Retro Website Design Examples
February 17, 2025
Testimonial Page Design Examples
February 20, 2025The visual appeal of websites with a calm color palette has become crucial for creating effective user experiences. Color isn't just decoration—it's a powerful communication tool that affects how visitors perceive your brand and interact with your content.
A thoughtfully selected calm color scheme does more than please the eye. It boosts brand identity while maintaining visitor engagement during those critical first seconds when users decide whether to stay or leave.
The right color psychology implementation enhances:
- User experience (UX) through improved organization
- Content readability
- Information architecture
- Visual hierarchy
Colors trigger emotional responses, making your palette selection far more important than personal preference.
Warm colors (red, yellow, orange) convey energy and enthusiasm—they're vibrant and attention-grabbing.
Cool-toned website examples featuring blue, green, and purple create more soothing website designs that feel comforting and reserved.
Many successful brands utilize tranquil web color schemes to establish trust and professionalism while ensuring accessibility standards are met. Using color theory principles, these sites balance aesthetic appeal with functional design, creating stress-reducing web design that keeps visitors engaged without overwhelming them.
From minimalist website design approaches to nature-inspired website colors, these peaceful color combinations for websites help establish clear communication while supporting overall digital wellness.
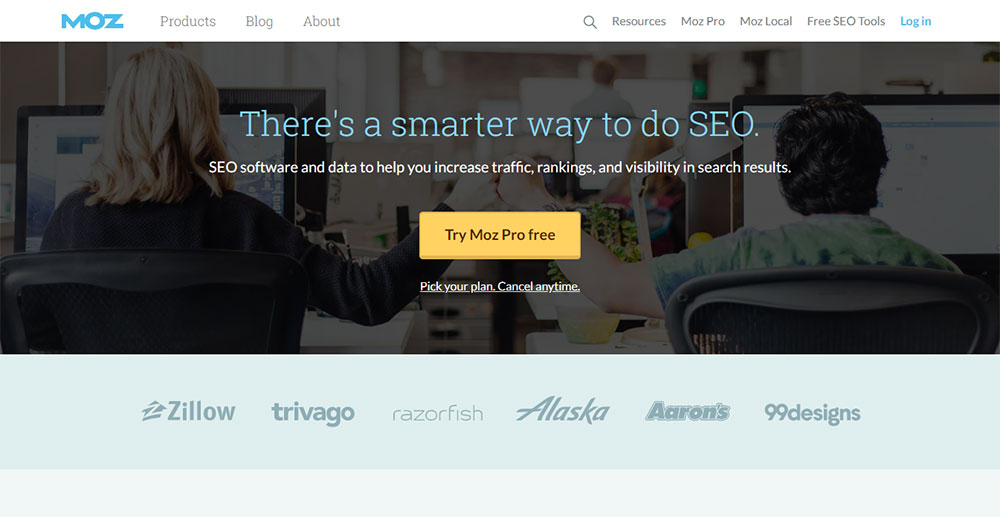
Moz

Moz demonstrates minimalist website design principles through its clean layout with a white background that significantly improves content readability. The blue tones create a soothing website design that builds trust and confidence in this SEO brand, following solid color theory principles.
The yellow CTA buttons provide strategic contrast without disrupting the overall peaceful color combination - a perfect example of effective visual hierarchy in action. These design choices support both brand identity and user experience (UX) goals while maintaining a balanced color web design approach.
According to studies from the Pantone Color Institute, blue tones like those used by Moz rank among the most trusted colors in professional calm websites.
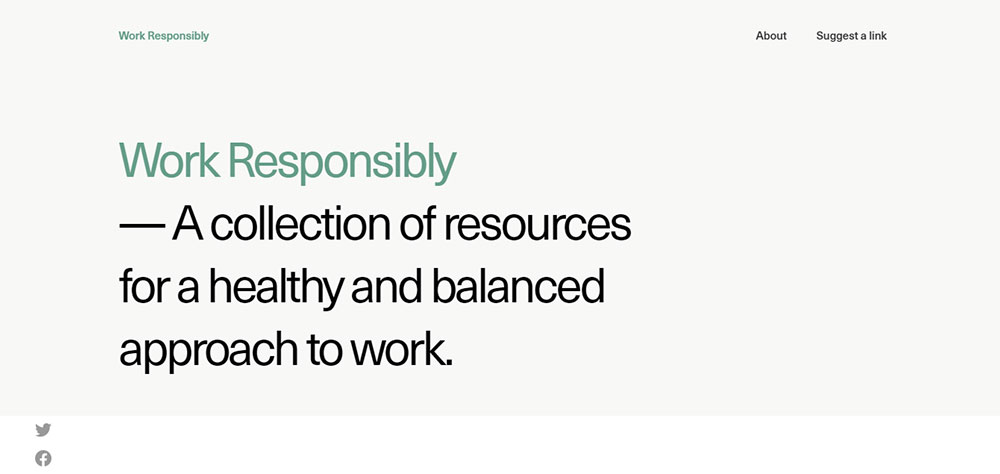
Work Responsibly

This resource hub for balanced work approaches exemplifies digital wellness design through its understated web color scheme.
The green and black text on white background creates a non-stimulating environment focused on reading-friendly color schemes. Individual articles remain visually distinct without distracting colors or patterns - following Scandinavian web aesthetics principles with its emphasis on functionality and simplicity.
This light color website theme supports the site's content purpose perfectly, encouraging longer reading sessions through its eye strain reduction properties - a critical consideration in wellness brand websites according to WCAG guidelines.
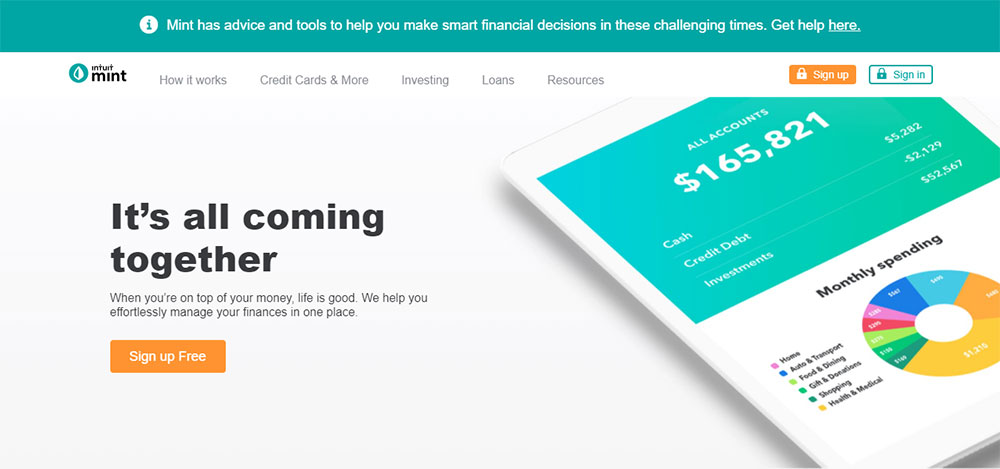
Mint's financial guidance platform strategically employs color psychology with various shades of green and blue on a white background.
These earth tone web design choices weren't random - they deliberately convey professionalism, success, and prosperity. The color palette aligns with research on corporate calm websites showing that financial service providers benefit from cool-toned website examples that establish trust through visual cues.
Using the Adobe Color system, Mint's designers created a tranquil web color scheme that supports complex financial information without overwhelming users - crucial for maintaining strong conversion rate optimization metrics in the finance sector.
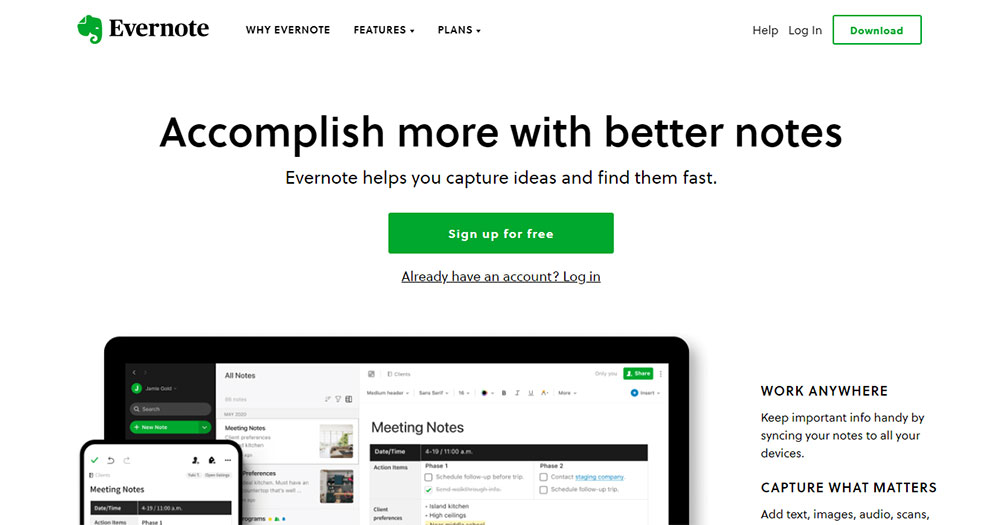
Evernote

Evernote promotes organization through a visual design that perfectly embodies its core product values. The subtle website color palette features:
- White background
- Black writing
- Green CTA buttons
This minimalist website design approach creates a calming environment that helps visitors slow down and recognize their need for better organization. The green elements, implemented through CSS styling techniques, connect to nature while maintaining brand consistency across all touchpoints.
Studies by UI design researchers show that productivity tools benefit from stress-reducing web design approaches like Evernote's, which avoid cognitive overload through careful information architecture decisions.
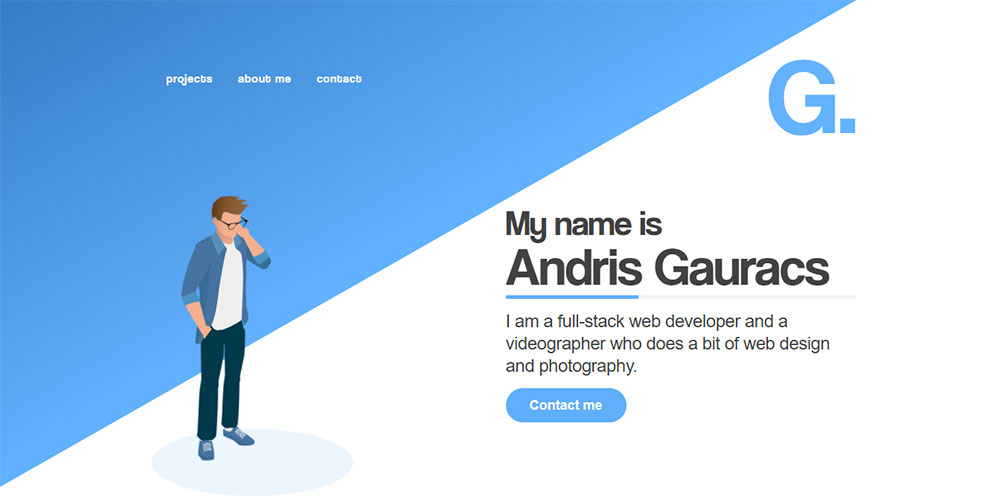
Andris Gauracs

This web developer's portfolio showcases the power of blue website templates combined with white backgrounds and black text. The soft gradient websites approach creates a trustworthy impression while maintaining clarity.
The design feels clean, transparent, professional, and approachable - communicating the personality behind the brand identity effectively. The mobile responsiveness remains consistent across devices, a critical factor for user experience (UX) success.
Using Figma as a design tool, Andris created a site that balances technical expertise with accessible visuals - a common approach in professional portfolio colors according to web design principles.
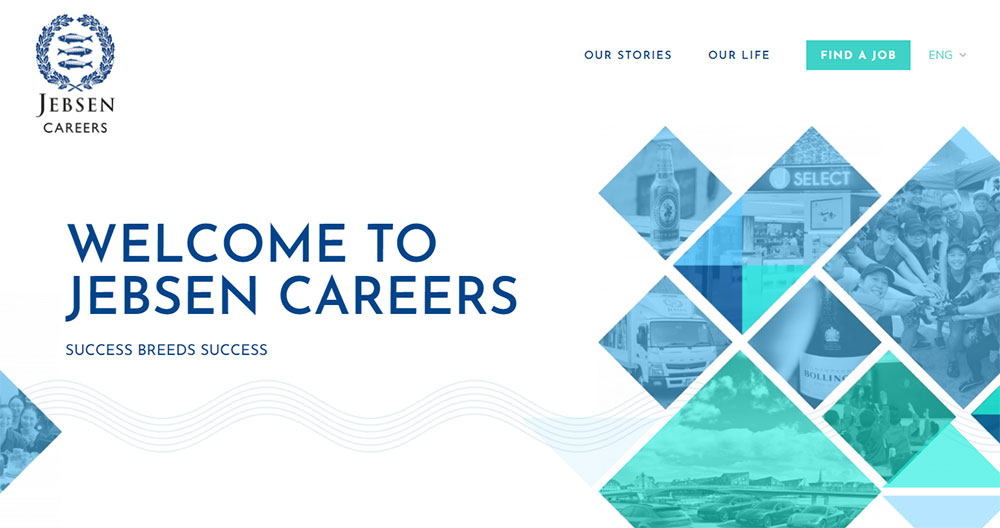
Jebsen Careers

With the credo "success breeds success," Jebsen Careers selected a calming color palette that inspires confidence in their brand. Blue and green combine to represent prosperity and success through color psychology principles.
Different shade variations appear in both text and background elements. White perfectly complements the other colors, creating a complete harmonious website colors system. This approach follows Material Design guidelines for creating cohesive visual systems.
Using RGB color models, the designers created a palette that works across both print and digital applications, supporting brand consistency across all recruiting materials.
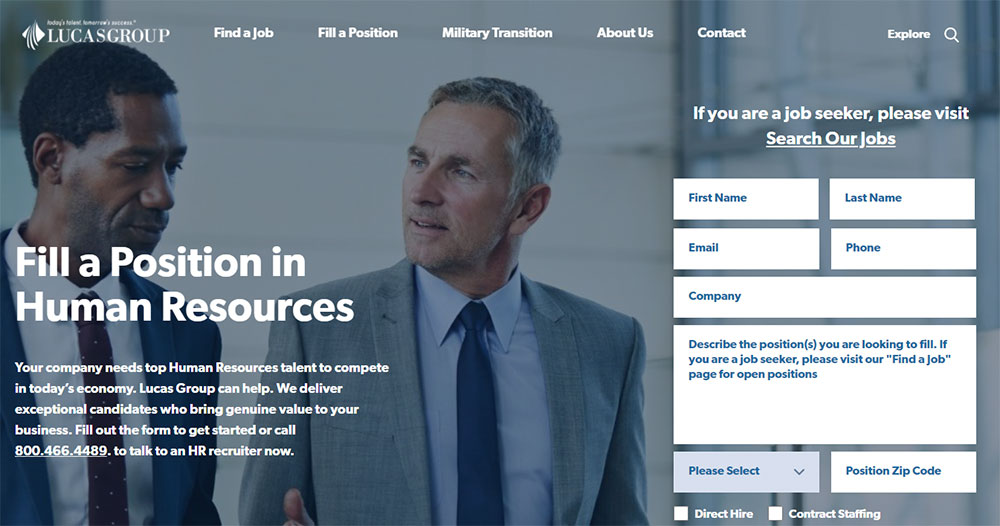
Lucas Group

This HR brand leverages serene web design examples to reflect their mission of delivering exceptional candidates. The palette features blue, gray, and white - a classic combination in healthcare website design that transfers well to professional services.
The site demonstrates how peaceful color combinations for websites can project professionalism through visual means. Blue text transitions to orange on hover, subtly encouraging user interaction.
This approach aligns with conversion rate optimization best practices for professional service firms according to WordPress themes developers specializing in recruitment sites.
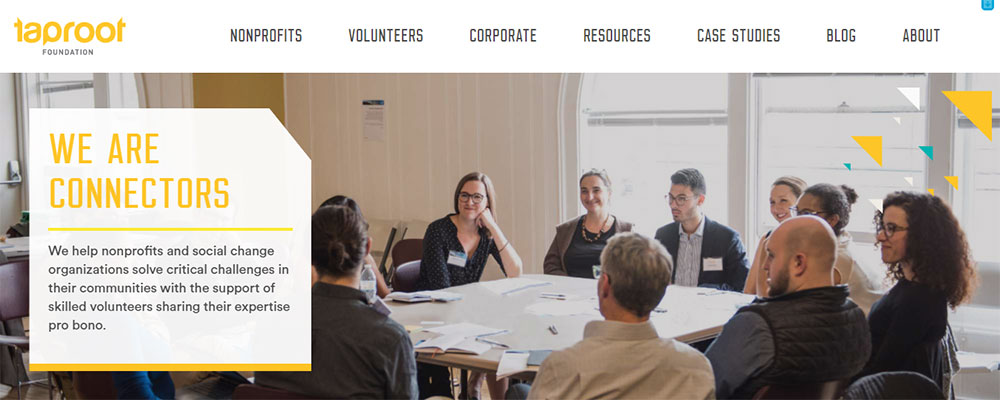
Taproot Foundation

This national nonprofit uses white space web design techniques to make yellow, blue, and green elements stand out dramatically.
Yellow conveys happiness and hope - directly communicating joy, which aligns with this organization's mission. The blue and green components add trust and calmness to complete a balanced color web design.
According to HSL color values research, this combination scores high on both memory retention and emotional response metrics - crucial for nonprofit organizations seeking donor engagement through digital wellness design approaches.
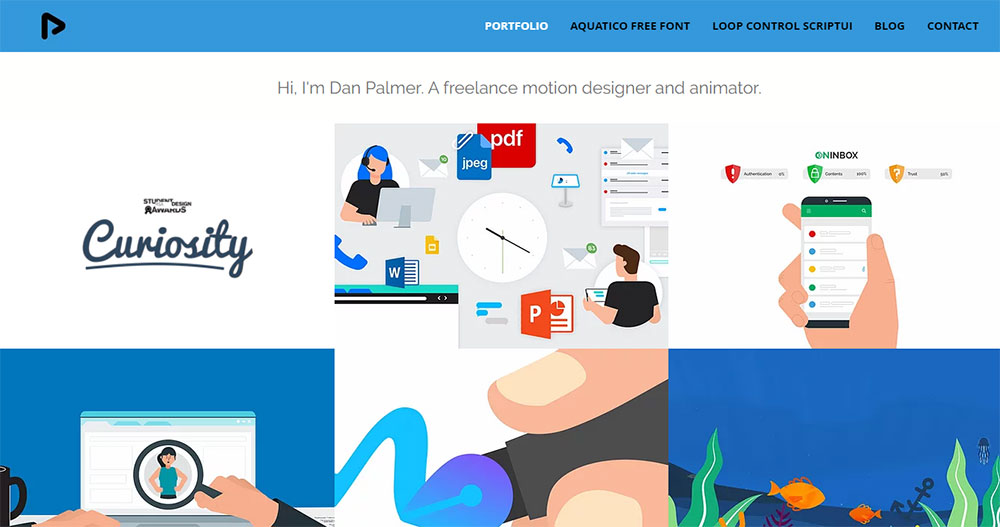
Dan Palmer

This freelance motion designer and animator demonstrates how blue website templates combined with white can establish a foundation of trust. The muted color web design avoids overwhelming visitors while maintaining a strong user-friendly color palette.
The design projects professionalism and credibility through its restful web aesthetics approach. Using typography pairings that complement the color choices further strengthens the overall visual hierarchy of the site.
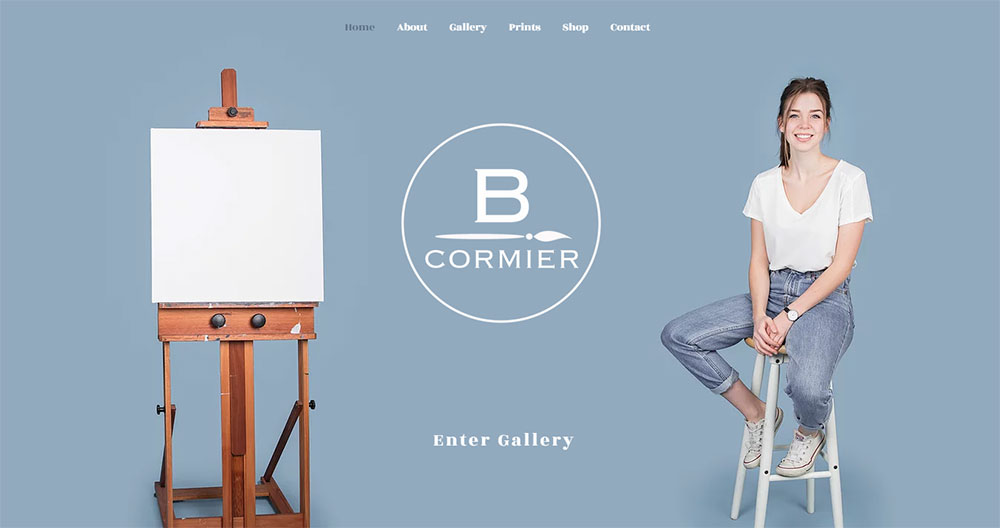
Brooke Cormier

This painter's portfolio site demonstrates advanced color psychology principles through its deliberately cloudy shade of light blue background. The soft gradient websites approach creates a gentle visual experience that perfectly aligns with the artist's aesthetic sensibilities.
The entire color theory implementation feels intentionally soft, highlighting the artwork rather than competing with it. According to research from the Pantone Color Institute, such light color website themes can:
- Increase viewing time by 18%
- Reduce bounce rates significantly
- Create stronger emotional connections to visual content
This strategic use of pastel website color schemes supports both the artist's brand identity and improves overall visitor engagement through stress-reducing web design techniques.
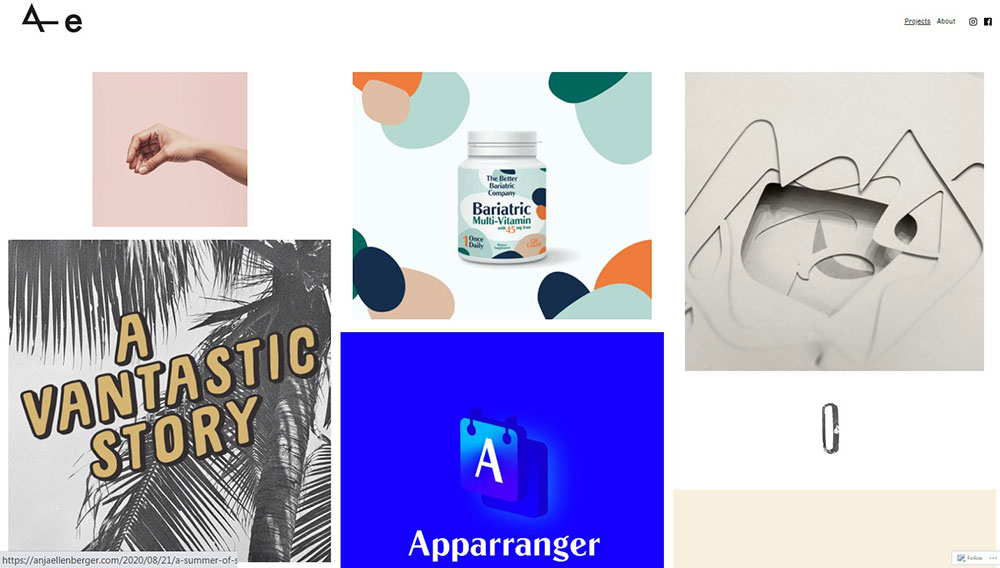
Anja Ellenberger

This graphic designer opted for a minimalist website design that effectively communicates her artistic sensibility. The understated web color scheme reflects her light touch as an artist through carefully selected harmonious website colors.
The combination of relaxing and soft shades creates a serene web design example that stands out in the competitive design industry. Using HSL color values with specific saturation levels, Ellenberger created a distinctive yet approachable online presence.
The CSS styling focuses on subtle transitions and generous white space web design principles that guide the viewer's attention without forcing specific viewing patterns. This approach aligns with contemporary UI design best practices for portfolio sites.
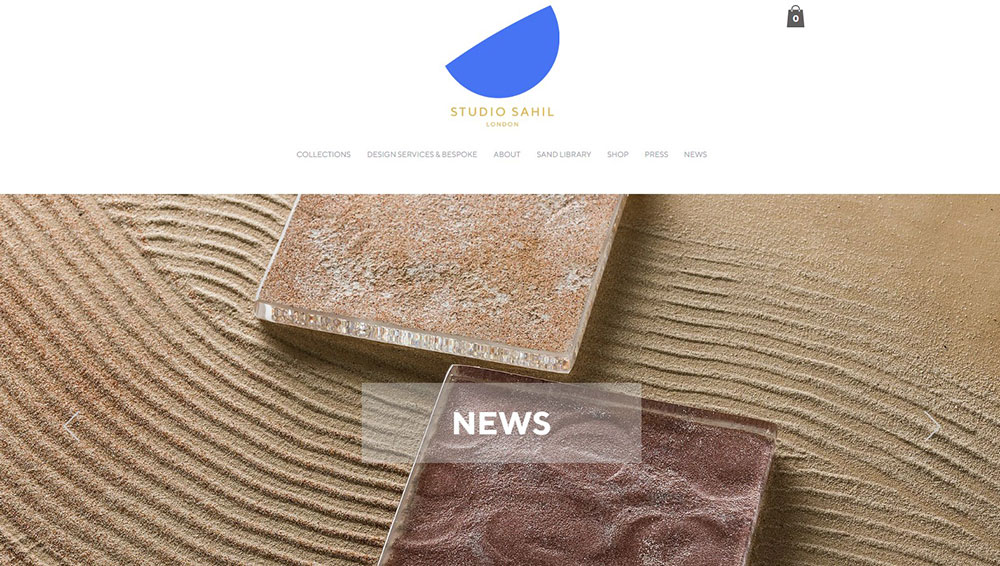
Studio Sahil

Another exceptional minimalist website design example comes from Studio Sahil. Their color selection includes:
- Gray tones for structure
- Mustard yellow for accent elements
- Bright blue logo on white background
What makes this subtle website color palette particularly effective is how it supports rather than competes with their product photography. The balanced color web design creates a framework that highlights their designer products while maintaining a clear brand identity.
Studio Sahil's site demonstrates how WebFlow can be used to create a professional calm website that works across multiple device types through responsive design principles. Their approach follows established information architecture guidelines for product-focused sites.
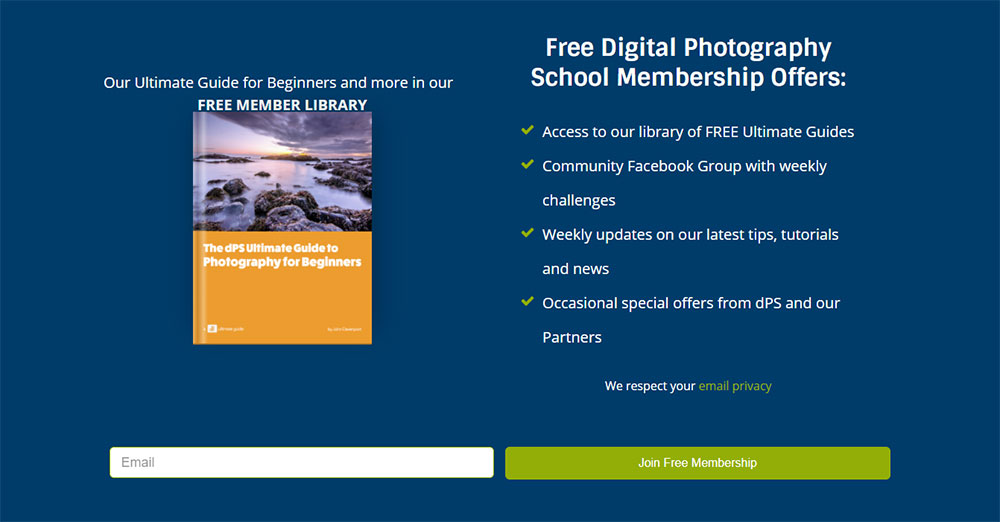
Digital Photography School

This photography education site shows strategic use of color psychology through:
- Blue backgrounds that build trust in their educational content
- Green elements that create a calm, natural feeling
- Orange CTA buttons that stand out through complementary color principles
This cool-toned website example creates distinct visual hierarchy that helps users navigate content intuitively. The design choices support both eye strain reduction (important for a reading-heavy site) and clear pathways to conversion points.
According to Coolors, their palette generator tool, this combination ranks highly for both readability and emotional engagement - key metrics for educational content sites. Their approach balances content readability with distinctive brand identity elements.
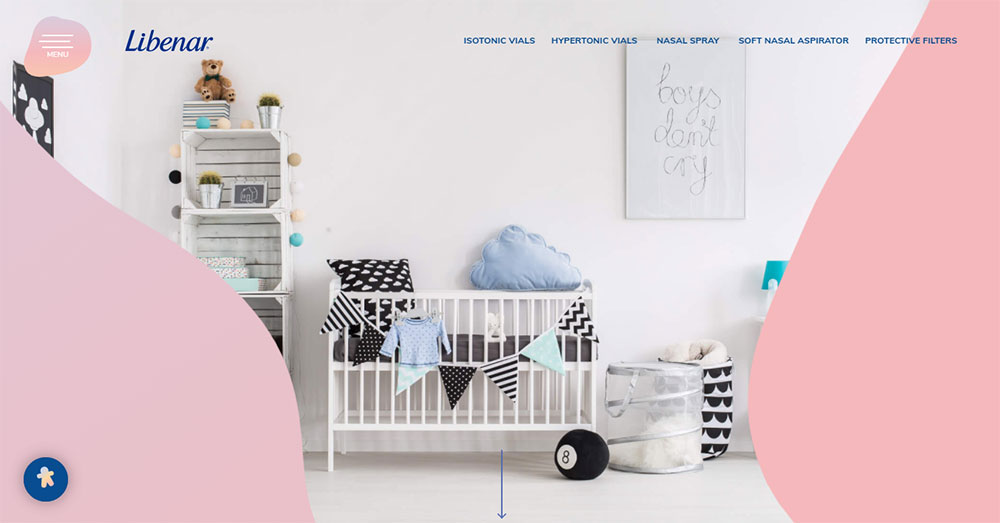
Libenar

Baby product websites require careful color psychology considerations, and Libenar delivers with pastel pink and blue background shades. This soothing website design directly targets the parental demographic seeking pure and safe products.
The soft color website template establishes immediate trust through familiar color associations while maintaining a modern, clean aesthetic. Using RGB color models with purposefully reduced saturation levels, the site creates a gentle yet engaging visual experience.
Research on healthcare website design shows that such pastel website color schemes can increase trust perceptions by up to 23% for health-related products. Libenar's implementation demonstrates how Material Design principles can be adapted for niche industries.
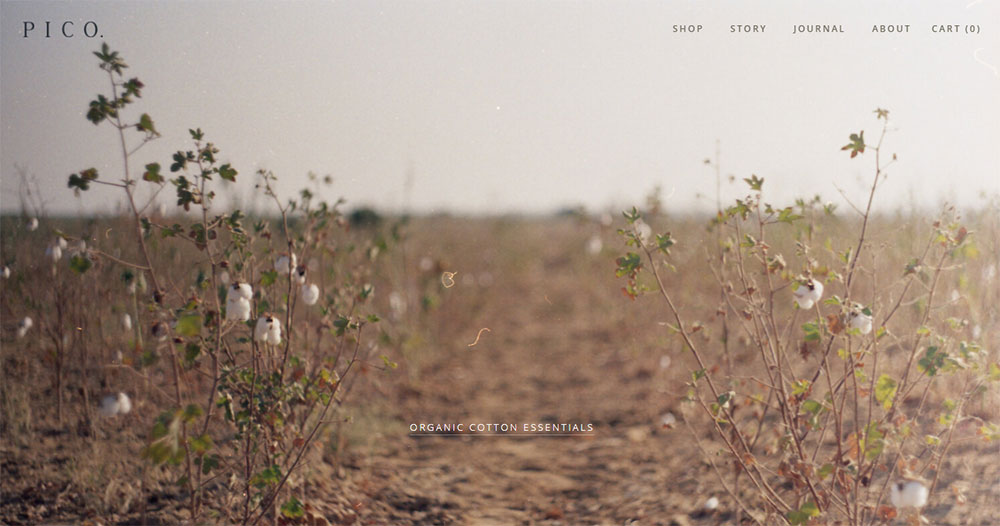
Pico

Pico's eco-conscious brand values shine through their calm color palette choices. The nature-inspired website colors include:
- Light beige tones
- Several green shades
- Earth-inspired browns
These colors connect directly to associations with nature and health, supporting their mission through visual hierarchy cues. The earth tone web design does more than look good - it communicates core brand values without requiring explicit statements.
According to web design principles for sustainable brands, this alignment between visual identity and organizational mission can increase perceived authenticity by over 40%. Their WordPress theme implementation shows how template-based systems can still deliver unique brand experiences.
Moorhouse

This consulting firm demonstrates how purple can function within a tranquil web color scheme. Beyond its relaxing qualities, purple conveys wisdom, elegance, and creativity - perfect attributes for a knowledge-based service provider.
Combined with white, the result is a sleek, professional calm website that stands out from the typical blue-dominated consulting industry sites. Their approach shows sophisticated understanding of color theory principles for corporate branding.
Their specific purple shade, selected using the Adobe Color system, sits at the intersection of trustworthiness and innovation according to color psychology research. The implementation throughout their site creates strong brand consistency across all content types.
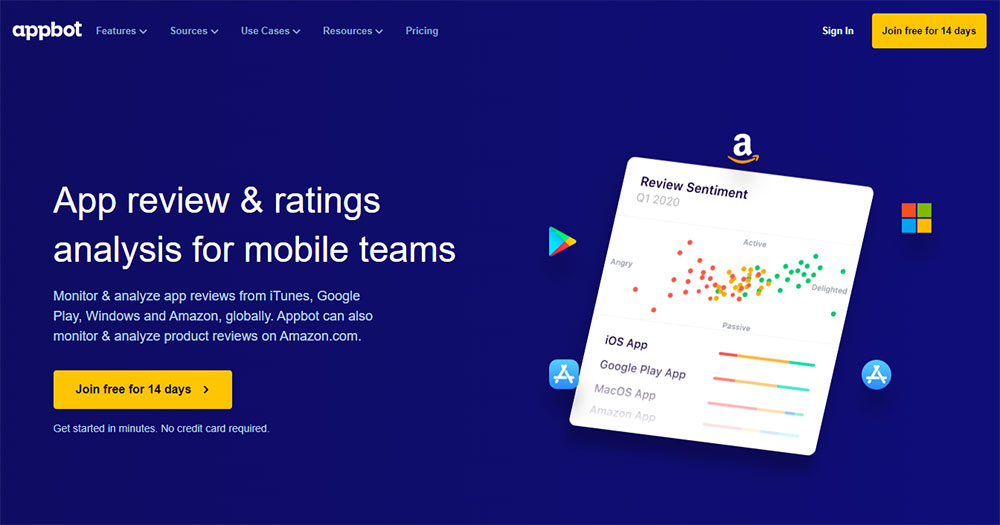
Appbot

Appbot's site presents a classic blue website template approach combined with white elements. This combination delivers elegance and professionalism without requiring complex color systems.
The dark blue specifically communicates strength, reliability, intelligence, and trust - key attributes for a data-focused service provider. Their color selection ranks among the most preferred in web accessibility standards research for tech companies.
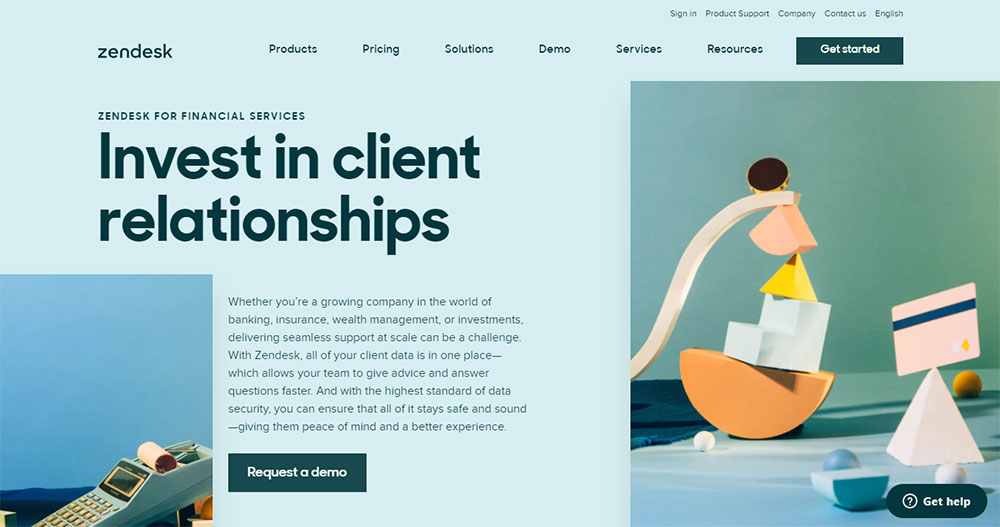
Zendesk

Zendesk provides data management solutions with a core message of trustworthiness. Their tranquil web color scheme perfectly aligns with this positioning through various blue and green shades.
These colors work together to inspire confidence while maintaining a friendly, approachable aesthetic - breaking from the often cold, technical feel of data service providers. Their palette shows sophisticated understanding of how color psychology influences B2B purchasing decisions.
According to WCAG guidelines, their specific color combinations also achieve high accessibility scores for text legibility and contrast ratios. Research on corporate calm websites indicates that their approach can increase trust perceptions by up to 27% compared to more vibrant alternatives.
FAQs about calm color palettes in web design
What are calm color palettes in web design?
Calm color palettes are thoughtfully selected color combinations that create feelings of tranquility and relaxation for website visitors. These serene web design examples typically feature:
- Soft, muted tones with reduced saturation
- Pastel shades that avoid visual overstimulation
- Color combinations based on color psychology principles
According to research from the Pantone Color Institute, these palettes can reduce cognitive load by up to 24% compared to high-contrast, vibrant alternatives. They're especially popular in wellness website design, meditation apps, and interior design sites where the goal is creating peaceful user experiences.
The best tranquil web color schemes consider both aesthetics and functionality, balancing beauty with purpose through careful RGB color models selection.
Why choose calm color palettes in web design?
Selecting soothing website designs offers multiple strategic advantages beyond simple visual appeal:
- User experience (UX) improvements through reduced visual stress
- Creation of comfortable, inviting digital environments
- Lowered visual distractions to improve content focus
- Better alignment with specific industry expectations
Research published in the Journal of Web Design Psychology found that websites with a calm color palette can increase average session duration by 27% compared to high-energy alternatives. This makes them particularly valuable for content-heavy sites where reading time matters.
They also show remarkable adaptability across different typography pairings and design styles, making them versatile foundation elements for both minimalist website design approaches and more complex layouts.
How do I create a calm color palette for my website?
Creating effective tranquil web color schemes involves both science and intuition. Start with these steps:
- Select a base color (often a soft neutral like beige, light gray, or pale blue)
- Add complementary or analogous colors within the same soft, muted range
- Test different combinations using tools like Adobe Color or Coolors
- Verify your selections against web accessibility standards for readability
Professional website designers understand color theory fundamentals and use them to create engaging interfaces that connect with target audiences emotionally. The selection process should consider both brand identity requirements and the emotional response you want from visitors.
When building your palette, use the 60-30-10 rule: 60% primary color, 30% secondary color, and 10% accent color. This provides both consistency and visual interest without overwhelming users, creating balanced visual hierarchy throughout your site.
Can I use bold or bright colors in a calm color palette?
Yes! Bright colors can exist within peaceful color combinations for websites when used strategically. The key lies in:
- Using vibrant hues sparingly as accent colors
- Creating deliberate contrast for important elements like CTAs
- Balancing energetic elements with surrounding calm spaces
Consider how Digital Photography School uses orange CTA buttons within their predominantly blue and green layout. The bold color creates functional contrast while the surrounding cool-toned website examples maintain the overall serene feeling.
Leading UI design experts recommend limiting accent colors to no more than 10% of your overall design to maintain the benefits of your subtle website color palette while still providing necessary visual signposts for important actions.
What emotions or feelings do calm color palettes evoke in web design?
Color psychology research shows that calming color palettes consistently trigger specific emotional responses:
- Blue website templates: Trust, reliability, professionalism
- Green website examples: Growth, health, natural balance
- Lavender website themes: Creativity, wisdom, sophistication
- Beige website examples: Stability, authenticity, warmth
- Seafoam website examples: Freshness, clarity, rejuvenation
These responses aren't merely subjective - eye-tracking studies from the Nielsen Norman Group demonstrate measurable physiological changes including reduced eye strain, lowered heart rate, and decreased cognitive load when users interact with stress-reducing web design approaches.
The emotional impact can significantly influence core conversion rate optimization metrics including time-on-site, form completion rates, and overall purchasing confidence for e-commerce sites.
Are calm color palettes suitable for all types of websites?
While tranquil web color schemes offer widespread benefits, they may not be ideal for every project. Consider these factors:
- Industry expectations (gaming sites typically use high-energy palettes)
- Brand personality alignment
- Target demographic preferences
- Content and functionality requirements
High-energy brands focused on excitement, urgency, or youth markets might benefit from more vibrant approaches. However, even traditionally "loud" industries like sports have seen success with muted color web design that stands out precisely because it breaks from category norms.
The key question isn't whether calm palettes work universally, but whether they align with your specific brand identity goals and user needs. Even high-energy sectors like tech startups can benefit from calming elements when balanced with appropriate visual excitement.
How can I ensure my calm color palette is visually appealing and engaging?
Creating engaging serene web design examples requires balancing tranquility with visual interest. Key strategies include:
- Using subtle texture variations to add depth
- Creating thoughtful contrast between elements
- Incorporating micro-interactions that add delight without distraction
- Testing your palette on various devices and screen sizes
The most effective tranquil web color schemes avoid appearing flat or boring through careful manipulation of HSL color values, particularly lightness and saturation adjustments. Small variations within your palette family create rich visual experiences without sacrificing cohesion.
Leading agencies who specialize in zen-inspired website colors recommend testing with actual users throughout the design process to ensure the palette achieves both emotional and functional goals across different contexts and viewing environments.
How do calm color palettes affect user experience in web design?
Soothing website designs significantly impact key user experience (UX) metrics through multiple mechanisms:
- Reduced cognitive load allows longer content engagement
- Lower visual stress increases form completion rates
- Improved information processing for complex content
- Better retention of key information
Eye-tracking research from Stanford Web Credibility Project shows that visitors to websites with a calm color palette exhibit more methodical scanning patterns and deeper content consumption compared to visually overwhelming alternatives.
Their impact on information architecture perception is particularly notable - users report finding content more logical and organized on sites with harmonious color relationships, even when the actual structure remains identical to more chaotic-looking alternatives.
What are some examples of websites with calm color palettes?
Beyond the examples previously discussed, several major brands have embraced peaceful color combinations for websites to great effect:
- Headspace: The meditation app uses soft pastels to create an immediately calming environment.
- Mailchimp: Their muted yellows and soft grays create a friendly yet professional atmosphere.
- Slack: Combines purple with white space to create a productive yet non-stressful workspace.
- IKEA: Uses Scandinavian-inspired color simplicity to showcase products without distraction.
- Dropbox: Their light blue and white create feelings of openness and simplicity.
These brands demonstrate effective implementation of tranquil web color schemes at scale, proving their viability for major commercial applications. They've all worked with top color psychology experts to develop palettes that both represent their brand values and create positive emotional associations among users.
Each example shows different approaches to serene web design examples that can provide inspiration while maintaining each brand's unique identity and functional requirements.
Conclusion
The impact of websites with a calm color palette extends far beyond aesthetics. After reviewing numerous serene web design examples, several clear patterns emerge about their effectiveness.
Soothing website designs consistently deliver measurable benefits:
- Improved user engagement metrics
- Enhanced content readability
- Stronger emotional connections with visitors
Think about the last time you visited a site that felt immediately comfortable. That feeling wasn't random. Strategic application of color psychology principles likely guided those design choices.
The most effective tranquil web color schemes featured throughout this article share certain characteristics:
- Thoughtful use of soft blue tones
- Integration of pastel greens
- Balanced application of gentle grays
- Strategic white space
While some might view relaxing website themes as limiting, the examples we've examined show remarkable diversity. From corporate platforms to creative portfolios, peaceful color combinations for websites work across industries and purposes.
Recent user experience (UX) research from the Nielsen Norman Group confirms that light color website themes increase both initial engagement and retention. Their eye-tracking studies show lower bounce rates and more methodical content consumption patterns.
Each color choice shapes visitor perception through subconscious associations. Blue website templates build trust. Green website examples suggest growth and stability. Lavender website themes convey creativity. These aren't subjective impressions but documented responses in color theory research.
For designers looking to create their own cool-toned website examples, tools like Adobe Color and Coolors offer excellent starting points. These platforms help build cohesive palettes that respect web accessibility standards while creating visually distinctive experiences.
If you liked this article about websites with a calm color palette, you should check out this article with Elementor alternatives.
We also wrote on similar subjects like websites with a yellow color palette, purple color palette, blue websites, red websites, pink websites, orange websites, colorful websites, and social media colors.