
Websites with a Purple Color Palette to Inspire You
August 23, 2025Stunning Writer Website Design Examples to Copy
September 4, 2025Green websites command attention differently than their colorful counterparts. The shade signals growth, nature, and innovation while creating an immediate psychological connection with users seeking sustainable or organic experiences.
Websites with a green color palette showcase how this versatile color drives both aesthetic appeal and business objectives. From sage green minimalist layouts to vibrant emerald e-commerce platforms, these sites prove that green works across every industry and design approach.
Understanding effective color theory applications helps designers make smarter palette decisions. The right green combinations can boost conversion rates, improve user engagement, and strengthen brand identity.
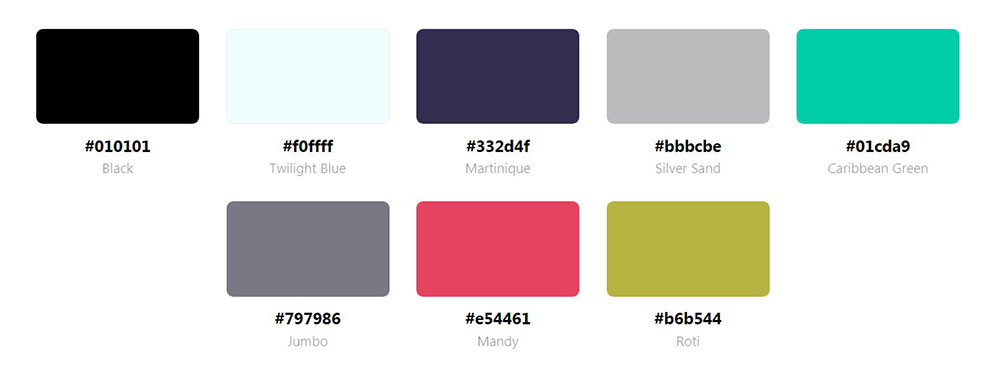
This collection examines 15+ real websites that nail their green color schemes. You'll discover specific hex codes, learn why certain green combinations work, and see how different industries leverage this color for maximum impact.
Whether you're designing SaaS websites or building corporate websites, these examples provide actionable inspiration for your next green-themed project.
Websites with a Green Color Palette
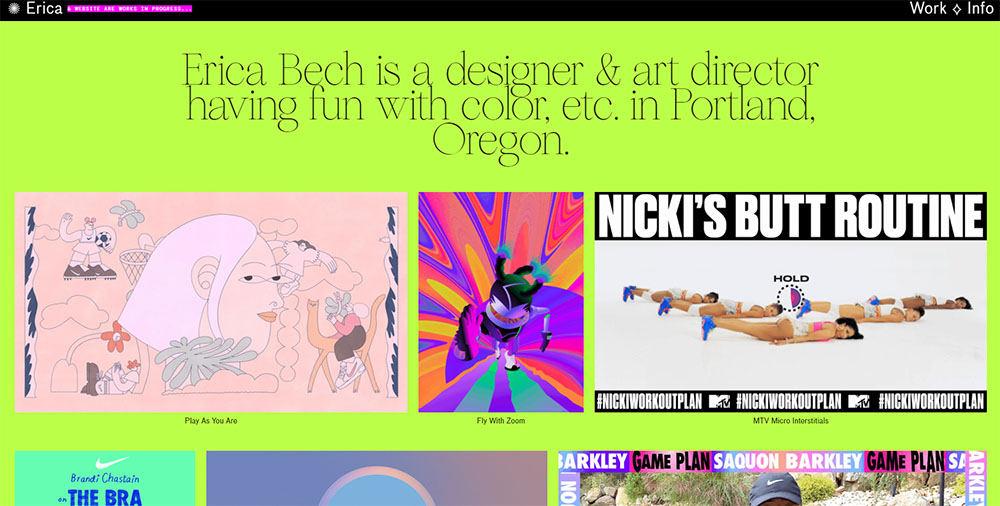
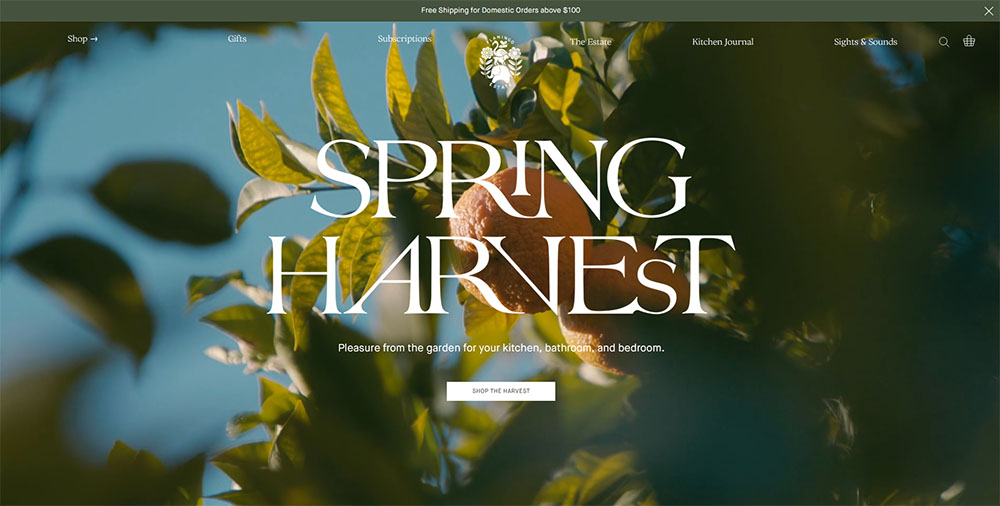
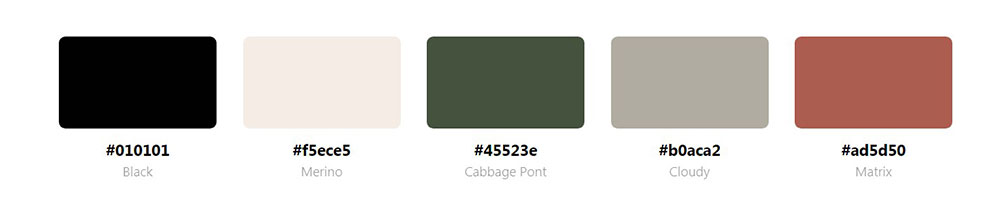
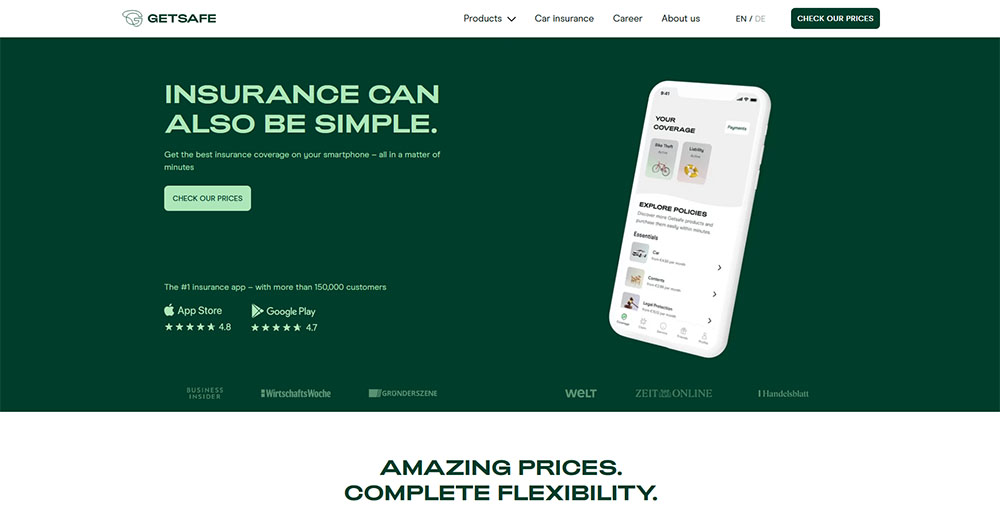
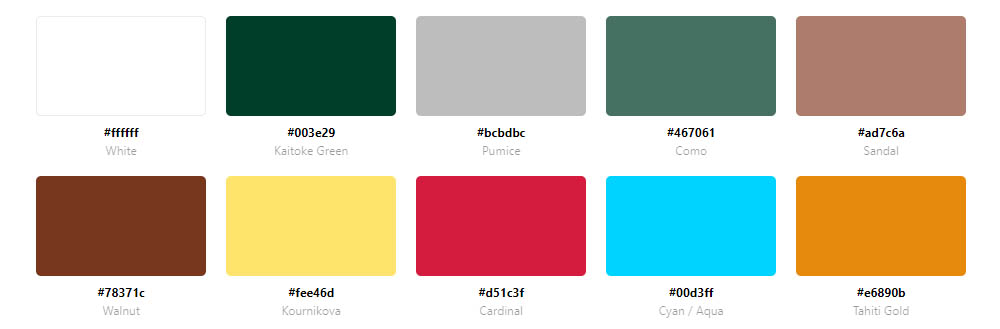
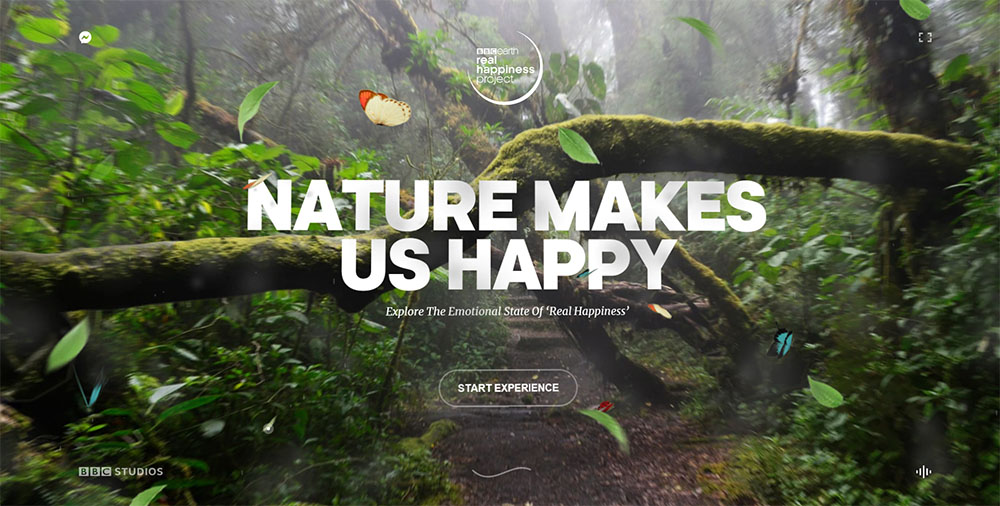
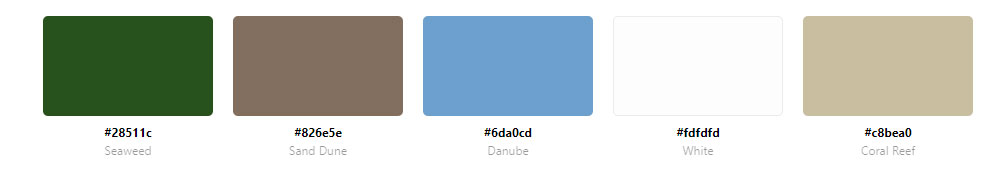
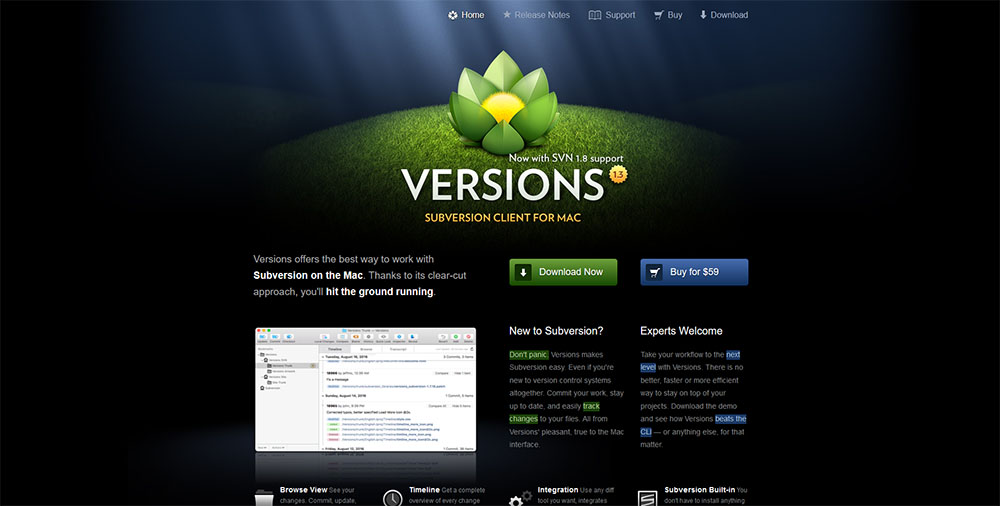
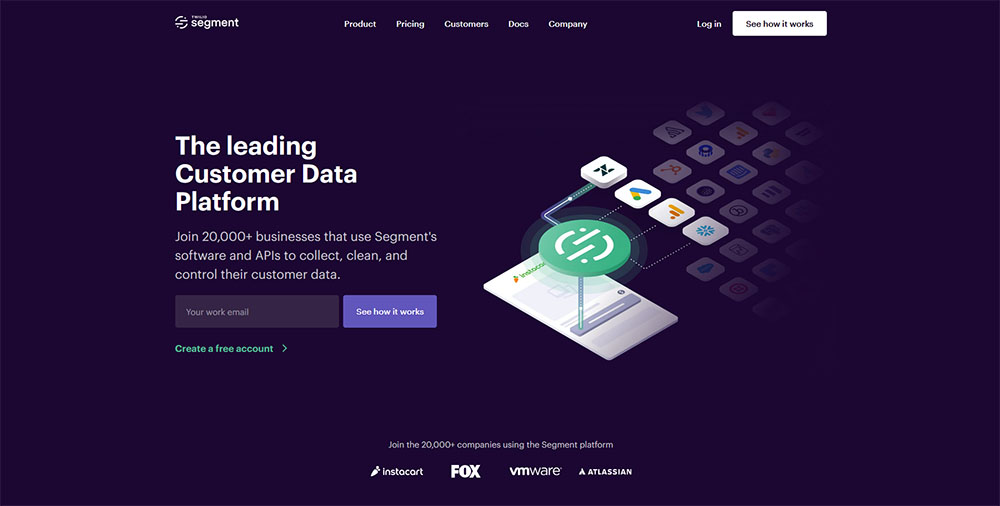
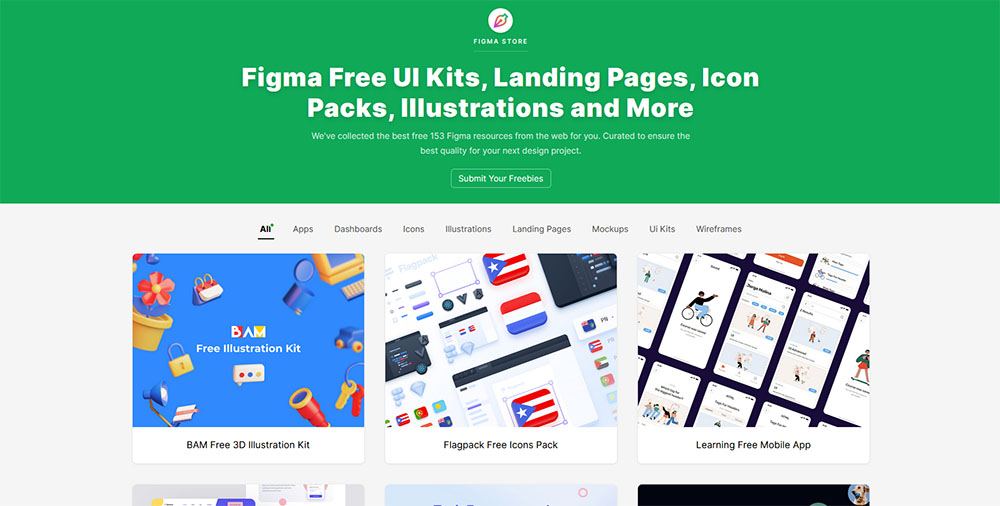
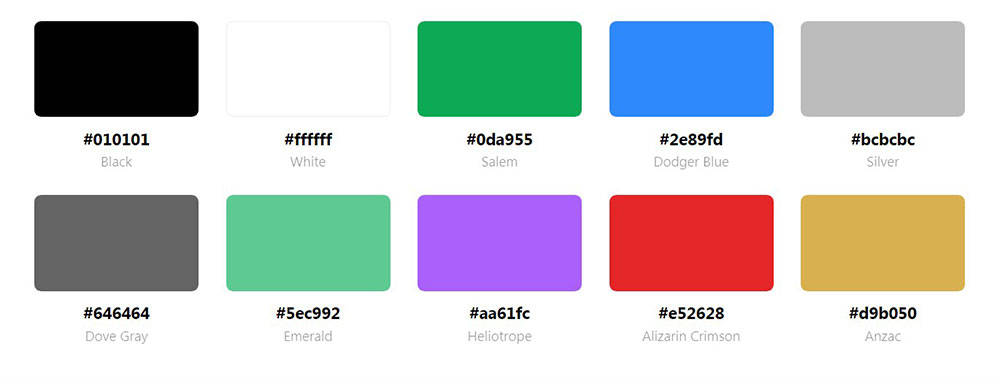
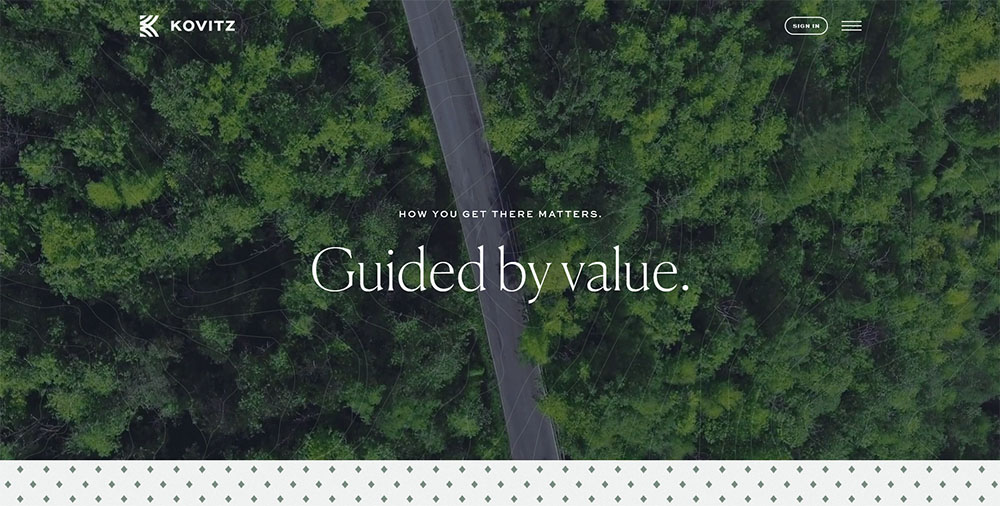
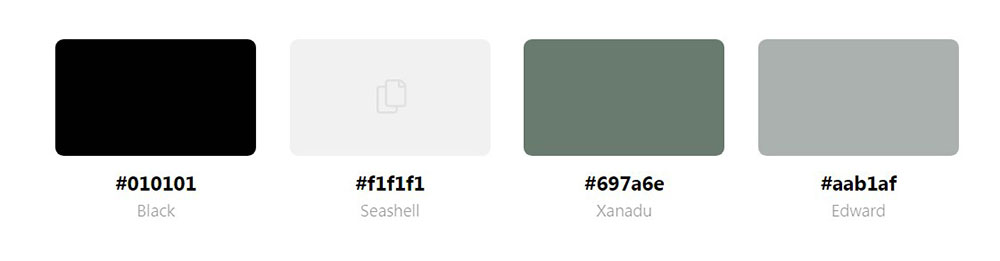
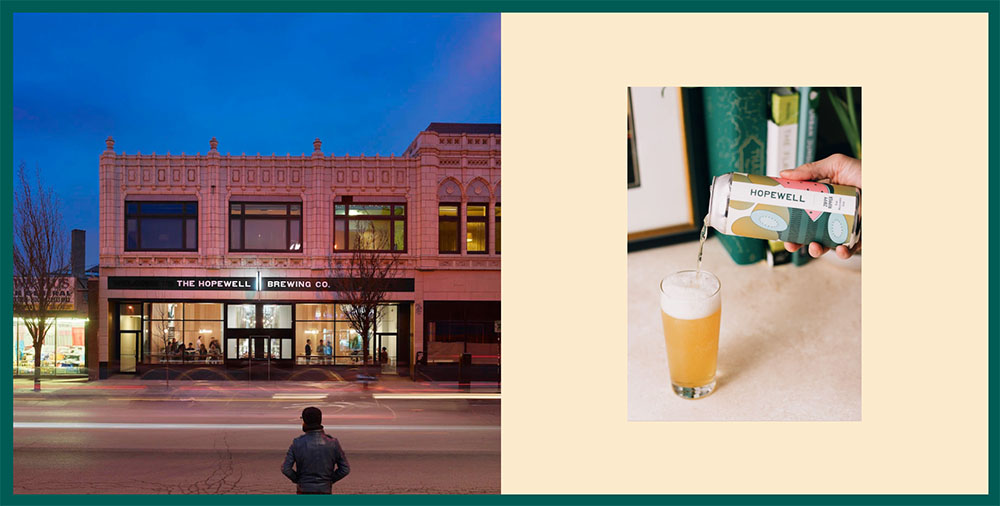
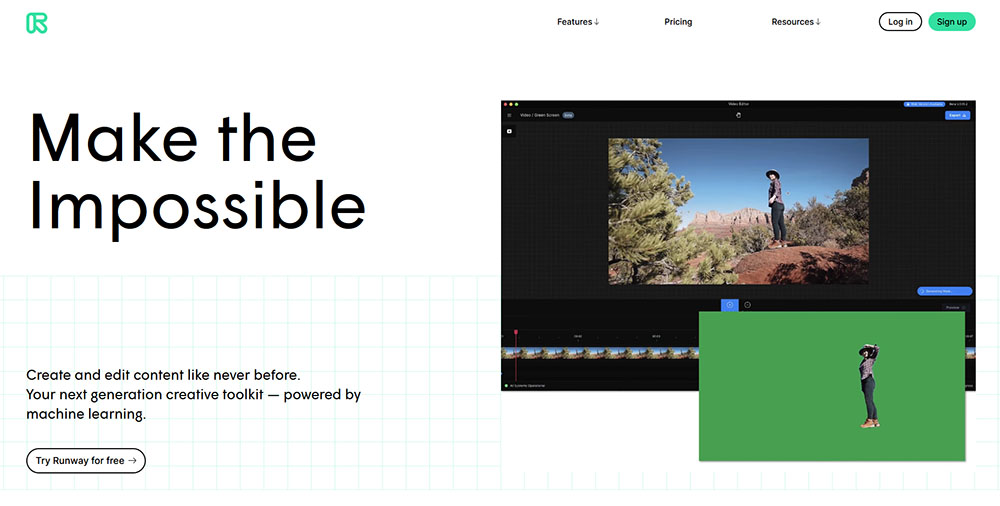
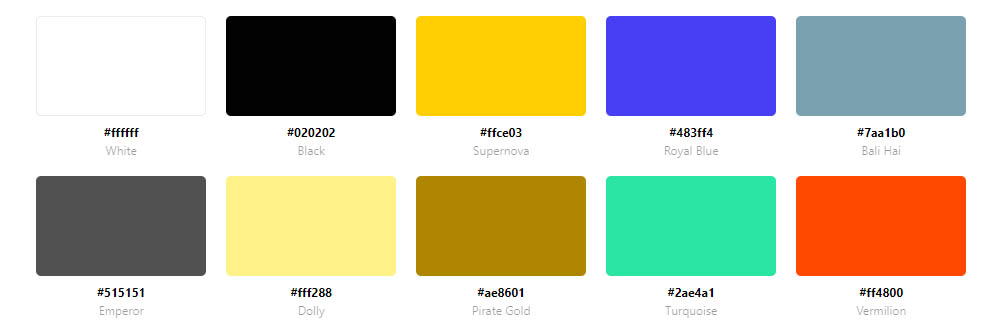
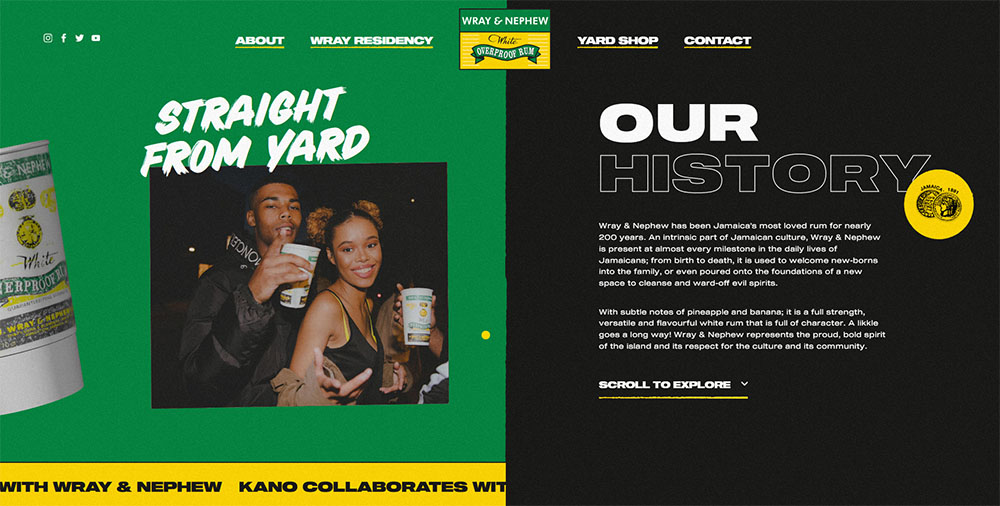
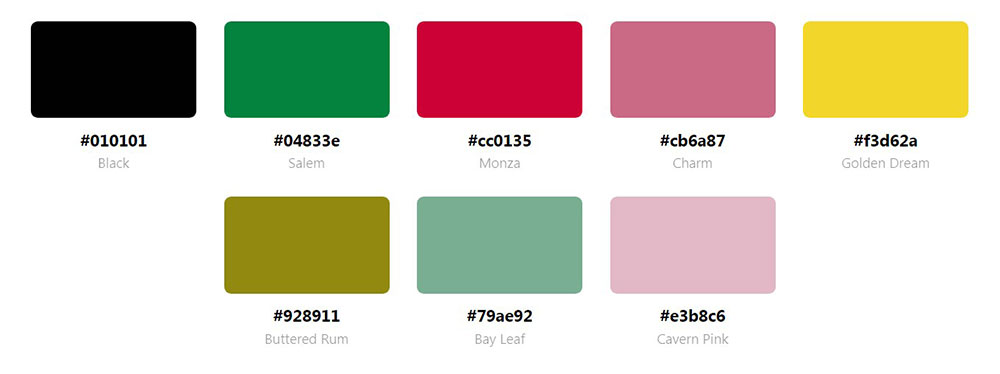
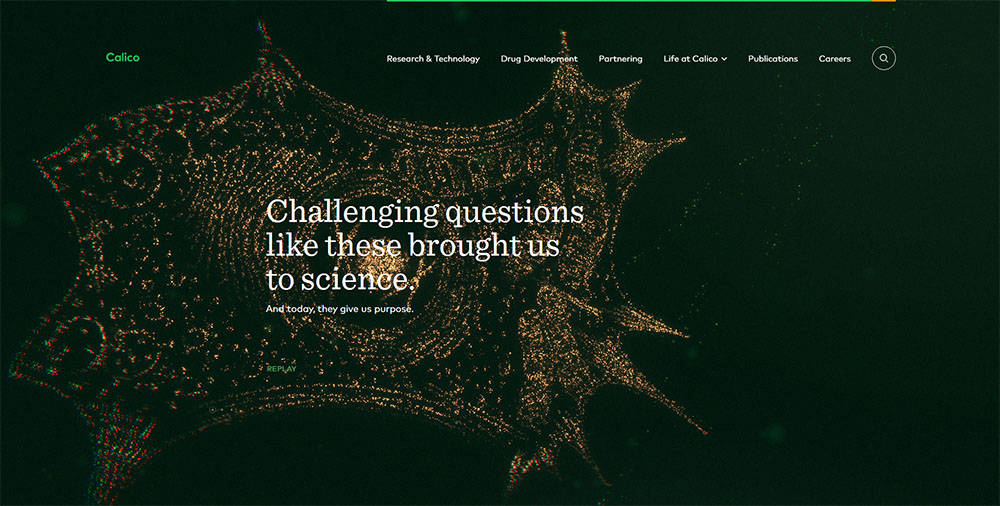
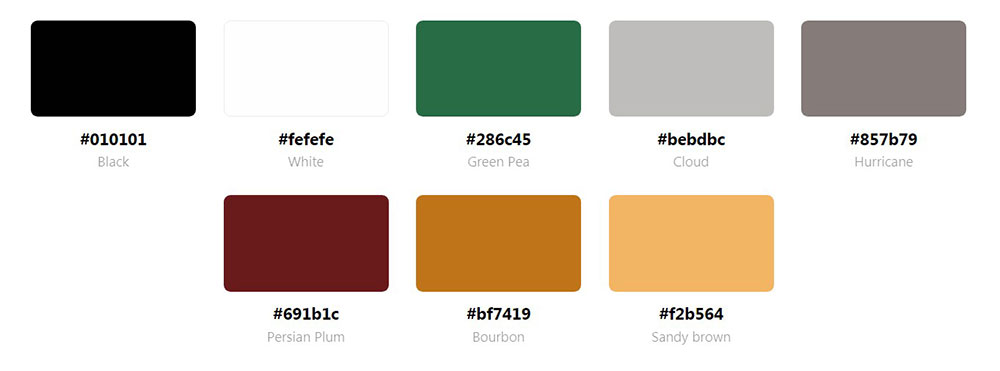
Erica Bech

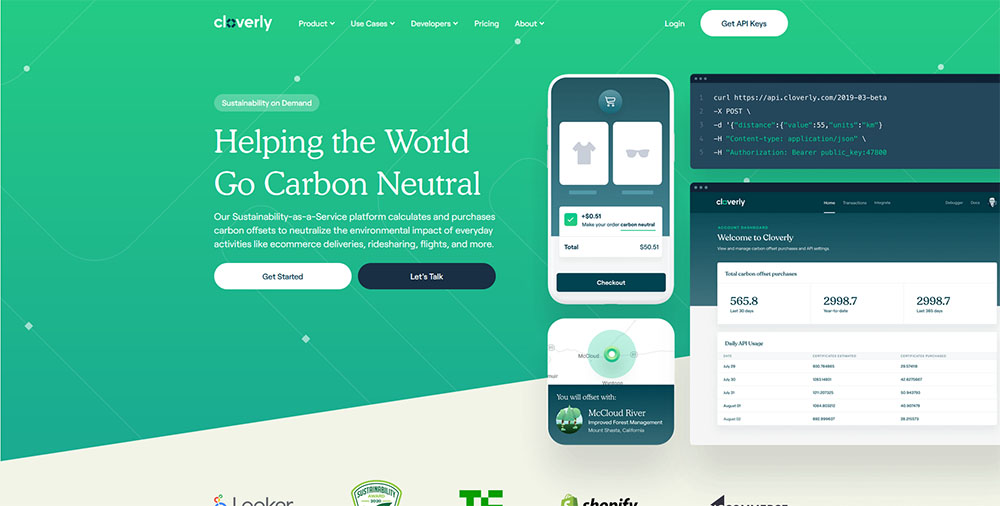
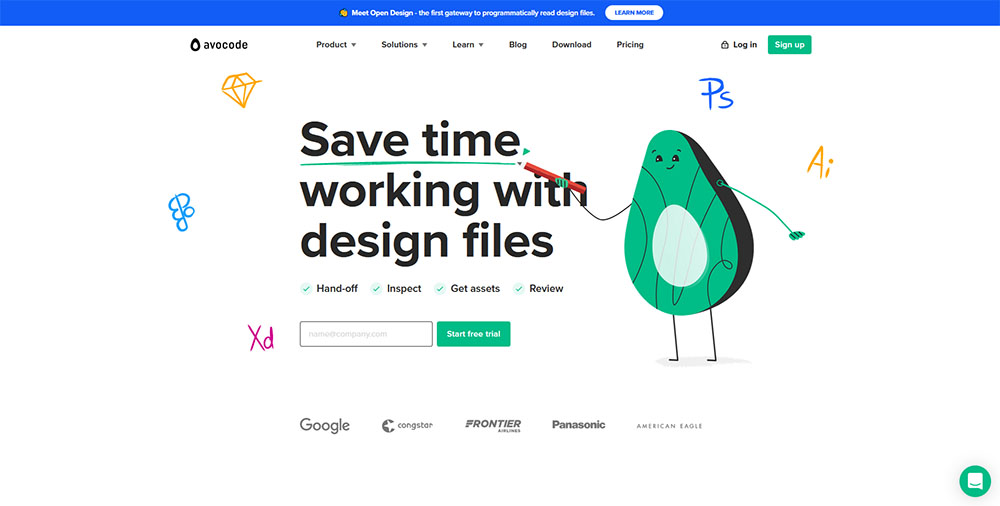
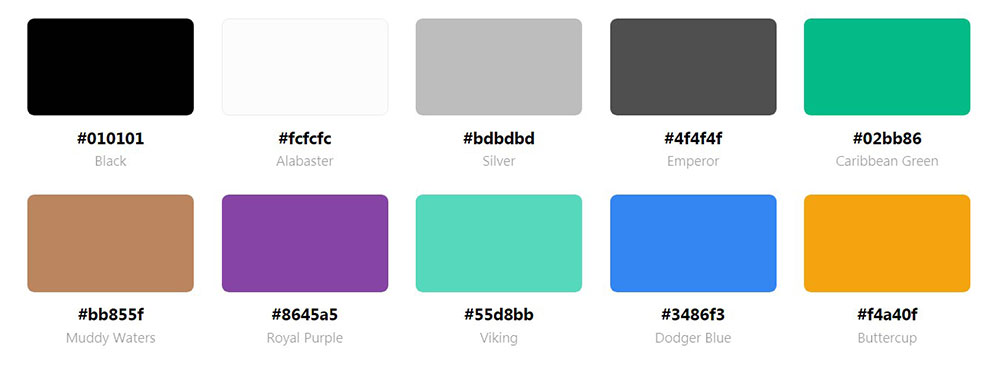
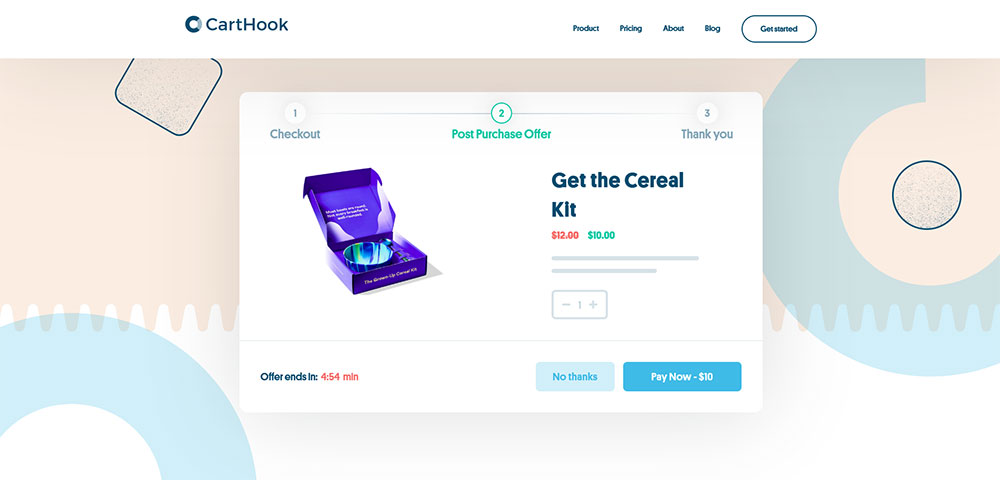
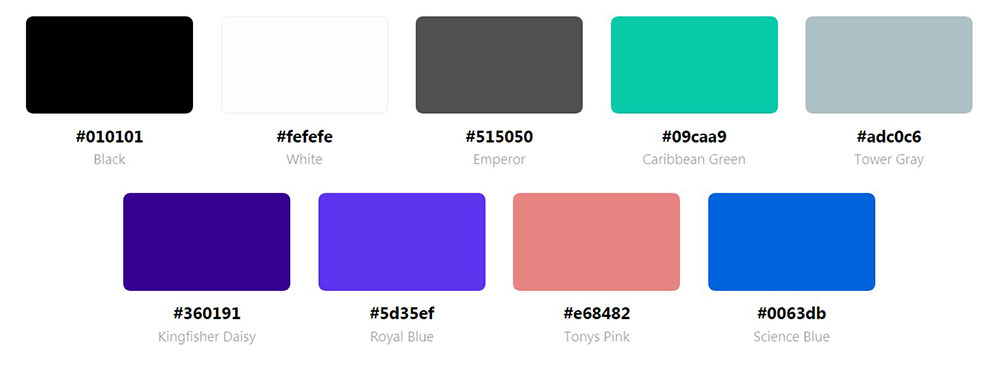
Segment creates solutions to help businesses to collect, clean, and control their customer data. The web designer chose green for the call-to-action buttons.
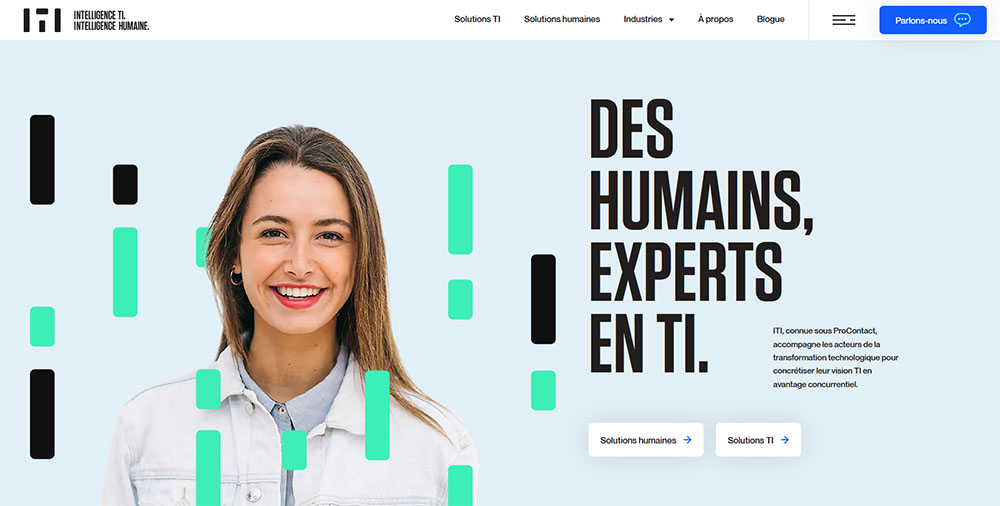
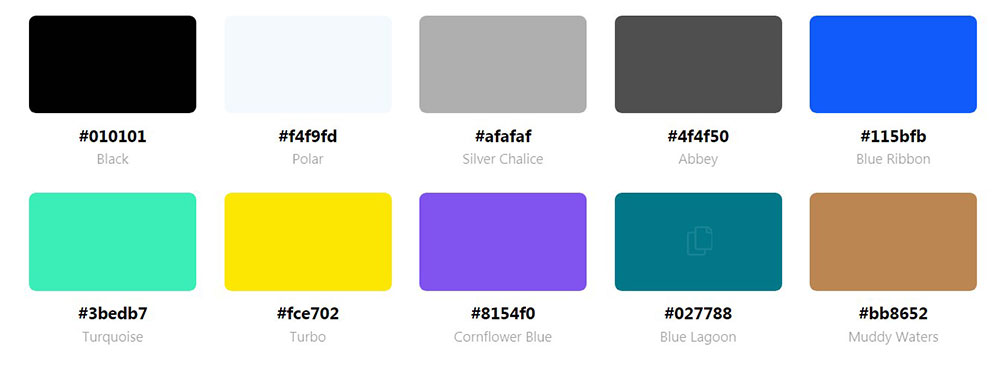
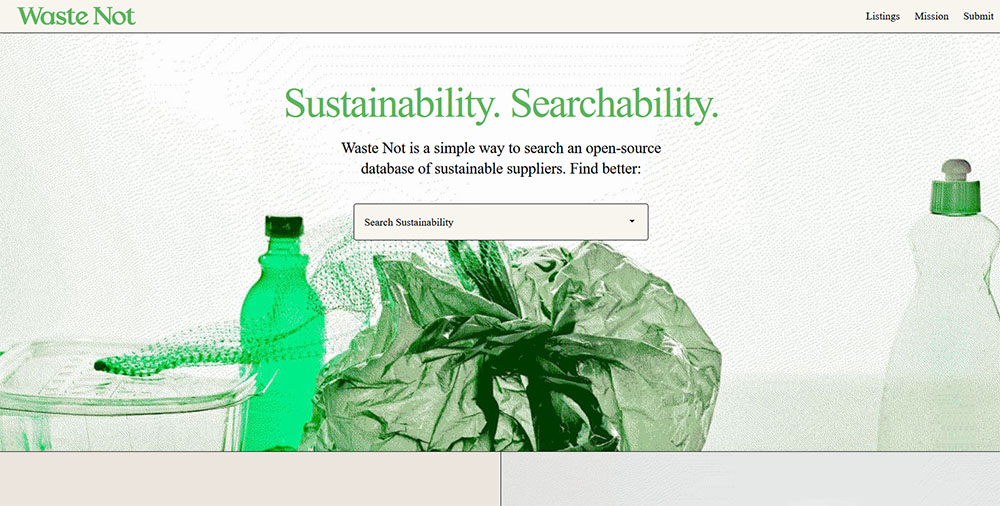
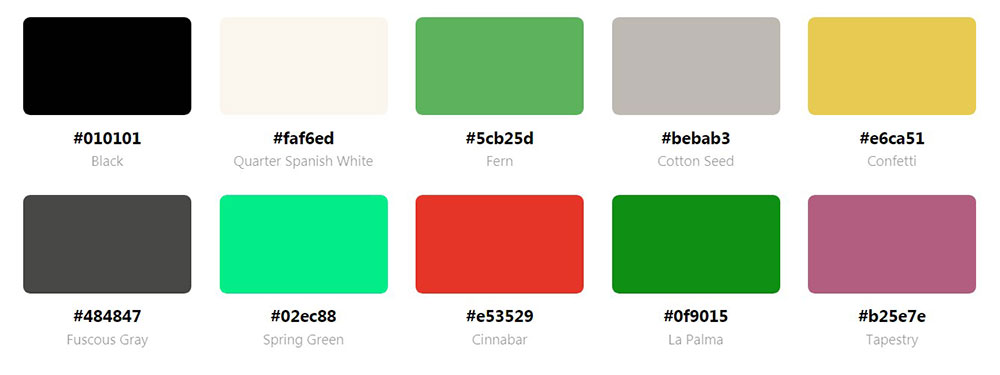
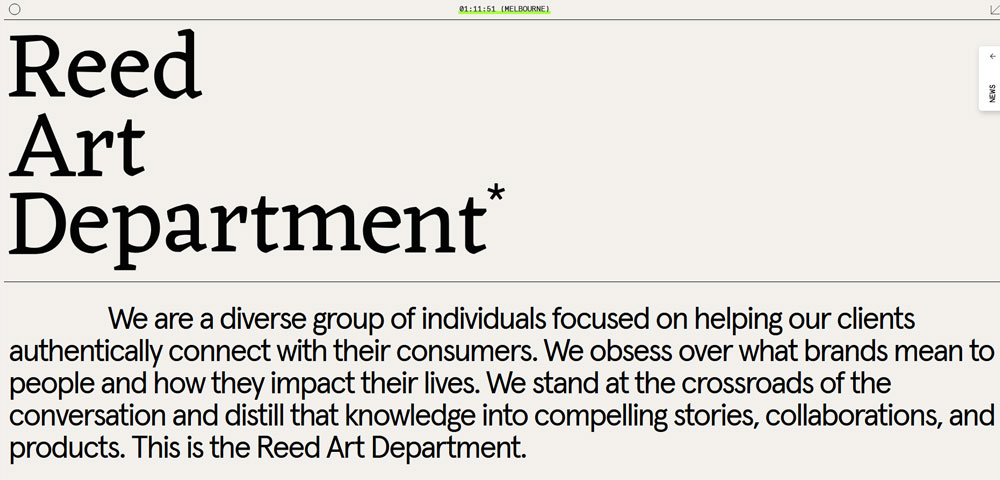
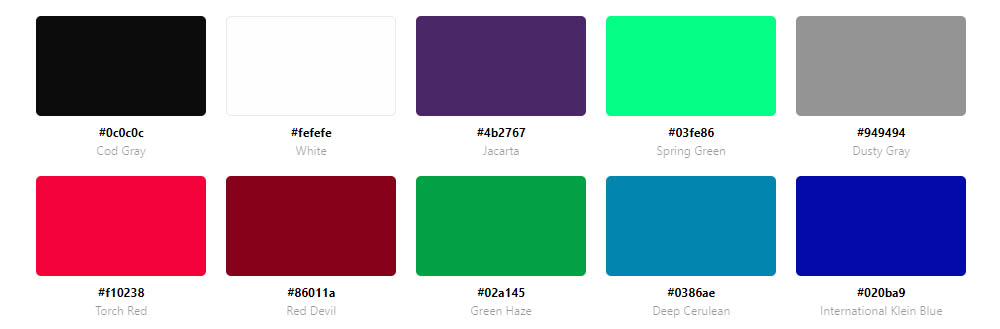
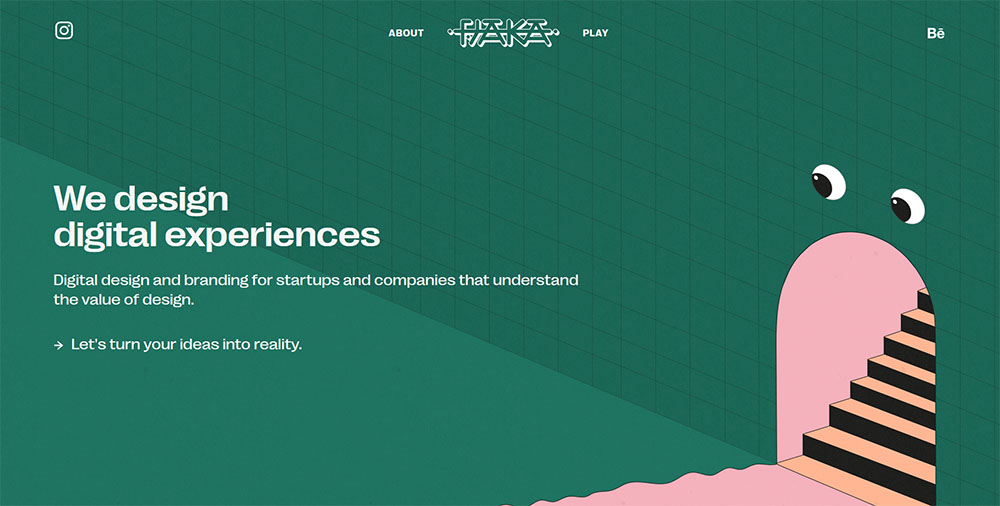
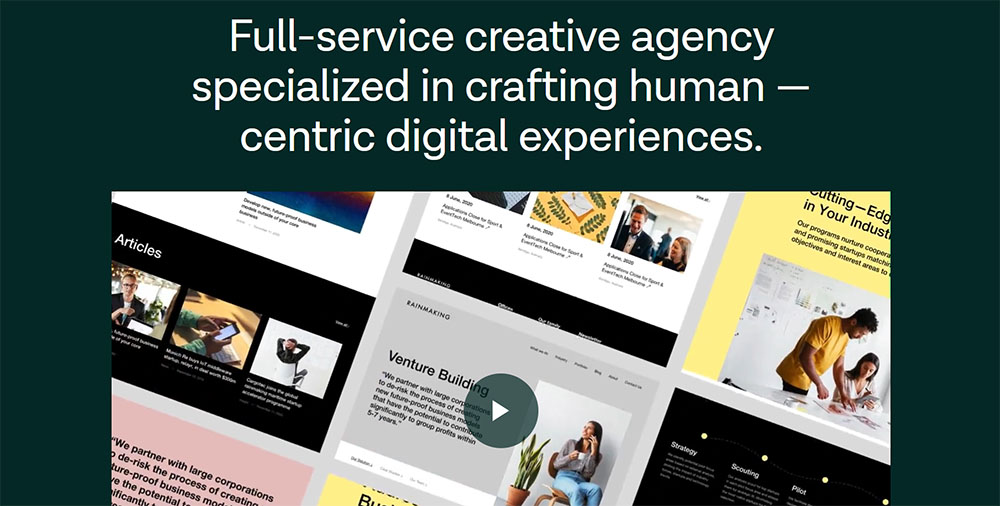
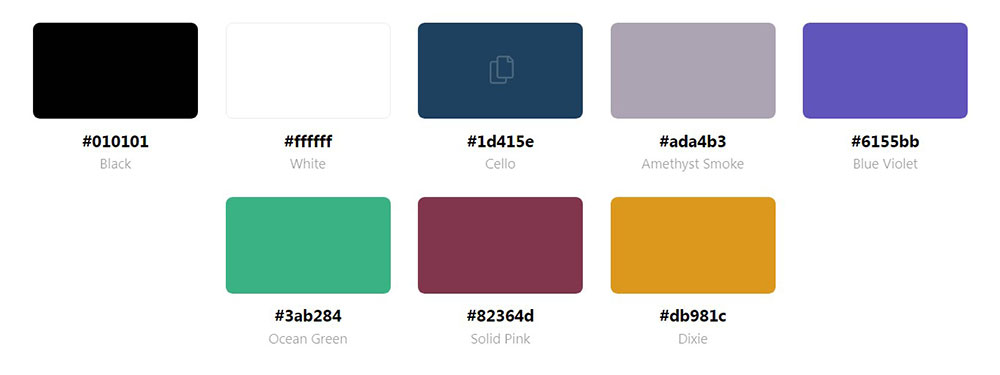
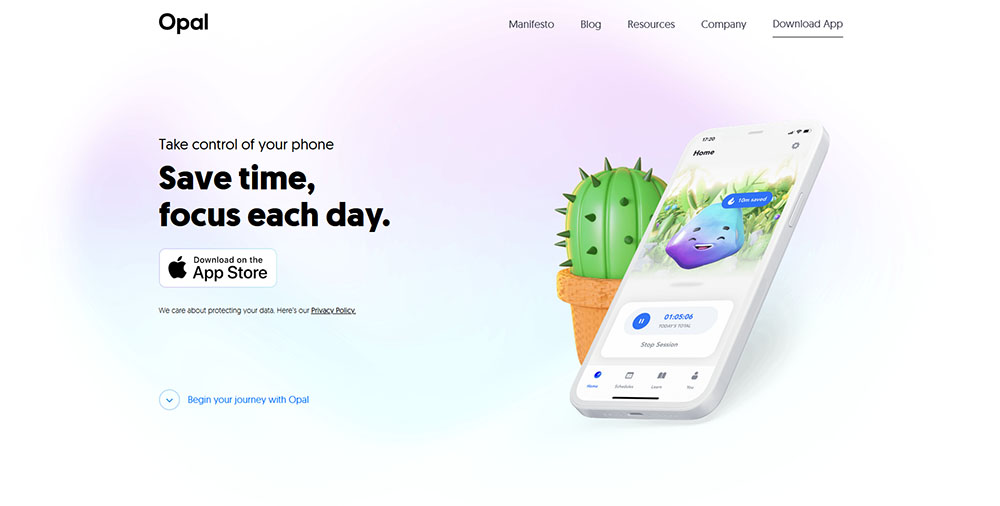
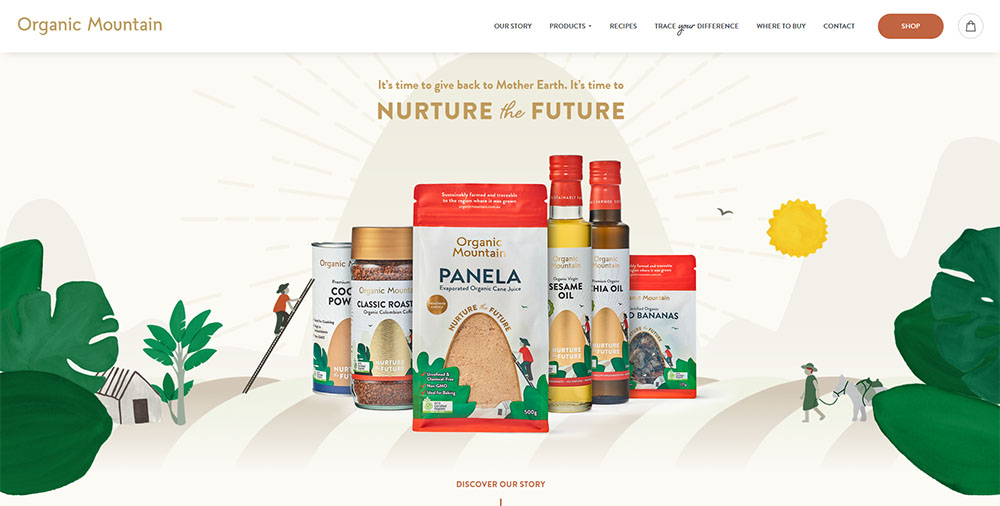
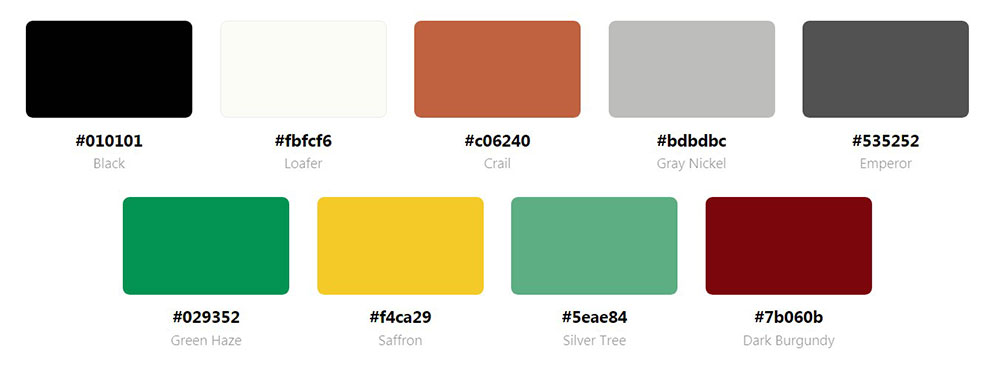
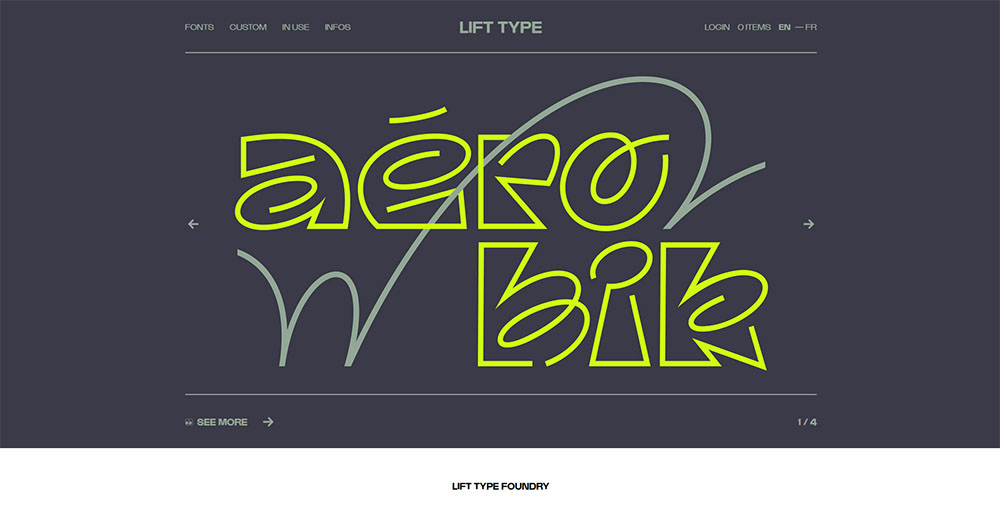
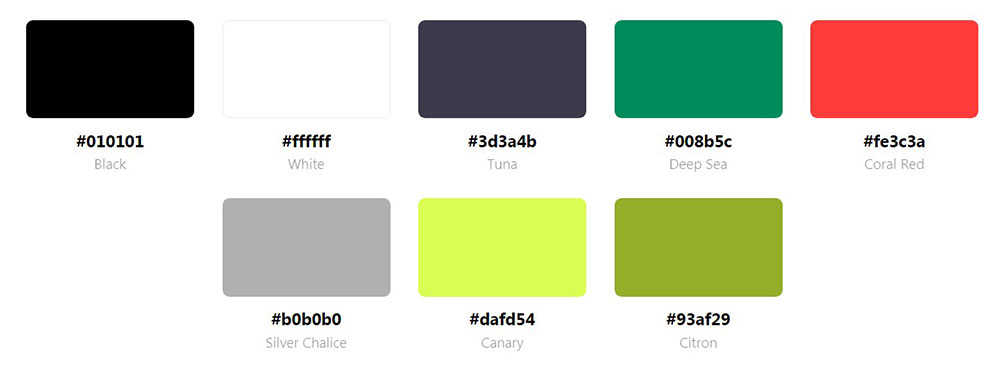
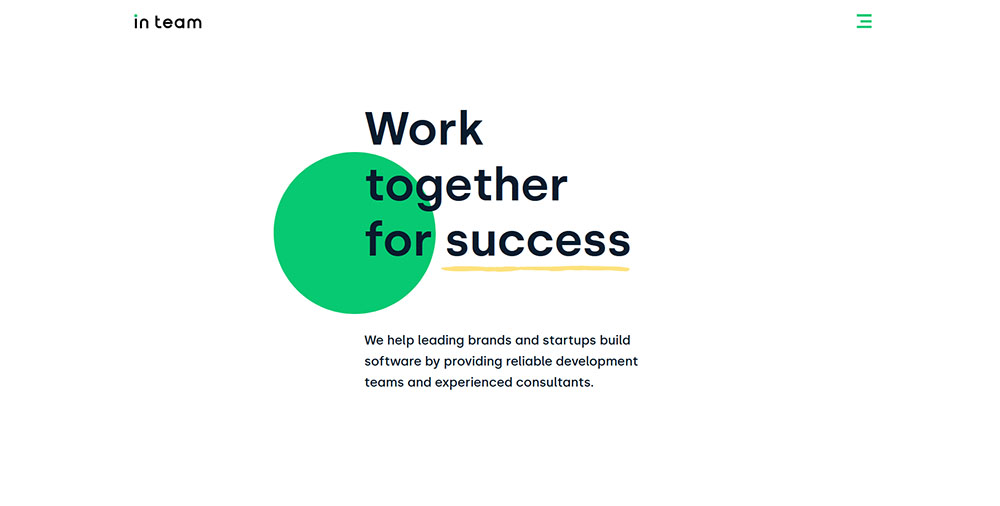
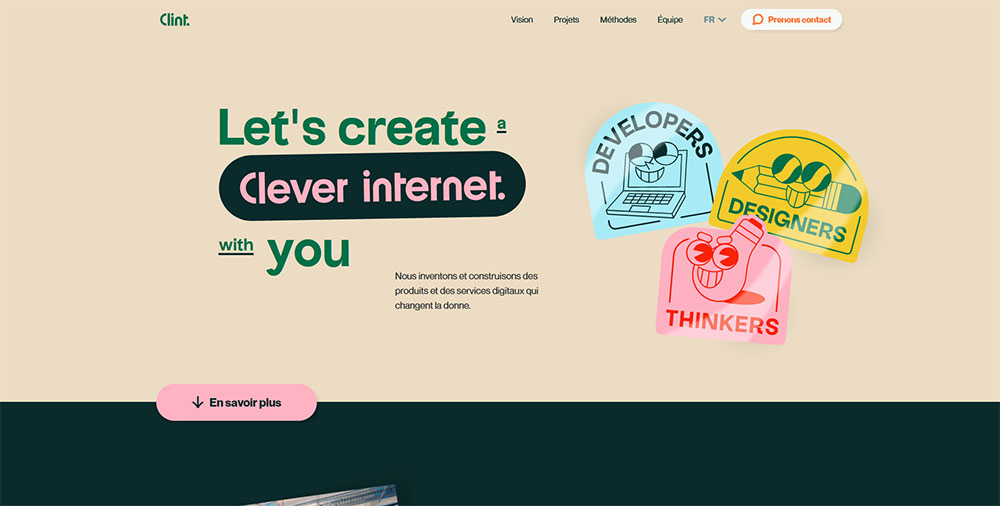
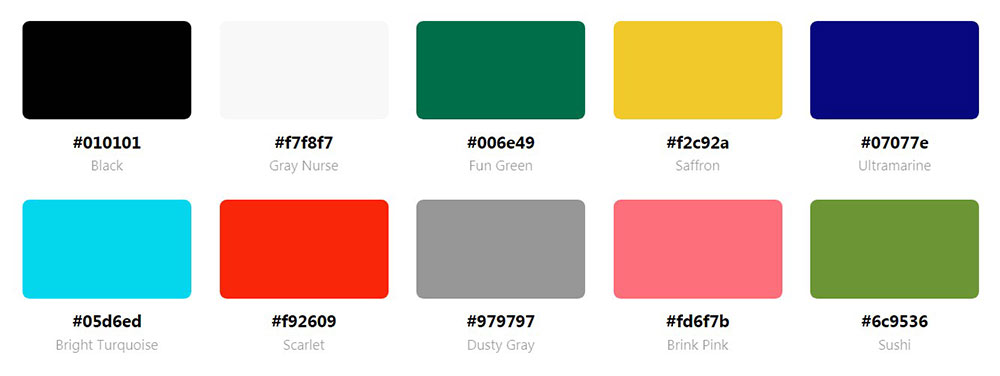
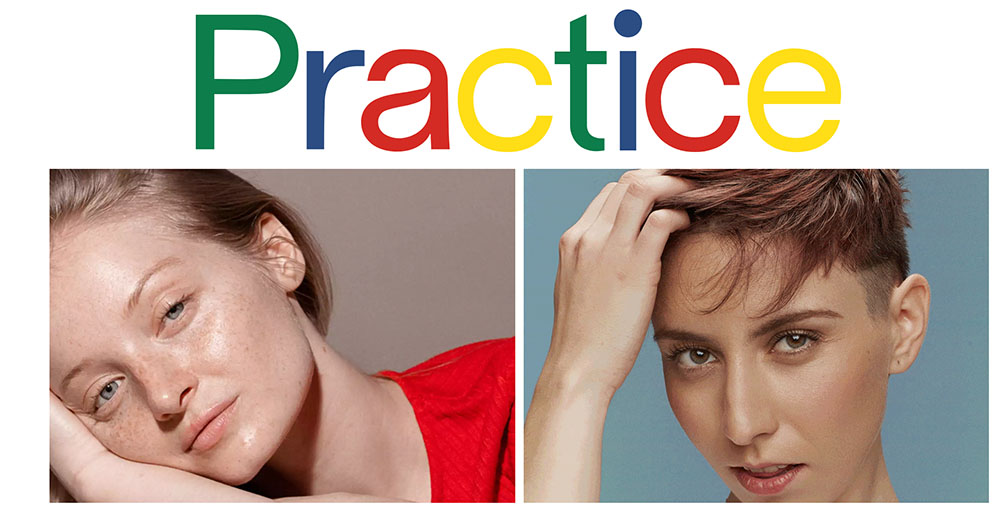
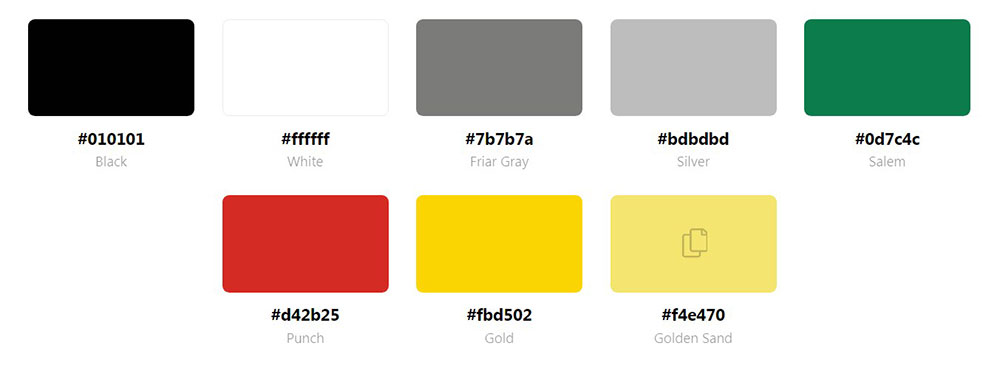
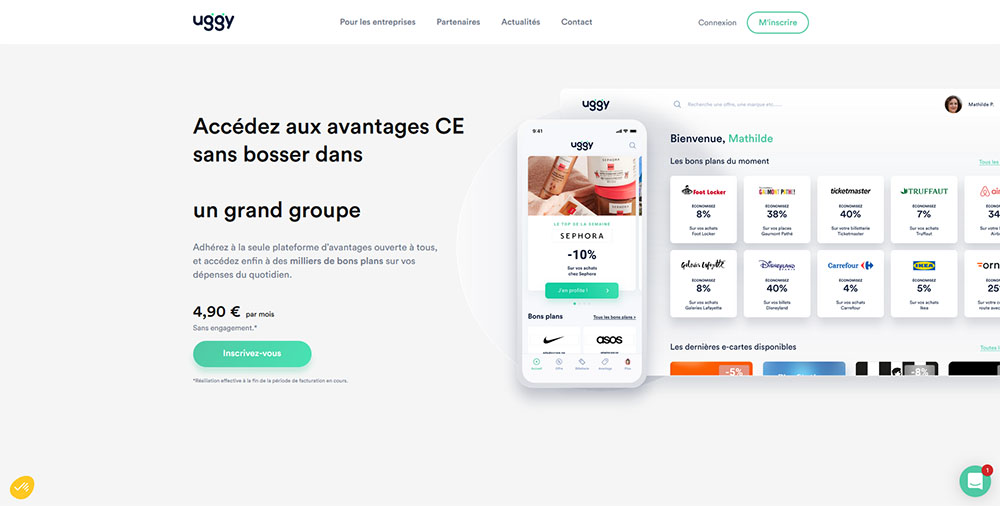
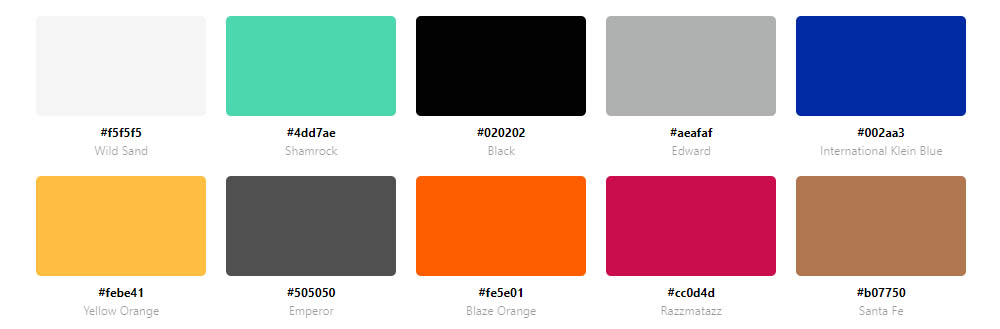
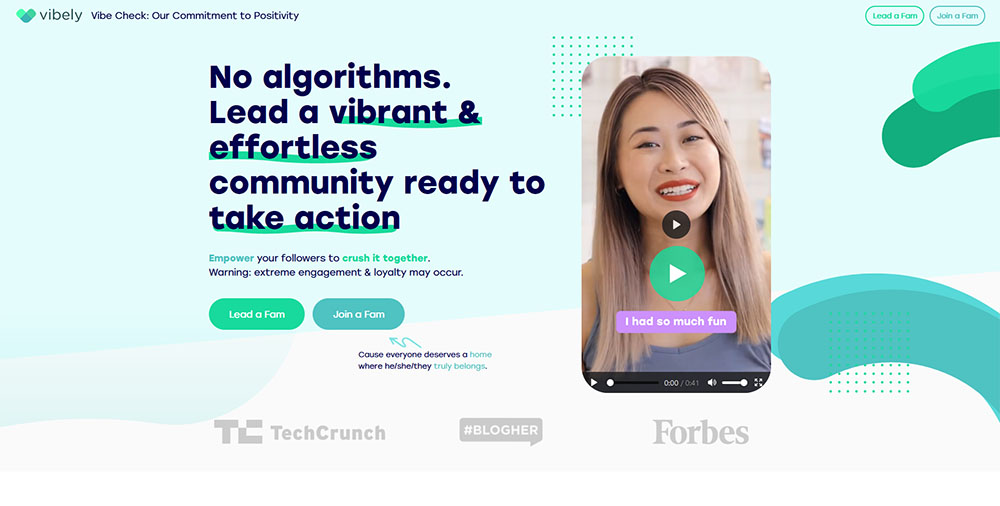
Opal

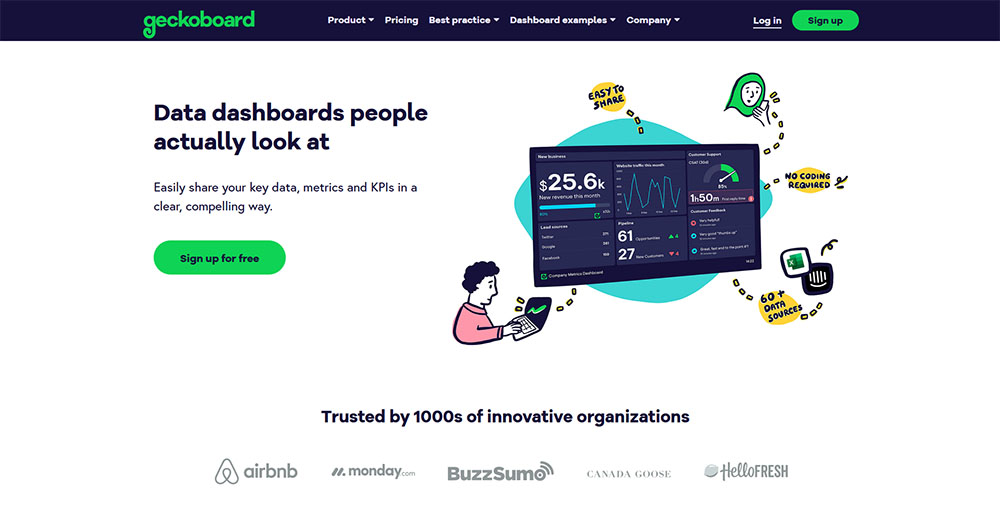
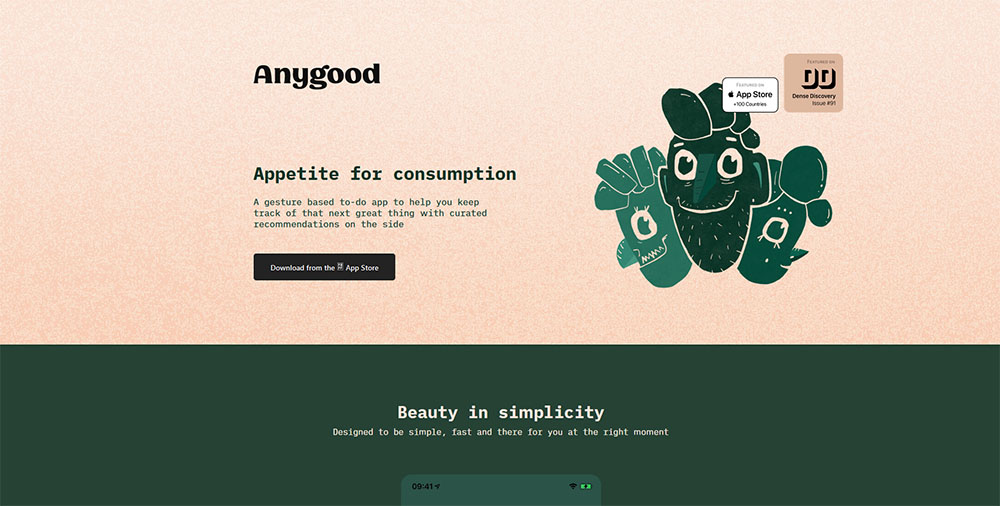
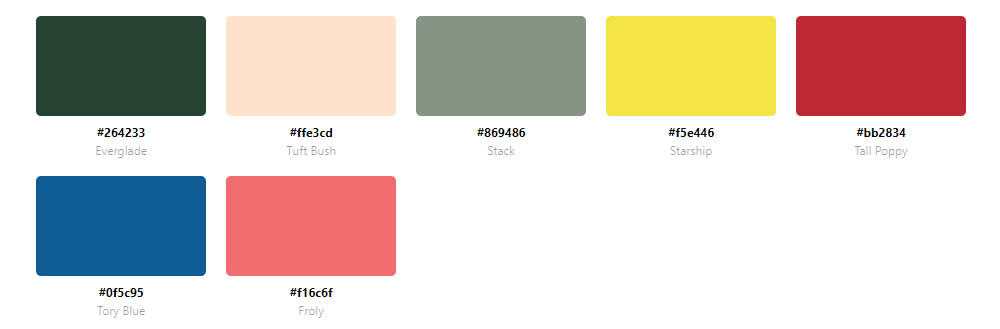
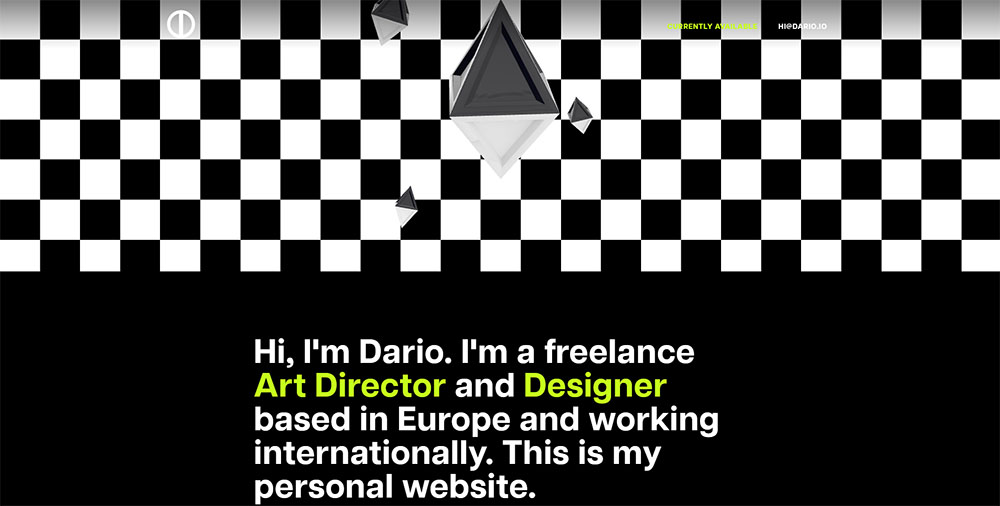
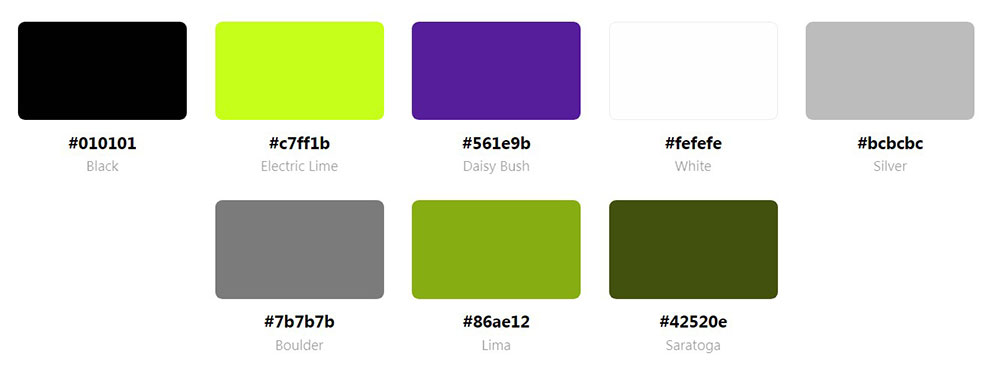
The Markus agency fights against being boring. Their web design including some bright green features definitely underlines their mission.
FAQs about green color palettes in web design
What industries use green color schemes most effectively?
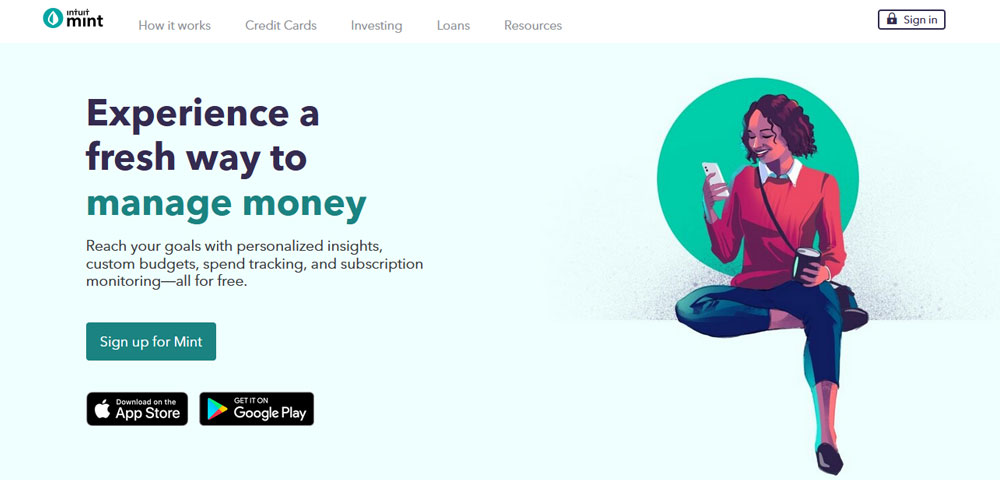
Technology companies like Android and financial platforms like Mint dominate green web design. Healthcare websites and environmental organizations also leverage green's natural associations for trust-building and brand recognition.
Which green shades work best for conversion optimization?
Forest green and sage green typically outperform bright lime greens for call-to-action elements. Darker greens convey stability while maintaining readability across different devices and accessibility standards.
How do successful websites combine green with other colors?
White backgrounds with green accents create clean, minimalist website aesthetics. Navy blue and charcoal gray pair excellently with emerald green for professional corporate branding applications.
What accessibility considerations affect green color choices?
Color contrast ratios must meet WCAG guidelines for text readability. Avoid red-green combinations that create problems for colorblind users, affecting roughly 8% of male website visitors.
Do green websites perform better for organic or sustainable brands?
Absolutely. Whole Foods, Evernote, and similar eco-friendly brands use green to reinforce their environmental messaging and attract conscious consumers seeking sustainable alternatives.
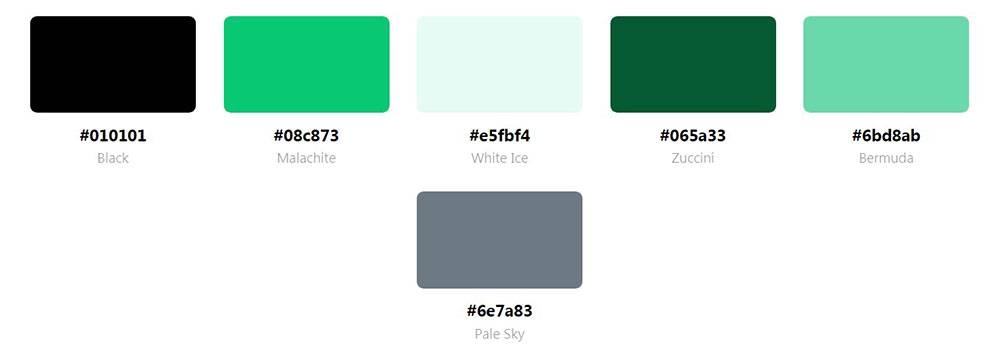
Which green hex codes appear most frequently in web design?
#228B22 (forest green), #90EE90 (light green), and #006400 (dark green) dominate professional websites. These shades balance visual appeal with practical implementation across various design elements.
How does green affect user psychology and behavior?
Green reduces eye strain and promotes relaxation, leading to longer session durations. Studies show green environments decrease stress while encouraging growth-oriented decision-making among website visitors.
What mistakes should designers avoid with green palettes?
Overusing neon greens creates unprofessional appearances. Mixing too many green shades without proper hierarchy confuses users and dilutes brand messaging effectiveness significantly.
Can green work effectively for modern landing pages?
Yes, particularly for SaaS platforms and startups. Clean green accents on white backgrounds create contemporary aesthetics that appeal to tech-savvy audiences seeking innovative solutions.
How do mobile users respond to green website designs?
Green performs exceptionally well on mobile devices due to OLED screen technology. The color appears vibrant while consuming less battery power compared to brighter alternatives.
Conclusion
These examples of websites with a green color palette demonstrate how strategic color choices drive both aesthetic appeal and business results. From Spotify's forest green branding to Evernote's signature sage tones, successful companies leverage green's psychological impact for competitive advantage.
Green works across every digital platform and industry vertical. Whether you're building fitness websites or designing luxury websites, this versatile color creates emotional connections that traditional palettes can't match.
The best green implementations balance visual hierarchy with accessibility requirements. Proper contrast ratios ensure readability while maintaining the organic, growth-oriented messaging that makes green so effective for modern brands.
Consider green for your next project if you want to communicate innovation, sustainability, or trustworthiness. The examples showcased here prove that thoughtful color implementation can transform user experience and strengthen brand identity across any digital touchpoint.
If you liked this article about websites with a green color palette, you should check out this article with colorful websites.
We also wrote on similar subjects like websites with a yellow color palette, purple color palette,calm color palette, blue websites, red websites, pink websites, orange websites, and social media colors.