seekers alike.
Bedesign4
Vogue
Vogue is the ultimate destination for fashion and beauty, delivering the latest updates on trends, celebrity styles, and fashion shows worldwide. It blends high fashion with cultural insights, offering a curated look into the industry's top designers, iconic moments, and emerging talents. The magazine remains a key voice in setting fashion and beauty standards globally.
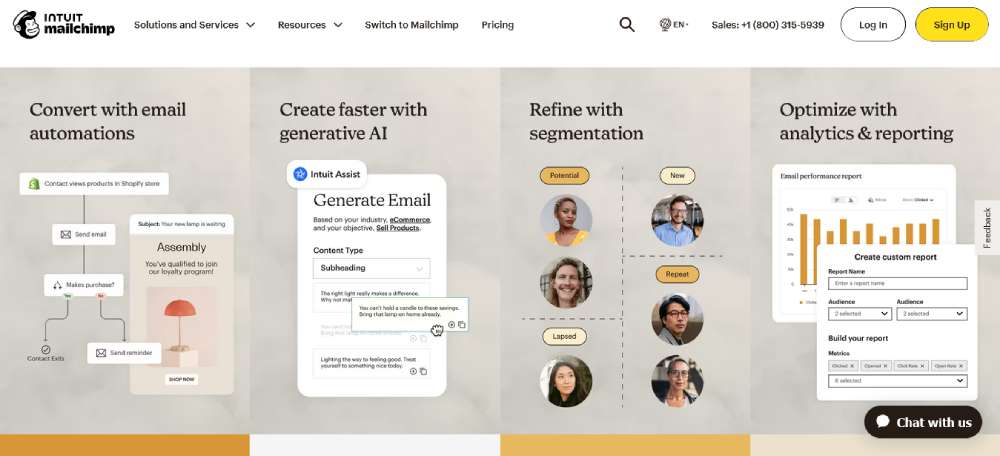
Mailchimp
Mailchimp is a leading email marketing and automation platform that helps businesses turn emails into revenue. With powerful tools for segmenting audiences, creating personalized content, and analyzing performance, it enables companies to optimize their marketing strategies. The platform also supports SMS campaigns, making it a comprehensive solution for multi-channel communication and growth.
FAQ On Examples Of Websites With Good Typography
What makes typography good on a website?
Good typography enhances readability, sets a clear visual hierarchy, and reinforces brand identity.
Proper use of font choices, line spacing, and font weights ensures the text is easy to read on various devices. Effective typography captures attention and elevates the overall design aesthetics of a website.
How do I choose the best typeface for my website?
Choose a typeface that aligns with your brand and is readable across devices. Use Google Fonts or Adobe Typekit for a wide selection.
Make sure the font is responsive and pairs well with other typography elements. Test it on different screen sizes to ensure consistency.
Can typography impact user experience?
Absolutely. Typography impacts how users interact with the content, affecting readability and navigation.
A clean, well-organized typographic layout enhances user experience by guiding the user’s eye and reducing strain. Features like hierarchy and responsive typography significantly improve user interface design.
What are some examples of websites with good typography?
Examples include websites that skillfully use CSS, responsive web design, and dynamic typography. Sites that integrate web-safe fonts and ensure design consistency across various devices stand out.
Explore design portfolios, digital agencies, and branding guidelines of well-known companies for inspiration.
How do fonts affect brand identity?
Fonts contribute significantly to brand identity by conveying the brand’s personality and tone.
Custom fonts and serif or sans-serif choices are often used in branding guidelines to maintain a consistent look and feel. Well-chosen typography helps establish a strong, recognizable brand presence.
What is responsive typography?
Responsive typography ensures that text scales and adjusts across different devices and screen sizes.
Utilizing CSS and principles of web design frameworks, responsive fonts adapt for readability and visual appeal whether viewed on a desktop, tablet, or smartphone. WOFF is often used for performance.
How does font pairing work?
Font pairing involves combining different typefaces to create a harmonious and visually appealing design. Use tools like font pairing tools to experiment with combinations.
Ensure that paired fonts are readable and aesthetically balanced. Successful pairings maintain a clear hierarchy and enhance the overall design.
What is the role of CSS in web typography?
CSS shapes web typography by defining font families, sizes, colors, and other stylistic elements.
By applying CSS styles, designers can create consistent and responsive typography that enhances the user experience. Proper CSS implementation ensures that fonts render correctly across all browsers.
How do I make sure my typography is accessible?
Ensure your typography is accessible by choosing legible fonts, appropriate sizes, and sufficient contrast.
Use font weights that are easy to read and ensure line spacing and letter spacing enhance readability. Accessibility guidelines, like WCAG, help make typography friendlier to users with disabilities.
Can custom fonts slow down my website?
Yes, custom fonts can impact website performance. Minimize this by using WOFF formats and caching fonts. Check font performance using tools like PageSpeed Insights.
Efficiently load fonts to balance visual quality and speed, offering a seamless experience for users.
Conclusion
Examples of websites with good typography showcase how effective typeface choices, font pairing, and design principles elevate user experience and brand identity. These websites use tools like Be Theme, Google Fonts, Adobe Typekit, and incorporate CSS, ensuring readable, accessible text across devices.
Their successful typography layouts and clear visual hierarchy not only capture attention but guide the user's journey seamlessly.
Utilize responsive typography, maintain design consistency, and prioritize readability to enhance your web designs. Pay attention to line spacing, font weights, and letter spacing to create a harmonious, visually appealing content structure.
Choose web-safe fonts and consider accessibility guidelines to cater to broader audiences. Good typography is a blend of aesthetics and usability; these principles ensure your website stands out and performs effectively.
By understanding and implementing these strategies, your website will improve in both functionality and appearance, offering an engaging experience to all visitors.
If you enjoyed reading this article on websites with good typography, you should check out this one about great looking spa websites.
We also wrote about a few related subjects like hotel website design, the best looking tourism websites, best corporate websites, cool looking personal trainer websites, top notch musician websites, church websites, the most impressive luxury websites, cafe websites and impressive animated websites.