
26 Clean Website Design Examples
February 15, 2025
Great Looking Websites With A Calm Color Palette
February 17, 2025Retro website design examples transport us back to the early days of the internet, stirring nostalgia while showcasing classical web development.
These designs, filled with bold colors, heavy use of HTML tables, and vintage graphics, not only remind us of the past but also offer incredible web design inspiration.
Today, as we look into digital history, we see how these timeless styles have shaped modern design trends. By exploring these examples, we uncover insights on how user interface patterns from the 90s and early 2000s still influence today's aesthetics.
You'll learn not just the visual elements, but also how these designs balance user experience and visual storytelling with limitations like slower loading speed and limited cross-browser compatibility.
In this article, we'll dig into classic templates, the evolution of web typography, and even some interactive elements that defined the era, equipping you with a comprehensive view of this unique design approach.
Retro Website Design Examples
Your Design Is
Early-stage founders often struggle with landing pages that fail to convert visitors into customers. This service focuses on fixing that by creating high-converting landing pages without fluff, unnecessary subscriptions, or retainers. With a one-time payment model, the process includes full design and build in Framer, effective copy, and direct founder access. The approach is brutally honest—calling out bad design and transforming it into something that works.
Ouelfare Studio
This web development agency creates custom websites and e-commerce platforms. Every project is built with a focus on elegant design, technical performance, and SEO optimization. Their approach ensures unique, high-quality websites tailored to individual brand identities. Clients receive dedicated support at every step, along with measurable results that boost online visibility. Whether it's a personal brand or a growing business, they provide digital solutions that make an impact.
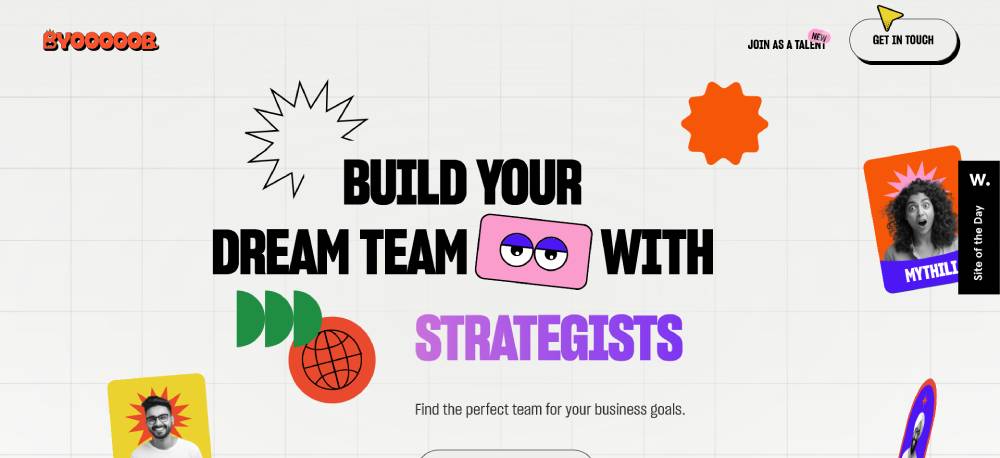
Byooooob
This platform connects businesses with on-demand creative teams. Whether it’s UX design, branding, animation, or content strategy, they provide a flexible network of freelancers to match any project needs. Their service helps startups and agencies scale without the overhead of hiring full-time employees. With a playful and bold approach, they bring fresh ideas, unconventional strategies, and eye-catching designs. Perfect for those who want creativity without corporate constraints.
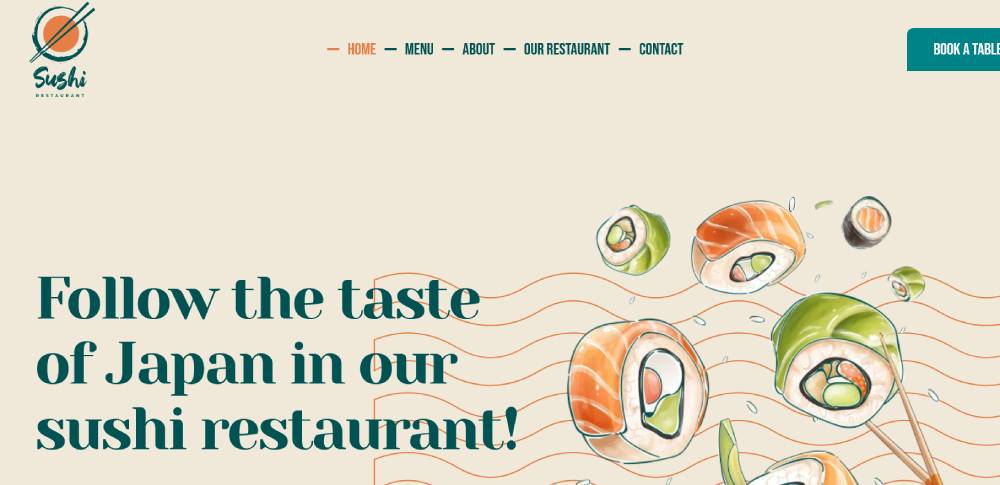
Be Sushi 3
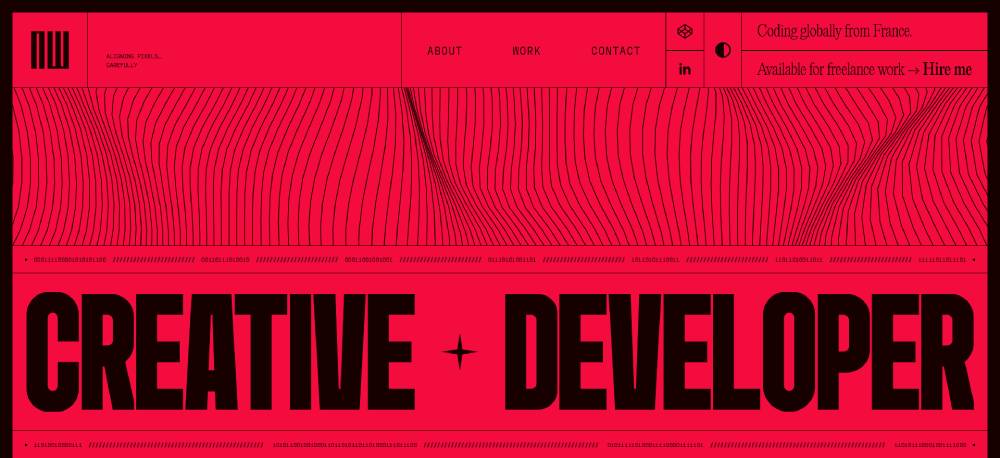
Wodniack.dev
Antoine Wodniack is a creative developer with over 15 years of experience and 140+ projects. Specializing in high-impact, animation-driven websites, he collaborates with designers to bring digital visions to life. His portfolio includes award-winning projects recognized by AWWWARDS, FWA, and CSSDA. With expertise spanning front-end development and UX, he focuses on performance, interactivity, and seamless user experiences.
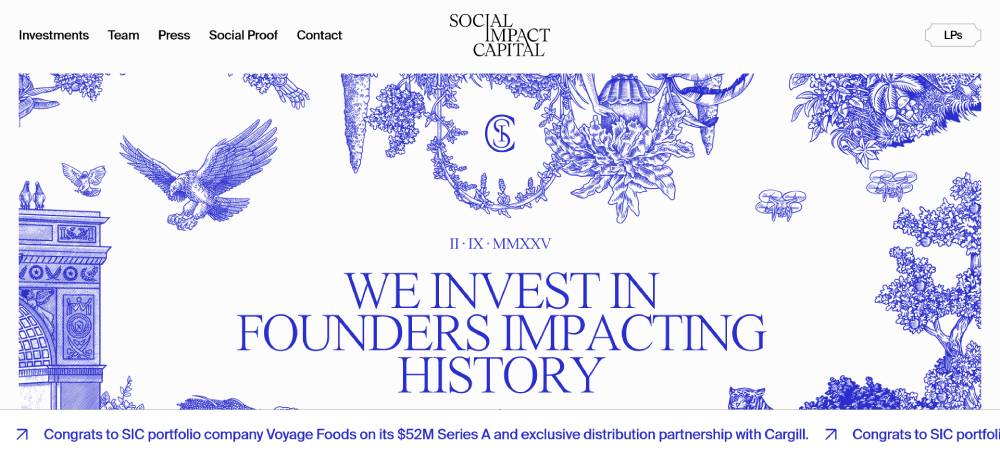
Social Impact Capital
This venture capital firm invests in early-stage startups tackling global challenges. They focus on breakthrough technologies that can reshape industries, from carbon capture to advanced medicine. With a strong network of investors and a track record of funding mission-driven founders, they help startups grow until they attract top-tier VCs. Their portfolio includes companies in clean energy, biotech, and sustainable manufacturing.
Hugg-A-Planet
Makers of the original huggable globe, Hugg-A-Planet produces plush, interactive educational toys designed to inspire a love for geography and space exploration. Their sustainable and soft globes are perfect for classrooms, playrooms, and learning spaces. With over 40 years of history, they focus on global education, sustainability, and promoting peace through learning tools that make the world more accessible and fun.
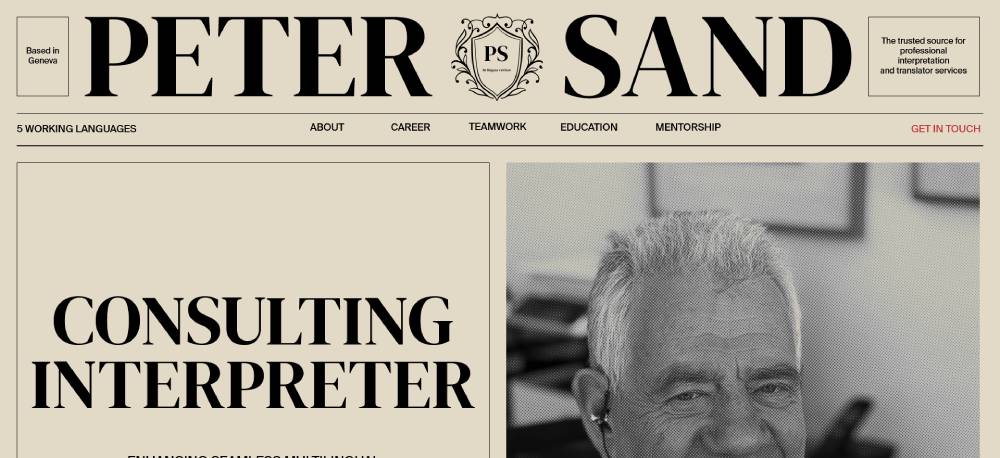
Peter Sand
A Geneva-based interpreter with over 40 years of experience, Peter Sand provides multilingual communication services for international conferences and high-level meetings. He has worked with prestigious institutions like the European Union, World Economic Forum, and IOC. Fluent in five languages, he offers expertise in technical, legal, and diplomatic interpretation, ensuring seamless and precise communication in global settings.
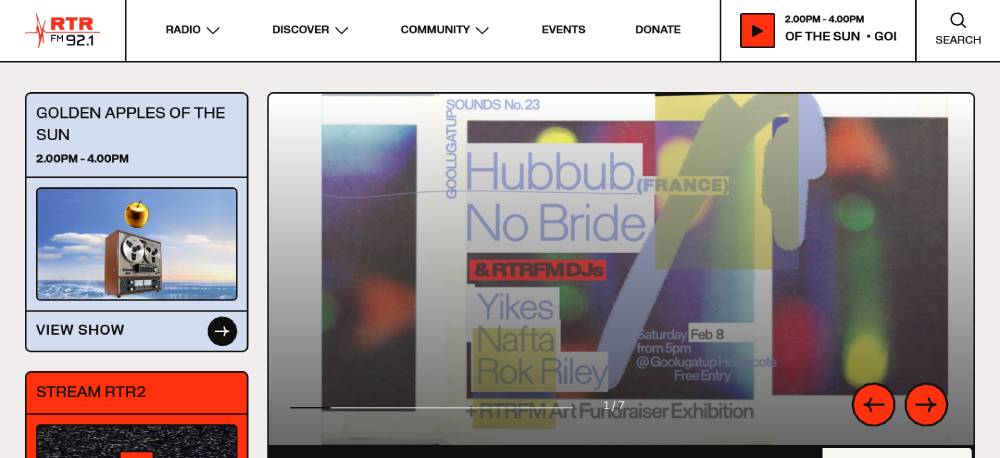
RTRFM
Perth’s independent community radio station, RTRFM, delivers diverse programming, supporting local music, artists, and stories. They offer a mix of live radio, podcasts, and events, fostering a strong connection with the local creative scene. With initiatives like music sponsorships, fundraising events, and collaborations, they ensure alternative voices stay on the airwaves. Listeners can stream live, explore podcasts, and participate in community-driven media.
Be Bistro 5
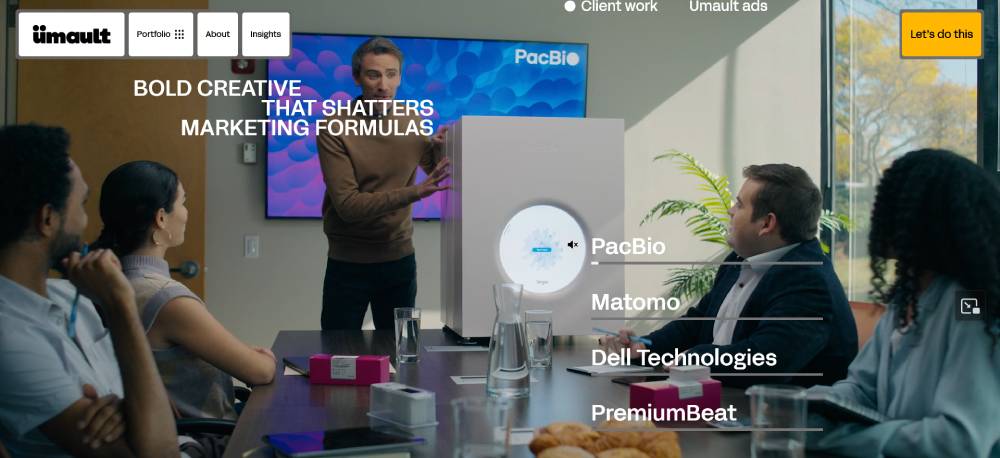
Umault
Umault is a boutique B2B video marketing agency that transforms corporate content into engaging, story-driven ads. Specializing in high-performing video campaigns, they help brands captivate audiences and drive measurable results. Their work spans industries like tech, healthcare, and finance, ensuring that B2B marketing doesn’t have to be dull. With a focus on creative storytelling, they make ads that people want to watch.
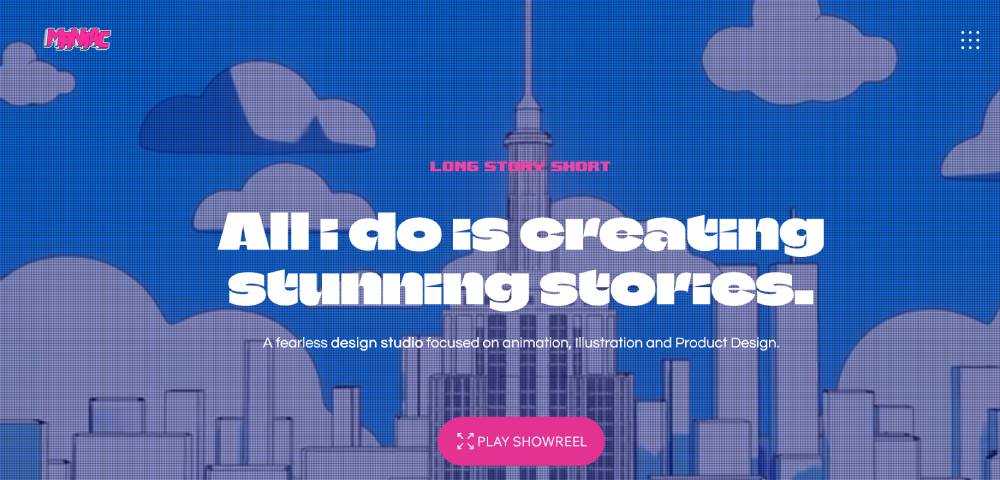
Maniac Studios
A fearless design studio focused on animation, illustration, and product design. Maniac Studios crafts visually stunning narratives for brands looking to stand out. Whether it’s motion graphics, branding, or digital experiences, they bring bold ideas to life with artistic precision. Their creative process emphasizes storytelling and design that leaves a lasting impact.
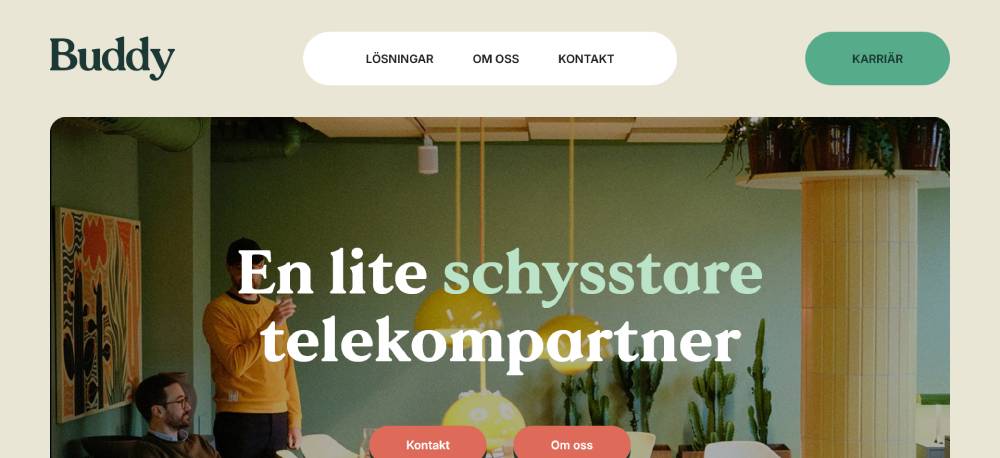
Buddy
A modern telecom partner based in Sweden, Buddy specializes in business communication solutions. They provide expert guidance on telecom procurement, connectivity, and platform integration. With over 20 years of experience, they help companies streamline their communication systems while ensuring reliable support. Their customer-focused approach makes navigating telecom services easier and more transparent.
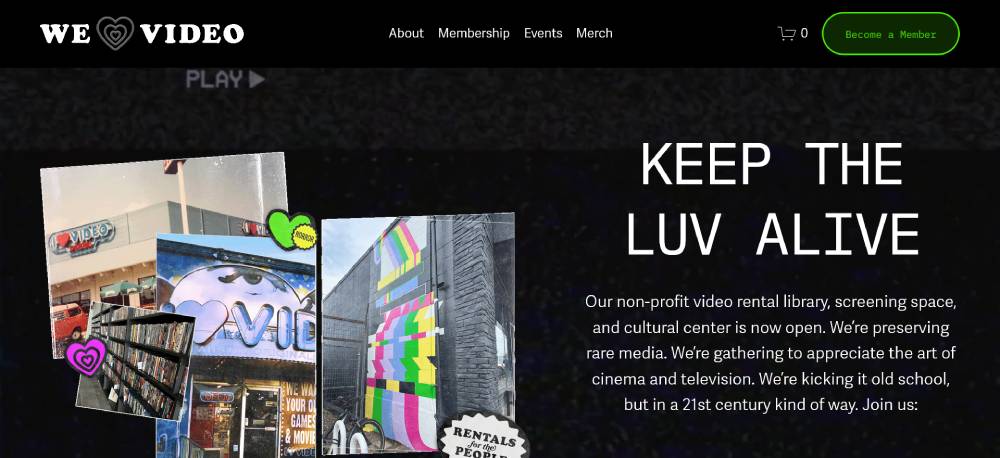
We Luv Video
This non-profit video rental library and cultural center in Austin is dedicated to preserving physical media. They offer a vast collection of rare and hard-to-stream films, host screenings, and create a community for film lovers. Memberships support their mission of keeping classic cinema accessible. Visitors can rent VHS tapes, DVDs, and Blu-rays while enjoying a space dedicated to celebrating film history.
Miyagami Studio
A web design and branding studio that prioritizes depth and authenticity over surface-level aesthetics. They craft brand identities, build scalable Webflow websites, and create content that connects with audiences. Their process involves uncovering the "why" behind a brand, ensuring every design choice has meaning. They work with clients looking for more than just another pretty website.
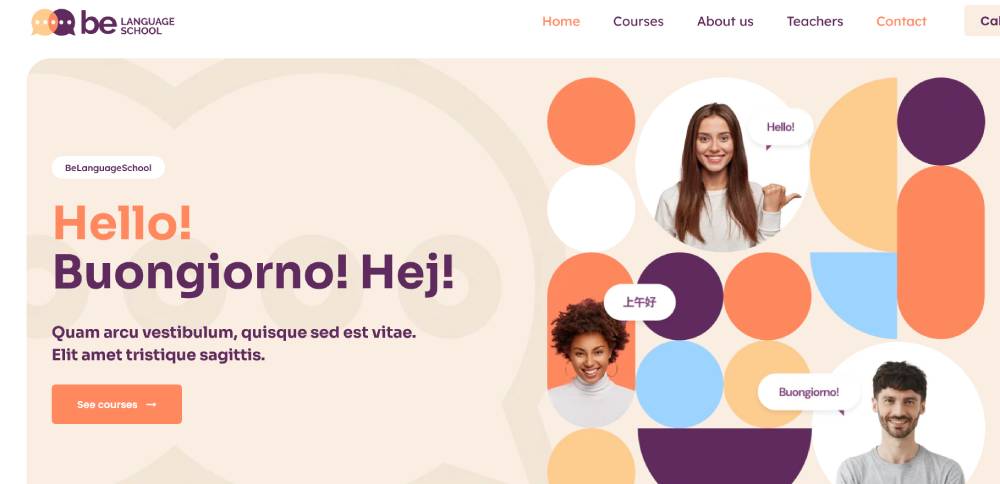
Be Language 4
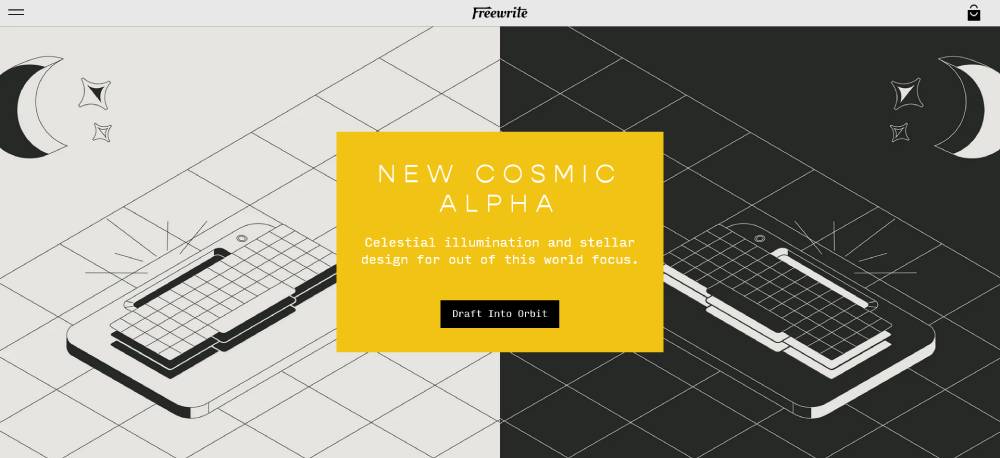
Freewrite
A distraction-free writing tool designed for authors who want to focus without the interruptions of apps, notifications, or the internet. Freewrite devices offer an immersive experience with mechanical keyboards and E Ink screens. Writers can draft faster, avoid editing distractions, and sync their work to the cloud. Options include the Traveler, Smart Typewriter, and Alpha, each built for uninterrupted creative flow.
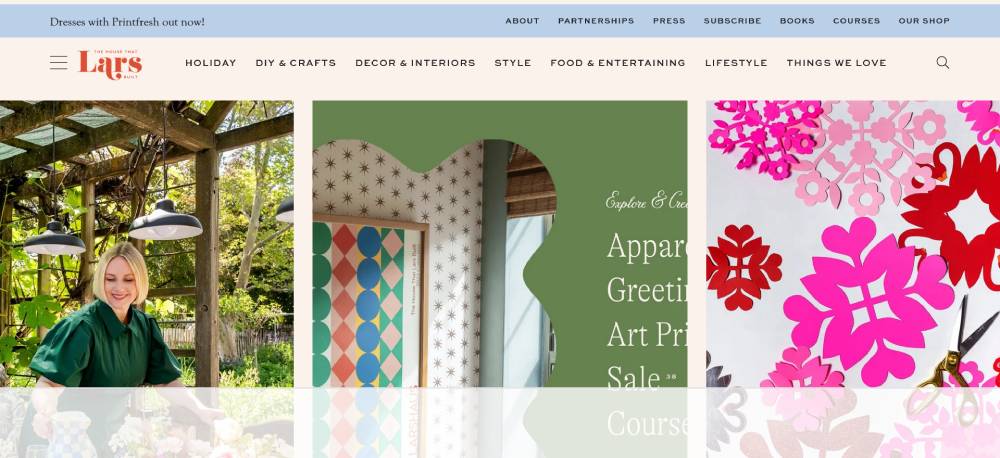
The House That Lars Built
A lifestyle brand blending design, crafts, and colorful aesthetics. The site features DIY tutorials, home decor ideas, and seasonal projects. They also offer creative courses, books, and exclusive product collaborations. Whether it’s handmade holiday decorations or unique fashion pieces, they focus on making everyday life more artistic and vibrant.
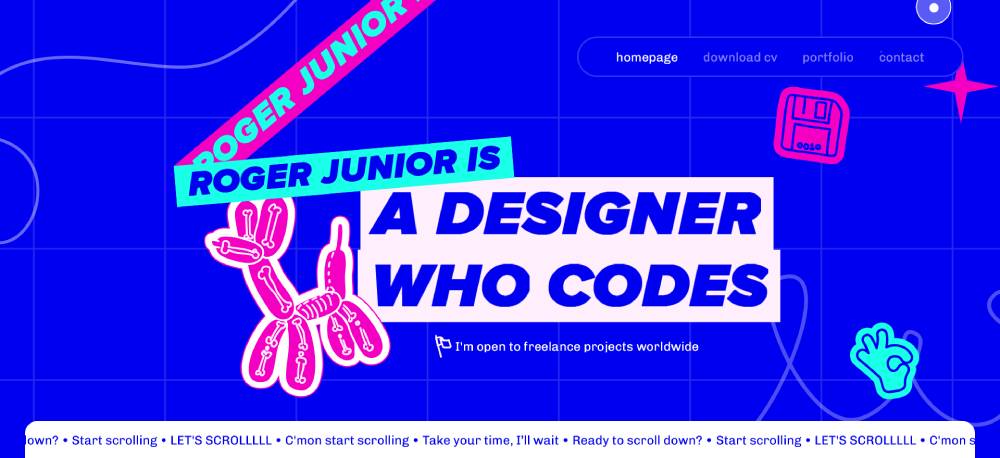
Roger Junior
A UX designer and front-end developer who specializes in bridging the gap between product and development. With a data-driven approach, Roger combines design with technical execution. His expertise spans UI/UX, creative coding, and business-oriented design backed by analytics. He has won multiple awards and is available for freelance projects.
FAQ on Retro Website Design
What is retro website design?
Retro website design brings back styles and visuals from past decades, focusing on features like vintage graphics, bold colors, and nostalgic layouts.
This style often highlights traditional HTML elements and classic web design aesthetics, offering a nod to earlier technology eras, especially from the 90s and early 2000s.
Why use retro website design examples?
Using retro design examples provides inspiration and insights into timeless aesthetics. They highlight effective use of web typography, color palettes, and graphical interfaces that can still appeal to modern users.
Plus, these examples remind us of the evolution of digital spaces and user interface patterns.
What are some key elements?
Key elements include pixelated graphics, HTML tables, bold colors, and vintage icons. Retro designs often incorporate Flash animations and classic font styles to evoke a sense of nostalgia.
These components help to recreate the look and feel of early internet layouts while exploring timeless design basics.
How does retro design impact user experience?
Retro design impacts user experience by invoking nostalgia, engaging users who appreciate the familiar aesthetics of historical web designs.
However, it poses challenges like maintaining loading speed and ensuring cross-browser compatibility. Successful designs balance visual nostalgia with modern usability practices.
Can retro designs be mobile-friendly?
Yes, with careful planning. While traditional retro elements weren't initially designed for responsive design, modern techniques can adapt them.
Using flexible grids and scalable graphics can help achieve a mobile-friendly experience, keeping the essence of retro intact without compromising user experience.
What examples can inspire my project?
Look at internet archives and galleries showcasing retro web designs from the 90s.
Explore examples highlighting early web development trends, interface styles, and sites with interactive elements that showcase classic web aesthetics. These can serve as a guide for your creative journey.
How to incorporate retro design elements today?
Start by choosing color palettes and fonts reminiscent of past decades. Include graphic design elements like pixel art, retro logos, or vintage typographic styles.
Blend these with modern coding practices like CSS for a fresh yet nostalgic look while ensuring modern web development standards.
Are there famous websites with retro designs?
Some brands use retro designs to connect with audiences and evoke nostalgia. Look for creative campaigns and brand sites that incorporate nostalgic website themes or historical internet graphics.
These often highlight a blend of old-school and modern technology, engaging users with a unique experience.
What are the benefits of using retro designs?
Retro designs attract attention, differentiate sites from more contemporary counterparts, and foster emotional connections with users.
They can enhance brand storytelling by visually communicating digital history and nostalgia. Plus, they establish a unique identity and evoke past gaming or media aesthetics.
How to balance retro aesthetics with modern functionality?
Use retro visuals without sacrificing usability. Integrate features like modern interactive elements, simplicity in navigation, and efficient loading speeds.
Ensuring accessibility and responsive design allows retro aesthetics to shine while meeting today's digital expectations, offering users an engaging exploration.
Conclusion
Retro website design examples tell stories of digital history with a measuring cup full of nostalgia.
They highlight trend evolution and graphic art, showing us how past design concepts can still influence today. Looking at these examples, you can grab valuable ideas to spice up your projects. It's worth considering how early web elements like simple HTML and classic layouts shape modern user expectations.
As we've explored these unique styles, they offer a glimpse into the art of balancing functionality with aesthetic flair. Sure, you can use this insight to build dynamic web experiences, but these designs remind us of the importance of creativity in web development.
Embracing this design field doesn't just evoke memories; it challenges us to innovate using timeless design practices. By doing so, we continue a visual storytelling journey, linking past and present in every pixel.
If you enjoyed reading this article on retro website design, you should check out this one about accessible websites examples.
We also wrote about a few related subjects like the best looking tourism websites, hotel website design, product landing page, great looking spa websites, cool looking personal trainer websites, top notch musician websites, the most impressive luxury websites and impressive animated websites.