
You can add this item with Builder item:
| Attributes | Description |
|---|---|
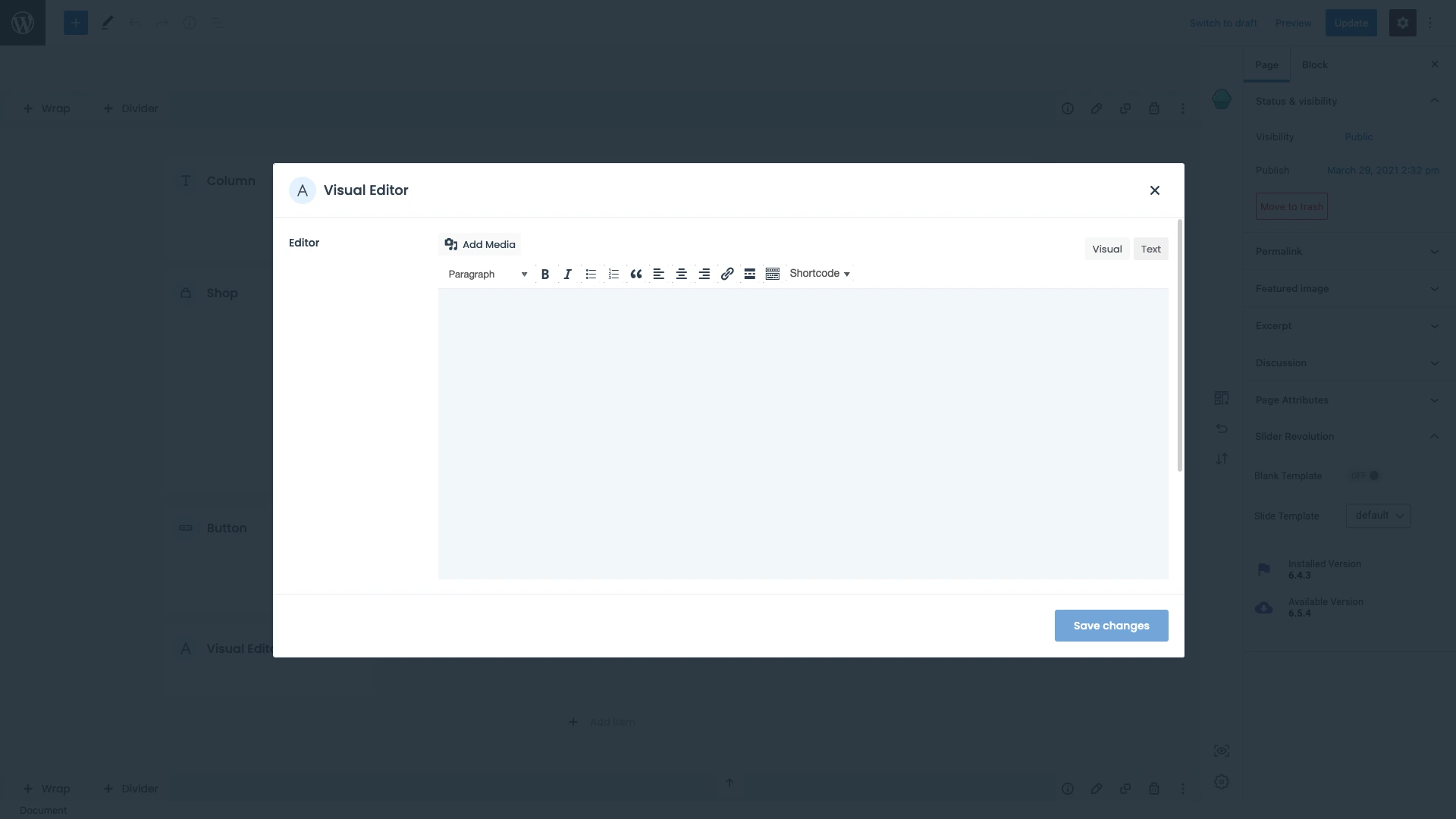
Editor |
Text editor to make your content |
CSS classes |
Type your own class for the item - this is a useful option for those who want to create a special style. For example: you can type my-class-big-font class and then go to BeTheme options > Custom CSS & JS > Custom CSS and write your own styles for this class: .my-class-big-font { font-size:150% !important; font-weight:bold; }
|


