The Entrance Animations feature, lets you animate elements individually and let them appear on scroll. As soon as the visitor encounters such an element, it will enter the way you have set it.
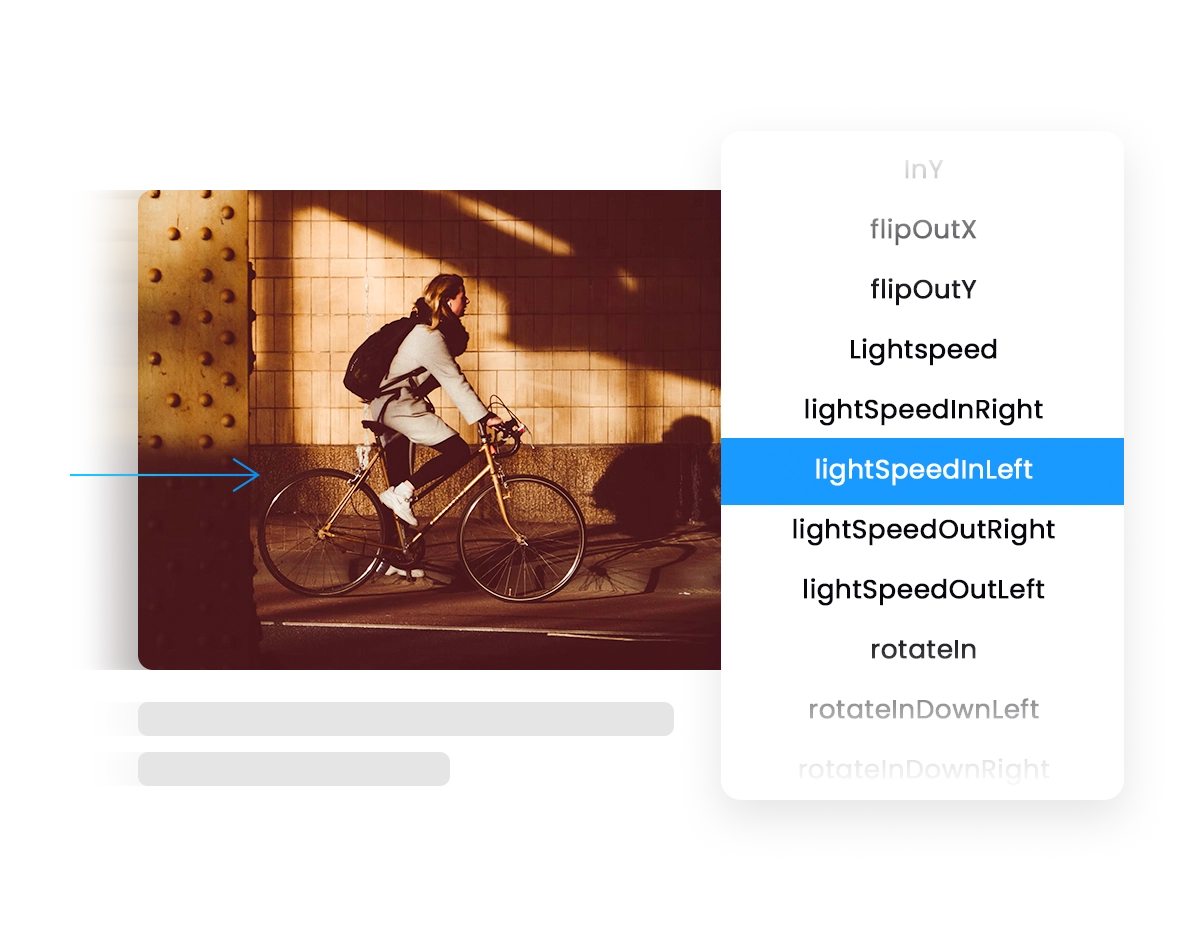
You can choose from many varios animations like:
- Fading: Fade in, Fade in up, Fade in down, Fade in left, Fade in right, Fade in up large, Fade in down large, Fade in left large, Fade in right large
- Zooming: Zoom in, Zoom in up, Zoom in down, Zoom in left, Zoom in right, Zoom in up large, Zoom in down large, Zoom in left large, Zoom in right large
- Bouncing: Bounce in, Bounce in up, Bounce in down, Bounce in left, Bounce in right
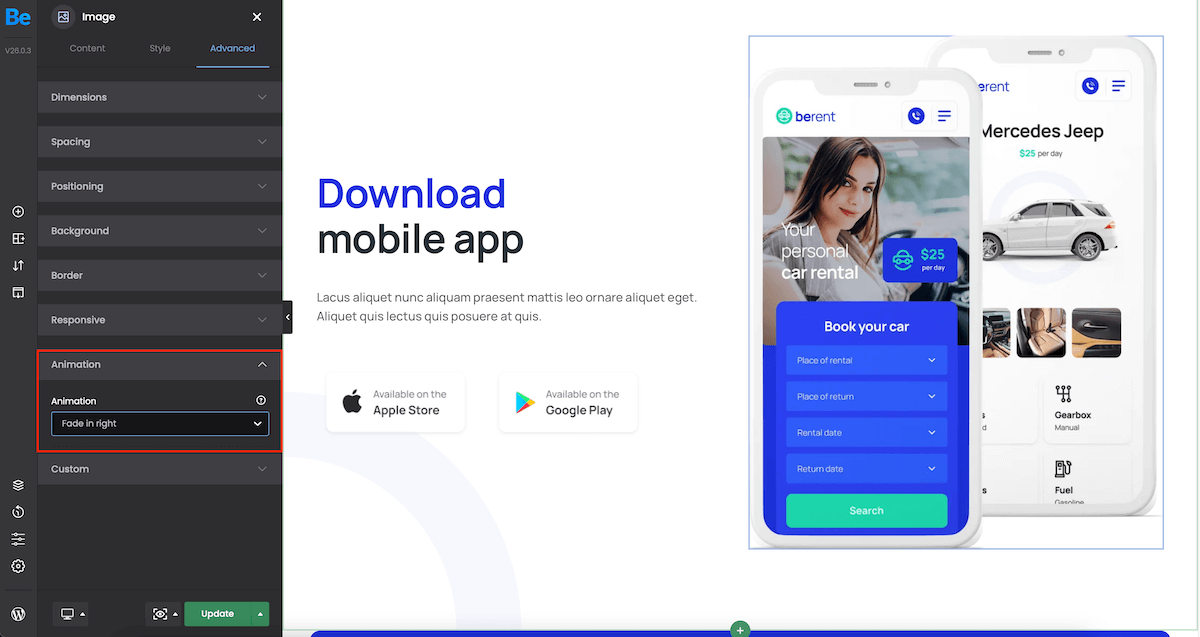
How to set it up?
Setting it up is very easy. Editing page with the BeBuilder, just edit the element you would like to animate on scroll, go to the Advanced tab and choose the animation you like.