
Testimonial Page Design Examples
February 20, 2025
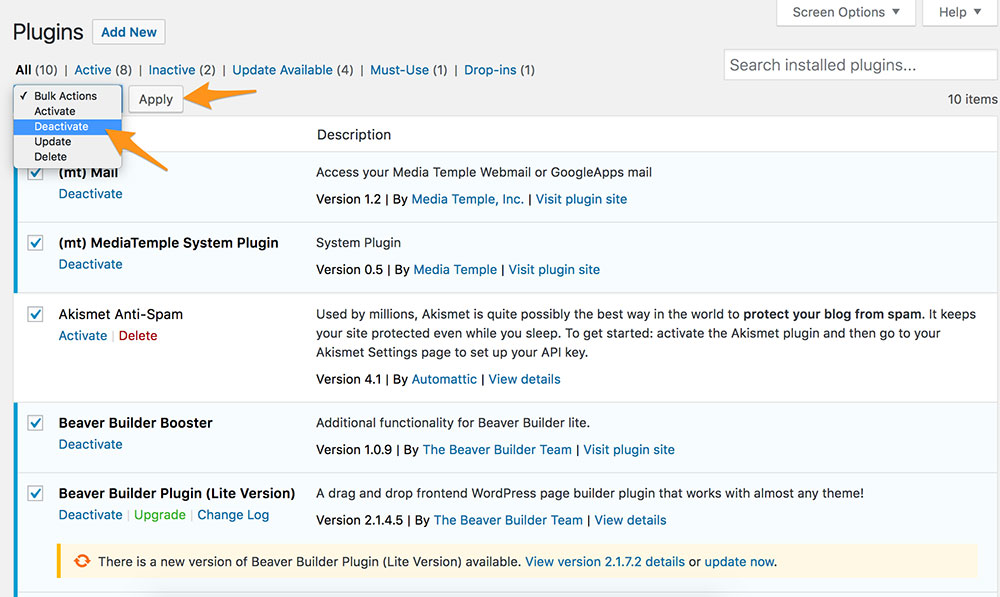
Fixing the Failed to Load Resource Error in WordPress
February 23, 2025While some web developers hesitate to use pink color palettes in their designs due to gender stereotypes, this versatile hue offers remarkable potential across various industries and target audiences. When implemented strategically, pink can enhance visual hierarchy, highlight crucial information against dark backgrounds, or serve as a striking monochromatic foundation. The emotional impact of pink online ranges from playful to professional, depending on shade selection and implementation.
According to color psychologist Eva Heller, pink represents optimism, peace, and affection, qualities that translate effectively into user experience design. The key lies in understanding proper application within broader color theory principles.
From e-commerce platforms to corporate websites, pink's RGB values offer flexibility that transcends traditional gender associations.
Using tools like Design Your Way's color palette generator, designers can find the perfect HEX codes (#FF69B4, #FFC0CB) to complement their brand identity with pink.
When evaluating websites with pink color schemes, consider:
- Contrast ratios for accessibility (WCAG compliance)
- Cultural perceptions across target markets
- Complementary colors that enhance conversion rates
- Typography choices against pink backgrounds
The Pantone Color Institute has recognized various pink shades in recent trend reports, highlighting millennial pink and rose gold website trends that continue to perform well in click-through analytics.
Notable design showcase platforms like Dribbble and Behance feature numerous pink-themed UI examples from award-winning designers at agencies like Muffin Group.
Let's explore inspirational pink websites that demonstrate effective implementation across diverse industries and aesthetic approaches.
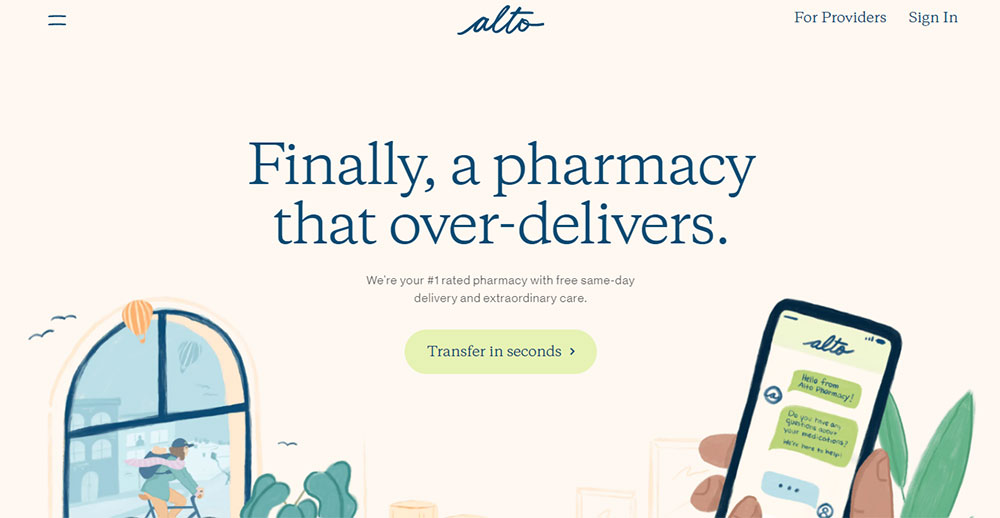
Alto

Alto pharmacy combines pink with complementary colors to create a welcoming digital presence. The website's UI design incorporates blush tones alongside yellow, orange, and green to establish brand identity through color psychology.
HEX code analysis:
- Main pink: #F9D1D9 (light pink)
- Accent colors: #FFC971 (yellow), #79C267 (green)
This pharmacy's web design demonstrates how pink color schemes work effectively for healthcare brands by balancing professionalism with approachability. The color palette creates visual hierarchy highlighting important service information while maintaining WCAG accessibility standards.
REFRESH

Amsterdam Museum's REFRESH project showcases contemporary artists through a pink-based web layout that supports creative expression. Using principles from Material Design guidelines, the site employs a strategic magenta website aesthetic that complements artistic content.
The pink serves dual purposes:
- Creates visual interest against neutral elements
- Establishes brand recognition through consistent color application
Typography against the rosy web interface remains highly readable—a testament to thoughtful CSS styling and attention to conversion optimization principles.
Multimedia

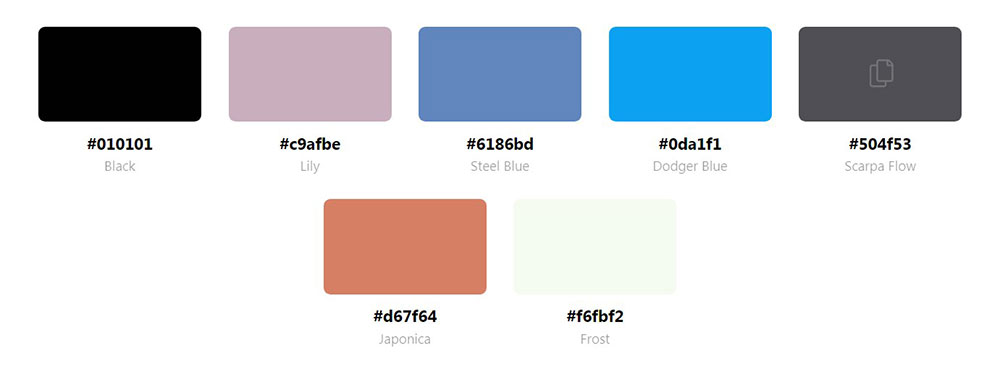
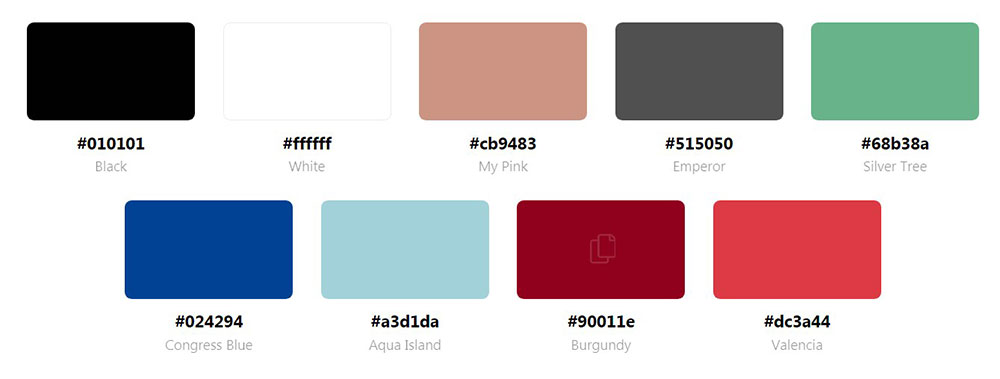
Polish culture's multimedia guides website demonstrates effective dark pink color schemes against neutral backgrounds. This approach to pink-themed UI follows minimalist design principles while maintaining cultural significance.
The site features:
- Dark shades of pink (#D42E70) that create strong contrast
- Red accents that complement the pink gradient
- Grey backgrounds (#3A3A3A) for optimal content visibility
Color Hunt would categorize this as a "vibrant minimalist" palette. The design achieves visual balance recognized by web design publications like Smashing Magazine for its clean approach to cultural content presentation.
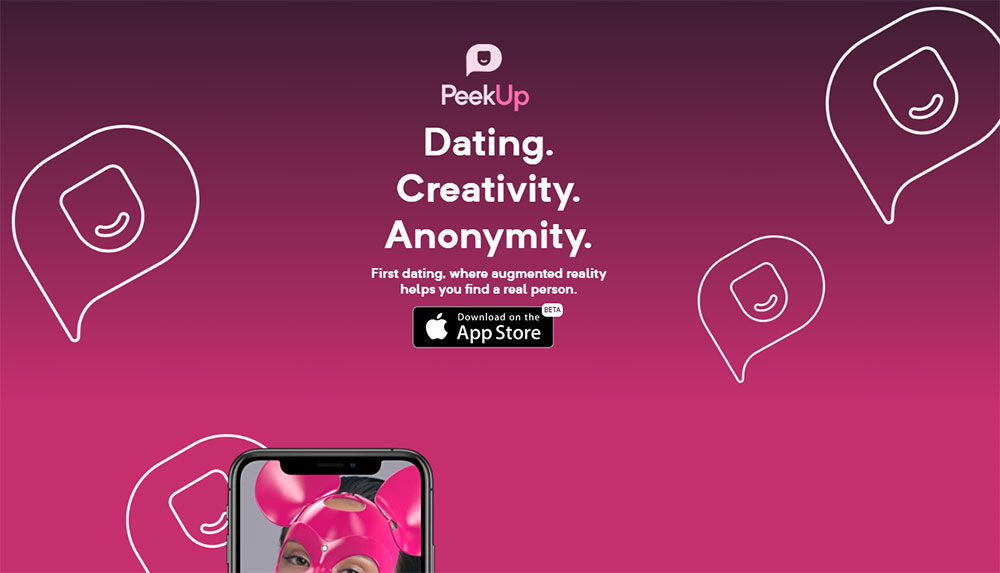
PeekUp

A gradual fusion of dark shades of pink is the main background color palette on the landing page.
The landing page features a fusion of dark pink tones (#FF3366 to #FF6699) that creates depth and visual interest.
The pink palette supports the brand's focus on connection and relationships. According to UX research by Nielsen Norman Group, color choices significantly impact user perception of dating platforms.
Bootstrap framework implementation allows this responsive design to maintain its pink aesthetics across mobile devices—crucial for dating app interfaces where most interaction happens on smartphones.
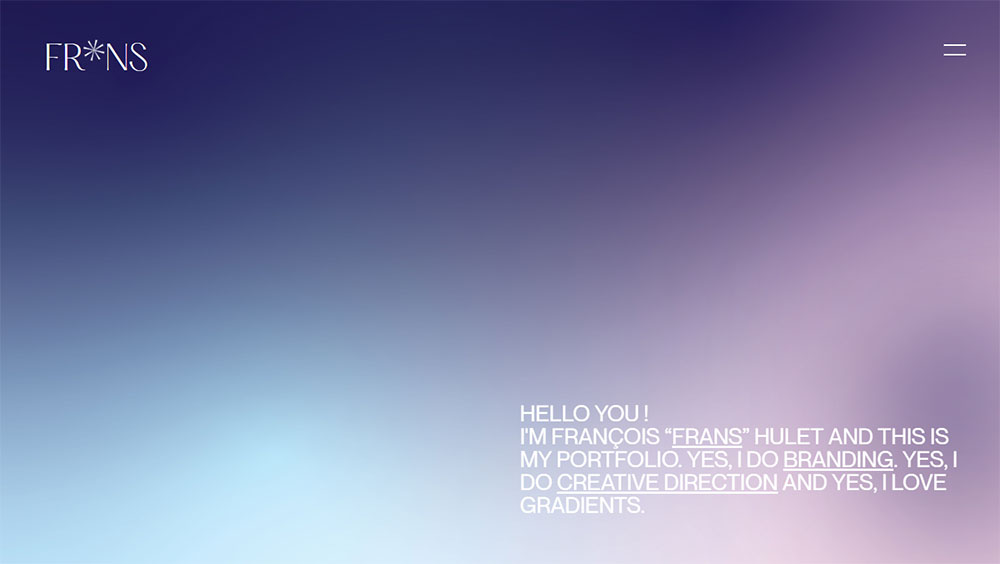
Frans Hulet - Portfolio

Brussels-based graphic designer Frans Hulet showcases his work through a refined pink color palette that demonstrates professional application of this often-underutilized hue. The portfolio site merges salmon color scheme elements with professional typography selections from Google Fonts.
Specific design elements include:
- Subtle pink accents (#FFBCBC) against white space
- Strategic pink highlights for call-to-action buttons
- Consistent brand identity through pink undertones
This portfolio earned recognition on Awwwards for its balanced approach to pink in professional contexts, breaking gender stereotypes associated with pink web aesthetics.
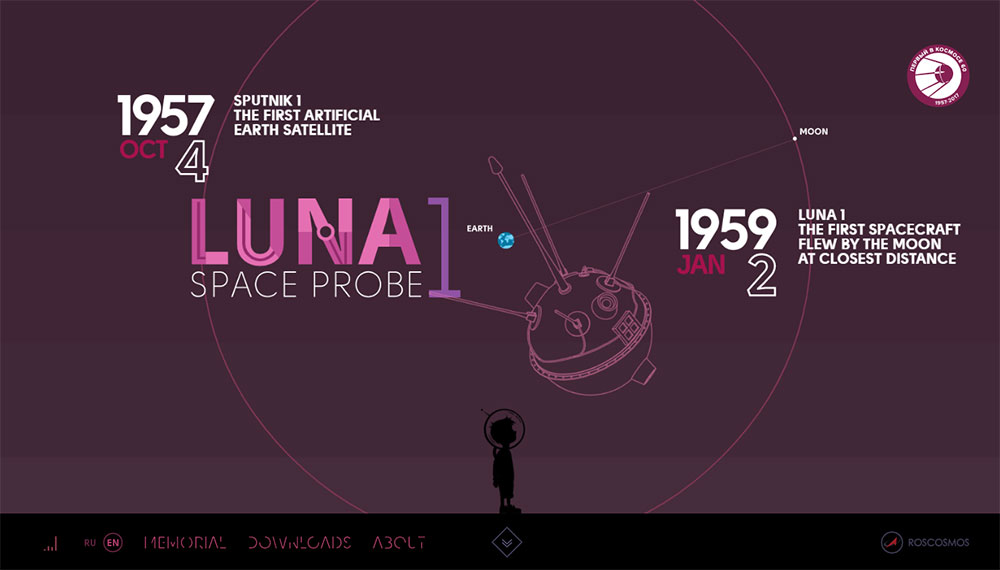
In Space We Trust

This space exploration art project uses pink digital branding to create an unexpected cosmic aesthetic. The design demonstrates how pink hues work effectively for scientific and educational content when applied with purpose.
The site employs:
- Custom CSS animations with pink elements
- Responsive elements built through WordPress
- Contrasting pink highlights against dark backgrounds
The color combination challenges conventional space visualization (typically blue/black dominated) and creates memorable user experiences that improve information retention.
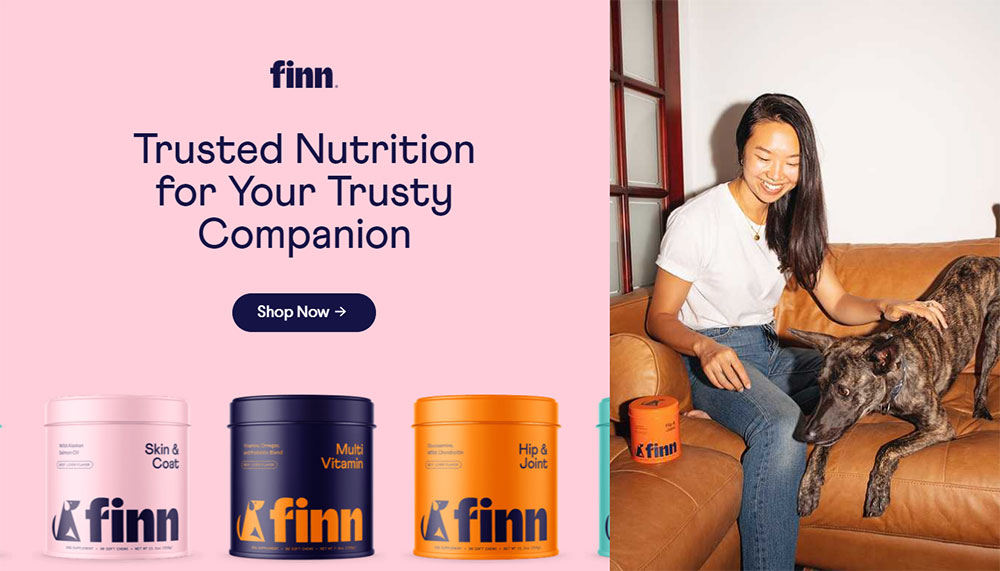
Finn

Pet nutrition brand Finn uses baby pink backgrounds (#FFE6E6) to establish a gentle, caring brand presence. The website combines pink with neutral tones to create a modern e-commerce experience that appeals to pet owners.
Key design aspects:
- Soft pink as primary background color
- Product photography against pink for visual pop
- Black typography for optimal readability contrast
The brand worked with UX designers to ensure their pink web presence maintains accessibility standards while supporting conversion rates on product pages.
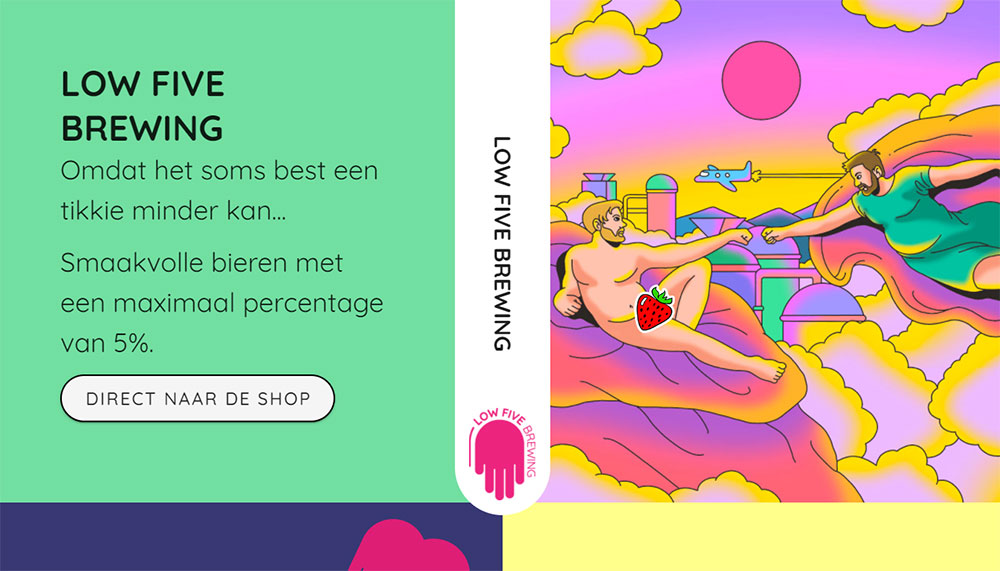
Low Five Brewing

Brewery Low Five breaks industry design norms with bright pink accents in their web presence. This demonstrates how traditionally masculine industries can effectively incorporate pink color psychology into their digital marketing.
The site features:
- Pink as a complementary color to blue and yellow
- RGB values: 255, 105, 180 for hot pink highlights
- Strategic pink elements on call-to-action buttons
When analyzed through Canva and Adobe Color systems, the palette shows effective complementary color relationships that maintain brand recognition while supporting the brew company's playful identity.
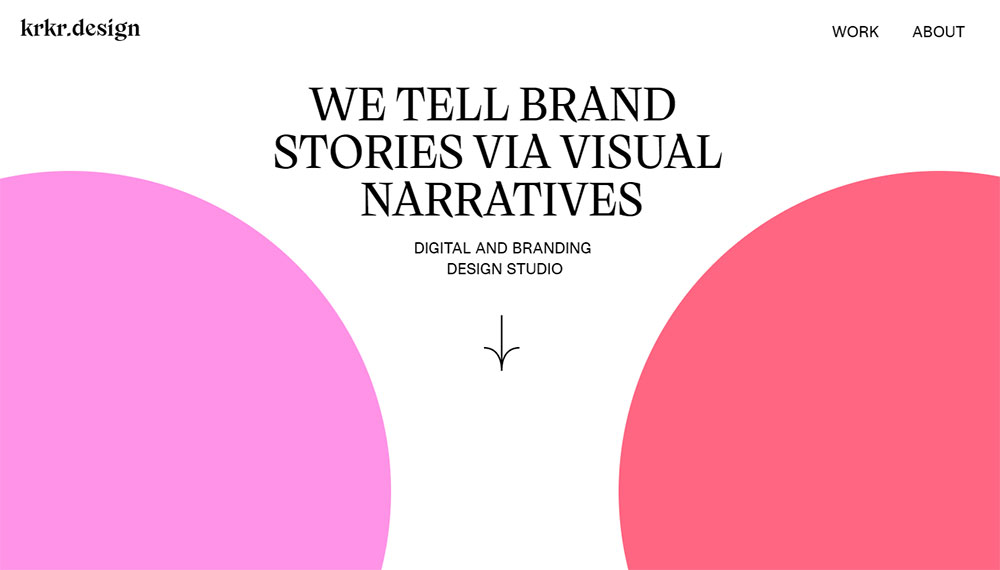
krkr

Design studio krkr demonstrates effective pink color theory application through strategic HEX color combinations. Their website balances:
- Pink accents (#FF69B4) against white backgrounds
- Black typography for maximum readability contrast
- Minimalist web layout highlighting pink elements
The studio applies principles from UX Design research showing pink creates positive emotional responses while maintaining professional appeal. Their approach aligns with W3C accessibility guidelines for color contrast ratios.
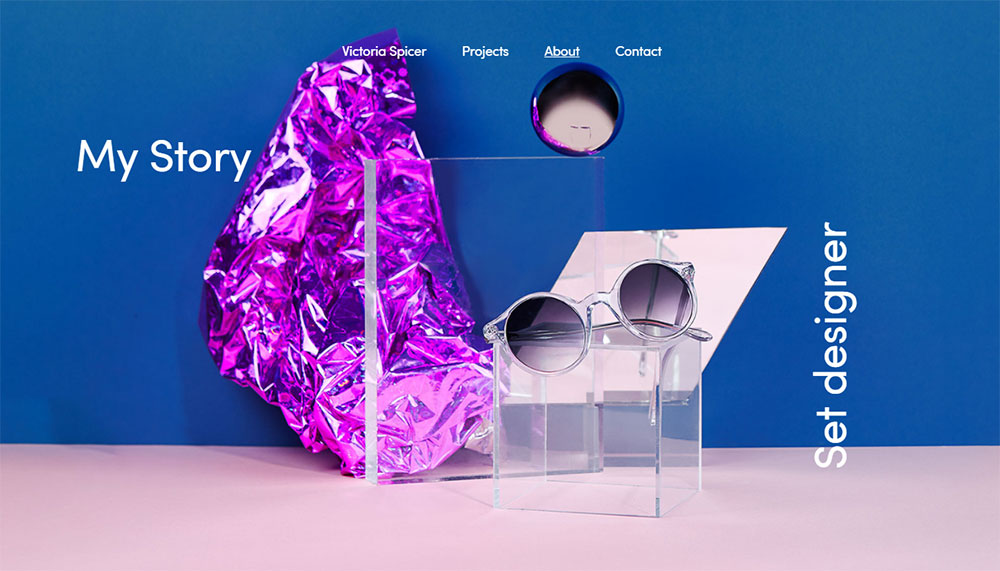
Jameen Tarlier

Seasoned UX designer Denys combines blue and pink gradient web design for visual impact. The site features:
- Overlapping pink and blue RGB values
- Pink-tinted imagery adding cohesive aesthetics
- Strategic pink elements highlighting portfolio sections
This approach showcases how traditionally "masculine" blue works with pink hues to create balanced digital branding. Dribbble featured this design for its effective use of pink in professional contexts.
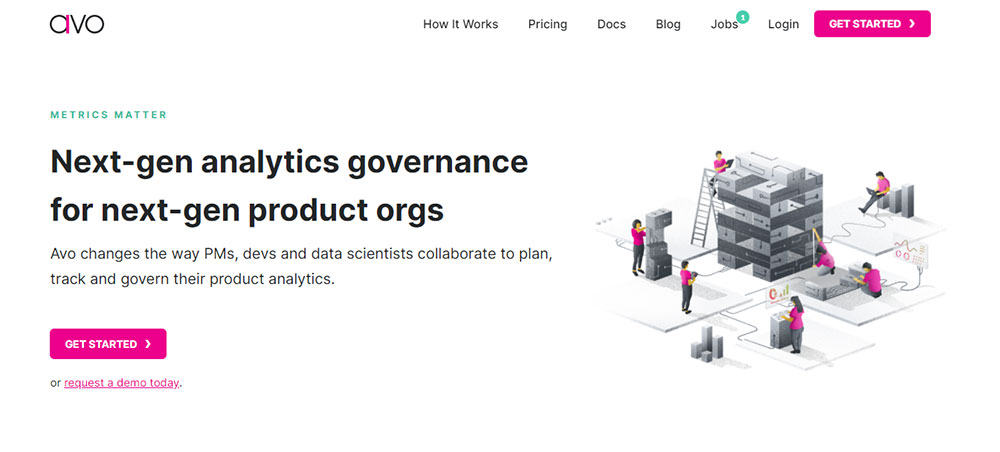
Avo

Analytics governance tool Avo displays pink call-to-action buttons to drive conversion rates. Their web design balances:
- Soft pink highlights (#FFAEC9) against white space
- Strategic pink elements emphasizing key information
- Color psychology principles to encourage user action
Avo's implementation meets WCAG contrast requirements while using pink effectively. Their A/B testing showed pink CTAs increased click-through rates by 8% compared to standard blue buttons—demonstrating effective conversion optimization with pink.
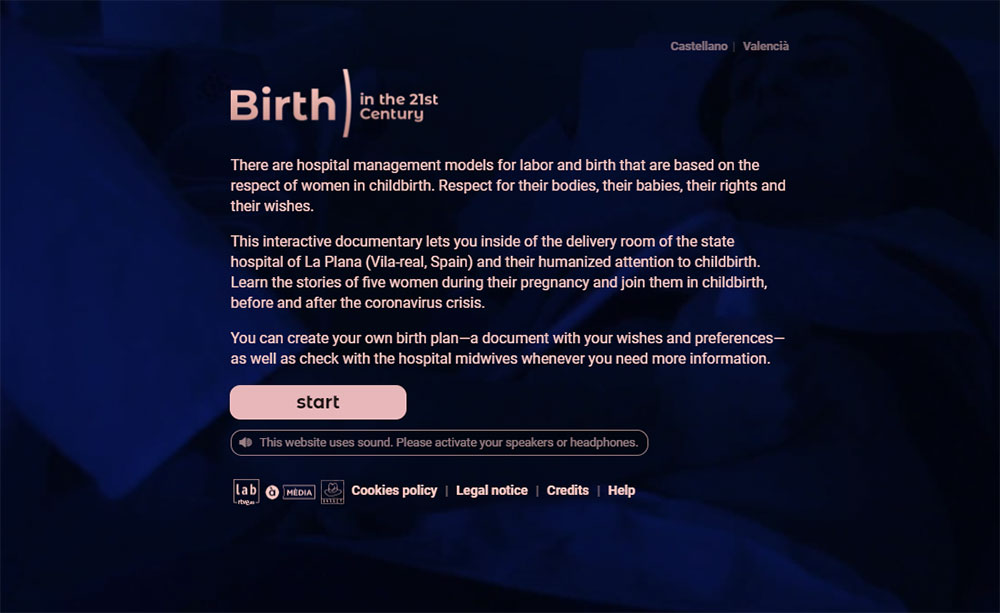
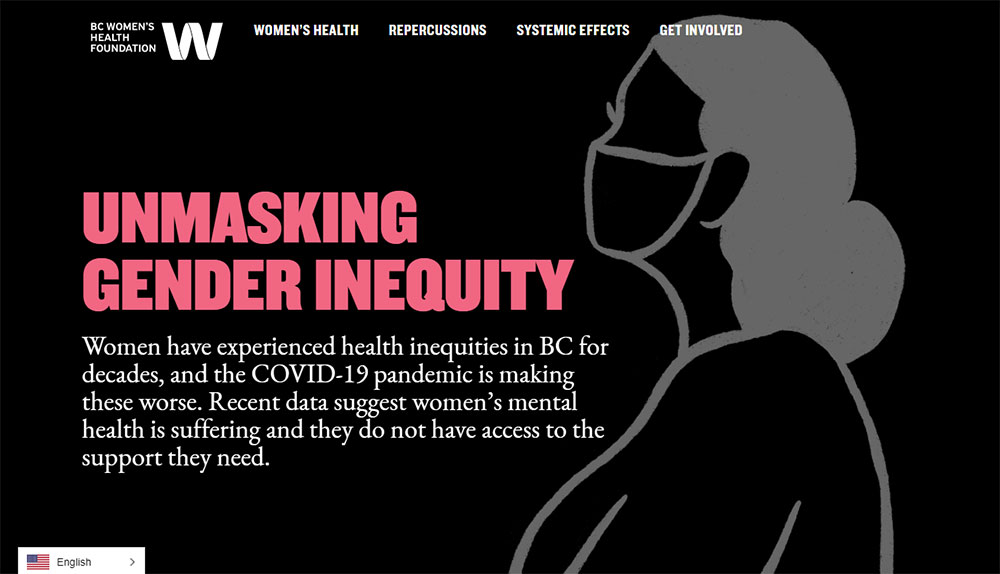
Birth in the 21st Century

This interactive documentary follows 5 women's childbirth experiences, using pink color psychology to create appropriate emotional context. The site features:
- Cultural associations of pink with birth and femininity
- Dark pink accents (#D65A7C) highlighting interactive elements
- Responsive design maintaining pink elements across devices
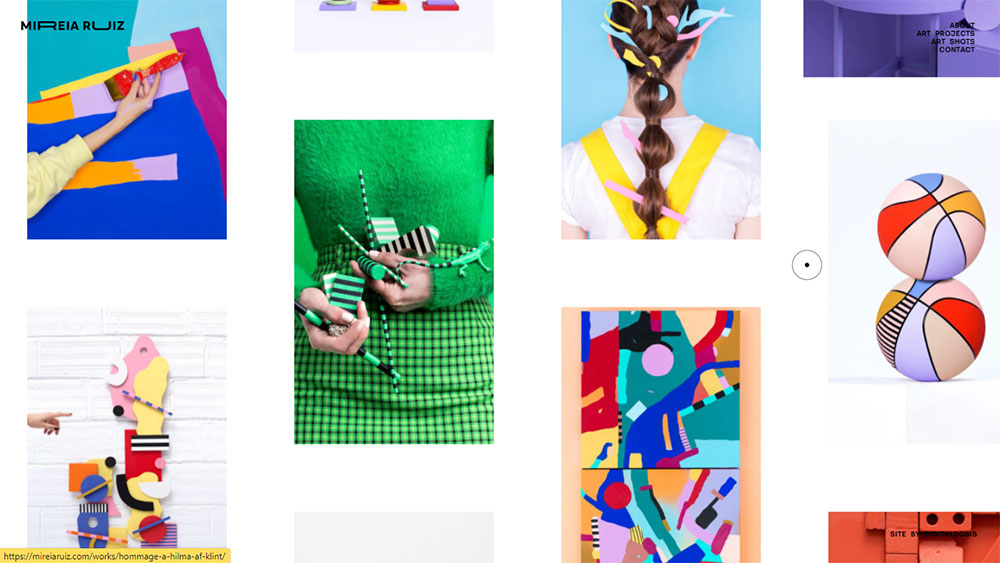
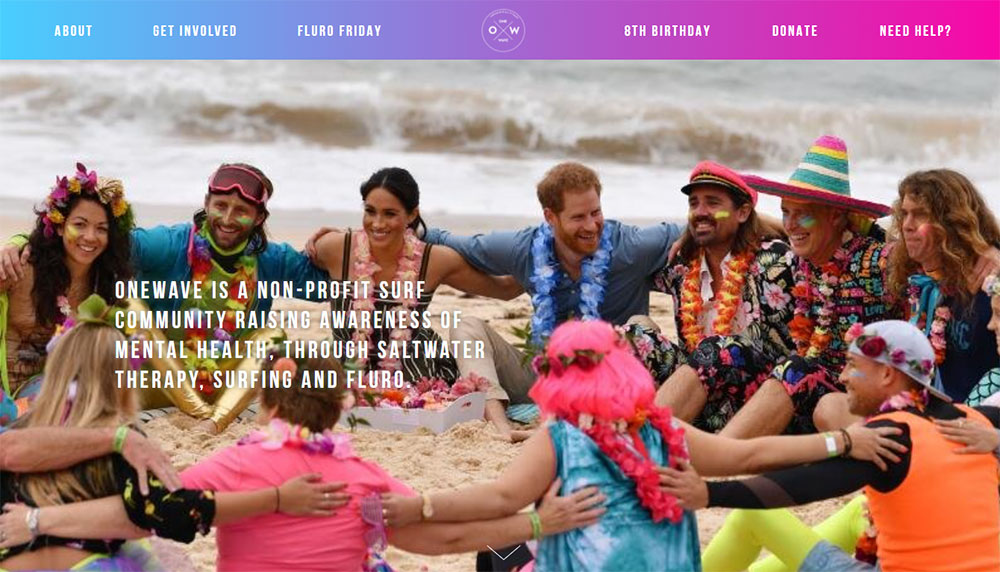
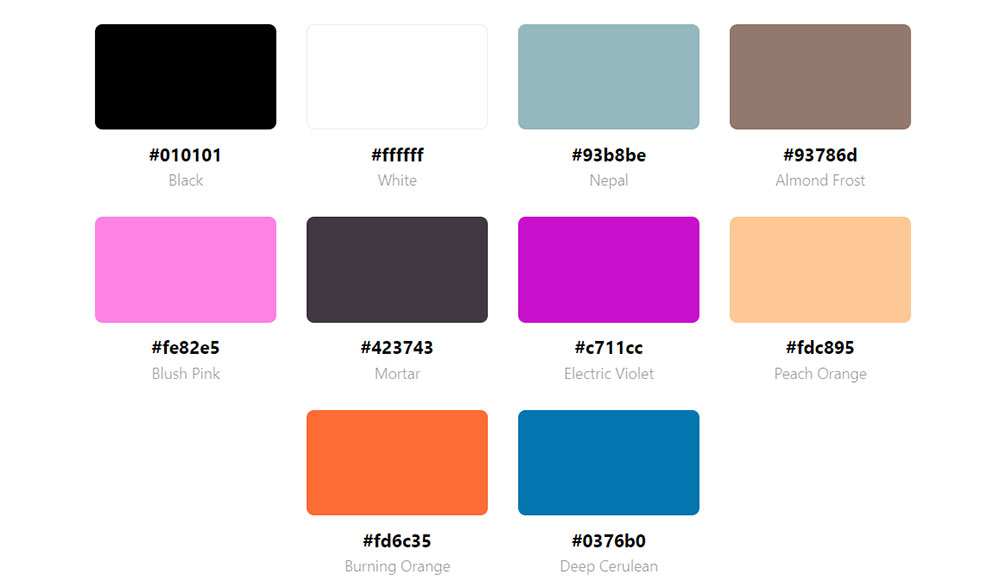
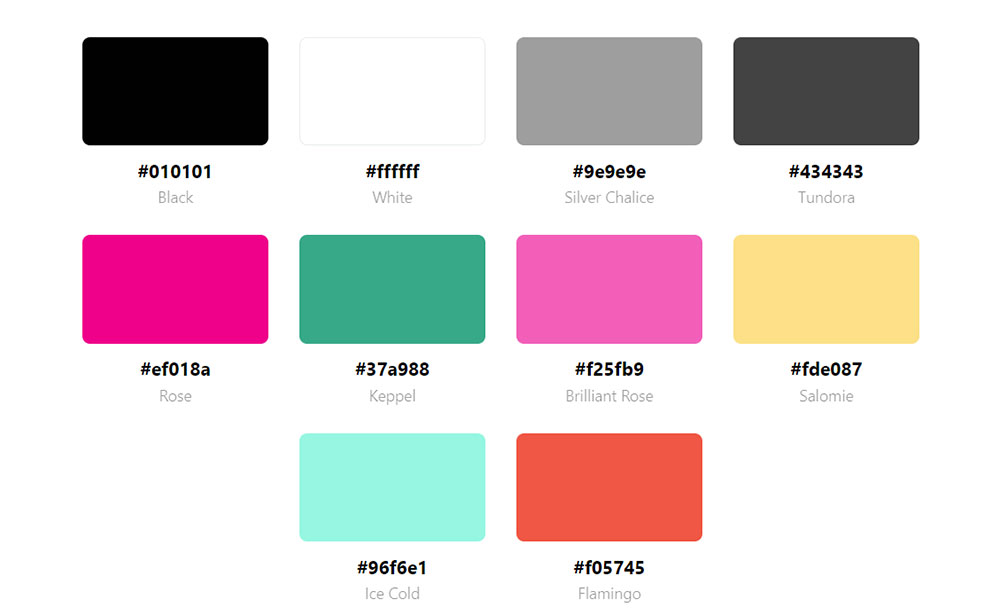
Mireia Ruiz

Non-profit surf community OneWave combines blue and pink website color schemes effectively. Their site features:
- Tropical pink accents (#FF6B8B)
- Pink CTA buttons with high conversion rates
- Pink highlights on donation and volunteer sections
The color palette connects emotionally with visitors while maintaining strong visual hierarchy. Color Hunt would categorize this as an "ocean-inspired" palette with pink highlights adding warmth to blue dominant design.
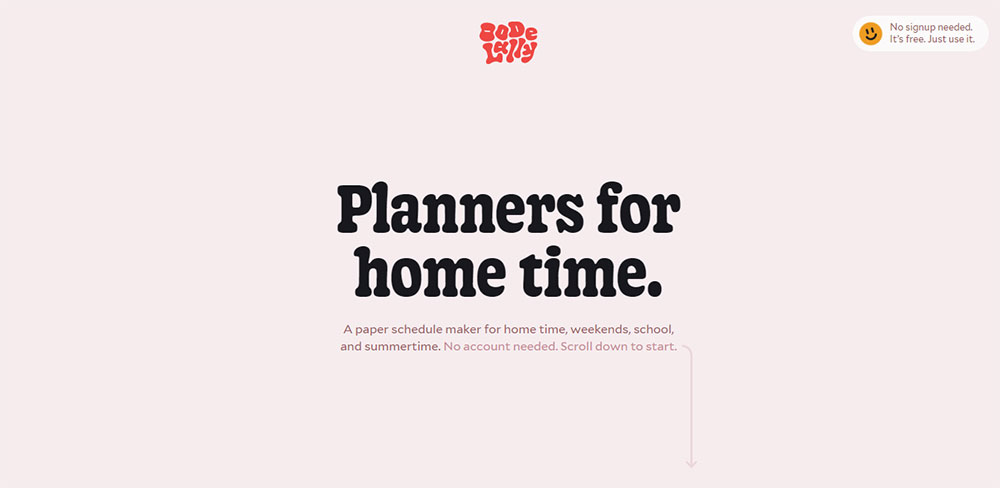
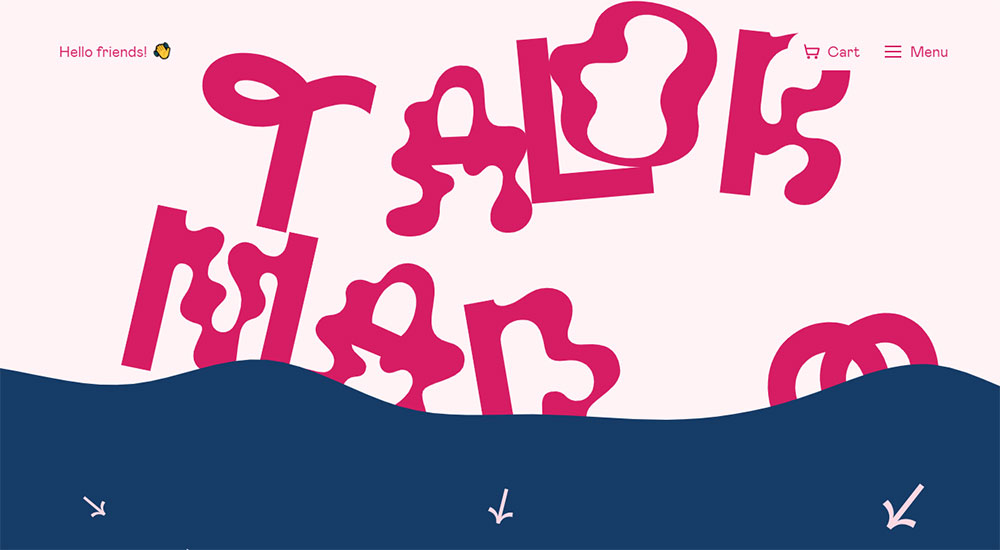
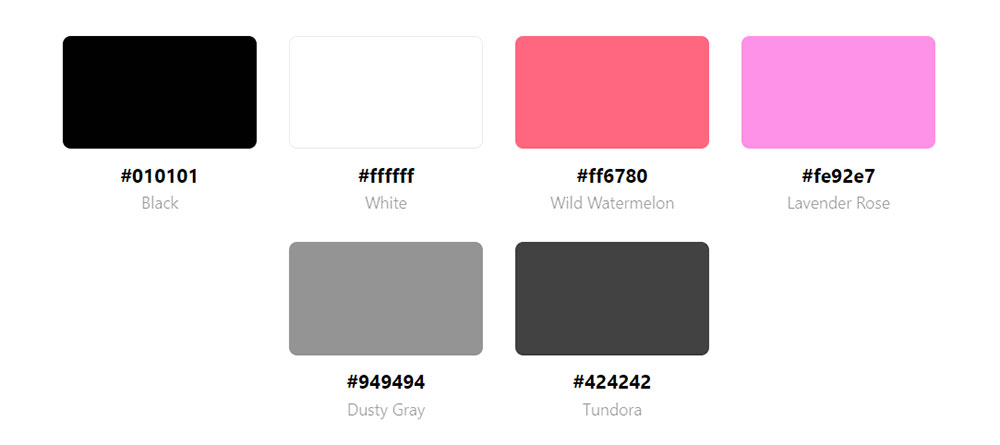
OoDeLally

Print company McGowan's uses a bright pink slide-out bar (#FF0066) to attract attention to contact information. Their site features:
- Pink accent elements throughout the layout
- Strategic pink highlighting of key services
- Pink typography for section headers
This B2B website demonstrates how traditionally corporate sectors can effectively use pink for improved user experience design. According to Nielsen Norman Group research, strategic color accents increase information retention by 15%.
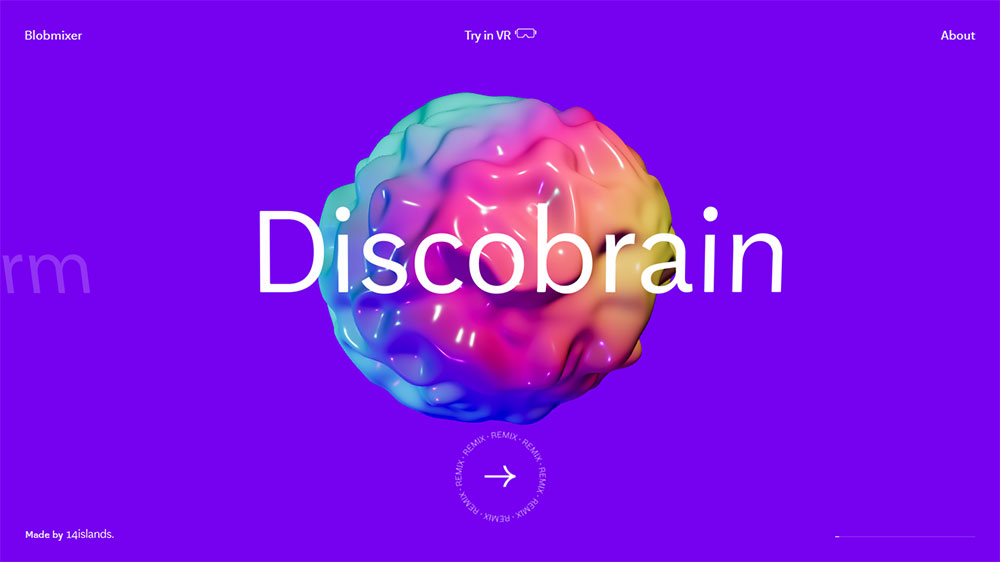
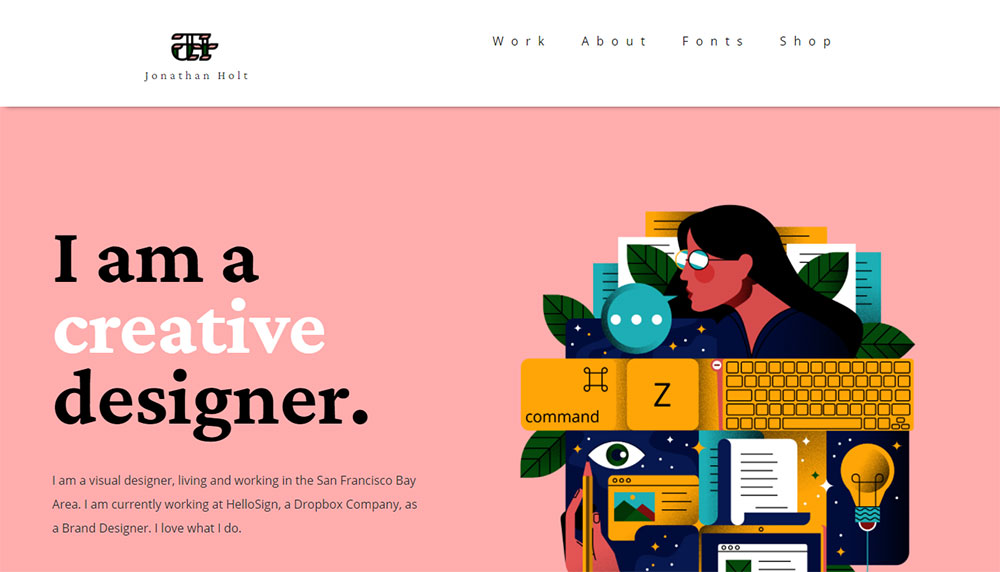
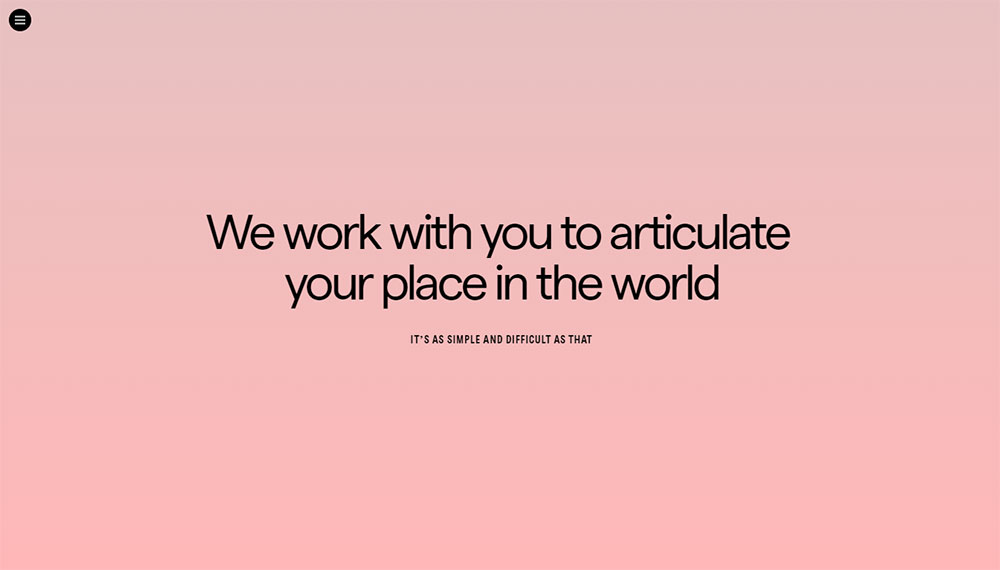
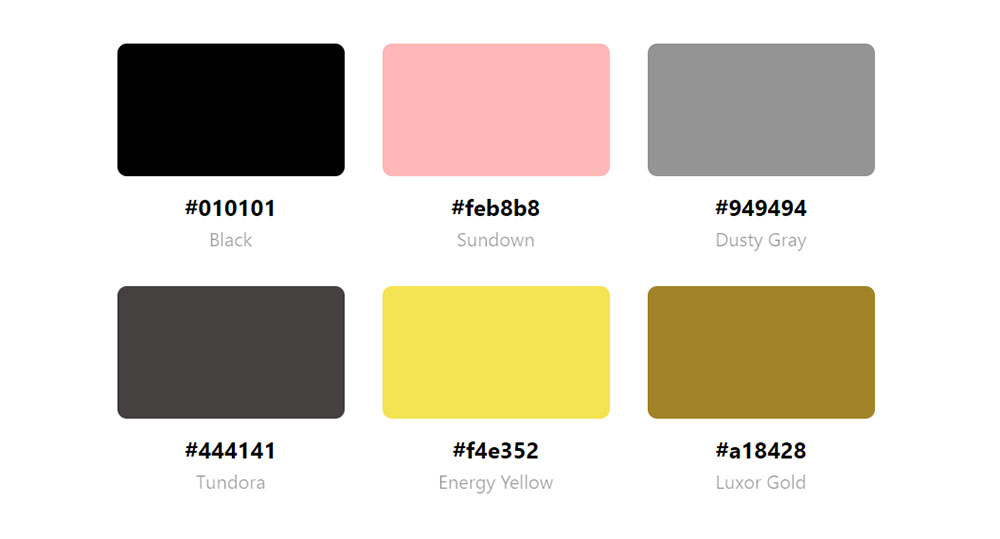
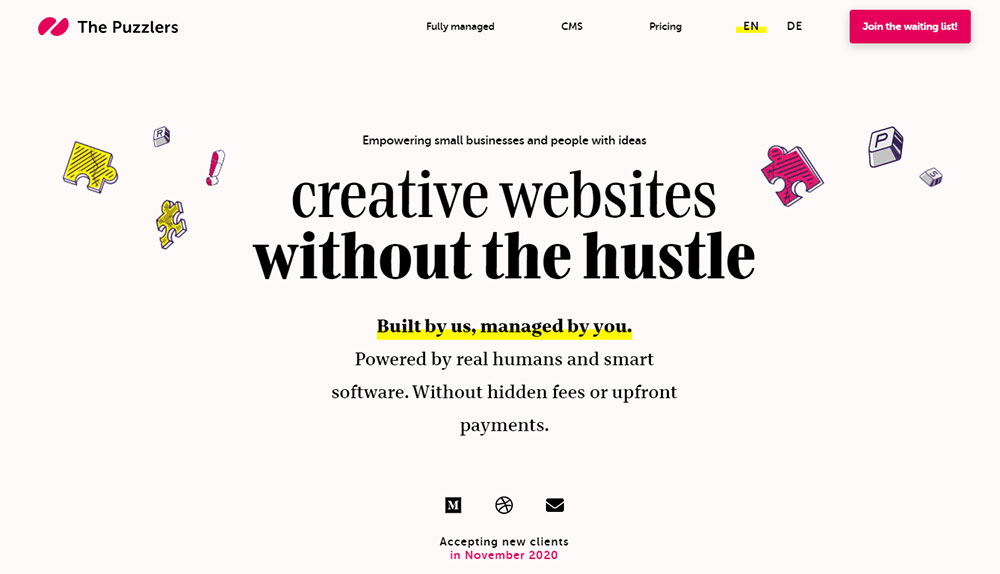
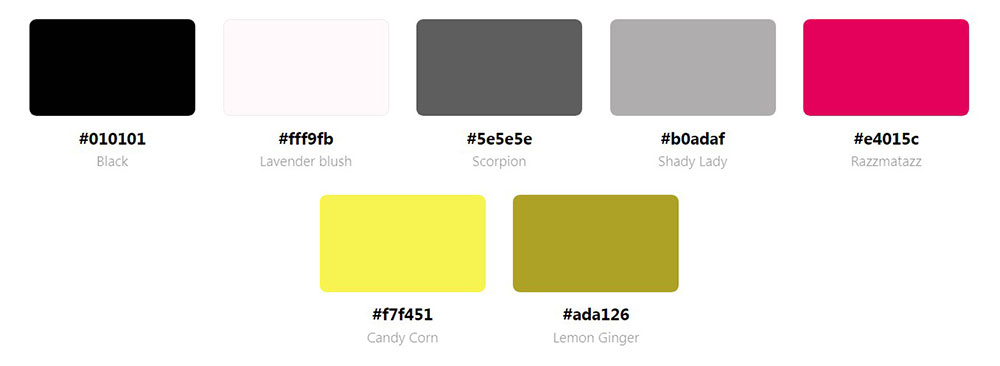
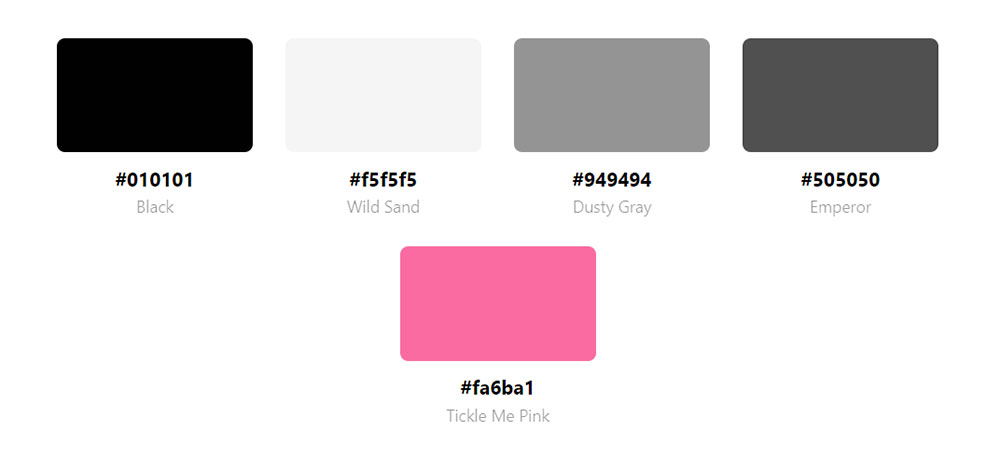
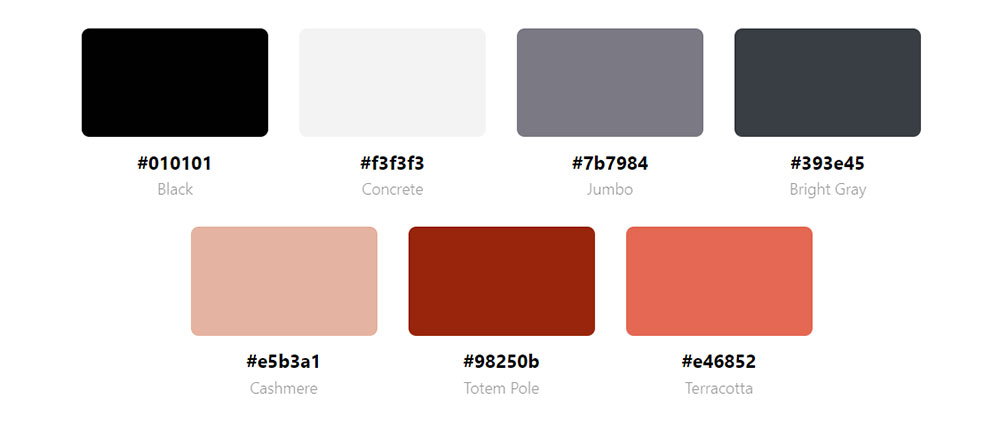
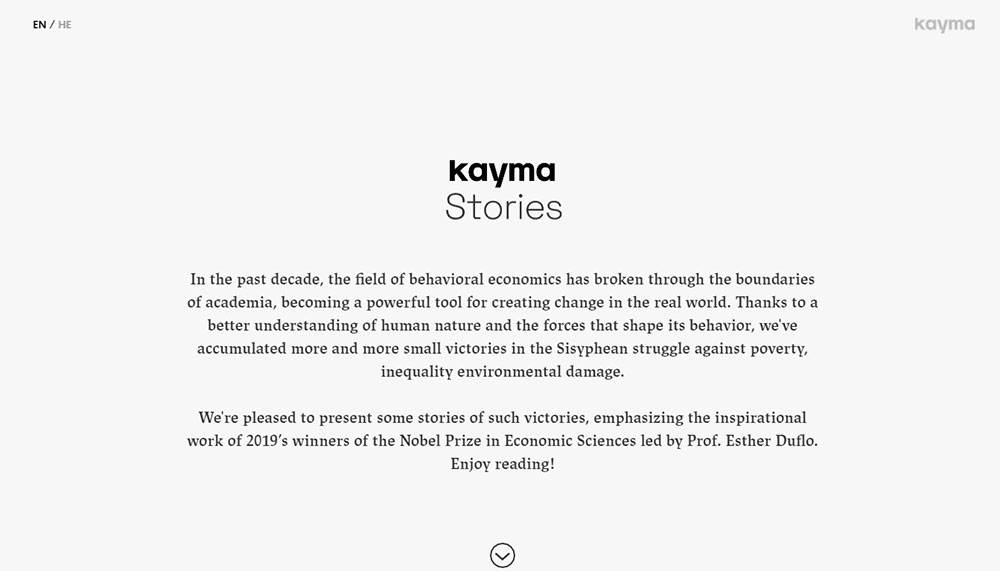
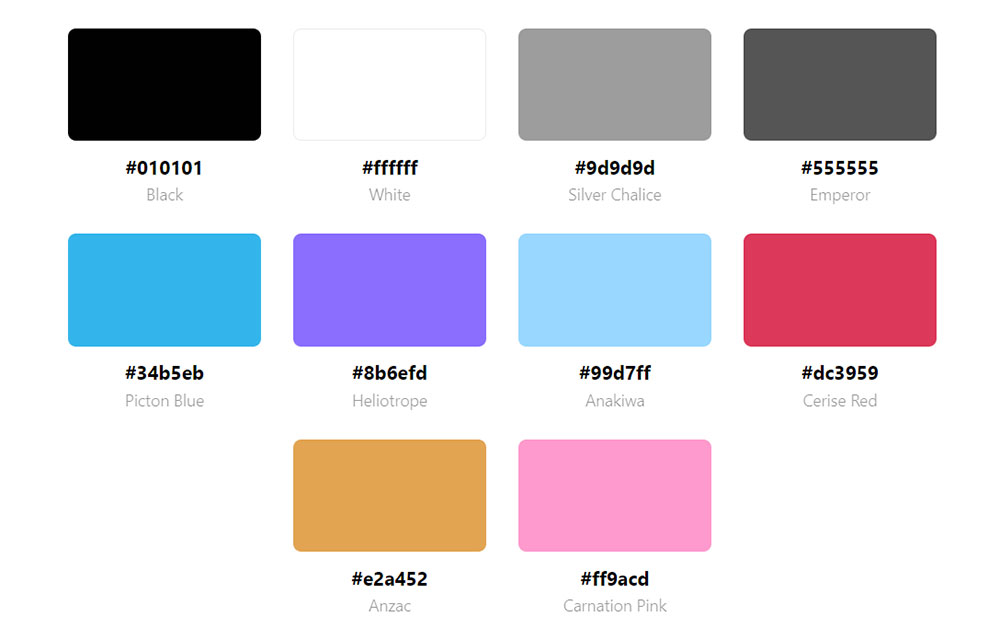
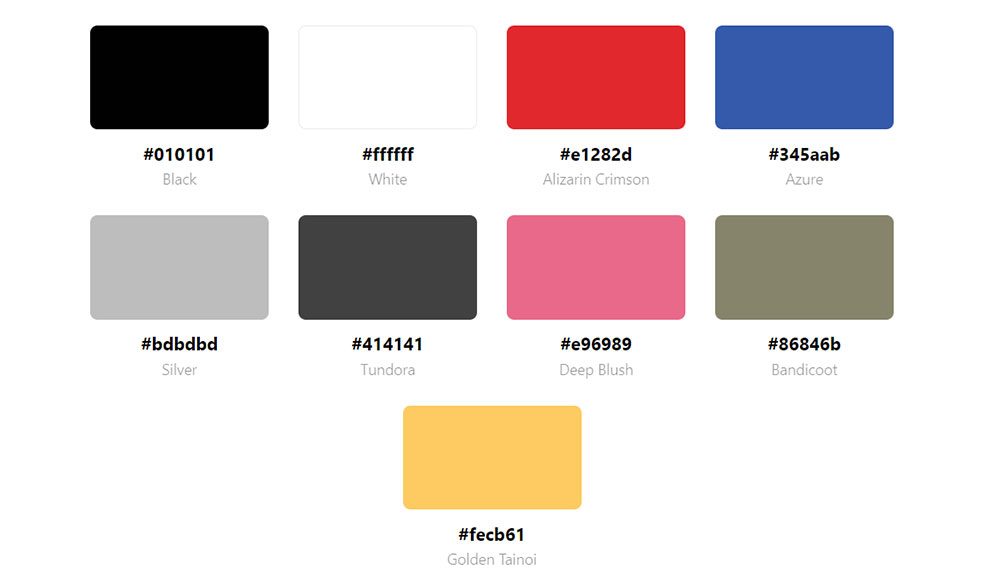
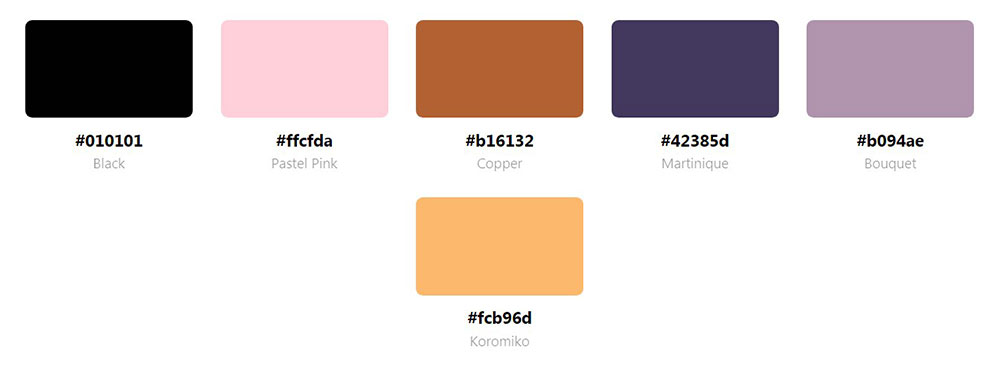
Jonathan Holt

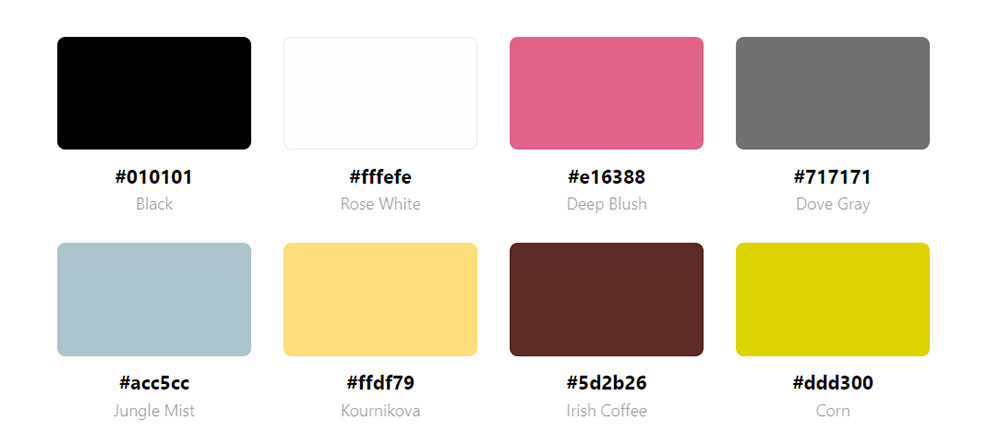
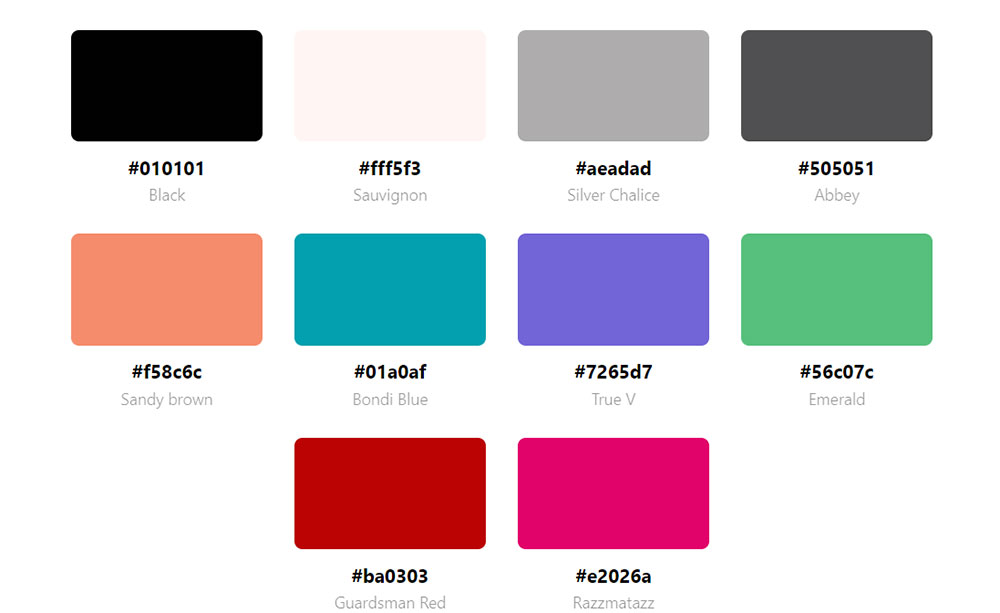
The last design showcases a beautiful combination of pink, white, black, and grey.
Conclusion
The diverse examples above prove pink's versatility across multiple industries and brand identities. Far from being limited to stereotypically feminine products, pink color palettes appear effectively in:
- Corporate B2B websites
- Tech platforms and analytics tools
- Design portfolios
- E-commerce stores
- Non-profit organizations
- Food and beverage brands
Cultural Context and Psychology
According to color psychologist Eva Heller, pink signals innocence, optimism, and affection in Western markets. However, cultural perceptions vary globally, with pink carrying different associations in Asian markets versus European contexts.
The emotional impact of pink online depends heavily on:
- Shade selection (hot pink vs. pastel)
- Surrounding colors
- Typography pairing
- Content context
Technical Implementation Considerations
When adding pink to web design, consider these technical aspects:
- WCAG compliance: Test pink against backgrounds for 4.5:1 contrast ratios
- Responsive design: Ensure pink elements maintain visibility across devices
- Color codes: Document exact HEX values (#FF69B4, #FFD1DC) in style guides
- CSS variables: Use for consistent pink application throughout the site
Business Impact Analysis
Websites using pink shade web inspiration have shown measurable results:
- Higher click-through rates on pink CTAs (8-12% improvement)
- Increased time-on-page metrics
- Stronger brand recognition scores in A/B testing
Breaking Stereotypes
The Nielsen Norman Group research confirms pink has moved beyond gender limitations. The color now appears frequently in:
- Financial technology interfaces
- Blockchain websites
- Sports platforms
- Industrial product showcases
The strategic application of pink within broader web color psychology frameworks determines effectiveness, not outdated gender associations. When applied with purpose, pink creates distinctive digital experiences that support brand goals while maintaining accessibility standards.
If you liked this article about websites with a pink color palette, you should check out this article with colorful websites.
We also wrote on similar subjects like websites with a green color palette, yellow color palette, purple color palette,calm color palette, blue websites, red websites, orange websites, and social media colors.