Understanding the Different Types of Landing Pages
May 31, 2025
Cool Ice Cream Website Design Examples to Inspire You
June 5, 2025Great design speaks before words do. Your website has seconds to make an impression that either converts visitors or sends them clicking away to competitors.
Amazing website design examples showcase how successful brands combine visual hierarchy, responsive layouts, and compelling user experiences to drive results. These sites don't just look good. They solve problems and guide users toward specific actions.
This collection reveals what separates ordinary sites from extraordinary ones. You'll discover:
- Modern website design techniques that boost engagement
- Color theory and typography that enhance brand identity
- Website navigation patterns that improve user flow
- Responsive websites strategies for cross-device performance
Whether you're planning a website redesign or starting fresh, these examples provide proven blueprints for creating websites that both captivate audiences and achieve business goals.
Amazing website design examples
KPR
The purpose of this platform is for women to support each other in their career growth. Successful women support each other to succeed and have a healthy life/work relationship by sharing their experiences and tips. The visual design of this site gives off a happy, positive vibe. At the same time, the site is easy to navigate so women can get quick access to the advice they need.
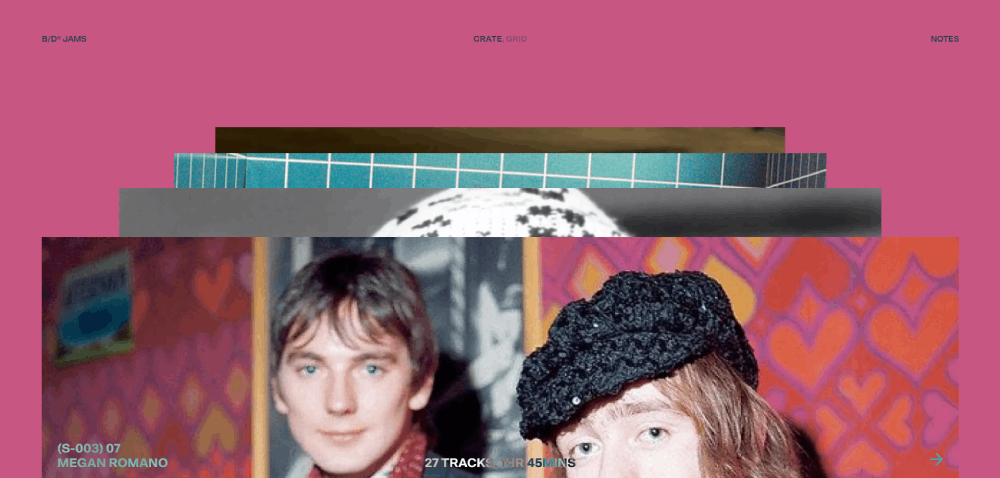
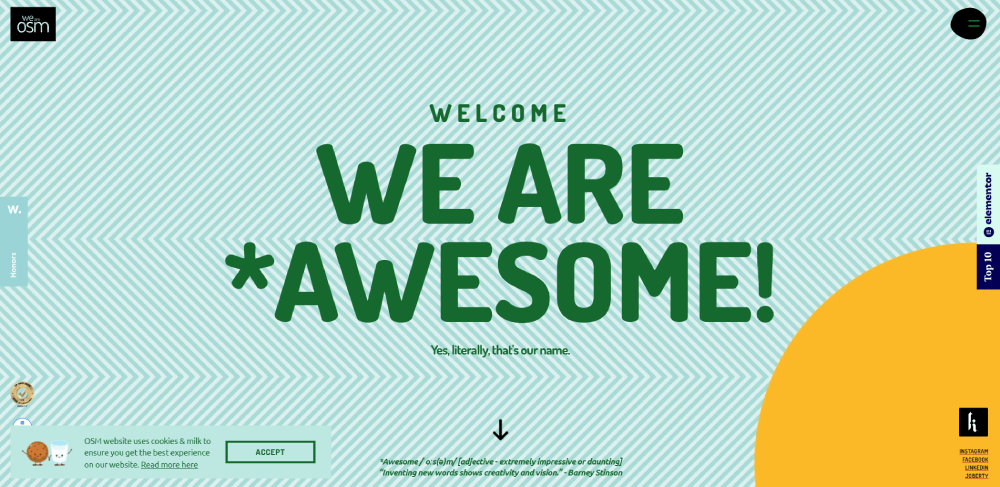
Digital Cover
The site’s design features bright colors and a variety of text sizes to highlight the main points. The pattern and colors change as the visitor scrolls to provide a visual indicator that they are introducing a new section or topic. The site is easy to navigate and is a good source of design ideas.
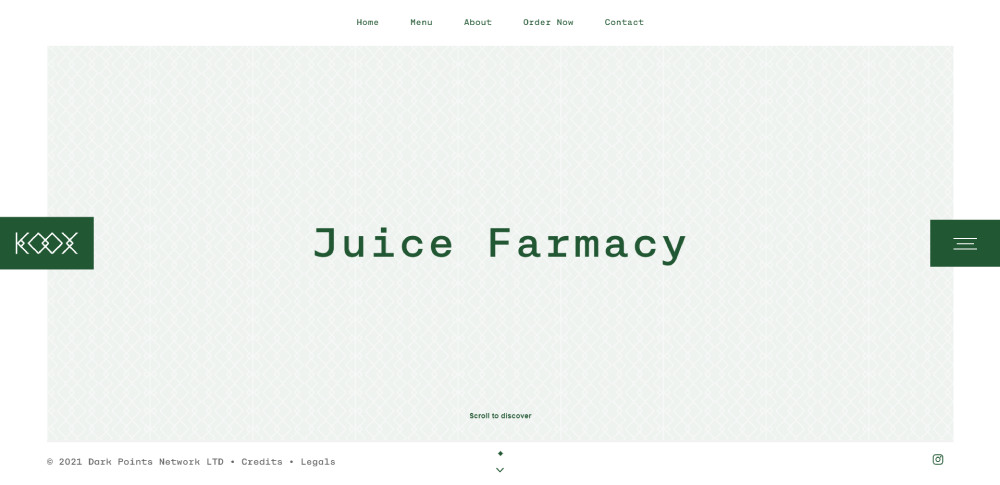
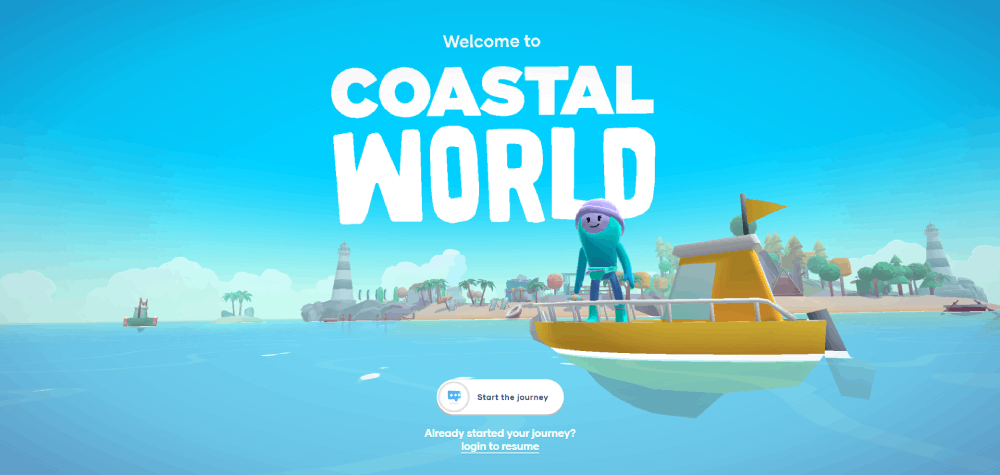
Coastal World
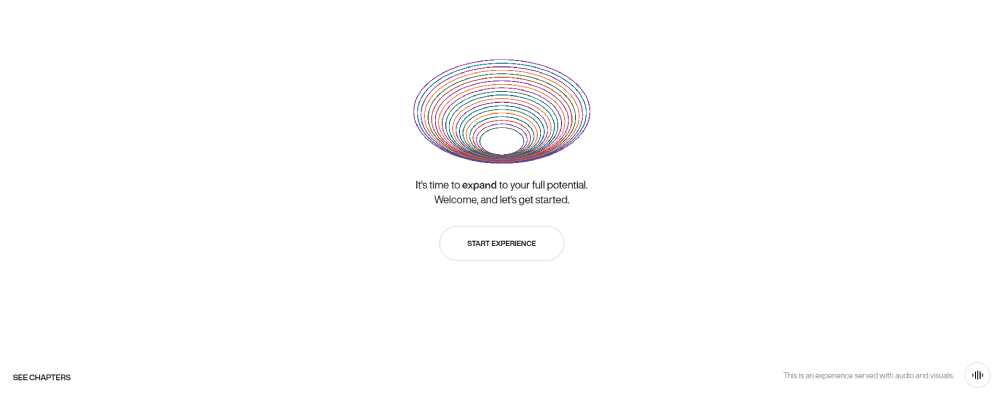
Unleashing Your Best is another great source of website design inspiration. The video intro to the website sells its point and creates an engaging experience for the visitor. Website visitors can also preview each chapter of the course, which is a fantastic digital marketing tactic.
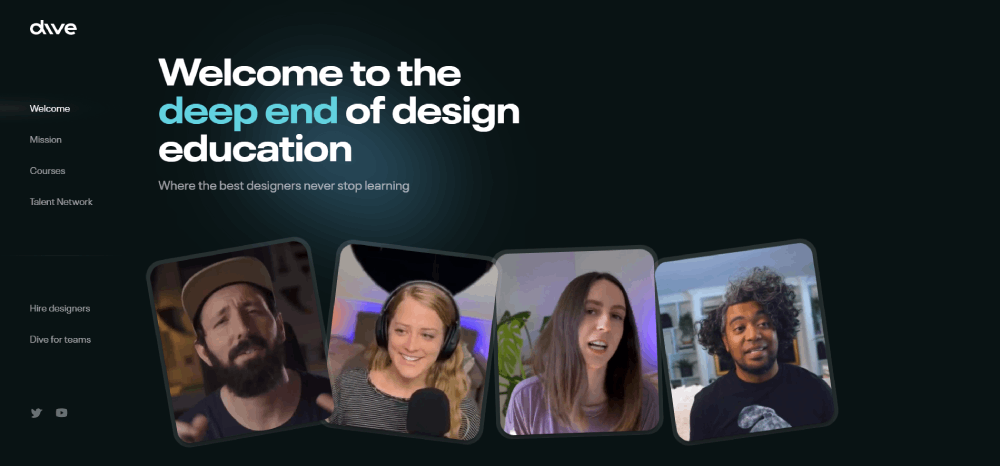
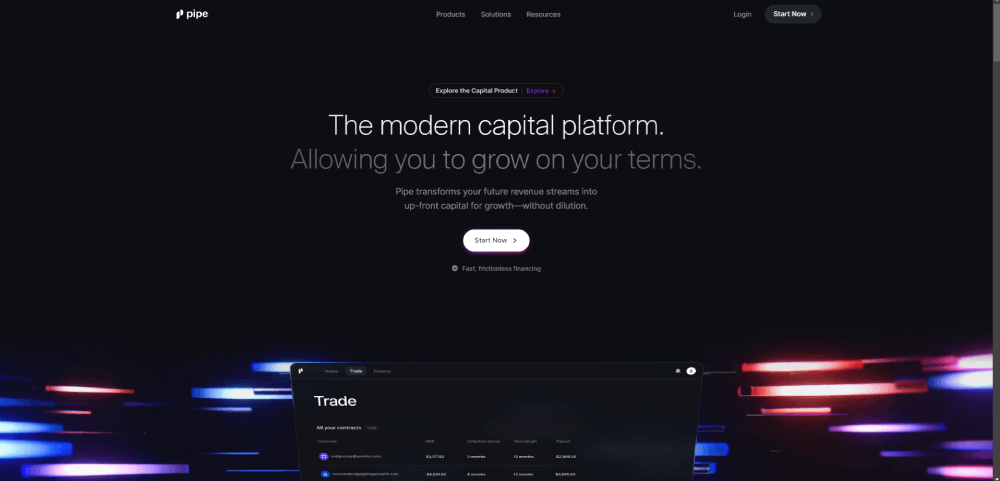
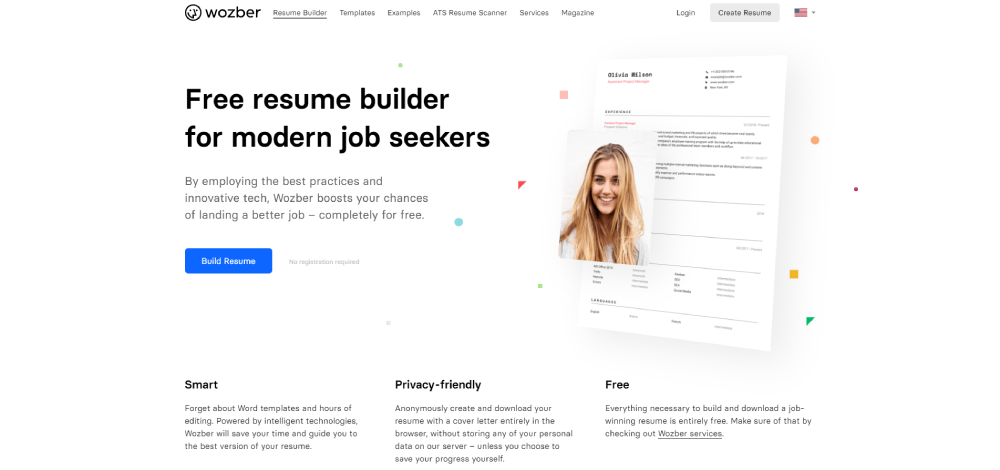
Wozber
The Dr. Pepper website design is a captivating example of how to create an informative and engaging website. It provides information about its products, and it provides information about its company history.
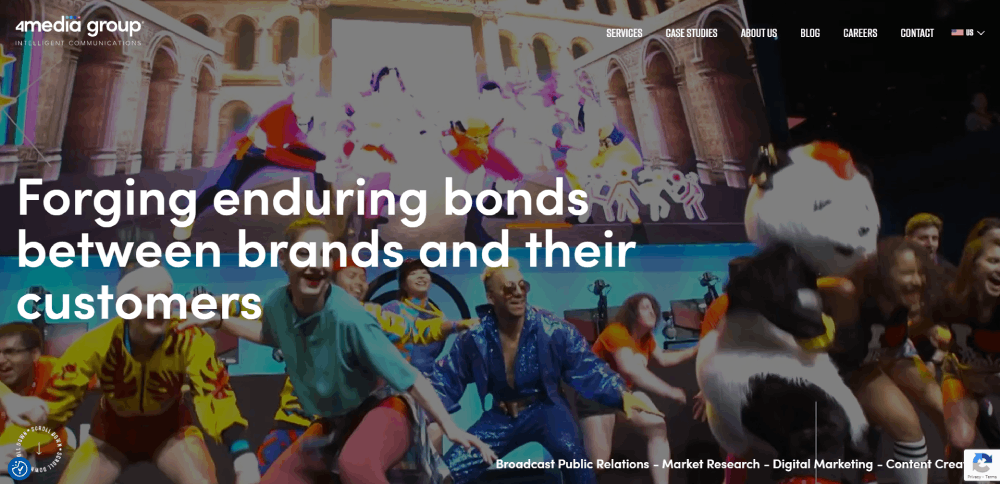
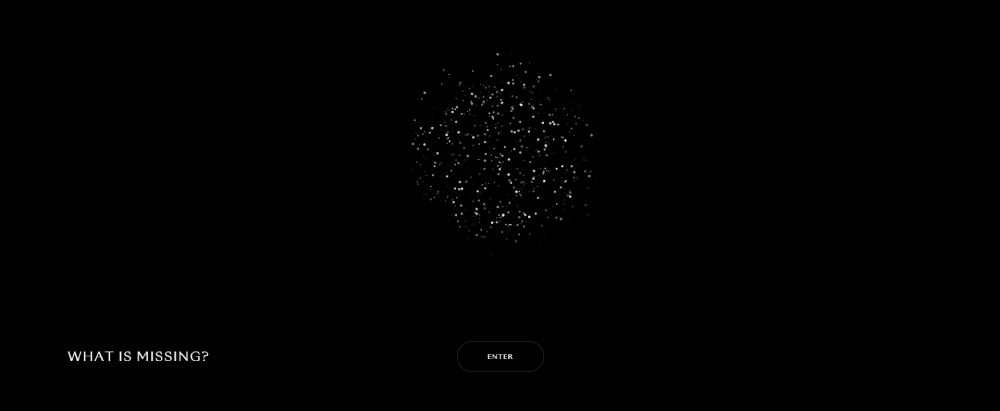
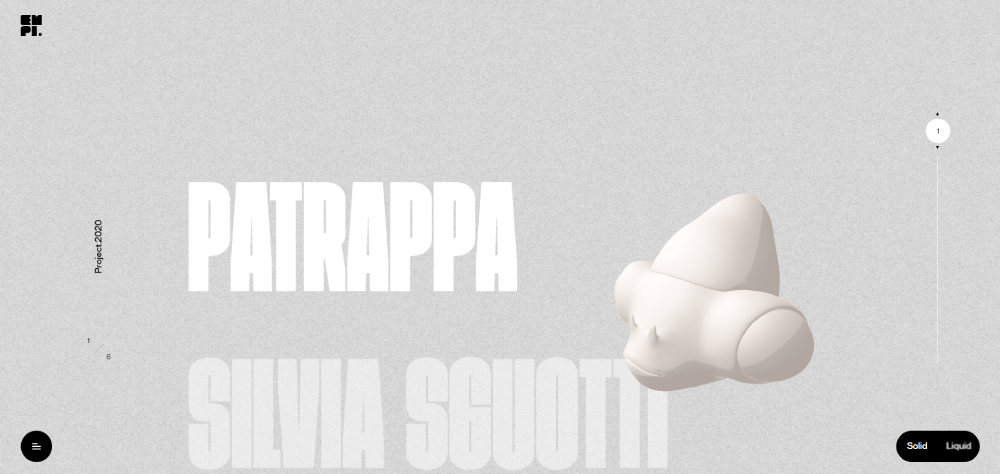
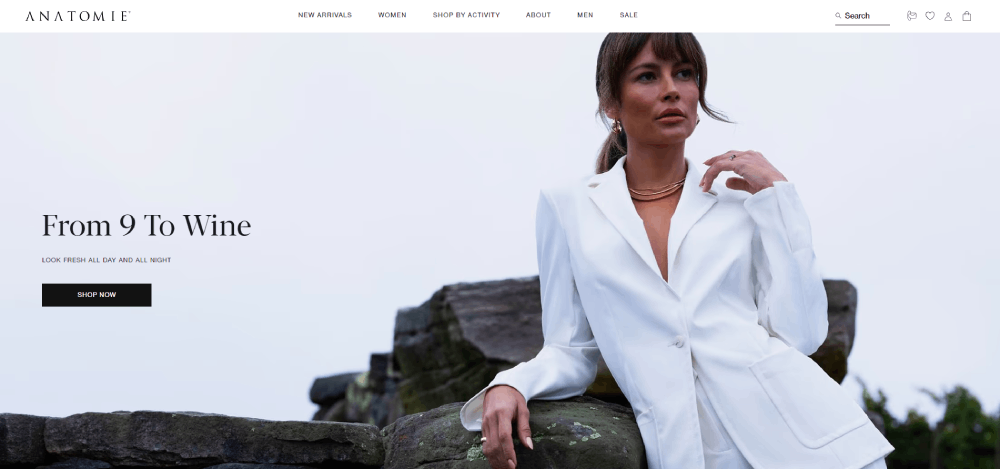
Empiempi
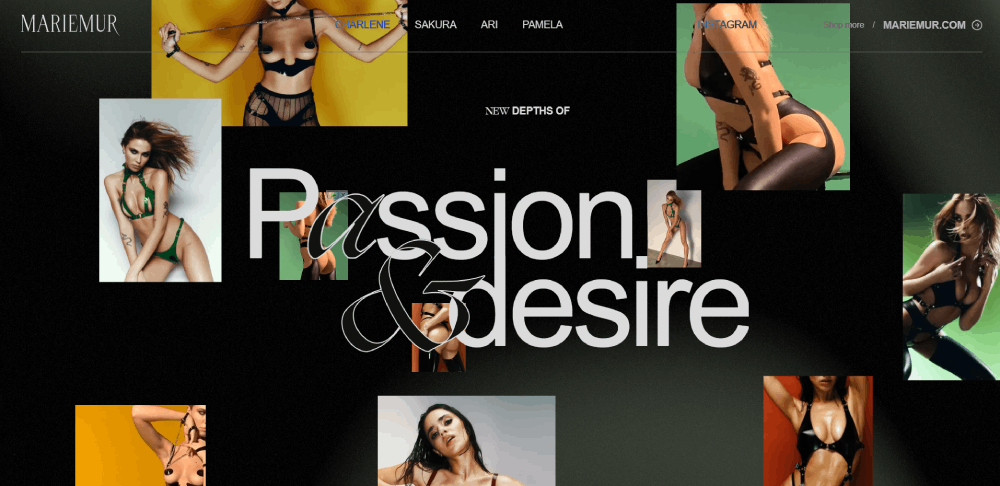
This brand website blends the elements of an online store and a portfolio site. Besides using models to showcase its products, it also has photos and testimonials from customers. The webpages include a shop page dedicated to men and a VIP club. What we like about it is that it uses a product carousel to showcase its newest products or a digital product catalog.
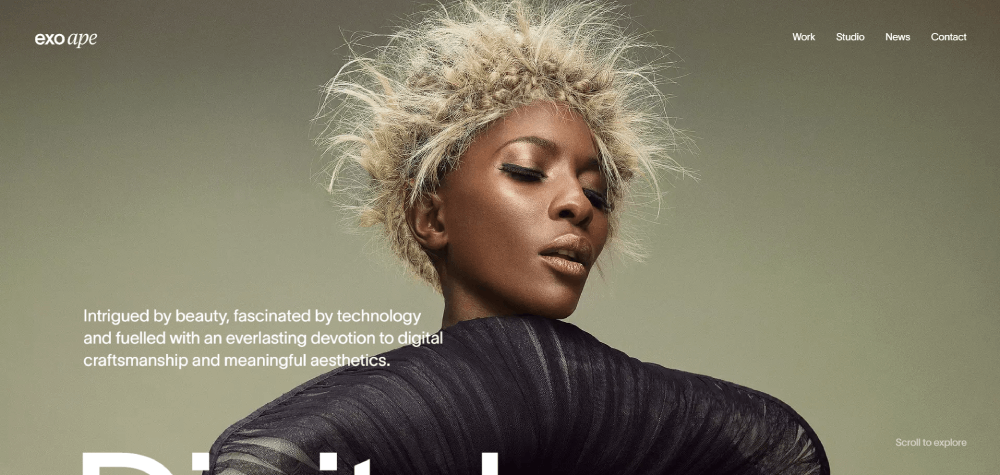
Exo Ape
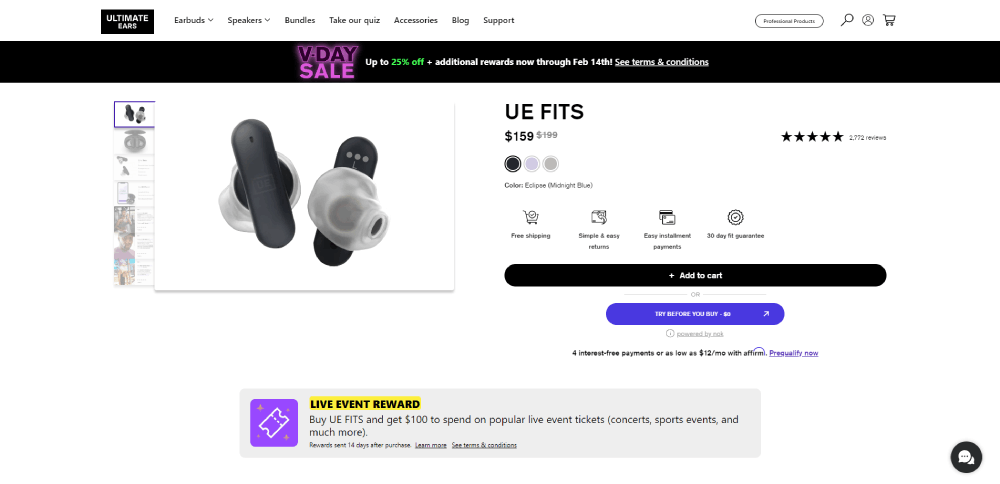
This is a great example of an e-commerce website. Each page of the site revolves around the product with images, reviews, and other necessary details. If you are looking for design inspiration for an e-commerce website or a way to effectively market your product, check out this website.
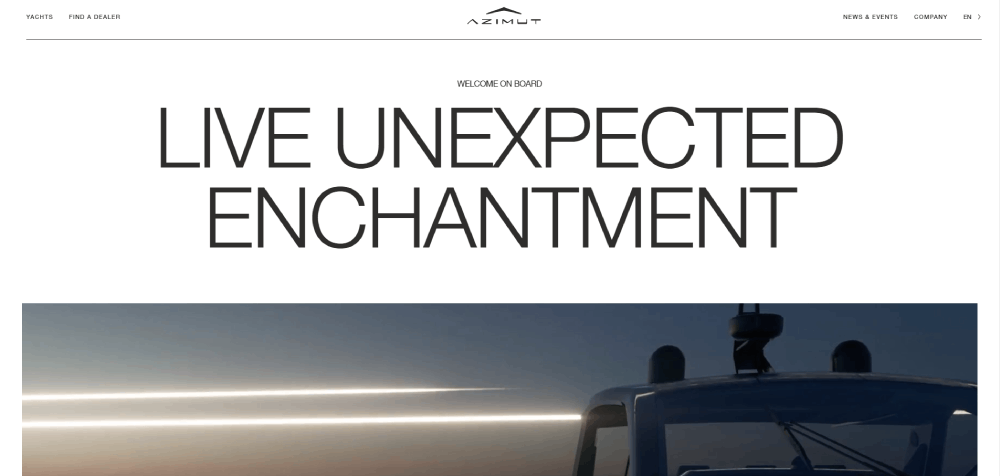
Azimut Yachts
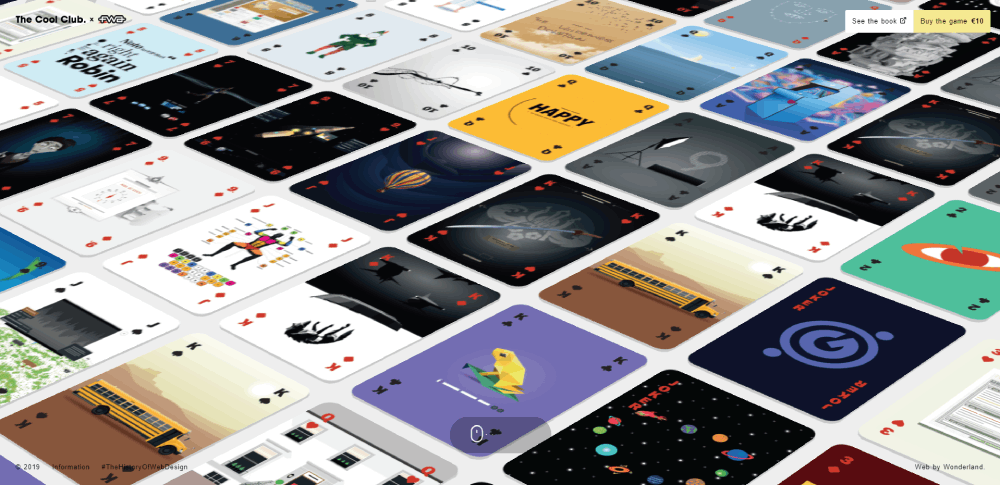
When a visitor selects a card on the site, a video pops up with a brief explanation of the relevant website. The website is both visually appealing and functional. It branches out from established website designs and creates its own unique experience.
Kode Sports Club
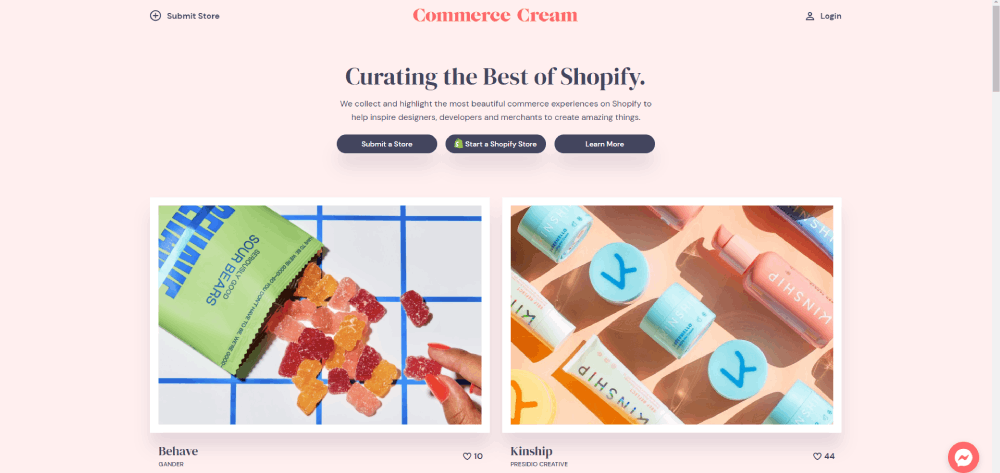
Last on this list of amazing website designs is Commerce Cream. It is a great source of website design inspiration and digital marketing strategies.
FAQ on amazing website design
What makes a website design amazing?
Amazing designs combine visual hierarchy, fast load times, and intuitive navigation. They use color theory effectively, maintain consistent branding, and prioritize user experience. Clean websites focus on essential elements while eliminating clutter. Mobile responsiveness and accessibility ensure broad reach across all devices and user capabilities.
How do I find inspiration for creative website layouts?
Browse design galleries like Awwwards and Dribbble for creative websites. Study competitors and analyze successful brands in your industry. Look at portfolio sites from top designers. Consider different industry approaches, from minimalist website styles to bold, animated interfaces.
What are the key elements of effective web design?
Essential elements include compelling hero section content, clear navigation menus, strategic call to action button placement, and optimized images. Strong typography and consistent color schemes create visual cohesion. Fast loading speeds and mobile optimization ensure positive user experiences across all devices.
How important is mobile responsiveness in modern design?
Critical. Over 60% of web traffic comes from mobile devices. Responsive websites adapt seamlessly to different screen sizes, improving user engagement and search rankings. Google prioritizes mobile-friendly sites in search results. Poor mobile experience leads to high bounce rates and lost conversions.
What design trends should I follow in 2025?
Current trends include dark mode web design, micro-animations, and bold typography. Interactive websites with engaging elements perform well. Sustainability-focused designs and accessible interfaces are gaining importance. However, prioritize timeless web design principles over fleeting trends for long-term success.
How do color choices impact user behavior?
Colors trigger emotional responses and influence decisions. Luxury color palette choices convey premium quality, while bright colors create energy. Blue websites often build trust for financial services. Strategic color use guides attention to important elements like conversion buttons and key information sections.
What role does typography play in web design?
Typography affects readability, brand perception, and user engagement. Websites with good typography maintain consistent font hierarchies and appropriate sizing. Font choices communicate brand personality. Readable fonts improve accessibility, while decorative fonts can enhance visual appeal when used sparingly in headings.
How can I improve my website's user experience?
Focus on intuitive website navigation examples and fast loading speeds. Implement clear call-to-action buttons and reduce form complexity. Use white space effectively to prevent overwhelm. Test across devices and gather user feedback to identify pain points and optimization opportunities.
What makes a landing page convert effectively?
High-converting pages feature compelling headlines, clear value propositions, and minimal distractions. Modern landing pages use social proof like testimonials and trust badges. Strategic form design reduces friction while strong visual hierarchy guides users toward conversion goals.
Should I hire a designer or use templates?
Custom design offers unique branding and specific functionality but costs more. Templates provide affordable starting points with proven layouts. Consider your budget, timeline, and requirements. Professional websites often benefit from custom design, while smaller projects can succeed with well-chosen templates and customization.
Conclusion
These amazing website design examples demonstrate that exceptional digital experiences combine strategic thinking with creative execution. Success comes from understanding your audience and delivering solutions that exceed their expectations.
Key takeaways include:
- User interface design should prioritize clarity over complexity
- Effective web design tools streamline the creative process
- Beautiful websites balance aesthetics with functionality
- Strong web design principles create lasting impact
The best sites solve real problems while creating memorable experiences. They use wireframes and prototyping to test ideas before development. Aesthetic websites attract attention, but conversion rates depend on user experience quality.
Start with solid foundations. Focus on page speed, accessibility, and mobile performance. Great design isn't about following every trend. It's about creating connections between brands and users through thoughtful, purposeful choices that drive results.
If you enjoyed reading this article about amazing website designs, you should read these as well: