Shape Dividers are nothing but svg graphic shapes that separate sections of a page. They are shaped in a manner that represents your brand or the message you are trying to send to the user. Moreover, they will surely add attractiveness and uniqueness to your website.
Our library is quite extensive, so everyone will find something interesting.
How to use Shape Dividers?
-
Add a new or edit already existing Section.
-
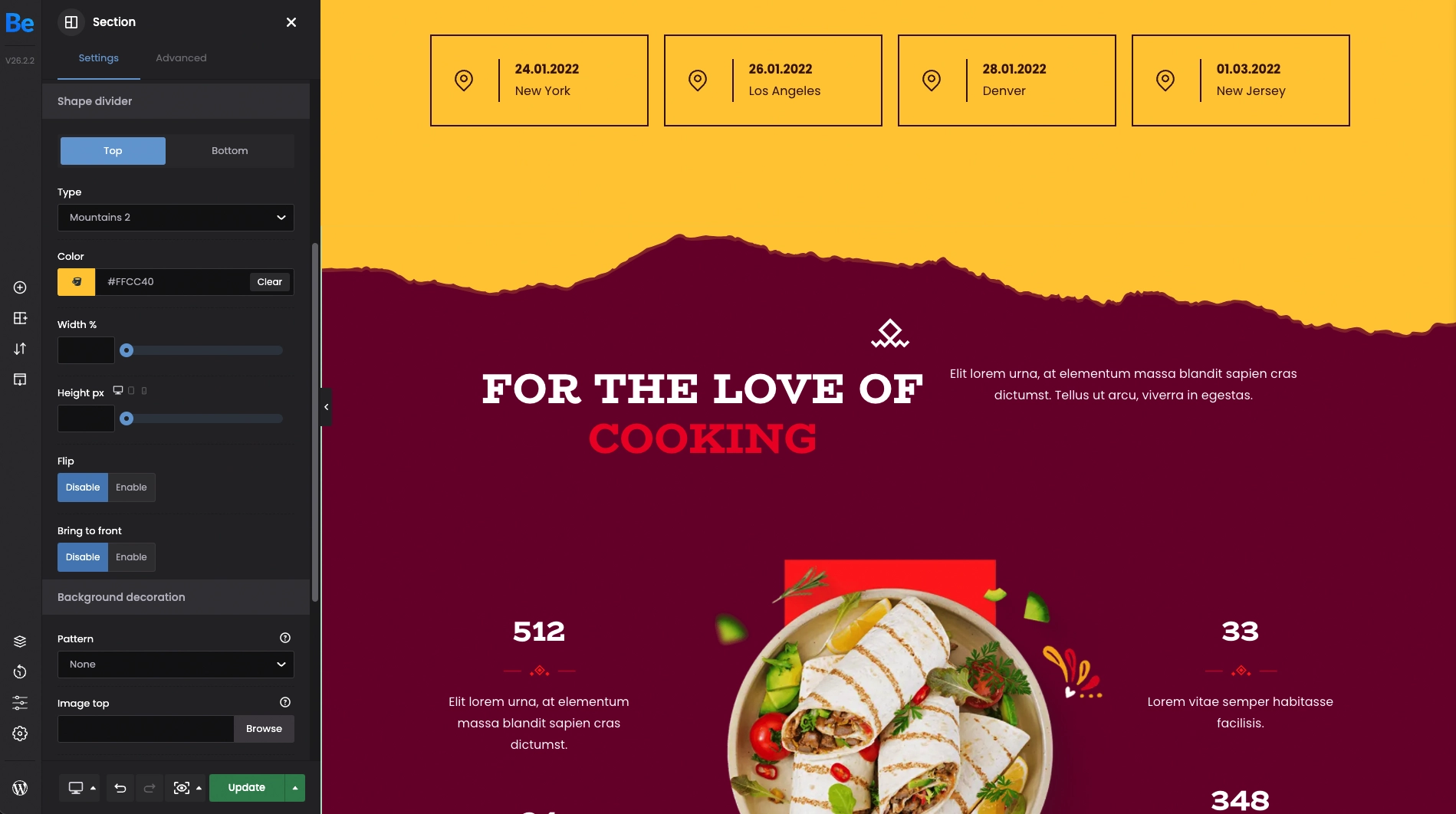
Go to Section > Settings > Shape Divider tab.
-
Choose whenever you want to display Top or Bottom divider.
-
From the dropdown list, select the divider type you would like to use.
-
Define its style using: Color, Width, Height, Flip, Revert or Bring to front.
Built-in dividers
Choose between many various built-in shape dividers and use them at the top or bottom of the sections. It's that simple!