
How To Fix The WordPress Parse Error Easily
March 13, 2025
The Best Examples of SaaS Landing Pages for Inspiration
March 15, 2025Vibrant web interfaces have the power to transform user experiences from mundane to memorable. Today's most engaging websites leverage bold color schemes and dynamic color websites to create visual stories that captivate visitors instantly. The strategic use of color psychology in web design isn't just about aesthetics. It's a fundamental aspect of brand identity design that influences user behavior and emotional response.
This collection showcases exceptional examples of colorful website designs that masterfully balance color harmony principles with innovative design approaches. From gradient website design featured on Awwwards to technicolor website examples created in Figma, we'll explore how leading creative agencies are using color-based UX design to break conventional boundaries.
By the end of this article, you'll discover:
- How to implement complementary color websites that enhance visual hierarchy in design
- Which color scheming tools like Adobe Color and Coolors.co can elevate your projects
- Ways to maintain color contrast ratios while creating visually stimulating web design
Ready to transform your approach to web design aesthetics?
Check out these great colorful websites
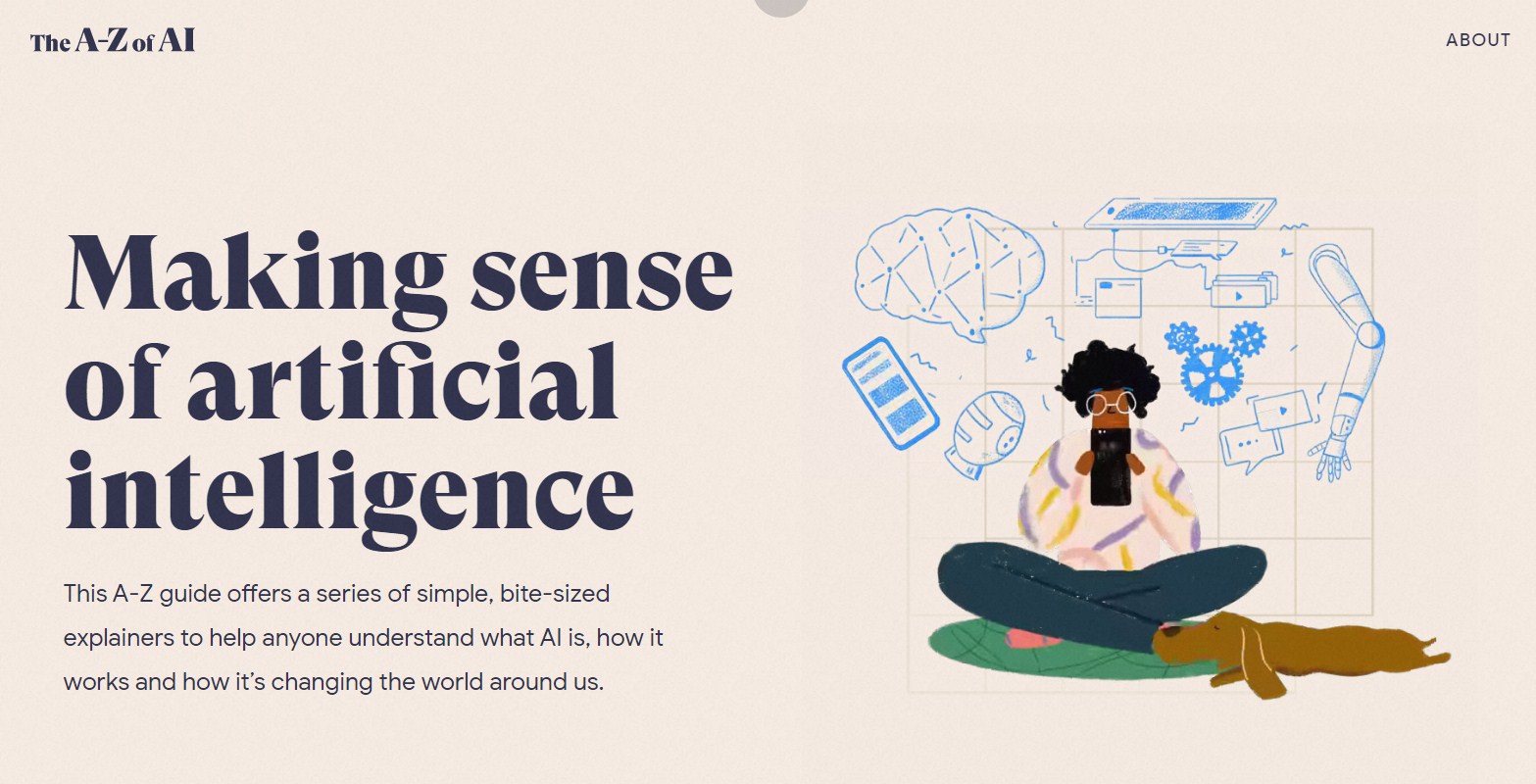
The A-Z of AI
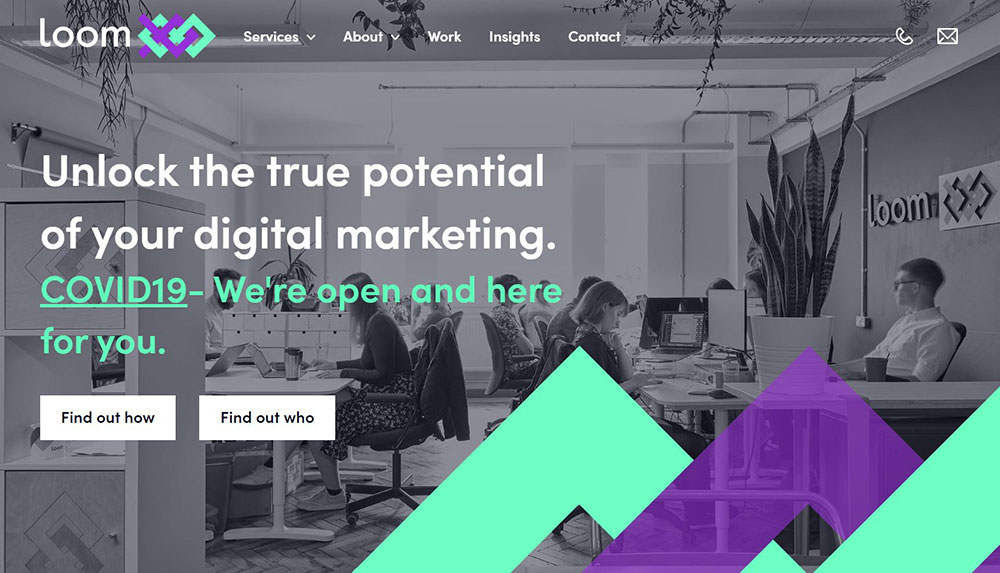
Loom’s landing page has a basic outline but they utilized colors and textures really well. The purple-green contrast is in every element of the website but it’s beautifully balanced with the opaque black on the background. The idea that completed the entire design was to add motion to the text boxes and images.
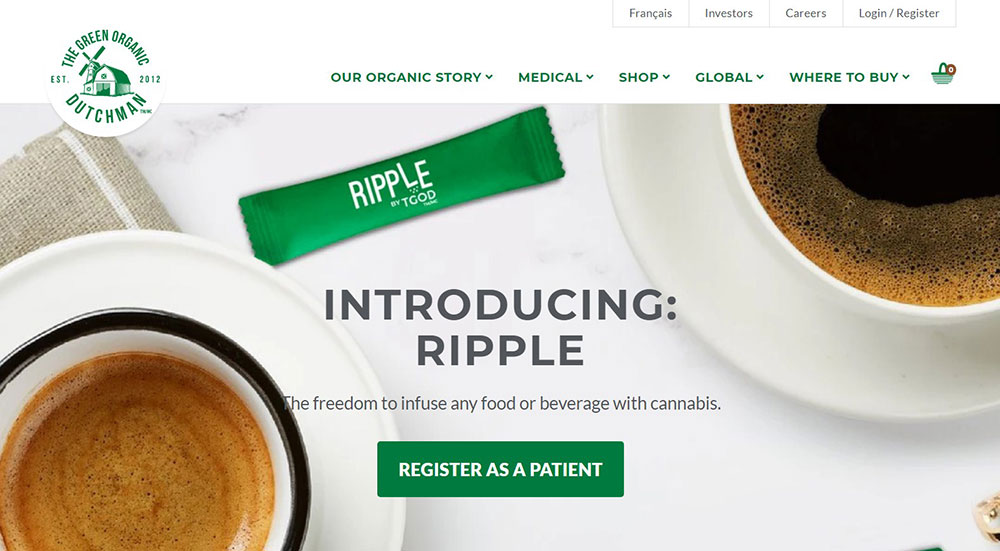
The Green Organic Dutchman
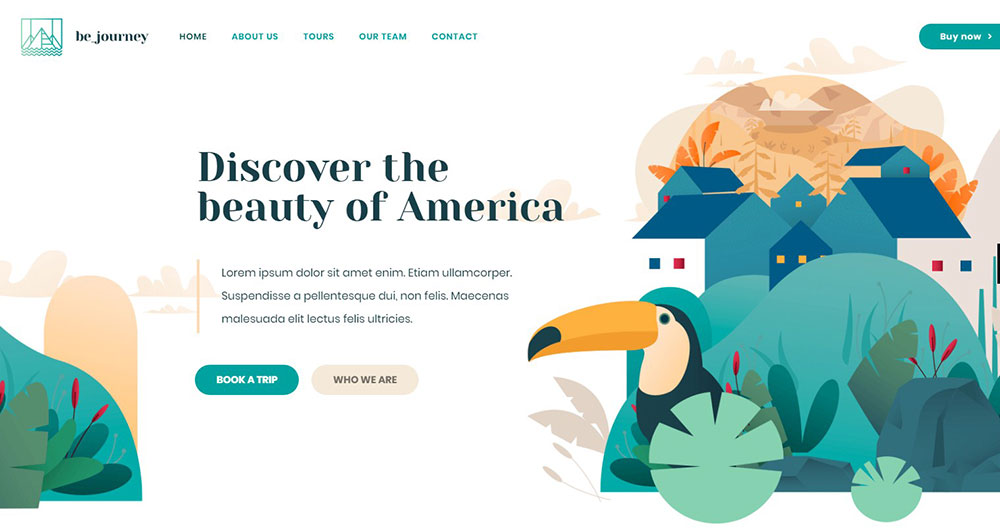
This pre-built website from BeTheme has a joyful color scheme that follows the latest web and graphic design trends.
Moooi
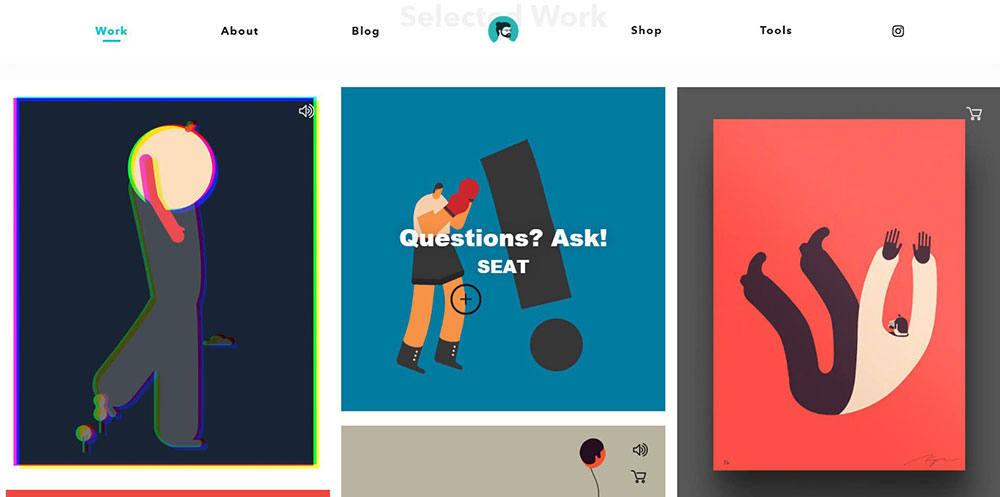
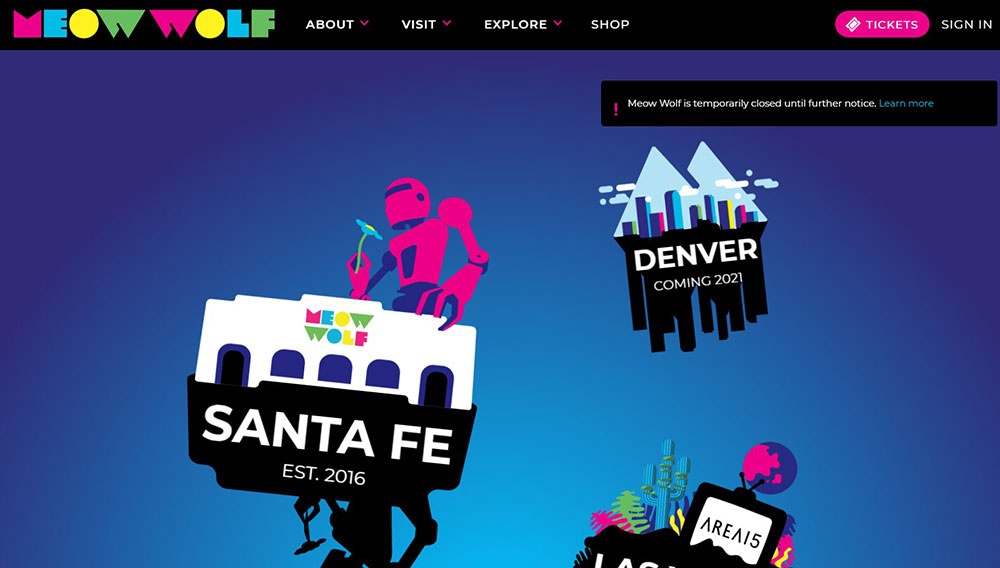
Meow Wolf uses bright colors along with 3D-looking illustrations and the mystic background, to entice the viewer.
FAQs about colorful websites
What makes a website design truly "colorful"?
A truly colorful website incorporates vibrant web interfaces with purposeful bold color schemes rather than random saturated website palettes. Effective colorful website designs utilize color theory principles from platforms like Adobe Color to create visual impact while maintaining UI color psychology that aligns with brand objectives. The best examples balance vibrancy with visual hierarchy in design.
How do colorful websites impact user experience?
Chromatic site layouts significantly influence emotional design impact. Studies featured on Smashing Magazine show that polychromatic web design can increase engagement by 20-30%. However, W3C Color Accessibility standards must be followed. Users respond emotionally to high-contrast web interfaces, which affects everything from bounce rates to conversion. Color-based UX design drives intuitive navigation and content prioritization.
Which color combinations work best for website designs?
Effective website color theory typically follows either complementary, analogous, or triadic schemes. Color Hunt and Coolors.co showcase winning combinations. Prismatic web interfaces often pair primary shades with neutral backgrounds. Material Design guidelines recommend limiting palettes to 2-3 dominant colors with accents. Contemporary color websites frequently use gradient website design for depth.
Are there any trends in colorful website design for 2025?
Technicolor website examples on Awwwards and Dribbble show a shift toward neon website elements and dynamic color websites. Color trends in web design include dark mode variations, gradient website design, and color-rich web interfaces with subtle animations. Creative agencies are increasingly using diverse website palettes that adapt to user preferences through front-end frameworks like those showcased on CSS-Tricks.
How can I create a colorful website without overwhelming users?
Balance is critical. Use color psychology in web design principles to guide implementation. Tools like Figma and Adobe XD help visualize website color palettes before coding. Maintain white space between chromatic site layouts elements. Follow the 60-30-10 rule: 60% dominant color, 30% secondary color, 10% accent color. Respect color contrast ratios for website visual storytelling.
Which industries benefit most from colorful website designs?
Creative sectors like design studios and creative agencies featured on Behance naturally embrace kaleidoscopic web pages. Entertainment, children's products, food, travel, and fashion brands leverage expressive web color schemes effectively. Technology companies use website hue selection strategically on Webflow and WordPress sites. Any brand wanting to convey innovation or creativity benefits from playful website aesthetics.
What tools do professionals use to create colorful websites?
UI/UX designers rely on Adobe XD, Sketch, and Figma for prototyping color-rich web interfaces. Color palette generators like Pantone studio, Adobe Color, and Coolors.co facilitate website color palettes creation. CMS platforms including WordPress, Wix, and Squarespace offer templates with customizable color scheming tools. InVision helps test user reactions to vibrant web interfaces.
How do I ensure my colorful website remains accessible?
Follow A11y standards by maintaining 4.5:1 color contrast ratios for text. Use tools recommended by W3C Color Accessibility guidelines to validate designs. Don't rely solely on color to convey information. Provide alternative cues for colorblind users. Information architects recommend testing with accessibility tools before launch. Consider how responsive colorful layouts appear to users with different visual abilities.
Can colorful website designs still look professional?
Absolutely. Technicolor website examples from financial institutions on Awwwards prove this. The key is strategic application of web color accessibility principles and color harmony principles. Innovative design approaches pair bright website templates with clean typography and structured layouts. Modern website appearance can balance professionalism with personality through complementary color websites as demonstrated by web developers at leading firms.
How do cultural differences affect colorful website design choices?
Cultural associations with colors vary dramatically. Website mood through color must consider target audience demographics. Red signifies luck in China but caution in Western markets. Design system guidelines for international brands often include cultural color considerations. Brand identity design for global companies requires research into emotional design impact across cultures. Website color psychology resources on Pinterest and Canva offer insights into these differences.
Conclusion
The examples of colorful website designs we've explored showcase how RGB color website design can transform digital experiences. From rainbow-themed designs featured on Webflow to energetic web design colors implemented through WordPress, these cases demonstrate the versatility of chromatic site layouts in establishing memorable online presences. They're not just visually appealing—they drive results.
Implementing kaleidoscopic web pages requires thoughtful planning. Consider:
- Balancing vivid web aesthetics with front-end design aesthetics
- Using color contrast ratios that comply with A11y standards
- Employing interactive color elements that support your digital branding colors
As web developers and information architects continue pushing boundaries, the future of eye-catching website colors looks bright. Pinterest and Dribbble galleries reveal emerging patterns in website visual storytelling that leverage diverse website palettes intelligently. Remember: a well-executed polychromatic web design doesn't just look good—it strategically enhances user engagement while reflecting your brand's unique personality and vision.
Ready to transform your digital presence with contemporary color websites? The journey starts with inspiration, continues with planning, and culminates in execution.
These colorful websites will hopefully have given you plenty of inspiration for your own design. However, if you need more help, Be Theme is here for you. On our website, you can find more than 500 customizable, responsive, pre-built website templates.
If you liked this article about colorful websites, you should check out this article with websites with a calm color palette.
We also wrote on similar subjects like websites with a yellow color palette, purple color palette, blue websites, red websites, pink websites, orange websites, and social media colors.